Cum să selectați toate căile dintr-un fișier SVG
Publicat: 2022-12-12Dacă lucrați cu fișiere Scalable Vector Graphics (SVG), la un moment dat veți dori să selectați toate elementele din fișier. Acest lucru poate fi puțin complicat, deoarece există câteva moduri diferite de a face acest lucru. În acest articol, vă vom arăta cum să selectați toate căile dintr-un fișier SVG. Există câteva moduri diferite de a selecta toate căile dintr-un fișier SVG. Prima modalitate este să utilizați instrumentul „Select All” în programul dvs. de editare vectorială. Aceasta va selecta toate elementele din fișier, inclusiv căile, formele și textul. O altă modalitate de a selecta toate căile dintr-un fișier SVG este să utilizați un instrument de selecție, cum ar fi instrumentul „Lasso”. Cu acest instrument, puteți face clic și trage în jurul căilor pe care doriți să le selectați. Aceasta este o modalitate excelentă de a selecta căi care nu sunt conectate între ele. După ce ați selectat toate căile, puteți face ce doriți cu ele. Puteți să le mutați, să le schimbați culoarea sau chiar să le ștergeți. Ai grijă să nu ștergi accidental alte elemente din fișier.
Este posibil să desenați orice cale în SVG?

Da, este posibil să desenați orice cale în svg. Puteți utiliza elementul cale pentru a crea orice formă arbitrară.
Calea este definită ca o diagramă a geometriei unui obiect, care poate include moveto, lineto, curveto (atât Beziers cubici, cât și pătratici), arce și trasee apropiate. Este posibil să faci găuri pentru gogoși în obiecte prin combinarea căilor (adică, o cale cu mai multe subcăi). Capitolele din această serie descriu sintaxa, comportamentul și interfețele DOM ale căilor SVG. Datele de cale sunt o serie de comenzi care sunt urmate de un singur caracter. Sintaxa datelor căii este prezentată într-o manieră concisă pentru a minimiza dimensiunea fișierului și timpul de descărcare. Datorită seturilor de caractere conținute în datele de cale, este de preferat să le împărțiți în mai multe linii pentru a-și îmbunătăți aspectul. Când caracterele sunt analizate, liniile noi din atribute vor fi normalizate la caractere de spațiu.
Valoarea specifică o formă utilizând un șir de date de cale ca valoare de șir. Regulile pentru gestionarea căilor incorecte sunt rezumate în secțiunea Tratarea erorilor de date ale căilor. Mutarea segmentelor de date (dacă există) ar trebui să înceapă cu comanda moveto. Liniile drepte sunt desenate automat de la un punct la punctul inițial al unei subtraicuri curente. Segmente de cale de această lungime pot fi găsite aici. În calea apropiată, sfârșitul căii secundare este alăturat la începutul segmentului inițial utilizând valoarea „stroke-linejoin” deoarece segmentul inițial este alăturat la început. Comportamentul unei căi secundare deschise diferă de cel al unei căi secundare închise deoarece primul și ultimul segment al segmentelor de cale nu sunt îmbinate.
Operațiunile de închidere a căii care implică segmentare nu sunt acceptate în prezent de Python. Pentru a schimba direcția unei linii, comandați unei alte linii să deseneze linii drepte de la punctul curent la un nou punct. Dacă se folosește o comandă l relativă, linia se termină la (cpy – y), iar comanda l relativă se termină la (cpx – x). O comandă relativă h cu o valoare x pozitivă creează o linie orizontală în direcția axei x pozitive. Sunt prezentate cinci exemple, primul demonstrând un singur segment de cale cubică. Puteți comunica cu arcul eliptic urmând aceste comenzi. Când punctul final al arcului este o relativă a unei comenzi (cpy = y), arcul se termină cu (cpy x).
Steagul de arc mare și steagurile de măturare indică care dintre cele patru arce este desenat în graficul de mai jos. Prelucrarea EBNF trebuie să consume cât mai mult posibil dintr-o producție dată pentru a se opri în punctul în care personajul nu mai satisface producția. Când valoarea proprietății d este niciuna, redarea este dezactivată. Când se calculează formele de cap și marcatorii, direcția implicită la granițele segmentului este înlocuită. Dacă fie RY, fie rx sunt 0, acest arc este clasificat ca un segment de linie dreaptă (o linie care unește punctele terminale). Această operație de scalare poate fi găsită în secțiunea de anexă, unde puteți găsi formula matematică a acesteia. Segmentele de cale cu lungimi zero nu sunt nevalide, așa că nu vor mai afecta redarea.
Autorul poate folosi atributul pathLength pentru a calcula lungimea totală a căii, astfel încât agentul utilizator să poată efectua calcule bazate pe distanță pe aceasta. O operație de mutare în cadrul unui element cale nu poate avea mai mult de un anumit număr de parametri. Calculele lungimii căii se fac folosind doar următoarele comenzi: lineto, curveto și arcto.
Crearea de căi în HTML
Elementul cale cu atributul d setat la „stroke” este folosit pentru a crea o cale simplă . Calea va fi desenată într-o serie de linii drepte, începând din colțul din stânga sus (0,0) și terminând în colțul din dreapta jos (1,1). Elementul „cale” cu atributul „dash-array” trebuie setat la „stroke-dasharray” pentru a face o cale și mai complexă. Vor fi create căi care sunt formate din liniuțe (linii care sunt mai scurte decât lățimea lor normală). Când este specificat atributul d, numărul de liniuțe din cale este definit ca două (două liniute). O cale curbă poate fi creată utilizând elementul „cale”, care are atributul d setat la „curbă”. Calea va consta dintr-o serie de arce (linii cu lungimi mai scurte decât norma). Atributul d al căii specifică numărul de arce din cale (patru arce în total). Când creați o cale compusă dintr-o serie de linii curbe, utilizați elementul „cale” cu atributul „dreptunghi” setat la „dreptunghi”. Calea va fi construită printr-o serie de „dreptunghiuri” (linii care au aceeași lățime ca și liniile din calea normală). Atributul d specifică numărul de dreptunghiuri din cale, care este opt dreptunghiuri (opt dreptunghiuri). Este necesar să folosiți elementul „path”, care conține atributul d setat la „poly”, pentru a crea o cale formată dintr-o serie de linii. Ca rezultat, va exista o cale compusă din „polilinii”. Fiecărei polilinii i se atribuie o valoare de 16 (aproximativ 16 polilinii) în cale, conform atributului d.
Cum selectez un element în SVG?

Pentru a selecta un element dintr-un document SVG, trebuie mai întâi să trimiteți un eveniment mousedown (sau o altă formă de intrare de utilizator) către element. ID-ul elementului este apoi folosit pentru a-l selecta. Odată ce elementul este selectat, se poate folosi SVG DOM pentru a-și schimba atributele, cum ar fi poziția sau dimensiunea.
În CodePen, scrieți orice doriți în eticheta body a unui șablon HTML5 de bază. Acesta este locul pentru a adăuga clase care pot avea un impact asupra întregului document. CSS poate fi aplicat stiloului dvs. din orice foaie de stil disponibilă pe internet. Este simplu să aplicați un script pe Pen din orice locație de pe internet. Pur și simplu puneți o adresă URL în câmpul URL și o vom adăuga la fișierul dvs. JavaScript în ordinea în care apare în Pen. Dacă scriptul pe care îl legați conține o extensie de fișier care este legată de un preprocesor, vom încerca să o procesăm înainte de a aplica.
Faceți clic pentru a rula
Când se face clic pe un element, un atribut onclick specifică cum să ruleze un script. Puteți utiliza acest atribut cu următoarele elemente în a.VScript: a>.br>. Atributul onclick specifică ce script ar trebui să ruleze atunci când se face clic pe un element. Acest atribut poate fi utilizat cu următoarele elemente: *a.
Ce sunt căile în SVG?

Căile sunt cea mai simplă modalitate de a crea forme în svg. O cale este definită de un punct de pornire și de una sau mai multe comenzi de desen. Comenzile de desen sunt definite folosind următoarele atribute: -d: Acest atribut definește comenzile de desen pentru traseu. -fill: Acest atribut definește culoarea căii. -stroke: Acest atribut definește culoarea conturului căii. -stroke-width: Acest atribut definește lățimea conturului căii.

Elementul cale este elementul final dintr-un desen. Trebuie să aibă un singur atribut pentru a descrie ceea ce produce: atributul d. Valoarea sa poate fi destul de ambiguă deoarece este o sintaxă mică care nu necesită nicio sintaxă suplimentară. Dacă codul încă trebuie schimbat, îl putem reformata pentru a-i da sens. Este o metodă simplă de a trasa o linie dreaptă direct înapoi la locația în care a fost plasat stiloul în acel moment. Nu contează dacă folosești Z (sau z, orice), pentru că închide calea, la fel ca orice altă comandă. O comandă este probabil cea mai complicată din grup în comparație cu celelalte comenzi. Datele pe care le furnizați îl vor ajuta să determine lățimea, înălțimea și rotația unui oval, precum și o înțelegere mai detaliată a traseului pe care se așteaptă să o urmeze de-a lungul traseului său. Calea poate călători prin două elipse pe ambele părți, fiecare cu două căi diferite, rezultând patru căi diferite.
Comenzi de cale SVG
Comenzile de cale SVG sunt folosite pentru a desena forme folosind formatul Scalable Vector Graphics (SVG). Aceste comenzi pot fi folosite pentru a crea forme simple sau complexe și sunt disponibile în majoritatea aplicațiilor de desen vectorial.
Folosind următoarele comenzi, puteți modifica atributul d al elementelor. Când datele căii conțin o eroare, browserul desenează toate segmentele căii până când apare cea cu eroarea. Geometria căii poate fi descrisă, de asemenea, folosind aceeași sintaxă în atributul cale în. VG și (în. VG 2). Curba Bezier cubică este trasată la punctul final specificat, primul punct de control fiind calculat automat pentru a se asigura că segmentul curbei cubice anterior este menținut cât mai neted posibil. Când determinați factorul x, puteți calcula punctul de control.
Pe măsură ce vă apropiați de sfârșitul segmentului anterior, trebuie să ajustați de la punctul de control al segmentului anterior până la punctul său final. Un grup de coordonate care este imposibil de organizat în seturi de patru este o eroare. Curbele pătratice netede pot fi executate cu ușurință. Când utilizatorul coordonează un punct de control, toate punctele acestuia sunt întotdeauna relativ la segmentul anterior. Comanda de eroare Arc-to implică gruparea coordonatelor în seturi de patru care nu pot fi grupate împreună. Un segment este desenat dintr-un arc eliptic până la punctul final specificat utilizând parametrii specificați de operator. Când i se primește cea mai recentă comandă de mutare la, acesta trage o linie dreaptă (dacă este necesar) de la poziția curentă până la punctul specificat de aceasta și conectează cele două capete ale liniei. Când se execută o comandă de închidere a căii, orice numere sunt afișate incorect. Dacă este utilizată comanda de rulment (B sau B), definiția comenzilor relative va fi modificată.
Căi în Css
Luați în considerare următoarea declarație de cale pentru un moment.
br> este calea pe care o vei lua. Ar fi o culoare perfectă dacă ai umple-o cu roșu. Calea are un punct în partea stângă jos a ferestrei documentului, astfel încât comanda Închidere cale returnează o linie roșie de la acel punct la începutul căii.
Calea Svg D
O cale SVG este un aspect unic al limbajului de marcare SVG . Traseele creează forme simple sau complexe prin combinarea segmentelor de linie și a curbelor. O cale este definită prin setarea atributului „d” pe element. Atributul „d” este o serie de comenzi și parametri în Mini-Language SVG Path. Aceste comenzi și parametri sunt utilizați pentru a crea și modifica datele de cale.
Este un fapt binecunoscut că atributul D este ascuns într-un element de cale pentru SVG. Devine mai ușor pe măsură ce înveți mai multe despre el. D3 ne oferă multă asistență, așa că nu trebuie să ne descurcăm atât de repede pe cât am prefera. De fapt, elementul cale are mult mai mult potențial. Cu toate acestea, este suficient pentru noi să înțelegem marea majoritate a informațiilor.
Elementul Textpath vă permite să redați textul de-a lungul unei anumite căi
Elementele textPath> și textSize> vă permit să atribuiți o cale textului. Pentru a utiliza elementul Pathtext>, creați mai întâi un element *path. Elementul cale> poate fi folosit pentru a defini forma unui text. Cu atributul href, indică elementul „textPath”. Când invocați elementul textPath>, acesta redă textul în interiorul elementului însuși.
Curba traseului Svg
Curbele de traseu SVG sunt folosite pentru a crea curbe netede. Există patru tipuri de curbe: pătratice, cubice, arc și netede. Fiecare tip de curbă are propriul său set de atribute care definesc modul în care este trasată curba.
Comanda [code type=html] este folosită pentru a specifica o curbă bezier cubică. Numărul 1, 2 și Y sunt reprezentați de literele x1, Y2 și Y. Curba începe la 100.200, care este punctul de la care începe. Al doilea punct de control este la 400.100 de metri distanță. Curba are un punct final de 400.200. O singură curbă, spre deosebire de o linie, nu necesită oprirea la ea. Utilizarea mai multor curbe vă permite să creați curbe mai complexe. Comenzile S și S vă oferă un mod scurt de lucru cu browserele.
Cele două curbe prezentate aici sunt redesenate încă o dată, folosind comanda rapidă absolută. Comanda bezier pătratică este mai simplu de utilizat, deoarece necesită un singur punct de control. Comanda arc este cea mai solicitantă, deoarece necesită cele mai multe variabile dintre oricare dintre cele trei comenzi de curbă. Având în vedere un punct de început și un punct de sfârșit, un roxal, un ry și o rotație pe axa x, există patru arce care sunt mai greu de desenat decât pot fi desenate. Imaginea în oglindă a unui steag cu arc mare este reprezentată de două arcuri roșii și violete. Un arc albastru este o oglindă a arcurilor roșii de la începutul și sfârșitul unui cerc. O valoare de 0 indică faptul că ar trebui utilizat arcul mai mic, în timp ce o valoare de 1 indică faptul că ar trebui utilizat arcul mai mare.
Căile, spre deosebire de formele de bază, sunt mai puternice și mai flexibile. Nu sunt atât de greu de construit pe cât ar putea părea, dar necesită ceva mai multă muncă. Există șanse mari ca orice editor grafic pe care îl utilizați pentru a crea o imagine să exporte imaginea ca cale. Ar trebui să puteți memora comenzile în cel mult câteva minute.
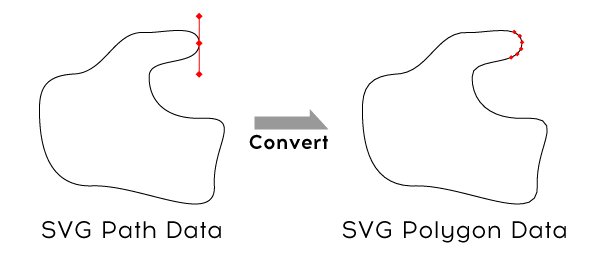
Svg către calea online
Există o varietate de instrumente online care pot fi folosite pentru a converti fișierele svg în fișiere de cale. Un astfel de instrument se numește svg2path. Acest convertor online permite utilizatorilor să încarce un fișier svg și să selecteze formatul de ieșire dorit (cale, pdf, png etc.). Fișierul convertit poate fi apoi descărcat pentru utilizare.
Acest instrument de animație online include o varietate de opțiuni de animație puternice, o interfață de tip drag-and-drop și o opțiune interactivă de export care simplifică crearea și exportul videoclipurilor animate. Folosind interfața intuitivă, veți putea crea animații de linii avansate, veți desena efecte de auto-desenare și veți putea face mult mai mult. Animațiile de trasare a traseului cu generatorul online de animație a căilor SVGator pot fi create într-o varietate de stiluri. Este generat un singur fișier SVG cu CSS și sunt incluse toate instrumentele de care aveți nevoie pentru a crea animații uimitoare. Animația traseului poate fi folosită pentru a crea animații atrăgătoare folosind chenare, pictograme, semnături și alte ilustrații.
