Cum să eliminați linkurile de subsol Powered by WordPress
Publicat: 2023-02-11Doriți să eliminați linkurile de subsol „alimentat de WordPress” de pe site-ul dvs.?
În mod implicit, majoritatea temelor WordPress au o declinare a răspunderii în subsol, dar acest lucru poate face site-ul dvs. să pară neprofesional. De asemenea, lasă mai puțin spațiu pentru propriile link-uri, notificări privind drepturile de autor și alt conținut.
În acest articol, vă vom arăta cum să eliminați linkurile de subsol powered by WordPress.

De ce să eliminați creditele de subsol WordPress?
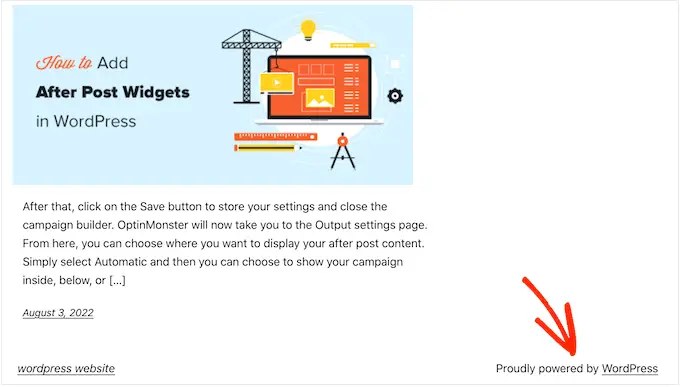
Temele implicite WordPress folosesc zona de subsol pentru a afișa o declinare a răspunderii „Proudly powered by WordPress”, care trimite către site-ul web oficial WordPress.org.

Mulți dezvoltatori de teme duc acest lucru mai departe și își adaugă propriile credite la subsol.
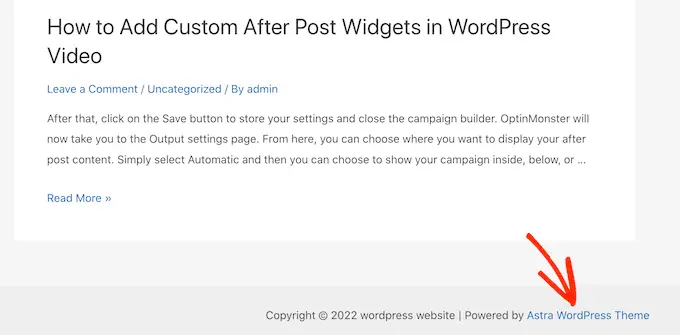
În imaginea următoare, puteți vedea declinarea răspunderii adăugată de Tema WordPress Astra.

Deși este grozav pentru dezvoltatorii de software, acest „Powered by….” subsolul poate face site-ul dvs. să pară mai puțin profesional, mai ales dacă gestionați un site web de afaceri.
De asemenea, le permite hackerilor să știe că utilizați WordPress, ceea ce i-ar putea ajuta să pătrundă în site-ul dvs.
De exemplu, dacă nu utilizați o adresă URL de conectare personalizată, atunci hackerii pot adăuga pur și simplu /wp-admin la adresa site-ului dvs. și pot ajunge la pagina dvs. de conectare.
Această clauză de declinare a răspunderii trimite și către un site extern, așa că îi încurajează pe oameni să părăsească site-ul dvs. Acest lucru poate avea un impact negativ asupra afișărilor de pagină și asupra ratei de respingere.
Este legal să eliminați linkurile de credit de subsol WordPress?
Este perfect legal să eliminați linkul creditelor de subsol de pe site-ul dvs. deoarece WordPress este gratuit și este lansat sub licență GPL.
Practic, această licență vă oferă libertatea de a utiliza, modifica și chiar distribui WordPress altor persoane.
Orice plugin sau temă WordPress pe care o descărcați din directorul oficial WordPress este lansat sub aceeași licență GPL. De fapt, chiar și majoritatea pluginurilor și temelor comerciale sunt lansate sub GPL.
Aceasta înseamnă că sunteți liber să personalizați WordPress în orice mod doriți, inclusiv prin eliminarea creditelor de subsol de pe site-ul companiei, magazinul online sau blogul dvs.
Având în vedere acest lucru, să vedem cum puteți elimina linkurile de subsol powered by WordPress.
Tutorial video
Dacă nu doriți videoclipul sau aveți nevoie de mai multe instrucțiuni, atunci pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Eliminarea link-ului „Powered by” folosind setările temei
Cei mai buni autori de teme știu că utilizatorii doresc să poată edita subsolul și să elimine link-urile de credit, așa că mulți îl includ în setările temei.
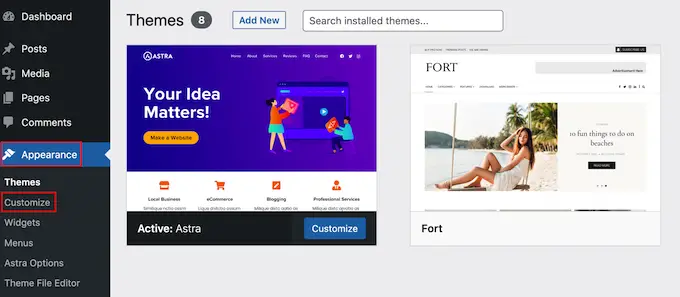
Pentru a vedea dacă tema dvs. are această opțiune, accesați Aspect » Personalizare în tabloul de bord WordPress.

Acum puteți căuta orice setări care vă permit să personalizați subsolul site-ului dvs. și apoi să faceți clic pe acea opțiune.
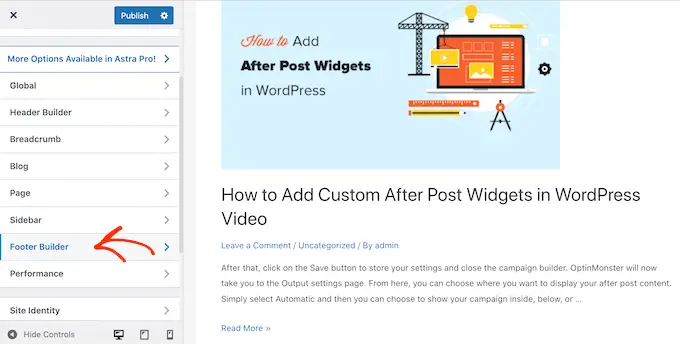
De exemplu, tema Astra are o secțiune numită „Footer Builder”.

Dacă utilizați această temă, faceți clic pe secțiunea „Subsol” și selectați „Drepturi de autor”.
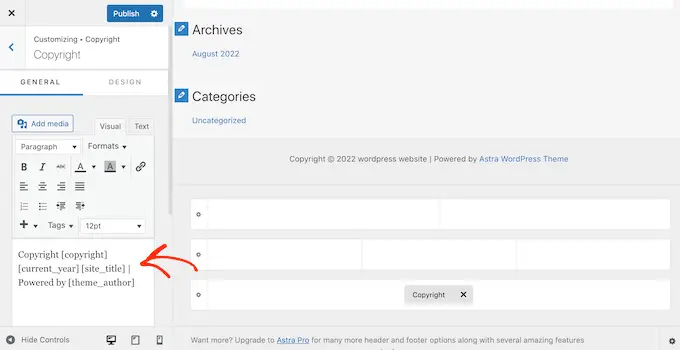
Procedând astfel, se va deschide un editor mic de unde puteți schimba textul subsolului sau chiar îl puteți șterge complet.

Indiferent de modul în care eliminați declinarea răspunderii de subsol, nu uitați să faceți clic pe „Publicați” pentru a face schimbarea live pe site-ul dvs.
Metoda 2. Eliminarea creditului „Powered by” utilizând editarea completă a site-ului
Dacă utilizați o temă de blocare, atunci puteți elimina anunțul de declinare a subsolului utilizând Editarea completă a site-ului (FSE) și editorul de blocare.
Aceasta este o modalitate rapidă și ușoară de a elimina creditul „Powered by” de pe întregul site, deși nu va funcționa cu toate temele.
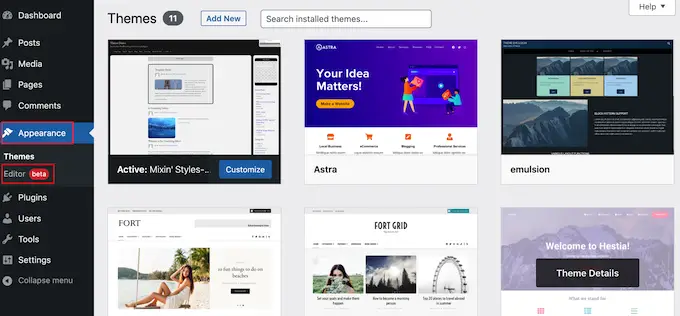
Pentru a lansa editorul, accesați Aspect » Editor .

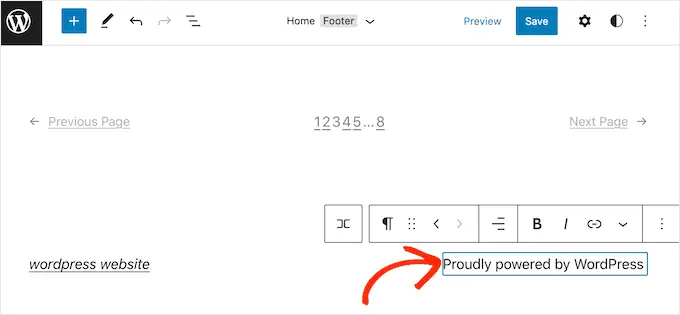
Apoi, derulați la subsolul site-ului dvs. și faceți clic pentru a selecta clauza de declinare a răspunderii „Produs de”.
Acum îl puteți înlocui cu propriul dvs. conținut sau puteți chiar șterge complet declinarea răspunderii.

Când sunteți mulțumit de modul în care arată subsolul, faceți clic pe „Salvați”. Acum, dacă vă vizitați site-ul, veți vedea schimbarea în direct.
Metoda 3. Cum să eliminați anunțul de declinare a răspunderii „Powered by” folosind un generator de pagini
Multe site-uri WordPress folosesc subsolul pentru a comunica informații importante, cum ar fi adresa lor de e-mail sau numărul de telefon. De fapt, vizitatorii ar putea derula până în partea de jos a site-ului dvs. în căutarea special pentru acest conținut.
Având în vedere acest lucru, poate doriți să faceți un pas mai departe și să înlocuiți textul „Powered by” cu un subsol personalizat. Acest subsol poate conține link-uri către profilurile dvs. de social media, link-uri către partenerii dvs. afiliați, o listă a produselor dvs. sau alte informații și link-uri importante.
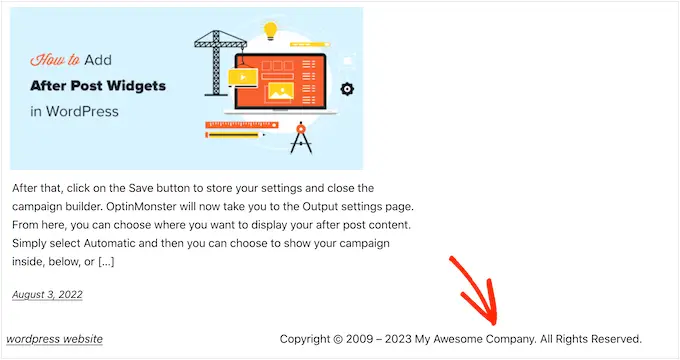
Puteți vedea subsolul WPBeginner în următoarea imagine:

Cel mai bun mod de a crea un subsol personalizat este prin utilizarea SeedProd. Este cel mai bun plugin pentru crearea de pagini și vine cu peste 180 de șabloane, secțiuni și blocuri proiectate profesional care vă pot ajuta să personalizați fiecare parte a blogului sau site-ului dvs. WordPress.
De asemenea, are setări care vă permit să creați un subsol global, o bară laterală, un antet și multe altele.
Mai întâi, trebuie să instalați și să activați SeedProd. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
Notă: Există, de asemenea, o versiune gratuită de SeedProd, care vă permite să creați tot felul de pagini folosind editorul drag-and-drop. Cu toate acestea, vom folosi versiunea premium a SeedProd, deoarece vine cu Creatorul de teme avansat.
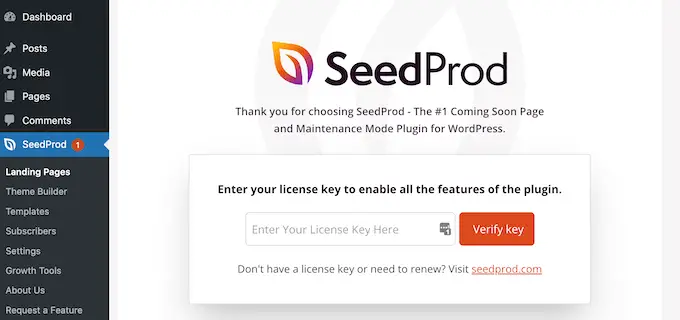
După activarea pluginului, SeedProd vă va cere cheia de licență.

Puteți găsi aceste informații în contul dvs. pe site-ul web SeedProd. După ce ați introdus cheia, faceți clic pe butonul „Verificare cheie”.
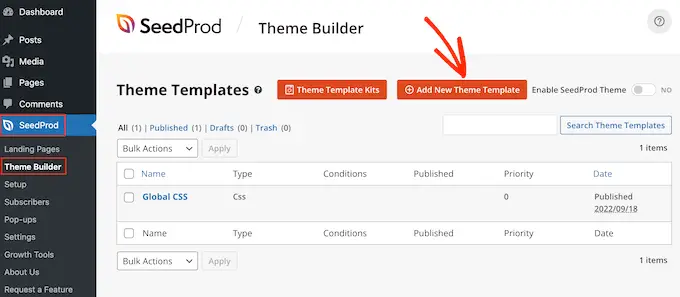
După ce ați făcut asta, accesați SeedProd » Theme Builder . Aici, faceți clic pe butonul „Adăugați un șablon de temă nou”.

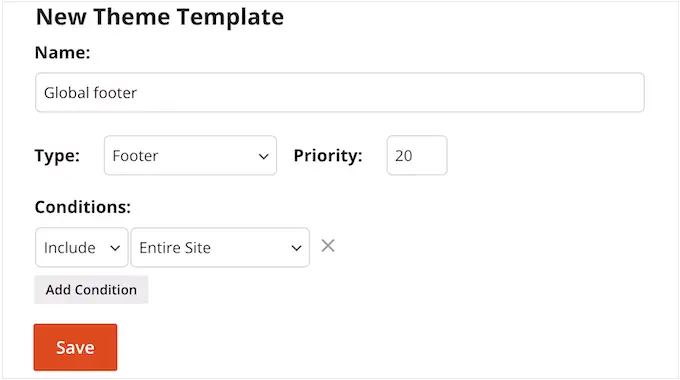
În fereastra pop-up, introduceți un nume pentru noul șablon de temă.

După ce ați făcut asta, deschideți meniul derulant „Tip” și alegeți „Subsol”.

SeedProd va afișa implicit noul șablon de subsol pe întregul site. Cu toate acestea, îl puteți limita la anumite pagini sau postări folosind setările „Condiții”.
De exemplu, este posibil să doriți să excludeți noul subsol din paginile dvs. de destinație, astfel încât să nu distragă atenția de la îndemnul dvs. principal la acțiune.
Când sunteți mulțumit de informațiile pe care le-ați introdus, faceți clic pe „Salvați”.
Aceasta va încărca interfața SeedProd page builder.
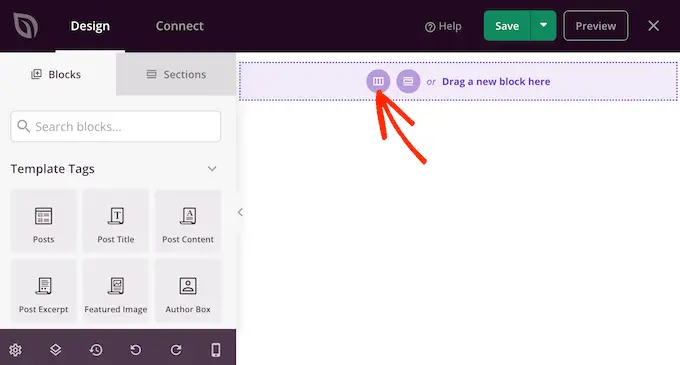
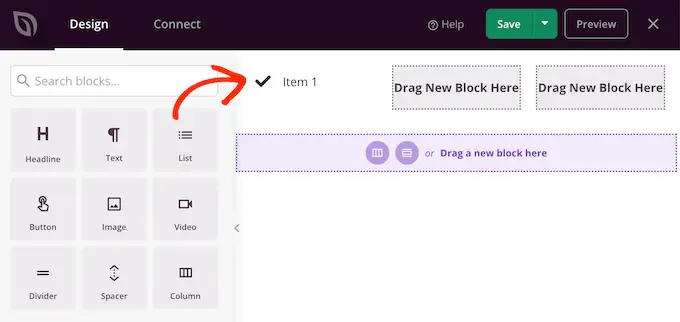
La început, șablonul dvs. va afișa un ecran gol în dreapta și setările dvs. în stânga. Pentru a începe, faceți clic pe pictograma „Adăugați coloane”.

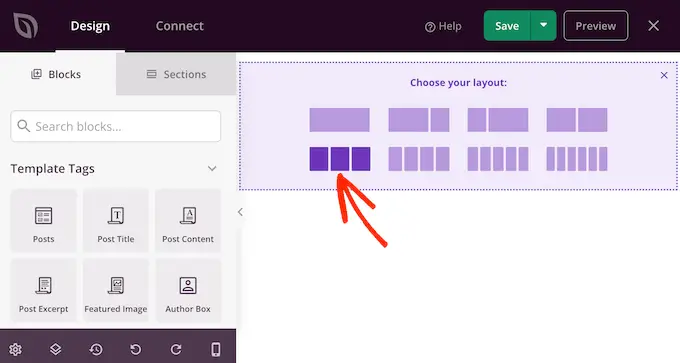
Acum puteți alege aspectul pe care doriți să îl utilizați pentru subsol. Acest lucru vă permite să vă organizați conținutul în diferite coloane.
Puteți folosi orice aspect doriți, dar pentru acest ghid, folosim un aspect cu trei coloane.

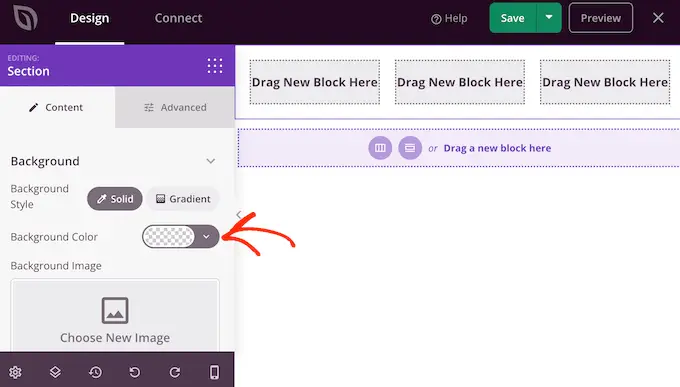
Apoi, puteți edita fundalul subsolului astfel încât să se potrivească cu tema dvs. WordPress, branding-ul companiei sau logo-ul dvs.
Pentru a schimba culoarea de fundal, faceți clic pe secțiunea de lângă „Culoarea fundalului” și apoi utilizați comenzile pentru a alege o culoare nouă.

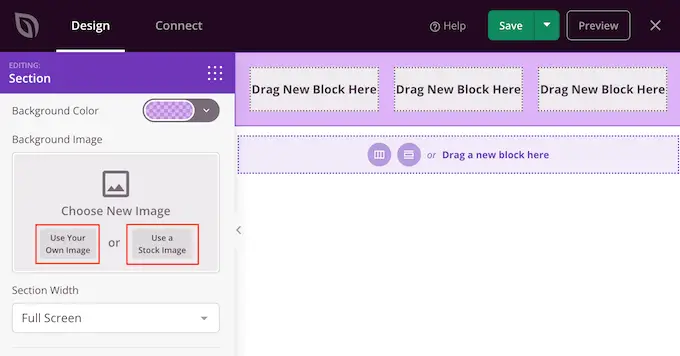
O altă opțiune este să încărcați o imagine de fundal.
Pentru a face acest lucru, fie dați clic pe „Utilizați propria imagine” și apoi alegeți o imagine din biblioteca media WordPress, fie dați clic pe „Folosiți o imagine de stoc”.

Când sunteți mulțumit de fundal, este timpul să adăugați conținut la subsol.
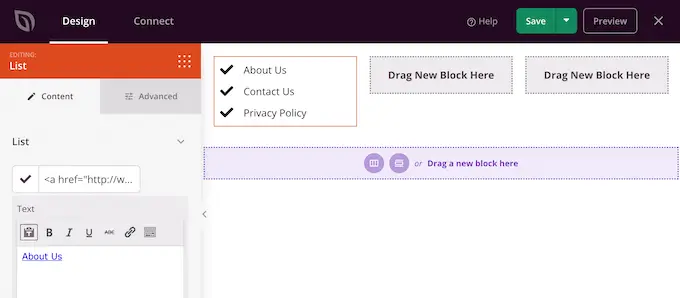
Pur și simplu trageți orice bloc din meniul din stânga și plasați-l în subsol.

După ce adăugați un bloc, faceți clic pentru a selecta acel bloc în editorul principal.
Meniul din stânga va afișa acum toate setările pentru personalizarea blocului.

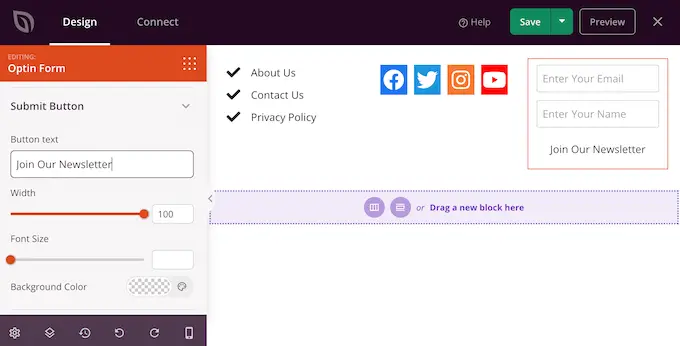
Pur și simplu repetați acești pași pentru a adăuga mai multe blocuri la subsol.
De asemenea, puteți schimba locul în care apare fiecare bloc trăgându-l în jurul aspectului dvs.

Când sunteți mulțumit de designul dvs., faceți clic pe butonul „Salvați”.
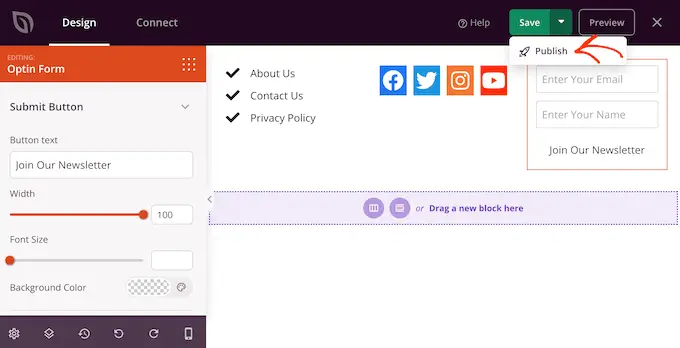
Apoi, puteți selecta „Publicați” pentru a vă finaliza designul.

Pentru ca noul dvs. subsol să apară pe site-ul dvs. web, va trebui să finalizați construirea temei dvs. WordPress cu SeedProd.
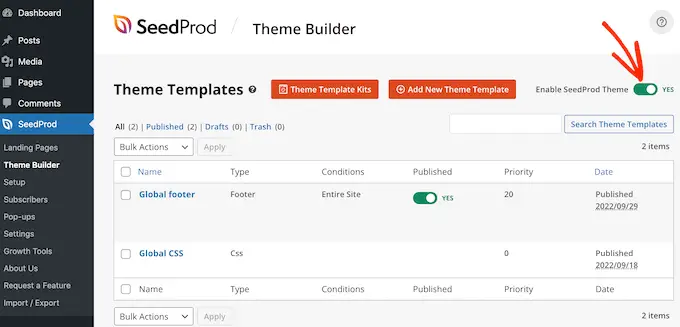
După ce ați creat tema, accesați SeedProd » Theme Builder . Apoi, faceți clic pe comutatorul „Activați tema SeedProd”.
Acum, dacă vă vizitați site-ul web, veți vedea noul subsol live.

Pentru un ghid pas cu pas, consultați ghidul nostru despre cum să creați o temă WordPress personalizată.
Metoda 4. Eliminarea clauzei de declinare a răspunderii WordPress folosind cod
Dacă nu vedeți nicio modalitate de a elimina sau modifica creditele de subsol în personalizarea WordPress, atunci o altă opțiune este să editați codul footer.php.
Aceasta nu este metoda cea mai prietenoasă pentru începători, dar vă va permite să eliminați creditul de pe orice temă WordPress.
Înainte de a face modificări codului site-ului dvs., vă recomandăm să creați o copie de rezervă, astfel încât să puteți restabili site-ul în cazul în care ceva nu merge bine.
Rețineți că, dacă editați direct fișierele cu tema WordPress, atunci acele modificări vor dispărea atunci când actualizați tema. Acestea fiind spuse, vă recomandăm să creați o temă copil, deoarece aceasta vă permite să vă actualizați tema WordPress fără a pierde personalizarea.
În primul rând, trebuie să vă conectați la site-ul dvs. WordPress folosind un client FTP, cum ar fi FileZilla, sau puteți utiliza un manager de fișiere furnizat de compania dvs. de găzduire WordPress.
Dacă este prima dată când utilizați FTP, atunci puteți vedea ghidul nostru complet despre cum să vă conectați la site-ul dvs. folosind FTP.
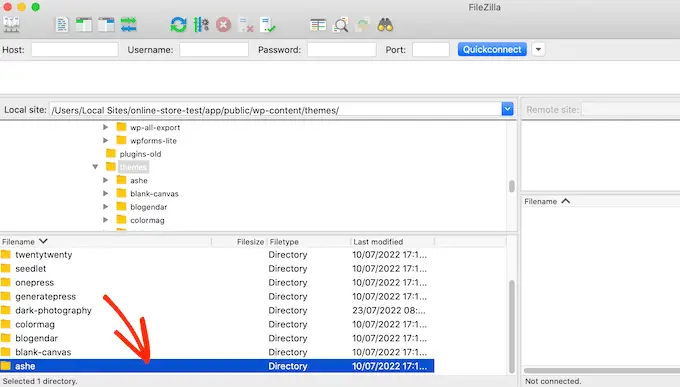
După ce v-ați conectat la site-ul dvs., accesați /wp-content/themes/ și apoi deschideți folderul pentru tema curentă sau tema secundară.

În acest folder, găsiți fișierul footer.php și deschideți-l într-un editor de text, cum ar fi Notepad.
În editorul de text, căutați o secțiune de cod care include textul „alimentat de”. De exemplu, în tema Twenty Twenty-One pentru WordPress, codul arată astfel:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Puteți fie să ștergeți acest cod în întregime, fie să îl personalizați în funcție de nevoile dvs. De exemplu, este posibil să doriți să înlocuiți clauza de declinare a răspunderii „Proudly powered...” cu propria dvs. notificare privind drepturile de autor.

După ce ați făcut modificările, salvați fișierul și încărcați-l pe server. Dacă vă verificați site-ul, atunci creditul de subsol va fi dispărut.
Avertizare! Evitați metoda CSS cu orice preț!
Unele site-uri de tutoriale WordPress vă pot arăta o metodă CSS care utilizează display: none pentru a ascunde linkurile de credit de subsol.
Deși pare simplu, este foarte rău pentru SEO-ul tău WordPress.
Mulți spammeri folosesc această tehnică exactă pentru a ascunde link-urile de la vizitatori, în timp ce le arătă pe Google, în speranța de a obține un clasament mai ridicat.
Dacă ascundeți creditul de subsol cu CSS, atunci Google vă poate semnala ca spammer și site-ul dvs. va pierde clasamentul în motoarele de căutare. În cel mai rău caz, Google vă poate șterge chiar din indexul său, astfel încât să nu apăreați niciodată în rezultatele căutării.
În schimb, vă recomandăm insistent să utilizați una dintre cele patru metode pe care le-am arătat mai sus. Dacă nu puteți folosi niciuna dintre aceste metode, atunci o altă opțiune este angajarea unui dezvoltator WordPress pentru a elimina creditul de subsol pentru dvs. sau ați putea schimba tema WordPress.
Sperăm că acest articol v-a ajutat să eliminați linkurile de subsol powered by WordPress. De asemenea, vă recomandăm să consultați selecția noastră de experți a celor mai bune pluginuri de formulare de contact și modalități dovedite de a câștiga bani prin blogging online cu WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
