Cum să vă minimizați pictogramele SVG pentru un site sau o aplicație cu încărcare mai rapidă
Publicat: 2022-12-12Când sunteți gata să implementați aplicația sau site-ul dvs. web, doriți să vă asigurați că se încarcă cât mai repede posibil. O modalitate de a face acest lucru este să vă minimizați pictogramele SVG. Pictogramele SVG sunt grafice vectoriale scalabile , ceea ce înseamnă că pot fi mărite sau reduse fără a pierde calitatea. Acestea sunt de obicei mai mici în dimensiunea fișierului decât imaginile bitmap tradiționale, cum ar fi JPEG sau PNG. Pentru a minimiza o pictogramă SVG, trebuie să eliminați orice cod inutil. Acestea includ comentarii, elemente goale și atribute care nu sunt necesare. Există câteva moduri diferite de a reduce pictogramele SVG. Puteți folosi un editor de text precum Sublime Text sau Atom sau un instrument online precum SVG Minifier. După ce ați redus pictograma SVG, o puteți încărca pe site-ul sau în aplicația dvs. Se va încărca mai repede și va ocupa mai puțin spațiu.
Folosesc Inkscape, un editor de grafică vectorială gratuit și open-source, pentru a-mi crea SVG-urile. După ani de căutare, am descoperit cum să salvez fișiere în formatul SVG optimizat. Dimensiunea totală a 62 de SVG-uri a fost redusă de la 459 de octeți la 208897 de octeți, o reducere de 53%. Evoluția finală a cercului nostru a avut loc cu ajutorul unui instrument conceput pentru optimizarea SVG-urilor: 102 octeți.
Cum controlez dimensiunea Svg?

Există câteva moduri de a controla dimensiunea unui SVG. O modalitate este să setați atributele de lățime și înălțime pe
Utilizarea graficelor vectoriale scalabile (SVG) este cea mai rapidă modalitate de a scala grafica vectorială. Amelia Bellamy-Royds oferă o explicație detaliată a scalării SVG. Chiar dacă scalarea graficelor raster nu este atât de simplă precum este pentru scalarea graficelor vectoriale, există câteva posibilități interesante. Poate fi dificil pentru începători să înțeleagă cum să facă svg-ul să se comporte exact așa cum doresc. Există un raport de aspect pentru imagini, care este raportul dintre lățime și înălțime. Un browser poate desena o imagine raster la o dimensiune diferită de înălțimea și lățimea sa intrinsecă, dar dacă raportul de aspect este diferit, lucrurile vor fi distorsionate. Codul definește dimensiunea SVG-urilor inline , astfel încât, indiferent de dimensiunea pânzei, acestea sunt desenate acolo.
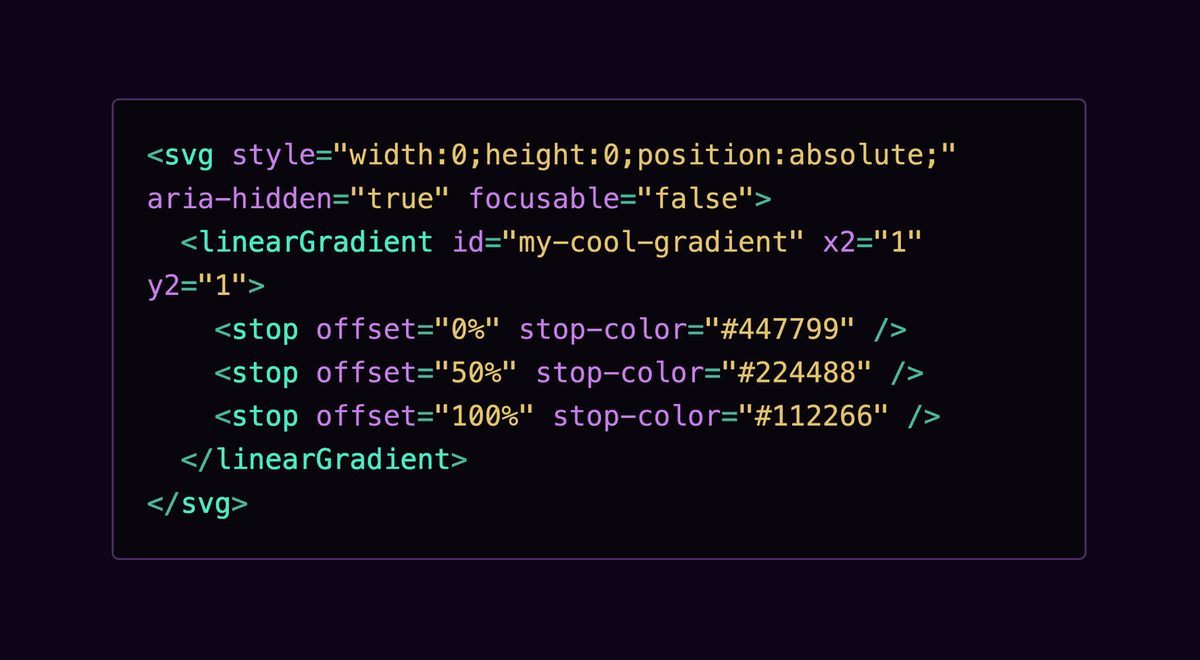
ViewBox este ultima piesă a puzzle-ului care creează Scalable Vector Graphics, un program pentru crearea de grafică vectorială. Elementul viewBox este unul dintre elementele elementului >svg>. Pentru a-l converti în valoare, scădeți x din y și împărțiți rezultatul prin spații albe sau virgule: x, y, lățime, înălțime. În colțul din stânga sus al ferestrei de vizualizare, aceste două caractere specifică un sistem de coordonate. Pentru a umple înălțimea disponibilă, aceasta este calculată ca numărul de coordonate/pseudo-căi care trebuie scalate. Dacă specificați dimensiuni care nu corespund raportului de aspect, imaginea nu va fi întinsă sau distorsionată. Folosind noua proprietate CSS de adaptare la obiect, puteți face aceeași ajustare pentru orice alt tip de imagine.
În plus, puteți specifica opțiunea preserveRatioAspect="none" care permite imaginii dvs. să se scaleze la aceeași dimensiune ca o imagine raster. Imaginile raster pot avea setată lățimea sau înălțimea, iar scara poate fi, de asemenea, potrivită. Cum poate SVG să facă asta? Totul devine complicat. Puteți începe prin a utiliza dimensionarea automată a imaginii cu o imagine dintr-un fișier >img>, dar va trebui să o piratați puțin înainte de a o putea face corect. Puteți controla raportul de aspect al unui element ajustând înălțimea și marginea acestuia folosind o varietate de proprietăți CSS. Alte browsere vor ajusta automat dimensiunea imaginii la 300*150 dacă viewBox este activat; acest comportament nu este specificat în HTML.
Dacă utilizați cele mai recente browsere Blink/Firefox, imaginea din viewBox va fi scalată. Dacă nu specificați atât înălțimea, cât și lățimea, aceste browsere nu își vor modifica setările implicite. SVG în linie, precum și alte elemente înlocuite pot fi realizate cu un element container, care este cea mai simplă metodă. Ca rezultat, înălțimea oficială într-un grafic cu înălțime în linie este probabil să fie zero (negativă). Dacă s-a folosit valoarea implicită preserveRatioAspect, graficul ar fi redus la nimic. În schimb, ar trebui să plasați graficul astfel încât să se întindă pentru a acoperi întreaga lățime și să se reverse în zona de umplutură pe care ați setat-o cu grijă la raportul de aspect corespunzător. ViewBox și preserveRatioAspect sunt două atribute extrem de versatile. Elementele imbricate pot fi folosite pentru a crea o scară grafică care este separată de anumite atribute de scalare. Această metodă vă va permite să creați un antet grafic care acoperă un afișaj cu ecran lat fără a sacrifica înălțimea.
Puteți realiza acest lucru prin una dintre cele două metode. Setați dimensiunile fișierului dvs. SVG ca primă opțiune. Declarația dimensiunilor va apărea la începutul fișierului SVG. Trebuie să specificați ce atribute de lățime și înălțime (sau dimensiuni) sunt necesare. Asigurați-vă că ați salvat fișierul.svg. Dacă selectați opțiunea 2, puteți alege dimensiunile fișierului dvs. Illustrator. Pentru a exporta fișierul SVG, puteți utiliza un fișier PNG. În fișierul PNG, puteți specifica o declarație de dimensiuni. Fișierul PNG pe care l-ați salvat ar trebui să fie salvat. Puteți redimensiona fișierul Illustrator selectând opțiunea trei. E bine că avem niște bani pentru că va fi un an greu. În Illustrator, puteți exporta ca fișier selectând Fișier, Export ca. Navigați la fereastra Export As și selectați fila SVG. Se poate face clic pe PNG selectându-l din fereastra pop-up Format de fișier SVG . Făcând clic pe butonul Fișier, Salvare ca, acum puteți salva fișierul ca tip. Făcând clic pe butonul Salvare ca, puteți introduce numele fișierului pe care doriți să-l utilizați pentru fișierul dvs. SVG și apoi îl puteți salva.

Ce face Viewbox în Svg?
ViewBox definește dimensiunile și poziția unei ferestre de vizualizare SVG în spațiul utilizatorului. Atributul viewBox este format din patru numere: min-x, min-y, lățime și înălțime.
Grafică Svg: Instrumentul Viewbox
Puteți mări cu ușurință și la un preț accesibil siglele vectoriale , ilustrațiile și graficele, indiferent cât de mare sau mic este ecranul. Deoarece asigură că toți vectorii dintr-un SVG folosesc același sistem de coordonate, ViewBox este un instrument util atunci când creați grafice. De asemenea, se asigură că grafica de pe ecran va arăta la fel, indiferent de dimensiunea pe care o ai.
Svg-urile pot avea orice dimensiune?
Este posibil să se obțină o scalabilitate infinită. Fidel numelui său, SVG-urile pot fi mărite sau micșorate la orice dimensiune, fără a pierde calitatea. Nu contează dimensiunea sau tipul de afișaj pe care îl aveți; toate SVG-urile vor arăta la fel.
Scaling Svg Image Degradează calitatea imaginii?

Scalarea în sus sau în jos a unei imagini are ca rezultat, de obicei, o anumită degradare a calității, deoarece atunci când scalați o imagine, în esență doar întindeți sau comprimați pixelii care alcătuiesc imaginea. Cu toate acestea, cu grafică vectorială precum imaginile SVG , le puteți scala în sus sau în jos fără a pierde nicio calitate, deoarece imaginile sunt alcătuite din ecuații matematice în loc de pixeli.
În lumea graficii web, există un erou necunoscut sub forma antialiasing. Avem un mesaj clar și forme vectoriale netede de afișat pe ecranele noastre ca urmare a acestuia. Când un grafic devine mai mic pe ecran, acesta va avea din ce în ce mai puțini pixeli pentru a-și reprezenta sursa (care este încă în stare perfectă), reducându-și claritatea. Acest program este util pentru utilizatorii avansați, dar funcționează bine pentru începători. Dacă sunteți în căutarea unei abordări mai elaborate a acestei tehnici, încercați să împingeți puncte vectoriale pe pictograme care par prea clare.
Deoarece păstrează aceeași calitate, indiferent de rezoluția sau dimensiunea ecranului pe care sunt afișate, grafica SVG este o alegere excelentă pentru crearea grafică care poate fi utilizată pe o varietate de dispozitive, inclusiv dispozitive portabile și computere desktop. Fără a sacrifica calitatea, formatul SVG este o alegere excelentă pentru graficele care necesită vizualizare în orice dimensiune. Pe lângă faptul că este un format vectorial, este mai precis decât alte tipuri de fișiere grafice datorită capacității sale de a reprezenta detalii. Folosind această caracteristică, grafice precum logo-uri și ilustrații pot fi create cu mai multe detalii și acuratețe. În plus, deoarece SVG este un format bazat pe XML, este simplu să personalizați și să modificați grafica pentru a satisface cerințele dumneavoastră specifice. Designul grafic cu SVG este o opțiune excelentă pentru grafica care trebuie vizualizată la orice dimensiune, dar oferă și o calitate excelentă la un cost rezonabil. Datorită independenței rezoluției și a capacității de a reprezenta grafice detaliate, este o alegere excelentă pentru ilustrații, logo-uri și alte elemente grafice.
Imagini Svg: Soluția pentru problemele tale de redimensionare
Fișierele scalabile includ fișiere SVG și fișiere vectoriale. Când un fișier imagine este un fișier vectorial, are pixeli, ceea ce înseamnă că poate fi mărit sau micșorat fără a pierde calitatea. Deoarece calitatea imaginilor nu va fi degradată ca urmare a acestei schimbări, persoanele care doresc să-și creeze propriile imagini SVG pot face acest lucru cu ușurință. Când încărcați imagini având în vedere dimensiunile spațiului, rezoluția imaginilor poate fi Neclară. Când încărcați o imagine cu dimensiunile exacte în pixeli ale spațiului pe care doriți să-l vizați, imaginea devine neclară. Când o imagine este încărcată pe un site web, aceasta este redusă astfel încât să fie cât mai mare posibil. Drept urmare, imaginea va avea aceleași dimensiuni ca și spațiul pe care este încărcată, ceea ce de obicei nu este cazul la computerele moderne. Pentru a evita imaginile neclare, setați dimensiunea dorită a SVG-ului în programul de editare și asigurați-vă că toți pixelii sunt aliniați. Iată câteva exemple de Grid. Ca rezultat, se pare că soluția este să setați dimensiunea SVG-ului în programul de editare și să vă asigurați că toți pixelii sunt aliniați la grilă. Veți putea să vă scalați SVG-ul păstrându-l la o dimensiune mai mică; în acest caz, îl veți putea mări.
Svg-fixer

SVG-fixer este un instrument simplu care vă poate ajuta să vă reparați fișierele SVG sparte . De asemenea, vă poate ajuta să vă optimizați fișierele SVG pentru o performanță mai bună.
Fișiere SVG: Cel mai bun mod de a partaja grafice cu echipa ta
Când trebuie să partajați o imagine cu echipa dvs., Microsoft 365 include programe precum Microsoft Word, PowerPoint, Outlook și Excel. Programele pot fi folosite pentru a insera și edita grafice vectoriale scalabile. Este posibil să comprimați fișiere SVG utilizând software cum ar fi compresia fișierelor SVG . Veți putea transmite și stoca datele dumneavoastră în acest mod.
