Cum să eliminați CSS neutilizat din WordPress (2 metode simple)
Publicat: 2023-04-07Fiecare temă și plugin pe care îl instalați poate adăuga CSS inutil pe site-ul dvs. WordPress. Acest lucru ar putea duce la timpi de încărcare mai lenți. De obicei, aceste foi de stil nu sunt necesare pentru redarea conținutului pe o pagină, dar sunt încă prezente în cod. Prin urmare, este posibil să căutați o modalitate ușoară de a elimina CSS neutilizat din WordPress.
Din fericire, procesul este mai simplu decât ați crede. Odată ce ați identificat codul inutil pe site-ul dvs., puteți utiliza un plugin pentru a-l șterge și pentru a îmbunătăți viteza site-ului.
De ce ar trebui să eliminați CSS neutilizat
CSS neutilizat este un cod care nu este de fapt necesar pentru a încărca o pagină. Când vine vorba de WordPress, acesta se găsește de obicei în temele și pluginurile pe care le instalați pe site-ul dvs.
Apoi, atunci când un utilizator accesează site-ul dvs. web, browserul va trebui în continuare să descarce și să redea acest CSS neutilizat. Acest lucru poate contribui la timpi de încărcare mai lungi, ceea ce va avea un impact negativ asupra performanței generale a site-ului dvs.
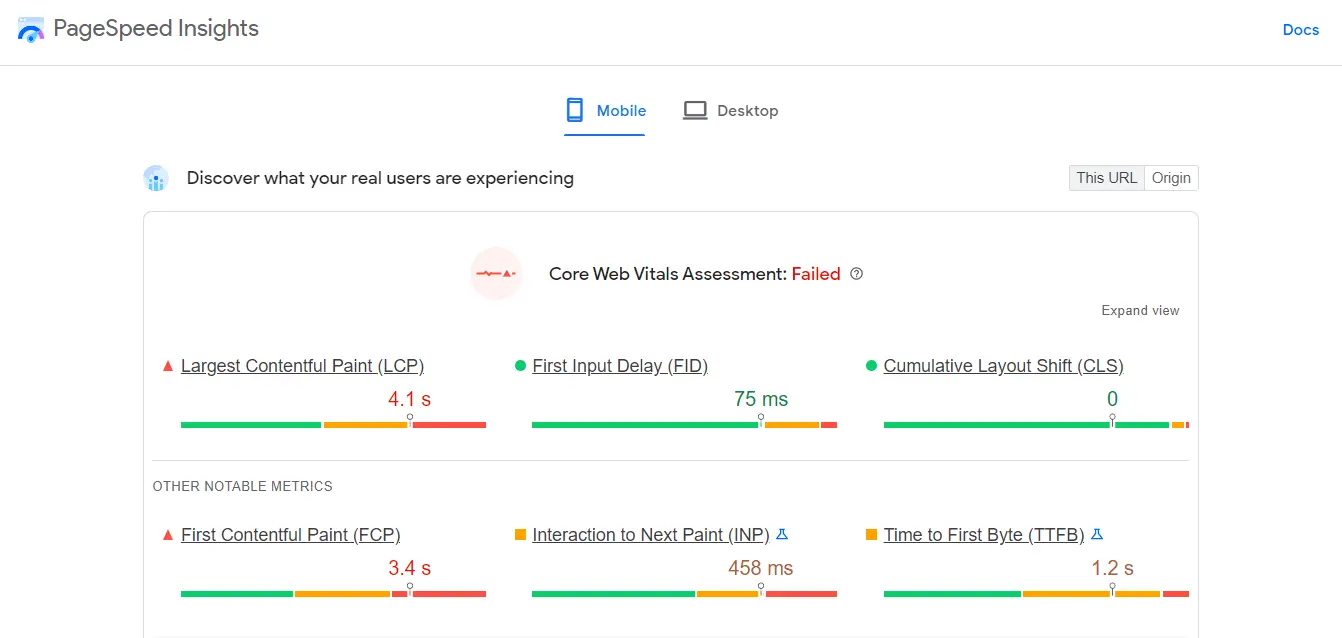
De fapt, CSS neutilizat poate duce la un scor slab pentru cel mai mare conținut de vopsea (LCP) în Core Web Vitals:

Cea mai mare vopsea de conținut este o valoare care măsoară timpul necesar unei pagini pentru a încărca complet cel mai mare element de pe ecran. Acesta este de obicei un element vizual, cum ar fi o imagine de erou.
Pentru a spune simplu, codul CSS neutilizat adaugă umflare paginii dvs. Ca urmare, va dura mai mult până când conținutul, cum ar fi imaginile, se va încărca.
Dacă site-ul dvs. este lent, este posibil să pierdeți potențialele conversii. În plus, ar putea duce la clasamente mai scăzute în rezultatele căutării. Prin urmare, este important să luați măsurile adecvate pentru a elimina CSS neutilizat și pentru a vă accelera site-ul.
Cum să identificați CSS neutilizat pe site-ul dvs
Vestea bună este că identificarea CSS neutilizate pe site-ul dvs. este o sarcină ușoară. Puteți începe prin a rula un test de performanță pe PageSpeed Insights. Tot ce trebuie să faceți este să introduceți adresa URL și să faceți clic pe Analizați :

Odată ce testul este gata, navigați la secțiunea Oportunități și căutați fila Reduce CSS neutilizat . Dacă faceți clic pe el, veți vedea mai multe informații despre acest cod:

De asemenea, vă va arăta ce fișiere CSS și plugin-uri vă afectează timpii de încărcare:

Un pătrat portocaliu pentru Eliminați CSS neutilizat înseamnă „Necesită îmbunătățire”, în timp ce un triunghi roșu reprezintă un scor foarte slab. Dacă nu puteți vedea această secțiune în rezultatele testului, înseamnă că nu aveți probleme semnificative CSS pe site-ul dvs. ( sau cel puțin pe pagina specifică pe care ați testat-o - poate doriți să testați alte pagini pentru a vă asigura că ).
Cum să eliminați CSS neutilizat din WordPress
Dacă PageSpeed Insights a semnalat CSS neutilizat pe site-ul dvs., veți dori să îl eliminați pentru a optimiza performanța site-ului.
Puteți face acest lucru folosind un plugin WordPress care face toate sarcinile pentru dvs. Alternativ, puteți utiliza un plugin diferit care va necesita ceva muncă manuală din partea dvs., dar ca recompensă veți obține mai mult control asupra procesului. În această secțiune, vă vom prezenta ambele metode, începând cu cea mai ușoară.
Metoda 1: Eliminați CSS neutilizat cu Debloat
După cum am discutat, CSS „neutilizat” nu este esențial. Prin urmare, ștergerea acestor fișiere nu va avea niciun impact asupra designului paginilor dvs. web.
Cu toate acestea, dacă eliminați din greșeală codul greșit, vă puteți sparge site-ul. Deci, dacă nu sunteți familiarizat cu codarea, probabil că veți dori să utilizați un plugin pentru a elimina CSS neutilizat.
Având în vedere acest lucru, vă recomandăm Debloat pentru a elimina codul CSS neutilizat. Este un plugin gratuit de optimizare care vă poate ajuta, de asemenea, să vă îmbunătățiți Core Web Vitals prin întârzierea resurselor de blocare a redării, reducerea codului și multe altele.
Pentru a începe, va trebui să instalați și să activați pluginul pe site-ul dvs. Apoi, accesați Setări > Debloat: Optimizare și selectați fila Optimizare CSS :

În partea de sus, veți vedea un mesaj care vă sfătuiește să utilizați un plugin de cache dacă intenționați să eliminați CSS neutilizat. Dacă acest lucru vă interesează, vă recomandăm să încercați un instrument gratuit precum W3 Total Cache sau WP-Optimize.
Apoi, derulați în jos până în partea de jos a paginii și bifați caseta pentru Eliminare CSS neutilizat :

Acest lucru va dezvălui alte câteva opțiuni. Cu toate acestea, dacă nu vă simțiți confortabil cu gestionarea codului, nu vă faceți griji, va trebui doar să selectați câteva setări.
Veți dori să bifați casetele pentru Activare pentru pluginuri CSS și Activare pentru CSS temă :

Apoi, derulați în jos la Eliminare CSS activat și selectați caseta pentru Toate paginile :

Când sunteți gata, faceți clic pe Salvare modificări . Pluginul va elimina apoi CSS neutilizat din pluginul și fișierele de temă.
Rețineți că această metodă nu este 100% precisă și un cod neutilizat poate cădea prin fisuri. Totuși, dacă executați un alt test de viteză după activarea acestor setări, ar trebui să observați o îmbunătățire semnificativă a performanței site-ului dvs.
Dacă doriți să utilizați un plugin mai puternic, poate doriți să vă uitați la WP Rocket. Acest instrument premium vine cu funcții de optimizare, inclusiv memorarea în cache a paginilor și a browserului, compresia GZIP, minimizarea codului și încărcarea leneșă. De asemenea, poate elimina CSS neutilizat de pe site-ul dvs.

Metoda 2: Eliminați CSS neutilizat cu Asset CleanUp
În prima metodă, am folosit un plugin care a eliminat automat codul inutil de pe site-ul dvs. Această metodă este foarte convenabilă, deoarece tot ce trebuie să faceți este să activați câteva setări.
Cu toate acestea, este posibil să căutați o metodă care să vă ofere mai mult control asupra fișierelor pe care să le eliminați și pe care să le păstrați. Dacă acesta este cazul, Asset CleanUp poate fi o alegere mai bună pentru tine. Acest plugin vă permite să selectați și să eliminați fișierele CSS nedorite, pagină cu pagină.
Rețineți că această abordare poate consuma puțin timp și poate necesita anumite cunoștințe tehnice. În plus, va trebui să testați și să reîmprospătați în mod constant fiecare pagină pentru a vă asigura că modificările dvs. nu au afectat designul și funcționalitatea site-ului dvs.
Pasul 1: Instalați pluginul Asset CleanUp și activați modul de testare
Dacă tot doriți să încercați această metodă, continuați și instalați Asset CleanUp pe site-ul dvs. Apoi, accesați Asset CleanUp > Setări . După aceea, selectați Modul de testare din meniul lateral și utilizați comutatorul de comutare pentru a activa această funcție:

În acest fel, orice modificări pe care le faceți site-ului dvs. nu vor afecta experiența utilizatorului pe front-end. Puteți elimina fișierele CSS neutilizate într-un mediu sigur și puteți dezactiva modul de testare după ce v-ați asigurat că totul funcționează corect.
Pasul 2: Descărcați fișierele CSS neutilizate de pe fiecare pagină
Acum, faceți clic pe fila CSS & JS Manager . Aici, puteți elimina orice fișiere nedorite de pe site-ul dvs., începând cu pagina de pornire:


Dacă derulați în jos, veți vedea o listă cu toate fișierele încărcate pe această pagină:

Pentru a elimina un fișier CSS, va trebui doar să utilizați comutatorul de comutare pentru Descărcare de pe această pagină :

Asset CleanUp vă va anunța dacă există fișiere „copii” care depind de acest fișier și care pot fi afectate de eliminarea acestuia. Puteți bifa caseta pentru Ignorați regula dependenței și păstrați „copiii” încărcați pentru a menține aceste fișiere.
Rețineți că, dacă nu sunteți sigur ce fișiere CSS să eliminați, puteți consulta rezultatele în PageSpeed Insights. Veți vedea adresa URL a acestor fișiere în secțiunea Reduce CSS neutilizat :

Apoi le puteți căuta în Asset CleanUp. Dacă navigați la fila Pagini , puteți căuta o anumită pagină de pe site-ul dvs. și puteți examina fișierele CSS care sunt încărcate pe ea:

După ce selectați un fișier pe care doriți să îl descărcați, va trebui să faceți clic pe Actualizare pentru a salva aceste modificări.
Pasul 3: Testează-ți site-ul
În cele din urmă, vă recomandăm să testați site-ul după fiecare ștergere a fișierului pentru a vă asigura că funcționează corect. Amintiți-vă că trebuie să fiți conectat la tabloul de bord WordPress pentru a vedea aceste modificări. Dacă accesați site-ul ca vizitator (adică, un utilizator deconectat), nu veți putea detecta nicio problemă pe pagina dvs., deoarece aveți modul de testare activat.
De asemenea, este important să rețineți că, atâta timp cât aveți modul de testare activat, nu veți vedea nicio îmbunătățire în PageSpeed Insights. Rezultatele vor afișa în continuare fișierele CSS neutilizate.
Odată ce sunteți sigur că fișierele eliminate nu v-au afectat site-ul, puteți continua și dezactiva modul de testare. Apoi, rulați un test de viteză pe PageSpeed Insights. În acest moment, fișierele CSS șterse nu ar trebui să apară în rezultate.
Pluginuri WordPress premium pentru a elimina CSS neutilizat
În timp ce ambele instrumente de mai sus sunt gratuite, puteți găsi și câteva pluginuri WordPress foarte simple pentru a elimina CSS neutilizat dacă sunteți dispus să plătiți.
Două dintre cele mai bune opțiuni sunt WP Rocket (de la 59 USD) și FlyingPress (de la 60 USD).
Cu WP Rocket, obțineți o funcție de eliminare CSS neutilizată cu un singur clic, care vă scanează întregul site și elimină CSS neutilizat, pagină cu pagină.

FlyingPress oferă, de asemenea, o eliminare similară a CSS-ului nefolosit cu un singur clic, cu opțiuni pentru a încărca CSS-ul neutilizat în moduri mai optime sau pentru a-l elimina complet.

Ambele instrumente se bazează pe procesarea codului site-ului dvs. pe propriile servere, astfel încât acestea sunt capabile să ofere o abordare atât de simplă de eliminare pagină cu pagină.
Încă câteva sfaturi pentru a ajuta la reducerea CSS neutilizate
După ce ați eliminat CSS neutilizat de pe site-ul dvs. (sau cel puțin cea mai mare parte a acestuia), veți dori să evitați să adăugați mai mult cod inutil pe viitor. Pe acest front, există câteva lucruri pe care le puteți face pentru ca site-ul dvs. să funcționeze fără probleme.
În primul rând, veți dori să vă asigurați că utilizați o temă ușoară. În general, o temă WordPress ușoară este o temă WordPress rapidă. Mai simplu, tema ar trebui să conțină cod minim și să fie optimizată pentru Core Web Vitals.
De exemplu, tema noastră Neve dă prioritate vitezei și performanței. De fapt, la o instalare implicită WordPress, această temă durează mai puțin de 1 secundă pentru a se încărca și are o dimensiune a fișierului de 28KB:

De asemenea, veți dori să alegeți pluginuri ușoare pentru site-ul dvs. Puteți căuta eticheta ușoară atunci când navigați prin pluginuri:

Vă recomandăm să efectuați un test de viteză după instalarea unui nou plugin. În acest fel, puteți verifica dacă conține CSS neutilizat.
În plus, puteți încerca să limitați numărul de pluginuri de pe site-ul dvs. Acest lucru vă poate ajuta să vă îmbunătățiți performanța generală, minimizând în același timp șansele de a avea CSS neutilizat în paginile dvs.
Ca atare, dacă există pluginuri de care nu mai aveți nevoie, luați în considerare eliminarea acestora. Rețineți că dezactivarea acestora ar putea să nu fie suficientă - ar putea încă încărca cod inutil și să ocupe spațiu în baza de date. Prin urmare, este important să le ștergeți complet de pe site-ul dvs.
Eliminați CSS neutilizat de pe site-ul dvs. web astăzi
CSS neutilizat poate avea un impact negativ asupra performanței site-ului dvs. Acest cod nu este necesar pentru a reda conținutul paginii dvs., dar este încă încărcat, ceea ce duce la timpi de încărcare mai lungi și un scor LCP slab.
Prin eliminarea acestuia de pe site-ul dvs., vă puteți îmbunătăți performanța Core Web Vitals și puteți oferi o experiență mai bună pentru utilizator.
Pentru a recapitula, iată cum să eliminați CSS neutilizat din WordPress:
- Utilizați un plugin precum Debloat pentru a automatiza sarcina.
- Utilizați un instrument precum Asset CleanUp pentru a elimina manual codul inutil.
Pentru alte modalități de a îmbunătăți valorile de bază ale site-ului dvs. Web Vitals, puteți citi și ghidurile noastre despre cum să accelerați Largest Contentful Paint și despre cum să reduceți Cumulative Layout Shift.
Aveți întrebări despre cum să eliminați CSS neutilizat din WordPress? Spune-ne în secțiunea de comentarii de mai jos!
