Cum să faci anteturile de tabel lipicioase în WordPress: un ghid pas cu pas
Publicat: 2024-09-05În acest articol, veți afla cum puteți face ca secțiunea Antet a blocului dvs. implicit de tabel wordpress să fie lipicioasă.
Când doriți să adăugați multe date într-un tabel, este nevoie de mult spațiu pe pagina web și va fi dificil pentru cititori să verifice alte elemente de pe aceeași pagină. Deci, în loc să arătăm un tabel lung, adăugăm un tabel care poate fi derulat cu secțiunea antetului lipită în partea de sus.
În acest fel, tabelul va ocupa spațiu limitat și puteți adăuga cât de mult rând doriți, fără să vă faceți griji cu privire la dimensiunea tabelului din frontend.
Acest lucru este perfect pentru a afișa tabele lungi de baze de date pe site-ul web.
Deci, să verificăm Cum se creează un antet fix în tabelele WordPress .
Pentru aceasta, trebuie să adăugați Câteva linii de cod CSS pe site-ul dvs. Puteți fie să utilizați un plugin de manager de cod pentru a încărca css pentru anumite tipuri de postări sau pe pagini individuale, fie să încărcați css la nivel global folosind opțiunea CSS suplimentară din personalizarea temei.
Puteți urmări videoclipul pentru a afla mai multe despre el.
Cod pentru anteturile lipicioase în tabelul Wordpress
.scrollable-table-container { overflow: hidden; } .wp-block-table { width: 100%; border-collapse: collapse; } .wp-block-table tbody { display: block; max-height: 300px; overflow-y: auto; } .wp-block-table thead, .wp-block-table tr { display: table; width: 100%; table-layout: fixed; } /* Sticky table headers */ .wp-block-table thead th { position: sticky; top: 0; background: #3a78e6; Color:white; z-index: 10; padding: 10px; border-bottom: 2px solid #ddd; } .wp-block-table thead { border-bottom: 0px solid; } .wp-block-table tbody tr td { padding: 10px; border-bottom: 1px solid #ddd; } .wp-block-table tbody::-webkit-scrollbar { width: 6px; } .wp-block-table tbody::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .wp-block-table tbody::-webkit-scrollbar-track { background-color: #f1f1f1; } 
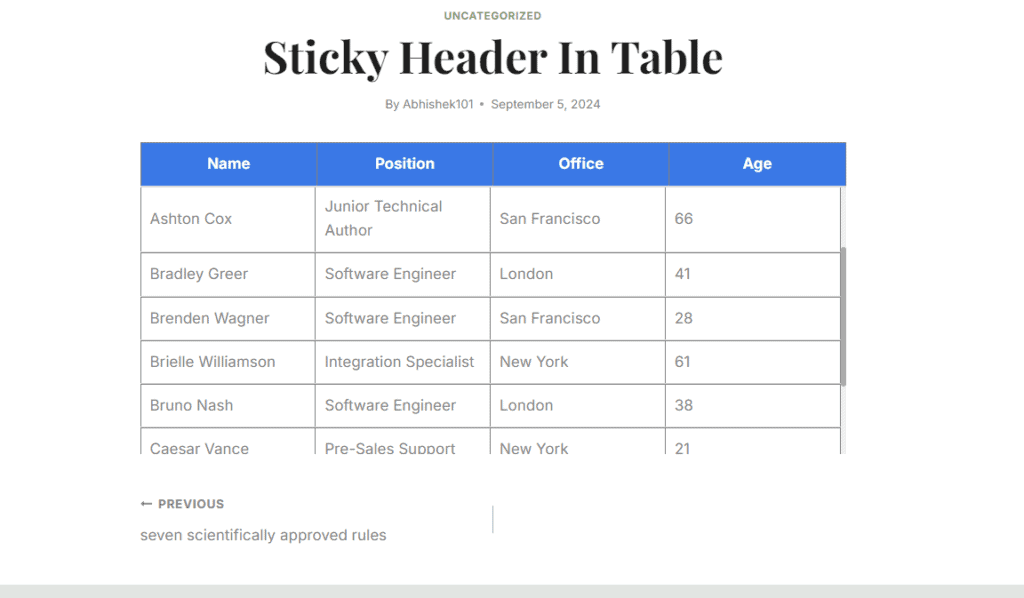
Aici, după cum puteți vedea în tabelul de mai sus, am adăugat o înălțime de 300 px, dar dacă păstrăm tabelul normal, atunci poate avea până la 700 px înălțime pe pagină sau mai mare. (În funcție de datele din tabel)
Deci, puteți seta o înălțime fixă aici și după aceea utilizatorul poate derula prin tabel și poate citi toate datele tabelului. Acest tabel este complet receptiv și funcționează cel mai bine pe desktop, tabletă și dispozitive mobile.
De asemenea, puteți urmări acest articol despre Cum să adăugați un tabel HTML receptiv în Blogger și WordPress.
De asemenea, puteți schimba culoarea de fundal a antetului și culoarea textului modificând codul CSS așa cum se arată în videoclip.
Pentru a adăuga un tabel similar Sticky Header în Blogger Puteți folosi următorul cod.
<div class="table-container"> <table class="sticky-header-table"> <thead> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> </thead> <tbody> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> <tr> <td>Item 1</td> <td>Item 2</td> <td>Item 3</td> </tr> </tbody> </table> </div> <style> .table-container { max-height: 300px; overflow-y: auto; overflow-x: auto; /* Enable horizontal scrolling */ border: 1px solid #ddd; padding: 0; margin: 0; -webkit-overflow-scrolling: touch; } .table-container::-webkit-scrollbar { width: 6px; height: 6px; } .table-container::-webkit-scrollbar-thumb { background-color: #aaa; border-radius: 10px; } .table-container::-webkit-scrollbar-track { background-color: #f1f1f1; } .sticky-header-table { width: 100%; border-collapse: collapse; table-layout: auto; min-width: 600px; } .sticky-header-table thead th { position: sticky; top: 0; background: #e64141; Color: white; z-index: 10; border-bottom: 2px solid #000; padding: 10px; text-align: left; box-sizing: border-box; } .sticky-header-table tbody tr td { padding: 10px; box-sizing: border-box; word-wrap: break-word; } /* Responsive adjustments */ @media (max-width: 600px) { .table-container { overflow-x: auto; } .sticky-header-table { width: 100%; min-width: 600px; } .sticky-header-table thead th, .sticky-header-table tbody tr td { padding: 5px; } } </style>Tot ce trebuie să faceți este să schimbați datele din tabel și să adăugați în secțiunea HTML a postării sau a paginii.