Cum să plasați text peste un SVG în HTML
Publicat: 2023-01-22Dacă doriți să plasați text peste un svg în html, puteți face acest lucru folosind eticheta „text”. Această etichetă vă permite să specificați coordonatele x și y unde doriți să apară textul, precum și dimensiunea și culoarea fontului. De asemenea, puteți utiliza CSS pentru a stila textul în continuare.
În CodePen, editorul HTML, care se află în editor, vă permite să scrieți orice doriți în cadrul șabloanelor HTML5 sau etichetelor HTML5 de bază ale HTML5. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil de pe internet. Valorile proprietății și valorii care sunt necesare pentru a funcționa sunt adesea atribuite prefixe de furnizor. Pen-ul dvs. poate fi scris cu un script care este disponibil din orice locație de pe Internet. Când introduceți o adresă URL la acesta aici, o vom plasa în ordinea în care ar trebui să fie plasată înaintea JavaScript-ului în stiloul propriu-zis. Dacă conectați la o extensie de fișier care include un preprocesor, vom încerca să procesăm fișierul înainte de a aplica.
Puteți folosi etichetele SVG direct în HTML5 fără niciun plugin?
Elementele „obiect străin” și „imagine” sunt folosite în SVG pentru a crea conținut încorporat. În plus, elementele HTML „video”, „audio”, „iframe” și „pânză” pot fi utilizate pentru a crea conținut încorporat.
Cum pun text lângă Svg?

Pentru a pune text lângă un svg, va trebui să utilizați elementul „text” svg. Acest element ia atribute pentru coordonatele x și y, care vor determina plasarea textului pe svg. De asemenea, puteți utiliza atributul „dy” pentru a compensa textul pe verticală.
Este posibil să puneți text în interiorul unui SVG?
Este relativ simplu să blocați în linie svg-ul și [span]-ul textului afișat lângă el. Pot scrie ceva în fișierul ansvg? Elementele grafice formate din text sunt desenate folosind elementul HTML text>. Dacă doriți să aplicați un gradient, un model, o cale de tăiere, o mască sau un filtru text>, faceți același lucru cu orice alt element grafic SVG. Când textul nu este inclus în elementul text> al unui SVG, acesta nu funcționează corect. Dacă doriți să faceți un text aliniat vertical lângă o pictogramă Font Awesome, utilizați proprietatea de aliniere verticală CSS setată la „mijloc” și proprietatea de înălțime a liniei. O setare pentru dimensiunea fontului poate fi utilizată pentru a seta dimensiunea pictogramei. Motorul SVG va face toată munca; pur și simplu centrați fontul la dreapta, apoi setați înălțimea la div.
Puteți pune text într-un SVG?

Un element text> SVG care creează un element grafic este format din text. Textul elementului grafic > poate fi aplicat în același mod în care poate fi orice alt element SVG. Un element text care nu include un element *text> nu va fi afișat în SVG.
Cel mai bun lucru despre textul SVG este capacitatea sa de a funcționa perfect cu ambele. Puteți programa lucruri precum liniile și umplerile folosindu-le ca element de randare în același mod în care sunt celelalte elemente grafice. Acest fișier poate fi selectat, copiat și lipit în altă parte. Un cititor de ecran poate fi folosit pentru a-l citi și poate fi căutat și folosind un motor de căutare. În timp ce punctul (0,0) se găsește de obicei pe marginea stângă a casetei, nu este întotdeauna în colțul din stânga jos. Coordonatele casetei EM sunt determinate prin împărțirea numărului său de unități per em la spațiul său specific. Acest număr este o caracteristică a fontului și apare în tabelul cu informații despre font.
Textul este redat în același mod ca și alte elemente SVG . Este posibil să completați spațiul gol, să îl mângâiați și chiar să reutilizați textul pe măsură ce sunt folosite alte elemente. Acest exemplu specifică o structură, pe care o definesc ca un element în interior. Au fost utilizate atributele x și y, precum și textul ferestrei de vizualizare. Elementul text vă permite să poziționați tot textul. În această secțiune, vă vom arăta cum să manipulați modul în care se afișează. Îmi cer scuze că am început cu o introducere scurtă, dar perspicace, despre glife și fonturi. Putem afla mai multe dacă înțelegem această bază.
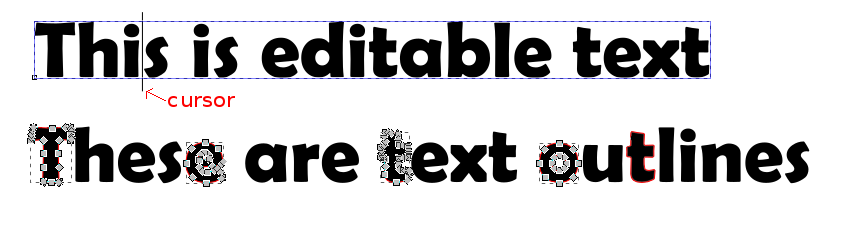
Care este cel mai bun mod de a face textul SVG editabil? Ar fi de preferat să folosiți atributul contenteditable într-un element HTML . Procedând astfel, puteți modifica cu ușurință aspectul textului, păstrând în același timp calitatea imaginii.
Cum pun text peste o imagine în HTML?
Pentru a pune text peste o imagine în HTML, trebuie să utilizați proprietatea de poziție. Setând poziția la absolut, puteți poziționa textul oriunde pe pagină, chiar și peste alte elemente. Apoi, trebuie doar să setați proprietățile de sus și din stânga pentru a poziționa textul acolo unde doriți. De asemenea, puteți utiliza proprietatea z-index pentru a vă asigura că textul este deasupra imaginii.
Cum adaug o suprapunere de text la o imagine?
Proprietățile CSS și pseudoelementele sunt unele dintre cele mai simple modalități de a adăuga o suprapunere de imagini sau text . Următoarele proprietăți sunt necesare pentru a crea efecte de suprapunere CSS: background-image și background-CSS proprietăți.

Cum să adăugați text la o fotografie de pe iPhone
Opțiunea Mai multe poate fi găsită în partea de jos a ecranului, derulând peste Sugestii, Decupare, Ajustare și celelalte opțiuni. Dacă doriți să vă personalizați legenda, atingeți pictograma Text . Pentru a adăuga text la imagine, accesați linkul Adăugați text și selectați Text. Mergeți în partea de jos a paginii și derulați în jos dincolo de Sugestii, Decupați, Ajustați și alte opțiuni, apoi selectați Mai multe. Apoi, atingeți pictograma Text și atingeți suprapuneri. Atingeți Adăugați pentru a adăuga textul imaginii pe care doriți să apară mai sus.
Cum pun text peste o imagine în HTML Bootstrap?
Vă rugăm să includeți p class="carousel-caption"> un text aici[/p] după eticheta dvs. img>. Mesajul tau va fi vizibil in imaginea ta!. Ai o poveste lungă și una scurtă de spus. Trebuie să includeți class=carusel-caption în eticheta HTML care conține textul dvs., care trebuie poziționat peste imagine. (De asemenea, puteți schimba numele CSS-ului dvs. pentru a include un CSS personalizat top:xyz%).
Puterea elementului IMG
Dacă doriți să înfășurați un element img în text, float: stânga; Trebuie utilizată proprietatea CSS. Ca rezultat, textul se va înfășura în jurul elementului img din partea stângă, la fel ca orice alt element inline. În cele mai multe cazuri, alinierea textului este aliniată la stânga. În interiorul unui element img, utilizați text-align: center; Proprietatea CSS pentru a centra textul. Din acest motiv, textul va fi centrat în elementul img, indiferent de locul în care este afișat pe pagină.
Cum pun text într-un dreptunghi Svg?
Există câteva moduri de a adăuga text într-un dreptunghi SVG . O modalitate este de a folosi elementul „text” SVG. Acest element creează un element „g” care conține textul. Elementul „g” poate fi poziționat folosind atributele „x” și „y”. O altă modalitate de a adăuga text într-un dreptunghi SVG este să utilizați atributul „text” al elementului „rect”. Acest atribut vă permite să specificați un șir de text care va fi afișat în interiorul dreptunghiului. Textul va fi poziționat folosind atributele „x” și „y”.
Text către Svg
svg este un format de grafică vectorială care vă permite să creați imagini care pot fi scalate la orice dimensiune fără a pierde calitatea. Puteți crea imagini svg folosind orice editor de text, dar există și multe instrumente online care vă permit să convertiți text în svg.
Cum să adăugați text în calea Svg
Puteți crea text SVG care urmează o cale utilizând un element *textPath cu o cale pe care o definiți în interiorul defs. Un atribut xlink:href va fi inclus în tabloul *textPath* dacă căutați o cale. Calea va fi menționată mai degrabă cu atributul href decât cu atributul xlink: în SVG 2.0, așa cum a folosit anterior xlink:.
Puteți folosi textul SVG oriunde doriți. Cu aceasta, puteți afișa text într-o varietate de moduri. Este necesar să se definească interiorul unui element și calea pe care trebuie să urmeze elementul pentru a urma o cale. În exemplul următor, am specificat o cale de cale pentru text ca prim pas în crearea unei căi liniare. Puteți compensa începutul căii dacă doriți să începeți de la începutul căii. Pentru un număr, poate fi folosit fie un procent, fie un număr. O distanță este o măsurătoare de-a lungul unei căi care este calculată în sistemul de coordonate curent folosind acesta din urmă.
Dacă doriți să compensați calea fără a utiliza startOffset, o puteți face exact în același mod. Valoarea x se deplasează paralel și perpendicular pe cale pe măsură ce se deplasează paralel și perpendicular pe cale. Crearea unei căi este cea mai dificilă parte, dar adăugarea de text este cea mai simplă. Vă distrați foarte mult dacă vă simțiți confortabil să lucrați cu căi SVG . După aceea, veți putea vedea textul de-a lungul unei căi curbe, în timp ce voi continua să explic atributele rămase.
Svg Hover Text
SVG este un format de fișier de imagine grafică vectorială care permite designerilor să pună puterea graficii vectoriale în palma mâinii lor. Cu SVG, puteți crea linii, forme și text care pot fi scalate și redimensionate fără a pierde calitatea. Și pentru că SVG este un format bazat pe text, puteți adăuga text de tip hover la desenele dvs.
Conținut text Svg: Cum să redați șirurile pe pânză
Șirurile de text pot fi redate pe o pânză folosind elemente de conținut text . O cale de text, un interval și un șir sunt toate specificate în specificația SVG ca „text”, „textPath” și „tspan”. Pentru a determina dacă un atribut „text” există, vogelul analizat examinează mai întâi elementul pentru a determina dacă are un element „svagy”. Dacă nu, analizatorul va căuta un atribut „textPath” în locul atributului „path”. Dacă atributul „tspan” nu este găsit, SVG-ul analizat îl va căuta. Pentru a lucra cu conținut text în sva, trebuie să luați în considerare următoarele considerații. Un element „text” sau „textPath” este necesar ca prim pas în includerea conținutului textului. Conținutul textului va fi apoi interpretat ca un șir de caractere text. În al treilea caz, conținutul textului va fi redat în același font ca și elementul rădăcină al SVG. Pe lângă faptul că conținutul textului poate fi vizualizat în toate direcțiile, chiar dacă este situat într-un container rotit sau înclinat, conținutul text poate fi vizualizat în toate direcțiile. În cele din urmă, dacă SVG-ul nu apare în fereastra de vizualizare, conținutul textului nu va fi redat.
