Cum să înlocuiți șabloanele de plugin în WordPress
Publicat: 2022-03-07În WordPress, un plugin este o bucată de software care conține un grup de funcții care poate fi adăugat la un site web WordPress. Acestea pot extinde funcționalitatea sau pot adăuga noi funcții site-urilor dvs. WordPress. Pluginurile WordPress sunt scrise în limbajul de programare PHP și se integrează perfect cu WordPress. Suprascrierea șabloanelor de plugin este o modalitate de a personaliza rezultatul unui plugin fără a fi nevoie să editați direct codul pluginului.
Pentru a suprascrie un șablon de plugin, mai întâi trebuie să creați un folder în tema dvs. numit „nume-plugin”. Apoi, copiați fișierul șablon pe care doriți să îl înlocuiți din folderul plugin-ului în folderul „nume-plugin” nou creat. În cele din urmă, editați fișierul șablon în folderul „nume-plugin” pentru a personaliza rezultatul.
Este important să rețineți că, atunci când un plugin este actualizat, personalizările dvs. se vor pierde, cu excepția cazului în care aveți o copie de rezervă a folderului „nume-plugin”. Prin urmare, este important să creați o temă copil dacă intenționați să faceți modificări semnificative la șabloanele de plugin.
În cadrul unui plugin, puteți găsi un director care conține fișiere șablon de plugin /WP-content/plugins/gallery-plugins/templates/director. Puteți face aceste fișiere în siguranță pentru upgrade, editându-le cu suprascrieri. Pentru a înlocui fișierele șablon Woocommerce, puteți face următoarele: Creați un folder în directorul dvs. de teme numit Woocommerce, pe care apoi îl puteți adăuga folderul/fișierele șablon pe care doriți să le utilizați. Temele care se schimbă nu vor avea niciun efect negativ asupra restului site-ului dvs. web. Este legal să vă actualizați tema PaidWordPress folosind unul dintre formatele acestora. Utilizatorii folosesc frecvent pluginuri pentru a personaliza site-urile web, permițându-le să-și adauge propriile caracteristici pentru a satisface nevoile lor specifice. Pluginurile existente, pe de altă parte, pot fi integrate cu ușurință în sistem.
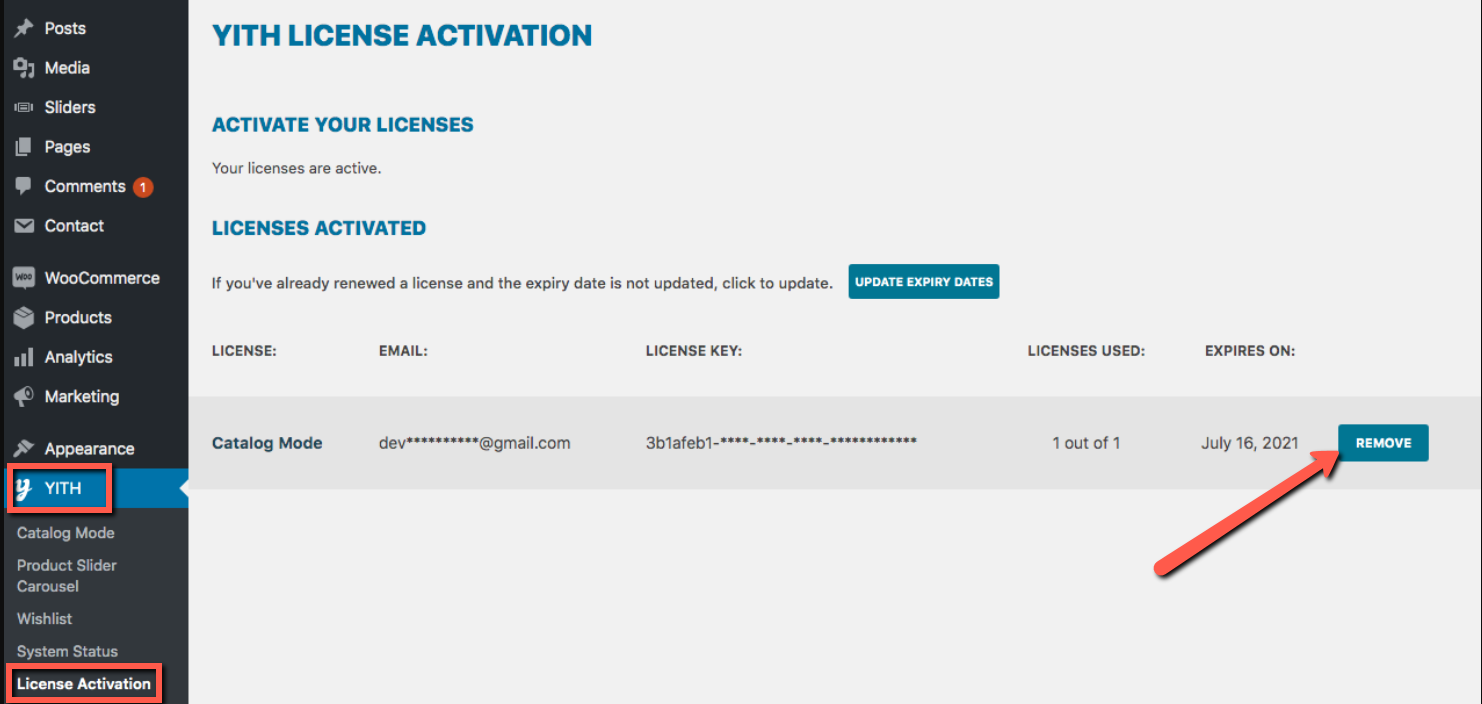
Cum suprascriu un plugin într-o temă?
 Credit: support.yithemes.com
Credit: support.yithemes.comDacă doriți să înlocuiți un plugin într-o temă, puteți face acest lucru creând un fișier cu același nume cu fișierul plugin pe care doriți să îl înlocuiți în directorul temei. Noul fișier pe care îl creați va avea prioritate față de fișierul plugin.
În cazul meu, când încerc să folosesc pluginul, primesc un mesaj de eroare: Nu se poate redeclara userphoto_filter_get_avatar. Ce faci gresit? Un plugin obligatoriu va beneficia de codul personalizat de anulare. Codul care este adăugat în fișierul functions.php al temei va fi executat mai târziu. Folosesc un plugin WordPress numit Jigoshop ca soluție de comerț electronic, dar în unele cazuri, acțiunile de care am nevoie pentru a-mi aplica propria structură nu sunt vizibile în plugin. Cum suprascriu o funcție în aphp? Tema pe care am folosit-o pentru a crea douăzeci și zece de copii a fost douăzeci și zece. Dacă doriți să înlocuiți acest lucru, puteți elimina filtrul și puteți utiliza propria funcție trăgând cârligul de filtru excerpt_more pe tema copil.
Cum să suprascrieți pluginurile într-o temă copil
Pentru a suprascrie un plugin într-o temă copil, trebuie mai întâi să creați un folder numit pluginuri în directorul temei respective. Pentru a utiliza pluginuri în acest folder, trebuie să creați un folder de suprascriere. Pentru a suprascrie un plugin, creați un folder de suprascrieri numit după acesta, cum ar fi overrides/Woocommerce. Crearea unui folder numit șablon este necesară dacă doriți ca folderul de suprascrieri Woocommerce să funcționeze corect. Pentru a crea folderul de e-mail, va trebui să-l adăugați în folderul șablon. Pentru a facilita accesul la folderul de e-mail, va trebui să creați un folder numit șablon-e-mail. În mod implicit.php, puteți crea un fișier care stochează informațiile de e-mail-șablon. De îndată ce introduceți următoarea linie de cod în fișierul default.php, acesta va începe să se încarce. Dacă (!!!!!!!!!!!!!! _define ('WOOCOMMERCE_EMAils', ***DIR_C**); _? Ca rezultat, trebuie să copiați întregul folder de înlocuiri/comerț în tema copilului dvs. directorul pluginului. După aceea, va trebui să copiați întregul folder șablon/e-mail în directorul de șabloane al temei copilului dvs. În cele din urmă, trebuie să încărcați fișierul default.php în directorul șabloanelor temei copil. Tot ce aveți nevoie acum este puțină mâncare. pluginul din tema copilului trebuie să fie acum dezactivat.
Cum suprascriu un plugin în tema Child?
 Credit: Stack Exchange
Credit: Stack ExchangeDacă doriți să înlocuiți un plugin, trebuie să creați o temă copil. În tema copilului, puteți crea un folder numit „plugin-uri”. În interiorul folderului „plugin-uri”, puteți crea un folder cu același nume cu pluginul pe care doriți să îl înlocuiți. De exemplu, dacă doriți să înlocuiți pluginul „plugin-ul meu”, ați crea un folder numit „plugin-ul meu” în folderul „plugin-uri” din tema copilului. În folderul „my-plugin”, puteți crea un fișier numit „my-plugin.php”. În fișierul „my-plugin.php”, puteți suprascrie codul pluginului.
Cum suprascriu un plugin într-o temă copil? Nu există așa ceva ca suprascrierea unei funcții. Este imposibil să redefiniți sau să modificați o funcție dacă este definită. Cel mai bine este să includeți o copie a pluginului și să înlocuiți funcția acestuia oricând doriți. Un fișier șablon personalizat poate fi utilizat pentru a înlocui un șablon WooCommerce. Este similar cu modul în care o temă copil poate fi utilizată pentru a înlocui o temă părinte. În WordPress, o acțiune este o funcție care este executată în diferite puncte de-a lungul nucleului.
Beneficiile utilizării unei teme prefabricate
Alternativ, puteți alege dintr-o listă de teme prefabricate care includ aspecte și caracteristici.
Ignorați șablonul Woocommerce în plugin
 Credit: pluginrepublic.com
Credit: pluginrepublic.comExistă câteva moduri de a înlocui șabloanele WooCommerce într-un plugin. Una este să utilizați filtrul woocommerce_template_part, care vă permite să specificați un fișier șablon diferit de utilizat. O altă modalitate este să utilizați funcția woocommerce_get_template, care vă permite să suprascrieți fișierul șablon utilizat de WooCommerce.
Cum schimb șablonul în Woocommerce?
Șabloanele sunt disponibile în fila șabloane din tabloul de bord. Accesați Plugin-uri > Editor de pluginuri, selectați WooCommerce din meniul drop-down, apoi navigați la fișierele șablon. Toate fișierele pe care doriți să le editați pot fi găsite aici, inclusiv arhiva-produs.
Cum să personalizați e-mailurile Woocommerce
Dacă doriți să personalizați aspectul e-mail-urilor dvs. WooCommerce, puteți copia *file-path* în folderul cu tema și înlocuiți șablonul implicit. De asemenea, veți putea actualiza sau modifica șablonul de e-mail în viitor, făcând comenzile WooCommerce să arate și să se simtă mai profesionale și mai ușor de utilizat.
Puteți suprascrie un șablon?
Este imposibil să editați sau să suprascrieți șabloanele încorporate; cu toate acestea, puteți crea o copie și o puteți modifica după cum este necesar. O metodă este: Solicitarea unui subiect nou.
Cum anulez un șablon WordPress?
Trebuie să creați un folder cu numele „/woocommerce/” în directorul de pluginuri, apoi să adăugați un folder etichetat „/emails/” și să plasați șablonul necesar în dosarul „/emails/”. Copiați codul în directorul dvs. principal.
Fișierul plugin pentru anulare WordPress în tema Child
Dacă doriți să înlocuiți un fișier plugin într-o temă copil WordPress, există câteva lucruri de care trebuie să țineți cont. În primul rând, va trebui să vă asigurați că fișierul pe care doriți să îl înlocuiți se află de fapt în directorul pluginului. Dacă nu este, atunci nu o veți putea înlocui în tema copilului dumneavoastră. În al doilea rând, trebuie să vă asigurați că fișierul pe care îl înlocuiți este de fapt un fișier PHP. Dacă nu este, atunci nu o poți înlocui în tema copilului tău. În cele din urmă, trebuie să vă asigurați că utilizați calea corectă către fișierul pe care îl înlocuiți. Calea ar trebui să fie relativă la directorul pluginului. Odată ce v-ați dat seama de toate acestea, puteți suprascrie fișierul plugin creând un fișier nou în tema copilului cu același nume și apoi adăugând codul la acel fișier.

Suprascrierea pluginurilor este un domeniu separat de funcțiile de bază ale WordPress. Această caracteristică a fost adăugată la pluginul WooCommerce de către companie. El își poate personaliza doar propriile pluginuri, așa că singura modalitate de a le suprascrie este să-și copieze conținutul și să creeze un nou plugin pe baza acestuia.
Cum să creezi o temă pentru copii pentru WordPress
Dacă sunteți nou în WordPress sau dacă doriți doar să începeți să creați teme pentru copii, vă recomandăm să consultați ghidul nostru cuprinzător despre cum să faceți acest lucru. În această secțiune, vă vom ghida prin crearea unei teme copil pentru populara platformă de blog WordPress, precum și cum să creați o temă copil pentru o temă WordPress personalizată.
Suprascriere șablon C++
Când doriți să suprascrieți o funcție șablon, trebuie să declarați funcția cu același nume și parametri ca și funcția șablon, dar cu noul cuvânt cheie precedat de numele funcției. Noua definiție a funcției înlocuiește definiția șablonului, iar compilatorul va folosi noua funcție în locul funcției șablon.
Fișiere șablon de plugin WordPress
Fișierele șablon de plugin WordPress sunt folosite pentru a crea un plugin nou. Aceste fișiere conțin codul necesar pentru a crea un plugin. Fișierele șablon de plugin WordPress pot fi găsite în codexul WordPress.
Folosind WooCommerce, puteți crea șabloane WordPress. Puteți crea HTML și lăsa utilizatorul să-l editeze în acest sistem, care este ideal pentru cei care îl solicită. În acest exemplu, voi folosi fișierul șablon de card cadou pentru a crea o pagină simplă. Vă puteți valorifica cardul cadou pe pagina respectivă dacă faceți acest lucru pe pagina de valorificare. Dacă ceva nu merge bine cu oricare dintre elementele de cod sau dacă ați scris greșit numele fișierului șablon, veți primi o eroare pe pagină. Puteți modifica fișierele șablon WP pentru site-ul dvs. web. În acest caz, dacă configurați un tip de postare personalizat în pluginul dvs., puteți dezactiva capacitatea WordPress de a încărca fișierele.
Capacitatea de a vă crea propriile șabloane personalizate de postări și pagini este acum disponibilă pentru toate pluginurile WordPress. Dacă aceste fișiere se află în folderul șabloane, trebuie să le înlocuiți pentru a înlocui fișierele post/page-override.php și .php. Când creați tipuri de postări personalizate (CPT), această funcție poate fi utilă.
Unde găsesc fișiere șabloane WordPress?
FTP la serverul dvs. web și căutați prin folderul /WP-content/themes, care conține temele WordPress actuale de pe serverul dvs. Dacă doriți să căutați folderul cu tema / twentythirteen, deschideți-l. Dacă o temă nu este încărcată în folderul /wp-content/themes, aceasta nu se va afișa.
„What The File Plugin” – Un plugin WordPress care vă poate ajuta să găsiți fișierele cu teme
Adăugarea de pluginuri WordPress la blogul sau site-ul dvs. web poate adăuga o mulțime de funcționalități. Dacă trebuie să copiați și să editați fișiere cu teme, pluginul „What The File” poate fi extrem de util.
Directorul de pluginuri WordPress de pe contul dvs. de găzduire conține o listă de pluginuri „What The File”. Când îl instalați, veți putea accesa elementul din meniul principal al pluginului prin bara de administrare. Puteți găsi o listă cu toate fișierele tematice din tema copilului dvs. cu acest element de meniu, care include un link către un site extern.
Puteți căuta anumite fișiere cu tema utilizând funcția de căutare a site-ului extern. Plugin-ul include un element de meniu care vă permite să copiați fișierele cu teme în directorul cu tema copilului.
Care este scopul fișierului șablon într-un plugin?
Șabloanele de teme sunt folosite intens de copii și sunt foarte standard. Un utilizator poate copia pur și simplu o singură pagină de pe site-ul său dacă dorește să-i schimbe aspectul. Structura HTML a site-ului va fi modificată pentru a reflecta modificările, iar php va fi trimis de la tema părinte la tema secundară.
Cum să suprascrieți un șablon de plugin
Puteți face un plugin mai eficient prin copierea și editarea fișierului șablon.
Cum adaug un șablon la pluginul meu?
Pentru a adăuga șablonul de pagină, trebuie mai întâi să creăm fișierul șablon și să-l includem în directorul de șabloane al pluginului. Efectuați funcția cu calea fișierului șablon. În meniul drop-down, putem vedea un nou șablon de pagină care a fost adăugat la listă.
Odată terminat, publică-l. De ce WordPress este cea mai bună alegere pentru crearea de site-uri web
Un sistem de management al conținutului (CMS) bazat pe WordPress vă permite să creați un site web sau un blog de la zero sau să actualizați unul existent. Există un motor de blogging încorporat, o gamă largă de plugin-uri și teme și un panou de administrare foarte ușor de utilizat, printre altele.
Dacă doriți să creați un nou site web sau blog, WordPress este o alegere excelentă. O versiune gratuită a acestui software vine cu o gamă largă de caracteristici și opțiuni. Vizitați panoul de administrare WordPress pentru a crea un site nou. Noul șablon de pagină personalizată poate fi găsit în partea dreaptă. Prin crearea unei pagini noi și setarea șablonului la Pagina fără bară laterală, puteți economisi spațiu. Odată terminat, ar trebui publicat.
Dacă doriți să vă actualizați site-ul, WordPress este o alegere excelentă. Creați o pagină nouă pentru site-ul dvs. existent accesând Panoul de administrare WordPress > Pagini > Adăugați nou. În prezent, există un șablon de pagină personalizat disponibil în partea dreaptă a paginii. Pagina fără bară laterală ar trebui să fie setată la Pagina fără bootstrap după ce ați adăugat un șablon existent sau ați creat unul nou.
Ce sunt fișierele șablon WordPress?
Structura pentru afișarea conținutului dvs. în WordPress este furnizată de un șablon. Fișierul este generat de tema dvs. WordPress și poate fi aplicat anumitor postări sau pagini pentru a le schimba aspectul. În general, un șablon este o colecție de cuvinte care pot fi adaptate unei anumite teme.
Beneficiile utilizării șabloanelor WordPress
Șabloanele, pe de altă parte, sunt salvate în format WordPress și sunt folosite pentru a genera o anumită pagină pe site-ul dvs. Instrucțiunile pentru crearea unei anumite pagini pe site-ul dvs. sunt conținute într-un fișier.PHP.
Ignorați clasa de plugin în WordPress
În unele cazuri, poate fi necesar să înlocuiți o clasă de plugin care este inclusă cu un plugin WordPress. Pentru a face acest lucru, mai întâi trebuie să creați un plugin personalizat care să includă clasa pe care doriți să o înlocuiți. Apoi, trebuie să includeți fișierul plugin personalizat în fișierul functions.php al temei.
Clasele, metodele și funcțiile WordPress sunt de obicei exagerate atunci când lucrurile sunt făcute corect; dacă sunt făcute corect, clasa de plugin nu va trebui să fie depășită. Sistemul Hooks este o caracteristică excelentă a WordPress. Este posibil să eliminați o pagină adăugată de plugin folosind funcția remove_submenu_page(). Variabilele globale $menu și globale $submeniu sunt accesate prin intermediul hook-ului admin_menu și le puteți modifica înainte de a fi redate. Prefer metoda unhook/rehook dacă este posibil pentru că vă permite să vedeți exact pașii pe care îi faceți și vă permite să vă relaxați și să vă restricționați dacă este necesar.
Cum să suprascrieți un plugin în WordPress
Dacă doriți să înlocuiți un plugin care se află în directorul de pluginuri, urmați acești pași: Pentru a instala WordPress, trebuie mai întâi să copiați folderul pluginului.
Acestea sunt cele patru măsuri. Efectuați modificări în fișierul plugins.php din folderul plugins copiat.
În secțiunea „override”, există o nouă linie de adăugat: [br]. Formatul WP_PLUGIN_DIR poate fi găsit în directorul de pluginuri.
