Cum să faci un cerc de progres Svg
Publicat: 2023-02-12Cum să faci un svg de cerc de progres ? A face un svg cerc de progres nu este atât de greu pe cât ai putea crede. De fapt, este de fapt destul de simplu odată ce cunoști elementele de bază. Iată un ghid rapid despre cum să faci un svg de cerc de progres. Primul lucru pe care trebuie să-l faceți este să deschideți software-ul de editare vectorială. Voi folosi Adobe Illustrator pentru acest tutorial, dar puteți folosi orice vă convine. Apoi, creați un document nou și desenați un cerc. Asigurați-vă că cercul este suficient de mare pentru a umple întregul document. Odată ce ai cercul tău, este timpul să adaugi puțină culoare. Voi folosi un albastru deschis pentru acest tutorial, dar nu ezitați să folosiți orice culoare doriți. Acum, vom adăuga un accident vascular cerebral la cerc. Acest lucru va da iluzia unui efect 3D. Pentru a face acest lucru, pur și simplu selectați cercul și mergeți la „Obiect > Cale > Cale compensată”. Va apărea o casetă de dialog; introduceți „3” pentru offset și faceți clic pe „OK”. Acum, trebuie să adăugăm un gradient la cerc. Selectați cercul și accesați „Fereastră > Gradient”. Aceasta va deschide panoul cu gradient. Faceți clic pe „Glisorul Gradient” și trageți-l spre stânga până când devine complet alb. Apoi, faceți clic pe „Opriți culoarea” și alegeți un albastru deschis. În cele din urmă, trebuie să mai adăugăm câțiva gradienți pentru a crea iluzia unui efect 3D. Pentru a face acest lucru, faceți clic pe pictograma „Adăugați oprire” din panoul cu gradient și adăugați încă două opriri. Pentru prima oprire, trageți glisorul spre stânga până când devine complet alb. Pentru a doua oprire, trageți glisorul spre dreapta până când devine complet negru. Si asta e! Acum știi cum să faci un svg de cerc de progres.
Ceea ce este scris în editorul HTML al CodePen este ceea ce este inclus în șablonul HTML5 și „capul” și „etichetele” într-un șablon HTML5 de bază. Orice foaie de stil de pe internet poate fi folosită pentru a vă CSS Pen. Valorile proprietăților și valorii care trebuie utilizate sunt frecvent atribuite prefixe de furnizor. Puteți aplica un script pen-ului dvs. de pe orice computer utilizând browserul web. Dacă adăugați o adresă URL aici, o vom adăuga în ordinea pe care o specificați, înainte de a adăuga JavaScript. Vom încerca să procesăm scriptul înainte de a aplica dacă acesta conține o extensie de fișier care aparține unui preprocesor.
Cum desenați o jumătate de cerc în SVG?

O jumătate de cerc poate fi creată în svg utilizând comanda arc eliptic. Comanda preia patru parametri, care sunt coordonatele x și y ale centrului elipsei, raza x și y a elipsei și unghiul de început și de sfârșit al arcului. Unghiurile sunt măsurate în grade, 0 grade fiind începutul arcului și 180 de grade fiind sfârșitul arcului.
Dacă scrieți în editorul HTML, puteți include și orice elemente se află în eticheta head a șablonului HTML5. CSS poate fi aplicat stiloului dvs. din orice document de stil pe care îl puteți pune mâna pe Internet. Este obișnuit să se includă prefixe de furnizor în proprietăți și valori pentru a obține cel mai bun suport între browsere. Un script poate fi aplicat stiloului dvs. de oriunde de pe internet. Puteți adăuga adresa URL aici, astfel încât să apară înaintea JavaScript-ului pe care îl utilizați. Vom încerca să procesăm extensia de fișier a scriptului pe care îl legați pentru ao aplica.
Pentru a crea un arc, mai întâi utilizați forma de bază SVG pentru a crea un cerc, apoi utilizați comanda A pentru a genera arcul. Comanda arcs specifică raza x și raza y a punctului de pornire, raza arcului și unghiul la care ar trebui să fie desenate arcele. Punctul de început și punctul de sfârșit sunt conectate printr-o linie curbă. Pe lângă crearea formelor SVG, puteți crea și alte tipuri de forme cu forma de bază. Puteți crea o stea folosind mai întâi forma de bază, apoi folosind comanda S pentru a seta punctele stelei; de exemplu, puteți crea un cerc folosind forma de bază SVG și apoi comanda S pentru a seta punctele stelei. De asemenea, este posibil să utilizați forma de bază a SVG pentru a crea o spirală, făcând mai întâi un cerc de bază și apoi folosind comanda R pentru a genera punctele spiralei. Este un instrument excelent pentru a crea o varietate de forme și grafice. Este ușor să faci linii curbe, cercuri, stele și alte forme cu SVG.
Sfat SVG: Cum se creează o jumătate de cerc
Dacă doriți să creați o jumătate de cerc în SVG, utilizați elementul circle>, care conține punctul central, precum și atributele cx și cy, precum și raza.
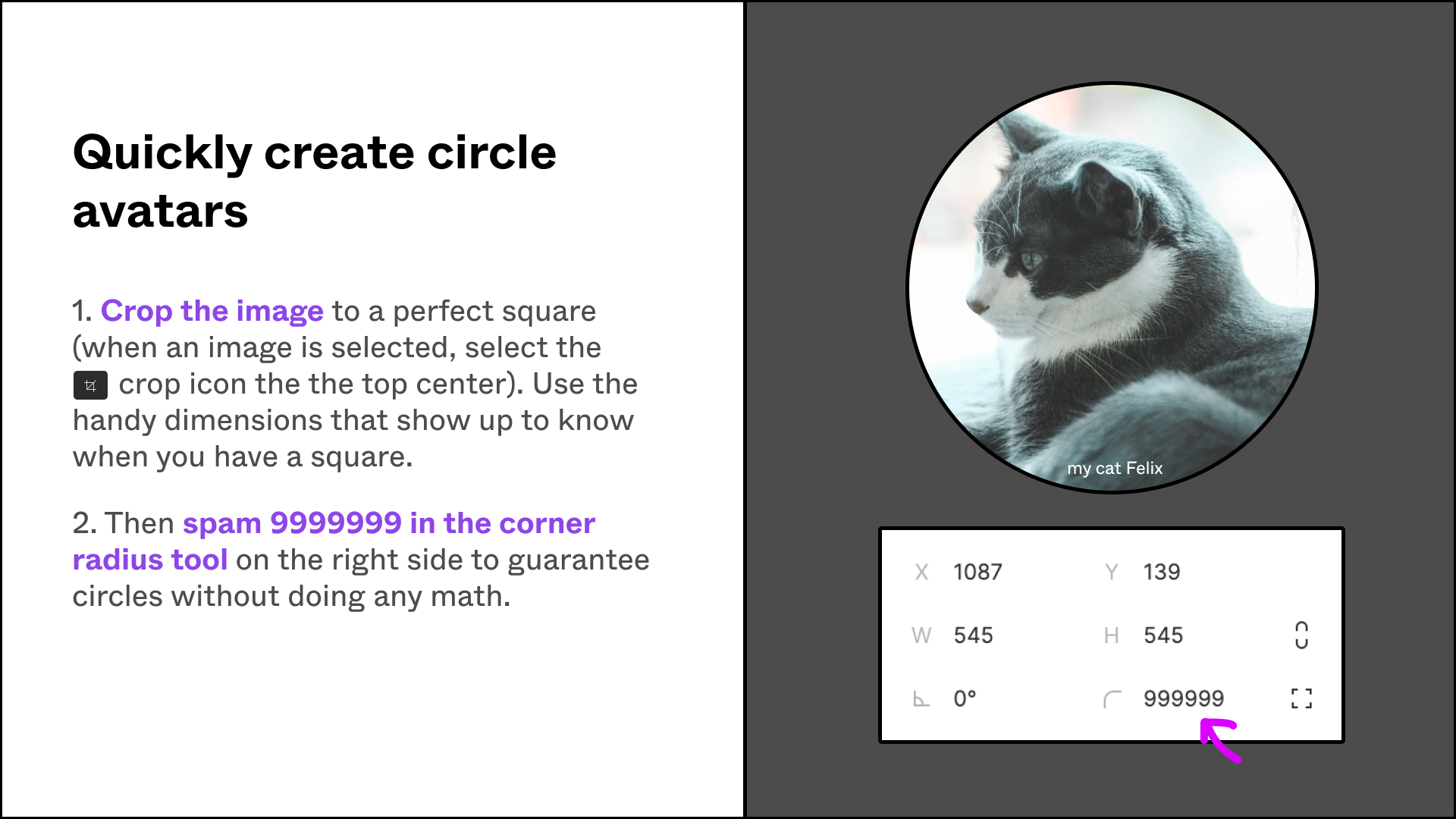
Cum fac un cerc de progres în Figma?

Pentru a crea o bară de progres circulară în Figma, trebuie mai întâi să creați un nou cadru făcând clic pe semnul „+” din panoul din stânga. În noul cadru, selectați pictograma barei de instrumente pentru instrumentul de formă ovală. Puteți crea un cerc făcând clic și trăgând pe pânză.
Cel mai mare kit UI și sistem de design Figma, Untitled UI, este acum disponibil în întreaga lume. Acest pachet conține toate componentele necesare pentru a construi un excelent sistem de design Figma. Kitul de designer include aproape tot ce ar putea avea nevoie un designer într-o manieră modernă, eficientă și sistematică. Totul despre Untitled UI este fantastic în mai puțin de 60 de secunde. Matt Walker este fondatorul Mailchimp. În calitate de utilizator al Figma, aștept cu nerăbdare să îl folosesc pentru machete rapide ale ideilor mele. Interfața de utilizare Fox Sports Untitled, condusă de Dan Mcleay, este extrem de bine organizată și concentrată pe detalii. Tom Bekkers, fondator și director de creație al Flowbase, este o figură cunoscută în industrie. Ce kit fantastic pentru Figma.
Cum se creează un sfert de cerc în Illustrato
Primul pas în crearea unui sfert de cerc este să utilizați comanda rapidă [O] pentru a crea o elipsă. Țineți apăsată tasta [Shift] în timp ce faceți clic și trageți până când obțineți un cerc perfect. După aceea, eliminați unul dintre cele patru puncte principale.
Cercul bară de progres Svg
Un cerc cu bara de progres svg este o modalitate excelentă de a vizualiza progresul pe un site web sau pe o aplicație. Sunt ușor de utilizat și pot fi personalizate pentru a se potrivi cu aspectul site-ului dvs.

Aveam nevoie de o bară de progres frumoasă pentru a demonstra noul meu produs, un formular politicos de înscriere prin e-mail pentru scriitori și bloggeri și o bară de progres frumos concepută pentru a-mi prezenta produsul. Inițial, scopul a fost de a oferi o bară de progres verticală simplă bazată pe starea bateriei unui telefon. Pentru că va fi una dintre primele impresii pe care oamenii le vor avea despre produs, mi-am dorit ca designul să fie frumos. Au existat câteva trucuri pentru ca sistemul să funcționeze; cu toate acestea, ceva a mers prost. Înainte de a citi aceste comentarii la un articol Dev.to despre soluție, plănuisem să o implementez. Când a făcut clic, era într-un format sva. Am descoperit că lucrul cu text în interiorul sva îmi permite să-mi concentrez mai mult atenția asupra procentului de progres, așa că am folosit HTML brut pentru a codifica. Apoi a trebuit doar să codific JS pentru a anima bara de progres și a schimba textul de progres.
Reacționează progresul cercului Svg
React are o modalitate încorporată de a gestiona fișierele SVG și poate fi folosit pentru a crea o bară de progres. Pentru a crea o bară de progres, trebuie să utilizați React. SVG. Componenta cercului . Această componentă se va ocupa de redarea SVG pentru dvs.
În aplicațiile web și mobile, o bară de progres afișează activități precum încărcările de fișiere, descărcările, încărcarea datelor și multe altele. Folosind SVG-uri, vom demonstra cum să creați un indicator de progres simplu, personalizabil și ușor de utilizat pentru React. Deoarece acest proiect se referă la cercuri, am ales să-i denumesc SVG Pi. În acest articol, vom analiza cum să creați un indicator simplu de bară de progres cu o serie de elemente SVG simple. Un indicator de urmărire și de progres poate fi format din două forme circulare suprapuse în formă de inel, fiecare dintre ele servește ca o pistă și cealaltă ca un indicator de progres. Iată câteva calcule bazate pe această teorie. Este o matematică simplă bazată pe cerc.
Următoarele sunt câteva exemple de stiluri pentru inelele indicatoare bazate pe calcule anterioare. Următoarele adrese URL vor fi adăugate în ordine alfabetică la editor: CSS-ul poate fi folosit dintr-un alt Pen utilizând adresa URL și extensia URL corespunzătoare. JSX este inclus în JavaScript Preprocessor Babel. După cum se arată în demonstrația următoare, valoarea proprietății stroke-dashoffset influențează originea stroke-dashoffset. Primul pas este să creați o aplicație React care este construită în jurul Node. Al doilea pas este să ștergeți toate datele vechi și să introduceți setările noastre implicite. Apoi, va trebui să adăugați aceste noi stiluri CSS în aplicație, astfel încât să fie în mijlocul ecranului.
În React, implementați tot ce am făcut cu SVG mai sus. Ne putem modifica indicatorul de progres folosind React Hooks și, de asemenea, putem controla ecranul de încărcare și datele numerice afișate. Înainte de a termina încărcarea componentelor necesare, componenta ProgressBar va afișa starea aplicației. În loc să utilizați proprietăți CSS, folosirea atributelor SVG vă permite să controlați și să utilizați aplicația mai eficient. Atributele HTML și SVG din camelCase nu sunt acceptate de JSX; mai degrabă, sunt scrise în format HTML și SVG. Vom folosi un API fals în aplicația noastră pentru a obține date. Scopul este de a arăta progresul, permițându-vă și să îl urmăriți.
În mod similar, să afișăm datele pe care le-am folosit în API. Dacă există date acolo, le vom enumera, iar dacă nu există, va exista o opțiune de afișare a unui ProgressBar. Indicatorul de progres ar trebui să fie bifat corect, împărțind durata de încărcare la 100. Dacă aveți codul sursă al exemplelor folosite în acest tutorial, vă rugăm să faceți acest lucru în GitHub. Deși acești indicatori vor arăta grozav în tranzițiile paginii React, vom analiza modul în care funcționează într-un articol separat. LogRocket poate fi folosit pentru a monitoriza starea Redux și pentru a identifica erorile JavaScript, precum și pentru a urmări solicitările lente ale rețelei și timpii de încărcare a componentelor.
Cum faci un cerc în React Js?
Puteți crea cu ușurință un cerc selectând chenar-rază.
Element cerc svg
Punctul central este definit de obicei ca punctul SVG (x, y) la care urmează să fie desenat cercul, cu raza setată la distanța dintre acel punct și centrul cercului. Ca rezultat, coordonata (x, y) din centrul cercului este punctul central, în timp ce raza (lungimea) din centrul cercului este lungimea de la punctul central la centru. Pentru ilustrare, elementul cerc> SVG este folosit pentru a desena cercuri pe baza unui punct central și a unei raze.
Cercul Svg
Cercurile SVG sunt create folosind elementul svg. Atributele cx și cy definesc coordonatele x și y ale centrului cercului. Atributul r definește raza cercului.
Cum desenez un cerc în jurul Svg-ului?
În cod, există două atribute cx și cy care definesc x. Coordonatele pentru centrul cercului sunt Y. Fără cx și cy, centrul cercului va fi (0,0). Raza unui cerc este determinată de atributul R.
Ce este Svg Circle?
Un element SVG numit „cerc” este o formă de bază folosită pentru a crea cercuri bazate pe un punct central și o rază.
Cum adaug o imagine într-un cerc Svg?
Când afișați o imagine în interiorul unui cerc SVG , utilizați elementul *cerc>, apoi setați calea de tăiere. ClipPath este un element care specifică o cale de tăiere. În grafica sva, elementul *image= este folosit pentru a seta imaginea.
Cerc procentual Svg
Un cerc procentual svg este un tip de grafică care utilizează grafică vectorială scalabilă (svg) pentru a crea un cerc care este umplut cu X procente, unde X este un număr între 0 și 100. Cercul este apoi înconjurat de obicei de un inel care este X procente. completat, unde X este același număr ca înainte.
Editorul HTML vă permite să scrieți orice doriți în etichetele <body> ale unui șablon HTML5 de bază. Dacă doriți să accesați elemente de nivel superior, cum ar fi eticheta HTML, acesta este locul potrivit. CSS poate fi aplicat stiloului dvs. din orice foaie de stil găsită pe Internet. Pen-ul dvs. poate fi conectat la un script în orice limbă utilizând orice browser web. În acest caz, îl vom introduce aici, în ordinea în care le aveți; trebuie doar să introduceți adresa URL aici și noi ne vom ocupa de restul. Dacă linkul dvs. conține o extensie de fișier care face parte dintr-un preprocesor, vi se va cere să procesați fișierul înainte de a aplica.
