Cum să eliminați transformarea dintr-o cale SVG
Publicat: 2023-02-19Când vine vorba de ilustrații vectoriale , mulți designeri lucrează cu aceeași problemă: cum să eliminați transformarea dintr-o cale SVG. Transformarea este o proprietate foarte puternică care poate fi folosită pentru a schimba forma, dimensiunea și poziția unui element. Cu toate acestea, când vine vorba de lucrul cu căi SVG, proprietatea de transformare poate provoca adesea mai multe probleme decât rezolvă. Din fericire, există o modalitate de a elimina transformarea dintr-o cale SVG. Folosind metoda removeAttribute(), puteți elimina atributul de transformare dintr-o cale SVG și îl puteți readuce la starea inițială.
Dacă aveți mai multe grupuri sau clone în imaginea dvs., deconectați/degrupați-le pe toate. Este posibil să schimbați oricând dimensiunea documentului, așa că creați un nou strat și mutați tot conținutul în el. Majoritatea transformărilor ar trebui eliminate ca urmare a acestui fapt, dar unele pot să nu fie. Eliminarea lor manuală din editorul de text va avea ca rezultat aspectul lor complet diferit de cel al procesului de randare. Pe măsură ce dimensiunea fișierului se micșorează și animațiile sunt mai ușor de aplicat, cred că veți putea face acest lucru. Ca și în cazul tuturor tipurilor de transformări, acestea necesită mai mult efort (din punct de vedere al codului) și grijă pentru a fi manipulate și corect.
Ce este transformarea în SVG?

Transformare este o funcție din SVG care vă permite să modificați aspectul unui element. Transformarea poate fi folosită pentru a schimba poziția, dimensiunea sau forma unui element.
Atributul de transformare poate fi folosit pentru a modifica proprietățile unui obiect SVG în termeni de translate, scalare, rotire, skewX, skewY și matrice. Trei funcții de transformare pot fi utilizate pentru a genera o matrice: translateX (tx), translateY (ty) și translate (tx, ty). În funcția de translație, valorile TX mută un element de-a lungul axei x, iar valorile ty mută un element de-a lungul axei y. Scalare este o transformare SVG care transformă un obiect într-un altul cu un factor de scalare. Valoarea acestei funcții este atribuită uneia sau două valori de scalare orizontală și verticală. O vibrație este o transformare în care unul dintre sistemele de coordonate ale elementelor este rotit la un anumit unghi în sensul acelor de ceasornic sau în sens invers acelor de ceasornic. Rotația unui element vectorial nu îl distorsionează și nici nu diminuează paralelismul, unghiul sau distanța acestuia, ca în cazul translației. Funcția skewX(unghi) face ca liniile verticale să apară rotite la un unghi dat. Nu există rotație în SVG; pur și simplu specificarea unghiului și cx face valoarea invalidă.
Eliminați transformarea din Svg Illustrator

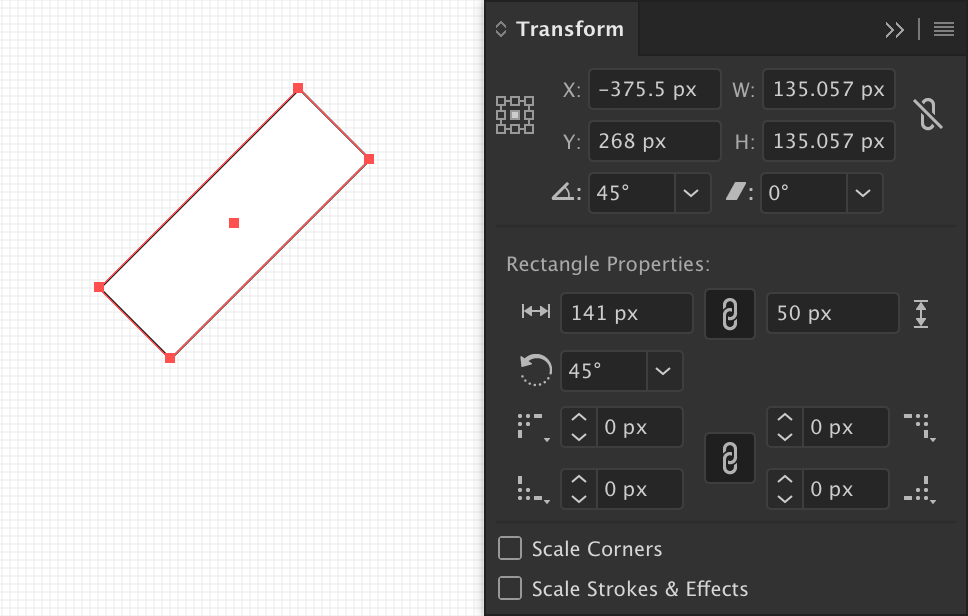
Dacă trebuie să eliminați transformarea dintr-un SVG în Illustrator, puteți face acest lucru selectând obiectul, deschizând panoul Transformare (Fereastră > Transformare) și făcând clic pe butonul Reset.
Există o modalitate de a elimina transformările de cale/grup atunci când exportați ca svg în illustrator? Spre deosebire de acesta, problema mea nu are nimic de-a face cu Inkscape, ci mai degrabă cu o lipsă de soluții. În ciuda faptului că mai multe dintre aceste sfaturi nu au putut să convertească/exportă în sva, în sfârșit am reușit să o fac. Într-un fel, a face ca ilustratorul să scoată fișierul SVG folosind o cale sau o etichetă de poligon, mai degrabă decât o dreaptă sau elipsă, părea a fi cea mai eficientă soluție. Pentru a vizualiza obiectul, mai întâi selectați forma apoi mergeți la Obiect; Extinde; Selectați Umplere; Accident vascular cerebral; si in sfarsit OK. Desenați un cerc dacă aveți o singură formă. După ce ați eliminat toate elementele din dosar, exportați tot ce nu aveți nevoie. Nu funcționează întotdeauna, dar prin grupare poți crea orice formă. Cu alte cuvinte, lăsați atributele de transformare în pace și procesul va fi mai eficient.

Convertiți Svg în cale
Există câteva moduri de a converti un fișier SVG într-o cale. O modalitate este să deschideți fișierul într-un program de editare vectorială precum Adobe Illustrator sau Inkscape și să îl exportați ca cale. O altă modalitate este să utilizați un site web precum converter.online-convert.com pentru a converti fișierul.
Când utilizați editorul HTML, orice parte a corpului unui șablon HTML5 care este unică din punct de vedere sintactic pentru acel șablon se reflectă în etichetele acestuia. Acesta este un loc bun de început dacă doriți să adăugați clase care vor avea un impact asupra întregului document. CSS poate fi aplicat stiloului dvs. prin orice foaie de stil de pe internet. Este simplu să aplicați un script pe Pen-ul dvs. de oriunde în lume. Acesta este tot ce trebuie să faceți: puneți-i o adresă URL și o vom include în ordinea în care le specificați în JavaScript. Înainte de a aplica, vom încerca să procesăm extensia de fișier a scriptului la care faceți legătura, care are un preprocesor.
Svg aplatizare transformare
O transformare de aplatizare svg este o transformare care este aplicată unei imagini pentru a o face să pară ca și cum ar fi aplatizată. Acest lucru se poate face prin aplicarea unui filtru imaginii sau prin utilizarea unui algoritm pentru a elimina fundalul din imagine.
Rotiți Calea Svg Online
Există multe instrumente online care vă permit să rotiți SVG-urile. Unele dintre aceste instrumente sunt gratuite, în timp ce altele pot necesita un abonament. Cu aceste instrumente, puteți selecta de obicei unghiul de rotație, precum și direcția. Acest lucru poate fi extrem de util atunci când încercați să creați anumite modele sau când lucrați cu grafică complexă.
Dacă doriți, puteți roti SVG-ul în orice direcție sau grad cu setul de instrumente de editare vectorială online de la Pixelied. Ar trebui să înclinați vectorul pentru a se potrivi cu vederile peisaj sau portret ale imaginii dvs. Folosind svega resize , flip, group, and ungroup, puteți ajusta cu ușurință culorile SVG-urilor dvs. Folosind editorul de vectori online Pixelied, puteți crea diferite formate de fișiere, cum ar fi JPG și PNG, precum și puteți încărca propriile imagini. Dacă vă traduceți imaginile pe orizontală sau pe verticală, puteți obține un sentiment de suprarealism. Puteți obține un aspect tridimensional creând margini în jurul desenelor dvs. Puteți să vă potriviți instantaneu și precis SVG-urile în cadre de colaj redimensionându-le.
Pixelied este un instrument de rotație SVG online care vă permite să creați și să rotiți imagini fără a utiliza programe software complicate precum Photoshop sau Gimp. Caracteristica vă permite să personalizați o imagine și mai mult prin adăugarea de text, pictograme, fotografii, elemente, ilustrații, machete și așa mai departe. Puteți utiliza imaginile descărcate fără credit în scopuri personale și comerciale.
Cum să răsturnați un SVG pe verticală
Rotiți un SVG pe verticală folosind acest CSS: -webkit-transform: translateX(0); transforma: translateX(0); și salvați-l ca fișier HTML.
Eliminați spațiul alb din Svg Online
Spațiile albe pot fi adesea o problemă atunci când aveți de-a face cu fișiere svg , dar există câteva modalități de a le elimina. O modalitate este de a folosi un editor de text pentru a elimina spațiile albe, dar acest lucru poate consuma mult timp. O altă modalitate este să utilizați un instrument online pentru a elimina automat spațiul alb.
