Cum să salvați un fișier SVG și să încorporați fonturi
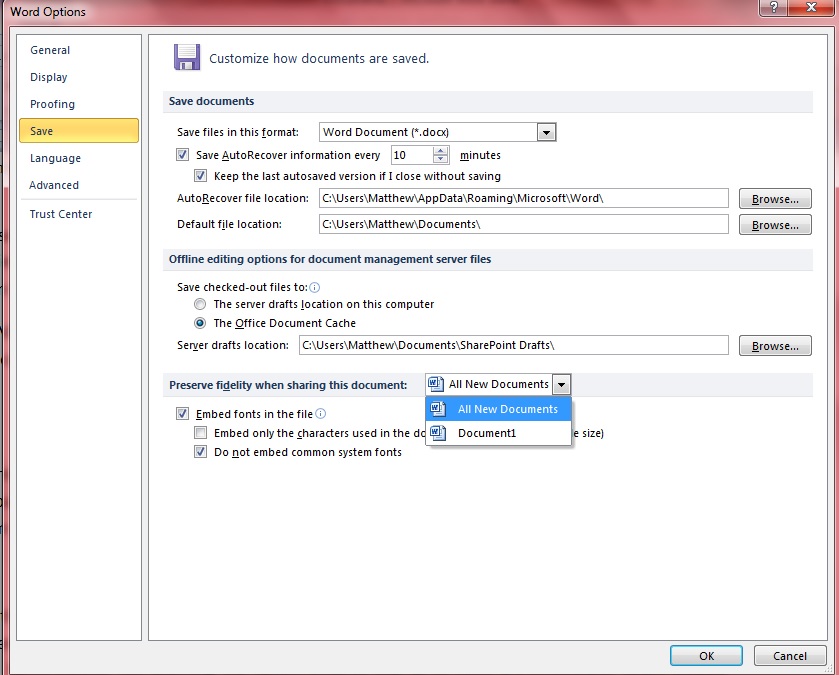
Publicat: 2023-01-16Când aveți o imagine în format vectorial, este important să știți cum să salvați și să încorporați corect fonturile, astfel încât designul dvs. să poată fi afișat corect pe orice dispozitiv. Iată un ghid rapid despre cum să salvați un fișier SVG și să încorporați fonturi. Când aveți o imagine în format vectorial, este important să știți cum să salvați și să încorporați corect fonturile. Dacă nu încorporați fonturi, este posibil ca designul dvs. să nu se afișeze corect pe alte dispozitive. Pentru a salva un fișier SVG, deschideți imaginea vectorială în software-ul de editare și faceți clic pe „Fișier” > „Salvare ca”. Alegeți extensia de fișier „.svg” și faceți clic pe „Salvați”. Pentru a încorpora fonturi, deschideți imaginea vectorială și faceți clic pe „Fișier” > „Preferințe” > „Aspect”. În secțiunea „Fonturi”, faceți clic pe meniul drop-down „Incorporați fonturi” și selectați „Toate fonturile”. Faceți clic pe „OK” pentru a salva modificările. Acum, când salvați fișierul SVG, fonturile vor fi încorporate și designul dvs. se va afișa corect pe orice dispozitiv.
Folosim un font numit metropolis în brandingul nostru corporativ, dar sunt folosite și fișiere .svg din conținutul accesat de utilizatori externi (care nu au acces la acesta). Instalați fontul în computerul dvs. corporativ. Fontul Times New Roman este implicit pentru setările afișate. Inkscape nu furnizează fonturi încorporate. Este necesar să instalați fontul pe o a doua mașină, deoarece primul nu o face. Dacă nu îl vedeți, puteți utiliza eticheta >html> a browserului pentru a verifica dacă fișierul svg rulează corect. Există numeroase alte moduri de a face acest program.
Puteți copia formatul celor două fișiere originale pe care le-am postat prin copierea lor. Scopul este de a instala fontul pe un sistem informatic și de a lucra la el. Familia de fonturi, precum și stilul de linie pentru elementul svg , trebuie specificate.
Când vine vorba de încorporarea fonturilor direct în fișierul SVG, cea mai bună opțiune este să utilizați un font web compatibil OpenType, convertit într-un URI de date ca adresă URL într-o regulă CSS @Font-face. Asigurați-vă că utilizați un font URI de date care nu intră în conflict cu URI-ul web.
În caseta de dialog Salvare ca SVG, este disponibilă o singură opțiune pentru ilustrator pentru fonturi: convertiți în contururi sau salvați ca sva. După ce încorporați fonturile sau fonturile de sistem cu opțiunea SVG, puteți alege HTML sau CSS pe care doriți să le utilizați pentru a le înlocui cu fonturile web personalizate .
Preia datele fontului pentru o informație în format SVG atunci când aceasta nu este disponibilă și va schimba întotdeauna fontul atunci când datele nu sunt disponibile.
Trebuie doar să faceți referire la elementul din atributul URL al unui element img> pentru a încorpora un SVG. Este necesar un atribut înălțime sau lățime (sau ambele dacă SVG-ul dvs. nu are un raport de aspect inerent).
Cum salvez un font în Svg?

Există câteva moduri diferite prin care puteți salva un font într-un fișier SVG. O modalitate este să utilizați un program precum Adobe Illustrator pentru a crea fișierul. O altă modalitate este să utilizați un program de conversie a fonturilor pentru a converti fontul într-un fișier SVG.
Am folosit fontul Skia-Regular pentru a face o imagine. Când salvez acea imagine ca fișier .svg, se schimbă tipul fontului în. JPG. Poate cineva să mă ajute, vă rog să-mi spuneți ce este în neregulă și ce pot face pentru a o îmbunătăți? Când deschid fișierul.svg în Notepad++, scrie font-family='Skia-Regular', ceea ce este incorect; cu toate acestea, încă nu reușesc să găsesc Skia Regular. Puteți personaliza textul înainte de a-l salva ca svg pentru a vă asigura că textul rămâne același, indiferent de modul în care îl salvați. Pentru a schimba fontul într-o casetă de dialog de salvare, apăsați butonul Convertiți în Contur. Fonturile Google sunt singurele care pot fi folosite cu instrumentele Nano și Svg-body.
Cum încorporez fonturi în fișiere?

Deschizând fișierul, puteți încorpora fonturi. În meniul aplicației (PowerPoint sau Word), alegeți Preferințe. Vă puteți salva munca selectând Salvare în caseta de dialog Ieșire și partajare. Dacă utilizați un font încorporat, îl puteți face încorporat cu fișierul selectând Încorporați fonturi.
Fișierele PDF sunt printre cele mai comune formate de fișiere utilizate de furnizorii profesioniști de imprimare, dacă nu toate. Pentru furnizorii de imprimare, fonturile sunt una dintre cele mai frecvente probleme pe care le întâmpină cu fișierele clienților. Puteți evita fonturile corupte, fonturile incompatibile sau fonturile lipsă în întregime prin încorporarea acestora în fișierele PDF. Veți putea păstra aspectul designului dvs. cât mai uniform posibil dacă fonturile sunt încorporate în PDF. Când PDF-urile nu includ fontul necesar, fontul se va schimba într-un font similar cu cel care a fost necesar. Schimbarea fonturilor poate afecta în mod semnificativ aspectul unui fișier. Atunci când un font nu poate fi încorporat din cauza setărilor furnizorului de fonturi, se utilizează un tip de tip de înlocuire temporar. Accesați setările PDF și debifați caseta de lângă font dacă doriți ca documentele Adobe Acrobat să aibă un font. Poate doriți să trimiteți documentele PDF unui prieten sau membru al familiei pentru a vă asigura că designul dvs. este redat corect.
Utilizarea fonturilor încorporate este controversată, deoarece permite utilizatorilor să distribuie liber fonturi protejate prin drepturi de autor. Poate cauza probleme dacă înseamnă că fonturile și software-ul sunt incompatibile, precum și încălcarea drepturilor de autor și incompatibilitatea.
Încorporarea fonturilor în documente este o modalitate obișnuită de a face acest lucru, dar are unele dezavantaje, inclusiv încălcarea drepturilor de autor, incompatibilitatea și alte probleme. Înainte de a utiliza încorporarea fonturilor, este esențial să fiți conștienți de riscurile asociate cu aceasta, precum și să vă asigurați că fonturile pe care le utilizați sunt licențiate și stocate corespunzător.
Încorporați font Svg

Un font încorporat svg este un fișier care vă permite să încorporați un font într-o imagine svg. Acest lucru este util dacă doriți să utilizați un font personalizat sau dacă doriți să vă asigurați că fontul dvs. este afișat corect pe toate dispozitivele. Pentru a crea un font svg încorporat, va trebui să utilizați un program care poate crea și edita fișiere svg.
Folosind instrumentul Nano, puteți insera cu ușurință fonturi Google Web în SVG-ul dvs. Puteți încorpora marcajul de descriere a fontului dvs. web într-un fișier sva utilizând versiunea SVG . În conformitate cu specificația SVG, ar trebui să puteți conecta la un font care este extern site-ului dvs. Detectează fonturile pe care le-ați folosit în SVG-ul dvs. și le descarcă din Google Fonts. Trageți și plasați SVG-ul în Nano și se va transforma instantaneu într-un nano. Mai multe informații pot fi găsite pe atvecta.io/blog/making-svg-make-easy-to-use. Pe 29 martie 2019, la ora 8:45, a avut loc o conferință de presă în legătură cu lansarea insignelor de bronz QinQin 811 silver2.

Primul meu răspuns a fost revizuit. svg-buddy poate fi folosit și pentru a optimiza dimensiunea fișierului. Această aplicație rulează mai degrabă pe NodeJS decât pe Java, ceea ce face simplu de instalat (și de a contribui). Nodul de pe computer este disponibil pentru oricine îl are. Designul instrumentului este adaptat fonturilor Google. Scopul funcției este de a determina ce litere sunt folosite în definițiile fonturilor prin scanarea SVG.
Cum instalez fonturi Svg?
Dacă întâmpinați probleme la instalarea fonturilor SVG, puteți face acest lucru cu fontul implicit. dezarhivarea folderului este de obicei la fel de simplă ca descărcarea unui. fișier Zip. fișiere de font și sunt identice cu fonturile obișnuite.
Instalarea fonturilor pentru anumiti utilizatori
Dacă doriți să instalați un font doar pentru un utilizator, navigați la folderul în care se află și faceți clic pe Instalare pentru [nume utilizator] în meniul contextual.
Svg nu se salvează fontul

Dacă întâmpinați probleme la salvarea fonturilor în fișierul svg, există câteva lucruri pe care le puteți încerca. În primul rând, verificați pentru a vă asigura că utilizați formatul de fișier corect. Pentru fișierele svg, veți dori să utilizați extensia de fișier .svg. Apoi, verificați dacă software-ul dvs. este actualizat. Dacă utilizați o versiune mai veche de Illustrator, de exemplu, poate fi necesar să actualizați la cea mai recentă versiune pentru a salva fonturile corect. În cele din urmă, încercați să reporniți computerul. Uneori, o simplă repornire poate remedia erori minore ale software-ului care ar putea face ca fonturile să nu se salveze corect.
O structură de document poate fi convertită într-un fișier SVG folosind acest format. Programul folosește o gamă largă de obiecte, de la simple la complexe, pentru a produce o prezentare vizuală. Elementele text sunt codificate ca elemente text cu un număr de atribute care își definesc proprietățile în Illustrator. Există șansa ca un font care nu este instalat pe un alt dispozitiv să lipsească atunci când deschideți/vezi compoziția pe un alt dispozitiv care nu îl are instalat. O valoare CSS CSS pentru Font- Nume de familie în.svg ar trebui să fie echivalentă cu numele din CSS pentru elementul Font-Face. Există mai multe metode pentru a rezolva această problemă, cu pro și contra ca de obicei. În ciuda faptului că tehnologia web-frontal necesită ceva efort, beneficiile merită. O soluție bazată pe CSS ar fi, de asemenea, de preferat.
Deoarece fișierele SVG sunt fișiere web, ele pot fi folosite pentru a crea imagini care par să aparțină unui site web. De asemenea, face posibilă crearea de grafice personalizate care pot fi utilizate în alte formate, cum ar fi fundaluri, și este ideal pentru crearea de pictograme pentru pagini web.
S-ar putea, totuși, ca serverul dvs. să transmită o solicitare de conținut incorectă pentru fișierul SVG img src=image.svg%27; când încercați să încărcați fișierul, acesta apare gol.
Acest lucru ar putea fi cauzat de o lipsă de conținut; primul pas este să verificați tipul de conținut al fișierului, asigurându-vă că este setat la ceea ce înțelege browserul dvs. De obicei, pentru majoritatea fișierelor SVG, aceasta este o imagine/svg/XML.
Un Svg poate avea font?
Trebuie remarcat faptul că fonturile SVG sunt disponibile momentan numai prin browserele Safari și Android. Deoarece Firefox s-a concentrat pe WOFF încă de când funcționalitatea sa a fost eliminată din Chrome 38 (și Opera 25), și-a amânat la infinit implementarea. Alte instrumente, cum ar fi Batik și părți ale Inkscape, acceptă încorporarea fonturilor.
Cum stochează textul Svg?
XML este limbajul de marcare folosit pentru a stoca și transfera informații digitale, iar fișierele SVG sunt scrise în el. Într-un fișier sVG, toate formele, culorile și textul sunt specificate în cod XML.
Cum se schimbă fontul în fișierul Svg
Pentru a schimba fontul în fișierul svg, trebuie să deschideți fișierul într-un editor de text și să găsiți proprietatea font-family. Schimbați valoarea la fontul dorit și salvați fișierul.
Pentru a le încorpora, puteți utiliza o etichetă inline, obiect sau img. În mod implicit, folosim valorile atributelor inline pentru fonturile din exemplul precedent, care are trei linii de text cu fonturi diferite . Deoarece the.svg face parte din DOM-ul dvs., poate fi ușor de stilat cu CSS la fel ca orice alt element din HTML. De asemenea, puteți folosi clasele, id-ul sau etichetele de mai jos pentru a vă stila elementele. Încorporarea fontului în SVG-ul dvs. este cea mai simplă și directă metodă. Va trebui să vă bazați pe un program software precum Nano pentru a scana și a încorpora fonturile automat. Dacă utilizați aldine, va trebui să încorporați acestea și cursive în text. Cum poți fi sigur că acest experiment funcționează? Ar trebui să efectuați o verificare completă asupra dvs.
Adăugați o familie de fonturi în format Svg
Cel mai simplu mod de a adăuga o familie de fonturi la un SVG este să o includeți în linie în fișierul SVG. Acest lucru se poate face prin adăugarea unui element „stil” la secțiunea „defs” a fișierului SVG și apoi folosind atributul „familie de fonturi” din acel element.
Pentru a reveni la fonturile locale care sunt consecvente pe mai multe platforme și sisteme de operare, este folosit termenul fonturi de sistem. Când un sistem de operare include San Francisco în interfața sa de utilizare, stiva de fonturi ar trebui să afișeze San Francisco. Dacă sistemul de operare folosește Roboto, este acceptabil. Pentru a fi clar, nu există o singură stivă de fonturi care să se potrivească cu ceea ce folosește sistemul de operare; mai degrabă, este o colecție de fonturi care par a fi consecvente între platforme și versiuni de browser. Puteți aplica stiva de fonturi folosind CSS în SVG sau direct într-un element de text.
Font-față Svg
Regula @font-face permite încărcarea fonturilor personalizate pe o pagină web. Când este utilizat cu formatul svg, fișierul cu fonturi este descărcat și analizat ca document XML. Documentul rezultat este apoi folosit pentru a genera o reprezentare grafică a textului, care este apoi redată pe pagină. Acest lucru permite utilizarea fonturilor personalizate pe paginile web, fără a fi nevoie de pluginuri sau software terță parte.
Utilizarea SVG 1.0 a început în 1999 cu intenția de a permite designerilor să proiecteze elemente grafice cu orice fonturi doresc și să le facă să apară corect în browserele lor. 18 ani mai târziu, cum este suportul pentru fonturi în SVG-uri și care este cea mai bună practică pentru ca fonturile să funcționeze corect în ele? Ca urmare a utilizării fonturilor sigure pentru web, fonturile în SVG sunt afișate în majoritatea sistemelor majore. Un font Web sigur este un tip de font care este compatibil cu toate platformele și sistemele. Utilizarea fonturilor web în SVG-uri nu a fost niciodată mai ușoară datorită creșterii furnizorilor de fonturi web, cum ar fi fonturile Google, Font Squirrel și așa mai departe.
