Cum să reparați cea mai mare amprentă de vopsea satisfăcătoare a fost încărcată leneș
Publicat: 2023-04-27Ți-ai operat site-ul prin Google PageSpeed Insights doar pentru a fi mulțumit de o informație de diagnosticare care îți spune că graficul Premier Contentful Paint a fost încărcat leneș?
Încărcarea lenevă este în mod normal o tactică înțeleaptă pentru a accelera situațiile de încărcare a site-ului dvs.
Însă, dacă vă simțiți leneș să încărcați o impresie mai mare decât cea de pliere, care este aplicată în prezent pentru a calcula timpul de vopsire cu conținut major al site-ului dvs., atunci s-ar putea să funcționeze pentru dvs. De ce? Încărcarea leneșă a acelei imagini inițiale poate încetini într-adevăr instanțele de cea mai mare vopsea de conținut ale site-ului dvs. pur și simplu pentru că poate dura mai mult timp să se arate.
Tocmai de aceea, PageSpeed Insights afișează informațiile de diagnostic „ Cea mai bună imagine de vopsea satisfăcătoare a fost încărcată leneș ”.
Din fericire, există o soluție foarte ușoară - tot ce trebuie să faceți este să excludeți pentru a începe cu graficul de la încărcarea leneșă.
În această postare, veți afla cea mai bună modalitate de a obține acest lucru pe site-ul dvs. de internet WordPress.
Cum să rezolvi Cea mai mare grafică Contentful Paint a fost informații încărcate leneș în PageSpeed Insights
Mai jos, vom împărtăși două mijloace pentru a exclude primul grafic de la încărcarea leneșă în WordPress:
- Folosiți pluginul gratuit Optimole, care oferă încărcare leneșă optimizată și tone de alte opțiuni de optimizare a imaginii.
- Adăugați un fragment de cod pentru a modifica funcțiile de încărcare leneră ale browserului nativ WordPress.
1. Folosiți Optimole pentru a vă îmbunătăți fotografiile pentru cea mai mare vopsea cu conținut maxim
Cel mai puțin dificil mod de a repara cea mai semnificativă grafică Contentful Paint a fost încărcată leneș de diagnosticare este utilizarea pluginului Optimole. Este un instrument de optimizare a imaginii all-in-1 care este un element al rudelor Themeisle.
Pe lângă faptul că vă permite să rezolvați această problemă, Optimole oferă pur și simplu o mulțime de instrumente pentru a îmbunătăți fotografiile site-ului dvs. pentru cea mai mare vopsea de conținut (și, în general, pentru performanța generală a internetului).
️ Iată ce poate face:
- Furnizați fotografii adaptabile în timp real, care sunt optimizate pentru aproape fiecare client. De exemplu, cineva care caută pe un smartphone cu rezoluție mai mică ar obține imagini mai puține decât o persoană care caută pe un afișaj 4K.
- Imaginile lazy load, împreună cu excluderea inițial X ilustrații sau fotografii din lazy loading.
- Comprimați imaginile utilizând compresie cu pierderi sau fără pierderi.
- Convertiți imaginile în formate optimizate precum WebP și AVIF.
- Livrați imagini prin intermediul comunității sale de expediere și livrare a conținutului scris (CDN) dezvoltată, condusă de rețeaua mondială Amazon CloudFront.
Când va fi vorba despre graficul Major Contentful Paint a fost încărcat leneș, cea mai critică caracteristică Optimole este selecția de a exclude primele X imagini din stocul dvs. de la încărcarea leneșă.
️ Iată cum se face...
Activați pluginul Optimole pe site-ul dvs. web
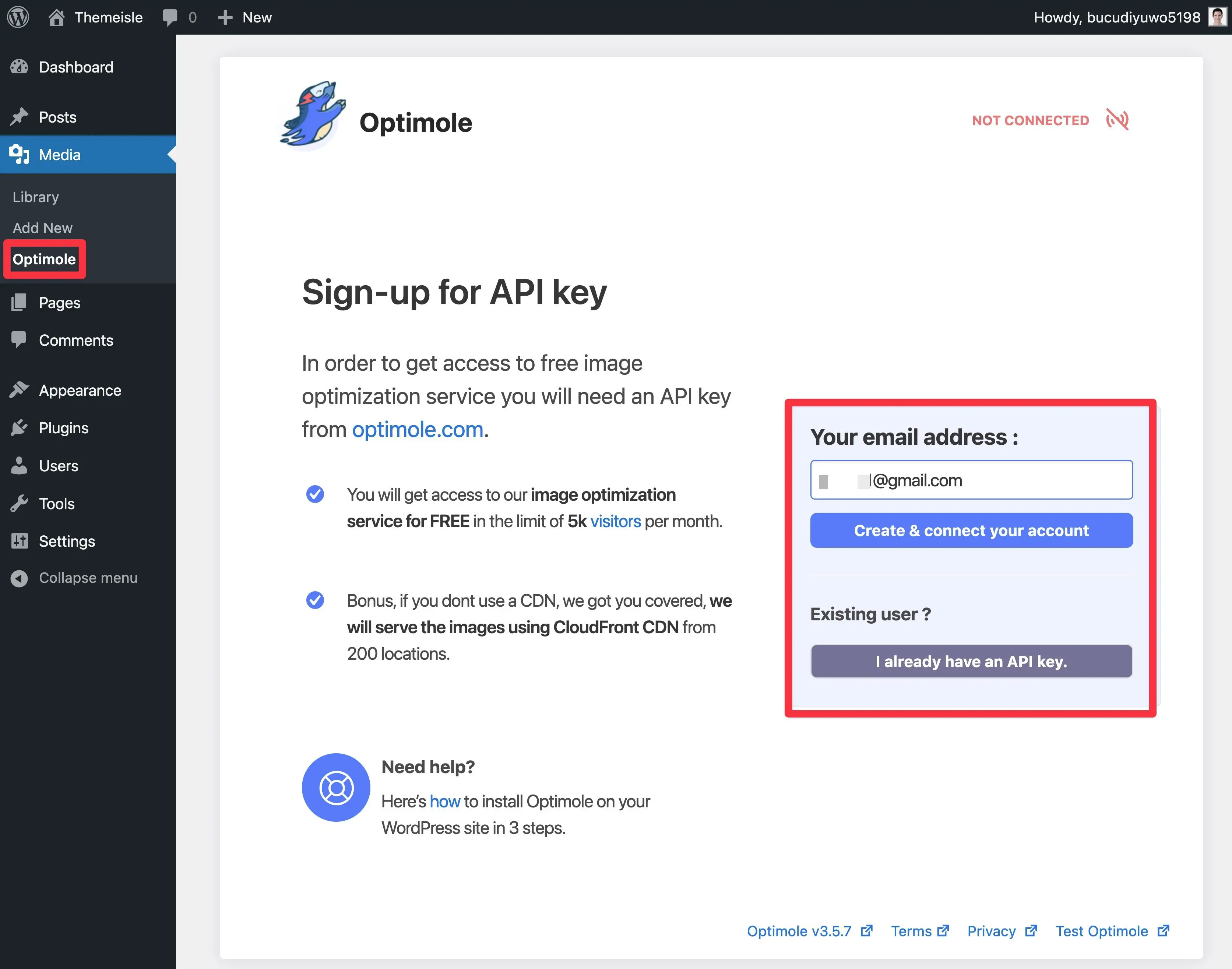
Pentru a începe, instalați și activați pluginul gratuit Optimole pe site-ul dvs. web. Este detaliat pe WordPress.org și îl puteți instala ca orice alt plugin gratuit.
Când activați pluginul, vi se va solicita să creați un cont gratuit pentru a obține API-ul esențial. Acest lucru vă va permite să vă alăturați site-ului web la asistența Optimole.

Doar urmați instrucțiunile. Îl vei avea în funcțiune în mai puțin de un minut.
Excludeți imaginea(i) inițială(i) să nu devină încărcate leneș
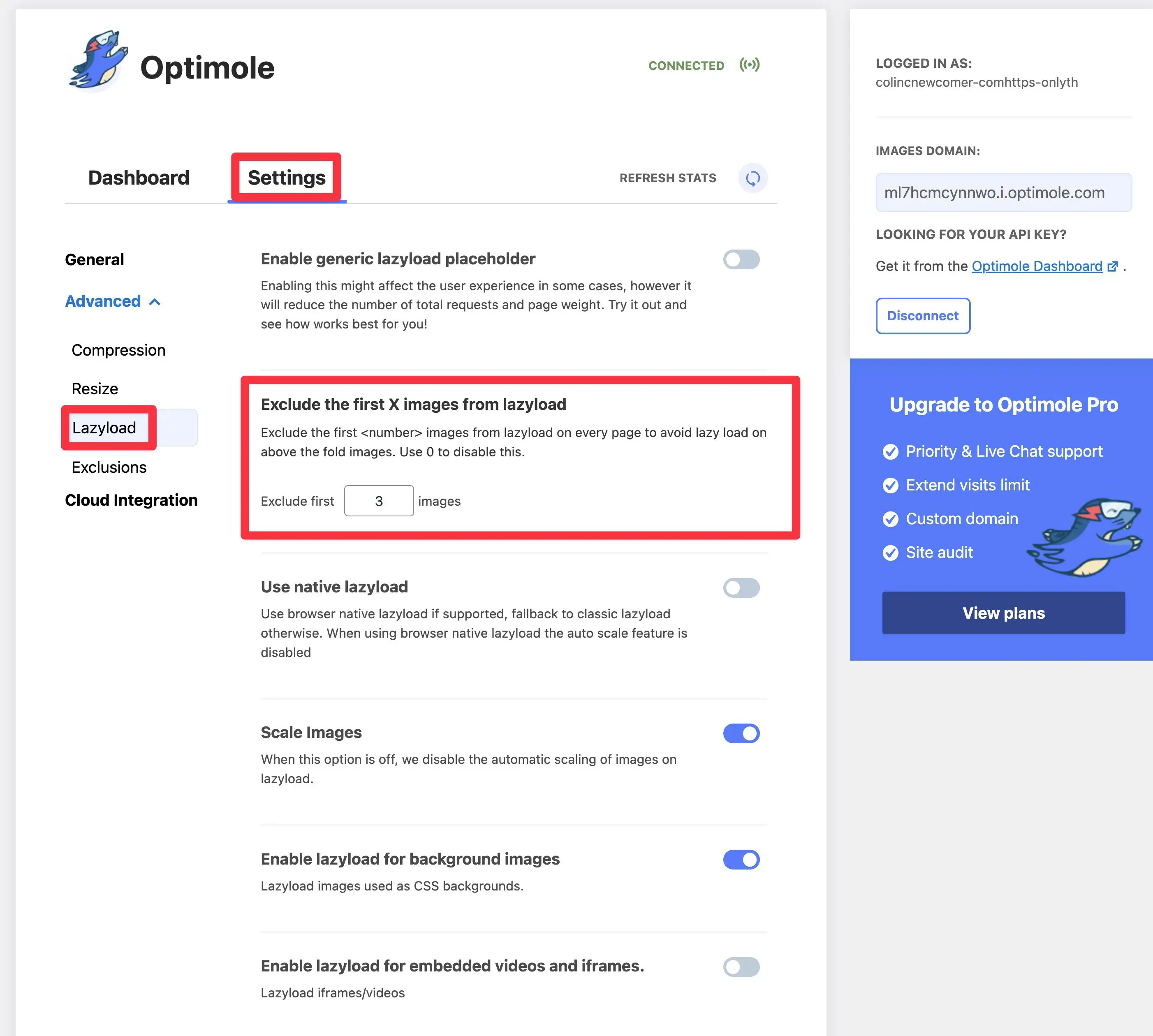
După ce v-ați raportat la plugin, trebuie să vedeți tabloul de bord Optimole.
În general, îl puteți accesa accesând Media → Optimole .
Optimole activează în mod implicit încărcarea leneră. De asemenea, exclude în mod obișnuit câteva fotografii de la încărcare leneră. În alți termeni, ar trebui să repare informațiile de diagnostic chiar și cu configurațiile implicite.
Dacă doriți să excludeți elementele vizuale suplimentare de la încărcare leneră sau sau să modificați acțiunile de încărcare leneră, puteți accesa Configurații → Sofisticat → Încărcare leneră în locația Optimole din tabloul de bord WordPress.

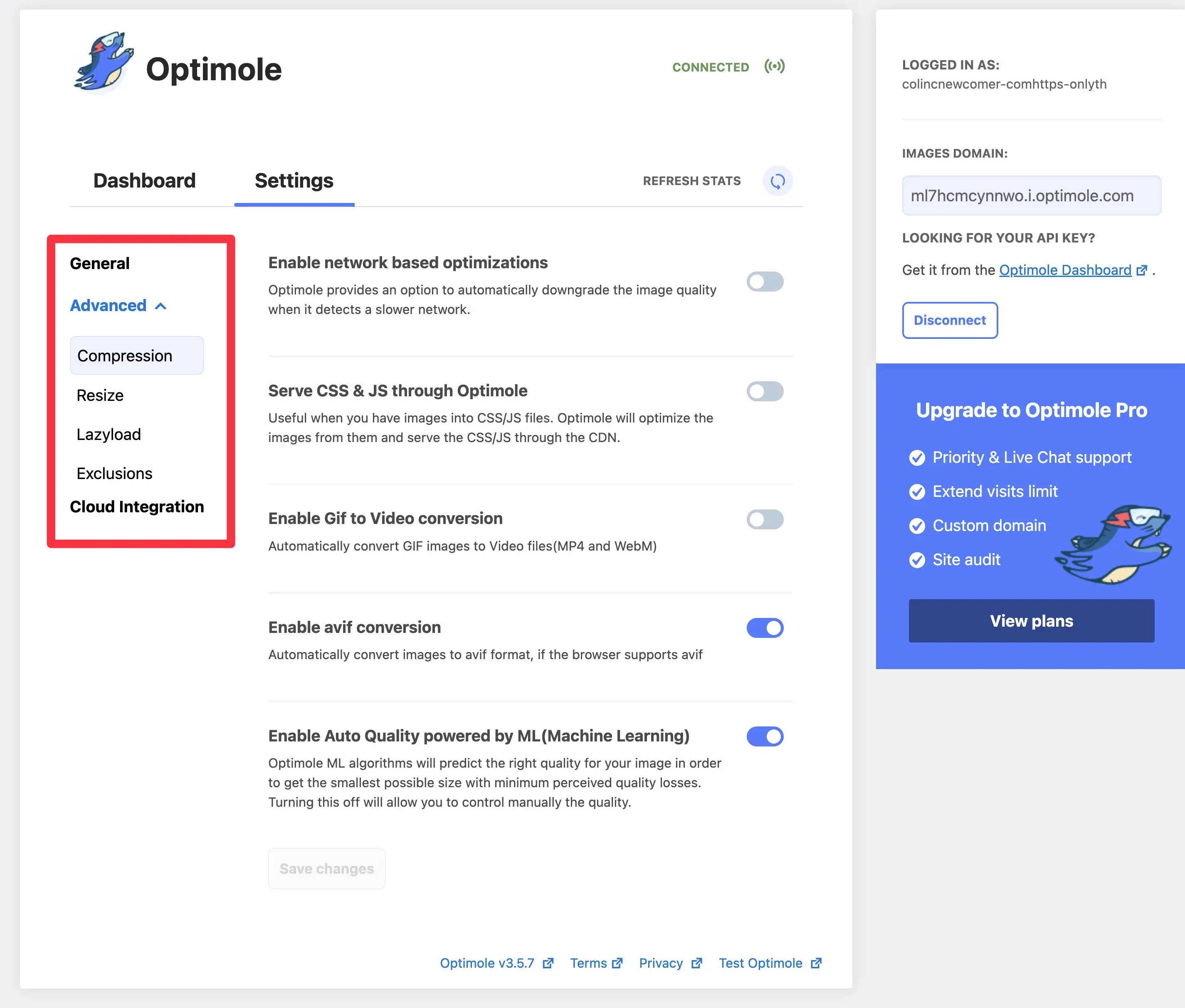
Configurați alte opțiuni de optimizare a imaginii în funcție de alegerile dvs
Pe lângă repararea oricăror provocări legate de încărcarea leneșă și cele mai importante fotografii Contentful Paint, Optimole oferă și o mulțime de alte opțiuni utile de optimizare grafică care merită cu adevărat descoperite.
Pentru a perspectiva și/sau a ajuta aceste opțiuni, puteți descoperi locația Configurații a interfeței Optimole în tabloul de bord WordPress.

2. Folosiți codul pentru a exclude imaginile din încărcare leneșă WordPress indigenă
Chiar dacă nu utilizați un plugin dedicat pentru încărcare leneră, cum ar fi Optimole, este posibil să lucrați cu cea mai mare impresie de vopsea conținută a fost informații încărcate leneș . Scopul este motivul pentru care WordPress a inclus îndrumări indigene de încărcare leneșă în WordPress 5.5.

Acest lucru a cauzat îngrijorări cu Major Contentful Paint pe primul loc, deoarece a încărcat leneș toate imaginile.
Pentru a remedia acest lucru și a ține departe de conceptul de cea mai semnificativă imagine Contentful Paint a fost încărcat leneș , WordPress 5.9 a modificat aceste obiceiuri pentru a exclude graficul inițial de la încărcarea leneșă în mod obișnuit.
Cu toate acestea, este posibil să treci prin provocare cu încărcarea leneșă indigenă a WordPress prin intermediul unui stil de scenariu sau situație de margine cu tema ta.
Dacă doriți să fiți fără riscuri, puteți utiliza funcția wp_omit_loading_attr_threshold() și cârligul de acțiune. Acest lucru va reglementa modul în care mai multe fotografii să fie excluse de la încărcarea leneșă.
De exemplu, puteți exclude primele două imagini în locul ei doar graficului inițial.
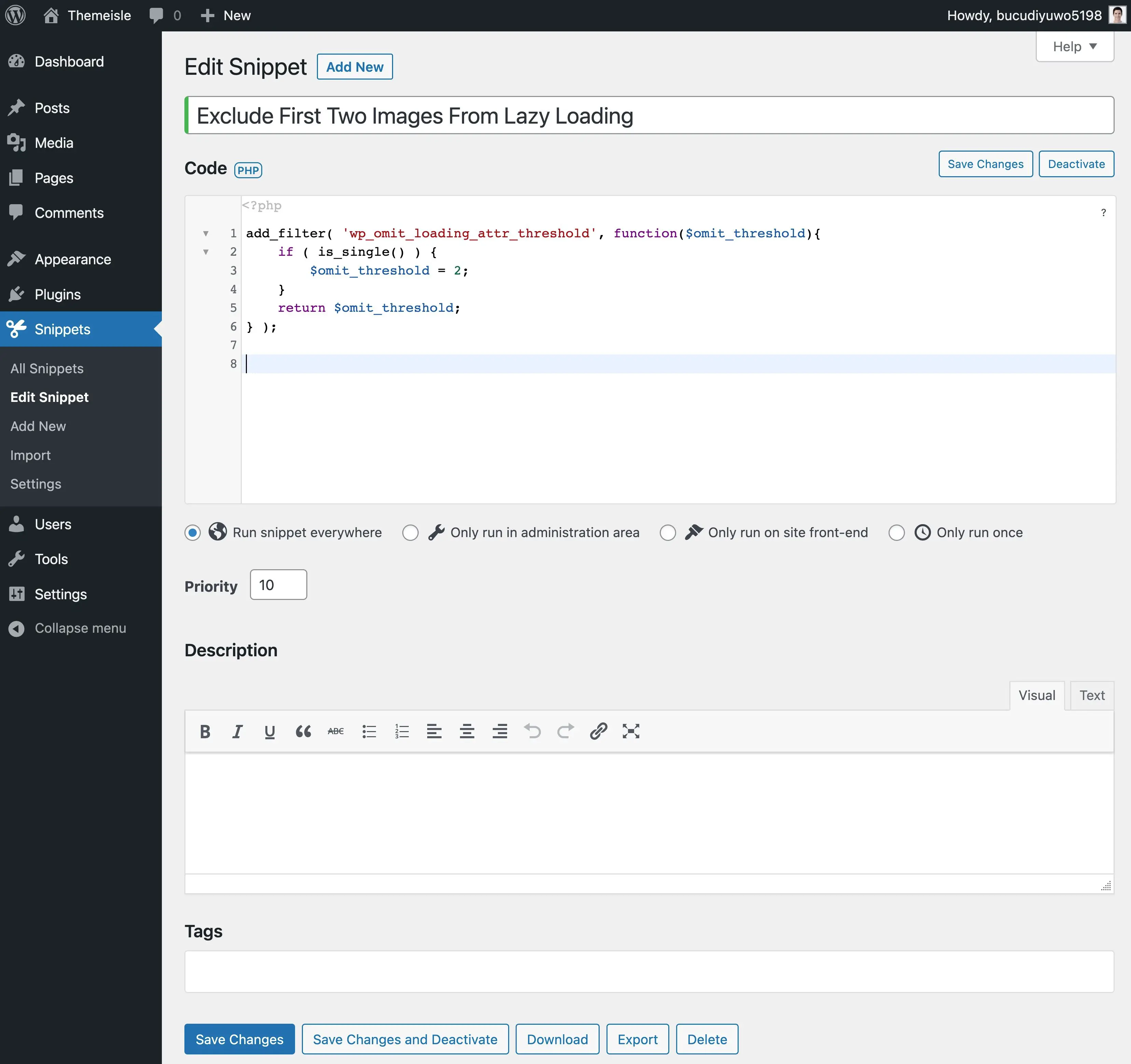
Pentru a face acest lucru, includeți fragmentul de cod următor în fișierul features.php al temei pentru bebeluș sau un plugin de gestionare a codurilor, cum ar fi Fragmente de cod .
incorporate_filter( 'wp_omit_loading_attr_threshold', operate($omit_threshold) if ( is_single() ) $omit_threshold = 2 return $omit_threshold ) 
Acest fragment de cod va exclude primele două imagini din toate postările individuale. Dacă doriți să excludeți și mai multe fotografii, puteți schimba numărul „2” la o sumă mai mare.
Reparați cea mai mare vopsea satisfăcătoare imaginea a fost încărcată leneș mesaj pentru fantastic
Dacă vizualizați cea mai semnificativă impresie Contentful Paint a fost informații încărcate leneș în PageSpeed Insights, aceasta înseamnă că încetiniți cele mai mari instanțe de Contentful Paint ale site-ului dvs. prin încărcarea leneșă a imaginii principale.
Cel mai puțin complicat mod de a repara această provocare este să instalați pluginul Optimole absolut gratuit și să îl configurați pentru a exclude pentru a începe cu câteva fotografii de la încărcare leneșă.
În afară de corectarea acestui diagnostic, face și o mulțime de alte chestiuni utile pentru a vă îmbunătăți imaginile pentru instanțe Greatest Contentful Paint și performanța generală netă în standard.
Dacă utilizați încărcare leneră din browserul nativ WordPress în loc de un plugin de încărcare leneră, puteți modifica manual, de asemenea, cât de multe fotografii să fie excluse de la încărcare leneră utilizând funcția wp_omit_loading_attr_threshold() .
Pentru alte tehnici de creștere a acestei valori, este posibil să doriți să examinați cele 5 strategii ale noastre pentru a accelera cele mai mari perioade de vopsire a conținutului, precum și manualul nostru tipic pentru Google Main Internet Vitals.
Continuați să aveți întrebări despre cum să excludeți prima impresie de la încărcarea leneșă în WordPress? Permite-ne să știm în răspunsuri!

