Cum să salvați SVG pentru WordPress din Illustrator
Publicat: 2022-11-25Dacă ești utilizator WordPress, știi cât de important este să ai acces la imagini de înaltă calitate. Din păcate, multe dintre cele mai bune imagini sunt în format SVG, care poate fi dificil de utilizat în WordPress. Cu toate acestea, există câteva modalități de a salva SVG pentru WordPress din Illustrator. În primul rând, puteți utiliza funcția „Fișier > Salvare ca” din Illustrator. Când salvați fișierul, asigurați-vă că selectați formatul „SVG” din meniul derulant. Acest lucru vă va asigura că imaginea dvs. este salvată în formatul corect. Odată ce fișierul dvs. este salvat, îl puteți încărca pe site-ul dvs. WordPress la fel ca orice altă imagine. Pur și simplu accesați secțiunea „Media” a tabloului de bord WordPress și faceți clic pe „Adăugați nou”. Apoi, faceți clic pe „Selectați fișierele” și alegeți fișierul SVG pe care tocmai l-ați salvat. Dați un titlu imaginii dvs. și faceți clic pe „Publicați”. Cam despre asta e! Acum știi cum să salvezi SVG pentru WordPress din Illustrator. Cu doar câteva clicuri, puteți încărca imagini de înaltă calitate pe site-ul dvs. WordPress.
Procedura pas cu pas pentru exportul imaginilor sva din Illustrator pentru utilizare pe web. Adobe Illustrator salvează SVG-urile în trei moduri diferite. File Export As... este calea finală de urmat. Dacă avem un SVG masiv pe care vrem să îl optimizăm, CSS intern sau stilul inline va fi suficient. Puteți utiliza atât un JPEG, cât și un grafic raster în fișierul dvs. sva (cum ar fi un JPG). Cea mai bună opțiune este utilizarea fontului, în special pentru imaginile mari. Vă puteți converti literele dintr-un font în vector făcând clic pe pictograma contururilor.
Dacă remediați problema, aceasta poate cauza o problemă de performanță; cu toate acestea, dacă ignorați regulile de accesibilitate, cel mai probabil veți cauza o problemă de performanță. Dacă aveți o mulțime de SVG-uri care au doar câteva nume de clasă, veți ajunge să stilați lucrurile pe care intenționați să le faceți. Când vine vorba de numere, este de obicei o idee bună să folosiți numerele 2 și 3. Prin configurarea responsive, creștem lățimea și înălțimea SVG-ului de bază . În acest caz, awidth și înălțimea specificate în CSS-ul nostru vor fi înlocuite de awidth și înălțimea specificate în SVG.
Poate Adobe Illustrator să creeze fișiere Svg?

Adobe Illustrator vă permite să creați fișiere SVG. Un fișier SVG poate fi folosit pentru a crea grafice mai detaliate și mai precise decât cele create folosind Adobe Photoshop sau Adobe Inkscape . Un program bazat pe vectori, cum ar fi Illustrator, poate fi folosit pentru a edita fișiere SVG și a le converti în imagini sau fișiere PDF.
Fișierul Scalable Vector Graphics poate fi creat cu Adobe Illustrator. Dacă aveți experiență anterioară de codare și sunteți confortabil cu ea, o puteți codifica singur. Crearea unui SVG necesită un pic de gândire, dar există și câteva lucruri de reținut. După ce selectați Atribute de prezentare sau Toate glifele din meniul Opțiuni avansate, veți putea adăuga fonturile pe care le-ați folosit. Dacă doriți să faceți fișierul dvs. SVG mai vizibil pentru cititorii de ecran, citiți tutorialul nostru despre Cum să vă faceți fișierul SVG mai vizibil. Pentru a face un fișier SVG adaptabil la dimensiune, faceți clic pe OK în colțul din dreapta jos al ferestrei.
Cum salvez o pictogramă Svg pentru site-ul meu?
Există câteva moduri diferite prin care puteți salva o pictogramă SVG pentru site-ul dvs. web. O modalitate este să faceți pur și simplu clic dreapta pe pictogramă și să selectați „Salvare ca”. O altă modalitate este să deschideți pictograma într-un editor de text și să o salvați ca fișier .svg.
Crearea propriilor pictograme personalizate vă permite să le proiectați mai precis. De asemenea, poate doriți să inspectați pictograma pe care ați descărcat-o de la o terță parte pentru orice modificări suplimentare. Trebuie să convertiți fonturile pentru pictograma cu text în contururi pentru a vă asigura că funcționează în toate browserele. Pictogramele cu stiluri inline nu vor intra în conflict cu numele unei clase și nu vor moșteni stiluri de la alte pictograme.

Cum se exportă SVG din Illustrator
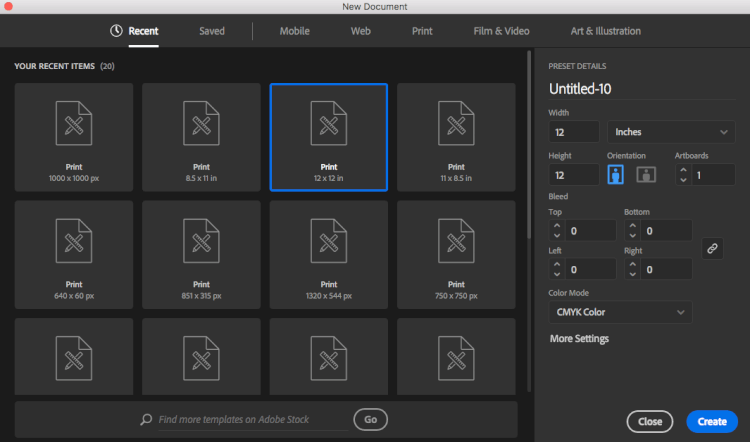
Când salvați un fișier SVG în Illustrator, acesta este salvat imediat și direct. Pentru a exporta fișierul ca .SVG, navigați la meniul Fișier și alegeți „Salvare ca” (vezi imaginea de mai jos). Setările de export prezentate mai jos sunt cele mai fiabile.
3 moduri de a crea un fișier Svg în Illustrato
Dacă utilizați o imagine vectorială , Illustrator vine cu o varietate de opțiuni pentru crearea unui fișier SVG. Instrumentele stilou sau creion pot fi folosite pentru a crea forme de bază, sau instrumentul de desenare a formei vectoriale poate fi folosit pentru a crea forme mai complexe. De fapt, puteți chiar să creați căi cu mână liberă cu Freeform Pen sau Freeform Pencil. După ce ați creat fișierul SVG, îl puteți utiliza în Silhouette Design Space sau Silhouette Studio Designer Edition pentru a crea modele sau modele personalizate de tăiere.
Illustrator Salvați Svg fără planșă
Dacă utilizați Adobe Illustrator CC , puteți salva opera de artă ca fișier SVG fără o panou de desen. Pentru a face acest lucru, pur și simplu accesați Fișier > Salvare ca și apoi alegeți formatul SVG din meniul derulant. Când faceți clic pe Salvare, va apărea o fereastră pop-up. În fereastră, asigurați-vă că debifați opțiunea „Utilizați panouri de grafică”, apoi faceți clic pe OK. Fișierul dvs. va fi salvat ca SVG, fără o panou de desen.
Salvarea designului dvs. ca Svg
Salvând un design ca fișier SVG, puteți exporta designul într-un alt program mai târziu, cum ar fi Adobe Photoshop sau Adobe Illustrator, și veți putea lucra cu designul mai târziu, când trebuie să îl exportați într-un alt program. Pe lângă crearea directă a SVG-urilor, le puteți exporta selectând elementele pe care doriți să le exportați și selectând Fișier > Export selecție > svg (svg).
Adobe Illustrator Svg
Adobe Illustrator este un editor de grafică vectorială dezvoltat și comercializat de Adobe Inc. Este folosit pentru proiectarea logo-urilor, ilustrațiilor și tipografiei și acceptă multe caracteristici ale formatului de fișier SVG.
Fișierele grafice pot fi create folosind linii și puncte într-un format de fișier Scalable Vector Graphic (SVG). Acest format de fișier este ideal pentru majoritatea mașinilor de tăiat de pe piață. Dacă doriți să reimaginați designul, pur și simplu redeschideți fișierele vectoriale în Adobe Illustrator. Acest tutorial vă prezintă prin procesul de realizare a unui SVGS folosind Illustrator. Absența nodurilor rătăcite și a căilor deschise dintr-un design poate fi dificil de văzut deoarece pot fi ascunse de straturi sau pot fi atât de mici încât pot fi văzute doar prin straturi în sine. Verificați-le în mai multe puncte și, de obicei, folosesc toate procedurile următoare pentru a evita ratarea vreunuia. Dacă ați terminat designul și ați eliminat orice imperfecțiuni, va trebui să creați o cale compusă.
Pentru a vă asigura că software-ul dvs. de proiectare a mașinii dvs. de tăiat recunoaște acest design ca un singur strat, setați-l la 1 strat. Când previzualesc, de obicei măresc contururile pentru a mă asigura că acestea sunt căi netede, fără margini zimțate. După ce ați făcut acest lucru, puteți reveni la Vizualizare.
Ce program Adobe este cel mai bun pentru SVG?
Deoarece Photoshop este un editor de grafică raster, mulți oameni preferă să folosească Adobe Illustrator ca editor de grafică vectorială pentru a crea și edita fișiere SVG.
Cum adaug un Svg la Illustrator?
Navigați la File > Import > Import to Stage sau Import to Library pentru a importa fișierul SVG. Este simplu să trageți și să plasați un fișier SVG direct pe scenă.
Pot folosi Adobe Illustrator pentru Cricut?
Puteți folosi Adobe Illustrator pentru a vă crea și modifica design-urile, apoi le puteți încărca în Cricut Design Space. Imaginile de bază și vectoriale sunt cele mai comune două tipuri de imagini. Adobe Illustrator este un program vectorial care salvează fișiere vectoriale, cum ar fi. Funcționează în primul rând ca un program vectorial.
