Cum să redimensionați un fișier SVG
Publicat: 2022-12-28Când vine vorba de crearea și manipularea imaginilor vectoriale, formatul standard de fișier este SVG. Dar ce se întâmplă dacă trebuie să modificați dimensiunea fișierului SVG? Din fericire, există câteva moduri diferite de a face acest lucru. În acest articol, vă vom arăta cum să redimensionați un fișier SVG folosind două instrumente online gratuite: Vector Magic și Adobe Illustrator.
Acest ghid explică cum să optimizați și să reduceți dimensiunea fișierului svg-urilor. Deoarece pot menține încărcările paginilor la minimum, designerii front-end folosesc frecvent SVG-uri. O dimensiune mare a fișierului poate fi uneori rezultatul unui SVG complex . Puteți accelera procesul de încărcare a site-ului dvs. învățând cum să reduceți octeții din SVG. După salvarea unui SVG, nu mai este posibilă eliminarea punctelor redundante din cod. Cu instrumentul Astute Graphics, puteți automatiza cu ușurință eliminarea punctelor de ancorare inutile. Dacă aveți mai multe căi care sunt stratificate împreună și au același stil, le puteți combina într-o singură cale.
Dacă aveți o mulțime de elemente violet în eticheta grupului dvs., puteți pur și simplu adăugați o umplutură de violet la fiecare. Există numeroase atribute care pot fi utilizate, precum și clase CSS. Este o idee bună să utilizați elementul „utilizare” dacă aveți mai multe forme duplicate. Cu cât ai mai multe articole duplicat, cu atât vei realiza economii mai mari. Din cauza opțiunilor limitate disponibile, utilizarea unei curse SVG poate fi imposibilă pentru a realiza un design specific. Puteți reduce dimensiunea fișierelor dvs. selectând modul corespunzător. Dacă calea dvs. este foarte aproape una de cealaltă, utilizarea unei căi relative poate elimina câteva cifre ici și acolo.
O combinație de comenzi relative și absolute va fi mai scurtă decât o cale pură sau o comandă relativă. Utilizați modul de fixare a pixelilor Illustrator pentru a crea o serie întreagă de pixeli prin conversia acestor date în numere. Deoarece SVG-urile pot plasa traseul numai în centrul traseului, Illustrator va plasa automat coordonatele căii la jumătatea distanței dintre pixeli atunci când utilizați un accident vascular cerebral de 1, 3 sau chiar un număr impar.
Acest lucru se datorează faptului că imaginile SVG nu au aceeași dimensiune ca și imaginile text, la care este posibil să vă gândiți. De fapt, raportul înălțime-lățime corpului lor este mai mare decât cel al restului lumii. Atributul viewBox este folosit de obicei pentru a indica raportul de vizualizări din viewBox.
Deoarece SVG este doar instrucțiuni despre cum să desenați ceva, dacă acele instrucțiuni sunt suficient de simple, datele de pe fiecare pixel pot fi puțin mai mici. Conceptul este încă prezent; totuși, compresia este implicată pe ambele părți, ceea ce face mai complicat decât atât.
Deoarece fișierul SVG conține mai multe date (sub formă de căi și noduri) decât fișierul PNG, este mai mare. Imaginile PNG și SVG-urile nu sunt la fel.
Fișierele Svg pot fi mărite?
Fișierele vectoriale, pe de altă parte, se bazează pe o rețea matematică de linii, puncte, forme și algoritmi care sunt alcătuite din linii, puncte și forme. Capacitatea de a se extinde la orice dimensiune fără a-și pierde rezoluția este un bonus.
Când vine vorba de culori, tema vine cu un logo SVG, iar cel creat de designer pentru noi are o dimensiune de fișier de 3 GB. Am încercat să optimizez noul logo, dar nu reușesc să-l fac la scară la 14 megaocteți. Deoarece conține mai multe date (sub formă de căi și noduri) decât PNG, fișierul SVG este mai mare. O imagine este descrisă în fișiere sva folosind text comprimat, care poate fi citit. Fișierele PNG conțin date binare comprimate pentru a stoca informații binare exacte. Un fișier SVG comprimat comprimat gzip ar fi suficient ca soluție. Din cauza naturii sale, reducerea dimensiunii unui SVG poate fi sau nu la fel de mică precum este a unui PNG.
Puteți personaliza conținutul unei imagini sva utilizând-o ca fișier text. În plus, ele pot rezista la schimbările de dimensiune și culoare și au o calitate excelentă a imaginii chiar și în condiții extreme. Comprimarea, pe de altă parte, reduce dimensiunea fișierului, dar nu este la fel de ușor să personalizați imaginile JPEG.
Puteți redimensiona fișierul Svg în spațiul de design Cricut?
Dacă proiectul tău este mai mare, fonturile din Cricut Design Space se micșorează automat pentru tine, rezultând fișiere care au o dimensiune mai mare de 23,5′′.
Cum salvez Svg ca dimensiune specifică?

Pentru a salva un fișier SVG cu o anumită dimensiune, va trebui să deschideți fișierul într-un program de editare vectorială, cum ar fi Adobe Illustrator. Odată ce fișierul este deschis, accesați Fișier > Salvare ca și selectați lățimea și înălțimea dorite pentru fișier. În cele din urmă, faceți clic pe Salvare și fișierul va fi salvat ca o dimensiune specifică.
Cum salvez Svg ca dimensiune specifică?
Pentru a exporta un SVG, debifați caseta „Respunsiv”; pentru a exporta un.JPG, faceți clic pe Mai multe opțiuni. Când selectați o panou de ilustrare Illustrator, puteți alege ce dimensiuni se va potrivi; aceste dimensiuni vor fi afișate în colțul din dreapta sus. Puteți să selectați sau să evidențiați sigla și să decupați tabloul de desen pentru a se potrivi cerințelor dvs.

Puteți schimba dimensiunea Svg-ului?
Cum măresc un fișier SVG? Pentru a începe, trebuie mai întâi să adăugați un fișier imagine SVG : trageți și plasați fișierul imagine sau faceți clic în interiorul zonei albe pentru a selecta un fișier. După ce ați modificat setările de redimensionare, faceți clic pe butonul Redimensionare. Fișierul rezultat va fi descărcat imediat ce procesul este finalizat.
Contează ce dimensiune are un SVG?
Deoarece SVG este un format vectorial și aspectul este realizat cu matematică, nu trebuie să fie setat în aceeași dimensiune pe care o specificați. Cu toate acestea, dacă SVG este redat pe o pagină și apoi mărit pe măsură ce dimensiunea paginii crește, acesta va fi vizibil pe pagină.
Puteți redimensiona fișierele Svg pentru Cricut?

Da, puteți redimensiona fișierele SVG pentru Cricut. Există câteva modalități de a face acest lucru, dar cea mai ușoară este să utilizați un convertor online. Pur și simplu încărcați fișierul SVG în convertor, selectați dimensiunea de ieșire dorită și descărcați noul fișier.
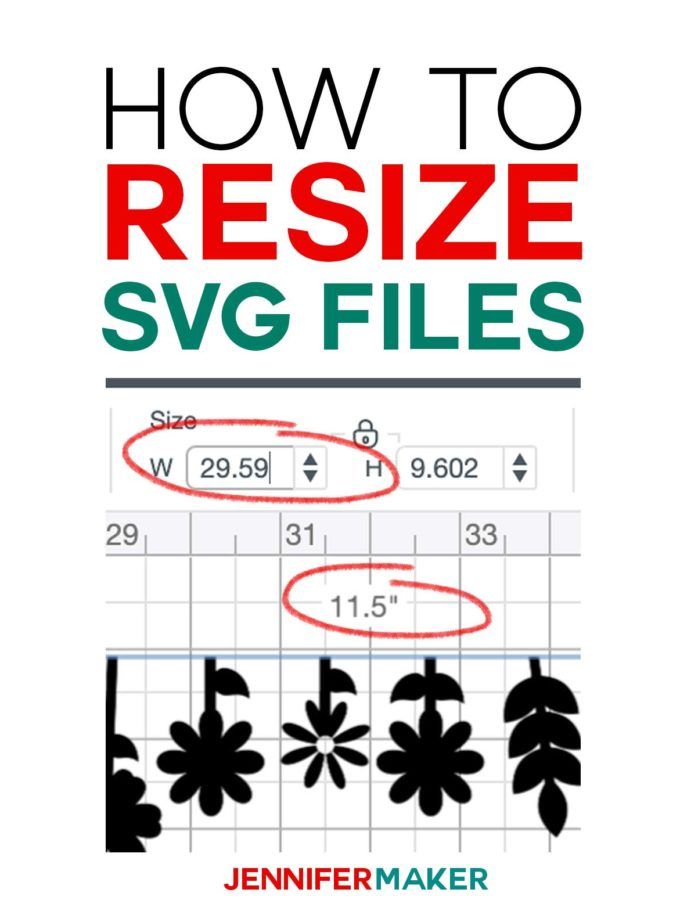
Dacă proiectul dvs. este mare, încărcătorul CSS redimensionează automat toate fișierele SVG de la 11,5” la 23,6” pe partea sa cea mai lungă, ceea ce face dificilă încadrarea. Aflați cum să redimensionați un fișier SVG în Cricut, astfel încât să se încadreze în zona de tăiere alocată. Aproape sigur veți avea șanse mari să redimensionați cu succes această imagine pe Cricut dacă are 23 de inci pe ambele părți. În acest tutorial, veți vedea dimensiunile corecte pentru Calendarul de Advent pentru Pomul de Crăciun. Dacă nu sunteți sigur de dimensiunile unui proiect, vă rugăm să nu ezitați să ne contactați prin [email protected]. Dacă aveți un alt fișier al designerului, dar nu puteți determina dimensiunea potrivită, încercați să căutați printr-un alt fișier. Faceți clic pe câmpurile de dimensiune din partea de sus a ferestrei Cricut Design Space pentru a determina lățimea corespunzătoare, apoi introduceți simbolul de blocare în câmpul W dacă nu este deja setat.
Dacă activați acea pictogramă de blocare, SVG-ul se va redimensiona, păstrându-și proporțiile aceleași. ( Nu chiar la 50,67 "de designul original, dar suficient de aproape pentru mine.) Acest SVG măsoară acum 46,23" lățime cu 5,0284 (nu exact 50,67" de designul original, dar suficient de aproape pentru mine).
Reduceți dimensiunea fișierului Svg online
Cum comprim o imagine în format svg ? Pentru a începe, trebuie mai întâi să creați un fișier imagine SVG: trageți-l sau faceți clic pe el în zona albă pentru a selecta un fișier. După aceea, ajustați setările de compresie și faceți clic pe butonul Comprimare. Fișierul dvs. cu rezultate va fi descărcat după finalizarea procesului.
Extensible Markup Language (Extensible Markup Language) este un tip de format de imagine vectorială care acceptă grafică bidimensională. Un fișier HTML este comprimat, făcându-l mai mare decât un fișier SVG. Instrumentul este folosit frecvent de designerii web pentru a crea animații GIF, pentru a adăuga elemente grafice pe site-urile lor și pentru a crea logo-uri. Un fișier prea mare va avea un impact negativ asupra vitezei de încărcare a paginii și va descuraja vizitatorii. WorkinTool File Compressor permite utilizatorilor să comprima gratuit dimensiunile fișierelor SVG. În plus, acest software include compresii pentru o varietate de alte formate de imagine și video, pe lângă compresia SVG. Comprimarea PPT este o altă opțiune, la fel ca și compresia PDF și compresia Word.
De asemenea, puteți reduce dimensiunea fișierelor SVG reducând nivelul de calitate și comprimându-le la dimensiunea dorită. WorkinTool File Compress este un instrument care poate comprima orice fișier din orice categorie, inclusiv imagini și videoclipuri. Folosind această funcție, puteți încărca cu ușurință imagini pe site-uri web și aplicații cu reglementări guvernamentale în vigoare.
Cum se schimbă dimensiunea Svg CSS
Există câteva moduri de a modifica dimensiunea unui fișier svg. O modalitate este să deschideți fișierul într-un editor de text și să modificați valorile lățimii și înălțimii din eticheta svg . O altă modalitate este să utilizați css pentru a modifica lățimea și înălțimea fișierului svg.
De ce iubim Svg
br>/br> shtml lățime=500px înălțime=300px
Redimensionați Svg Online
Există multe modalități de a redimensiona un fișier SVG online. O modalitate este de a folosi un convertor online. O altă modalitate este să utilizați un program de grafică precum Adobe Photoshop sau Illustrator.
Nu este nevoie să vă faceți griji cu privire la reprocesarea unei imagini. Altfel spus, nu a fost atât de simplu pe cât pare. Există două moduri de a mări o imagine SVG. Formatul XML poate fi schimbat cu o singură modificare XML pentru a modifica lățimea și înălțimea. Folosind editorul de text, puteți deschide fișierul SVG. Codul afișat aici nu trebuie să aibă mai mult de două linii. CSS poate fi folosit și în altă opțiune. Este important să rețineți că, deși puteți seta „lățime” și „înălțime”, aceste setări nu schimbă situația.
Redimensionați calea Svg
Căile SVG pot fi redimensionate folosind atributul transform. Atributul de transformare poate fi folosit pentru a scala, roti, translata și denatura un element. Când este utilizat cu atributul scale, elementul va fi redimensionat conform valorii specificate.
