3 metode pentru a schimba dimensiunea imaginilor prezentate în OceanWP
Publicat: 2022-03-26Dacă utilizați tema OceanWP WordPress și doriți să schimbați dimensiunea imaginilor prezentate, există câteva metode diferite pe care le puteți utiliza.
În backend-ul WordPress, accesați Aspect > Personalizare > Setări teme > Postare unică. De aici, puteți modifica lățimea și înălțimea imaginilor prezentate.
Dacă doriți să modificați dimensiunea imaginilor prezentate în anumite postări sau pagini, puteți face acest lucru prin editarea setărilor pentru imaginea prezentată pentru acea postare sau pagină anume.
Pentru a schimba dimensiunea imaginii prezentate în tema OceanWP, puteți fie să utilizați backend-ul WordPress, fie să editați fișierul CSS.
O imagine prezentată este o reprezentare vizuală a postării sau a paginii site-ului dvs. WordPress. Pe lângă faptul că atrag cititorii către conținutul dvs., imaginile prezentate sunt menite să indice despre ce sunt postările dvs. Dacă doriți să schimbați sau să eliminați imaginea prezentată, puteți face acest lucru în secțiunea de setări a postărilor dvs. Trebuie să vă asigurați că fișierele pe care intenționați să le utilizați ca imagini prezentate sunt optimizate. Dimensiunea imaginii dvs., precum și dimensiunea fișierului acesteia, sunt la fel de importante. O dimensiune a imaginii prezentate WordPress de 1200 x 628 pixeli este un loc bun pentru a începe. WordPress are patru dimensiuni de imagine care sunt stabilite de platformă.
Accesând Setări, puteți modifica dimensiunea unei miniaturi. Widgetul de imagine prezentată în Elementor afișează dinamic imaginea prezentată a postării. Când deschideți editorul Elementor drag-and-drop, puteți modifica dimensiunea imaginii prezentate. Imaginile care au fost licențiate conform Creative Commons sunt libere de utilizat atâta timp cât au fost creditate corect. Este adesea avantajos pentru procesul de redimensionare a imaginii WordPress, dar dimensiunile implicite pentru imaginile prezentate nu sunt adecvate pentru fiecare site WordPress. Dacă doriți să schimbați dimensiunea imaginii prezentate, cel mai bine este să vă concentrați asupra temei dvs. O serie de teme WordPress folosesc propriile dimensiuni ale imaginii prezentate în locul imaginilor implicite WordPress.
Aspectul, aspectul și metastructura imaginilor prezentate joacă toate un rol în modul în care apar. Când vedeți o imagine neclară sau prost formatată, este posibil să nu fi acordat timp pentru a o face să arate mai bine după ce a fost creată. Vizitați ghidul nostru SEO pentru mai multe informații despre SEO și imagini pentru Căutarea Google.
Cum modific dimensiunea imaginii prezentate în WordPress?
 Credit: quadlayers.com
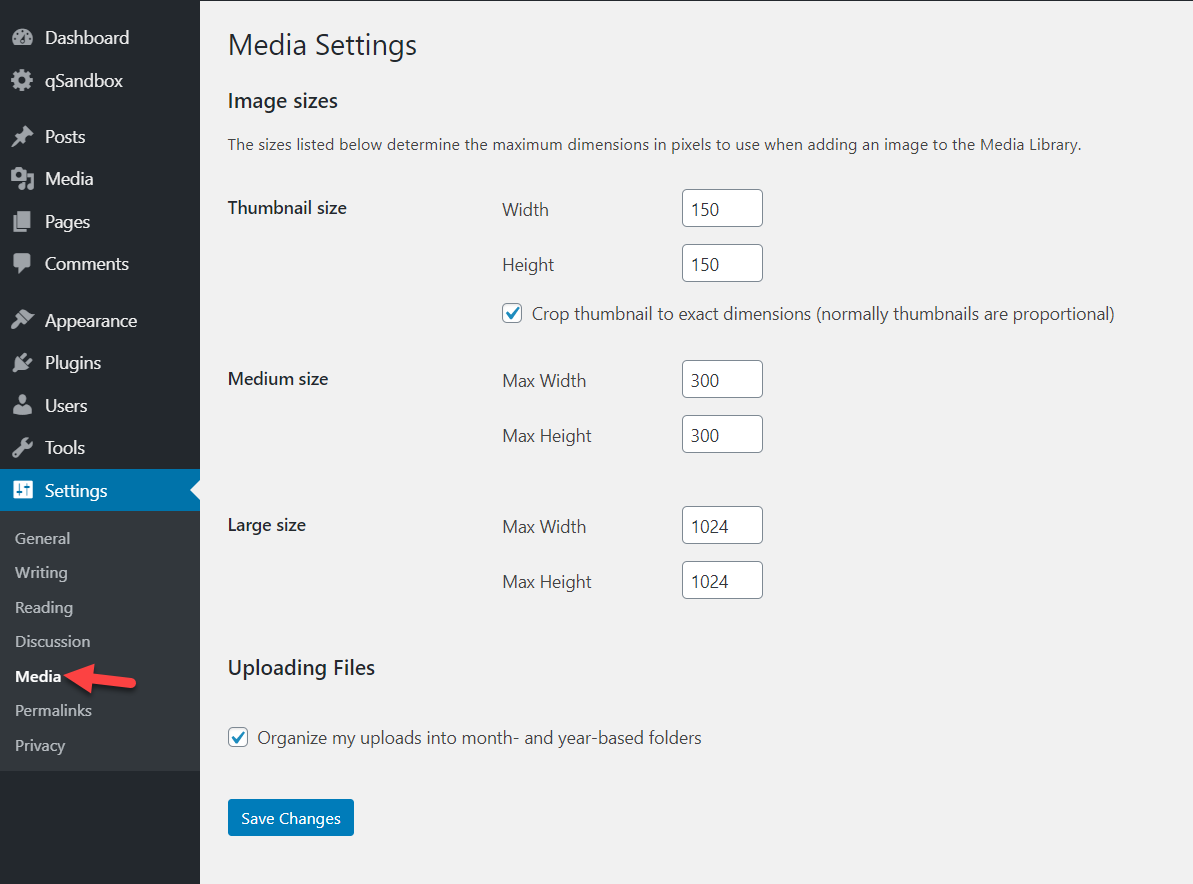
Credit: quadlayers.comOpțiunea media poate fi găsită în tabloul de bord WordPress făcând clic pe Setări. Puteți modifica dimensiunile imaginilor prezentate introducând dimensiunile dorite în câmpurile numerice de lângă dimensiunea miniatură. De fapt, WordPress folosește termenii „miniatură” și „imagine prezentată” în mod interschimbabil.
Este o imagine prezentată pe WordPress, care este imaginea principală de pe blog. Pe lângă titlul postării, acestea apar pe pagina de start și pe rețelele de socializare. Nu există nicio îndoială că aveți control deplin asupra dimensiunii imaginilor afișate în paginile și postările dvs. Cea mai bună dimensiune a imaginii prezentate în WordPress este de 1200 x 628 pixeli. Puteți folosi acești pași pentru a încărca o imagine prezentată pe un blog WordPress. WordPress simplifică încărcarea imaginilor în patru dimensiuni diferite. Prin ajustarea dimensiunii imaginii prezentate WordPress, veți putea economisi spațiu de stocare, permițând în același timp spectatorilor să încarce pagina mai rapid.
Acest tutorial vă va învăța cum să modificați dimensiunea imaginii recomandate WordPress folosind un plugin. O imagine evidențiată într-o postare pe rețelele sociale este esențială pentru a atrage atenția asupra unui articol sau a unei liste de produse. Motoarele de căutare beneficiază de o imagine prezentată bine concepută atunci când vine vorba de a genera trafic organic. Pluginul WordPress SEO este folosit pentru a optimiza dimensiunea imaginilor prezentate pe site-ul dvs. WordPress. Veți fi prezentat pe rețelele de socializare ca urmare a imaginii prezentate. Alegeți o imagine care poate fi folosită atât ca miniatură, cât și ca parte a postării dvs. Este o idee bună să includeți cuvinte cheie în numele imaginilor dvs.
Un titlu și o descriere cu cuvinte cheie relevante vor ajuta Google Images să vă găsească mai repede. Potrivit Hubspot, imaginile sunt procesate de 60.000 de ori mai repede în creier decât textul. Cu cât rezoluția este mai mare, cu atât mai mult spațiu poate ocupa o imagine când este creată sau dezvoltată. Există vreun site web care vă permite să utilizați fotografii protejate de drepturi de autor pe site-ul dvs.? Este esențial să verificați din nou starea licenței.
Poziționarea imaginii prezentate
Dacă doriți să schimbați poziția unei imagini prezentate, mutați acest fragment sau un alt fragment în noua sa poziție. Este esențial să faceți aceste modificări într-o temă copil, deoarece în caz contrar, acestea vor fi pierdute într-o actualizare a temei.
Cum repar imaginea prezentată în WordPress?
 Credit: www.itechblogging.com
Credit: www.itechblogging.comNu există un răspuns unic la această întrebare, deoarece procesul de remediere a unei imagini prezentate în WordPress va varia în funcție de tema pe care o utilizați și de problema specifică pe care o întâmpinați. Cu toate acestea, unele soluții comune includ resetarea setărilor pentru imaginea prezentată, regenerarea miniaturilor sau pur și simplu înlocuirea imaginii prezentate cu una nouă. Dacă întâmpinați în continuare probleme, poate fi necesar să consultați documentația temei sau să contactați echipa de asistență a acesteia pentru asistență suplimentară.
Cum schimb poziția unei imagini prezentate în WordPress?
Pentru a schimba poziția unei imagini prezentate în WordPress, accesați postarea sau pagina în care se află imaginea. Apoi, faceți clic pe imagine pentru a o selecta. O bară de instrumente va apărea deasupra imaginii. În bara de instrumente, faceți clic pe pictograma de aliniere stânga, centru sau dreapta pentru a schimba poziția imaginii.
Cum aliniez imaginile prezentate în WordPress?
Conectați-vă la tabloul de bord și navigați la Setări > Tabloul de bord > Postări > Adăugați nou > apoi faceți clic pe „Inserați conținut media”. Alegeți alinierea imaginii dvs.
Image Widget: Adăugați imagini și text la postările și paginile dvs
Nevoile de împachetare mai avansate pot fi îndeplinite prin utilizarea WP Image Widget, care vă va permite să controlați alinierea, umplutura și alte proprietăți ale împachetării imaginii. WP Image Widget poate fi folosit și pentru a adăuga text și imagini la o postare sau o pagină.
Cum elimin imaginea recomandată din partea de sus a postării în WordPress?
Dacă doriți să eliminați o imagine dintr-o postare, accesați secțiunea „Postări” și selectați „Toate postările”.

Cum să redimensionați imaginea prezentată
Fila „Setări” din partea de sus a ecranului editorului de postări poate fi folosită pentru a redimensiona imaginea prezentată; apoi, în fila „Media”, faceți clic pe butonul „Setări”. Veți vedea un glisor care vă permite să ajustați dimensiunile imaginii prezentate.
Redimensionați imaginea recomandată WordPress
Pentru a redimensiona o imagine prezentată în WordPress, accesați Biblioteca media, faceți clic pe imaginea pe care doriți să o redimensionați, apoi faceți clic pe butonul Editați. Se va deschide o nouă fereastră cu instrumentele de editare a imaginilor. De aici, puteți face clic pe butonul Redimensionare și puteți introduce noile dimensiuni pentru imagine. Odată ce sunteți mulțumit de noile dimensiuni, faceți clic pe butonul Salvați și imaginea va fi redimensionată.
O imagine prezentată este o imagine obligatorie în postările de pe blog. WordPress generează imagini în miniatură ale imaginilor încărcate în biblioteca media. Unele teme limitează dimensiunea imaginilor prezentate. Deoarece o imagine mai mare are o dimensiune mai mare a fișierului, resursele sunt deviate de la alte activități. WordPress va genera doar imagini care au cel puțin 1250 x 1468. Vizitatorii dvs. vor putea vizualiza paginile dvs. mai rapid dacă dimensiunea imaginii prezentate este mărită. Demonstrația va folosi un plugin cunoscut sub numele de Simple Image Sizes.
WordPress vă permite să schimbați dimensiunea imaginii prezentate. Nu este necesar să folosiți valori arbitrare pentru dimensiunile imaginii. Utilizați dimensiunile enumerate mai jos pentru a determina ce imagini apar pe site-ul dvs. web. După ce ați făcut modificări, țineți cont de aceste setări. Puteți specifica dimensiunea oricăror încărcări viitoare și orice variantă va fi generată așa cum o specificați.
Dimensiunea imaginii recomandate WordPress
Dimensiunea imaginii prezentate WordPress este de 1200x900px. Această dimensiune a imaginii este folosită pentru imaginea prezentată pe prima pagină a unui site WordPress.
Dimensiunea imaginii prezentate WordPress este cum să o schimbi. Multe imagini pot fi incluse într-o postare pe blog, dar pot fi considerate și „imagini prezentate”. Această imagine va apărea în toate arhivele, distribuirile pe rețelele sociale și fluxurile RSS. Imaginea prezentată poate fi adăugată la o postare accesând pagina de setări a postării și selectând fila Document. Primul pas este să editați dimensiunile imaginii prezentate în WordPress. Dacă tema dvs. folosește imagini mari, medii sau în miniatură, puteți modifica setările pentru a se potrivi nevoilor dvs. Este o idee proastă să schimbați fișierul functions.php din tema dvs.
Creați o temă copil și apoi editați-o pentru a o elimina. În Facebook, puteți încărca o imagine separată folosind plugin-ul Yoast. Dacă nu doriți să creați dimensiuni separate de imagine pentru Facebook, cel mai bine este să setați imaginea prezentată la dimensiunea corespunzătoare pentru Facebook. Dacă tema dvs. include o dimensiune proprie a imaginii, precum și steag de decupare, va decupa automat o imagine prezentată în timpul încărcării. WordPress va putea ajusta dimensiunile imaginii în funcție de specificațiile dvs. specifice atunci când creați o nouă imagine. Dacă proporțiile imaginii diferă, nu este posibilă decuparea imaginii pentru a obține dimensiunea dorită. Pentru a rezolva problema, ar trebui încărcată o imagine care are deja aceleași proporții.
Nu este recomandat să modificați proporțiile imaginilor mari și medii. Pentru o dimensiune mare, ar trebui folosit 1200 x 630px, în timp ce 600 x 315px ar trebui folosit pentru o dimensiune medie. Dacă utilizați imaginea la dimensiunea completă, încărcarea paginii va dura mai mult dacă încărcați o imagine mare.
Ce dimensiune ar trebui să aibă imaginile prezentate?
Majoritatea temelor de blog WP recomandă utilizarea unei dimensiuni a imaginii prezentate de 1200 x 628 pixeli.
Care este imaginea prezentată pe WordPress?
O imagine prezentată este o imagine care reprezintă conținutul, starea de spirit sau tema unei postări sau pagini. Multe teme și instrumente pot fi folosite pentru a îmbunătăți aspectul postărilor și paginilor prin prezentarea site-ului dvs. într-o singură imagine.
Cum adaug o imagine recomandată în WordPress?
Folosind editorul WordPress, puteți adăuga o imagine prezentată la o postare WordPress prin editarea sau crearea unei noi postări pe blog. Fila de imagini prezentate poate fi găsită în coloana din dreapta a editorului de conținut. Dacă faceți clic pe opțiunea „Set Featured Image”, va apărea instrumentul de încărcare media WordPress.
Imagini prezentate redimensionate
Imaginile prezentate redimensionate sunt o modalitate excelentă de a îmbunătăți imaginile site-ului dvs. fără a fi nevoie să cheltuiți mult timp sau bani pe fotografii noi. Prin simpla redimensionare a fotografiilor existente, le puteți face să arate mai bine și mai profesional. Aceasta poate fi o modalitate excelentă de a îmbunătăți aspectul general al site-ului dvs. și vă poate ajuta, de asemenea, să atrageți mai mulți vizitatori.
Puteți folosi graficul sau fotografia prezentată pe postarea sau pagina dvs. pentru a reprezenta tema postării dvs. Dacă oamenii dau clic pe imaginea prezentată, vor avea mai multe șanse să vă citească postarea. Plasarea unei imagini prezentate în toate postările și paginile dvs. este o modalitate bună de a vă transmite mesajul. Imaginea de mai jos ilustrează locația unei postări, care poate fi găsită folosind editorul WordPress Block și editorul Classic. Când o aplicație compatibilă cu WordPress afișează o imagine originală, generează trei versiuni: o miniatură, una medie și o dimensiune mare. Alte modalități de a seta dimensiunea imaginii prezentate includ PHP, CSS și funcțiile de temă încorporate. Doar dezvoltatorii sau profesioniștii cu experiență PHP pot face acest lucru.
Dacă codul de mai sus nu funcționează pentru dvs., poate fi necesar să vă uitați mai adânc în codul temei dvs. Setarea dimensiunii imaginii prezentate în acest mod este cea mai avansată modalitate de a face acest lucru. Trebuie să puteți codifica dacă nu vă simțiți confortabil cu el. De asemenea, puteți utiliza clasa figure.post-image pentru a defini proprietăți precum lățimea, înălțimea, procentajul, chenarul și așa mai departe. Folosind CSS, puteți schimba poziția prezentată a imaginii. Dacă nu sunteți designer sau dezvoltator, procesul poate fi dificil de finalizat. Cel mai bine este să testați fiecare dintre aceste tehnici într-un mediu de realizare sau de dezvoltare.
Cum să schimbați dimensiunea imaginii prezentate
Dacă nu găsiți o opțiune sau nu sunteți sigur ce să faceți cu ea, puteți oricând să cereți ajutor dezvoltatorului temei. Vă rugăm să contactați echipa noastră de asistență pentru clienți dacă aveți nevoie de o dimensiune diferită a imaginii prezentate din orice motiv. Ei vă vor ajuta în orice mod care vă este convenabil.
