Cum să prezentați o animație de încredere în sumă în WordPress
Publicat: 2022-11-10Căutați tehnici pentru a afișa un contor de numere animat pe site-ul dvs. WordPress?
Prezentarea unei sume de încredere vă poate ajuta să captați interesul vizitatorilor dvs. și vă va permite să afișați etapele ecranului, cumpărătorii fericiți, inițiativele productive realizate și alte statistici vitale pe site-ul dvs.
În această postare, vă vom arăta cum să afișați clar o animație bazată pe sumă în WordPress.

De ce să includeți o animație Range Rely în WordPress?
Afișarea unui contor de interval pe site-ul dvs. web WordPress este o modalitate fantastică de a avea consumatori de interacțiune și de a le atrage atenția.
Îl puteți folosi pentru a analiza statistici esențiale pe pagina dvs. web, cum ar fi numărul de vizitatori în fiecare lună sau gama de postări de pe un site de blog WordPress.
În mod similar, puteți utiliza un număr animat de sume pentru a verifica locurile de muncă finalizate, varietatea de consumatori mulțumiți, varietatea de cumpărători, reperele realizate de afacerea dvs. mică și alte fapte foarte importante.
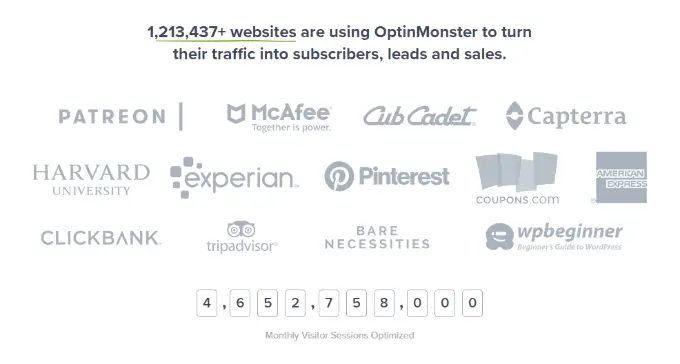
Pentru ilustrare, OptinMonster funcționează utilizând contorul de numere pentru a demonstra optimizarea perioadelor de vizitatori de la lună la lună.

Adăugarea și personalizarea unui număr de numere în WordPress necesită în mod normal editarea codului. Acest lucru poate fi dificil pentru începătorii care nu știu niciodată cum să genereze cod.
Acestea fiind explicate, haideți să vedem cum puteți afișa clar un contor de sume animat în WordPress. Vom proteja 2 tehnici foarte simple, folosind un constructor de site-uri web de calitate și un plugin gratuit.
Puteți face clic pe backlink-urile de mai jos pentru a trece înainte la partea preferată.
Strategia 1: Afișați clar o animație în funcție de selecție folosind SeedProd
Cel mai bun mod de a adăuga un numărător de numere animat în WordPress este prin utilizarea SeedProd. Este cel mai eficient constructor de site-uri WordPress care oferă un generator de site-uri cu drag și cădere și o mulțime de soluții de personalizare.
Pentru acest tutorial, vom folosi varianta SeedProd Professional în principal pentru că încorporează blocuri avansate și vă permite să includeți un contor. Există, de asemenea, un model SeedProd Lite pe care îl puteți verifica gratuit.
Primul factor pe care trebuie să-l faceți este să introduceți și să activați SeedProd. Dacă veți avea nevoie de asistență, nu uitați să vedeți ghidul nostru despre cum să introduceți un plugin WordPress.
La activare, SeedProd vă va solicita să introduceți licența crucială. Puteți obține licența esențială în locul contului dvs. și obțineți e-mailul de confirmare.

Ulterior, veți dori să vă îndreptați către SeedProd » Atingerea paginilor de internet din panoul de administrare WordPress.
SeedProd vă permite să creați pagini web de destinație personalizate, proiectate cu pricepere, care includ un site web care se apropie de mult timp, o pagină cu metode de întreținere, un site de conectare și o pagină web 404.
Mergeți în avans și faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

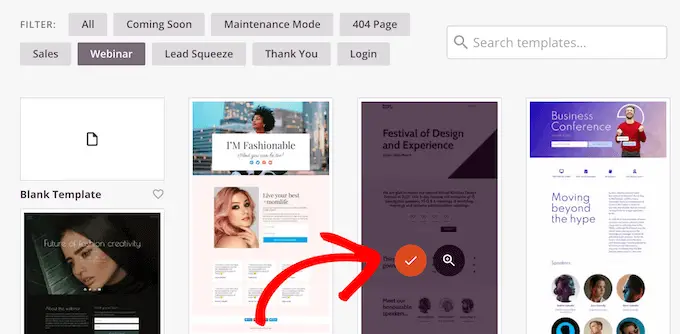
Imediat după aceea, puteți găsi un șablon pentru site-ul dvs. web de aterizare și puteți prezenta contorul de interval animat.
Pur și simplu plasați cursorul pe un șablon și faceți clic pe butonul portocaliu de verificare.

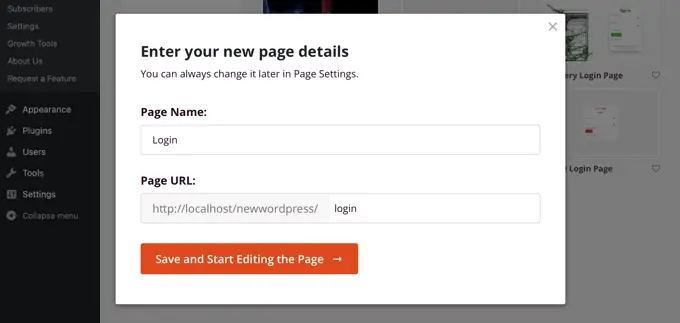
Acum se va deschide o fereastră pop-up. Introduceți numai titlul unei pagini de site web și adresa URL a paginii web.
Imediat după aceea, faceți clic pe butonul „Salvați și începeți modificarea paginii”.

Aceasta va porni generatorul de tragere și cădere SeedProd.
Apoi, puteți edita șablonul de pagină web introducând blocuri unice sau făcând clic pe aspectele prezente pe pagină.
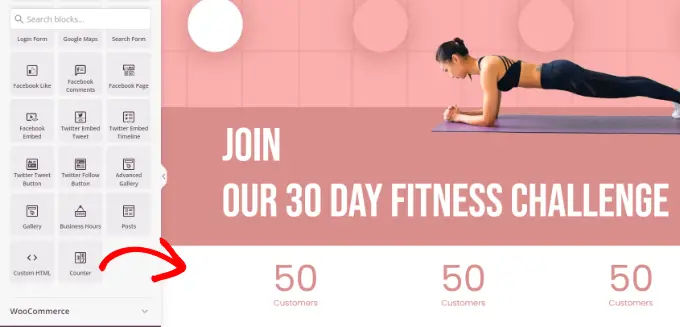
Pentru a spori baza de varietate animată, pur și simplu trageți blocul „Contor” din meniul rămas și plasați-l pe șablon.

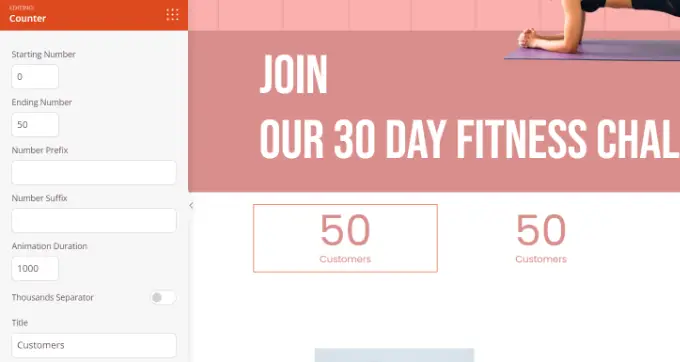
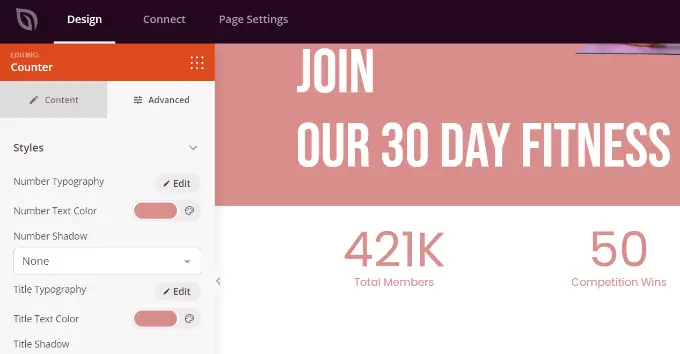
După aceea, puteți decide asupra blocului Counter pentru a-l personaliza mai mult.
De exemplu, există opțiuni pentru a modifica configurarea și încheierea selecției în contor, introduceți un prefix și sufix de sumă și editați titlul.

Ulterior, puteți trece la fila „Avansat” mai puțin decât setările de blocare a contorului din restul dvs.

În acest articol, veți descoperi selecții suplimentare pentru a îmbunătăți designul și stilul, culoarea, spațierea, fontul și suplimentar pentru blocul dvs. Counter.

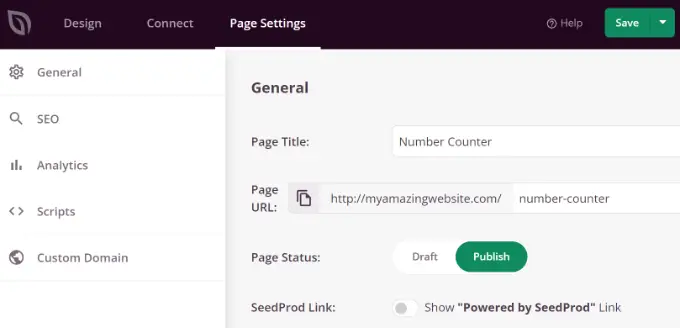
Imediat după aceea, vă puteți îndrepta către fila „Setări pagină” din partea de sus.
Acum faceți clic pe comutatorul „Starea paginii” și ajustați-l la Publicare .

În continuare, puteți face clic pe butonul „Salvați” cel mai bine și puteți ieși din generatorul de pagini de destinație.
Pentru a vedea contorul de interval animat în mișcare, mergeți înainte și verificați site-ul dvs. web.

Sistemul 2: Afișează o animație de numărare a numărului care folosește cantitatea de contor
Un alt mod în care puteți adăuga animație bazată pe cantitate în WordPress este prin utilizarea pluginului Counter Number.
Este un plugin WordPress gratuit, care este ușor de utilizat și vă permite să faceți numere de contor ușor pentru site-ul dvs. de internet.
Inițial, veți dori să introduceți și să activați pluginul Counter Range. Pentru informații suplimentare, nu uitați să vedeți ghidul nostru despre cum să instalați un plugin WordPress.
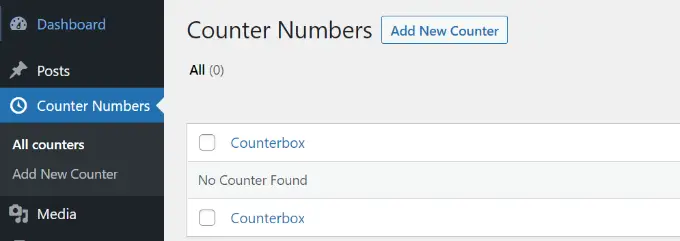
După activare, puteți accesa Numere contor » Toate contoarele din tabloul de bord WordPress și pur și simplu faceți clic pe butonul „Adăugați un contor nou”.

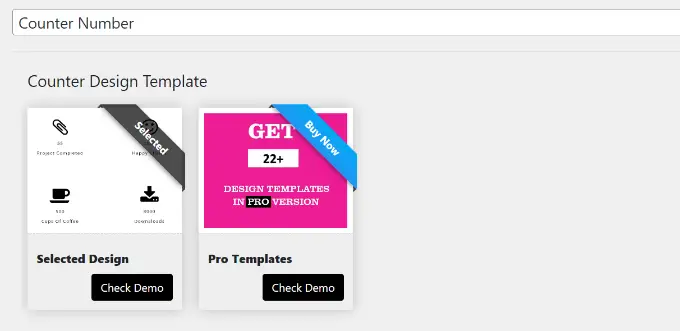
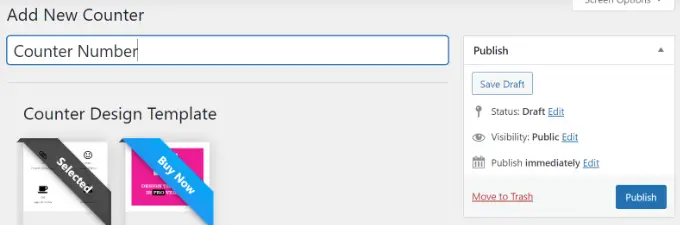
Imediat după aceea, puteți introduce un titlu pentru intervalul de contor.
În varianta absolut gratuită, puteți găsi doar șablonul de structură simplă. Dacă doriți șabloane suplimentare și selecții de personalizare, vă sfătuim să utilizați SeedProd.

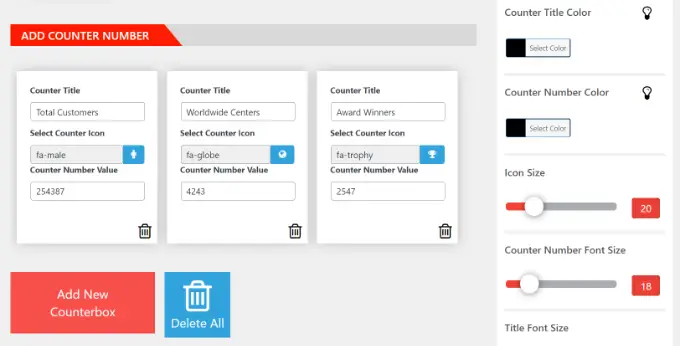
Ulterior, puteți crește informațiile despre varietatea contorului. Există selecții pentru a edita titlul contorului, a selecta o pictogramă și a introduce valoarea de selecție a contorului.
Puteți adăuga oricâte cifre de contor doriți făcând clic pe butonul „Adăugați contor nou” din partea de jos.

În plus, ai multe mai multe opțiuni de personalizare din panoul din dreapta ta.
De exemplu, pluginul vă permite să modificați nuanța titlului contorului, culoarea numărului, dimensiunea pictogramei, dimensiunile fontului, fontul de uz casnic și altele.
După generarea modificărilor, derulați din nou în partea de sus și publicați contorul.

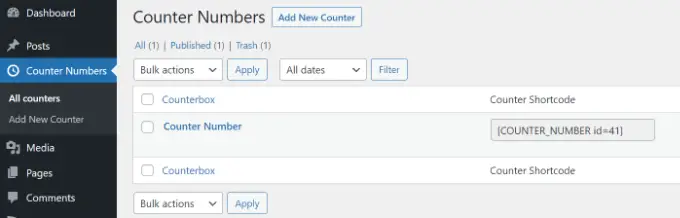
În viitor, vă puteți îndrepta către Counter Figures » Toate contoarele din tabloul de bord WordPress.
Mergeți în avans și copiați Counter Shortcode. Se va vedea ceva de genul acesta: [COUNTER_NUMBER id=41]

După aceea, puteți plasa intervalul animat în funcție de oriunde pe site-ul dvs. de internet, de la postări și pagini web până la bare laterale.
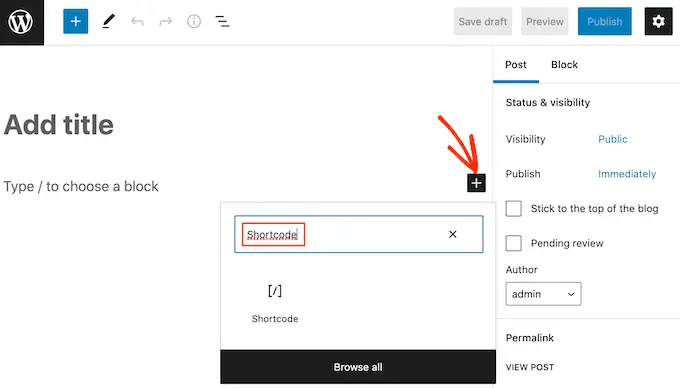
Doar adăugați un nou articol sau o pagină web sau editați o persoană actuală. Când vă aflați în editorul de materiale de conținut, faceți clic pe indicația „+” și introduceți un bloc Shortcode.

Ulterior, puteți lipi codul scurt al intervalului de contor în bloc.
De aici, previzualizați și publicați site-ul dvs. web sau scrieți-vă pentru a vedea varietatea animată care se bazează în acțiune.

Sperăm că această postare v-a ajutat să învățați cum să expuneți o animație bazată pe numere în WordPress. Puteți vedea, de asemenea, ghidul nostru de top pentru stabilitatea WordPress și expertul nostru decide despre cele mai bune plugin-uri WordPress pentru site-urile web de afaceri mici.
Dacă ți-a plăcut acest articol, atunci asigură-te că te abonezi la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți găsi și pe Twitter și Facebook.
