Cum să faci o pagină de mulțumire WooCommerce care să arate grozav
Publicat: 2023-08-31Pagina de mulțumire WooCommerce pare o mică parte a operațiunii tale online. Clienții îl privesc pentru o secundă sau două, apoi se deplasează în alte părți ale internetului.
Cu toate acestea, nu trebuie să fie așa.
De fapt, nu ați prefera clienților să-și ia timp să examineze pagina dvs. de mulțumire WooCommerce, datorită creativității și potențialului său pentru mai multe economii sau informații despre produse?
În mod implicit, WooCommerce oferă din punct de vedere tehnic o pagină de mulțumire, dar nu este prea mult. De aceea, vă vom arăta cum să personalizați pagina de bază de mulțumire WooCommerce pentru a adăuga text și culori personalizate, incluzând în același timp elemente esențiale, cum ar fi butoane pentru a-i determina pe clienți să cumpere mai multe sau cupoane pentru a genera mai multe vânzări.
Cuprins:
Ce este o pagină de „mulțumire” WooCommerce?
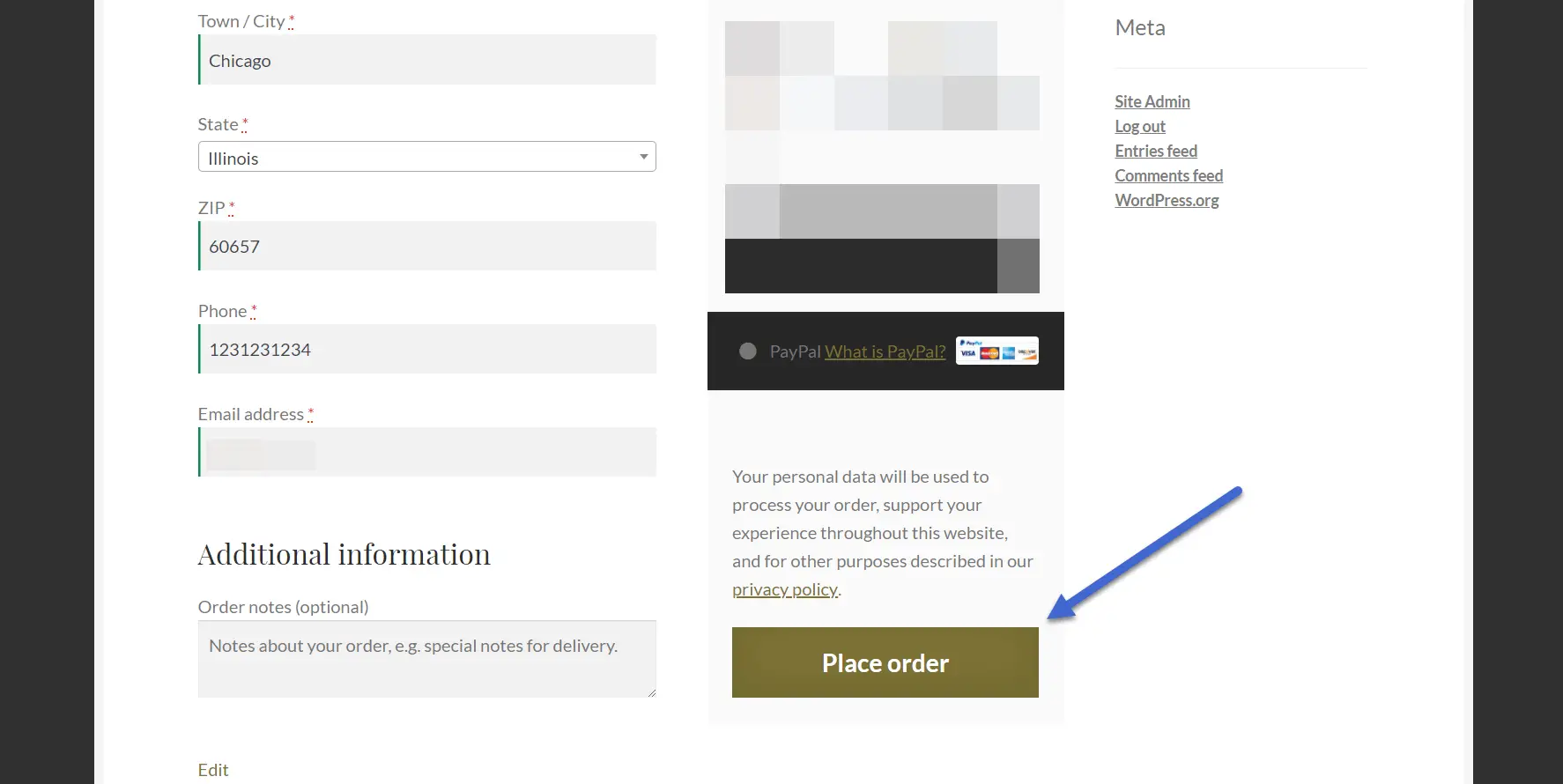
Pagina de mulțumire apare imediat după ce un client dă clic pe butonul Plasează comandă .

Este diferit de e-mailul de mulțumire/chitanță prin faptul că este o redirecționare către o pagină web nouă pe care o văd clienții pe site-ul dvs.
Cu toate acestea, pagina WooCommerce de mulțumire implicită nu are creativitate, iar WooCommerce nu vă permite să personalizați niciunul dintre elemente.

Scopul nostru este să facem o pagină de mulțumire cu mai multe culori, text personalizat și module utile pentru a genera mai multe vânzări.

Cum să faci o pagină personalizată de „mulțumire” WooCommerce
Cel mai bun mod de a crea o pagină personalizată de „mulțumire” WooCommerce este cu pluginul Sparks pentru WooCommerce.

Acest plugin oferă o serie de funcții suplimentare pentru WooCommerce, inclusiv tabele de comparație, liste de dorințe și recenzii avansate de produse.
De asemenea, vă permite să construiți pagini personalizate de „mulțumire”, unde clienții sunt redirecționați către anumite pagini de mulțumire în funcție de produsele pe care le-au achiziționat.

Odată ce l-ați configurat, pluginul Sparks pentru WooCommerce înlocuiește pagina standard de mulțumire din WooCommerce și face automat acea secțiune de confirmare mai atrăgătoare. Ca să nu mai vorbim de faptul că poți edita majoritatea elementelor de pe pagină, ceea ce duce la o pagină de mulțumire WooCommerce bine marcată.
Pentru a începe, cumpărați, instalați și activați pluginul Sparks. Faceți clic aici dacă aveți nevoie de îndrumare pentru a instala un plugin.

Creați o nouă pagină „mulțumesc”.
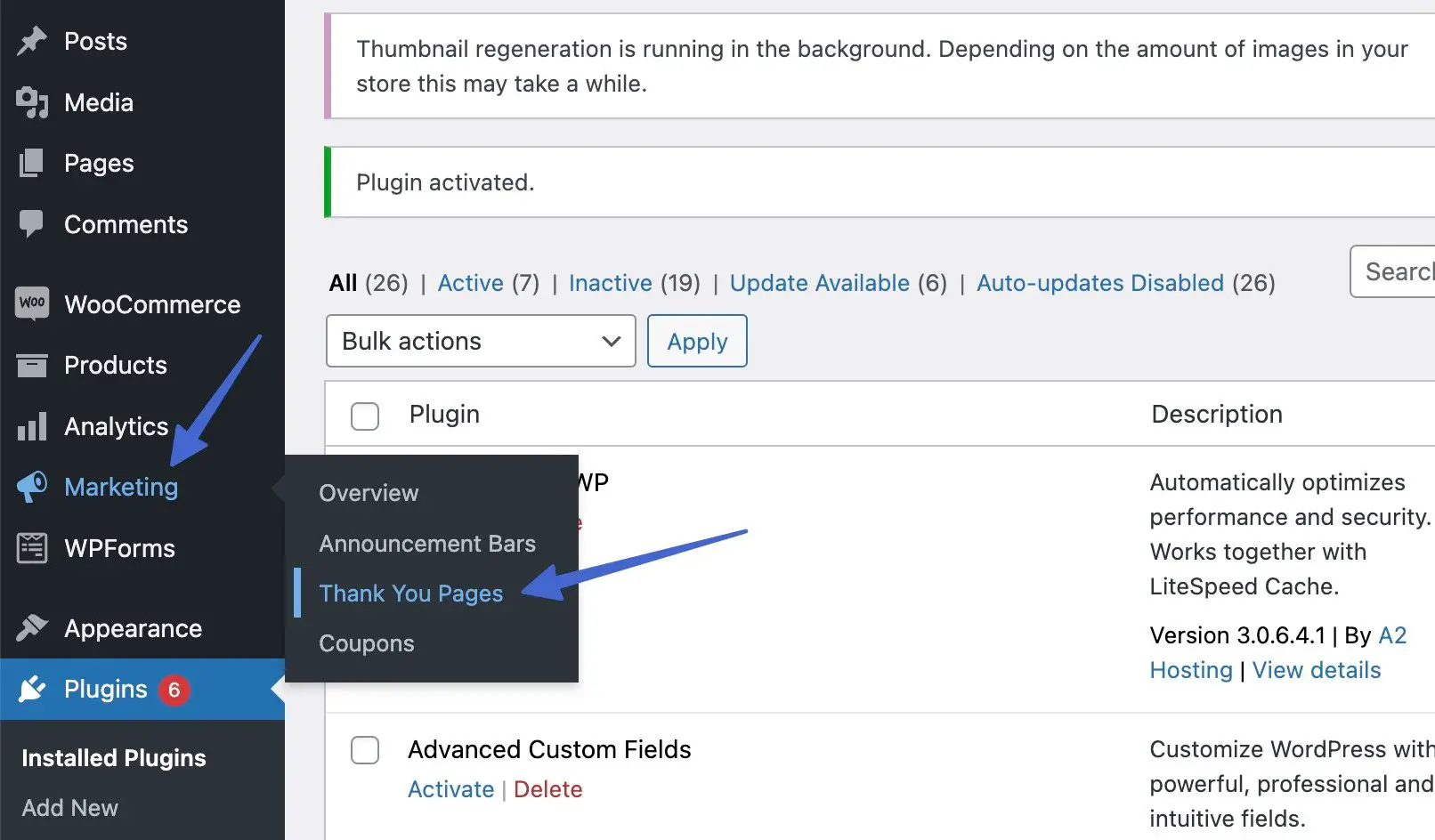
Cu Sparks pentru WooCommerce instalat și activ, acum veți vedea o nouă filă Marketing în tabloul de bord WordPress. Faceți clic pe acesta, apoi selectați opțiunea Pagini de mulțumire pentru a crea o pagină de mulțumire pentru site-ul dvs. WooCommerce.

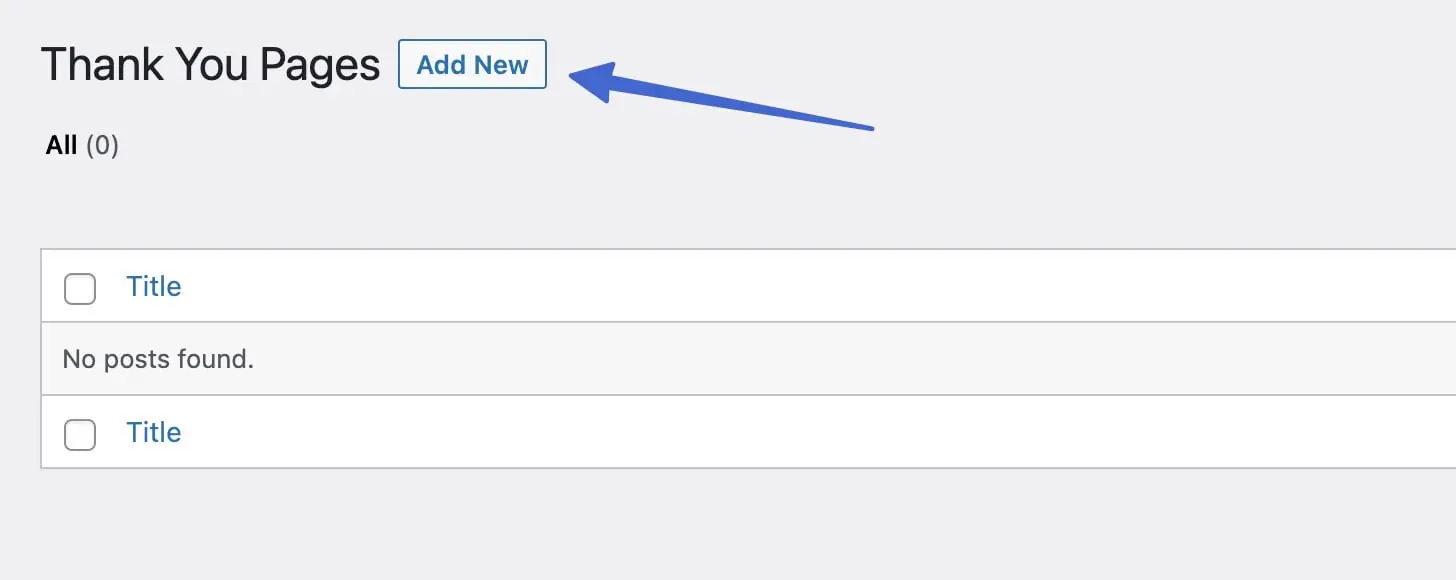
Secțiunea Pagini de mulțumire afișează toate paginile de mulțumire. Când instalați pentru prima dată pluginul Sparks, ar trebui să vedeți „Nu s-au găsit postări”.
Faceți clic pe butonul Adăugați nou pentru a începe.

Proiectați și stilizați pagina „mulțumesc”.
Proiectarea și stilarea paginii dvs. de mulțumire nu este diferită de generarea unei postări sau a unei pagini în WordPress. Puteți utiliza editorul de blocuri WordPress încorporat (Gutenberg) sau un plugin personalizat pentru crearea de pagini.
Vă sugerăm Otter Blocks pentru cele mai avansate blocuri WooCommerce pentru paginile de mulțumire, deoarece extinde editorul nativ cu o mulțime de blocuri și funcții noi utile.
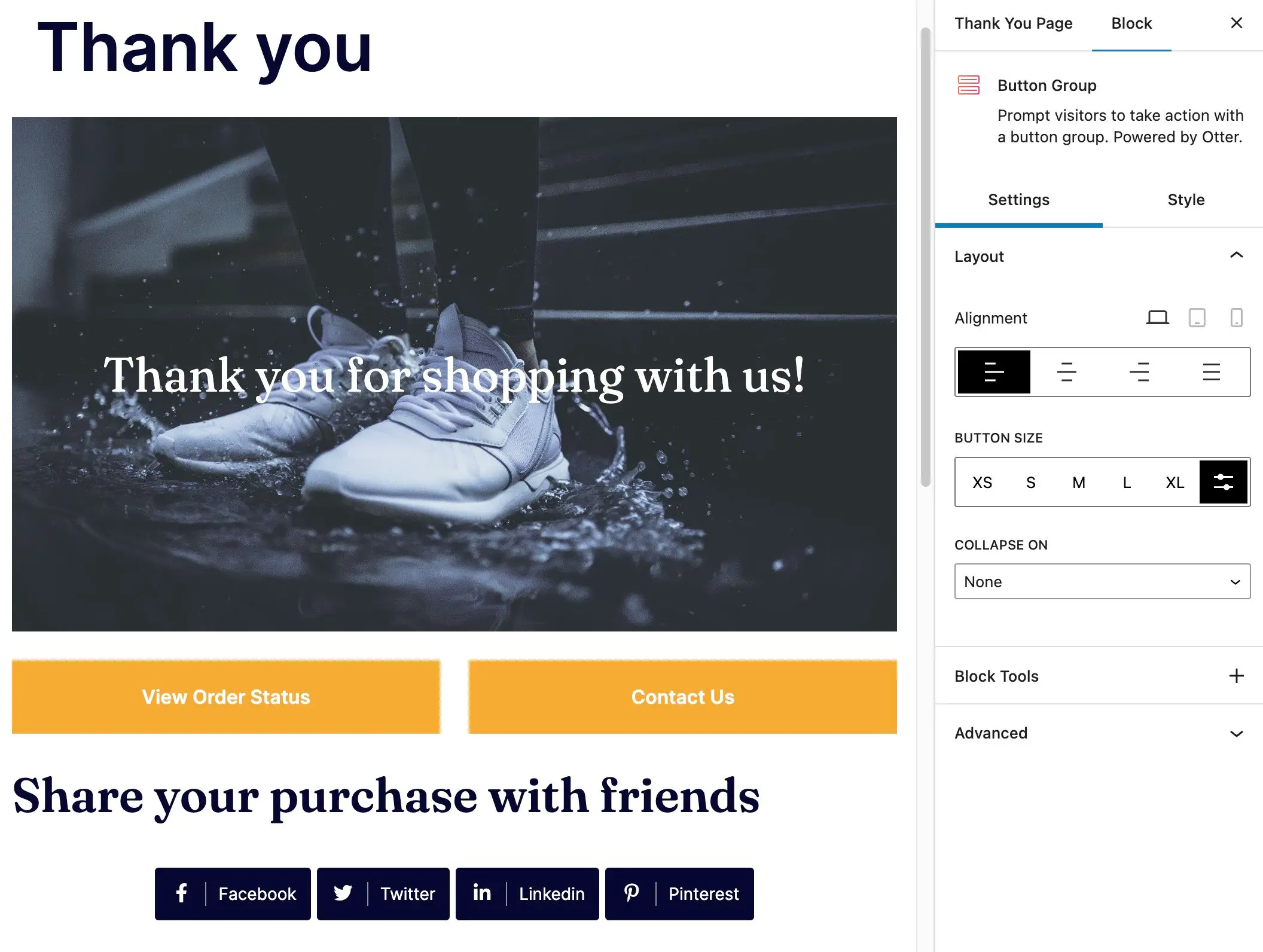
Pur și simplu faceți clic pe butonul Adăugați bloc pentru a fi creativ și pentru a încorpora o gamă largă de elemente în pagină.
Sugestii:
- Un titlu pentru pagina de mulțumire
- O imagine sau coperta erou cu o imagine și text relevante (sau butoane)
- Informații despre comandă sau un buton pentru a vedea starea comenzii
- O modalitate prin care clienții vă pot contacta
- Butoane pentru distribuirea achiziției pe rețelele sociale

În exemplul nostru, am inclus și:
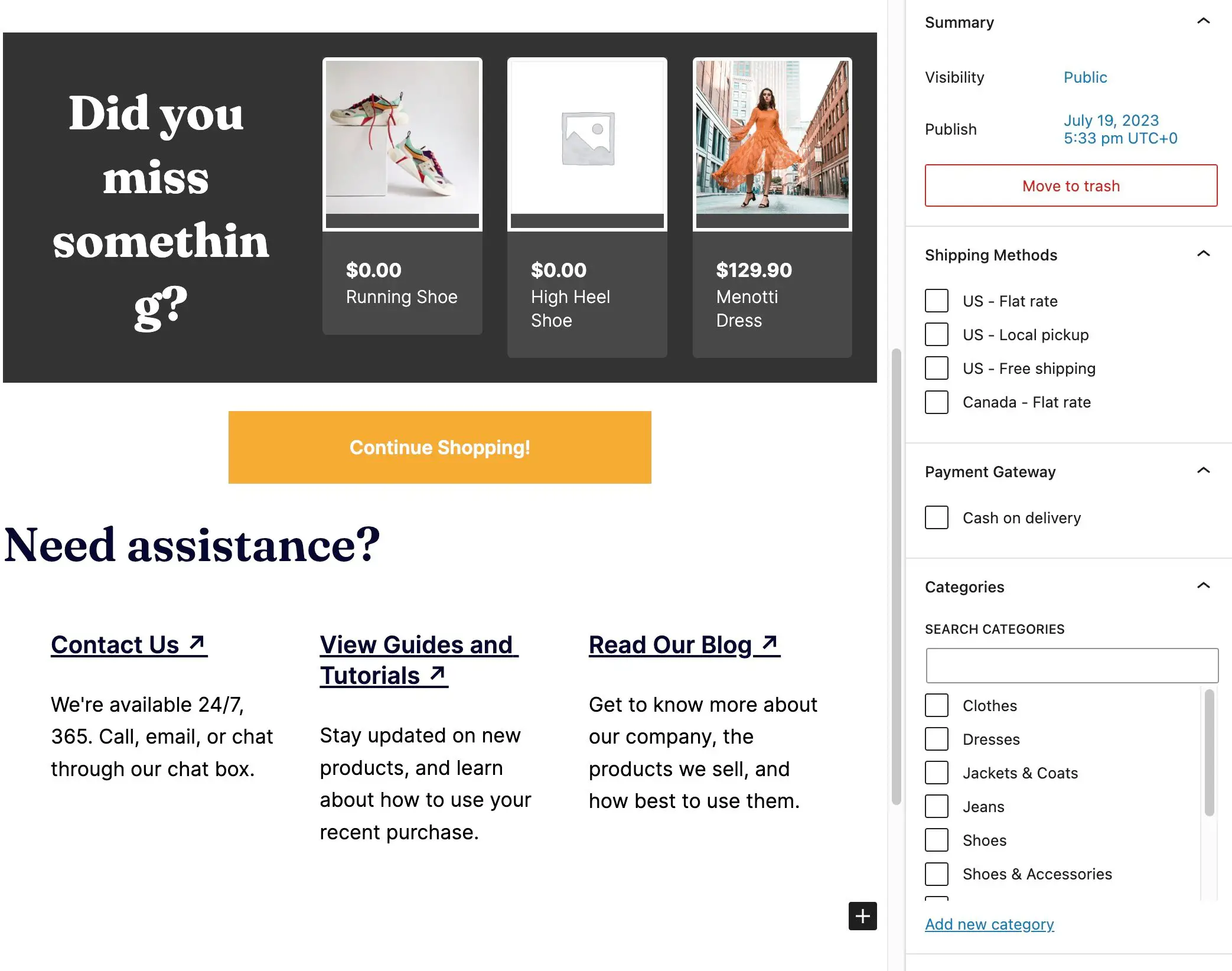
- O secțiune care recomandă alte produse pe care clientul le-ar putea bucura
- Un buton pentru a reveni la magazin
- Mai multe coloane și linkuri care duc la pagini pentru asistență pentru clienți, postări de blog și tutoriale

Pe lângă toate acestea, ați putea lua în considerare adăugarea de mărturii, detalii de expediere, suporturi/documentații utile sau cupoane pentru a determina clienții să se întoarcă.
Când ați terminat de proiectat pagina de mulțumire, faceți clic pe butonul Publicați .
Afișați pagina „mulțumesc” numai în anumite condiții
În partea dreaptă a panoului Setări , veți vedea o filă Pagina de mulțumire . Acest lucru vă ajută să stabiliți condiții pentru când această pagină de mulțumire va apărea pe site-ul dvs. web. O persoană care cumpără o rochie, de exemplu, poate vedea o pagină de mulțumire diferită în comparație cu cineva care cumpără pantofi.
Aceasta este una dintre caracteristicile unice ale pluginului Sparks for WooCommerce, deoarece puteți seta condițiile paginii de mulțumire pe baza următoarelor opțiuni: metode de expediere, gateway-uri de plată, categorii de produse, atribute de postare.
Metode de expediere
Prima opțiune este să decideți când apare pagina de mulțumire pe baza metodelor de expediere.
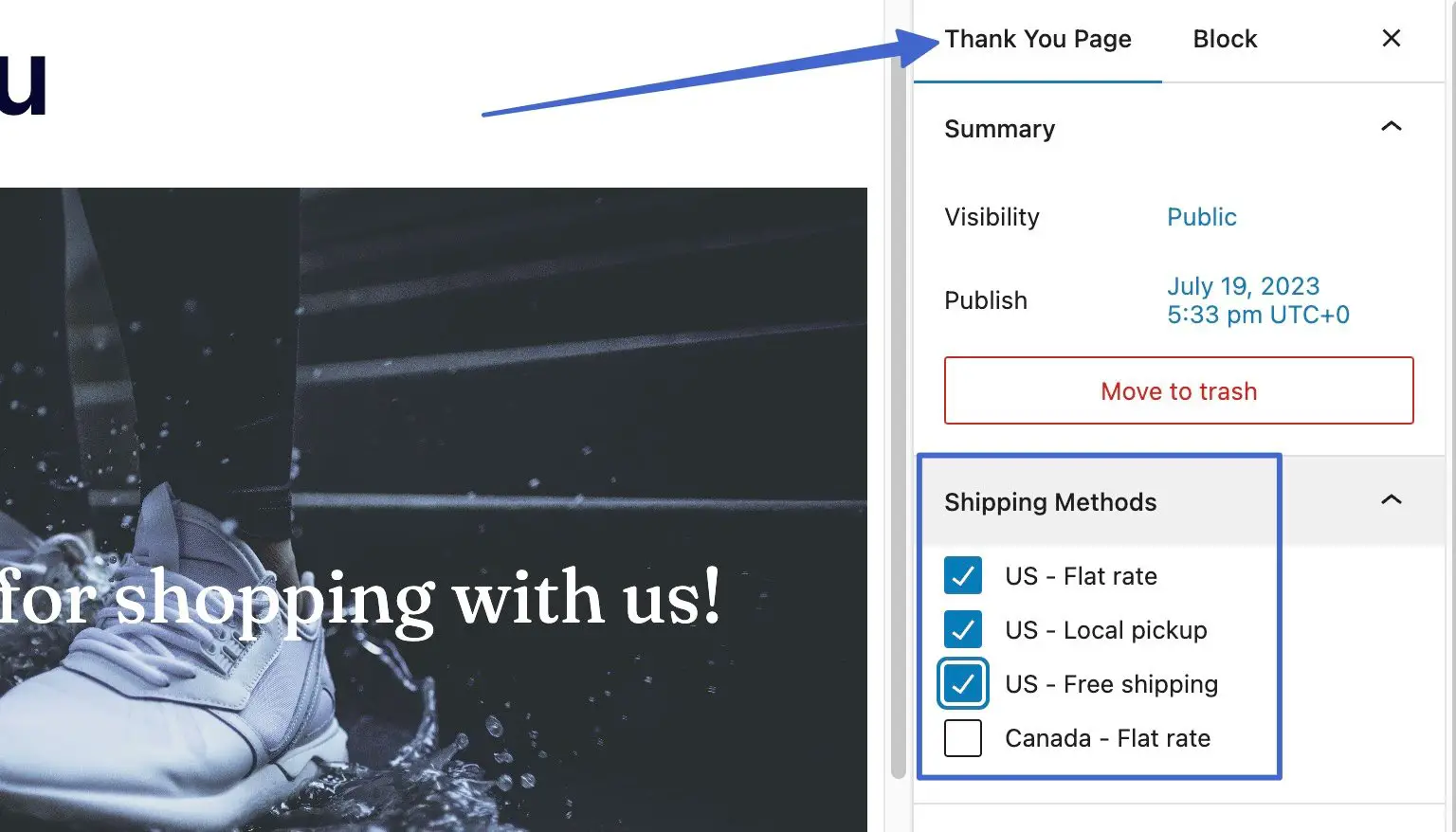
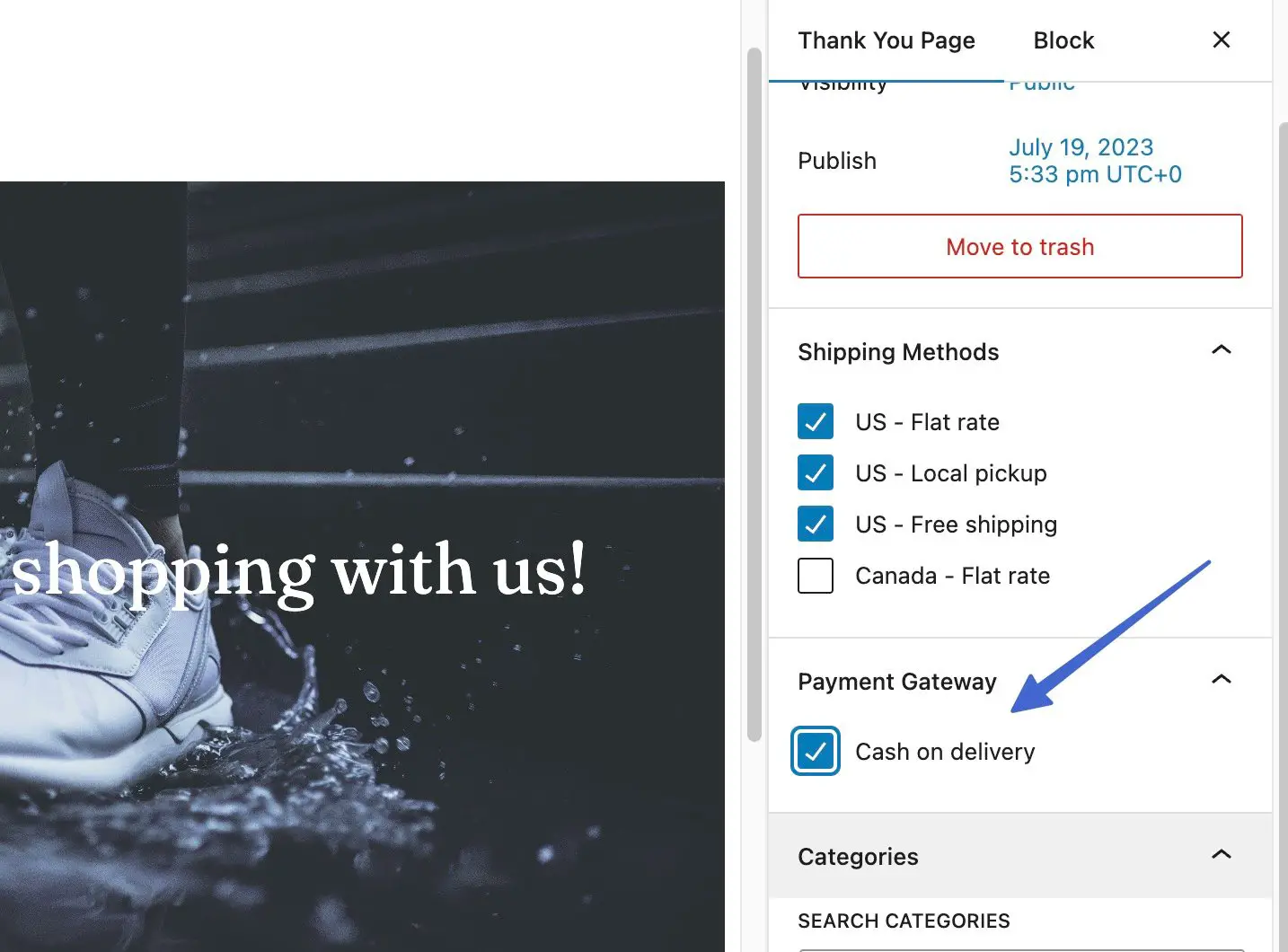
Sub fila Pagina de mulțumire , deschideți meniul drop-down Metode de expediere . Selectați metodele de expediere asociate cu pagina dvs. de mulțumire deschisă în prezent. Pentru acest exemplu, vom configura o pagină standard de mulțumire pentru toate vânzările din SUA.

După ce faceți clic pe butonul Actualizare , această pagină de mulțumire va apărea numai pentru clienții din SUA, nu pentru cei din Canada. Apoi, puteți crea o a doua pagină de mulțumire în Sparks, care este mai relevantă pentru alte regiuni.
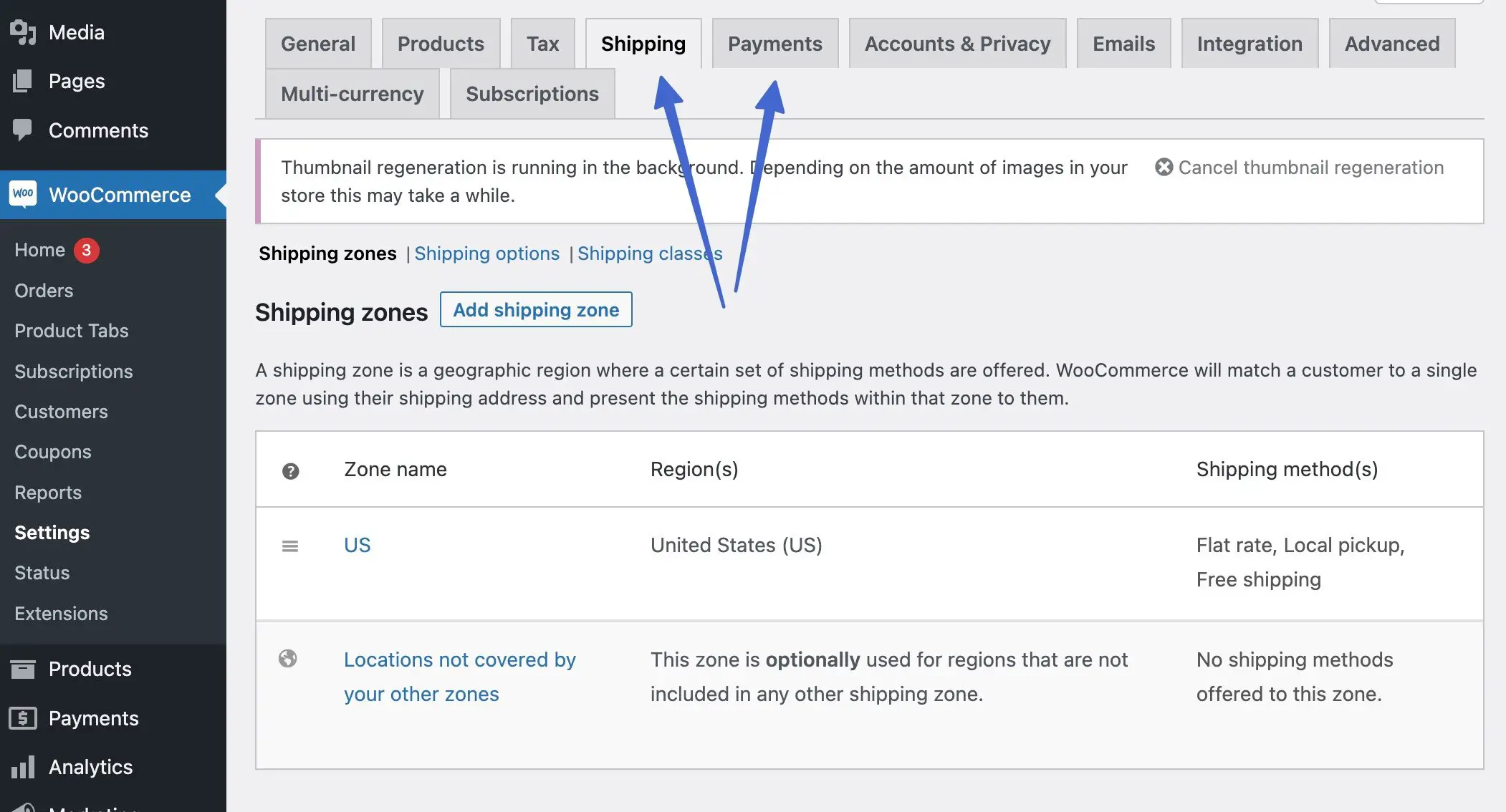
️ Notă: Pentru a vedea metodele de livrare și opțiunile de plată pentru paginile de mulțumire, trebuie mai întâi să adăugați metode de livrare și plăți la WooCommerce. Accesați WooCommerce → Setări → Livrare pentru a include zone și WooCommerce → Setări → Plăți pentru a activa metodele de plată.

Poarta de plată
O altă condiție disponibilă este afișarea unei pagini de mulțumire numai ori de câte ori un client folosește o anumită metodă de plată. Acest lucru poate fi util, deoarece cineva care plătește personal ar putea avea nevoie de informații precum adresa de ridicare, spre deosebire de cineva care cumpără cu un card de credit și care dorește în principal să vadă o chitanță și starea comenzii.

Pentru a atașa o pagină de mulțumire la anumite metode de plată, accesați fila Pagina de mulțumire . Deschideți meniul derulant Gateway-uri de plată și selectați gateway-ul sau metoda care are cel mai mult sens pentru pagina actuală de mulțumire.

După ce vă decideți cu privire la poarta de plată adecvată pentru pagina de mulțumire, faceți clic pe butonul Publicați sau Actualizați pentru a salva modificările. Puteți reveni la Marketing → Pagini de mulțumire pentru a crea pagini suplimentare de mulțumire pentru alte forme de plată.
Categoriile de produse ️
Poate doriți ca o pagină de mulțumire să apară numai ori de câte ori un client cumpără dintr-o anumită categorie. Acest lucru este util pentru a afișa anumite produse similare pe paginile de mulțumire sau chiar pentru a modifica mesajul de mulțumire, media și linkurile către documentația de asistență.
De exemplu, dacă un client cumpără o pereche de pantofi, puteți include o imagine banner relevantă (cu pantofi în imagine), linkuri către linkuri de asistență pentru clienți referitoare la pantofi, produse similare din aceeași categorie și un mesaj care vorbește despre cum să profita la maximum de pantofi.
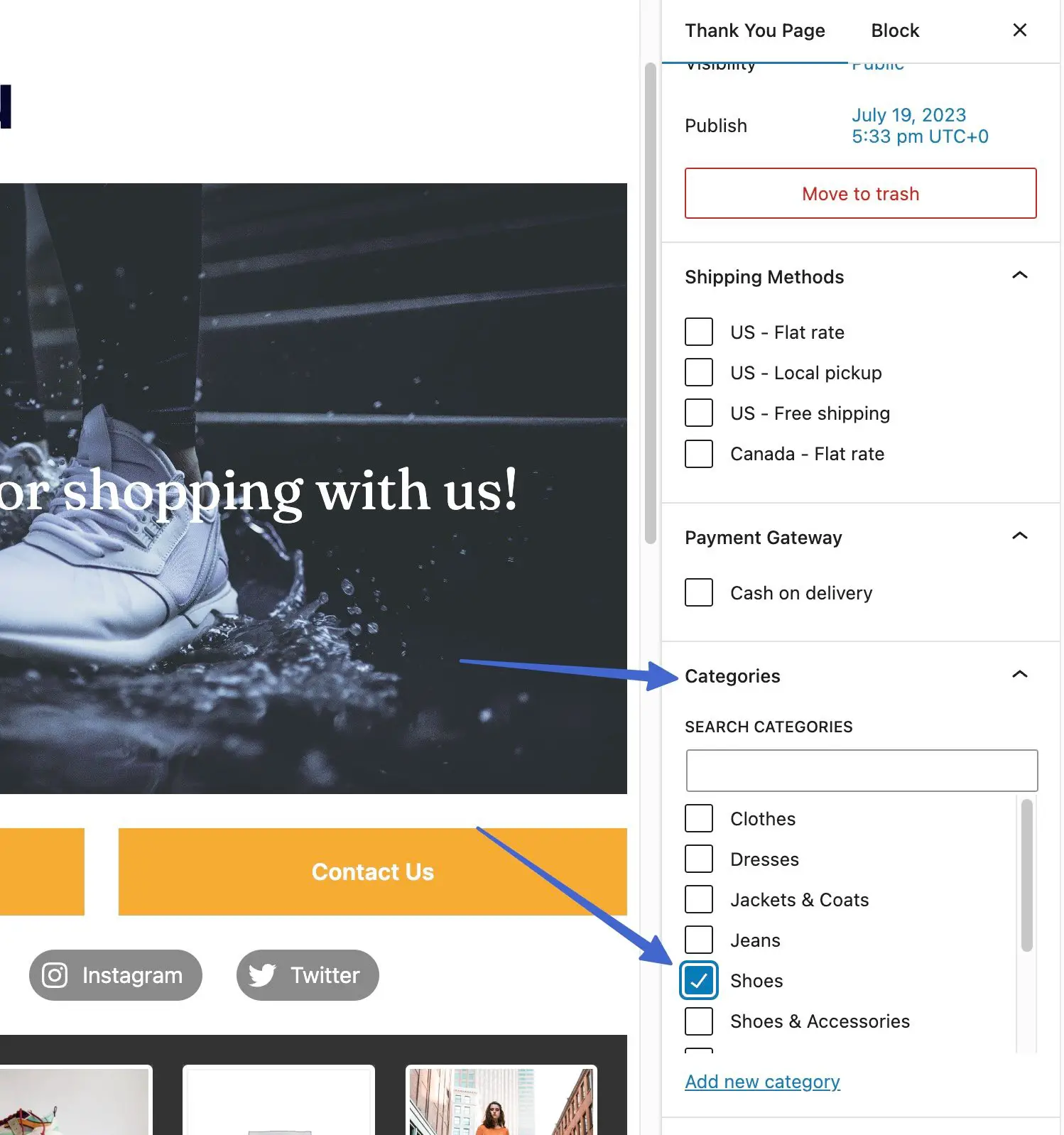
Pentru a selecta o categorie pentru o pagină de mulțumire, deschideți acea pagină de mulțumire și faceți clic pe fila Pagina de mulțumire . Derulați la secțiunea Categorii și deschideți opțiunile acesteia. Bifați caseta care este relevantă pentru pagina de mulțumire deschisă în prezent.

Adăugați pagini de mulțumire la produsele individuale
În loc să atașeze o pagină de mulțumire la categorii generale, gateway-uri de plată sau metode de expediere, Sparks oferă un control mai detaliat pentru atribuirea unei pagini de mulțumire produselor individuale.
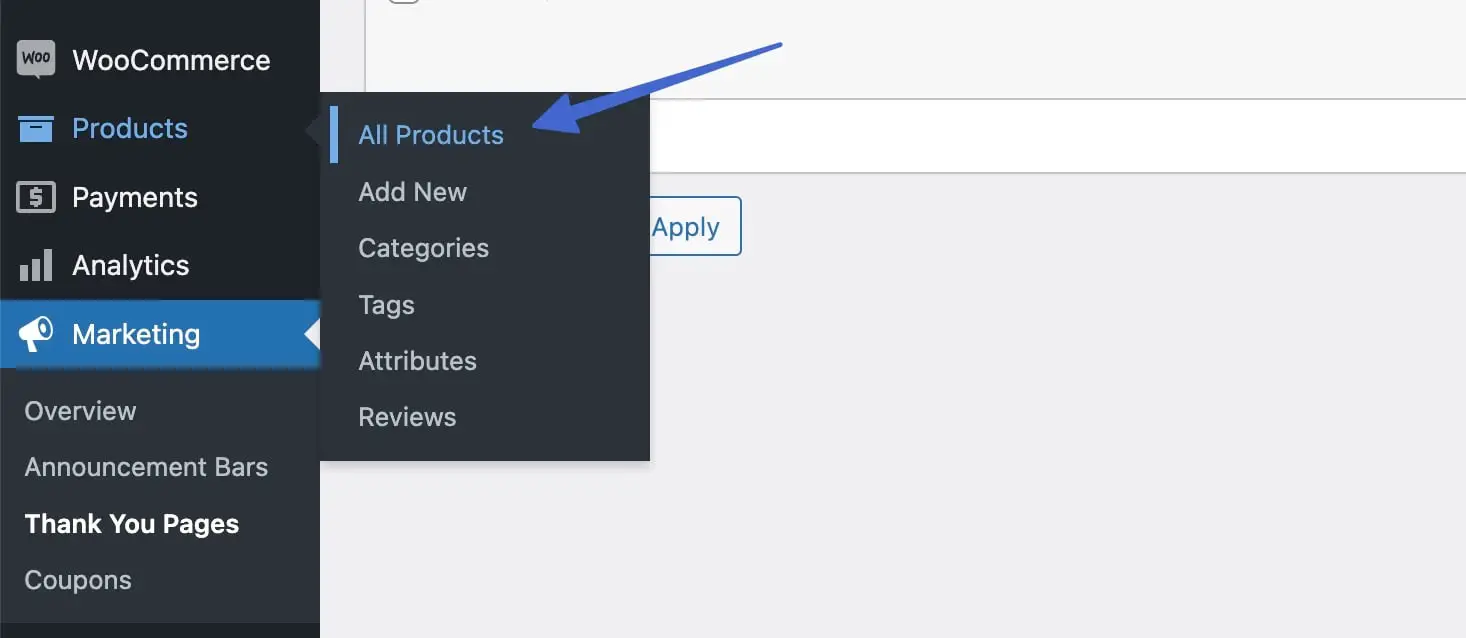
Pentru a face acest lucru, accesați Produse → Toate produsele din tabloul de bord WordPress.

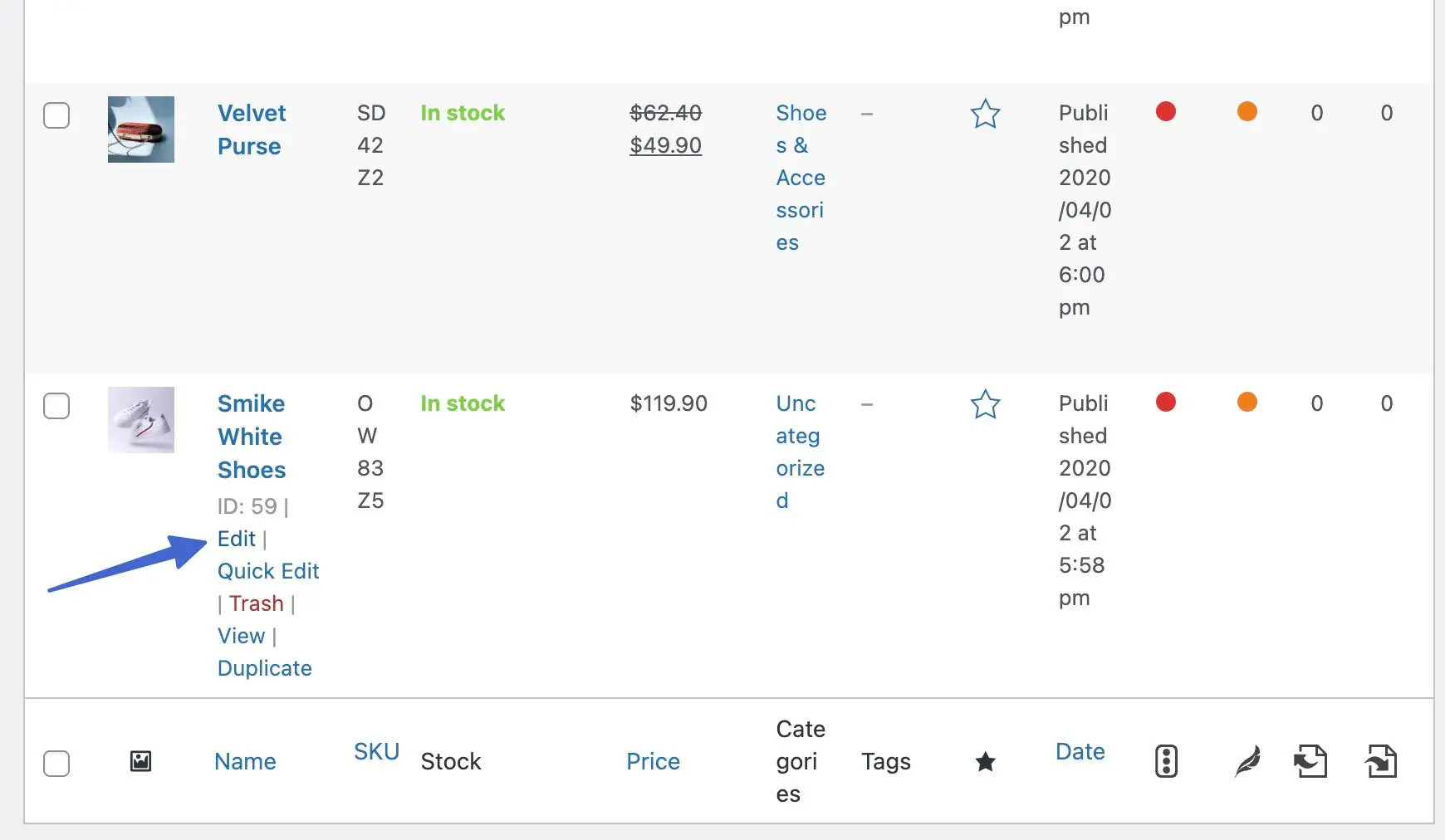
Găsiți produsul pentru care doriți să adăugați pagina de mulțumire. Faceți clic pe linkul Editați .

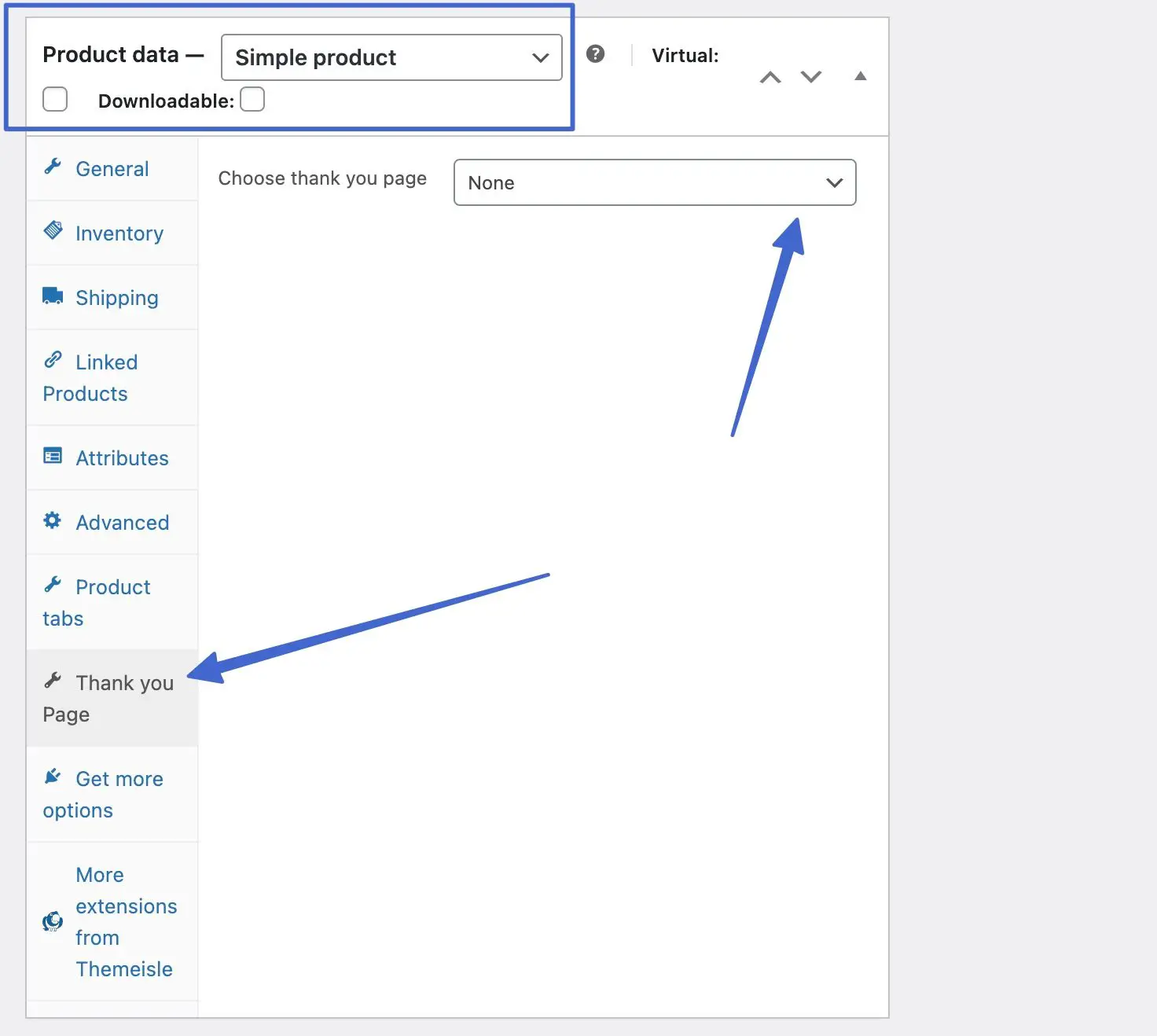
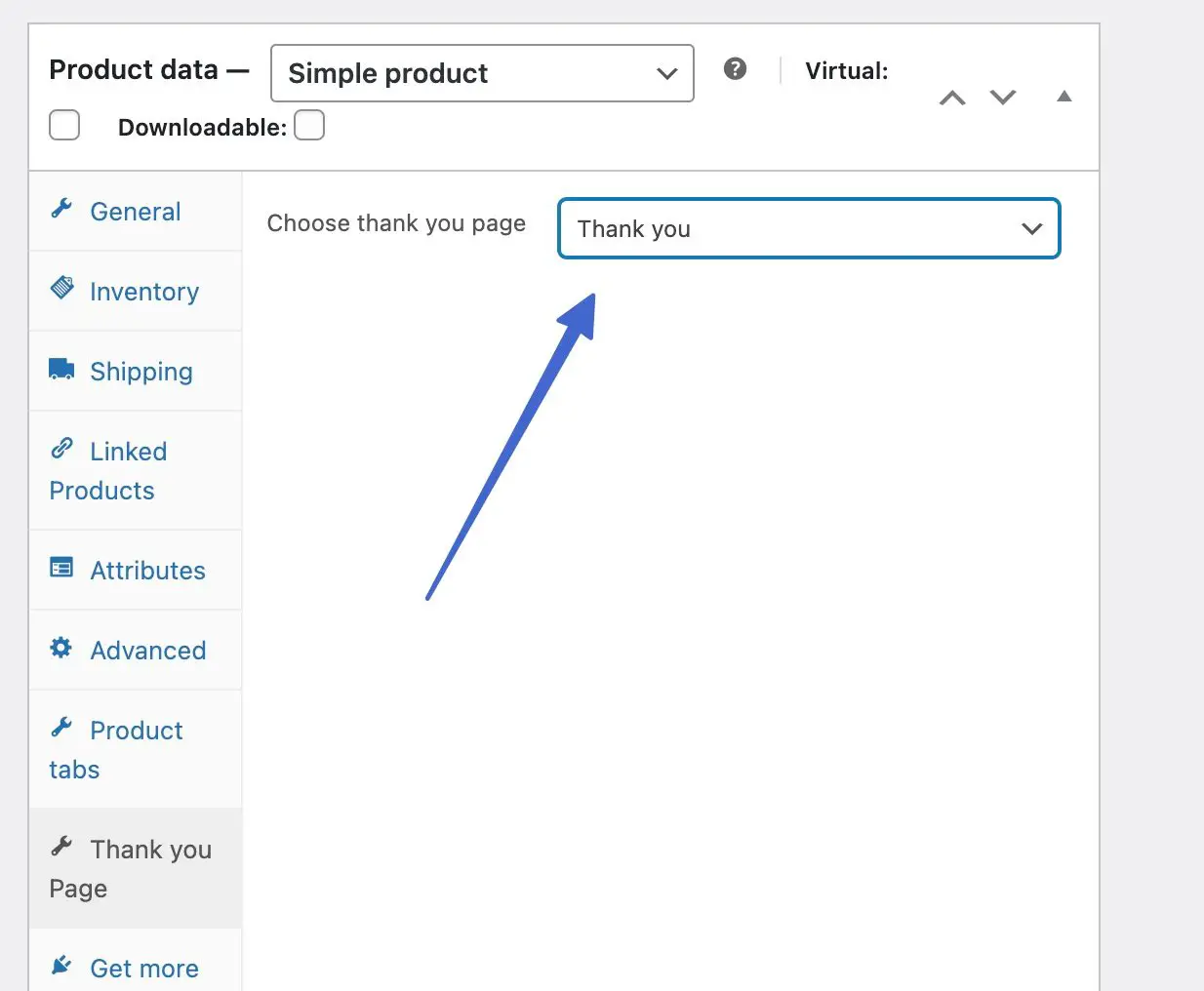
Derulați la secțiunea Date despre produs și faceți clic pe fila Pagina de mulțumire . Aici, veți vedea un câmp pentru „ Alegeți pagina de mulțumire ”. Faceți clic pe meniul drop-down pentru a găsi pagina de mulțumire care are cel mai mult sens pentru acest produs.

După cum puteți vedea, am adăugat pagina de mulțumire generală creată mai devreme în acest articol ca pagina de mulțumire potrivită pentru acest produs.

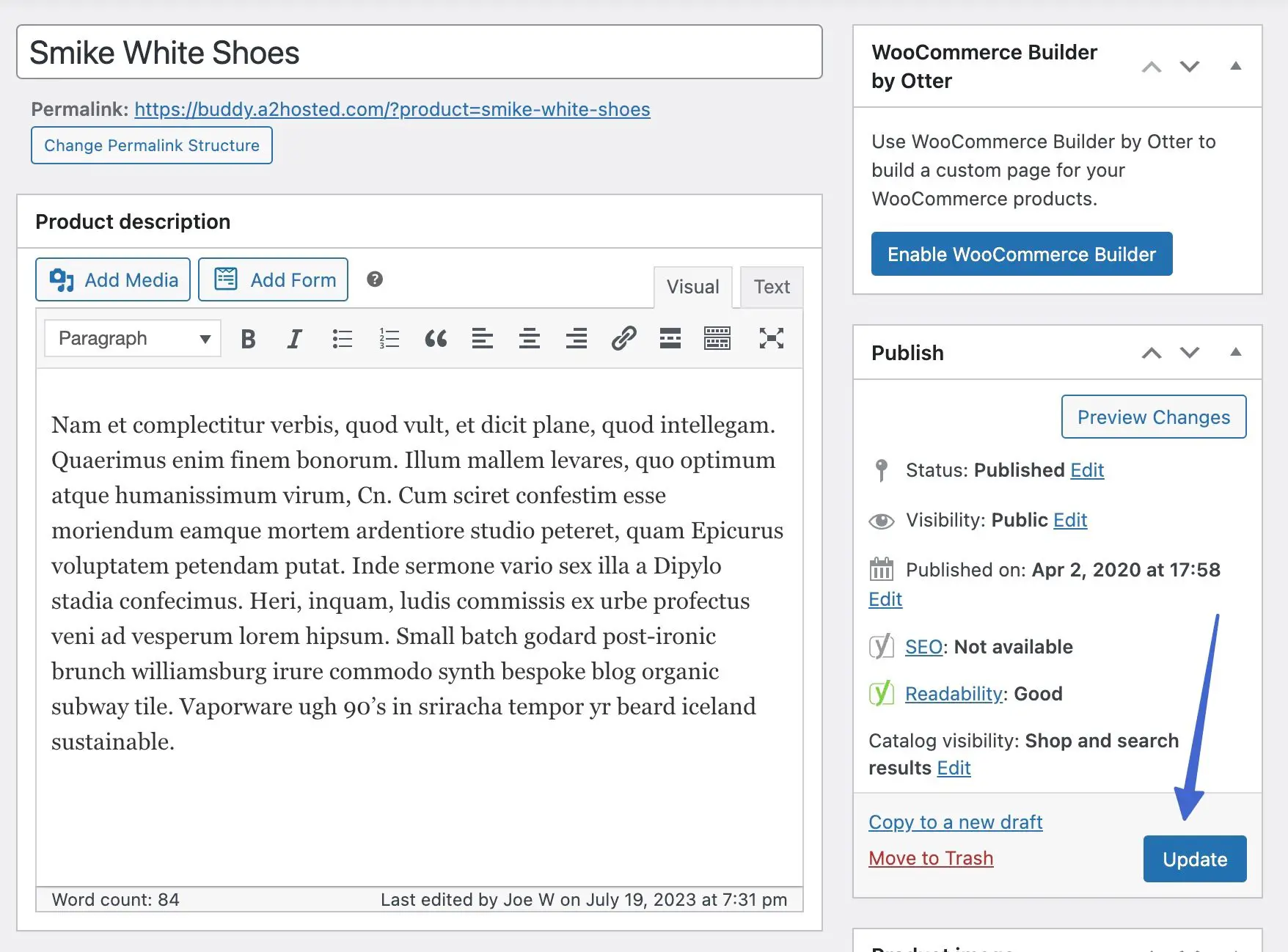
După ce ați terminat, faceți clic pe butonul Publicați sau Actualizați pentru a vă asigura că pagina de mulțumire apare atunci când un client cumpără acest produs și numai acest produs.

Sunteți mai mult decât binevenit să activați pagina de mulțumire pentru mai multe produse, repetând acest proces pe alte pagini de produse.
Gânduri despre ce să adăugați la pagina dvs. de mulțumire WooCommerce
O pagină de mulțumire de pe WooCommerce prezintă mai multe moduri de a comunica cu utilizatorii și de a-i transforma în clienți repetați.
Iată câteva idei despre cum să utilizați pagina dvs. de mulțumire WooCommerce și ce să includeți:
- Aveți un buton pe pagina de mulțumire pentru ca ei să se întoarcă la magazinul dvs.
- Link către altă pagină pentru a colecta feedback sau pentru a oferi un videoclip cu instrucțiuni.
- Încorporați imagini, videoclipuri sau cod personalizat pentru a anima pagina de mulțumire.
- Includeți o hartă și informații despre timpul lor de livrare.
- Afișați produse similare (vânzări încrucișate sau vânzări în plus) pentru a determina oamenii să ia în considerare să cumpere mai multe.
- Adăugați butoane de partajare socială, astfel încât clienții să-și poată trimite achizițiile prietenilor și familiei.
- Sugerați-i să se înscrie pentru un buletin informativ și să includă un formular pentru a face acest lucru.
- Afișați un cupon de reducere utilizabil pentru o achiziție viitoare.
- Listați recenziile sau mărturiile clienților.
- Includeți instrucțiuni despre cum să utilizați produsul prin text, video sau imagine.
Concluzia noastră despre cum să faci o pagină de mulțumire WooCommerce
Alte câteva metode vă permit să generați o pagină de mulțumire WooCommerce cu ajutorul CSS personalizat sau a altor plugin-uri.
Deși credem că pluginul Sparks pentru WooCommerce oferă cele mai bune funcții și cel mai rezonabil preț, luați în considerare aceste alte pluginuri WooCommerce pentru pagini de mulțumire pentru design și caracteristici suplimentare:
Cu cele mai bune practici în vigoare, sunteți obligat să îmbunătățiți vânzările cu fiecare pagină de mulțumire care apare după o achiziție.
️ Pentru alte opțiuni de îmbunătățire a magazinului dvs., consultați rezumatele noastre complete ale celor mai bune plugin-uri WooCommerce și cele mai bune plugin-uri pentru magazinele de comerț electronic.
Mai aveți întrebări despre cum să creați o pagină personalizată de mulțumire WooCommerce? Spune-ne în comentarii .
