Cum să optimizați imaginile pentru performanța web fără a pierde calitatea
Publicat: 2022-11-16Știați că optimizarea imaginilor înainte de a le încărca pe WordPress poate avea un impact enorm asupra vitezei site-ului dvs.?
Când încep un blog nou, mulți începători pur și simplu încarcă imagini fără a le optimiza pentru web. Aceste fișiere imagine mari fac site-ul dvs. mai lent.
Puteți remedia acest lucru utilizând cele mai bune practici de optimizare a imaginii ca parte a rutinei dvs. obișnuite de blogging.
În acest articol, vă vom arăta cum să vă optimizați imaginile pentru o performanță web mai rapidă, fără a pierde calitatea. De asemenea, vom împărtăși pluginuri automate de optimizare a imaginii pentru WordPress, care vă pot face viața mai ușoară.

Deoarece acesta este un ghid cuprinzător despre optimizarea imaginilor pentru web, am creat un tabel de conținut ușor de urmărit:
- Ce este optimizarea imaginii?
- Care sunt beneficiile optimizării imaginii?
- Cum să salvați și să optimizați imaginile pentru performanța web
- Cele mai bune instrumente și programe de optimizare a imaginii
- Cele mai bune pluginuri de optimizare a imaginii pentru WordPress
- Gânduri finale și cele mai bune practici pentru optimizarea imaginii
Ce este optimizarea imaginii?
Optimizarea imaginii este un proces de salvare și livrare a imaginilor cu cea mai mică dimensiune posibilă a fișierului, fără a reduce calitatea generală a imaginii.
Deși procesul sună complex, este de fapt destul de ușor în zilele noastre. Puteți utiliza unul dintre numeroasele plugin-uri și instrumente de optimizare a imaginii pentru a comprima automat imaginile cu până la 80% fără nicio pierdere vizibilă a calității imaginii.
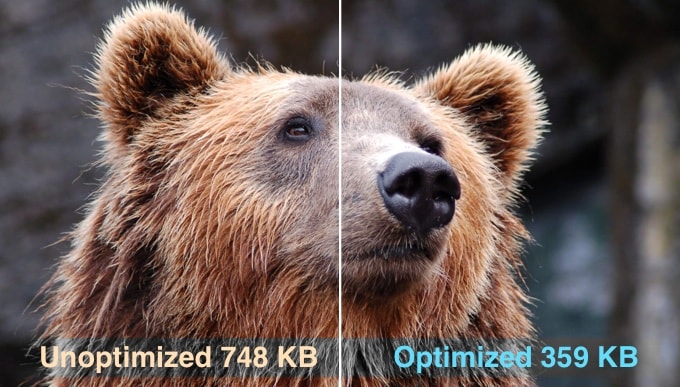
Iată un exemplu de imagine optimizată versus neoptimizată:

După cum puteți vedea, atunci când este optimizată corect, aceeași imagine poate fi cu până la 80% mai mică decât originalul, fără nicio pierdere de calitate. În acest exemplu, imaginea este cu 52% mai mică.
Cum funcționează optimizarea imaginii?
În termeni simpli, optimizarea imaginii funcționează prin utilizarea tehnologiei de compresie.
Compresia poate fi „cu pierderi” sau „fără pierderi”.
Compresia fără pierderi reduce dimensiunea totală a fișierului fără pierderi absolute de calitate a imaginii. Cu pierderi de compresie, poate exista o pierdere minoră a calității, dar, în mod ideal, nu va fi vizibilă pentru vizitatori.
Ce înseamnă optimizarea imaginilor?
Este posibil să fi primit o recomandare de optimizare a imaginilor de la suportul dvs. de găzduire WordPress sau un instrument de testare a vitezei și vă întrebați ce trebuie să faceți.
Va trebui să reduceți dimensiunea fișierului imaginilor dvs. optimizându-le pentru web. Vă vom arăta cum să faceți acest lucru pas cu pas.
Care sunt beneficiile optimizării imaginii?
Deși există multe beneficii pentru optimizarea imaginilor, iată cele mai importante pe care ar trebui să le cunoașteți:
- Viteză mai mare a site-ului
- Clasament SEO îmbunătățit
- Rată de conversie generală mai mare pentru vânzări și clienți potențiali
- Mai puțină spațiu de stocare și lățime de bandă (care poate reduce costurile de găzduire și CDN)
- Backup-uri mai rapide ale site-ului web (care pot reduce costul stocării de rezervă)
Imaginile sunt al doilea element cel mai greu de pe o pagină web după videoclip. Potrivit arhivei HTTP, imaginile reprezintă 21% din greutatea totală medie a unei pagini web .
Deoarece știm că site-urile rapide se clasează mai sus în motoarele de căutare (SEO) și au conversii mai bune, optimizarea imaginii este ceva ce trebuie să facă orice site web de afaceri dacă vrea să aibă succes online.
Acum s-ar putea să vă întrebați cât de mare poate face cu adevărat optimizarea imaginii.
Potrivit unui studiu Strangeloop, o întârziere de o secundă în timpul de încărcare a site-ului vă poate costa 7% din vânzări, cu 11% mai puține afișări de pagină și o scădere cu 16% a satisfacției clienților.

Dacă acestea nu sunt suficiente motive pentru a vă accelera site-ul, atunci ar trebui să știți că motoarele de căutare precum Google oferă și un tratament SEO preferențial site-urilor cu încărcare mai rapidă.
Aceasta înseamnă că, optimizându-vă imaginile pentru web, puteți îmbunătăți viteza site-ului și puteți crește clasamentul SEO din WordPress.
Tutorial video
Dacă preferați instrucțiuni scrise, continuați să citiți.
Cum să salvați și să optimizați imaginile pentru performanța web
Cheia optimizării de succes a imaginii pentru performanța web este găsirea echilibrului perfect între cea mai mică dimensiune a fișierului și calitatea acceptabilă a imaginii.
Cele trei lucruri care joacă un rol important în optimizarea imaginii sunt:
- Format de fișier imagine (JPEG vs PNG vs GIF)
- Compresie (compresie mai mare = dimensiune mai mică a fișierului)
- Dimensiunile imaginii (înălțime și lățime)
Alegând combinația potrivită a celor trei, puteți reduce dimensiunea imaginii cu până la 80%.
Să aruncăm o privire la fiecare dintre acestea mai detaliat.
1. Format fișier imagine
Pentru majoritatea proprietarilor de site-uri web, singurele trei formate de fișiere imagine care contează cu adevărat sunt JPEG, PNG și GIF. Alegerea tipului corect de fișier joacă un rol important în optimizarea imaginii.
Pentru a menține lucrurile simple, doriți să utilizați JPEG pentru fotografii sau imagini cu o mulțime de culori, PNG-uri pentru imagini simple sau atunci când aveți nevoie de imagini transparente și GIF-uri numai pentru imagini animate.
Pentru cei care nu cunosc diferența dintre fiecare tip de fișier, formatul de imagine PNG este necomprimat, ceea ce înseamnă că este o imagine de calitate superioară. Dezavantajul este că dimensiunile fișierelor sunt mult mai mari.
Pe de altă parte, JPEG este un format de fișier comprimat care reduce puțin calitatea imaginii pentru a oferi o dimensiune semnificativ mai mică a fișierului.
În timp ce GIF folosește doar 256 de culori împreună cu compresie fără pierderi, ceea ce îl face cea mai bună alegere pentru imaginile animate.
Pe WPBeginner, folosim toate cele trei formate de imagine în funcție de tipul de imagine.
2. Compresie
Următorul lucru este compresia imaginii, care joacă un rol important în optimizarea imaginii.
Există diferite tipuri și niveluri de compresie a imaginii disponibile. Setările pentru fiecare va varia în funcție de instrumentul de compresie a imaginii pe care îl utilizați.
Majoritatea instrumentelor de editare a imaginilor, cum ar fi Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo și altele, vin cu funcții de compresie a imaginii încorporate.
De asemenea, puteți salva imaginile în mod normal și apoi utilizați un instrument web precum TinyPNG sau JPEGmini pentru o compresie mai ușoară a imaginii.
Deși necesită un efort manual, aceste două metode vă permit să comprimați imaginile înainte de a le încărca pe WordPress și asta facem pe WPBeginner.
Există, de asemenea, câteva plugin-uri WordPress populare, cum ar fi Optimole și EWWW Image Optimizer, care pot comprima automat imaginile atunci când le încărcați pentru prima dată. Acest lucru este convenabil și mulți începători și chiar corporații mari preferă să folosească aceste pluginuri de optimizare a imaginii.
Vom împărtăși mai multe despre utilizarea pluginurilor WordPress mai târziu în articol.

3. Dimensiunile imaginii
În mod normal, atunci când importați o fotografie de pe telefon sau de pe o cameră digitală, aceasta are o rezoluție foarte mare și dimensiuni mari ale fișierului (înălțime și lățime).
De obicei, aceste fotografii au o rezoluție de 300 DPI și dimensiuni începând de la 2000 de pixeli și mai mult. În timp ce fotografiile de înaltă calitate sunt potrivite pentru tipărire sau publicare desktop, dimensiunea lor mare le face nepotrivite pentru site-uri web.
Reducerea dimensiunilor imaginii la ceva mai rezonabil poate reduce semnificativ dimensiunea fișierului imagine. Puteți pur și simplu să redimensionați imaginile folosind software-ul de editare a imaginilor de pe computer.
De exemplu, am optimizat o fotografie cu o rezoluție de 300 DPI și dimensiuni ale imaginii de 4900×3200 pixeli. Dimensiunea originală a fișierului a fost de 1,8 MB.
Am ales formatul JPEG pentru o compresie mai mare și am schimbat dimensiunile la 1200×795 pixeli. Dimensiunea fișierului a fost redusă la doar 103 KB. Aceasta este cu 94% mai mică decât dimensiunea originală a fișierului.
Acum că cunoașteți cei trei factori importanți în optimizarea imaginii, să aruncăm o privire asupra diferitelor instrumente de optimizare a imaginii pentru proprietarii de site-uri web.
Cele mai bune instrumente și programe de optimizare a imaginii
După cum am menționat mai devreme, majoritatea software-ului de editare a imaginilor vine cu setări de optimizare și compresie a imaginii.
În afara software-ului de editare a imaginilor, există și câteva instrumente puternice de optimizare a imaginilor gratuite pe care le puteți utiliza pentru a optimiza imaginile pentru web (cu doar câteva clicuri).
Vă recomandăm să utilizați aceste instrumente pentru a optimiza imaginile înainte de a le încărca pe WordPress, mai ales dacă sunteți perfecționist.
Această metodă vă ajută să economisiți spațiu pe disc pe contul dvs. de găzduire WordPress și vă garantează cea mai rapidă imagine cu cea mai bună calitate, deoarece revizuiți manual fiecare imagine.
Adobe Photoshop
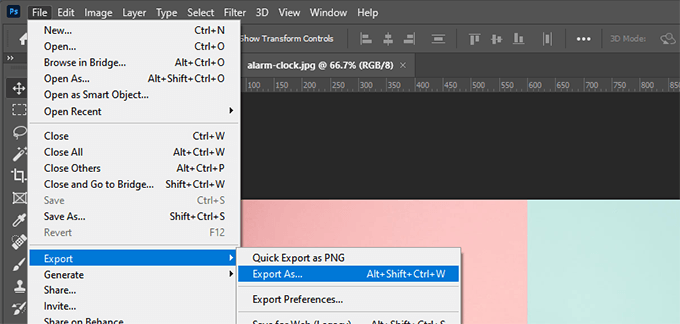
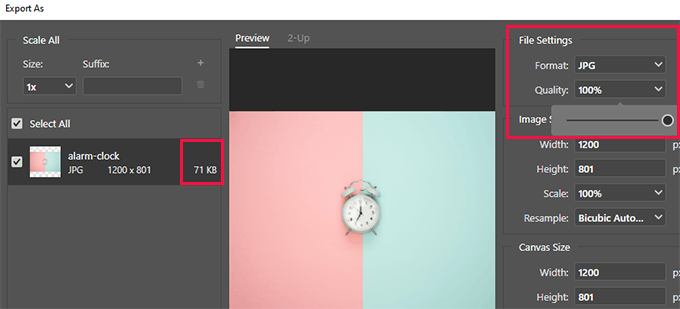
Adobe Photoshop este o aplicație premium de editare a imaginilor care vă permite să exportați imagini cu o dimensiune mai mică a fișierului pentru web.

Folosind dialogul de export, puteți alege un format de fișier imagine (JPG, PNG, GIF) care vă oferă cea mai mică dimensiune de fișier.
De asemenea, puteți reduce calitatea imaginii, culorile și alte opțiuni pentru a reduce și mai mult dimensiunea fișierului.

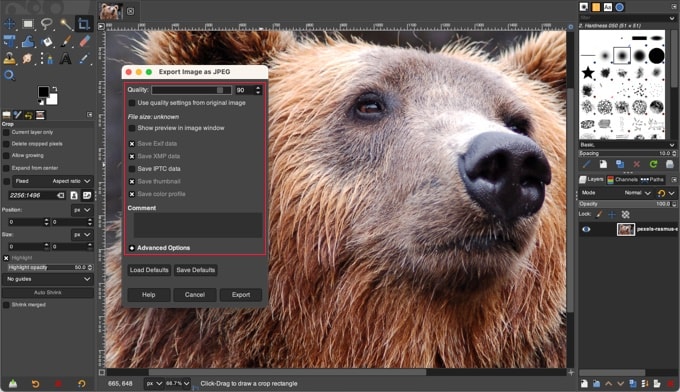
GIMP
GIMP este o alternativă gratuită și open-source la Adobe Photoshop. Poate fi folosit pentru a vă optimiza imaginile pentru web. Dezavantajul este că nu este la fel de ușor de utilizat ca și alte soluții din această listă.
Mai întâi, trebuie să vă deschideți imaginea în GIMP și apoi să selectați opțiunea Fișier » Export ca.... Aceasta va afișa caseta de dialog Export Image, unde puteți da fișierului dvs. un nou nume. Apoi, trebuie să faceți clic pe butonul „Exportați”.
Veți vedea acum opțiunile de export de imagini. Pentru fișierele JPEG, puteți utiliza glisorul „Calitate” pentru a selecta nivelul de compresie și pentru a reduce dimensiunea fișierului.

În cele din urmă, ar trebui să faceți clic pe butonul „Export” pentru a salva fișierul imagine optimizat.
TinyPNG
TinyPNG este o aplicație web gratuită care utilizează o tehnică inteligentă de compresie cu pierderi pentru a reduce dimensiunea fișierelor PNG și JPEG. Tot ce trebuie să faci este să mergi pe site-ul lor și să-ți încarci imaginile folosind simpla glisare și plasare.

Ei vor comprima imaginea și vă vor oferi un link de descărcare.
Au, de asemenea, o extensie pentru Adobe Photoshop, care este ceea ce folosim ca parte a procesului nostru de editare a imaginii, deoarece vă permite să accesați TinyPNG din interiorul Photoshop.
Pentru dezvoltatori, au un API pentru a converti imaginile automat, iar pentru începători, au un plugin WordPress care o va face pentru tine. Mai multe despre asta mai târziu.
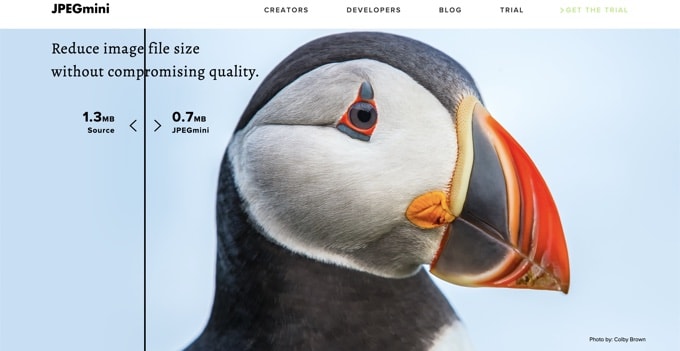
JPEGmini
JPEGmini folosește o tehnologie de compresie fără pierderi care reduce semnificativ dimensiunea imaginilor fără a afecta calitatea perceptivă a acestora. De asemenea, puteți compara calitatea imaginii originale și a imaginii comprimate.

Puteți folosi gratuit versiunea lor web sau puteți cumpăra programul pentru computerul dvs. De asemenea, au un API plătit pentru a automatiza procesul pentru serverul dvs.
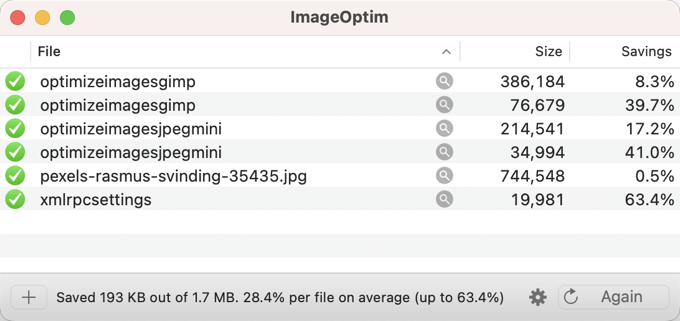
ImageOptim
ImageOptim este un utilitar Mac care vă permite să comprimați imaginile fără a pierde nicio calitate prin găsirea celor mai buni parametri de compresie și eliminarea profilurilor de culoare inutile.

O alternativă Windows la aceasta este Triimage.
Cele mai bune pluginuri de optimizare a imaginii pentru WordPress
Credem că cel mai bun mod de a vă optimiza imaginile este să o faceți înainte de a le încărca pe WordPress. Cu toate acestea, dacă rulați un site cu mai mulți autori sau aveți nevoie de o soluție automată, atunci puteți încerca un plugin de compresie a imaginii WordPress.
Iată lista noastră cu cele mai bune pluginuri de compresie a imaginilor WordPress:
- Optimole, un plugin popular al echipei din spatele ThemeIsle
- EWWW Image Optimizer
- JPEG, PNG și WebP Image Compression, un plugin al echipei TinyPNG menționat mai sus
- Imagify, un plugin al echipei populare WP Rocket
- ShortPixel Image Optimizer
- Smush
- reSmush.it
Aceste pluginuri de optimizare a imaginii WordPress vă vor ajuta să vă accelerați site-ul.
Gânduri finale și cele mai bune practici pentru optimizarea imaginii
Dacă nu salvați imagini optimizate pentru web, atunci trebuie să începeți să faceți acest lucru acum. Va face o diferență enormă în viteza site-ului dvs., iar utilizatorii vă vor mulțumi pentru asta.
Ca să nu mai vorbim de faptul că site-urile web mai rapide sunt grozave pentru SEO și, probabil, vei observa o creștere a clasamentului în motoarele de căutare.
În afară de optimizarea imaginii, cele două lucruri care vă vor ajuta în mod semnificativ să vă accelerați site-ul sunt utilizarea unui plugin de cache WordPress și utilizarea unui CDN WordPress.
Alternativ, puteți utiliza o companie de găzduire WordPress gestionată, deoarece oferă adesea atât caching, cât și CDN ca parte a platformei.
Sperăm că acest articol te-a ajutat să înveți cum să-ți optimizezi imaginile în WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să vă îmbunătățiți securitatea WordPress și cele mai bune pluginuri WordPress pentru site-urile web de afaceri.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să optimizați imaginile pentru performanța web fără a pierde calitatea a apărut prima dată pe WPBeginner.
