Cum să arătați ratingul de stele în paginile de produse WooCommerce folosind Elementar?
Publicat: 2025-04-11Căutați o modalitate simplă de a arăta ratingul de stele în paginile de produse WooCommerce folosind Elementar?
Recenziile clienților pot fi un element puternic atunci când rulați un magazin online. Evaluările de stele oferă potențialilor cumpărători o notă vizuală rapidă despre calitatea unui produs - și pot fi motivul pentru care cineva lovește „adăugați în coș”.
Dacă utilizați WooCommerce pentru a vă alimenta magazinul și Elementar pentru a -l proiecta, sunteți deja pe drumul cel bun. Și cu PowerPack pentru Elementar Plugin, adăugarea unui rating de stele la paginile dvs. de produs devine super ușor - chiar dacă nu sunteți un expert în tehnologie.
În acest tutorial, vă voi parcurge procesul pas cu pas de adăugare a unui rating dinamic al stelelor la paginile dvs. de produs unice WooCommerce folosind Addrons Elementar și Powerpack.
Să începem!
De ce evaluările stelelor sunt importante pentru produsele WooCommerce
Gândiți -vă la ultima dată când ați cumpărat online. Ați verificat ratingul STAR înainte de a adăuga un produs în coș?
Șansele sunt, ai făcut -o - la fel și clienții tăi.
Evaluările Star sunt unul dintre cele mai puternice semnale de încredere pe care le puteți afișa pe o pagină de produs WooCommerce. Iată de ce sunt atât de importante:
- Construiți încredere instantaneu: Când un cumpărător aterizează pe pagina produsului dvs. și vede un rating de 4,5 stele de la 30+ clienți, le spune: „Acest produs este legitim”. Oamenii au încredere în experiențele altor oameni mai mult decât pretențiile de marketing, iar un rating de stele face ca acest feedback să fie rapid și ușor de înțeles.
- Ajutați cumpărătorii să ia decizii rapide: clienții de multe ori derulează mai multe produse dintr -un magazin online ocupat înainte de a alege unul. Evaluările Star ajută la accelerarea deciziilor lor, oferindu-le o imagine a cât de mulțumiți au fost alți cumpărători-fără a fi nevoie să citească recenzii complete.
- Creșterea ratei de conversie: dovada socială - cum ar fi evaluările vedetelor - poate influența direct vânzările. Când oamenii văd că un produs este bine evaluat, este mai probabil să-l cumpere. De fapt, produsele cu ratinguri mai mari îi depășesc adesea pe cei fără recenzii, chiar dacă prețul este puțin mai mare.
- Stabiliți așteptări cinstite: ratingurile de stele oferă potențialilor cumpărători un sens realist la ce să se aștepte. Dacă un produs are în mare parte recenzii de 4 stele, utilizatorii știu că este o alegere solidă. Această transparență duce la mai puține randamente și la o mai bună satisfacție a clienților.
- Îmbunătățiți ratele SEO și clic-prin: Când sunt implementate corect, evaluările Star pot apărea în rezultatele căutării Google ca fragmente bogate. Asta înseamnă că produsele dvs. ies în evidență în listele de căutare, ceea ce poate duce la rate mai mari de clic și la mai mult trafic către magazinul dvs.
Acum că înțelegem importanța evaluărilor STAR pentru produsele dvs. de comerț electronic, să trecem prin cum le puteți afișa cu ușurință pe paginile dvs. de produs WooCommerce folosind Elementar și Powerpack.
Cum să arătați ratingul de stele în paginile de produse WooCommerce folosind Elementar?
Ce ai nevoie înainte de a începe
Asigurați -vă că aveți următoarele pluginuri instalate și activate pe site -ul dvs. WordPress:
- WooCommerce
- Elementator Page Builder
- Addon powerpack pentru elementor
Notă: De asemenea, asigurați -vă că cel puțin unul dintre produsele dvs. ar trebui să aibă recenzii ale clienților, astfel încât să puteți vedea ratingul în acțiune.
1: Editează -ți șablonul de produs unic WooCommerce
Pentru a afișa ratingul STAR, mai întâi trebuie să deschideți șablonul de produs unic în Elementar.
Iată cum:
- În tabloul de bord WordPress, accesați șabloane >> Teme Builder.
- Găsiți șablonul dvs. de produs unic existent sau creați unul nou făcând clic pe „Adăugați nou” → „Produs unic”.
- Faceți clic pe „Editați cu Elementar” pentru a deschide șablonul în editorul vizual.
Acesta este aspectul care controlează modul în care arată toate paginile dvs. de produs, așa că asigurați -vă că editați doar designul, nu conținutul real al produsului.
2: Personalizați șablonul folosind widget -uri PowerPack
Powerpack Addrons vine cu un constructor puternic WooCommerce care include widget -uri specifice. Aceste widget -uri vă permit să personalizați cu ușurință șabloanele WooCommerce Single Product și Archive Page.

Câteva widget -uri utile PowerPack WooCommerce pe care le veți vedea includ:
- Woo - Titlul produsului (arată numele produsului)
- Woo - Prețul produsului (afișează prețul)
- Woo - Meta produs (arată SKU, categorii etc.)
- Woo - stoc de produse (arată disponibilitatea stocurilor de produse)
- Woo - Recenzii despre produse (afișează recenzii despre produse)
- Woo - Evaluarea produsului (acesta este cel pe care ne concentrăm!)
3. Trageți și aruncați widgetul de evaluare a Woo -Product
Acum, să adăugăm ratingul de stele:
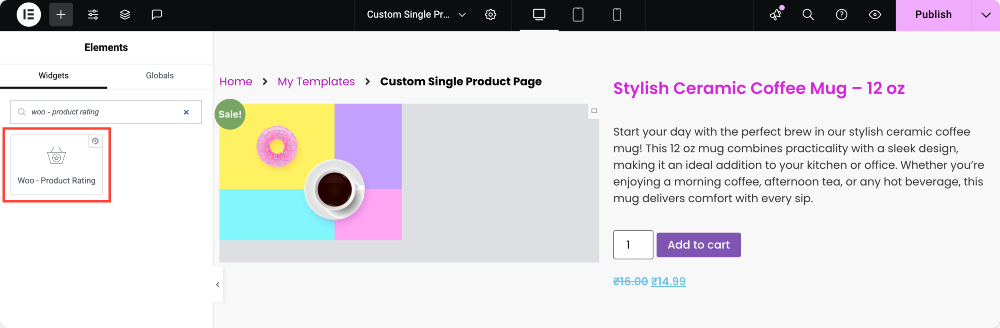
- În bara laterală Elementar, utilizați bara de căutare pentru a căuta „Woo - rating Product” .
- Trageți și aruncați acest widget în aspectul dvs. - de obicei, chiar sub titlul produsului sau în apropierea prețului funcționează bine.

De îndată ce îl plasați, Elementar va prelua și afișa automat ratingul mediu pentru produs, dacă are recenzii.
Nu este nevoie să intrați manual în evaluare! Este dinamic; Widgetul va trage automat datele reale de revizuire pentru fiecare produs.
Dacă produsul dvs. nu are încă calificative, stelele nu vor apărea. Deci, asigurați -vă că testați acest lucru pe un produs cu cel puțin o recenzie.
4. Activați textul de revizuire (opțional, dar recomandat)
Vrei să arăți câți oameni au evaluat produsul? Poți face și tu asta!
Iată cum:
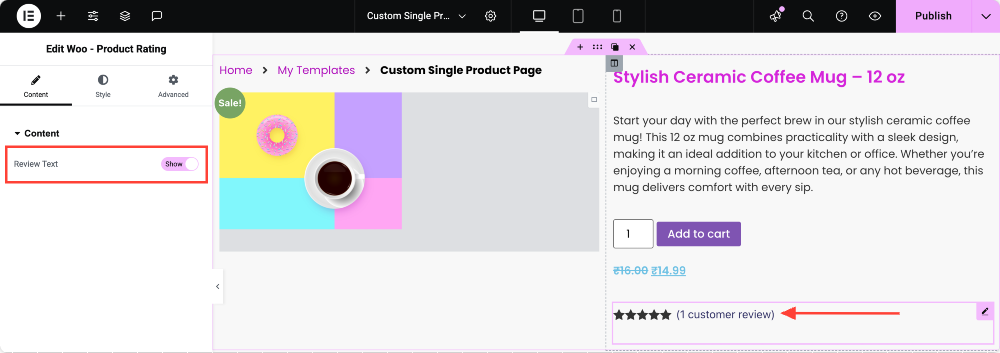
- Faceți clic pe widgetul Woo - Produs rating pentru a deschide panoul de setări.
- Sub fila Conținut, veți vedea un comutator numit „Recenzie text”.
- Comutați acest lucru pentru a afișa numărul total de recenzii lângă stele.

Acest lucru va arăta ceva de genul: ★★★★ ☆ (12 recenzii) - ceea ce oferă cumpărătorilor și mai multă încredere în produs.
5. Style The Star Rating pentru a se potrivi cu marca ta
Odată ce ratingul este în loc, să facem să pară bine!
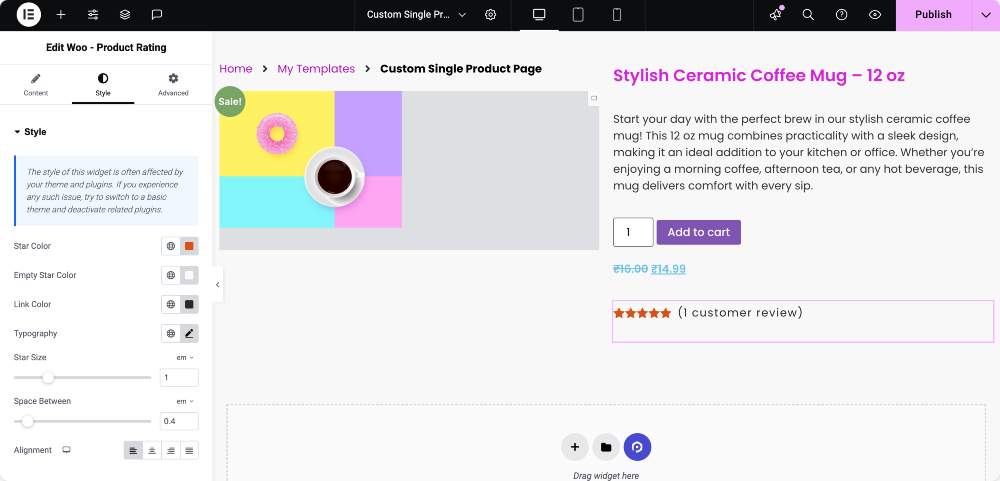
Faceți clic pe fila Style a widget -ului și veți vedea o grămadă de opțiuni de stil cu care puteți juca:
- Culoarea stelelor: alegeți culoarea pentru stelele umplute (cum ar fi aurul, galbenul sau chiar culoarea mărcii dvs.).
- Culoarea stelelor goale: alegeți o culoare pentru stelele care nu au fost umplute. Un gri subtil funcționează de obicei bine.
- Culoarea link -ului: Dacă textul de recenzie poate fi dat clic (cum ar fi să derulați în jos la recenzii), puteți seta culoarea sa aici.
- Tipografie: personalizați familia de fonturi, dimensiunea, greutatea și distanțarea textului de recenzie pentru a se potrivi cu tipografia site -ului dvs.
- Mărimea stelelor: Utilizați glisorul pentru a crește sau a scădea dimensiunea stelelor pentru a se potrivi frumos în aspectul dvs.
- Spațiu între: Reglați distanța dintre fiecare stea, astfel încât să nu fie prea înghesuite sau să se răspândească.
- Aliniere: Alegeți dacă evaluarea se aliniază la stânga, centru, dreapta sau este justificată în containerul widget.

6. Previzualizare și publică
Odată ce ești mulțumit de aspect și stil:

- Faceți clic pe „Previzualizare” pentru a vedea cum arată ratingul STAR pe o pagină de produse reale.
- Apăsați „Publicați” pentru a aplica modificările.
Acum, accesați capătul din față al magazinului și vizualizați o pagină de produs. Ar trebui să vedeți ratingul de stele care să apară exact acolo unde l -ați plasat!
Înfășurați -vă!
Afișarea evaluărilor de stele pe produsele dvs. WooCommerce poate stimula cu adevărat credibilitatea și vă poate ajuta clienții să ia decizii în cunoștință de cauză. Cu Elementar și Powerpack, adăugarea acestei caracteristici este super simplă și complet personalizabilă.
Dacă vă confruntați cu orice dificultate în urma pașilor menționați în acest articol, vă rugăm să nu ezitați să vă conectați cu noi sau să renunțați la întrebările dvs. în secțiunea de comentarii.
Ce părere aveți despre acest tutorial? Distribuie dacă ai găsit acest ghid util! De asemenea, alăturați -ne pe Twitter, Facebook și YouTube.
Mai multe de pe blog
- Cum se creează WooCommerce Pagina unică de produs cu Elementar: un ghid pas cu pas
- Cum se personalizează pagina de checkout WooCommerce cu Elementar
- Cum se creează un carusel de produs WooCommerce folosind Elementar [Ghid pas cu pas]

Lasă un comentariu Anulați răspunsul