Cum să afișați produsele WooCommerce pe pagină
Publicat: 2021-09-01WooCommerce este pluginul de comerț electronic numărul 1 pentru WordPress și mulți proprietari de afaceri îl folosesc pentru utilizarea lor de zi cu zi.
Pentru a afișa produsele WooCommerce pe orice pagină, trebuie să știți să utilizați coduri scurte. Codurile scurte WooCommerce sunt folosite pentru a afișa produse și pot fi, de asemenea, folosite pentru a filtra produsele folosind atribute și alți factori.
Deci, în acest articol, vă voi arăta cel mai simplu mod de a afișa produse woocommerce pe orice pagină. Vă voi arăta 2 metode.
- Folosind Elementor ( Cea mai ușoară cale ).
- Folosind shortcodes.
1. Folosind Elementor pentru a afișa produsele WooCommerce pe pagină.
Cea mai ușoară modalitate de a afișa produsele WooCommerce pe orice pagină este prin utilizarea puternicului și ușor de utilizat Elementor.
Deoarece Elementor este generatorul de pagini de drag and drop numărul 1, puteți utiliza funcția de glisare și plasare și puteți afișa cu ușurință orice produs woocommerce pe orice pagină sau postare.
Deoarece veți folosi WooCommerce și Elementor, vă recomand să utilizați Woolentor. WooCommerce + Elementor = Woolentor .
Woolentor este un plugin care vă oferă puterea de a proiecta pagini WooCommerce și de a utiliza widget-uri, funcții și coduri scurte WooCommerce cu Elementor.
Aceasta înseamnă că nu trebuie să codificați sau să copiați coduri scurte și să le lipiți doar pentru a afișa orice produs WooCommerce pe orice pagină.

Woolentor
Obțineți puterea Elementor cu WooCommerce.
Caracteristicile Woolentor sunt uimitoare și iată câteva dintre ele
- Creator de pagini WooCommerce
- Filtre de produs ( orizontale / verticale )
- Creator individual de pagini de arhivă
- Notificare de vânzări
- Butonul Apelați pentru preț
- Butonul Sugerați preț
- Personalizarea paginii de plată
- Cronometru pentru vânzări
- Cod QR produs
- Sticky Adaugă în coș
- Căutare produs Ajax
- Bara de progres
- Biblioteca de șabloane Elementor și multe altele.
[bravepop id=”10896″ align="center”]
Urmărește acest videoclip pentru a afla pas cu pas cum să folosești Woolentor pentru a afișa orice produs pe orice pagină.
Afișarea unui produs folosind Woolentor.
Pasul 1: Achiziționați Woolentor Pro și instalați-l. Pentru a instala pluginul, vizitați wp-admin -> plugins -> add new -> upload și selectați fișierul zip pe care l-ați descărcat după achiziționarea Woolentor.
Faceți clic pe Încărcare și apoi pe Activare .
De asemenea, trebuie să instalați versiunea gratuită a elementor, astfel încât Woolentor să poată funcționa corect. Pentru a instala Elementor, accesați wp-admin -> Plugin -> Adăugare nou -> Căutare -> Elementor.
Faceți clic pe Instalare și apoi pe Activare .
Pasul 2: Accesați pagina sau postarea în care doriți să afișați Produsele WooCommerce. Pot fi mai multe produse sau doar 1 produs.
Deci, pentru acest tutorial, să presupunem că alegeți o pagină în care doriți să afișați un produs woocommerce. Pentru a afișa produsul, trebuie să urmați pașii de mai jos: -

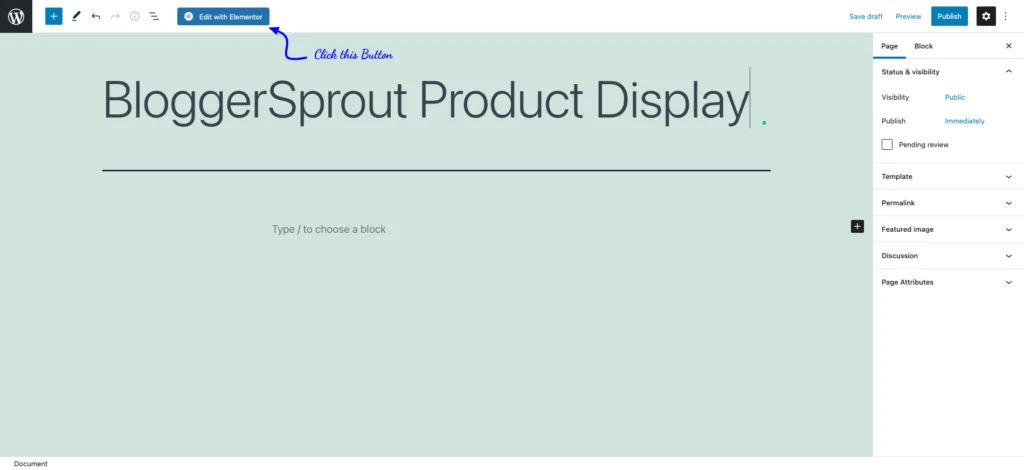
- Accesați Pagini -> Toate paginile și faceți clic pe „ Editați cu Elementor ” pe pagina pe care doriți să afișați produsul.
- Acum pagina se va deschide în cadrul generatorului de pagini Elementors.
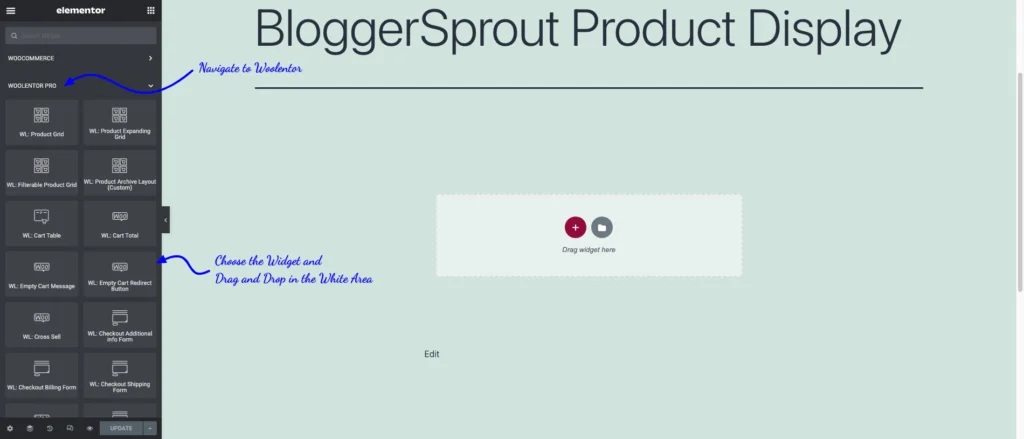
- Din bara laterală widget din stânga, derulați la secțiunea Woolentor.
- Trageți și plasați widgetul „Produs”.
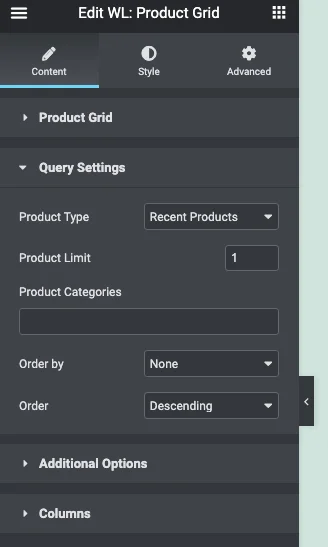
- Selectați produsul din setările widgetului.
- Faceți clic pe Salvare modificări .
[bravepop id=”10903″ align="center”]

Alegeți Grila de produse, selectați widgetul și trageți și fixați widgetul pe pagina în care doriți să afișați produsul WooCommerce.


După ce ați tras widget-ul în locația dorită, va apărea pagina de setare a widget-urilor.
Puteți limita numărul de afișare a produselor și, de asemenea, puteți modifica designul aspectului produsului.
În interogarea Setări, veți avea controlul pentru a selecta produsul pe baza
- Produse recente
- Produse recomandate
- Cele mai vândute produse
- De vanzare
- Cel mai bine cotat
- Aleatoriu
- Selectați după ID-ul produsului
- Introduceți manual ID-ul produsului.
Deci, dacă doriți să afișați un singur produs și produsul nu ar trebui să se schimbe, atunci ar trebui să alegeți opțiunea Selectați după ID produs sau Introduceți manual un ID de produs.
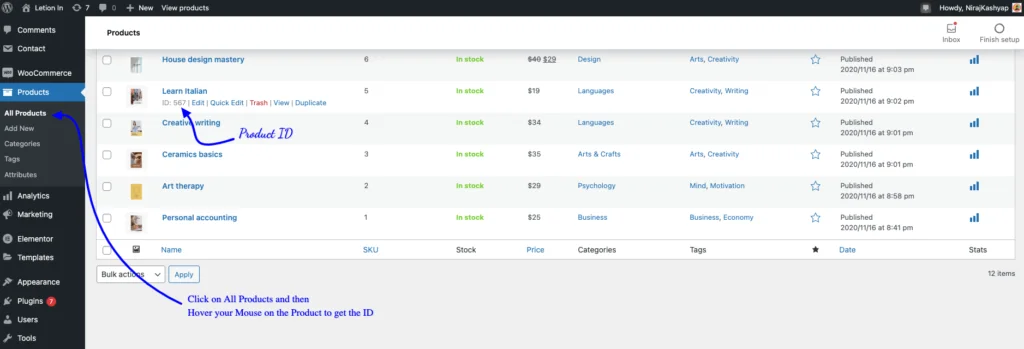
Acum fie căutați acel produs, fie introduceți un ID de produs. Puteți găsi ID-ul produsului din lista Toate produsele. Verificați imaginea de mai jos pentru a afla unde puteți găsi ID-ul produsului.

După ce introduceți ID-ul produsului, produsul va apărea în locația în care ați aruncat widgetul. Dacă doriți să selectați mai multe produse, ID-ul produsului trebuie separat prin virgule (,).
Acum vizualizați pagina și puteți găsi produsul WooCommerce pe pagină. Folosind Woolentor, este foarte simplu și ușor să proiectați aspectul Produselor și configurația culorilor pentru a se potrivi cu aspectul și senzația site-ului web.
Știți: De asemenea, puteți proiecta Pagina de Produs folosind Woolentor și Elementor.
Dar dacă nu doriți să utilizați elementor sau Woolentor și doriți să utilizați editorul Gutenburg (WordPress Builtin Editor) pentru a afișa orice produs WooCommerce pe pagină, atunci tutorialul de mai jos este pentru dvs.
[bravepop id=”14292″ align="center”]
2. Utilizarea codurilor scurte pentru a afișa produsele WooCommerce.
Dacă nu doriți să utilizați elementor sau Woolentor, atunci puteți afișa produse folosind shortcodes. WooCommerce are mai multe coduri scurte în acest scop.
Deși nu veți avea controlul pentru a personaliza aspectul și senzația de ieșire a codului scurt și trebuie să vă amintiți mai multe coduri scurte sau să căutați online codurile scurte.
Shortcode-urile sunt bucăți mici de cod care execută o grămadă de coduri atunci când sunt declanșate. Shortcode-urile sunt create cu scopul ca un utilizator să poată utiliza codul mic pentru a executa sau afișa ceva care are nevoie de o grămadă de coduri.
Iată câteva dintre codurile scurte WooCommerce pe care le puteți folosi pentru a afișa produsele WooCommerce pe orice pagină.
- [woocommerce_cart] – arată pagina coșului
- [woocommerce_checkout] – arată pagina de plată
- [woocommerce_my_account] – arată pagina contului de utilizator
- [woocommerce_order_tracking] – arată formularul de urmărire a comenzii
- [add_to_cart] – buton pentru a adăuga în coș
- [produse] – afișarea produselor
- [featured_products] – afișați produsele prezentate
- [sale_products] – afișați produse de vânzare
- [best_selling_products] – afișați cele mai bine vândute produse
- [produse_recente] – afișați produsele recente
- [product_attribute] – afișați atributele produsului
- [top_rated_products] – afișați cele mai bine evaluate produse.
Deci, pentru a afișa orice produs pe orice pagină, trebuie să utilizați codul scurt [produse] , dar acesta nu este doar codul scurt. Trebuie să treceți mai multe argumente în acel shortcode.
Da!... Pare puțin complicat.
[bravepop id=”10903″ align="center”]
Iată argumentele pe care le puteți transmite în shortcode [produse].
-
limit– numărul de produse de afișat. -
columns– numărul de coloane de afișat. -
paginate– Activează paginarea. -
orderby– Sortează produsele care urmează să fie afișate. Opțiunile disponibile sunt:-
date– data la care produsul a fost publicat. -
id– ID-ul postării produsului. -
menu_order– Ordinea meniului, dacă este setată (în primul rând sunt afișate numerele mai mici). -
popularity– numărul de achiziții. -
rand– Comandați aleatoriu produsele. -
rating– Evaluarea medie a produsului. -
title– titlul produsului. Acesta este modul deorderbyimplicit.
-
-
skus– listă separată prin virgulă de SKU-uri de produse. -
category– listă separată prin virgulă a categoriei melci. -
tag– listă separată prin virgulă de melci de etichete. -
order– Indică dacă comanda produsului este ascendentă (ASC) sau descendentă (DESC). -
class– Adaugă o clasă de wrapper HTML, astfel încât să puteți modifica rezultatul specific cu CSS personalizat. -
on_sale– Preluați produse la reducere. -
best_selling– Preluați cele mai bine vândute produse. -
top_rated– Preluați cele mai bine cotate produse. A nu se utiliza împreună cuon_salesaubest_selling.
Pentru a afișa un singur produs
[produse]
Dacă doriți să afișați o singură pagină de produs pe orice altă pagină, atunci puteți utiliza acest cod scurt.
[product_page]
Deci, folosind codul scurt, puteți afișa cu ușurință Produsul WooCommerce pe orice pagină. Singurul dezavantaj este că nu puteți modifica aspectul ieșirii codului scurt.
Deci, așa puteți afișa cu ușurință orice produs WooCommerce sau detalii despre produs pe orice pagină sau postare doriți.
rezumat
Deci, așa puteți afișa Produsele WooCommerce pe orice pagină din WordPress. Comentați mai jos ce metodă folosiți pentru a afișa produsele WooCommerce.
Dacă aveți îndoieli sau comentarii sau aveți o întrebare, atunci comentariul este cel mai bun loc pentru a mă contacta sau pentru a încerca funcția de chat.
Asta e tot.
Cu toate acestea, nevoile tale pot fi diferite de ale mele. Care este pluginul tău preferat și îl folosești în prezent pe site-ul tău? Mai ai si alte recomandari de adaugat? Vă rugăm să vă exprimați gândurile în comentariile de mai jos!
De asemenea, puteți să vă abonați la YouTube și să ne apreciați și să ne urmăriți pe Facebook, Twitter și Instagram.
