Cum să perspectați versiunea mobilă a paginilor web WordPress de pe desktop
Publicat: 2023-05-19Doriți să previzualizați ediția celulară a site-ului dvs. de internet WordPress?
Previzualizarea structurii celulare vă ajută să vedeți cum arată pagina dvs. web pe produsele mobile. Când site-ul dvs. este în curs de dezvoltare sau chiar dacă este activ, este adesea mai simplu să perspectiva versiunea mobilă pe un computer desktop. Apoi, puteți face rapid modificări și puteți vedea rezultatul acestora.
În acest articol, vă vom prezenta cum să perspectiva o versiune celulară a site-ului web WordPress de pe un desktop.

De ce ar trebui să previzualizați formatul mobil
Mult mai mult de 50% dintre vizitatorii site-ului dvs. web vor lucra cu telefoanele lor mobile pentru a accesa site-ul dvs. de internet. Aproximativ 3% vor folosi o pastilă.
Acest lucru sugerează că a avea un site web care pare a fi grozav pe mobil este destul de important.
În esență, mobilul este atât de important încât Google aplică acum un index celular inițial pentru algoritmul său de clasare a site-urilor web. Aceasta înseamnă, de obicei, că Google va folosi varianta celulară a site-ului dvs. de internet pentru indexare. Puteți descoperi mai multe examinând tutorialul nostru de top pentru optimizarea web WordPress.
Chiar dacă utilizați un subiect WordPress receptiv, trebuie totuși să testați modul în care site-ul dvs. web pare să fie pe mobil. Este posibil să doriți să produceți diverse variante ale paginilor de destinație cheie care sunt optimizate pentru nevoile cumpărătorilor de celule.
Este important să rețineți că majoritatea previzualizărilor celulelor nu vor fi în totalitate cele mai bune, deoarece există atât de multe dimensiuni și browsere diferite ale ecranului de afișare mobilă. Testul care vă rămâne ar trebui să fie constant să vă uitați site-ul dvs. pe o mașină celulară reală.
În acest sens, haideți să căutăm cum puteți verifica versiunea mobilă a site-ului dvs. WordPress pe un desktop.
Vom include două metode distincte pentru a testa modul în care site-ul dvs. web pare să fie ca pe celulă folosind browsere desktop. Puteți face clic pe linkurile de mai jos pentru a reveni la orice parte:
- Metoda 1: Utilizarea Personalizatorului de subiecte al WordPress
- Tehnica 2: aplicarea modului de sistem DevTools din Google Chrome
- Bonus: Cum să dezvoltați material de conținut mobil distinct în WordPress
Tutorial film
Dacă sunteți de acord cu indicațiile publicate, continuați să citiți.
Abordarea 1: Utilizarea personalizării temei WordPress
Puteți utiliza personalizarea temei WordPress pentru a previzualiza ediția mobilă a site-ului dvs. web WordPress.
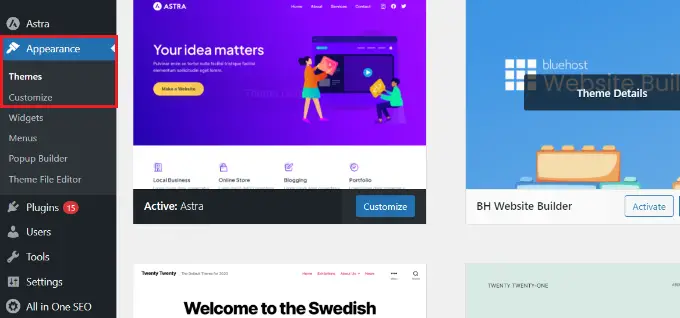
Pur și simplu conectați-vă la tabloul de bord WordPress și accesați Aspectul vizual » Personalizați ecranul de afișare.

Acest lucru va deschide personalizarea subiectului WordPress. Pentru acest tutorial, vom lucra cu subiectul Astra.
În funcție de subiectul pe care îl folosiți, este posibil să vedeți posibilități puțin diferite în meniul pentru mâinile rămase.

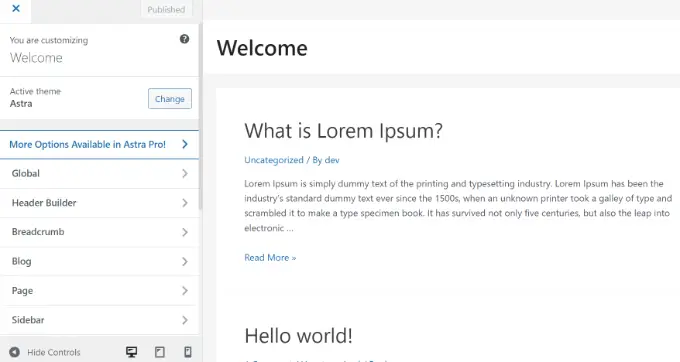
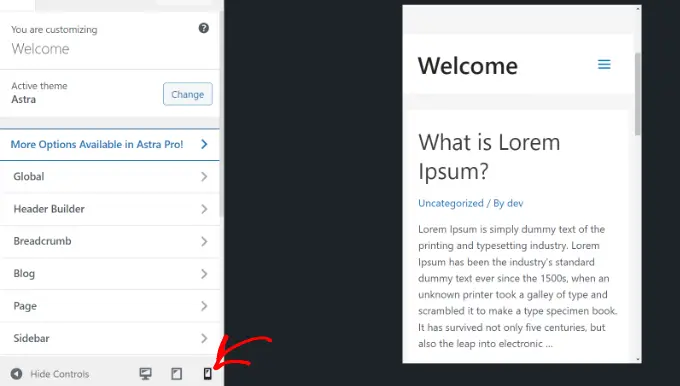
La baza afișajului, faceți doar clic pe pictograma celulei.
Veți vedea apoi o previzualizare a modului în care arată site-ul dvs. web pe dispozitivele mobile.

Această metodă de previzualizare a variantei celulare este deosebit de valoroasă atunci când totuși nu ați terminat de creat blogul sau când acesta se află în modul de întreținere de rutină.
Acum puteți aduce îmbunătățiri site-ului dvs. web și puteți vedea cum văd acestea chiar înainte de a le conduce să rămână.
Procesul 2: aplicarea modului de sistem DevTools din Google Chrome
Browserul Google Chrome are o serie de aplicații pentru dezvoltatori care vă permit să operați numeroase verificări pe orice site de internet, care includ vizualizarea unei previzualizări a modului în care pare să fie pe produsele mobile.
Pur și simplu deschideți browserul Google Chrome pe desktop și vizitați site-ul web pe care doriți să îl priviți. Aceasta ar putea fi previzualizarea unei pagini de pe site-ul dvs. web sau poate fi chiar site-ul web al concurentului dvs.
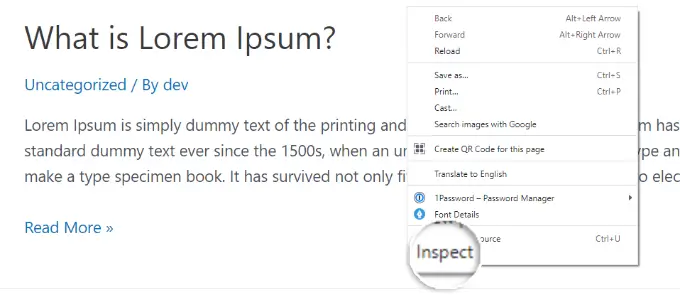
Ulterior, doriți să faceți clic corespunzător pe pagina web și să selectați posibilitatea ‘Inspect’.

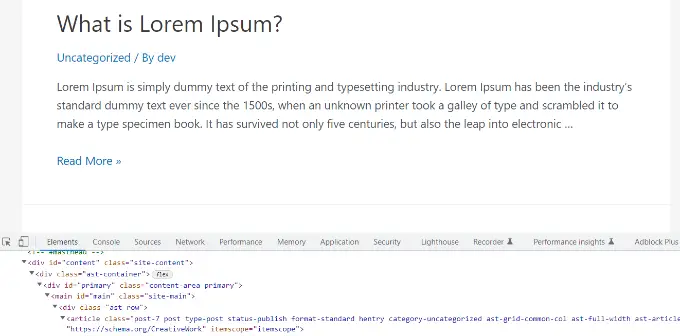
Se va deschide un nou panou în partea dreaptă sau în partea de jos a ecranului de afișare.

Se va vedea un lucru ca acesta:

În vizualizarea dezvoltatorului, veți putea vedea codul de resurse HTML al site-ului dvs. de internet, CSS și alte detalii specifice.
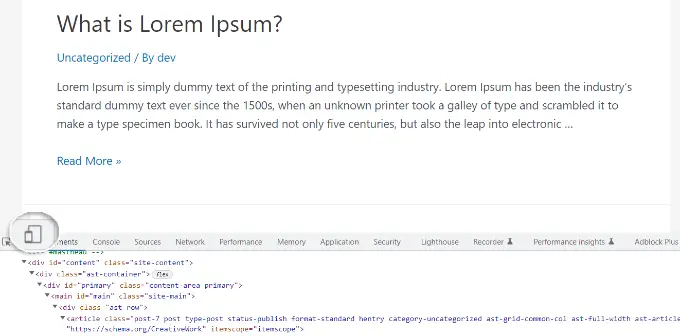
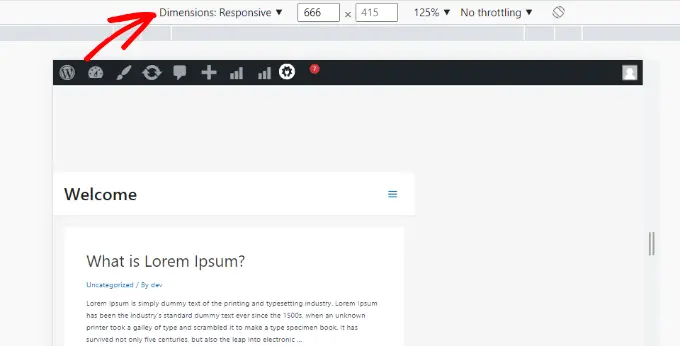
Ulterior, va trebui să faceți clic pe butonul ‘Toggle Device Toolbar’ pentru a îmbunătăți ceasul mobil.

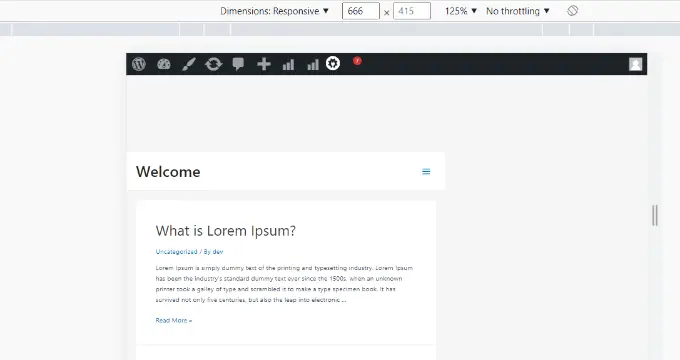
Veți vedea că previzualizarea site-ului dvs. de internet se micșorează la dimensiunea ecranului mobil.
Aspectul de bază al site-ului dvs. web se va schimba și în secțiunea celulară. De exemplu, meniurile se vor restrânge și alte pictograme se vor deplasa în partea stângă în locul corectă a meniului.

Când treceți cursorul mouse-ului peste aspectul mobil al site-ului dvs. web, acesta va deveni un cerc. Acest cerc poate fi mutat cu mouse-ul pentru a imita ecranul tactil de pe un produs celular.
De asemenea, puteți menține în jos ‘Shift’ critic, apoi faceți clic și transferați mouse-ul pentru a simula ciupirea monitorului celular pentru a mări sau micșora.
Deasupra verificării mobile de pe site-ul dvs. web, veți vedea câteva selecții suplimentare.

Aceste configurații vă permit să faceți multe puncte suplimentare. Puteți verifica cum ar arăta site-ul dvs. pe diferite tipuri de smartphone-uri.
Pentru un caz concret, puteți alege un produs mobil precum un Iphone și puteți vedea cum va apărea site-ul dvs. web pe sistem.
De asemenea, puteți simula performanța site-ului dvs. web pe conexiuni 3G rapide sau lente. Puteți chiar să rotiți monitorul celular lucrând cu pictograma de rotire.
Recompensă: Cum să generați un anumit material mobil în WordPress
Este semnificativ faptul că pagina dvs. web are un design și un stil responsive, astfel încât oaspeții celulei să poată naviga foarte ușor pe pagina dvs. web.
Cu toate acestea, doar achiziționarea unui site web receptiv nu ar putea merge suficient. Cumpărătorii de pe unități mobile caută frecvent articole distinctive decât consumatorii de desktop.
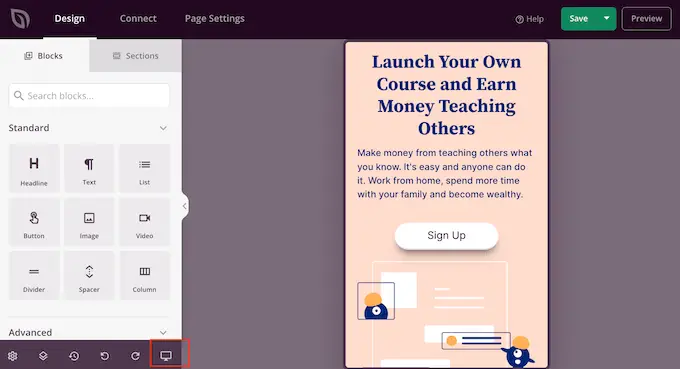
O mulțime de teme și pluginuri de calitate superioară vă permit să produceți lucruri care se ecranează într-un alt mod pe desktop, spre deosebire de cel mobil. Puteți utiliza, de asemenea, un plugin pentru crearea paginilor site-ului web, cum ar fi SeedProd, pentru a vă edita paginile de internet de destinație în perspectivă celulară.

Chiar ar trebui să vă gândiți la crearea de materiale unice pentru dispozitive mobile pentru tipurile dvs. directe de generație. Pe echipamentul celular, aceste soiuri trebuie să verifice detaliile nominale, de preferință doar o poștă electronică. De asemenea, ar trebui să caute foarte bine și să fie ușor de aproape.
Pentru mai multe detalii, puteți vedea manualul nostru despre cum să dezvoltați un site web de aterizare în WordPress.
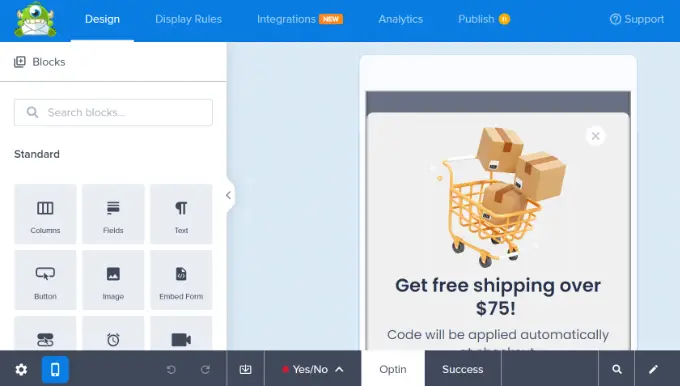
O altă modalitate bună de a dezvolta ferestre pop-up precise pentru celule și sortări de generare directă este cu OptinMonster. Este cel mai eficient plugin WordPress pop-up și dispozitiv din era ghidurilor din industrie.

OptinMonster are politici de expoziție precise de direcționare în funcție de gadgeturi, care vă permit să afișați diverse campanii clienților de telefonie mobilă față de utilizatorii finali de desktop. Puteți chiar să combinați acest lucru cu atributul de direcționare geografică al OptinMonster și cu alte funcții de personalizare foarte dezvoltate pentru a obține cele mai bune conversii.
Puteți vedea tutorialul nostru despre cum să dezvoltați ferestre pop-up pentru celule care se transformă pentru detalii suplimentare.
Sperăm că acest scurt articol v-a ajutat să aflați cum să previzualizați formatul mobil al site-ului dvs. web. De asemenea, s-ar putea să doriți să vedeți alegerile noastre profesionale pentru cele mai eficiente pluginuri pentru a converti un site web WordPress într-o aplicație mobilă și să înțelegeți cum să creșteți numărul de vizitatori vizați de blog.
Dacă ați favorizat această postare, atunci vă rugăm să vă abonați la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți găsi și pe Twitter și Fb.
Scrisul inițial Cum să vizualizați modelul mobil al site-urilor web WordPress de pe desktop a apărut pe WPBeginner.
