Cum se scoate codul SVG curat în Adobe Illustrator
Publicat: 2023-02-16Adobe Illustrator este un editor de grafică vectorială puternic care poate fi folosit pentru a crea ilustrații, logo-uri și alte elemente grafice. Unul dintre avantajele utilizării Illustrator este că poate scoate cod SVG curat, care poate fi folosit pentru a crea grafică web care să răspundă și să arate grozav pe toate dispozitivele. În acest articol, vă vom arăta cum să faceți Adobe Illustrator să scoată cod SVG curat, astfel încât să puteți crea grafică web receptivă, care arată grozav pe toate dispozitivele.
A apărut o problemă la exportul codului svg. Pentru a anima svg-uri, le export din Illustrator. Descrierile stratului (numele de id-uri) din versiunea 26.1 nu se mai potrivesc cu versiunile anterioare. Exportedsvg-ul le conține după cum urmează: svg id=a, id=b și așa mai departe. dezinstalarea și reinstalarea este primul pas către rezolvarea problemei, dar nu este suficient pentru ca problema să nu reapară înainte de sfârșitul zilei. Eticheta <image> dintr-un fișier Illustrator exportat cu o captură de ecran PNG încorporată nu mai este afișată cu atributele de lățime și înălțime. Această eroare apare atunci când încercați să utilizați SVG-urile exportate în XMLmind. Deoarece suntem pe un abonament cloud la Illustrator, ar trebui să avem întotdeauna acces la cea mai recentă versiune.
Cum export ca Svg de înaltă calitate din Illustrator?

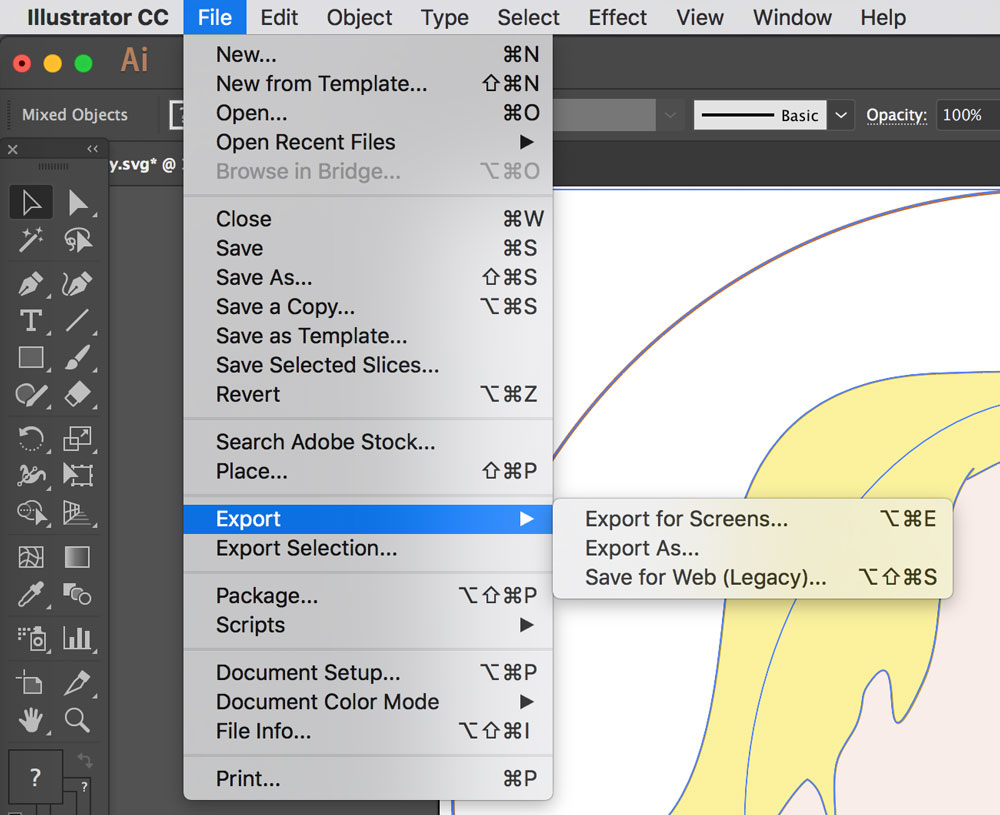
Este ușor să salvați fișierele SVG din Illustrator. Pentru a exporta fișierul ca sva, selectați „Salvare ca” în meniul Fișier și apoi alegeți un tip SVG (vezi imaginea de mai jos). Dacă utilizați setările de salvare prezentate mai jos, puteți fi sigur că setările de export sunt corecte.
Optimizarea unui fișier SVG începe cu crearea fișierului și se extinde până la export. Poate fi dificil să rezolvi un SVG prost construit odată ce acesta a fost terminat, la fel cum poate fi dificil să rezolvi orice pagină web HTML care a fost construită prost. Când desenați, ar trebui să vă asigurați că conturul este organizat. Fișierele Adobe Illustrator, spre deosebire de fișierele bitmap, nu sunt în aceeași ligă cu imaginile bitmap obișnuite. Elementele simple, cum ar fi liniile, rectele și cercurile au o serie de avantaje. Formele simple pot fi personalizate pentru a satisface cerințe specifice, rezultând dimensiuni mai mici ale fișierelor și mai puțin cod, făcându-le mai ușor de întreținut și editat. Este necesar să se simplifice o cale pentru a reduce datele căii și dimensiunile fișierelor.
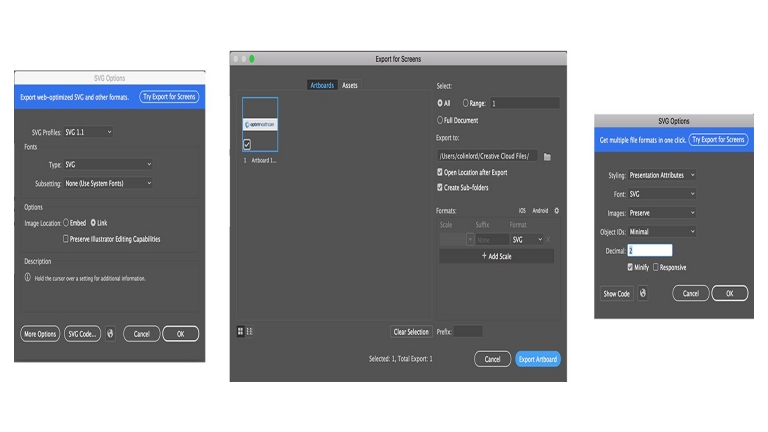
Când un element de text este un element de sine stătător, acesta poate fi căutat, accesibil și reintrodus cu ușurință. Căile pot fi convertite în reprezentări textuale dacă redarea textului este mai importantă decât editarea acestuia. Folosiți „ filtre SVG ” peste filtrele Illustrator sau Photoshop dacă doriți să creați filtre care să semene mai mult cu viața reală. Illustrator.2 include acum un panou de export pentru fișierele optimizate pentru web, care a fost adăugat în versiunea 2015.2. Îți poți stila SVG-ul în trei moduri, pe care le poți vedea în prima listă drop-down. Un text subliniat vă oferă un control vizual complet asupra tipografiei dvs., dar costă mult deoarece dimensiunile fișierelor explodează, iar textul devine mai puțin eficient căutabil și editabil. Diferite tipuri de caractere au caractere și numere de litere care pot fi atribuite cu un număr mare de caractere.
Numărul de zecimale pe care le veți completa după virgulă este determinat de formulă. Dacă doriți să profitați la maximum de o situație proastă, cea mai bună opțiune este să o păstrați la o zecimală. Trebuie să debifați această casetă doar dacă doriți să exportați o versiune finală a graficului pentru producție. Dacă faceți clic pe Export ca..., este posibil să vedeți, de asemenea, opțiunea Utilizați panouri de grafică în caseta de dialog de export care apare. Poate fi util dacă doriți să exportați fiecare planșă ca propriul fișier SVG separat .
De ce ar trebui să exportați ilustrațiile dvs. Illustrator în Svg
Când exportați în SVG, Illustrator va genera un fișier care este optimizat pentru utilizare pe web. Ca rezultat, ilustrațiile dvs. SVG vor avea dimensiuni mai mici și, prin urmare, vor fi încărcate mai rapid în paginile web. În plus, orice program care poate edita ilustrații vectoriale, cum ar fi Adobe Illustrator, Inkscape sau GIMP, poate fi folosit pentru a crea ilustrații SVG.
Cum export Svg din Illustrator în cod?

Alegeți Fișier > Export > svg (svg) din meniul Fișier. Dacă doriți să exportați conținutul tablourilor dvs. de artă ca fișiere SVG individuale, trebuie mai întâi să utilizați Tablouri de artă. Caseta de dialog Opțiuni SVG poate fi accesată selectând Export.
Din Illustrator, puteți exporta imagini sva pentru a fi utilizate pe internet. Există trei metode pentru salvarea unui fișier sva în Adobe Illustrator. Fișier – Export Calea dvs. este una pe care trebuie să o luați. CSS intern sau stilul inline poate fi util dacă avem un fișier imagine masiv pentru a-l optimiza. Dacă doriți să utilizați o imagine raster (cum ar fi un JPG) în sVG, există două opțiuni. Alegerea fontului este, de fapt, mai eficientă, mai ales când se folosesc imagini mari. Când convertiți în contururi, literele dvs. vor fi convertite în vectori.
Puteți rezolva o problemă de afișare, dar veți avea un impact negativ asupra performanței dvs. și puteți încălca regulile de accesibilitate. Dacă aveți mai multe SVG-uri cu nume de clasă minime, veți ajunge să stilați lucruri pe care nu ați intenționat să le faceți, deoarece ați duplicat totul. Când utilizați Decimal 2, există de obicei o alegere mai bună. Prin dezactivarea răspunsului, extindem lățimea și înălțimea SVG-ului de bază. Dacă definim atât awidth, cât și înălțimea în CSS-ul nostru, valoarea pe care o definim în SVG va fi anulată.
Exportați codul Svg din Illustrator

Există câteva moduri de a exporta codul svg din ilustrator. O modalitate este să accesați Fișier > Salvare ca și apoi să schimbați tipul fișierului în .svg. O altă modalitate este să utilizați funcția Export și să alegeți .svg ca tip de fișier.
Un format grafic vectorial este unul care utilizează o descriere bazată pe text a unui obiect sau a unei căi. Pentru a importa fișierul SVG, deschideți-l în Illustrator. Ctrl I (Mac) și Cmd I (Windows) sunt alte două comenzi rapide de la tastatură. În secțiunea Opțiuni din caseta de dialog Convertiți în grafic vectorial, trebuie să specificați următorii parametri: Scara unui grafic vectorial este determinată de scara acestuia. Într-o grafică ilustrată, rotire este numele graficului. Dacă doriți să specificați rotația în grade sau pixeli, puteți face acest lucru. Extensia de fișier se numește fișier. Numele fișierului.svg care va fi convertit într-un fișier Adobe Illustrator .
Cum să editați codul Svg în Illustrator
În Adobe Illustrator, puteți deschide un fișier SVG existent sau puteți crea unul nou de la zero. Pentru a edita un fișier SVG, pur și simplu selectați obiectul pe care doriți să îl editați și efectuați modificările. De asemenea, puteți adăuga obiecte noi selectând instrumentul „Adăugați” din bara de instrumente. Când ați terminat, pur și simplu salvați fișierul și acesta va fi actualizat cu modificările dvs.
În Illustrator, veți putea lucra cu SVG. Există câteva trucuri și sfaturi pe care le puteți folosi pentru a ușura mult procesul. Pentru a utiliza grafica vectorială, trebuie mai întâi să utilizați Illustrator Pen și Inkscape. Fișierul A.sva nu poate fi editat în niciun fel, cu excepția descrierilor de puncte individuale. Ar trebui să includeți și ceva text în fișierul care urmează. Pentru a face acest lucru, accesați instrumentul Text și selectați textul pe care doriți să îl includeți. Mărimea chenarului poate fi determinată selectând casetele Lățime și Înălțime din caseta Dimensiune. Dacă doriți să începeți să lucrați cu fișierul, puteți face acest lucru acum în Illustrator.

Puteți edita fișiere Svg în Illustrator, dar există câteva limitări
Este posibil să editați fișiere SVG în Illustrator, dar există unele limitări. Într-un exemplu, nu puteți edita punctele individuale ale unui fișier SVG și este posibil ca unele dintre funcțiile de editare să nu funcționeze conform așteptărilor. Pentru a confirma că caseta de selectare Ambele căi este bifată, faceți clic pe OK în caseta de dialog Conectare cale. Puteți importa fișierul SVG în Illustrator accesând Fișier > Import > SVG. Ctrl I (Mac) sau Cmd I (Windows) sunt alte opțiuni de comenzi rapide de la tastatură. Odată ce fișierul SVG a fost importat în Illustrator, va trebui să îl convertiți într-o grafică vectorială. Dacă doriți să vă salvați datele ca...”, introduceți br. Selectați „SVG” ca alternativă la valoarea implicită * după ce selectați Fișier. Ai este extensia fișierului. Puteți chiar să selectați „Cod SVG...” din opțiunile de Salvare SVG pentru a vedea dacă Illustrator a afișat codul înainte de a-l salva, cel mai probabil în scopuri de copiere și inserare.
Adobe Illustrator în Svg
Adobe Illustrator în SVG este un proces de conversie a fișierelor Adobe Illustrator în format de fișier SVG . SVG este un format de fișier grafic vectorial care este acceptat pe scară largă de multe browsere web și aplicații. Adobe Illustrator este un editor de grafică vectorială popular pentru crearea de ilustrații, logo-uri și alte lucrări de artă. Formatul de fișier SVG este potrivit pentru aplicații web și mobile, deoarece poate fi scalat la orice dimensiune fără a pierde calitatea.
XML și JavaScript sunt folosite pentru a crea grafice web care răspund la acțiunile utilizatorului cu efecte sofisticate, cum ar fi evidențierea, sfaturi pentru instrumente, sunet și animație folosind SVG. Aceste fișiere sunt extrem de compacte și oferă grafică de înaltă calitate pentru web, imprimare și dispozitive portabile. Opera dvs. de artă va fi generată într-un format diferit dacă utilizați setarea Illustrator. Secțiunile, hărțile de imagine și scripturile sunt folosite pentru a genera link-uri web într-un fișier sva. Funcțiile de scripting, cum ar fi rollovers, pot fi implementate prin mișcările Pointerului și Tastaturii. Un efect nu este altceva decât o colecție de proprietăți XML care descriu o varietate de operații matematice. Este redat obiectului țintă mai degrabă decât graficului sursă atunci când se întâmplă acest lucru.
În timp ce indicatorul se mișcă în jurul unui element, funcția onmouseover poate fi folosită pentru a declanșa o acțiune. Când butonul mouse-ului este apăsat pe o informație, cum ar fi un element, acțiunea imită acea acțiune. Evenimentele de blocare și descărcare sunt declanșate atunci când un document este îndepărtat dintr-o fereastră sau cadru. Folosind acest eveniment, puteți apela funcții de inițializare unice pentru design-ul dvs. web și ecran.
Adobe Illustrator: Programul perfect pentru crearea de fișiere Svg
Fișierul SVG poate fi creat cu ajutorul Adobe Illustrator. Când selectați opțiunea Fișier > Salvare ca..., puteți utiliza Illustrator pentru a crea și edita modelele dvs. SVG . Illustrator este, de asemenea, disponibil pentru a proiecta și edita modele pentru a fi utilizate cu Cricut Design Space.
Cum să obțineți codul Svg din fișierul Svg
Există câteva modalități de a obține codul svg din fișierul svg. O modalitate este să deschideți fișierul într-un editor de text și să copiați codul. O altă modalitate este să utilizați un convertor de fișiere pentru a converti fișierul într-un alt format, cum ar fi pdf, și apoi să copiați codul din noul fișier.
Multe situații pot fi îmbunătățite considerabil prin utilizarea codului HTML al unui fișier SVG. Veți învăța cum să obțineți codul HTML din orice fișier SVG în acest tutorial. Este la fel de simplu ca să vă încărcați pictograma, imaginea sau ambele folosind SVG. Copiați și inserați codul din fișier în editorul de cod pe măsură ce continuați. Codul poate fi modificat astfel încât să se potrivească perfect în designul dvs., datorită flexibilității sale mai mari decât o imagine. Pentru ca culoarea să se potrivească cu textul, ștergeți toate elementele de umplere care corespund unei culori, cu excepția celei care corespunde primei. Prima linie trebuie completată cu culoarea specificată în prezent.
Cum să obțineți codul Svg de la Figma
Pe lângă vizualizarea fișierului Figma, puteți extrage cod svg. Dacă doriți să copiați codul ca SVG, puteți fie să faceți clic dreapta pe el și să selectați o pictogramă, fie îl puteți copia ca SVG accesând Copiere ca – Copiere ca svg. După aceea, puteți folosi editorul de cod preferat pentru a salva codul svg.
Adobe Illustrator Svg Export Plug-in
Adobe Illustrator este un editor de grafică vectorială dezvoltat și comercializat de Adobe Inc. Proiectat inițial pentru Apple Macintosh, dezvoltarea Adobe Illustrator a început în 1985. Împreună cu Creative Cloud (CC), Illustrator CC a fost lansat pe 17 iunie 2013. Adobe Illustrator CC este succesorul Adobe Illustrator CS6 și a fost lansat pe 17 iunie 2013. Este a douăzeci și patra generație de Adobe Illustrator.
Puteți fie exporta întregul fișier SVG pregătit pentru web din Illustrator, fie puteți exporta SVG-uri individuale . Stilul CSS extern: atributele de prezentare facilitează animarea sau stilarea SVG-ului dvs. folosind un CSS extern. Singura modalitate de a face acest lucru este să convertiți fonturile Adobe Typekit în contururi în acest moment. Exportați SVG-ul dvs. cu aceste setări dacă încorporați o imagine într-o etichetă >img> pe site-ul dvs. web. CSS intern poate fi folosit pentru a face stil. Puteți exporta un SVG la fel de mic ca cel cu care exportați. Pentru a vă ușura munca, asigurați-vă că zecimala are cel puțin patru cifre. Când utilizați fonturile, desenați-le ca contururi. Deoarece sistemul dvs. de operare nu utilizează optimizări ale fonturilor, imaginea pe care o vedeți poate apărea uneori neclară.
Poate Adobe Illustrator să creeze fișiere Svg?
Cu Adobe Illustrator, puteți crea fișiere SVG. Graficele create cu formatul de grafică vectorială SVG , care este mai ușor de utilizat decât Photoshop sau Adobe Inkscape, pot fi mai detaliate și mai precise. Un program bazat pe vectori, cum ar fi Illustrator, poate fi folosit pentru a edita fișiere SVG, care pot fi apoi exportate ca imagine sau PDF.
Pot deschide codul Svg în Illustrator?
Puteți importa fișierul SVG în Illustrator selectând Fișier. Ctrl-I (Mac) sau Cmd-I (Windows) sunt alte două opțiuni de comenzi rapide de la tastatură. Când importați fișierul SVG în Illustrator, acesta trebuie convertit într-o grafică vectorială.
Illustrator Export Svg fără planșă
Nu există un răspuns unic la această întrebare, deoarece cea mai bună modalitate de a exporta un fișier SVG dintr-un fișier Illustrator va varia în funcție de proiectul individual. Cu toate acestea, în general, cel mai bine este adesea să exportați un fișier SVG fără o panou de desen, astfel încât fișierul să poată fi editat mai ușor într-un program de editare vectorială, cum ar fi Inkscape sau Adobe Illustrator.
Exportarea cadrelor în Adobe Illustrator Cc
Următorii pași pot fi utilizați pentru a exporta doar Cadrul în Illustrator CC: Adobe Illustrator CC trebuie instalat. Lumea științei merge înainte. După ce faceți clic pe Fișier, deschideți fișierul făcând clic pe butonul Fișier. Apoi, accesați fișierul pe care doriți să-l exportați și navigați acolo. Navigați la fila Desenare și apoi faceți clic pe butonul Export (în partea dreaptă a ecranului). În fila General, faceți clic pe opțiunea Frame, care este singura disponibilă în fereastra Opțiuni de export.
Făcând clic pe Export, puteți exporta produsul.
