Cum se creează regiuni Svg în Illustrator
Publicat: 2023-01-01Dacă doriți să faceți o hartă a regiunii în SVG folosind Adobe Illustrator , există câteva lucruri pe care trebuie să le faceți. În primul rând, trebuie să vă asigurați că documentul este configurat corect. Lățimea și înălțimea ar trebui să fie aceleași, iar unitățile ar trebui să fie în pixeli. Apoi, trebuie să vă creați harta. Puteți face acest lucru creând un nou strat și folosind instrumentul stilou pentru a vă desena regiunea. După ce ați desenat harta, trebuie să adăugați datele. Pentru a face acest lucru, trebuie să creați un nou strat și să adăugați punctele de date. Pentru a face acest lucru, puteți utiliza instrumentul punct. După ce ați adăugat punctele dvs. de date, trebuie să le conectați între ele. Pentru a face acest lucru, puteți utiliza instrumentul de linie. În cele din urmă, trebuie să exportați harta. Pentru a face acest lucru, puteți utiliza funcția de export din Illustrator.
Cum creez un Svg în Illustrator?

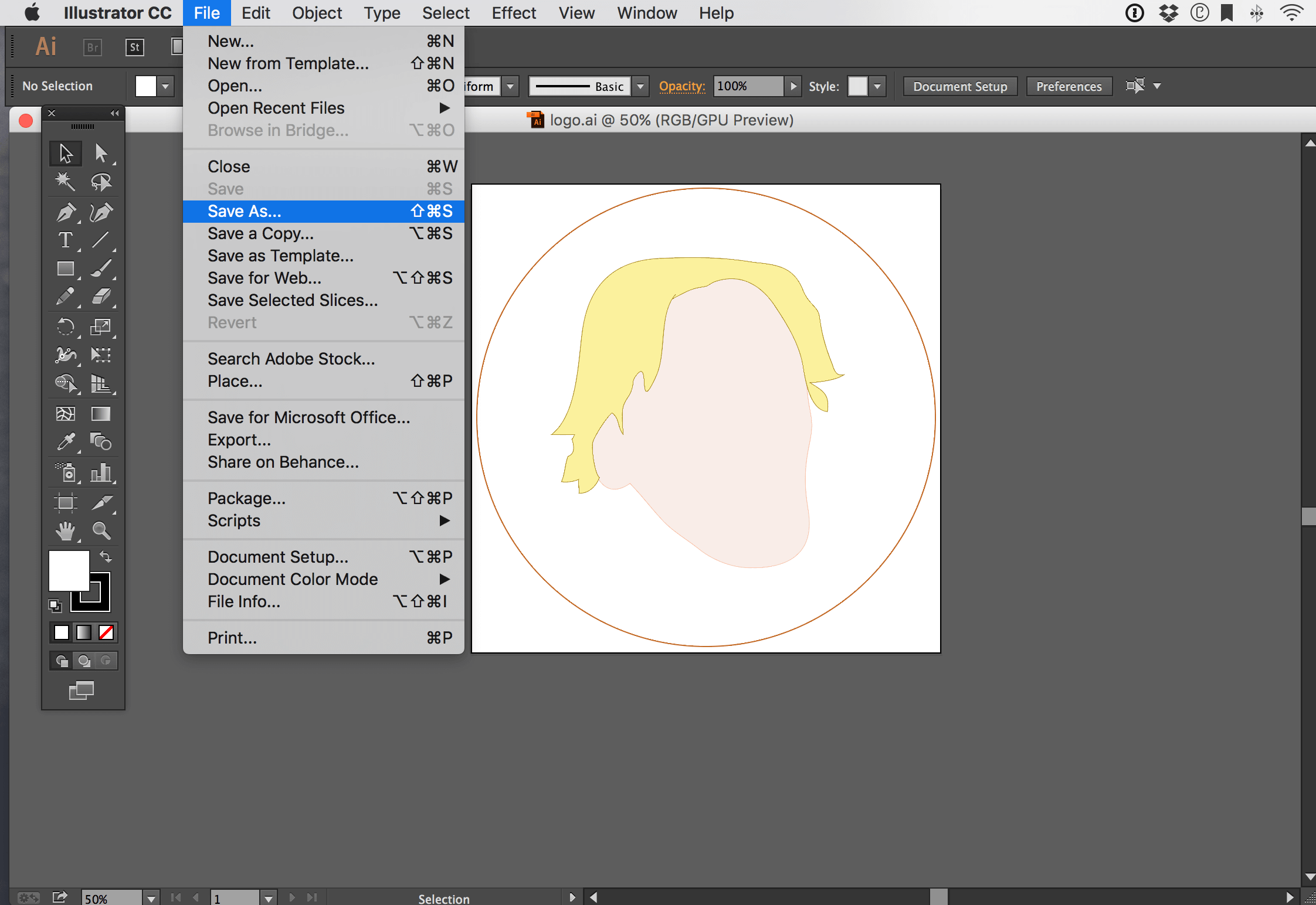
Navigați la Fișier > Salvare ca și selectați-l. Trebuie să decideți unde și cum să îl salvați pe computer și trebuie să alegeți un nume pentru el. În caseta „Format”, puteți alege SVG. Făcând clic pe Salvare, puteți salva fișierul.
Adobe Illustrator poate fi folosit pentru a crea un fișier grafică vectorială scalabilă sau un fișier SV. Dacă sunteți familiarizat cu codarea și aveți cunoștințele necesare, o puteți codifica singur. Primul pas în crearea unui SVG este să vă asigurați că respectă o serie de reguli. Fontul pe care l-ați folosit și elementele grafice asociate acestuia vor fi adăugate la fișier utilizând Opțiuni avansate. Dacă doriți să faceți fișierul dvs. SVG mai accesibil, citiți tutorialul nostru Cum să vă faceți fișierul SVG accesibil pentru cititoarele de ecran. Puteți modifica un fișier SVG care răspunde la dimensiune făcând clic pe OK în colțul din dreapta jos.
Adobe Illustrator se convertește în Svg?

După ce ați importat fișierul SVG în Illustrator, îl puteți converti într-o grafică vectorială . Această procedură este la fel de simplă ca și selectarea graficului vectorial și apoi selectarea Editare.
Descrierea unui obiect sau a unei căi într-un format grafic vectorial este o descriere bazată pe text. Pentru a importa SVG, deschideți fișierul în Illustrator și selectați import. Se poate folosi și comanda rapidă de la tastatură Ctrl I (Mac) sau Cmd I (Windows). Următorii parametri trebuie să fie specificați în secțiunea Opțiuni din caseta de dialog Conversie în grafic vectorial. Scara unui grafic vectorial indică dimensiunea acestuia. Rotirea unei imagini poate fi reprezentată prin rotirea unui grafic vectorial. În funcție de rotație, puteți specifica un grad de rotație sau o zonă de rotație. Acest fișier are un nume care se potrivește cu tipul de fișier. Dacă intenționați să convertiți fișierul.svg într-un fișier Adobe Illustrator, ar trebui să vă amintiți numele fișierului.
Poate Adobe Illustrator deschide fișiere Svg?
Orice browser web poate afișa un fișier SVG, iar Adobe Illustrator și Adobe Photoshop pot fi folosite pentru a-l edita sau a-l converti într-un alt format de fișier.
Cum să editați SVG în Illustrator

Selectând Fișier > Preferințe > General, puteți schimba opțiunile de formatare în SVG. Pentru a lucra cu SVG, trebuie mai întâi să vă asigurați că sunt instalate instrumentele corecte pentru Illustrator. Trebuie să aveți Illustrator Pen și Inkscape pentru a utiliza grafica vectorială.

Puteți folosi SVG în Illustrator dacă doriți. Procesul poate fi simplificat cu câteva trucuri și sfaturi. Dacă intenționați să utilizați grafică vectorială, trebuie mai întâi să instalați Illustrator Pen și Inkscape. Nu puteți edita puncte individuale într-un fișier.vga. Apoi, vor fi necesare câteva rânduri de text pentru a finaliza fișierul. Pentru a face acest lucru, selectați instrumentul Text și apoi selectați textul pe care doriți să îl includeți. Lățimea și înălțimea chenarului trebuie introduse în caseta Dimensiune și veți fi anunțat. Sunteți gata să începeți să lucrați la fișier acum că este gata să fie utilizat în Illustrator.
Cum editez un fișier Svg?
În Office pentru Android, faceți clic pe butonul Editați SVG pentru a selecta o imagine și va apărea fila Grafică, permițându-vă să schimbați culoarea SVG-ului. Folosind aceste stiluri predefinite, puteți schimba cu ușurință aspectul fișierului dvs. SVG.
Cum debloc un Svg în Illustrator?
Opțiunea de meniu Fișier vă permite să importați un fișier SVG în Illustrator. Ctrl I (Mac) și Cmd I (Windows) sunt comenzi rapide de la tastatură. Odată ce fișierul SVG a fost importat în Illustrator, trebuie să îl convertiți într-o grafică vectorială.
Adobe poate edita fișiere Svg?
Adobe Illustrator este un editor de grafică vectorială și este folosit de mulți oameni pentru a crea și edita fișiere SVG, care Photoshop este un editor de grafică raster .
Svg către Illustrator
Pentru a converti un fișier SVG într-un fișier Illustrator, deschideți mai întâi fișierul SVG într-un editor de text și copiați codul. Apoi, deschideți Illustrator și creați un fișier nou. Lipiți codul în fișier și salvați-l ca fișier .ai.
Formatele de fișiere Scalable Vector Graphics (SVGS) sunt alcătuite din linii și puncte. Ca rezultat, este un format de fișier ideal pentru majoritatea mașinilor de tăiat de pe piață. Dacă doriți să refaceți un design, redeschideți fișierele vectoriale în Adobe Illustrator. Acest tutorial vă va arăta cum să generați un SVG în Illustrator. Nodurile rătăcite și căile deschise sunt greu de văzut, deoarece se pot ascunde sub straturi sau pot fi atât de mici încât sunt greu de văzut. Există mai multe moduri de a le verifica, dar prefer să parcurg următorii pași pentru a mă asigura că nu ratez niciunul. Dacă ați finalizat designul și ați eliminat orice imperfecțiuni, acum trebuie să creați o cale compusă.
Când efectuați acest pas, veți putea folosi software-ul dvs. de proiectare a mașinii de tăiat ca un singur strat. Când folosesc modul de previzualizare, îmi place să măresc contururile pentru a mă asigura că acestea sunt căi netede, fără margini zimțate. Puteți reveni la modul de previzualizare selectând Vizualizare.
De ce să folosiți Svg peste Photoshop sau Inkscape
Dacă doriți să creați grafică pentru un site web sau pentru imprimare, folosirea sva este o opțiune mai bună decât Photoshop sau Inkscape. Un fișier SVG este mai detaliat și mai precis decât un fișier PNG și poate fi editat folosind un program bazat pe vectori precum Illustrator. În plus, orice fișier SVG poate fi convertit într-o imagine sau PDF. Deoarece fișierele SVG sunt mai mici, este mai ușor de lucrat cu acestea decât Photoshop sau Inkscape, iar utilizarea lor poate face site-ul dvs. web să arate mai bine.
