Cum să faci o imagine SVG receptivă
Publicat: 2022-12-22Imaginile SVG sunt imagini vectoriale care pot fi scalate la orice dimensiune fără a pierde calitatea. Acest lucru le face ideale pentru design web receptiv, unde imaginile trebuie să fie flexibile pentru a se potrivi cu o varietate de dimensiuni de ecran. Pentru a face o imagine SVG receptivă, trebuie să utilizați codul HTML corect. De exemplu, puteți utiliza atributul viewBox pentru a specifica faptul că imaginea ar trebui să se redimensioneze pentru a se potrivi cu portul de vizualizare. De asemenea, puteți utiliza CSS pentru a stila imaginea, astfel încât să răspundă la diferite dimensiuni de ecran. Cu codul potrivit, puteți face ca orice imagine SVG să răspundă și să vă asigurați că arată grozav pe orice dispozitiv.
Datorită scalabilității sale, poate fi dificil să faci imagini receptive folosind formatul SVG. În unele cazuri, este posibil să nu puteți modifica lățimea și înălțimea elementului prin simpla modificare a lățimii și înălțimii acestuia. Pentru a implementa pe deplin elementul SVG receptiv, trebuie mai întâi să-l integrăm cu conținutul paginii noastre, ceea ce îl putem face în trei pași. Când utilizați codul de mai jos, trebuie să vă asigurați că imaginea SVG are lățimea completă a paginii (sau cel puțin containerul său părinte). Când utilizați metoda padding-bottom, se calculează raportul dintre înălțimea și lățimea ilustrației. Dacă împărțiți înălțimea documentului la lățimea viewBox-ului său, obțineți un raport de 1:1.
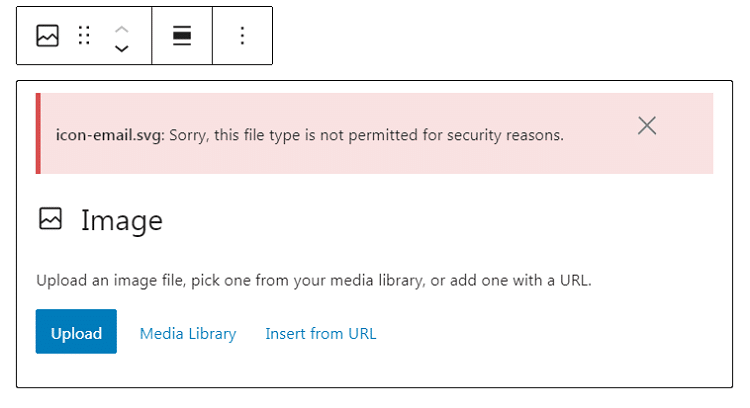
Cum pot redimensiona un fișier SVG ? Pentru a începe, trebuie mai întâi să descărcați un fișier imagine SVG: trageți-l sau faceți clic pe zona albă pentru a alege unul. Apoi, în meniul Setări, ajustați setările de dimensiune și faceți clic pe butonul Redimensionare. După ce terminați procesul, veți putea descărca fișierul cu rezultat.
Puteți face un SVG receptiv?

Dacă doriți să modificați lățimea și înălțimea unui element din SVG, mai întâi adăugați un element container care specifică o anumită lățime în jurul acestuia. Recipientul trebuie umplut cu aer. De asemenea, este necesar să măriți lățimea viewBox-ului pentru a se adapta la întreaga formă a ferestrei. Răspunsul poate fi salvat.
Un SVG poate fi încorporat într-o pagină web într-o varietate de moduri. Folosind iframe, o imagine poate fi încorporată ca imagine cu eticheta >img> sau ca imagine de fundal CSS. Ar trebui să fie simplu să eliminați orice înălțime sau lățime fixă pentru a face un fluid SVG. Dimensiunile unei imagini definesc fereastra sa, deoarece face referire la un SVG. Spre deosebire de o imagine, care este un tip de imagine care se referă la o imagine raster, cum ar fi o imagine PNG, aceasta este o metodă de identificare a unui grafic. Când se creează un SVG utilizând un element încorporat, fluidul SVG se comportă similar XML-ului care a fost încorporat folosind un element. iframe care fac referire la un SVG sunt gestionate implicit în fiecare dintre cele trei browsere, cu 300×400 ca lățime implicită și 150×400 ca înălțime implicită.
Dacă setați în mod explicit înălțimea SVG-ului în iframe, aceasta poate fi modificată. Când proiectați un iframe, asigurați-vă că înălțimea și lățimea sunt proporțional egale pentru a vă asigura că SVG-ul se poate încadra în interiorul ferestrei de vizualizare fără a fi ascuns de niciun spațiu alb deasupra sau dedesubtul acestuia. CSS nu oferă o modalitate de a seta un anumit raport înălțime-lățime pentru un element. The Padding Hack, un articol scris de Thierry Koblentz în urmă cu câțiva ani, descrie o tehnică de îndepărtare a adezivului încăpățânat. Folosind hack-uri de umplutură, puteți lega padding-ul unui element la lățimea acestuia. Poate fi folosit pentru a calcula rapoarte intrinseci pentru iframe și videoclipuri. Într-un document HTML, eticheta >svg> poate fi folosită pentru a insera un SVG.
Se aplică în partea de sus și de jos a recipientului după ce s-a specificat cât de lat și de înalt trebuie să fie. Căptușeala este calculată după lățimea elementului pentru a-l menține vertical. Deoarece avem nevoie doar de un raport de aspect, adăugarea înălțimii va fi dăunătoare. Când redați SVG-uri pe Chrome sau Firefox, browserul determină înălțimea imaginii, care este apoi scalată la înălțimea așteptată. În Internet Explorer 9 și 11, se presupune că înălțimea este de 150 de pixeli pe secundă, cu o lățime de 100%. Această înălțime este fixată pentru a preveni micșorarea SVG-ului pe ecranele mai mici, similar cu modul în care este fixată înălțimea unui încorporat img pentru a preveni micșorarea încorporației pe ecranele mai mici. Lucrul cu SVG-uri este extrem de eliberator, deoarece elementele grafice din interior sunt create folosind XML.
Putem alege elemente individuale, așa cum putem cu elementele HTML și să le aplicăm stiluri specifice. Specificația de stil SVG include o listă de proprietăți de stil SVG care pot fi utilizate cu CSS. Pentru a face referire la siglă, vom folosi o etichetă cu caractere italice. Pentru început, vom folosi doar proprietățile de umplere și opacitate CSS. Pe măsură ce dimensiunea ferestrei de vizualizare scade, fundalul curbat este mai întâi îndepărtat prin scăderea opacității ferestrei de vizualizare la zero, iar restul SVG-ului este redat bleumarin închis, pe măsură ce dimensiunea ferestrei de vizualizare scade. În cele din urmă, cercul din jurul pictogramei este eliminat și doar pictograma ancoră rămâne pe ecranele extrem de mici. Datorită flexibilității CSS, puteți specifica anumite părți ale unui logo cu grafică simplă și pot fi ascunse după cum este necesar.
Este posibil ca companiile să fie nevoite să se adapteze pentru a ocupa mai mult spațiu pe ecran pe ecranele mici decât au nevoie în unele cazuri, deoarece elimină partea textuală a siglei și lasă pictograma în pace. Dacă PNG-urile ar fi activate de o dimensiune diferită a ecranului, rezultatul ar fi același. Pe măsură ce implementarea SVG în browsere veșnic verzi, cum ar fi Chrome și Firefox, se îmbunătățește, la fel și utilizarea lor. Există încă anumite versiuni de Internet Explorer care sunt disponibile de ceva timp, motiv pentru care unele probleme persistă. Un link pentru a descărca întregul tutorial poate fi găsit aici: Resursele și lecturile suplimentare de mai jos sunt SVG-uri responsive.
Fișierele SVG pot fi utilizate într-o varietate de scopuri pe un site web, deoarece sunt atât de versatile. Este capabil să afișeze imagini vectoriale pe lângă butoane, meniuri și alte elemente ale interfeței cu utilizatorul. Datorită capacității sale de a fi mărite și reduse, fără a pierde calitatea, imaginile sVG reprezintă o alegere excelentă pentru o soluție de design web receptivă. Dacă doriți să schimbați raportul de aspect al SVG-ului dvs. cu CSS, asigurați-vă că setarea saveAspectRatio="none" este setată.
Fișierele SVG sunt o alegere mai bună pentru proiectele de web design
Este mai logic să folosiți fișiere SVG în multe proiecte de web design, deoarece sunt fișiere mai mici și au timpi de încărcare mai rapidi. Este adevărat că nu sunt la fel de rapide ca imaginile generate folosind un program de grafică raster precum Photoshop, dar sunt totuși destul de rapide și nu vor încetini mult site-ul tău.
De ce Svg-ul meu nu răspunde?

Există câteva motive pentru care svg-ul dvs. ar putea să nu răspundă. Un motiv ar putea fi faptul că atributul viewBox nu este setat. Atributul viewBox scalează desenul pentru a se potrivi în zona specificată. Fără atributul viewBox, svg-ul nu va răspunde. Un alt motiv ar putea fi faptul că atributele lățime și înălțime sunt setate la valori absolute. Aceste valori trebuie setate la procente pentru ca SVG-ul să fie receptiv.
Am adiv într-un outerdiv și un innerdiv cu un svg ca img. În ciuda faptului că innerdiv-ul are o înălțime maximă și se comportă similar cu thesvg, innerdiv-ul rămâne constant neschimbat. Dimensiunea codului, caseta de vizualizare sau raportul de aspect pot fi toate fixe sau poate avea o setare preconfigurată. Ar trebui să-l vedem în acțiune înainte de a-l putea folosi într-o demonstrație. Pen, ca orice alt fișier, este o imagine. Când îl utilizați ca imagine, nu va răspunde așa cum vă așteptați. Se bazează pe viața reală.
Este necesar să folosiți codul SVG pentru a face imaginile mai puțin dinamice? Un fișier, cum ar fi o imagine sau o imagine de pe internet. Ce se întâmplă exact cu fișierul resizing.svg în acest caz?
Ca rezultat, vor apărea imagini neclare, iar grafica va apărea mai puțin clară atunci când este redusă.
Dacă aveți nevoie de o grafică mare, cu multe detalii, SVG este bun, dar nu și dacă aveți nevoie de o grafică mică redusă. Într-un SVG, un browser folosește ecuații pentru a calcula pixelii, dar ecuațiile au ca rezultat numere care se încadrează între pixeli. Dacă doriți să creați o grafică mică care să funcționeze bine atunci când este redusă, ar trebui să mergeți cu PNG.
De ce este Svg-ul meu fuzzy?
Când încărcați o imagine cu dimensiunile exacte în pixeli ale spațiului pe care încercați să-l vizați, aceasta devine neclară. Deoarece rezoluția ecranelor de astăzi este atât de mare, motivul pentru aceasta este evident.
Svg încetinește site-ul?
Implementarea graficelor vectoriale scalabile (SVG) în design web poate fi finalizată într-o perioadă scurtă de timp. Ca rezultat, site-urile web se încarcă lent, deoarece browserul unui vizitator încearcă să descarce imagini de format mare pentru fișiere, cum ar fi JPEG și PNG. Dimensiunea fișierului unui SVG este semnificativ mai mică și este mult mai ușor de încărcat.
Cum fac să fac SVG lățime de răspuns?
Dacă doriți ca imaginea dvs. SVG să răspundă la lățimea containerului, trebuie să setați lățimea și înălțimea imaginii la 100%. Acest lucru va face ca imaginea să se redimensioneze automat la lățimea containerului. De asemenea, puteți seta atributul viewBox la „0 0 100 100” pentru a face imaginea să se redimensioneze la container.
Faceți răspunsul cât mai receptiv posibil. Soluția problemei Svg este la fel de simplă ca și utilizarea limbajului computerului. Aceeași problemă poate fi rezolvată în mai multe moduri. SVG-urile pot fi reduse la orice rezoluție și vor fi redate perfect la toate rezoluțiile. Imaginile cu dimensiuni mai mici ale fișierului sunt de obicei de o calitate mai scăzută. Atributul ViewBox al unui element SVG ne permite să specificăm coordonatele, precum și înălțimea și lățimea. Valoarea atributului min-x: este egală cu numărul de valori din atribut. Ca rezultat, axa orizontală poate fi setată. Dacă includeți atributele înălțime și lățime pe SVG cu CSS, stilul dvs. CSS CSS le va corecta.
Faceți Svg CSS receptiv
Există câteva moduri diferite de a face un SVG receptiv . O modalitate este de a folosi atributul viewBox. Atributul viewBox definește sistemul de coordonate pentru conținutul elementului și îl puteți folosi pentru a scala imaginea. O altă modalitate este să utilizați interogări media CSS. Puteți utiliza interogări media pentru a modifica dimensiunea SVG-ului în funcție de dimensiunea ecranului.

Când utilizați interogări media, puteți selecta elementele pe care doriți să le ascundeți sau să afișați pe baza principiilor de design receptiv. Ne vom concentra pe SVGO în continuare. Vi se va oferi un format SVG compilat, care va fi folosit mai târziu în fișierul dvs. HTML. Pentru început, trebuie să definim interogările noastre media, care sunt lucrurile pe care SVGO le poate face pentru tine. Următorul pas este să utilizați Tailwind CSS, care este un cadru CSS pentru primul utilitar. Redarea claselor se face folosind Javascript mai degrabă decât un fișier separat. În acest articol, vom analiza modul în care Tailwind.io afișează logo-ul nostru și lista de articole pe care dorim să le realizeze designul responsive.
Pentru a crea un SVG, folosim un aspect cu două coloane care are opt coloane, trei coloane pentru bara laterală și cinci coloane pentru coloane. Când vine vorba de înălțimea și lățimea aspectului, voi folosi ecranul complet ca parametru, astfel încât să acopere întregul ecran. Vom afișa două coloane, dar, de fapt, vom avea doar opt coloane. Earler a fost de acord că avem nevoie de opt coloane pentru punctul nostru de întrerupere mediu. Grid-cols 8 este un subset de grid-cols 8. După aceea, a trebuit să ne dăm seama cum le vom împărți și rezultatul a fost că 3 ar începe din stânga. Pentru a crea un SVG simplu , vom avea nevoie de toate interogările media necesare.
Interogările media ne permit să schimbăm orientarea porțiunilor din logo în funcție de punctul de întrerupere a ecranului. Vom adăuga câteva clase Tailwind la elementul SVG înainte de a începe să construim CSS-ul necesar. Pentru a începe, vom crea o pagină prin direcționarea tuturor elementelor și specificând două proprietăți. În această demonstrație, vom spune doar browserului modificarea opacității, așa că vom adăuga o proprietate de tranziție. După aceea, voi trece peste interogări media unul câte unul. Cadrul Tailwind vă permite să specificați ce clase răspund la ce punct de întrerupere. Acest articol va analiza punctul de întrerupere Firefox al iPhone-ului, care are dimensiunea de 320×480, așa cum se vede în imaginea de mai jos. Când vine vorba de modificarea vizibilității, vom folosi ID-ul elementului în acest marcaj și, după cum puteți vedea, am adăugat câte unul pentru fiecare grup.
Grafica Svg poate fi scalată cu Css?
Atributele înălțime și lățime ale SVG> vor fi ignorate dacă utilizați CSS pentru a seta înălțimea și lățimea SVG-ului. Cu alte cuvinte, o regulă precum svg%22width: 100%;%22 height: auto; va anula dimensiunile și raportul de aspect pe care le-ați setat în codul dvs., oferindu-vă înălțimea implicită pentru SVG inline .
Limitările variabilelor CSS cu Svgs
Există limitări în utilizarea variabilelor CSS în sva. Prima distincție este că toate proprietățile pot fi setate pe un element care are o etichetă *style”. Numai un număr limitat de proprietăți poate fi activat, cum ar fi lățime, înălțime, umplere, contur, dimensiunea fontului, familia fontului, opacitatea, umbra textului, poziția și transformarea. A treia regulă spune că nu aveți voie să utilizați mixuri sau funcții în variabilele dvs. CSS. În cele din urmă, puteți utiliza doar o singură variabilă CSS pentru fiecare element SVG.
Caseta de vizualizare Svg receptivă
O casetă de vizualizare SVG receptivă este un atribut SVG care specifică modul în care ar trebui să fie redimensionat SVG pentru a se potrivi containerului. Poate fi setat la o anumită dimensiune sau la un procent din dimensiunea containerului.
Atributul viewBox poate fi utilizat pentru a defini un sistem de coordonate de vizualizare. ViewBox este ideal atunci când vine vorba de diagrame cu un raport lățime-înălțime (raport aspect) de 1. Barele și histogramele, care nu au un raport de aspect de 1, sunt două exemple de diagrame cu un raport de aspect mai mic. După cum puteți vedea din diagrama cu bare din dreapta, raportul de aspect al containerului diferă de cel al diagramei cu bare. Când se utilizează atributul viewBox, se presupune în general că SVG-urile încearcă să atingă un raport de 1:400. PreserveAspectRatio oferă un răspuns? Cu atât de multe posibilități pentru acest atribut, există o singură valoare care poate umple containerul: niciuna.
Când vine vorba de diagrame, ViewBox este foarte util, dar este posibil să nu producă ceea ce doriți. viewBox nu a fost folosit în scopul de a crea diagrame receptive din cauza rezultatelor dezamăgitoare pe care le-a oferit. Vă rugăm să-mi spuneți dacă ați folosit viewBox în trecut și îl utilizați în continuare.
Atributul Viewbox: un esențial pentru crearea de SVG-uri receptive
Când SVG este încărcat într-un browser, acesta determină dimensiunile viewBox-ului. În fereastra SVG , ecranul utilizatorului va fi punctul focal. Valorile pentru min-x și min-y sunt colțul din stânga cel mai jos al ferestrei de vizualizare, iar valoarea pentru lățime și înălțime sunt colțul din stânga cel mai sus al ferestrei de vizualizare. Când schimbați atributul viewBox, puteți modifica dimensiunea ferestrei de vizualizare la o valoare diferită. Valorile pentru minx și min-y vor rămâne în colțul din stânga jos al ferestrei de vizualizare, în timp ce valorile pentru lățime și înălțime vor fi în colțul din dreapta sus. Dacă doriți să creați un SVG care poate fi folosit oriunde pe ecran, puteți utiliza atributul viewBox. Dacă creați un SVG ca imagine de fundal, dar nu doriți să se redimensioneze atunci când un utilizator mută fereastra browserului, ați putea face acest lucru. Când setați dimensiunea viewBox la o anumită dimensiune, veți vedea întotdeauna aceeași dimensiune ca SVG, indiferent de locul în care este poziționat browserul dvs. pe ecran. ViewsBox este un al doilea set de coordonate virtuale, ceea ce înseamnă că toți vectorii din SVG îl vor folosi; De asemenea, puteți modifica înălțimea, lățimea și alte proprietăți ale SVG-ului fără a afecta structura sa internă. Un viewBox, pe de altă parte, face mult mai ușor să lucrezi cu SVG-uri. Fără un sva, nu aș putea crea un SVG.
Faceți SVG mai mic
Nu există un răspuns definitiv la această întrebare, deoarece poate depinde de fișierul SVG și de ceea ce sperați să obțineți făcându-l mai mic. Cu toate acestea, unele sfaturi despre cum să micșorezi un fișier SVG includ utilizarea unui instrument precum SVGO pentru a optimiza și a minimiza codul, utilizarea CSS sau JavaScript pentru a reduce dimensiunea fișierului SVG sau utilizarea unei imagini raster în loc de fișier SVG.
Acest articol vă va ghida prin pașii necesari pentru a vă mări grafica vectorială. Amelia Bellamy-Royds descrie un ghid epic de scalare pentru scalarea SVG. Poate fi extins cu puțin mai mult efort decât grafica raster, dar are câteva posibilități interesante. Poate fi dificil să înveți cum să configurați SVG exact așa cum doriți. Una dintre imaginile principale are un raport de aspect clar definit: raportul dintre lățime și înălțime. O imagine raster poate fi desenată într-un raport de aspect diferit decât înălțimea și lățimea intrinsecă, dacă browserul este forțat să facă acest lucru; cu toate acestea, dacă forțați să fie un raport de aspect diferit, lucrurile vor fi distorsionate. SVG-urile inline vor fi desenate la dimensiunea specificată în cod, atâta timp cât dimensiunea pânzei rămâne aceeași.
ViewBox este ultima bucată de software care creează grafică vectorială scalabilă. ViewBox este o componentă a style.svg a elementului. Valoarea acestui număr este o matrice de patru numere separate prin spații albe sau virgule: x, y, lățime și înălțime. X și Y trebuie specificate pentru colțul din stânga sus al ferestrei de vizualizare. Pentru a umple spațiul disponibil, o înălțime este numărul de coordonate și atribute care trebuie scalate. În general, nu veți putea distorsiona sau întinde o imagine randată dacă nu are dimensiuni care să fie în concordanță cu raportul său de aspect. Ca rezultat al noii proprietăți CSS de potrivire obiect, acum puteți potrivi și alte tipuri de imagini.
Aveți opțiunea de a păstraAspectRatio="none", ceea ce va permite ca scara graficului dvs. să fie exact aceeași ca o imagine raster. Cu imagini raster, puteți selecta fie o lățime, fie o înălțime și apoi potrivi scala cu aceasta. Există vreo modalitate prin care sva poate face asta? Pentru început, este un proces dificil. Nu este nevoie să-l piratați, dar folosirea dimensionării automate a imaginii cu o imagine într-un >img[/gt] este un loc bun pentru a începe. Raportul de aspect al unui element poate fi setat prin modificarea înălțimii și marginii acestuia folosind o varietate de proprietăți CSS diferite. Dacă imaginea are un viewBox, alte browsere vor afișa dimensiunea implicită de 300*150; acest comportament nu este definit în nicio specificație.
Dacă utilizați cel mai recent browser Firefox sau Blink, imaginea dvs. se va încadra în viewBox. Acest tip de browser va folosi dimensiunea implicită, indiferent dacă specificați înălțimea sau lățimea. Utilizarea unui element container este cea mai simplă modalitate de a înlocui elementele care sunt SVG inline, precum și >obiect> și alte elemente de înlocuire. Într-un grafic inline, o înălțime oficială va fi (aproximativ) zero. Ar fi redus la nimic dacă valoarea preserveRatioAspect ar fi setată la zero. În schimb, doriți ca graficul să se întindă cât de mult puteți pentru a acoperi toată lățimea și să se reverse pe zona de umplutură pe care ați ales-o cu atenție pentru a asigura raportul de aspect adecvat. Datorită flexibilității atributelor viewBox și preserveRatioAspect, acestea pot fi personalizate pentru a satisface cerințele dumneavoastră specifice. elementele imbricate pot fi folosite pentru a separa părți individuale ale scării grafice în sine, folosind elemente imbricate cu propriile lor atribute de scalare. Folosind această metodă, puteți crea un antet grafic care se extinde pentru a umple un ecran lat, fără a avea o înălțime excesivă.
Puteți crea imagini mai mici, mai personalizabile cu SVG, care este același lucru cu utilizarea JPEG. Caracteristicile de editare a imaginii ale SVG simplifică modificarea textului din imagine, făcându-l un instrument excelent pentru a face modificări mai târziu asupra imaginii.
Cum să redimensionezi un fișier Svg în spațiul de design Cricut
Dacă utilizați Cricut Design Space pentru a crea un proiect cu un fișier mărit, software-ul va redimensiona automat fișierul la maximum 23,5′′ lățime pe 23,5′′ înălțime. Dacă intenționați să realizați un proiect mai mare decât această dimensiune, trebuie mai întâi să redimensionați fișierul SVG înainte de a-l încărca în Cricut Design Space.
Pentru a salva un fișier SVG ca fișier Silhouette, utilizați opțiunea br> din Cricut Design Space. Accesați spațiul de proiectare de pe computer.
Importul se poate face făcând clic pe meniul Fișier.
Pe computer, selectați fișiere SVG.
Deschideți programul făcând clic pe butonul Deschidere.
Faceți clic pe fișierul svg pe care doriți să îl măriți.
Valorile selectate pentru lățimea și înălțimea pot fi aplicate făcând clic pe butonul OK din câmpurile Lățime și Înălțime.
Noul fișier va fi acum mărit și va fi vizibil în panoul Proiect.
