Cum să eliminați bara laterală dintr-o anumită pagină din WordPress
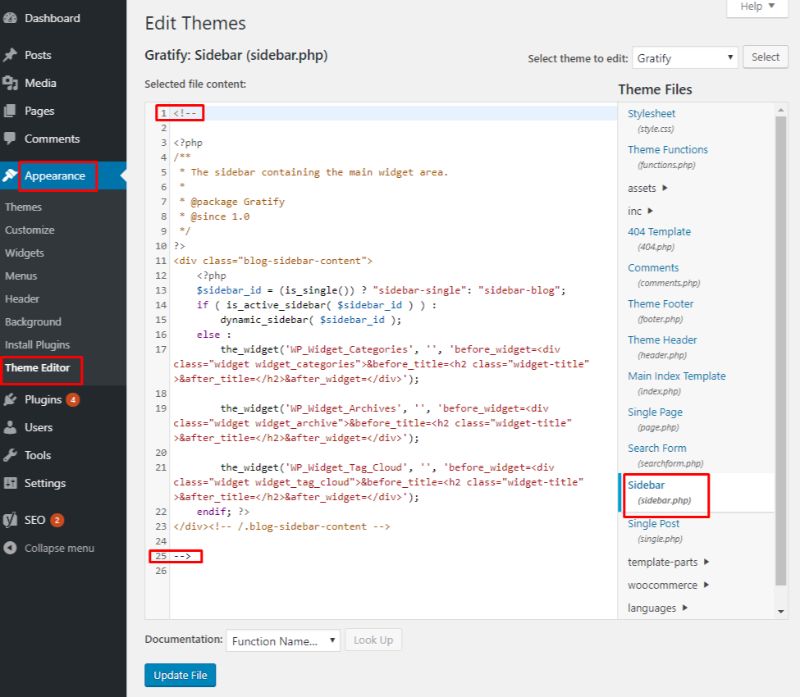
Publicat: 2022-09-11Dacă doriți să eliminați bara laterală dintr-o anumită pagină din WordPress, puteți face acest lucru prin editarea șablonului de pagină. Pentru a edita șablonul de pagină, accesați Tabloul de bord WordPress și faceți clic pe Pagini. Apoi, faceți clic pe pagina pe care doriți să o editați și faceți clic pe linkul Editați. În ecranul Editare pagină , căutați secțiunea Atribute pagină. În meniul drop-down Șablon, selectați șablonul Full Width. Faceți clic pe butonul Actualizare pentru a salva modificările.
Folosind acest tutorial, vă voi arăta cum să obțineți o bară laterală cu lățime completă din orice pagină sau postare. Metoda va funcționa pe orice temă WordPress modernă, bine codificată, care folosește cel mai bun plugin pentru a ascunde barele laterale. În unele teme, există un șablon personalizat care poate fi folosit pentru a elimina manual bara laterală. Caracteristica Barelor laterale de conținut simplifică ascunderea barelor laterale din pagini individuale sau din toate paginile simultan. Deoarece bara laterală este inactivă (goală), aceasta va fi ascunsă în paginile pe care le alegeți când o deschideți. De asemenea, puteți elimina barele laterale din orice tip de postare personalizată, taxonomie personalizată sau pagină multilingvă folosind WPML.
În pagina Widgeturi , vor exista toate widget-urile disponibile în partea stângă; puteți crea o bară laterală făcând clic pe linkul barei laterale. Când barele laterale sunt activate într-o temă, va apărea o bară laterală în partea de sus a paginii. Făcând clic și trăgând pe un widget disponibil din meniul drop-down Bara laterală, îl puteți adăuga în bara laterală.
Cum adaug o bară laterală la o singură pagină din WordPress?
 Credit: sitebuildernews.com
Credit: sitebuildernews.comPentru a adăuga bara laterală la o anumită pagină sau postare, accesați Pagini/Postări Făcând clic pe meniul drop-bar Sidebar din partea dreaptă a ecranului, după ce ați găsit pagina sau postarea pe care o căutați, puteți accesa meniul drop-bar Sidebar.
Acest articol vă ghidează prin crearea unei bare laterale pentru fiecare postare WordPress, categorie sau tip de postare personalizată. Puteți personaliza bara laterală astfel încât să reflecte nevoile și interesele vizitatorilor dvs. făcând acest lucru. Cu această caracteristică, pagina în cauză este mai ușor de utilizat, mai funcțională și mai potrivită cu restul paginii. Cu pluginul Custom Sidebars , puteți afișa configurațiile widget pe orice postare, pagină, categorie, arhivă sau tip de postare personalizată. Puteți utiliza widget-ul din bara de căutare, categoriile de produse și alte funcții pentru a vă crea propriile pagini de produse dacă aveți produse de vândut. Iată câteva idei despre cum să adăugați bare laterale la paginile sau postările site-ului dvs. După aceea, alegeți Locația barei laterale și creați bara laterală personalizată în locația dorită. Adăugați bare laterale la o anumită pagină sau postare accesând Pagini/Postări >> Adăugați nou. Puteți transforma cu ușurință un tip de postare, o pagină sau o categorie existentă folosind acest plugin.
Acest lucru vă permite să modificați aspectul și senzația barei laterale fără a fi nevoie să modificați codul. Șablonul poate fi folosit pentru a modifica culorile, fonturile și aspectul. Acesta este cel mai bun mod de a vă crea propria bară laterală dacă doriți.
Cum selectez o anumită bară laterală în WordPress?
Nu există un răspuns definitiv la această întrebare – în cele din urmă, depinde de nevoile dumneavoastră specifice și de ce tip de bară laterală doriți să utilizați. Cu toate acestea, unele sfaturi despre cum să selectați o anumită bară laterală în WordPress includ luarea în considerare a barei laterale care va fi cea mai utilă pentru conținutul dvs. și selectarea unui plugin care vă permite să vă personalizați bara laterală.
Cum să selectați un widget specific pentru Sideba dvs
Dacă doriți să selectați un anumit widget în această bară laterală, faceți clic pe butonul „Selectați” de lângă numele widgetului. După aceea, veți putea selecta bara laterală pe care doriți să o utilizați.
WordPress Eliminați bara laterală din tipul de postare personalizat
 Credit: Crunchify
Credit: CrunchifyPentru a adăuga un atribut de postare, pur și simplu creați unul nou, apoi accesați caseta meta Atribute de postare. Pentru a elimina bara laterală, puteți utiliza șablonul Full-Width. Dacă nu îl puteți găsi, depinde în întregime de dvs. să creați un șablon de pagină personalizat pe cont propriu.
Eliminați bara laterală Css
Nu există bară laterală CSS de eliminat.
Veți învăța cum să dezactivați bara laterală folosind setările corespunzătoare ale temei Qode Interactive. Dacă nu aveți o opțiune similară, poate fi necesar să faceți ceva diferit dacă tema dvs. nu are una. Toate temele noastre includ un set echivalent de opțiuni pe pagini individuale cu cele pe care le au în secțiunea Theme_name Options din Teme. Alternativ, puteți elimina barele laterale instalând un plugin care poate face acest lucru. Dacă acesta este cazul, căutați pluginuri care includ bare laterale (zone widget) sau șabloane care exclud barele laterale. Va fi necesară o cantitate mică de cod CSS pentru a elimina bara laterală de pe site-ul dvs. într-o metodă alternativă. Folosind instrumentul de inspectare a elementelor din browser, trebuie să inspectați una dintre paginile dvs. cu o bară laterală pentru a o elimina din toate paginile folosind CSS.

După cum puteți vedea, folosim elementul HTML ca al treilea div de împachetare deasupra titlului. Acest div are trei clase separate, ultima dintre acestea fiind legată de bara laterală și va fi folosită pentru a selecta selectorul CSS în paragrafele următoare. În cazul eliminării barei laterale dintr-o singură pagină , ambele selectoare CSS trebuie ajustate astfel încât să trimită către aceeași pagină. Deși codul este diferit în funcție de cazul dvs., vă recomandăm să urmați instrucțiunile noastre pentru a genera codul CSS adecvat și pentru site-ul dvs. Bara laterală este eliminată numai pe postarea cu 3661 ca ID, așa cum se arată în următorul CSS. Codul barei laterale ar fi eliminat cu șabloanele la locul lor. Șabloanele personalizate sunt cea mai nedureroasă modalitate de a elimina bara laterală din WordPress.
Această metodă implică crearea unui fișier șablon care conține codul corespunzător. În conformitate cu structura furnizată mai sus, puteți crea un șablon pentru orice tip de postare personalizată înregistrată în cadrul temei dvs. Deoarece șabloanele sunt create de obicei pentru pagini, va trebui să editați ușor antetul șablonului pentru a clarifica faptul că fișierul este un șablon de postare. Există două moduri de a crea părțile principale ale unui șablon: creați-vă propriul cod sau adăugați o versiune editată la un fișier existent. După ce ați editat noul fișier pentru a-l face invizibil în bara laterală, salvați-l ca fișier .php, încărcați-l în directorul temei copilului prin FTP și salvați-l. În unele cazuri, acest sfat se aplică în cazul în care ați copiat codul dintr-un fișier existent, dar ați eliminat partea legată de bara laterală. Un spațiu gol în bara laterală este soluția cea mai probabilă, dar conținutul principal al paginii sau al postării nu va trebui să îl umple.
Cum restrângi o bară laterală?
Clasa sidebar este folosită pentru a crea o bară laterală Bootstrap simplă . Dacă doriți să creați o bară laterală care se restrânge, veți avea nevoie de cunoștințe JavaScript, deoarece va fi folosită pentru a deschide și a închide bara laterală și, atunci când este făcută corect, va face bara laterală să răspundă.
Cum să eliminați bara laterală din Elementor
În general, pentru a elimina bara laterală din elementor, trebuie să vă editați pagina în elementor, să accesați setările paginii și, sub fila aspect, selectați „fără bară laterală”.
Cum elimin bara laterală recentă din WordPress?
Puteți vizualiza widget-ul în bara laterală din stânga făcând clic pe „aspect”. Puteți redenumi fila „Postări recente” făcând clic pe ea în bara laterală. Ca urmare a acestui fapt, nu veți mai putea posta conținut nou pe site-ul dvs.
Cum elimin bara laterală din WordPress Mobile?
Acest șablon de pagină „Niciunul” poate fi utilizat pe orice pagină care nu are o bară laterală. După cum puteți vedea, modificăm pagina de pornire accesând Pagina principală Editați atributele paginii (Din panoul din dreapta) și selectând Niciun șablon de pagină .
WordPress Eliminați bara laterală a postărilor recente
Selectați „Widget-uri” din bara laterală din stânga a barei laterale din stânga. Tragând fila „Postări recente” din bara laterală, puteți accesa cele mai recente postări. Folosind această tehnică, puteți încărca postări noi pe toate paginile site-ului dvs. și puteți elimina postările vechi.
Pagina principală este acum una statică, iar pagina mea de postări a fost redenumită „Ultime știri”. Cu toate acestea, postările recente apar încă în partea de jos. Nu sunt sigur dacă îl pot schimba prin platforma WP gratuită. Vă rog, dacă cineva are sfaturi utile, vă rog să-mi spuneți. Site-ul economicjusticeproject.com este pagina principală a site-ului. Secțiunea Postări recente, care apare în mijlocul paginii dvs. de pornire, este cel mai probabil un rezultat al temei de design. Dacă l-ați elimina, ați mai avea câteva spații goale sau ați putea face widget-urile Despre noi și Resurse mult mai largi, ceea ce nu ar arăta corect.
