Cum să eliminați bara laterală din WordPress
Publicat: 2022-12-01Doriți să eliminați bara laterală de pe site-ul dvs. WordPress?
Bara laterală este o zonă pregătită pentru widget-uri din tema dvs. WordPress, unde puteți afișa informații care nu fac parte din conținutul paginii principale. Cu toate acestea, barele laterale pot distrage atenția și pot ocupa spațiu valoros.
În acest articol, vă vom arăta cum să eliminați cu ușurință bara laterală din WordPress.

De ce eliminați bara laterală din WordPress?
Cele mai multe teme WordPress gratuite și plătite vin cu mai multe bare laterale sau zone pregătite pentru widget-uri.
Puteți folosi barele laterale pentru a afișa o listă a postărilor, a reclamelor, a formularelor de înscriere la lista de e-mailuri recente sau a oricărui alt conținut care nu face parte din pagina sau postarea principală.
La WPBeginner, folosim o bară laterală pentru a ne promova paginile de socializare și pentru a afișa cele mai populare postări ale noastre.

Puteți adăuga cu ușurință elemente în bara laterală a unei teme utilizând widget-uri WordPress.
În majoritatea temelor WordPress, bara laterală arată diferit, în funcție de faptul dacă vizitatorul vă vede site-ul pe un desktop sau pe un dispozitiv mobil. Deoarece smartphone-urile și tabletele au ecrane mai mici, WordPress mută de obicei barele laterale în partea de jos a ecranului.
În funcție de modul în care este configurat site-ul dvs., acest lucru poate părea ciudat. De asemenea, vizitatorii vor trebui să deruleze până în partea de jos a ecranului pentru a vedea conținutul barei laterale, care poate afecta experiența utilizatorului și ratele de conversie.
Pentru mai multe informații, consultați ghidul nostru despre cum să vizualizați versiunea mobilă a site-urilor WordPress de pe desktop.
Chiar și pe un desktop, există șansa ca bara laterală să intre în conflict cu designul dvs. sau să distragă atenția de la conținutul cel mai important, cum ar fi îndemnul paginii.
Acestea fiind spuse, să vedem cum puteți elimina bara laterală din WordPress. Vă vom arăta cum să ștergeți bara laterală de pe întregul site și cum să ascundeți bara laterală numai pe o anumită pagină sau postare.
Tutorial video
Dacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți. Dacă preferați să treceți direct la o anumită metodă, atunci puteți utiliza linkurile de mai jos.
- Metoda 1. Eliminarea barelor laterale folosind setările temei WordPress
- Metoda 2. Eliminarea barei laterale utilizând Editorul complet de site
- Metoda 3. Eliminarea barei laterale WordPress folosind cod
- Metoda 4. Eliminarea barelor laterale din paginile individuale din WordPress
- Metoda 5. Eliminarea barelor laterale dintr-o pagină statică în WordPress
- Metoda 6. Eliminați bara laterală dintr-o singură postare în WordPress
Metoda 1. Eliminarea barelor laterale folosind setările temei WordPress
Multe dintre cele mai bune teme WordPress vin cu setări încorporate pentru a elimina barele laterale. În funcție de tema dvs., le puteți elimina la nivel de site sau pur și simplu le puteți elimina din postări sau pagini individuale.
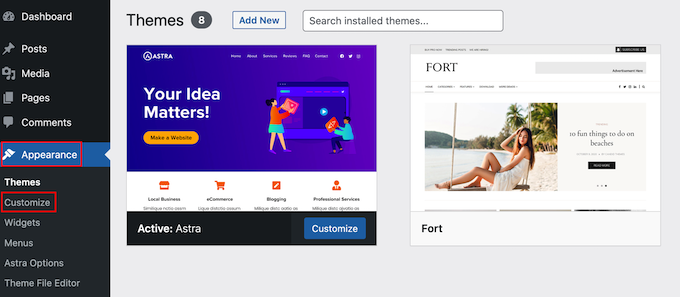
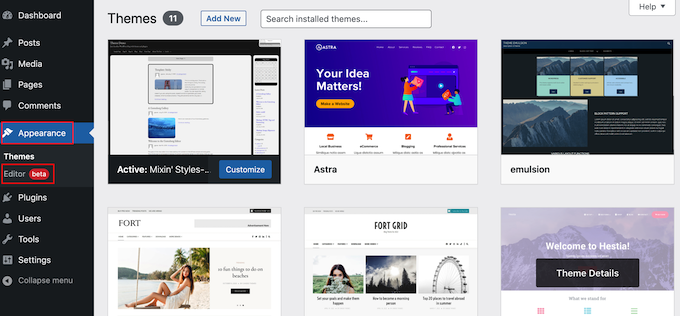
Cel mai simplu mod de a verifica dacă tema dvs. are aceste setări este să lansați personalizarea temei. În tabloul de bord WordPress, accesați Aspect » Personalizare .

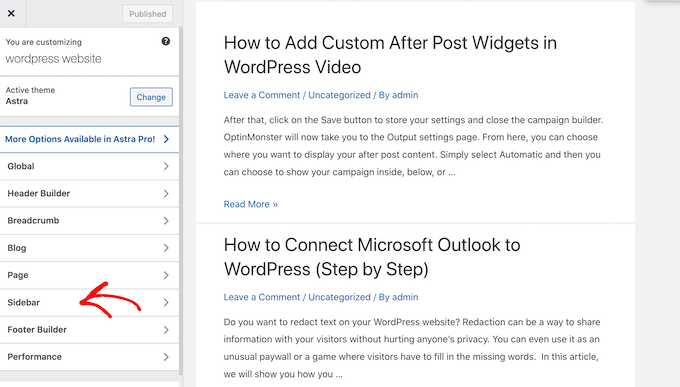
În meniul din stânga, căutați o „Bară laterală” sau o setare similară.
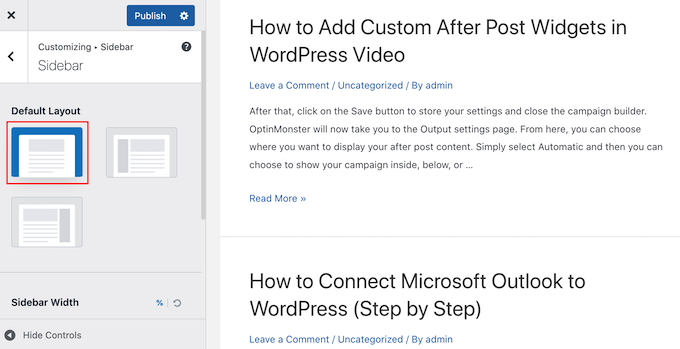
În imaginea următoare, puteți vedea opțiunile pentru tema populară Astra WordPress.

Dacă vedeți o opțiune „Bară laterală”, faceți clic pe ea și apoi căutați orice setări care vor elimina bara laterală.
Acesta poate fi un meniu drop-down, miniaturi care arată diferitele aspecte ale barei laterale sau o altă setare.

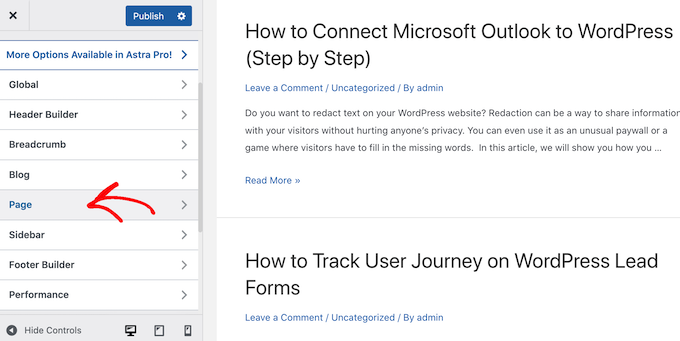
Dacă tema dvs. nu are opțiunea „Bară laterală”, atunci este posibil să puteți elimina bara laterală selectând „Pagină” sau secțiunea similară.
După cum puteți vedea în imaginea următoare, Astra are și o setare „Pagină”.

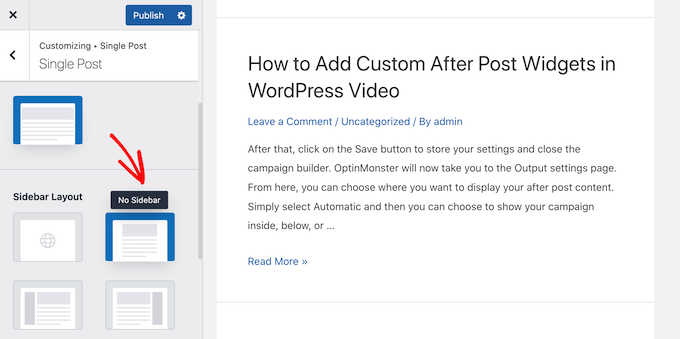
În această setare, veți vedea diferite aspecte, inclusiv câteva care elimină bara laterală, cum ar fi „Fără bară laterală” și „Full Width / Stretched”.
Pur și simplu faceți clic pe diferitele miniaturi pentru a aplica aceste aspecte pe site-ul dvs.

Indiferent cum eliminați bara laterală, nu uitați să faceți clic pe „Publicați”.
Unele teme WordPress au, de asemenea, setări care vă permit să eliminați bara laterală din postări și pagini individuale. Acest lucru poate fi util atunci când proiectați pagini personalizate, cum ar fi o pagină de destinație.
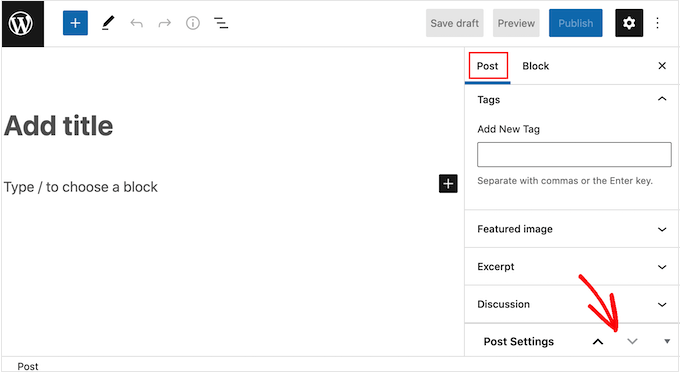
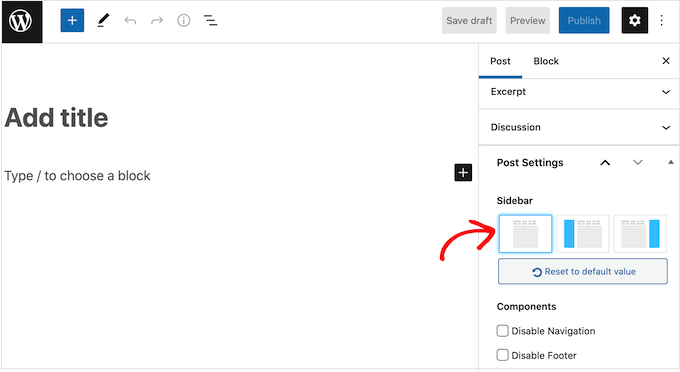
Pentru a vedea dacă tema dvs. vine cu aceste setări, pur și simplu editați orice pagină sau postare în care doriți să ascundeți bara laterală. În meniul din dreapta, selectați fie „Postează”, fie „Pagină”, apoi caută opțiunea „Setări de postare” sau „Setări pagini”.

Dacă tema dvs. are această secțiune, faceți clic pentru a extinde. Acum puteți căuta orice setări care vă permit să eliminați bara laterală.
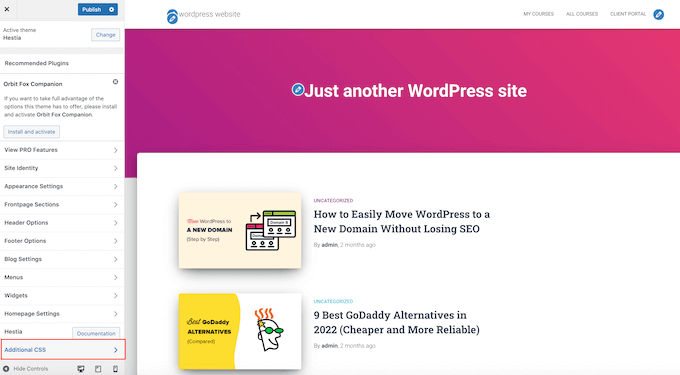
În imaginea următoare, puteți vedea setările postării pentru tema populară ThemeIsle Hestia.

Rețineți că unele teme WordPress nu vă permit să eliminați cu ușurință bara laterală folosind personalizarea sau editorul de pagini. Dacă acesta este cazul, continuați să citiți și vă vom arăta alte modalități de a elimina bara laterală din WordPress.
Metoda 2. Eliminarea barei laterale utilizând Editorul complet de site
Dacă utilizați o temă de blocare, atunci puteți elimina bara laterală utilizând Editarea completă a site-ului (FSE) și editorul de blocare.
Această metodă este o modalitate rapidă și ușoară de a elimina bara laterală de pe întregul site, deși nu va funcționa cu toate temele.
Pentru a lansa editorul, accesați Aspect » Editor .

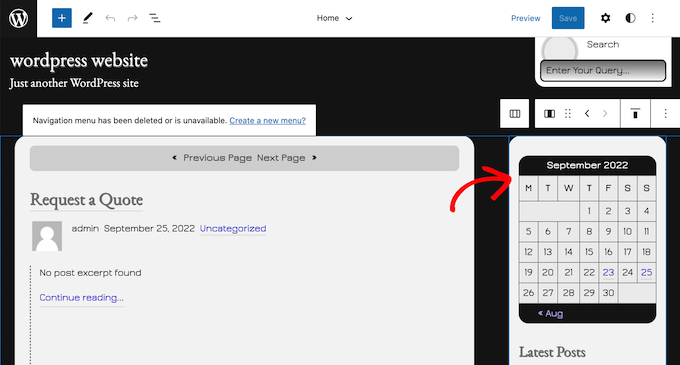
Acum puteți face clic pentru a selecta bara laterală.
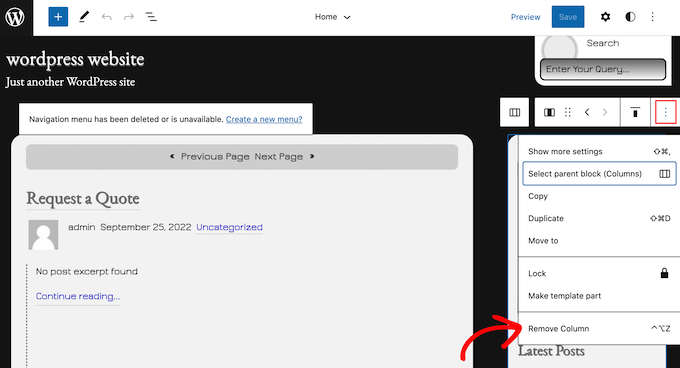
În mica bară de instrumente care apare, faceți clic pe pictograma punctată.

Acum puteți șterge bara laterală făcând clic pe „Eliminați coloana” sau pe setare similară.
După ce ați făcut asta, puteți continua și faceți clic pe butonul „Salvați”.

Acum, dacă vizitați partea frontală a site-ului dvs. WordPress, veți vedea că bara de instrumente a dispărut.
Metoda 3. Eliminarea barei laterale WordPress folosind cod
Această metodă vă permite să eliminați pur și simplu barele laterale din fiecare pagină și să postați pe site-ul dvs. WordPress.
Va trebui să editați fișierele tematice, deci nu este cea mai prietenoasă opțiune pentru începători. Cu toate acestea, această metodă ar trebui să funcționeze pentru majoritatea temelor WordPress, inclusiv pentru temele care nu au o modalitate încorporată de a ascunde bara laterală.
Rețineți că, dacă editați direct fișierele cu tema WordPress, atunci acele modificări vor dispărea atunci când actualizați tema.
Acestea fiind spuse, vă recomandăm să creați o temă copil, deoarece aceasta vă permite să vă actualizați tema WordPress fără a pierde personalizarea.
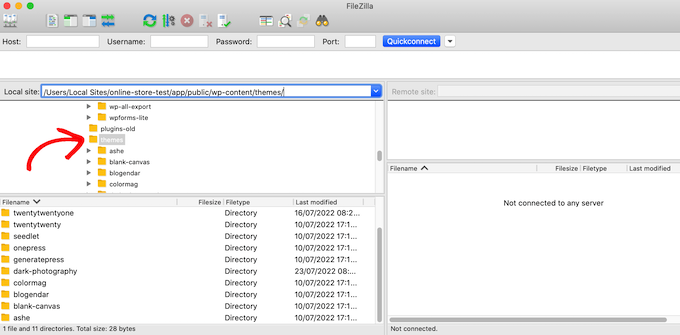
În primul rând, trebuie să vă conectați la site-ul dvs. WordPress folosind un client FTP, cum ar fi FileZilla, sau puteți utiliza managerul de fișiere al cPanelului dvs. de găzduire WordPress. Sau, dacă sunteți utilizator SiteGround, tabloul de bord Instrumente pentru site.
Dacă este prima dată când utilizați FTP, atunci puteți vedea ghidul nostru complet despre cum să vă conectați la site-ul dvs. folosind FTP.
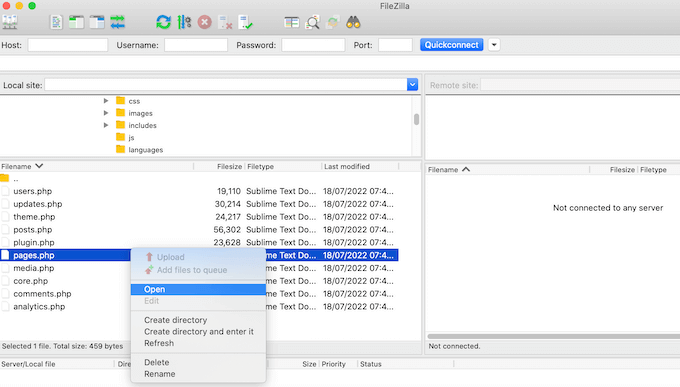
Odată ce v-ați conectat, accesați /wp-content/themes/ și deschideți folderul pentru tema dvs. actuală WordPress.


Temele WordPress sunt compuse din diferite șabloane, așa că va trebui să editați toate șabloanele care includ o bară laterală. Pentru a afla ce fișiere trebuie să editați, consultați ghidul nostru pentru ierarhia șabloanelor WordPress.
De exemplu, poate fi necesar să editați index.php, page.php, single.php, archive.php, home.php și așa mai departe.
Pentru a edita un fișier, deschideți-l într-un editor de text, cum ar fi Notepad. Apoi, găsiți linia care arată astfel:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Dacă tema dvs. are mai multe bare laterale, atunci codul va arăta ușor diferit și pot exista mai multe bucăți de cod din bara laterală. De obicei, acest cod va avea un nume de bară laterală în interiorul funcției, de exemplu:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar('footer-widget-area'); ?>
</pre>
Puteți șterge pur și simplu linia pentru bara laterală pe care doriți să o eliminați.
Acum, salvați și încărcați fișierul înapoi în contul dvs. de găzduire WordPress. Pur și simplu repetați procesul descris mai sus pentru toate fișierele șablon care includ o bară laterală.
Când ați terminat, puteți vizita blogul dvs. WordPress pentru a vedea schimbarea în acțiune.
Este posibil să observați că, deși barele laterale au dispărut, zona dvs. de conținut are în continuare aceeași lățime, ceea ce lasă zona barei laterale goală.

Acest lucru se întâmplă atunci când tema are o lățime definită pentru zona de conținut. După ce eliminați bara laterală, trebuie să ajustați lățimea zonei de conținut adăugând CSS personalizat la tema dvs. WordPress.
Pentru a face acest lucru, accesați Tema » Personalizare . În meniul din stânga, faceți clic pe CSS suplimentar.

Acum puteți continua și lipiți următorul cod în micul editor de cod:
<pre class="wp-block-syntaxhighlighter-code">
.content-area
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
.content-area .site
margin:0px;
</pre>
Nu uitați să faceți clic pe butonul „Publicare”. Acum, dacă vă vizitați site-ul, veți vedea că zona de conținut ocupă acum 100% din spațiul disponibil.
Metoda 4. Eliminarea barelor laterale din paginile individuale din WordPress
Este posibil să doriți să eliminați bara laterală numai din anumite pagini în timp ce afișați bara laterală în alte zone ale site-ului dvs. De exemplu, multe site-uri web nu afișează bara laterală în paginile lor de vânzări, deoarece acest lucru poate distrage atenția de la îndemnul paginii.
Dacă doriți doar să eliminați bara laterală dintr-o anumită pagină, vă recomandăm să utilizați un plugin de generare de pagini precum SeedProd.
SeedProd vă permite să proiectați orice tip de pagină folosind un simplu editor drag-and-drop. Acest lucru facilitează adăugarea și eliminarea barei laterale din orice pagină.
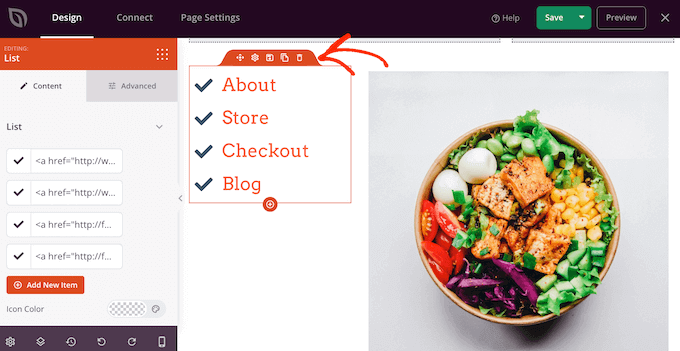
În editorul SeedProd, faceți clic pur și simplu pentru a selecta bara laterală pe care doriți să o eliminați. Apoi, mergeți mai departe și faceți clic pe pictograma coș de gunoi.

Dacă doriți să eliminați bara laterală de pe întregul dvs. site, atunci puteți utiliza și SeedProd pentru a crea cu ușurință o temă personalizată care nu are bare laterale.
Metoda 5. Eliminarea barelor laterale dintr-o pagină statică în WordPress
Unele teme WordPress vin cu mai multe șabloane, inclusiv șabloane de pagină cu lățime completă, care nu afișează bara laterală pe ambele părți ale conținutului. Puteți folosi aceste șabloane pentru a elimina bara laterală din orice pagină.
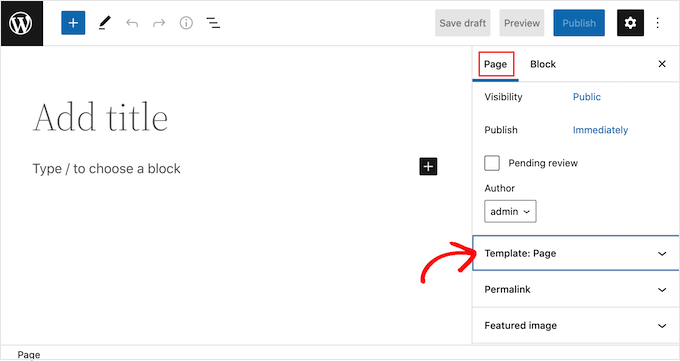
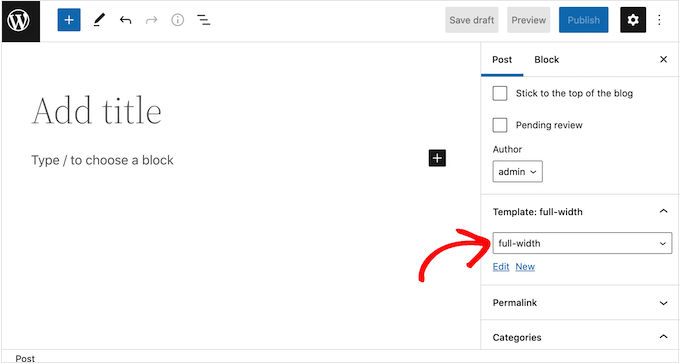
Pentru a vedea dacă tema dvs. are un șablon cu lățime completă, pur și simplu deschideți orice pagină. În meniul din dreapta, selectați fila „Pagină” și căutați o secțiune „Șablon”.

Dacă găsiți această secțiune, faceți clic pe ea pentru a vedea toate opțiunile disponibile.
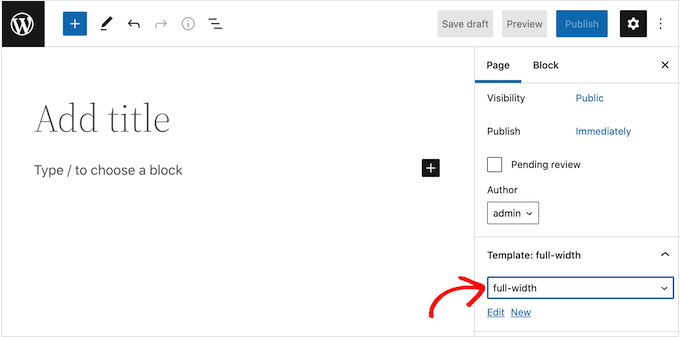
Acum puteți deschide meniul drop-down și căutați un șablon cu lățime completă.

Dacă tema dvs. nu are un șablon cu lățime completă, atunci puteți crea unul manual.
Deschideți un editor de text simplu, cum ar fi Notepad și inserați următorul cod într-un fișier gol:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
</pre>
Acum puteți salva acest fișier cu numele full-width.php.
După aceea, conectați-vă la site-ul dvs. folosind un client FTP sau managerul de fișiere furnizat de furnizorul dvs. de găzduire WordPress.
Apoi, accesați /wp-content/themes/ și deschideți folderul pentru tema curentă. În acest folder, găsiți fișierul page.php și deschideți-l în orice editor de text.

Acum, copiați tot ce apare după <?php get_header(); ?> <?php get_header(); ?> și lipiți-o în fișierul full-width.php.
După ce ați făcut asta, găsiți și ștergeți linia care arată astfel:
<pre class="wp-block-syntaxhighlighter-code">
<?php get_sidebar(); ?>
</pre>
Acum puteți să salvați modificările și să încărcați fișierul full-width.php în folderul cu tema.
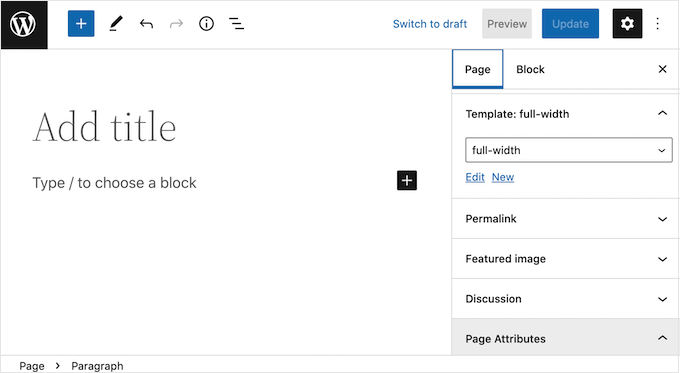
Acum puteți utiliza acest șablon cu orice pagină. Pur și simplu deschideți meniul derulant „Șablon” din meniul din dreapta și selectați șablonul cu lățime completă.

Notă: Dacă aveți o pagină deschisă în editorul de conținut în timp ce creați fișierul full-width.php, va trebui să reîmprospătați editorul pentru ca noul șablon să apară în meniul drop-down.
Pentru mai multe detalii, consultați ghidul nostru despre cum să creați un șablon de pagină cu lățime completă în WordPress.
Metoda 6. Eliminați bara laterală dintr-o singură postare în WordPress
La fel ca și paginile, WordPress vine și cu suport încorporat pentru șabloanele de postare.
Dacă doriți să eliminați bara laterală din anumite postări unice, atunci puteți crea un șablon personalizat cu o singură postare. Este similar cu crearea unui șablon de pagină cu lățime completă.
În primul rând, va trebui să creați un fișier șablon nou folosind un editor de text precum Notepad. După ce ați făcut asta, puteți copia și lipi următorul cod în acel fișier:
<pre class="wp-block-syntaxhighlighter-code">
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
</pre>
Acest cod creează un șablon nou numit „Articol recomandat” și îl face disponibil pentru orice pagină sau postare, plus orice tip de postare de produs din magazinul dvs. online.
În șablonul personalizat de postare unică, trebuie pur și simplu să eliminați partea din bara laterală a codului. Pentru mai multe informații, puteți urma pașii subliniați în ghidul nostru despre cum să creați șabloane personalizate de un singur post în WordPress.
Când ați terminat, salvați acest fișier ca full-width.php.
Apoi, trebuie să încărcați fișierul în folderul actual cu tema WordPress folosind un client FTP sau un manager de fișiere.
După ce ați făcut asta, puteți aplica acest șablon oricărei postări. În meniul din dreapta, faceți clic pentru a extinde secțiunea „Șabloane” și apoi selectați șablonul cu lățime completă.

Sperăm că acest articol v-a ajutat să învățați cum să eliminați cu ușurință bara laterală din tema dvs. WordPress. De asemenea, poate doriți să vedeți ghidul nostru pas cu pas despre cum să creșteți viteza și performanța WordPress, precum și comparația dintre cele mai bune servicii de marketing prin e-mail pentru a vă crește traficul și vânzările.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să eliminați bara laterală din WordPress a apărut pentru prima dată pe WPBeginner.
