Cum să reambalați tema WordPress în Dreamweaver
Publicat: 2022-11-02Când aveți o temă WordPress pe care doriți să o utilizați în Dreamweaver, primul lucru pe care trebuie să-l faceți este să reambalați tema. Acest lucru vă va permite să aveți toate fișierele și folderele necesare într-un singur loc, astfel încât să puteți edita și încărca cu ușurință tema pe site-ul dvs. Dreamweaver. Pentru a reambala o temă WordPress, va trebui să creați un folder nou pe computer. Puteți numi acest folder orice doriți, dar pentru acest exemplu îl vom numi „dreamweaver-theme”. După ce ați creat noul folder, deschideți-l și apoi localizați tema WordPress pe care doriți să o utilizați. Copiați întregul conținut al folderului cu teme WordPress în noul folder „dreamweaver-theme”. Aceasta va include toate fișierele PHP, imaginile și fișierele CSS care alcătuiesc tema. Apoi, va trebui să editați fișierul „style.css” din folderul „dreamweaver-theme”. Acest fișier controlează aspectul temei dvs., așa că va trebui să vă asigurați că este compatibil cu Dreamweaver. Cel mai simplu mod de a face acest lucru este să deschideți fișierul „style.css” într-un editor de text, cum ar fi Notepad++. Odată ce fișierul este deschis, localizați linia care spune „Numele temei:”. Înlocuiți numele temei WordPress cu numele noii teme Dreamweaver. Pentru acest exemplu, îl vom numi „Tema mea Dreamweaver”. Salvați fișierul „style.css” și apoi închideți-l. Acum sunteți gata să încărcați folderul „dreamweaver-theme” pe site-ul dvs. Dreamweaver.
Puteți utiliza Adobe Dreamweaver pe desktop pentru a crea un site web atrăgător din punct de vedere vizual. Acesta este un mediu de dezvoltare front-end care vă permite să comutați rapid între HTML, CSS, JavaScript și o previzualizare live a designului curent. Proiectați și aranjați vizual paginile cu un mod puternic WYSIWYG care generează automat cod atunci când îl utilizați. Temele personalizate pot fi create cu WordPress folosind posibilitatea de a le crea fără utilizarea HTML, CSS, JavaScript sau PHP. Editarea paginilor HTML este la fel de simplă ca și editarea fișierelor șablon. Nu este necesar să fii un dezvoltator front-end pentru a-l folosi.
Pot edita o temă WordPress în Dreamweaver?

WordPress, un sistem popular de gestionare a conținutului, este acum integrat cu Dreamweaver. Editorul de cod din Dreamweaver este la fel de simplu de utilizat ca și HTML, cu evidențiere de sintaxă și funcționalitate de auto-completare pentru PHP.
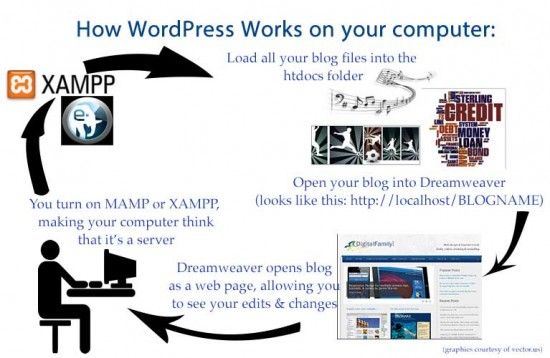
Pe lângă WordPress, puteți crea și edita propriile teme printr-o platformă open source. Crearea, editarea și vizualizarea fișierelor cu teme WordPress în WordPress este o briză cu ajutorul Photoshop. Este recomandat să instalați WordPress și să vă conectați la un server web local pentru a edita o temă. După instalarea WordPress, trebuie mai întâi să instalați XAMPP pentru Windows și MAMP pentru Mac OS X și apoi să configurați un site local Dreamweaver folosind tema dvs. WordPress. Puteți aduce modificări aspectului blogului dvs. combinând acest site cu instrumentele de editare din tema dvs. Făcând clic pe el, puteți obține acces la fișierele teme locale și la distanță . Dacă doriți să aflați mai multe despre tutoriale mai cuprinzătoare, ar trebui să urmați un curs Adobe. Este greu de crezut că este atât de complex pe cât pare la început, așa că este esențial să ai un tutorial unu-la-unu.
În câmpul Nume șablon, tastați un nume pentru șablon, cum ar fi Antetul 1. Puteți introduce codul sursă pentru antetul pe care doriți să-l creați în câmpul Sursă șablon, care va fi h1>Header 1 În câmpul Fișier șablon , introduceți numele fișierului pentru șablon, cum ar fi header1.html. Trebuie apăsat butonul Creare. Selectați antetul pe care tocmai l-ați creat din fereastra documentului din fereastra documentului. Câmpul Nume din panoul Proprietăți poate fi schimbat în antet1. Titlul ar trebui să fie acum aldine. Câmpul Text Align ar trebui schimbat la stânga, iar câmpul Text Wrap ar trebui schimbat la dreapta. Faceți clic pe el pentru a vă confirma permisiunile. Când vă aflați în fereastra documentului, singurul lucru pe care trebuie să-l faceți este să alegeți un paragraf pe care doriți să îl formatați. În fila de titlu a panoului Proprietăți, faceți clic pe butonul Cursiv pentru a schimba stilul.
Cum editați un șablon de site web în Dreamweaver?
După ce ați deschis și editat un fișier șablon, faceți clic pe butonul Editați. În meniul de clic dreapta, selectați Editați. Selectați șablonul pe care doriți să îl editați făcând dublu clic pe numele acestuia. Butonul Editare poate fi găsit în partea de jos a panoului Active, unde puteți selecta un șablon de editat.
Utilizarea meniului contextual de codare în Dreamweave
Selectând opțiunea din meniul contextual Codare din bara de instrumente Dreamweaver , puteți intra în modul Editare rapidă. Un meniu contextual poate fi găsit sub meniu. În modul de editare rapidă, un cod și un instrument specific contextului pot fi integrate în Dreamweaver. De asemenea, va fi mai ușor să găsiți secțiunea de cod de care aveți nevoie. Meniul contextual cod oferă, de asemenea, o serie de opțiuni pentru introducerea unui cod nou, ștergerea codului sau copierea codului. Selectați opțiunea Cod nou din meniul contextual pentru a insera un cod nou. Caseta de dialog Cod nou poate fi accesată făcând clic pe imaginea de mai jos: br>. Dacă doriți să introduceți un cod nou, introduceți codul în caseta de dialog Cod nou. Dacă aveți un computer, îl puteți folosi și pentru a introduce codul. După ce ați terminat de făcut clic pe OK, puteți introduce codul în pagina dvs. Selectați opțiunea Ștergere cod din meniul contextual. Caseta de dialog Ștergere cod poate fi găsită mai jos. Puteți selecta codul pe care doriți să îl ștergeți făcând clic pe butonul Ștergere cod. Puteți șterge codul de pe computer selectându-l din meniul Fișier. După ce ați terminat de tastat, faceți clic pe OK pentru a elimina codul din pagină. Copierea codului este disponibil pentru copiere selectându-l din meniul contextual. După cum puteți vedea în imaginea de mai jos, apare caseta de dialog Copiere cod. Copiere cod este o casetă de dialog care vă permite să selectați codul pe care doriți să îl copiați. Codul poate fi, de asemenea, copiat într-un fișier de pe computer folosind sistemul de fișiere. După ce ați terminat de tastat, faceți clic pe OK pentru a copia codul în pagina dvs. Meniul contextual Codificare poate fi accesat selectându-l din bara de instrumente a Dreamweaver.

Este Adobe Dreamweaver mai bun decât WordPress?
Vă puteți crea site-ul web ideal folosind instrumentul ales de dvs. (dacă sunteți dispus să învățați HTML și CSS). Dacă cauți doar o modalitate rapidă de a crea un site web cu aspect profesional, WordPress poate fi cea mai bună alegere pentru tine.
Declinul Dreamweave
Aproape toți utilizatorii de internet nu folosesc Dreamweaver și nu este un software foarte popular pentru crearea de site-uri web. Au trecut câțiva ani de la prima lansare a Dreamweaver, iar popularitatea sa a scăzut constant. Numărul utilizatorilor Dreamweaver pe internet a scăzut în fiecare an și reprezintă doar 1,8% din toate paginile web. În 2011, peste 50% dintre utilizatori au schimbat platforma. În ciuda faptului că este mai puțin popular acum decât înainte, este încă folosit de un număr mic de oameni.
Șabloane Dreamweaver

Un șablon Dreamweaver este o pagină web pre-proiectată pe care o puteți utiliza pentru a crea automat noi pagini web care au toate un design comun.
Când deschideți pentru prima dată un șablon, puteți alege șablonul din care doriți să creați un document nou selectând caseta de dialog Document nou din șablon. O altă casetă de selectare situată în caseta de dialog Document nou din șablon vă permite să creați un document nou pe baza conținutului actual al șablonului (în loc să creați un document nou). Pe lângă numele și locația noului document, caseta de dialog Document nou din șablon vă permite să specificați numele și locația acestuia. În funcție de șablonul pe care îl alegeți, puteți alege să salvați noul document ca.html,.htm sau.PDF. În plus, în caseta de dialog Document nou din șablon, puteți specifica numele noului document și locația folderului acestuia. În funcție de șablonul pe care îl alegeți, folderul noului document va fi redenumit ca.html,.htm, sau respectiv.PDF. Dacă doriți să utilizați același șablon pentru mai multe documente, îl puteți adăuga în folderul Șabloane al site-ului dvs. web. Acest lucru poate fi realizat prin deschiderea casetei de dialog Preferințe site, selectând fila Fișiere și apoi făcând clic pe butonul Șabloane din colțul din stânga jos al ferestrei. Pentru a adăuga un șablon, accesați panoul Șabloane și faceți clic pe butonul Adăugați. Puteți adăuga un șablon selectându-l în caseta de dialog Adăugați un șablon și introducând locația fișierului (.html,.htm sau.PDF), numele șablonului și folderul în care să-l plasați. În cazul creării unui document nou pe baza unui șablon, fișierul șablon este copiat în același folder ca și noul document. În caseta de dialog Document nou din șablon, puteți specifica un folder diferit de unde doriți să creați un document nou. Puteți crea un document nou pe baza unui șablon sau puteți crea un document nou utilizând caseta de dialog Document nou. Când faceți clic pe caseta de dialog Document nou, puteți specifica numele și locația noului document. Pentru a utiliza un șablon, deschideți mai întâi caseta de dialog Document nou și selectați șablonul pe care doriți să-l utilizați. În caseta de dialog Preferințe site, accesați fila Fișiere și apoi faceți clic pe butonul Șabloane.
Editați site-ul WordPress cu Dreamweaver
Dacă doriți să editați site-ul dvs. WordPress cu Dreamweaver, puteți face acest lucru conectând Dreamweaver la site-ul dvs. WordPress. Odată ce faceți acest lucru, veți putea să editați fișierele site-ului dvs. și să faceți modificări site-ului dvs. WordPress prin Dreamweaver.
Este o onoare să editați o temă WordPress în Adobe Dreamweaver CC . Puteți vedea schimbările care se întâmplă pe computerul dvs. în timp real și puteți simți entuziasmul de a le face. Un server local este comparabil cu a avea un cont GoDaddy, dar este găzduit pe propriul computer. Dacă instalați un WordPress Multisite, veți culege beneficiile unui flux de lucru simplificat. O instalare WordPress pe mai multe site-uri vă permite să aveți câte site-uri WordPress doriți într-o singură instalare, fiecare cu propriul set de teme. O temă WordPress poate fi editată în doar câteva clicuri de mouse cu ajutorul Dreamweaver CMS.
