Cum se repetă SVG: un tutorial de model fără sudură
Publicat: 2022-12-23Când creați un model care se repetă cu o imagine, există câteva lucruri pe care trebuie să le luați în considerare pentru a vă asigura că imaginea se repetă perfect. Cu SVG, aveți avantajul suplimentar de a vă putea scala și redimensiona imaginea fără a pierde calitatea, astfel încât să puteți crea un model care funcționează indiferent de dimensiunea la care este afișat. Iată cum să faci svg-ul să se repete. Pentru a începe, deschideți fișierul SVG într-un program de editare vectorială precum Adobe Illustrator. Asigurați-vă că tabloul de desen este suficient de mare pentru a se potrivi întregului model. Apoi, folosind Instrumentul dreptunghi (M), desenați un dreptunghi care acoperă întreaga planșă de desen. Cu dreptunghiul selectat, accesați Obiect > Model > Creați. În caseta de dialog Opțiuni model care apare, alegeți dacă doriți ca modelul dvs. să fie plasat vertical, orizontal sau ambele. Puteți, de asemenea, să vă denumiți modelul și să alegeți dacă doriți să îl salvați în panoul Eșantioane. Faceți clic pe OK. Dreptunghiul dvs. va fi acum înlocuit cu o serie de copii în mosaic ale imaginii dvs. Pentru a testa dacă modelul se repetă perfect, micșorați (Ctrl/Cmd + -) și vedeți dacă marginile se aliniază. Dacă nu o fac, întoarceți-vă și ajustați imaginea originală până când o fac. Odată ce sunteți mulțumit de modelul dvs., îl puteți utiliza la fel ca orice altă completare în Illustrator.
Etichetele editorului HTML dintr-un șablon HTML5 de bază sunt cele scrise în CodePen. Există mai multe clase care pot afecta întregul document aici, așa că este locul potrivit dacă doriți să includeți unul. CSS poate fi folosit pentru a se aplica oricărei foaie de stil de site web care îl acceptă. Puteți folosi un script de oriunde în lume pentru a scrie un script în stilou. Punând pur și simplu o adresă URL aici, o vom adăuga când vom avea tot JavaScript relevant în Pen. Vom încerca să procesăm extensia de fișier a unui preprocesor folosit de script înainte de a aplica dacă scriptul are o extensie.
Cum se repetă o imagine?
Pentru a repeta o imagine, va trebui să deschideți imaginea într-un program de editare și să alegeți opțiunea „repetare” din meniu.
Imaginile statice pe care le creați vor fi salvate în fișierul a.rpic. Când sunt utilizate fișierele.rpic, acestea pot fi folosite oriunde într-o prezentare. Acesta este un format ideal pentru a crea imagini de fundal actualizate pentru prezentări. Un instantaneu al imaginii curente este salvat ca rezultat al unei imagini repetate care este salvată. Reclamele pot fi afișate acum cu un nou cod de bare și coduri QR, permițându-vă să le utilizați cu mai mult decât codul de bare și codurile QR. O nouă opțiune HTML numită „ Inserați imaginea paginii web sau HTML” vă permite să faceți o fotografie a unei pagini întregi și apoi să o afișați într-o varietate de moduri. Folosind controlul Banner pentru a crea meniuri (sau reclame) și a le afișa.
Apoi, sub „Următorul”, alegeți fie un șablon necompletat, fie proiectat (categorii și șabloane noi vor fi adăugate în timp), apoi faceți clic pe „Creați imaginea repetată”. A fost angajat un nou designer pentru a se asigura că calitatea imaginii este aceeași cu cea a imaginii. era în versiunea finală. Distincția principală între proiectarea unei imagini repetate și o prezentare obișnuită este că sunteți limitat la un număr mic de opțiuni de control. Imaginea pe care o generați va fi afișată în vizualizatorul implicit de imagini din Windows ca un pixel întreg.
Ce este o casetă de vizualizare Svg?

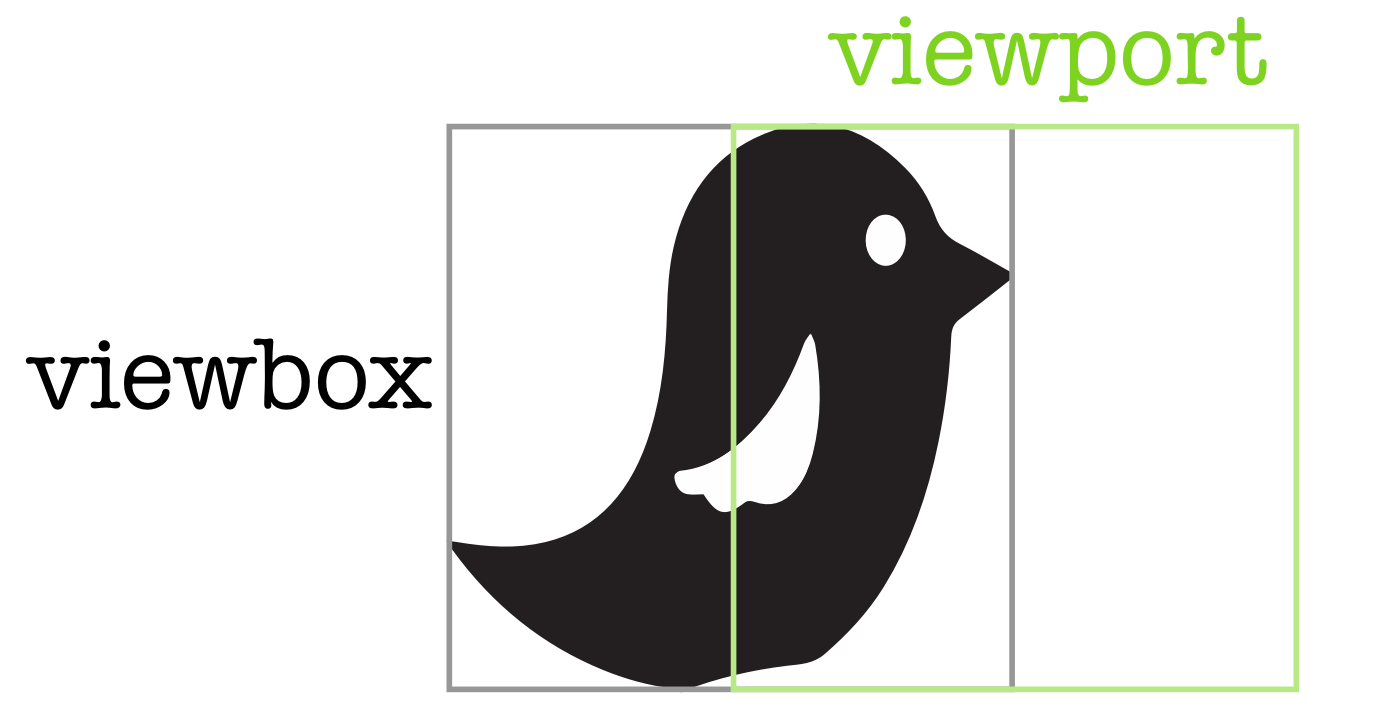
O casetă de vizualizare SVG este un atribut al unui element SVG care definește porțiunea vizibilă a pânzei SVG. Atributul viewBox este util dacă doriți să controlați dimensiunea și poziția pânzei SVG fără a fi nevoie să redimensionați sau să mutați elementul în pagina HTML. Atributul viewBox are patru valori: min-x, min-y, lățime și înălțime. Aceste valori definesc poziția și dimensiunea viewBox-ului în pânza SVG.

De exemplu, ne poate oferi posibilitatea de a umple orice recipient cu SVG-urile noastre, cum ar fi o imagine de pasăre. Dacă un viewBox este setat corect, dimensiunea containerului poate fi scalată. Mai mult, viewBox poate fi folosit pentru a ascunde o porțiune a unei imagini, ceea ce poate fi extrem de util pentru animații. ViewBox, pe lângă faptul că este un instrument excelent pentru decuparea imaginilor noastre, ne ajută și la organizarea acestora. Îl vom folosi pentru a crea o animație a unui nor care se mișcă pe cer. Singurul lucru pe care trebuie să-l facem pentru a anima acest lucru este să schimbăm valoarea min-x a viewBox-ului. Pentru că poate fi copleșitor, am eliminat PreserveRatioAspect din acest articol.
Este mai logic să folosiți SVG cu un viewBox. Când setați viewBox-ul la atributul svg>, acesta va redimensiona automat SVG-ul pentru a se potrivi cu lățimea și înălțimea viewBox-ului. Este timpul să nu vă mai pese de numărul de dimensiuni sau raportul dintre una și alta. Browserul va trebui doar configurat astfel încât viewBox-ul să fie selectat.
De ce ar trebui să utilizați întotdeauna o casetă de vizualizare când lucrați cu SVG-uri
Deși viewbox nu este necesar pentru utilizarea sva, este o modalitate excelentă de a interacționa cu fișierul. Un viewBox este o completare grozavă la un SVG pentru a facilita lucrul cu acesta. Chiar dacă aș avea acces la un computer, nu aș putea crea un SVG. Dacă doriți să modificați valoarea lățimii și înălțimii ferestrei de vizualizare SVG folosind CSS, trebuie să utilizați JavaScript în loc de CSS. Singurele proprietăți CSS care pot fi setate pentru atributele de prezentare SVG sunt cele care au proprietăți echivalente CSS. viewBox este o coordonată virtuală care corespunde unui al doilea set de coordonate și poate fi manipulată pentru înălțime, lățime și alte proprietăți ale SVG fără a afecta proprietățile reale ale vectorului.
Pot folosi SVG ca imagine de fundal?
Da, puteți utiliza o imagine SVG ca imagine de fundal. Trebuie doar să specificați adresa URL a imaginii SVG în proprietatea imaginii de fundal și va fi folosită ca imagine de fundal.
Repetați Svg Css
CSS poate fi folosit pentru a controla aspectul elementelor SVG , inclusiv dimensiunea, culoarea și vizibilitatea acestora. CSS poate fi folosit și pentru a anima elemente SVG, ceea ce poate fi util pentru crearea de interfețe și animații cu utilizatorul.
Model de repetare Svg
Pentru a crea un model de repetare svg, trebuie să creați mai întâi un model de bază. Apoi, puteți utiliza atributul repetiție pentru a specifica de câte ori trebuie repetat modelul.
Ce este un model Svg?
Elementul model creează un obiect grafic care poate fi desenat în mod repetat la x. Coordonatele intervalelor de coordonate y sunt aranjate într-o grilă pentru a acoperi zona. Atributele de umplere și/sau contur de pe alte elemente grafice se pot referi la model pentru a umple sau a trasa acele elemente.
Repetați fundalul Svg
Nu există un „ fond svg repetat ”. SVG (Scalable Vector Graphics) este un format de imagine proiectat pentru a fi scalabil. Aceasta înseamnă că o imagine SVG poate fi redimensionată fără a pierde calitatea.
Folosind modele SVG , este mai convenabil să repetați o imagine de fundal pe o pagină web. Vom analiza motivele acestui lucru și cum poate fi utilizat. Acest tutorial este disponibil atât ca video, cât și ca text. Videoclipul de mai jos demonstrează cum să utilizați acest program. Există un nou tip de SVG. În acest articol, vom folosi heropatterns.com, un site web care vă permite să selectați modele SVG predefinite, să le schimbați culorile și atributele și apoi să copiați codul generat. Dacă aș copia întregul fișier CSS, aș înlocui atributul d=path=name, care este calea reală desenată în fișierul CSS.
Obținem această perspectivă. Tiling este procesul de eliminare a formatării din CSS. Există resurse disponibile pentru a vă ajuta să generați idei și coduri cu oricare dintre modele.
