Cum să vă afișați recenziile Google, Facebook și Yelp în WordPress
Publicat: 2023-02-10Doriți să afișați recenzii Google, Facebook sau Yelp în WordPress?
Recenziile clienților încurajează oamenii să aibă încredere în site-ul dvs. și să cumpere de la compania dvs. Există o mulțime de site-uri terțe unde clienții potențiali vă pot vedea recenziile, dar este, de asemenea, o idee bună să afișați acest conținut pe propriul dvs. site web.
În acest articol, vă vom arăta cum să afișați recenzii de afaceri de la Google, Facebook și Yelp pe site-ul dvs. WordPress.

De ce ar trebui să afișați recenzii de afaceri în WordPress
Există o mulțime de site-uri web diferite unde clienții vă pot evalua compania, cum ar fi Google, Yelp și Facebook. Cu toate acestea, clienții potențiali vor trebui să viziteze aceste site-uri web terțe pentru a vedea recenziile.
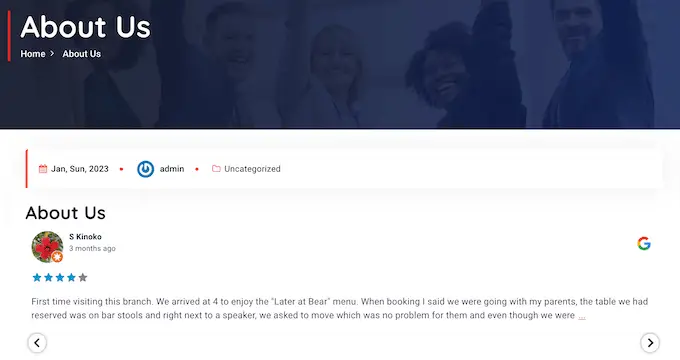
Acestea fiind spuse, este o idee bună să adăugați recenzii Google, Yelp și Facebook pe site-ul dvs. WordPress, astfel încât toată lumea să le poată vedea. De exemplu, ați putea afișa recenzii pozitive pe paginile dvs. de produse WooCommerce sau pe pagina Despre noi.

Aceste recenzii pot convinge clienții să aibă încredere în compania ta, chiar dacă nu au cumpărat de la tine până acum.
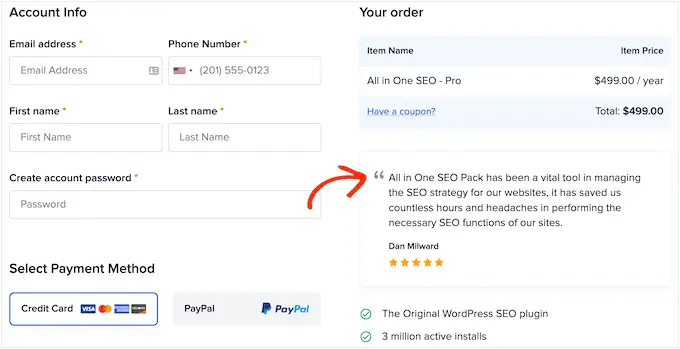
Puteți chiar să folosiți recenzii pentru a reduce ratele de abandonare a coșului, adăugându-le la pagina dvs. personalizată de finalizare a plății WooCommerce.

Acestea fiind spuse, haideți să vedem cum puteți adăuga cu ușurință recenzii Yelp, Google și Facebook la WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a sări direct la platforma pe care doriți să o utilizați.
Cum să afișați recenzii Google, Facebook și Yelp în WordPress
Puteți pur și simplu să copiați și să lipiți cele mai bune recenzii pe site-ul dvs. și apoi să le afișați folosind un plugin pentru recenzii ale clienților. Cu toate acestea, în funcție de pluginul pe care îl utilizați, poate fi necesar să adăugați manual recenzii noi, ceea ce poate necesita mult timp și efort.
De asemenea, va exista o întârziere între clienții care postează pe site-uri precum Yelp și Facebook și acele recenzii care apar pe site-ul dvs. WordPress.
Având în vedere acest lucru, este o idee bună să creați un feed de recenzii care se actualizează automat utilizând pluginul Reviews Feed Pro.
Acest plugin unic vă permite să afișați recenzii de pe toate cele mai mari platforme de recenzii.

De asemenea, vine cu șabloane pre-proiectate, astfel încât să vă puteți afișa recenziile în diferite aspecte, inclusiv vitrine, carusele, grile și multe altele.
Feedul de recenzii copiază automat designul site-ului dvs., astfel încât recenziile să pară o parte naturală a site-ului dvs., mai degrabă decât conținutul încorporat de pe altă platformă.
Mai întâi, va trebui să instalați și să activați pluginul. Dacă aveți nevoie de ajutor, consultați ghidul nostru despre cum să instalați un plugin WordPress.
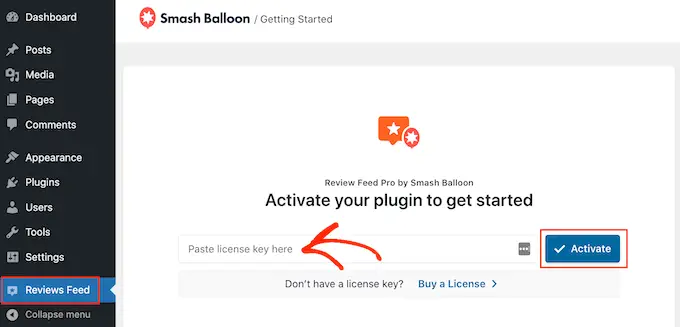
După activare, faceți clic pe Feed de recenzii în meniul din stânga. Puteți adăuga apoi cheia de licență pentru Reviews Feed Pro și faceți clic pe butonul „Activare”.

Veți găsi cheia de licență sub contul dvs. pe site-ul web Smash Balloon.
După activarea pluginului, sunteți gata să afișați recenzii de la Google, Facebook sau Yelp.
Metoda 1. Cum să afișați recenziile Yelp în WordPress
Yelp este un site web popular unde vizitatorii pot revizui restaurante, mărci, servicii, produse și multe altele.
Dacă afacerea dvs. are deja recenzii Yelp pozitive, atunci adăugarea acestora pe site vă poate aduce mai multe vânzări, membri, întâlniri și multe altele.

Dacă nu aveți deja un cont Yelp, atunci vă puteți revendica pagina de afaceri Yelp.
Deoarece Yelp este un site public, puteți afișa recenzii de la orice companie care are o înregistrare Yelp. De exemplu, dacă dețineți un blog cu o listă de afaceri sau un site de membru, atunci puteți afișa recenzii Yelp pentru diferite companii locale pe site-ul dvs.
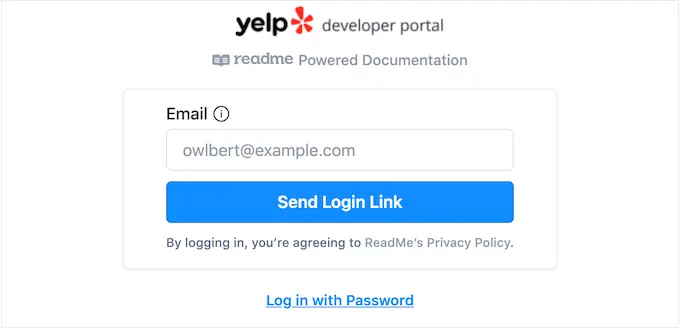
Pentru a adăuga recenzii pe site-ul dvs., va trebui să creați o cheie API Yelp. Pur și simplu accesați pagina Yelp Developers și introduceți adresa dvs. de e-mail.

Apoi, faceți clic pe butonul „Trimite linkul de conectare”.
Notă: dacă nu aveți deja un cont, accesați pagina de înscriere Yelp și urmați instrucțiunile de pe ecran pentru a vă înregistra.
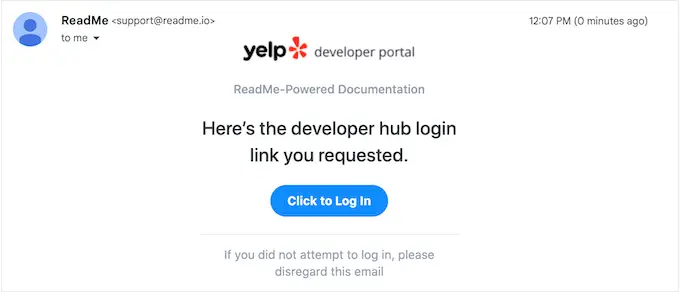
După câteva momente, Yelp va trimite un link de conectare unic la adresa ta de e-mail. Pur și simplu deschide e-mailul și folosește butonul „Click to Log in”.

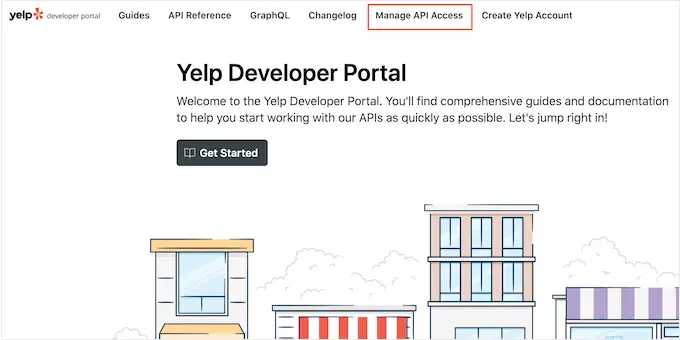
Aceasta vă duce la Portalul pentru dezvoltatori Yelp.
În bara de instrumente, faceți clic pe Gestionare acces API.

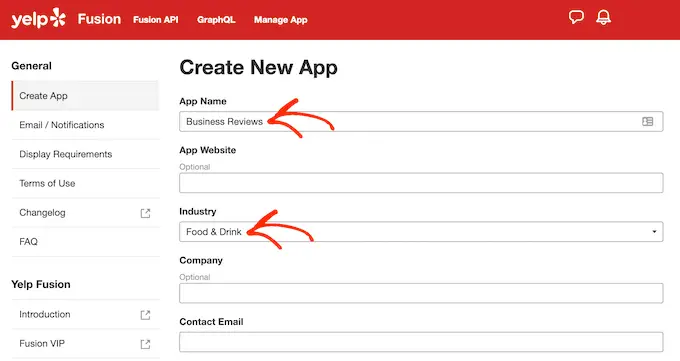
Pe acest ecran, introduceți un nume pentru aplicația dvs. Yelp în câmpul „Nume aplicație”. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.
După aceea, deschideți meniul drop-down „Industrie” și alegeți industria care reflectă cel mai bine site-ul sau afacerea dvs.

După aceea, introduceți adresa dvs. de e-mail și adăugați o descriere.
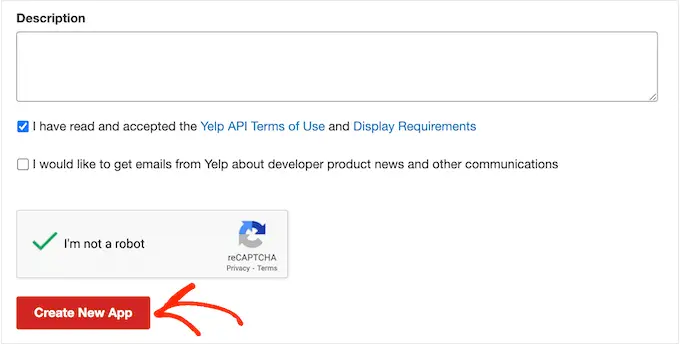
După aceasta, citiți termenii și condițiile. Dacă sunteți mulțumit să mergeți mai departe, atunci bifați caseta de termeni și condiții, decideți dacă doriți să primiți actualizări prin e-mail de la Yelp și transmiteți captcha.
În cele din urmă, faceți clic pe butonul „Creați o nouă aplicație”.

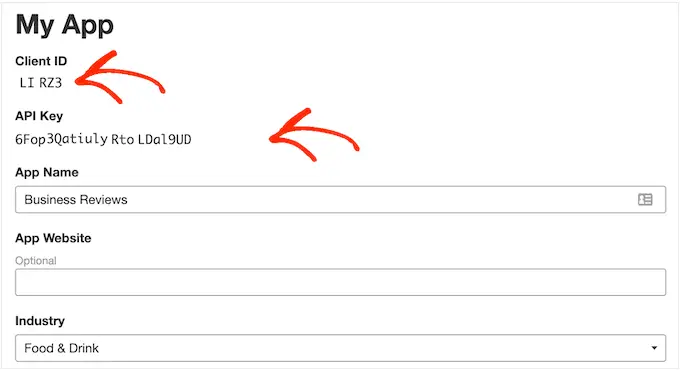
După câteva momente, veți vedea următorul mesaj „Genial, aplicația dvs. a fost creată! Verificați mai jos ID-ul aplicației și cheia API.'
Va trebui să adăugați aceste informații pe site-ul dvs. WordPress.

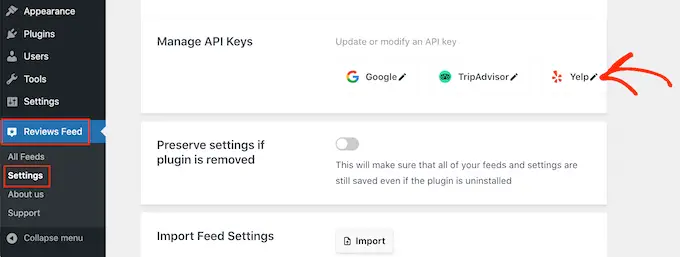
Pur și simplu accesați Feed de recenzii » Setări din tabloul de bord WordPress.
Apoi, derulați la Manage API Keys și faceți clic pe pictograma creion mică de lângă „Yelp”.

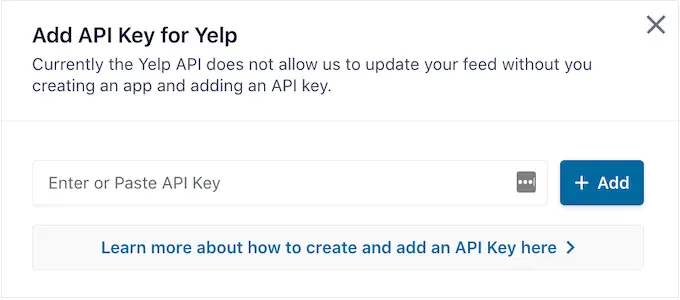
În fereastra pop-up, adăugați cheia API Yelp.
Apoi, faceți clic pe butonul „Adăugați”.

Cu această configurație din drum, sunteți gata să adăugați recenzii Yelp pe site-ul dvs. web.
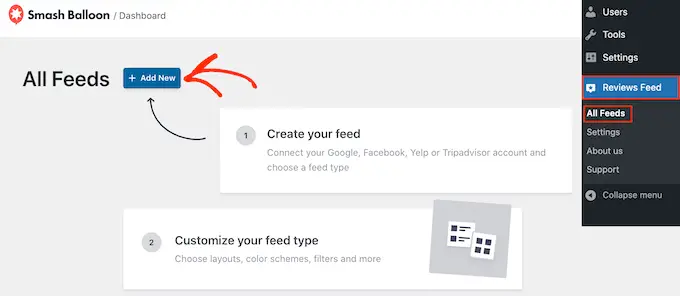
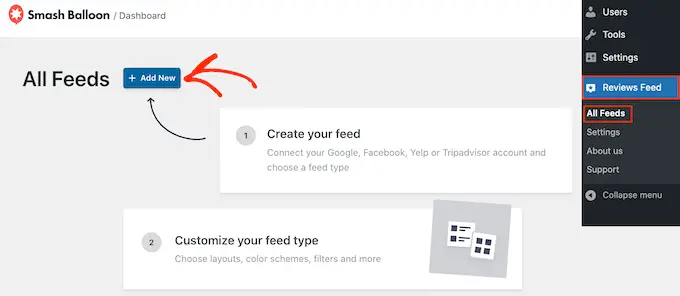
Pur și simplu accesați Feedul de recenzii » Toate fluxurile . Apoi, faceți clic pe butonul „Adăugați nou”.

Pe ecranul următor, faceți clic din nou pe „Adăugați nou”.
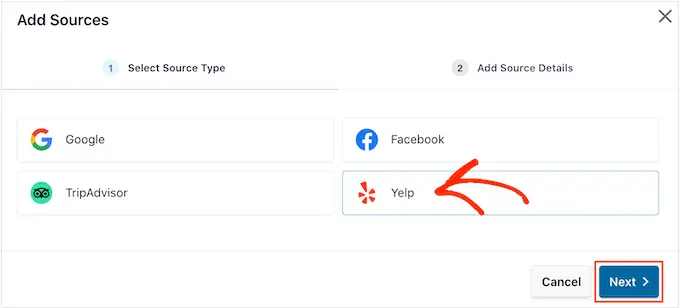
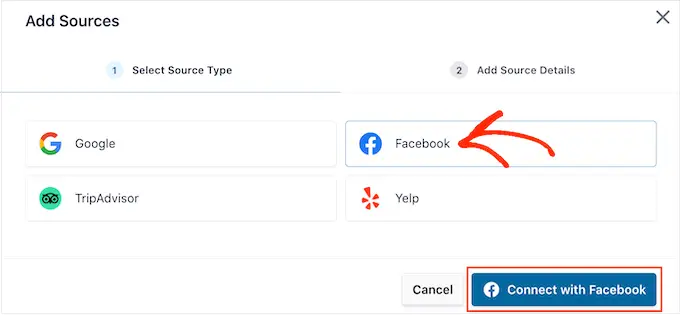
În fereastra pop-up care apare, selectați „Yelp” și apoi faceți clic pe butonul „Next”.

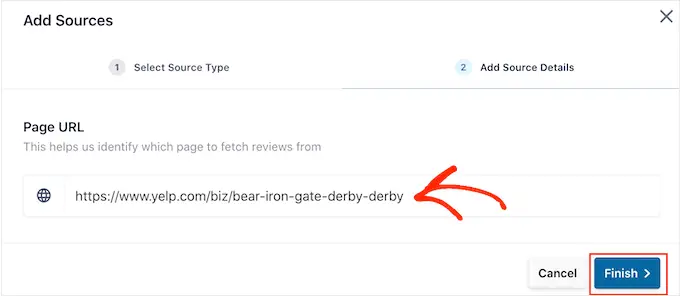
Acum puteți adăuga adresa URL a paginii Yelp pe care doriți să o utilizați. Aceasta poate fi o pagină pe care o dețineți sau orice pagină publică a unei terțe părți.
După aceea, faceți clic pe „Terminare”.

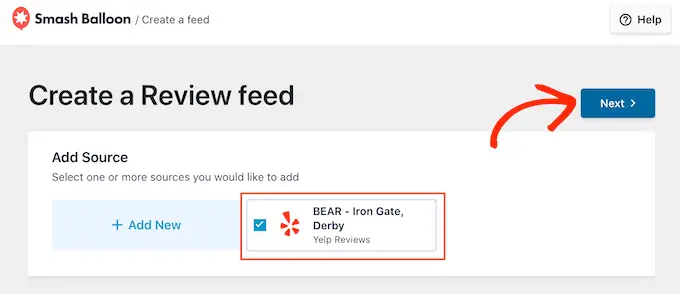
Smash Balloon va afișa acum această pagină Yelp ca o posibilă sursă.
Pentru a continua și a crea feedul, pur și simplu bifați caseta de lângă pagina Yelp și apoi faceți clic pe „Următorul”.

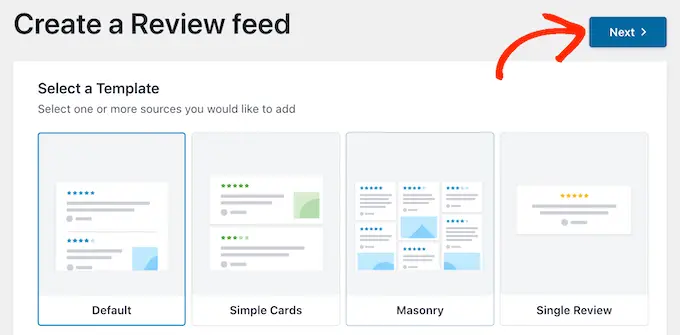
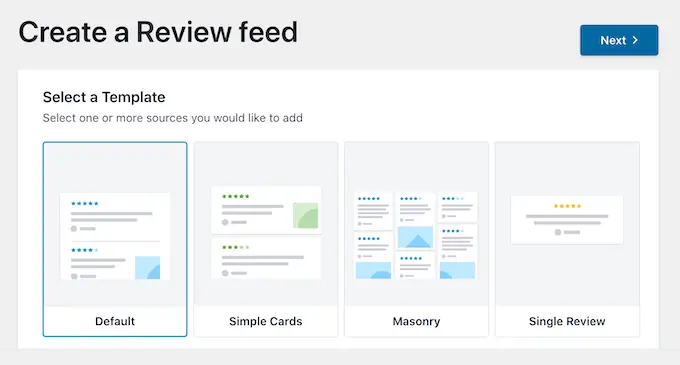
Acum puteți alege un șablon de utilizat pentru feedul de recenzii, cum ar fi un carusel de prezentare, un carusel de grilă sau chiar un singur șablon de recenzie.
După ce ați ales un design, faceți clic pe butonul „Următorul”.

Smash Balloon va afișa acum feedul de recenzii Yelp în editorul său, gata pentru a fi reglat.
Pentru instrucțiuni despre cum să personalizați feedul și apoi să îl adăugați pe site-ul dvs., treceți la sfârșitul acestui ghid.
Metoda 2. Cum să afișați recenziile Google în WordPress
Google Reviews este un alt loc în care clienții vă pot revizui afacerea online. Încă o dată, recenziile pozitive sunt importante pentru construirea încrederii și obținerea de conversii, dar aceste recenzii pot afecta și locul în care apare site-ul dvs. în rezultatele căutării.
O mulțime de recenzii pozitive Google și clasamente înalte pot îmbunătăți clasarea în căutarea companiei dvs., în special în rezultatele căutării locale.
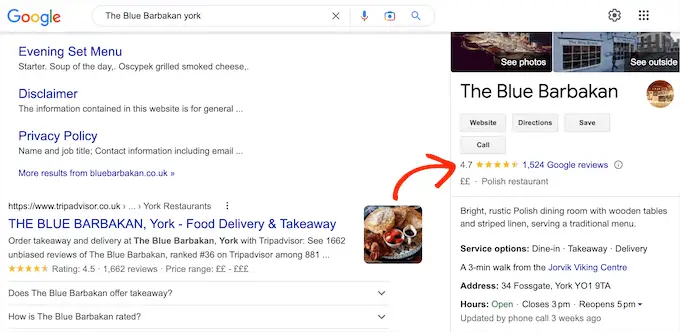
Google afișează, de asemenea, recenziile dvs. pe paginile relevante ale motorului de căutare.

Adăugând aceste recenzii pe site-ul dvs., puteți încuraja oamenii să vă viziteze înregistrarea Google și să vă lase o recenzie pozitivă.
Acest lucru vă poate îmbunătăți SEO WordPress și evaluarea generală cu stele care apare în rezultatele relevante ale motoarelor de căutare.
Acestea fiind spuse, haideți să vedem cum puteți adăuga recenzii Google pe site-ul dvs. WordPress.

Pentru a începe, va trebui să creați o cheie API Google, așa că mergeți la Consola Google și conectați-vă folosind contul dvs. Google.
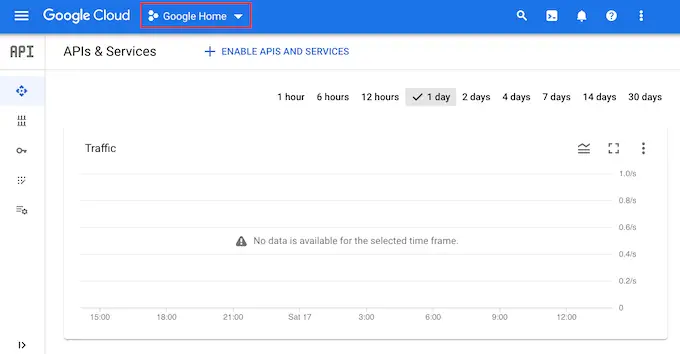
După ce v-ați conectat la consolă, faceți clic pe „Google Home”.

Dacă vă conectați la Google Console pentru prima dată, va trebui să acceptați termenii și condițiile.
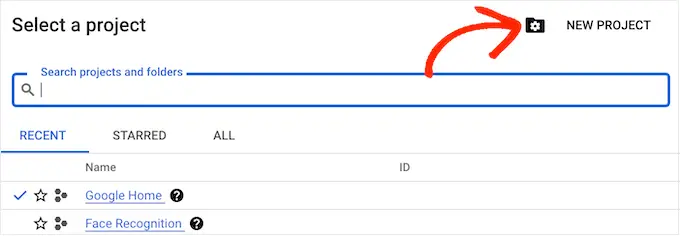
După ce ați terminat, faceți clic pe „Proiect nou”.

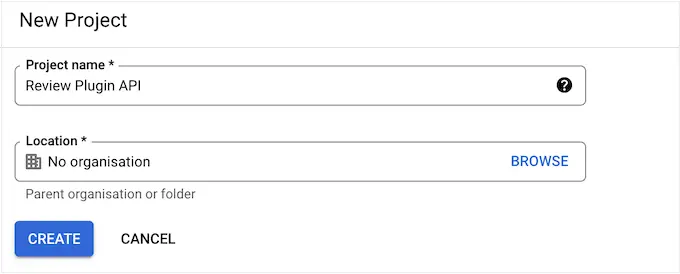
Acum puteți introduce un nume pentru proiect. Acesta este doar pentru referință, astfel încât să puteți folosi orice doriți.
După ce ați făcut acest lucru, faceți clic pe butonul „Creați”.

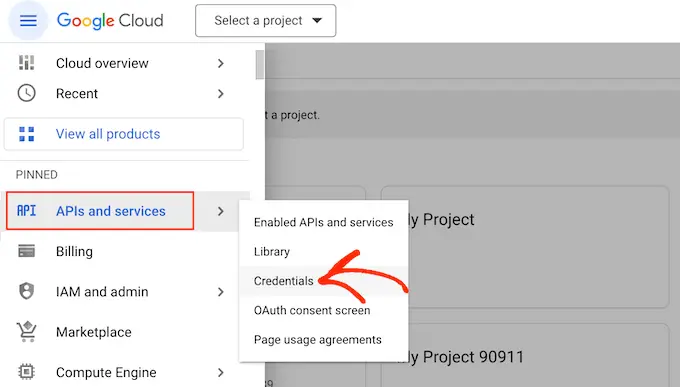
După aceea, faceți clic pe pictograma cu linii din colțul din stânga sus pentru a deschide meniul.
În meniu, selectați „API-uri și servicii” și „Acreditări”.

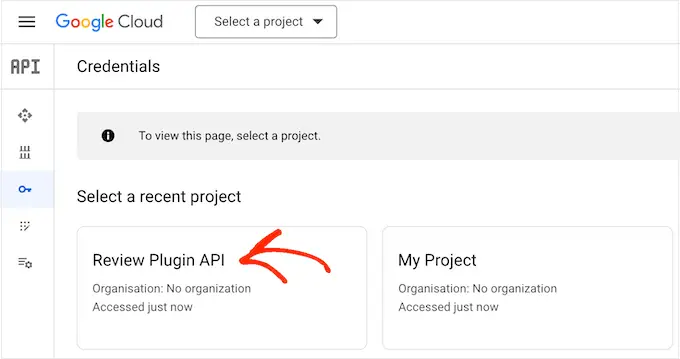
Acum veți vedea toate proiectele dvs. Google.
Pur și simplu găsiți proiectul pe care tocmai l-am creat și dați-i un clic.

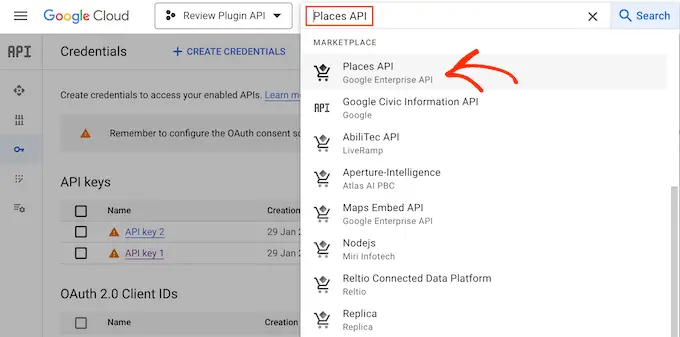
În câmpul de căutare, începeți să tastați „API-ul Locații”.
Când apare API-ul potrivit, dă-i un clic.

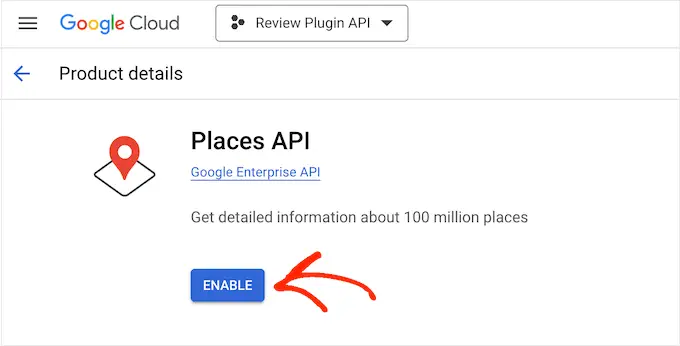
Aceasta vă duce la un ecran în care puteți activa cheia pentru a face solicitări API-ul Locații.
Pentru a face acest lucru, faceți clic pe butonul „Activare”.

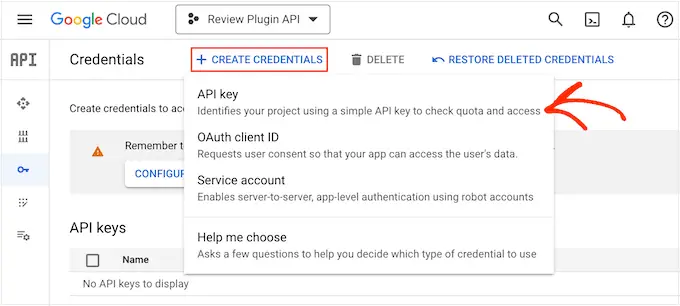
După ce ați terminat, apăsați săgeata înapoi pentru a reveni la tabloul de bord principal Google Cloud Console. Aici, faceți clic pe „Creați acreditări”.
Continuați și selectați „cheia API” din meniul drop-down.

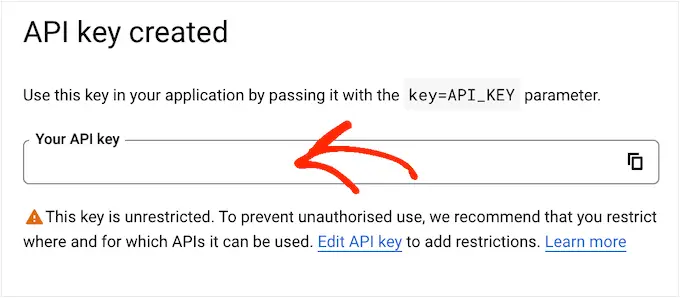
După câteva momente, veți vedea o fereastră pop-up „cheie API creată”.
Va trebui să adăugați aceste informații pe blogul sau site-ul dvs. WordPress, așa că notați-le.

În mod implicit, toate cheile API Google sunt nerestricționate. Pentru a împiedica alte persoane să folosească cheia API, va trebui să o restricționați făcând clic pe linkul „Editați cheia API” din fereastra pop-up.
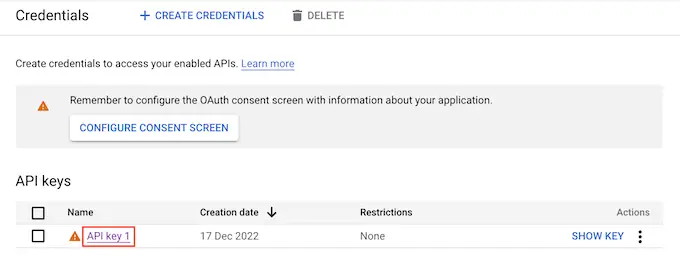
Aceasta deschide un ecran care arată toate cheile dvs. API Google. Găsiți pur și simplu cheia pe care tocmai ați creat-o și dați-i un clic.

Notă: dacă ați închis fereastra pop-up din greșeală, nu vă faceți griji. Puteți ajunge la același ecran selectând „Acreditări” din meniul din stânga.
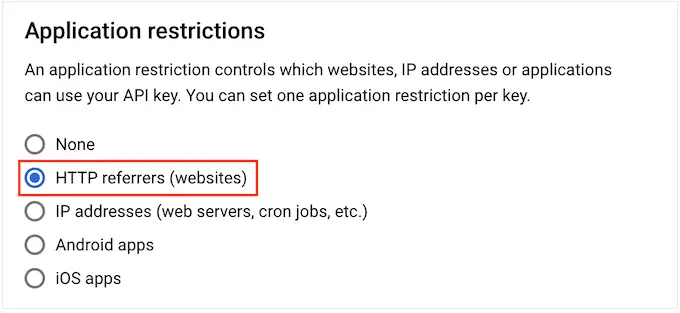
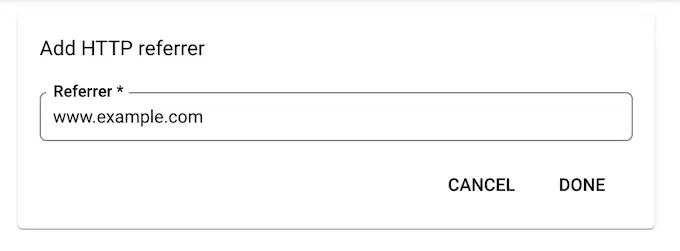
Sub „Restricțiuni de aplicație”, faceți clic pe „Referințe HTTP (site-uri web).”

Sub „Restricții ale site-ului”, dați clic pe „Adăugați”.
Acum puteți introduce adresa magazinului dvs. WooCommerce sau a site-ului web WordPress, apoi faceți clic pe „Terminat”.

Pentru a vă asigura că Smash Balloon poate accesa API-ul Places, va trebui, de asemenea, să introduceți www.googleapis.com și să faceți clic pe „Terminat”.
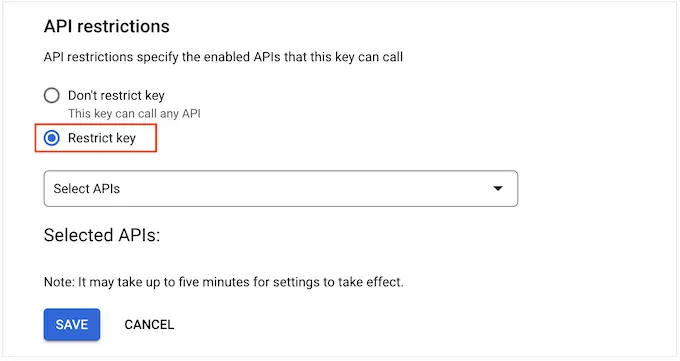
Sub „Restricțiuni API”, selectați butonul de lângă „Restricționați cheia”.

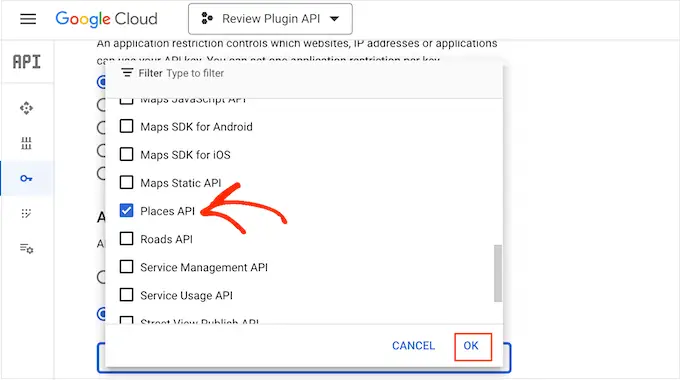
După ce ați terminat, faceți clic pe meniul drop-down „Select API-uri” și bifați caseta de lângă „Google Places API”.
Acum suntem gata să facem clic pe „OK”.

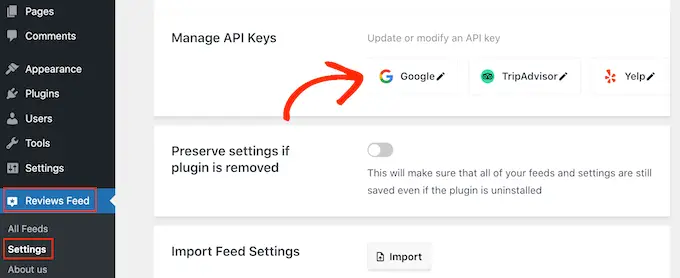
Următorul pas este adăugarea cheii API pe site-ul dvs. În tabloul de bord WordPress, accesați Feed de recenzii » Setări .
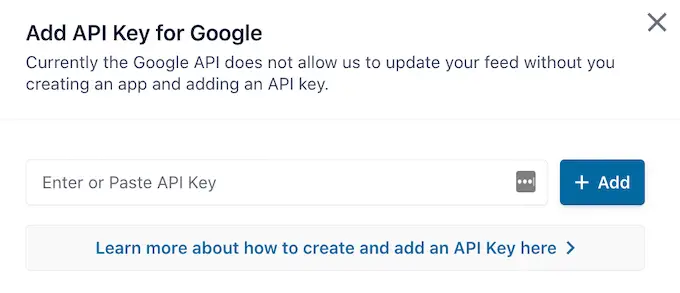
Sub „Gestionați cheile API”, faceți clic pe pictograma creion de lângă „Google”.

În fereastra pop-up, adăugați cheia dvs. API Google.
După aceea, faceți clic pe butonul „Adăugați”.

Acum ați adăugat o cheie API, sunteți gata să creați un feed care să arate toate recenziile dvs. Google.
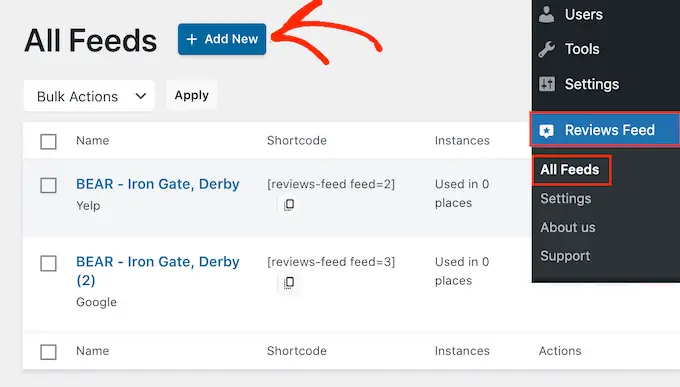
Pentru a face acest lucru, accesați Feed de recenzii » Toate fluxurile și faceți clic pe butonul „Adăugați nou”.

Pe ecranul următor, faceți clic pe „Adăugați nou”.
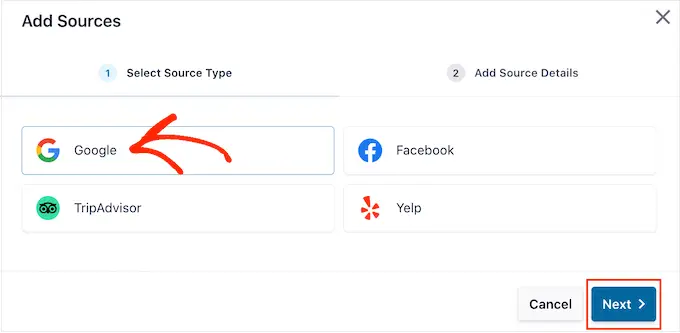
În fereastra pop-up care apare, faceți clic pe „Google”, apoi selectați „Următorul”.

Acum va trebui să introduceți codul locației al cafenelei, al restaurantului sau al altui loc pe care doriți să îl utilizați în feed.
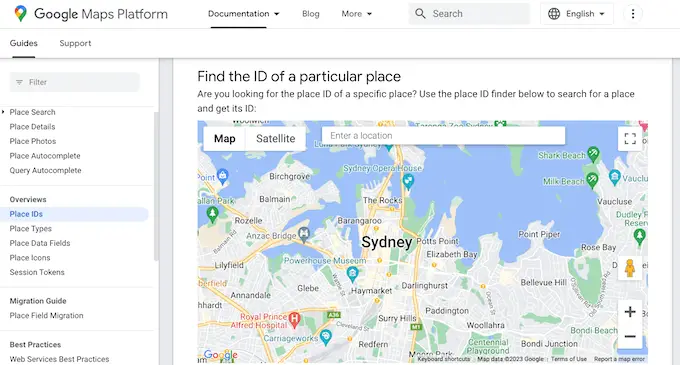
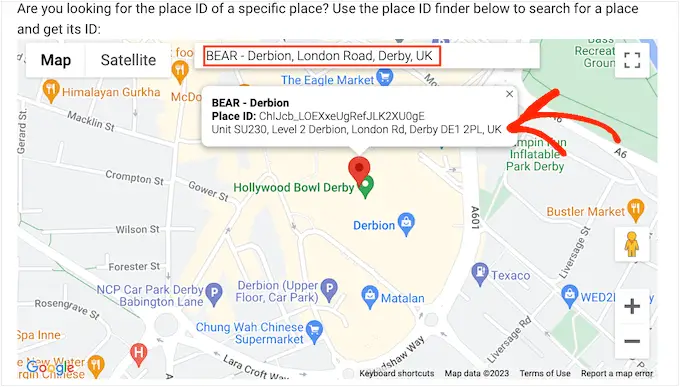
Pentru a obține ID-ul, accesați pagina Google Place ID și derulați la „Găsiți ID-ul unui anumit loc”.

În bara de căutare Google Maps, începeți să introduceți adresa sau numele locului pe care doriți să îl prezentați. Când apare locul potrivit, dă-i un clic.
Google va afișa acum ID-ul locației într-o mică fereastră pop-up.

Continuați și copiați ID-ul locului.
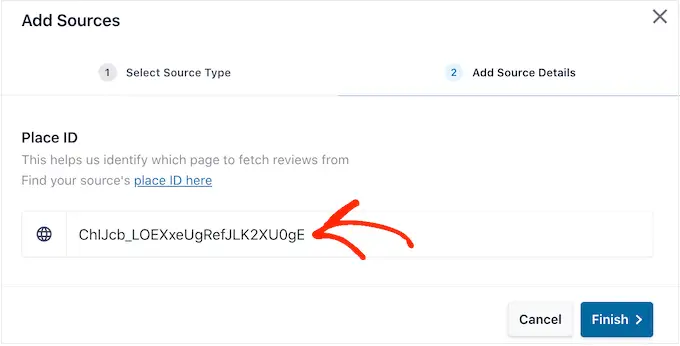
Acum, reveniți la tabloul de bord WordPress și inserați ID-ul în câmpul „Introduceți ID-ul locului”.


După ce ați terminat, faceți clic pe „Terminare”.
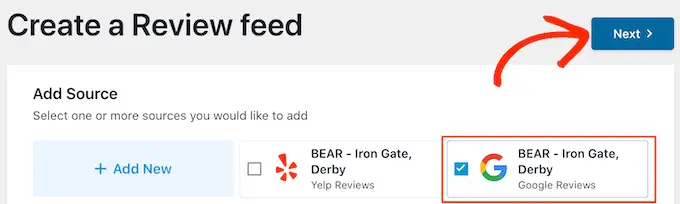
Pentru a continua și a crea feedul, trebuie să bifați caseta de lângă locația Google pe care tocmai l-ați adăugat, apoi faceți clic pe „Următorul”.

Acum puteți alege șablonul pe care doriți să-l utilizați pentru feedul de recenzii și faceți clic pe „Următorul”.
Smash Balloon va crea acum un feed care să afișeze toate recenziile dvs. Google.

Doriți să schimbați modul în care arată feedul? Treceți la sfârșitul acestei postări pentru un ghid detaliat cu pași despre cum să ajustați feedul Google Reviews, apoi adăugați-l pe site-ul dvs. web.
Metoda 3. Cum să afișați recenziile Facebook în WordPress
Multe companii, site-uri web și magazine online folosesc Facebook pentru a intra în legătură cu publicul lor. Facebook are, de asemenea, propriul sistem de recenzii încorporat, așa că poate doriți să adăugați aceste recenzii pe site-ul dvs. web.
Spre deosebire de Yelp și Google, pagina dvs. de Facebook vă aparține, așa că aceasta este și o modalitate de a vă promova profilul și de a obține mai mulți adepți în rețelele sociale.

Pentru a crea un feed de recenzii Facebook, accesați Feed de recenzii » Toate fluxurile .
Apoi, faceți clic pe butonul „Adăugați nou”.

Pe ecranul următor, faceți clic din nou pe „Adăugați nou”.
În fereastra pop-up care apare, faceți clic pe „Facebook” și apoi selectați „Conectați-vă cu Facebook”.

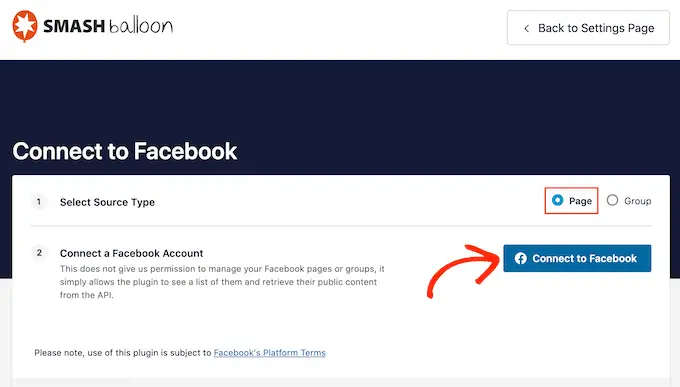
Pe următorul ecran, selectați butonul radio de lângă „Pagină”.
După ce ați terminat, faceți clic pe „Conectați-vă la Facebook”.

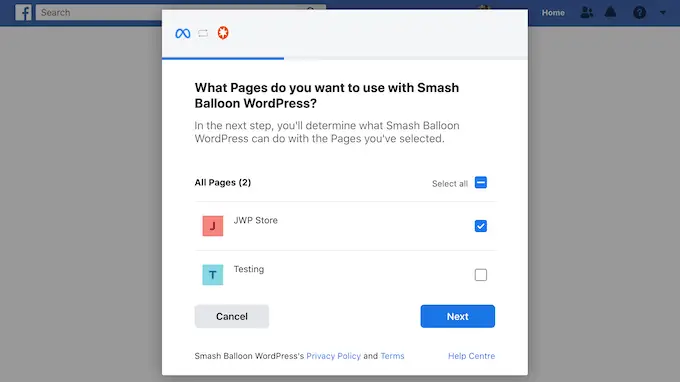
Aceasta deschide o fereastră pop-up în care vă puteți conecta la contul dvs. Facebook și alege paginile de unde veți primi recenziile.
După aceea, suntem gata să facem clic pe „Următorul”.

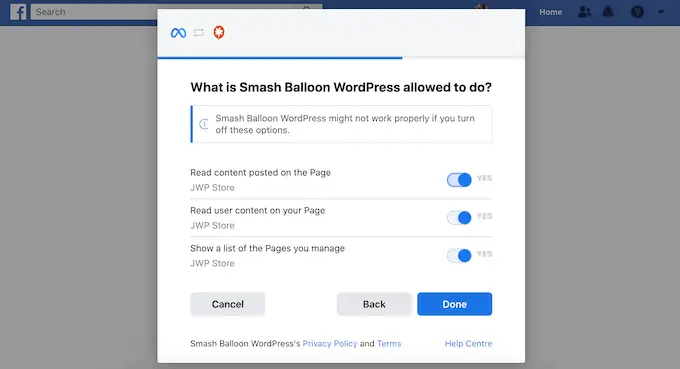
Facebook va afișa acum toate informațiile la care va avea acces Smash Balloon și acțiunile pe care le poate efectua.
Pentru a restricționa accesul Smash Balloon la pagina dvs. de Facebook, faceți clic pe oricare dintre comutatoare pentru a-l schimba de la „Da” la „Nu”. Cu toate acestea, rețineți că acest lucru poate afecta conținutul care apare pe site-ul dvs. web.
Având în vedere acest lucru, este o idee bună să lăsați toate comutatoarele activate.

Când sunteți mulțumit de modul în care sunt configurate permisiunile Facebook, faceți clic pe „Terminat”.
După câteva momente, ar trebui să vedeți un mesaj care confirmă că v-ați conectat site-ul dvs. WordPress și pagina dvs. de Facebook.
După aceea, faceți clic pe butonul „OK”.

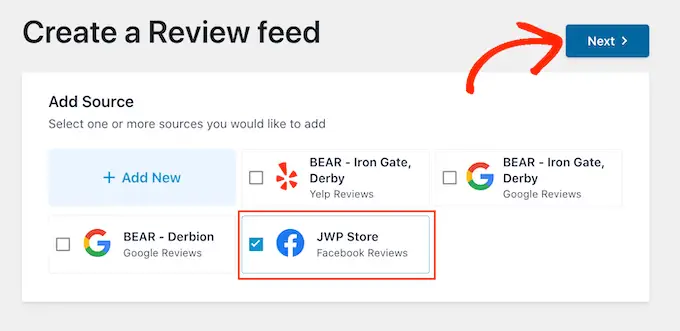
Smash Balloon te va duce automat înapoi la tabloul de bord WordPress, unde vei vedea pagina de Facebook pe care tocmai ai conectat-o la site-ul tău.
Pur și simplu bifați caseta de selectare de lângă pagina de Facebook și apoi faceți clic pe butonul „Următorul”.

Acum puteți alege șablonul pe care doriți să îl utilizați pentru feedul de recenzii Facebook.
După ce ați luat decizia, faceți clic pe „Următorul”.

Smash Balloon va crea acum un feed care să arate toate recenziile tale de pe Facebook.
Personalizarea feedului de recenzii Google, Facebook sau Yelp
Smash Balloon copiază automat tema dvs. WordPress, astfel încât orice feed de recenzii pe care îl creați se va potrivi perfect cu designul site-ului dvs. Cu toate acestea, Smash Balloon are și un editor de feed avansat, astfel încât să puteți regla fiecare parte a fluxului.
Indiferent dacă creați un feed folosind Google, Facebook sau Yelp, Smash Balloon își va deschide automat editorul de feed.

Notă: dacă ați închis din greșeală editorul, nu intrați în panică. Pur și simplu accesați Feedul de recenzii » Toate fluxurile din tabloul de bord WordPress, apoi faceți clic pe pictograma „Editați” de lângă feed.
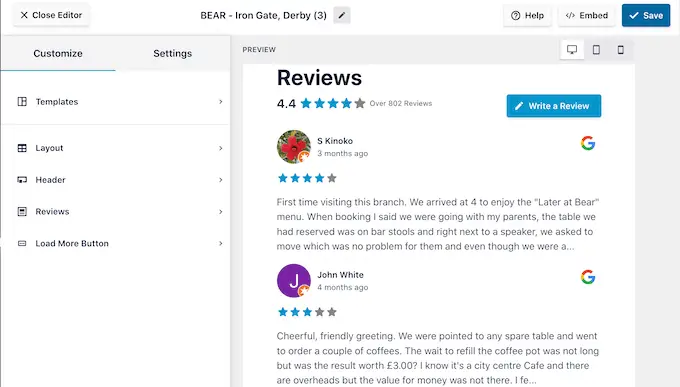
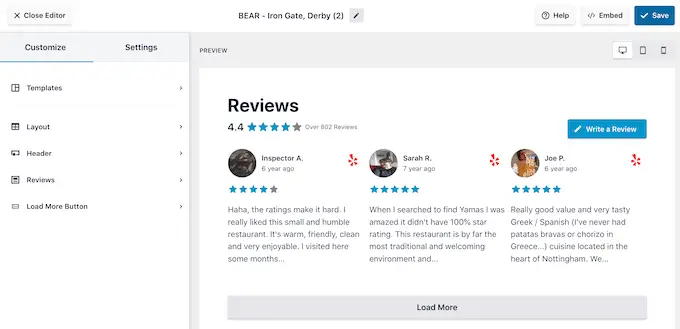
Smash Balloon arată o previzualizare live a feedului de recenzii în partea dreaptă. În stânga este un meniu care arată diferitele setări pe care le puteți folosi pentru a schimba modul în care arată feedul.
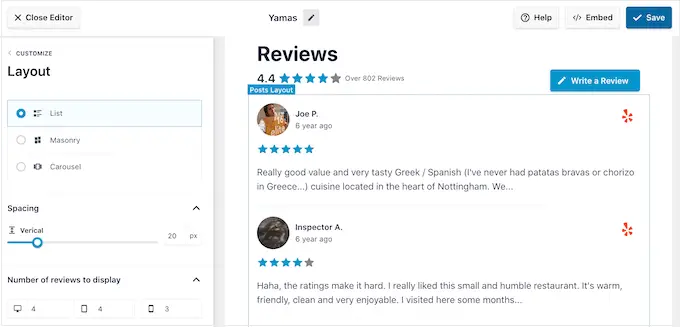
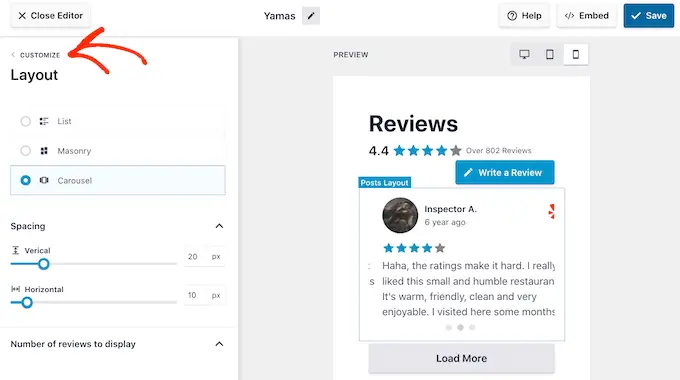
Pentru a vedea ce modificări puteți face, începeți prin a face clic pe „Aspect” din meniul din stânga. Aici, puteți alege dintr-un aspect Grid, Masonry sau Carusel.
Pe măsură ce faceți clic pe diferitele aspecte, previzualizarea live se va actualiza automat pentru a afișa noul aspect. Acest lucru face mai ușor să încercați diferite aspecte și să găsiți pe cel pe care îl preferați.

De asemenea, puteți modifica spațierea, câte recenzii includeți în feed și numărul de caractere pe care WordPress le afișează din fiecare recenzie.
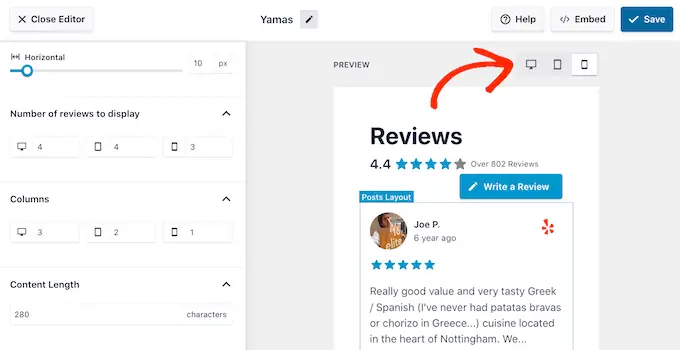
Pe măsură ce faceți modificări, rețineți că feedul poate arăta diferit pe smartphone-uri și tablete, în comparație cu computerele desktop.
Acestea fiind spuse, este o idee bună să testați versiunea mobilă a feedului dvs. folosind rândul de butoane din colțul din dreapta. În acest fel, puteți crea un feed de recenzii care arată la fel de bine pe smartphone-uri și tablete, ca și pe computerele desktop.

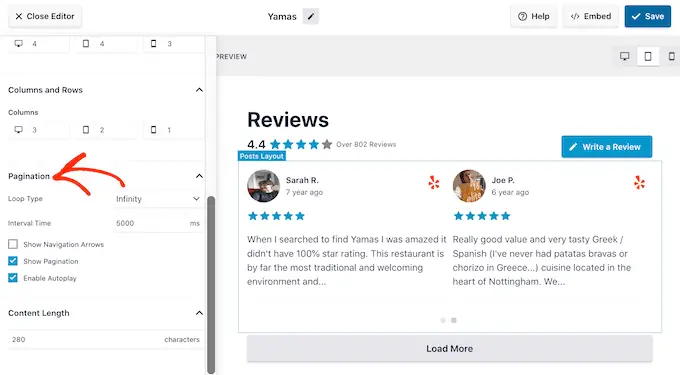
În cele din urmă, dacă selectați aspectul Carusel, puteți modifica modul de defilare a recenziilor folosind setările „Paginare”.
De exemplu, puteți activa redarea automată, astfel încât recenziile să defileze automat sau să măriți intervalul, astfel încât vizitatorii să aibă mai mult timp să citească fiecare recenzie.

Când sunteți mulțumit de aceste modificări, faceți clic pe săgeata mică de lângă „Personalizați”.
Acest lucru vă duce înapoi la editorul principal de feed de recenzii Smash Balloon.

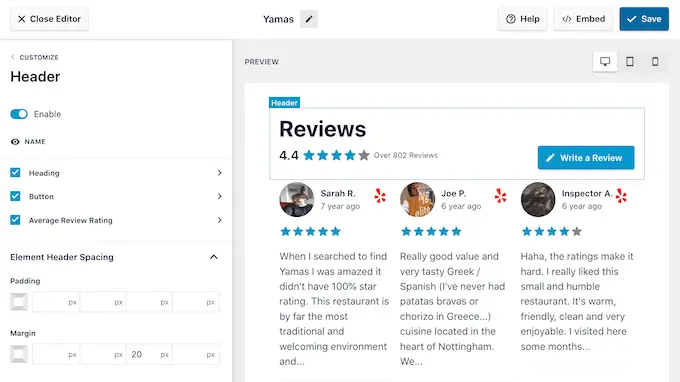
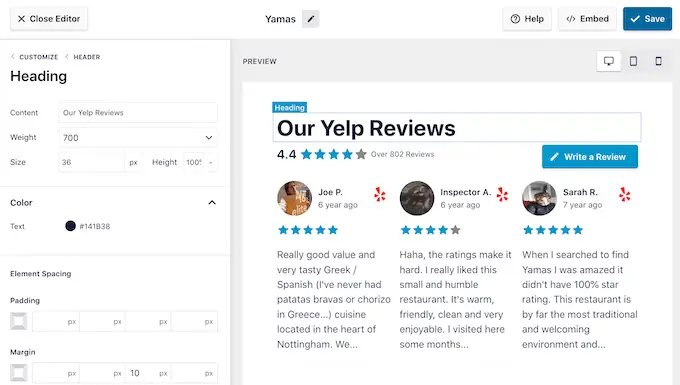
Următoarea setare pe care o puteți explora este „Header”, care controlează textul care apare în partea de sus a feedului.
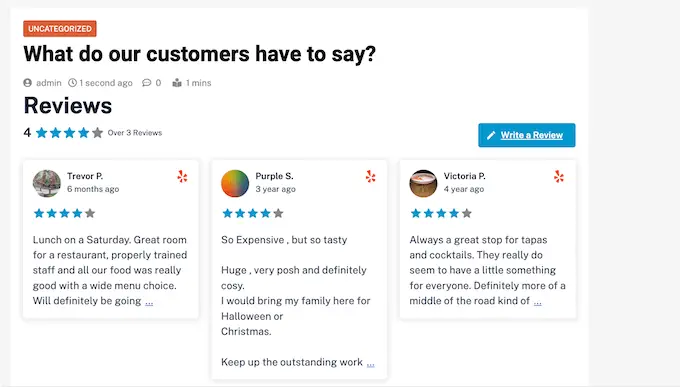
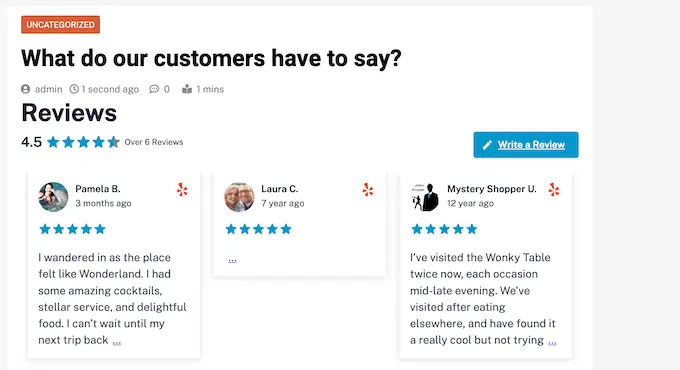
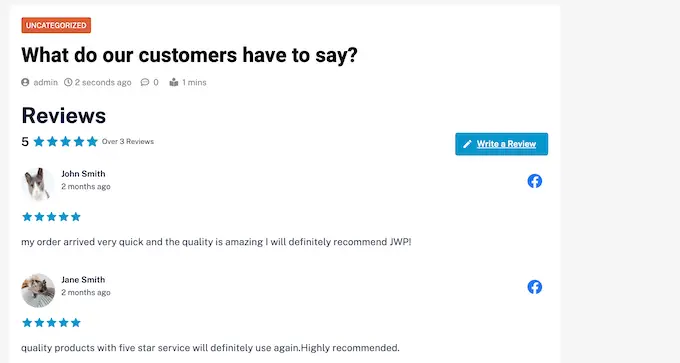
În mod implicit, Smash Balloon afișează un titlu „Recenzie”, evaluarea medie cu stele și un buton „Scrieți o recenzie”.

Acest antet îi ajută pe vizitatori să înțeleagă conținutul, încurajându-i totodată să își lase propria recenzie. Cu toate acestea, dacă preferați, puteți elimina antetul folosind comutatorul „Activare”.
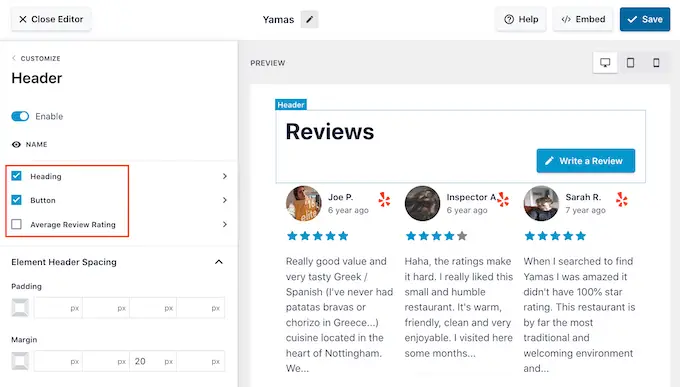
Dacă afișați antetul, atunci puteți adăuga sau elimina conținut folosind casetele de selectare Titlu, Buton și Evaluare medie a recenziilor.

Pentru a modifica umplutura și marginile, pur și simplu utilizați setările din „Element Header Spacing”.
Dacă doriți să modificați oricare dintre textul care apare în antet, faceți clic pe Titlu, Buton sau Evaluare medie a recenziilor. Aceasta vă duce la o zonă în care puteți schimba culoarea, dimensiunea textului și multe altele.
De asemenea, puteți înlocui textul standard cu propriul mesaj personalizat, introducând în câmpul „Conținut”.

Când sunteți gata să reveniți la ecranul editorului principal, faceți clic pe linkul „Personalizați” din partea de sus a meniului din stânga.
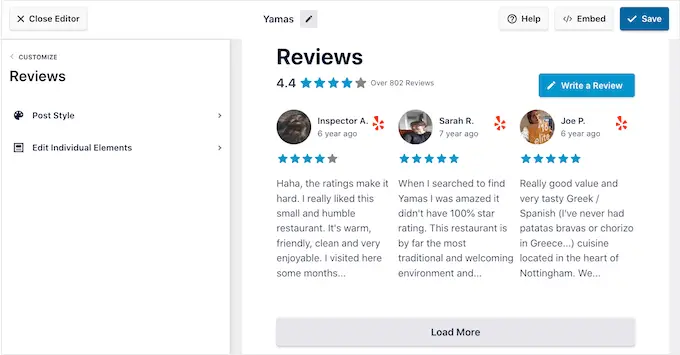
Următoarea setare la care vă puteți uita este „Recenzii”, așa că acordați un clic acestei opțiuni. Aici, puteți alege între „Stil de postare” și „Editați elemente individuale”.

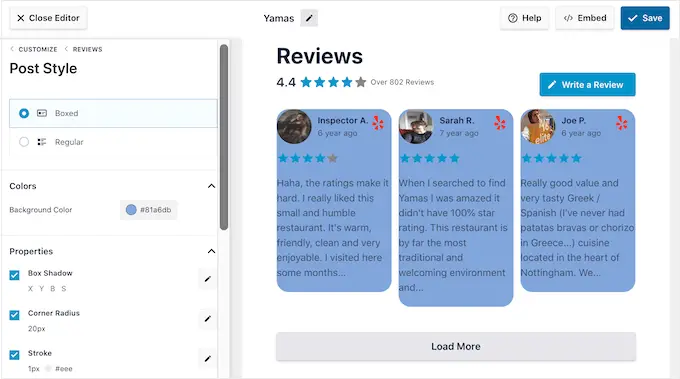
Dacă selectați „Stil de postare”, atunci puteți modifica modul în care arată recenziile individuale în feed. De exemplu, puteți trece la un aspect în casetă, puteți adăuga o umbră și puteți modifica raza colțului pentru a crea margini curbate.
Pe măsură ce faceți modificări, previzualizarea se actualizează automat, astfel încât să puteți încerca diferite setări pentru a vedea ce arată cel mai bine pe site-ul dvs.

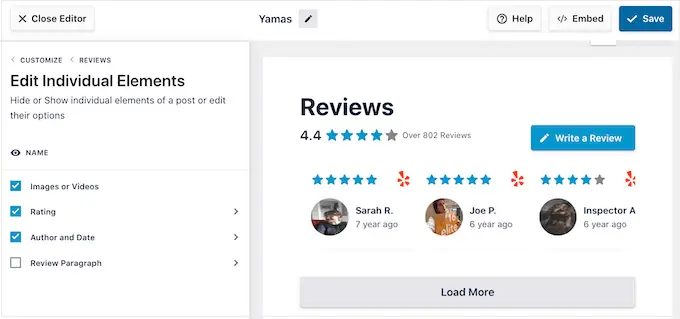
Dacă alegeți „Editați elemente individuale”, atunci veți vedea tot conținutul diferit pe care Reviews Feed Pro îl include în fiecare recenzie, cum ar fi evaluarea, autorul și data și textul recenziei.
Pentru a elimina o bucată de conținut, faceți clic pentru a debifa caseta acestuia.

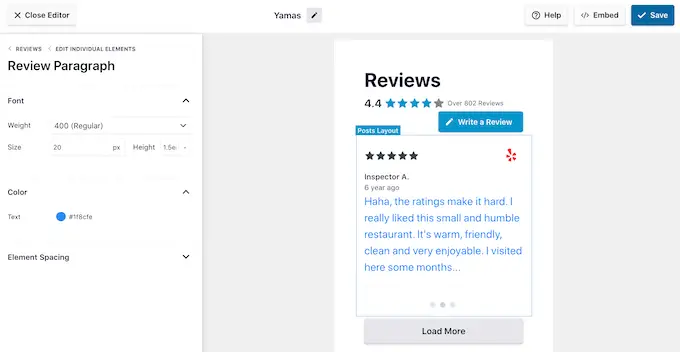
De asemenea, puteți personaliza modul în care arată fiecare tip de conținut făcând clic pe el.
De exemplu, în imaginea următoare, am schimbat culoarea și dimensiunea conținutului recenziei, cunoscut sub numele de „Paragraf de revizuire”.

Când sunteți mulțumit de modul în care arată feedul de recenzii, faceți clic pe „Personalizați” pentru a reveni la editorul principal Smash Balloon.
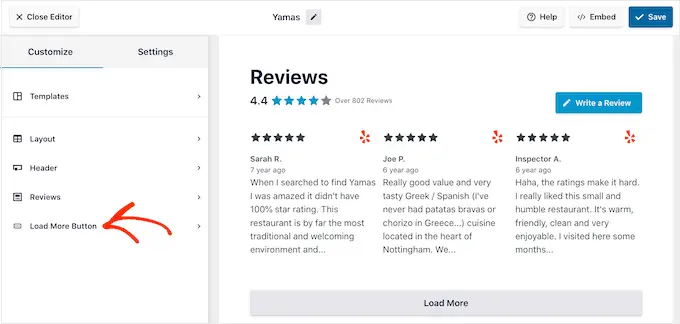
Acum puteți trece la următorul ecran de setări selectând „Butonul Încărcați mai multe”.

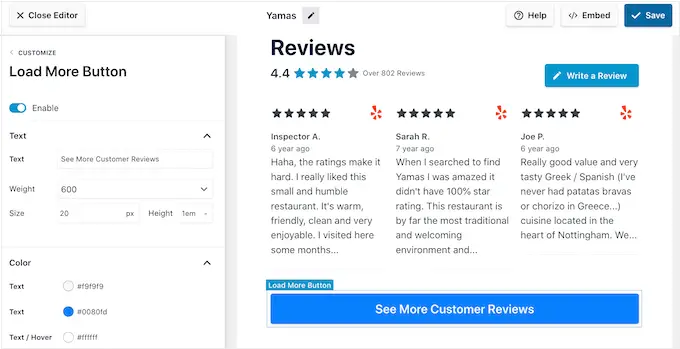
Butonul „Încărcați mai multe” permite vizitatorilor să parcurgă mai multe recenzii, așa că pluginul îl adaugă implicit. Deoarece este un buton atât de important, poate doriți să îl ajutați să iasă în evidență schimbând culoarea de fundal, starea de trecere cu mouse-ul, eticheta, marginile și multe altele.
De asemenea, puteți înlocui textul implicit „Încărcați mai multe” cu propriile mesaje introducând în câmpul „Text”.

Dacă preferați, puteți elimina complet butonul făcând clic pe comutatorul „Activare”.
Când sunteți mulțumit de modul în care arată feedul de recenzii, nu uitați să faceți clic pe „Salvați”. Cu asta din drum, sunteți gata să adăugați recenzii Google, Facebook sau Yelp pe site-ul dvs.
Cum să adăugați recenzii pe site-ul dvs. WordPress
Acum puteți adăuga feedul de recenzii pe site-ul dvs. folosind un bloc, un widget sau un cod scurt.
Dacă ați creat mai multe fluxuri folosind Reviews Feed Pro, atunci va trebui să cunoașteți codul scurt al feedului dacă veți folosi un widget sau un bloc.
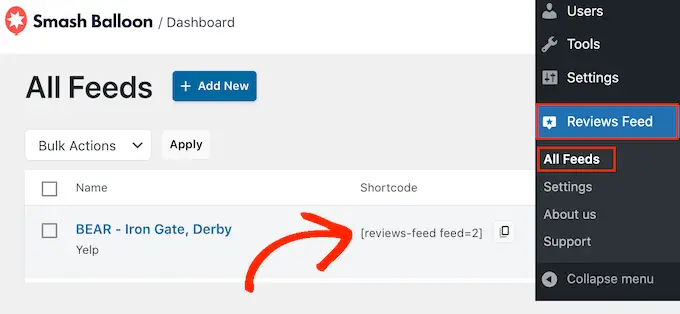
Pentru a obține aceste informații, accesați Feedul de recenzii » Toate fluxurile și apoi uitați-vă la valoarea din „Cod scurt”. Va trebui să adăugați acest cod la bloc sau widget, așa că notați-l.
În imaginea următoare, va trebui să folosim [reviews-feed feed=2]

Dacă doriți să încorporați feedul într-o pagină sau postare, atunci puteți utiliza blocul Feed de recenzii.
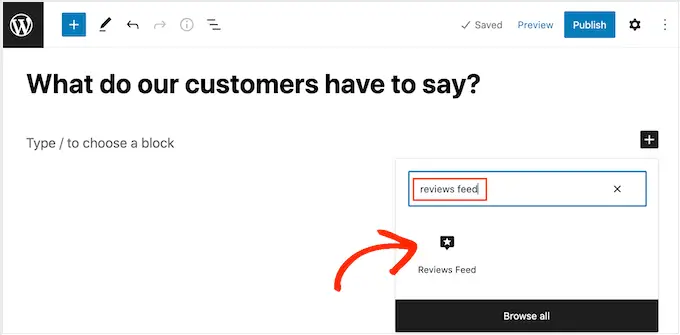
Doar deschideți pagina sau postarea în care doriți să afișați recenziile dvs. Yelp, Google sau Facebook. Apoi, faceți clic pe pictograma „+” pentru a adăuga un nou bloc și începe să tastați „Feed de recenzii”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la pagină sau postare.

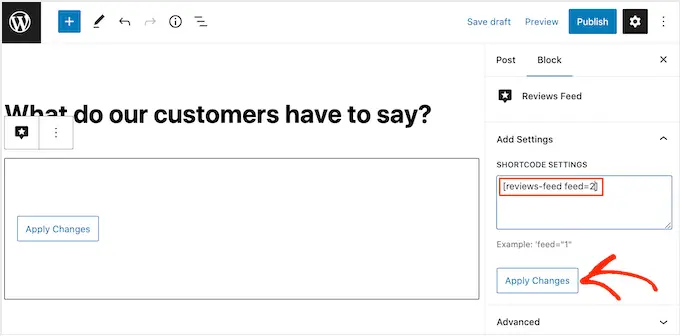
Blocul va afișa implicit unul dintre feedurile dvs. de recenzii. Dacă doriți să afișați un feed diferit, atunci găsiți „Setări pentru coduri scurte” în meniul din dreapta.
Aici, pur și simplu adăugați codul scurt pe care l-ați primit mai devreme, apoi faceți clic pe „Aplicați modificări”.

Dacă sunteți mulțumit de modul în care arată feedul de recenzii, puteți continua și publica sau actualiza pagina.
O altă opțiune este să adăugați widgetul Feed de recenzii pe site-ul dvs. web. Aceasta este o modalitate excelentă de a afișa recenzii pozitive ale clienților pe fiecare pagină a site-ului dvs. De exemplu, puteți adăuga widget-ul în bara laterală sau subsolul WordPress.
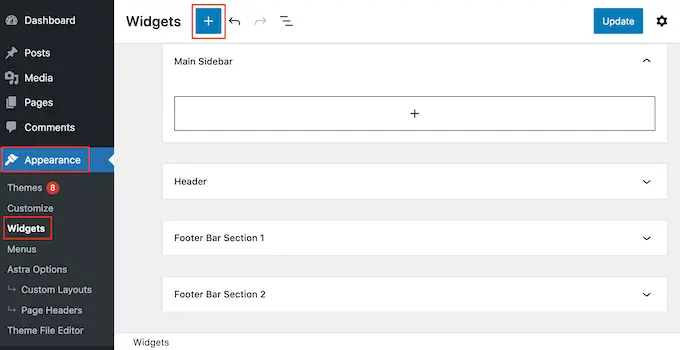
Pentru a adăuga widgetul Feed de recenzii pe site-ul dvs., accesați Aspect » Widgeturi . Apoi puteți face clic pe pictograma albastră „+” în partea de sus a ecranului.

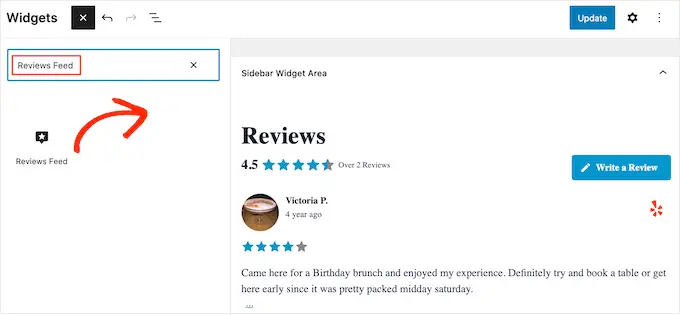
În panoul care apare, tastați „Feed de recenzii” pentru a găsi widgetul potrivit.
Apoi, pur și simplu trageți widgetul în zona în care doriți să afișați recenziile, cum ar fi bara laterală sau secțiunea similară.

Widgetul va afișa automat unul dintre fluxurile pe care le-ați creat folosind pluginul Feed de recenzii. Dacă acesta nu este feedul pe care doriți să îl afișați, introduceți codul scurt al feedului în caseta „Setări pentru coduri scurte”.
După aceea, faceți clic pe „Aplicați modificări”.
Acum puteți activa widget-ul făcând clic pe butonul „Actualizare”. Pentru mai multe informații, consultați ghidul nostru pas cu pas despre cum să adăugați și să utilizați widget-uri în WordPress.
O altă opțiune este încorporarea recenziilor Google, Facebook sau Yelp pe orice pagină, postare sau zonă pregătită pentru widget-uri folosind codul scurt.
Pur și simplu accesați Feedul de recenzii » Toate fluxurile și copiați codul în coloana „Cod scurt”. Acum puteți adăuga acest cod la orice bloc Shortcode.
Pentru ajutor la plasarea codului scurt, consultați ghidul nostru despre cum să adăugați un cod scurt.
Folosiți o temă activată pentru blocare? Apoi puteți utiliza editorul pentru site-ul complet pentru a adăuga blocul Feed de recenzii oriunde pe site-ul dvs.
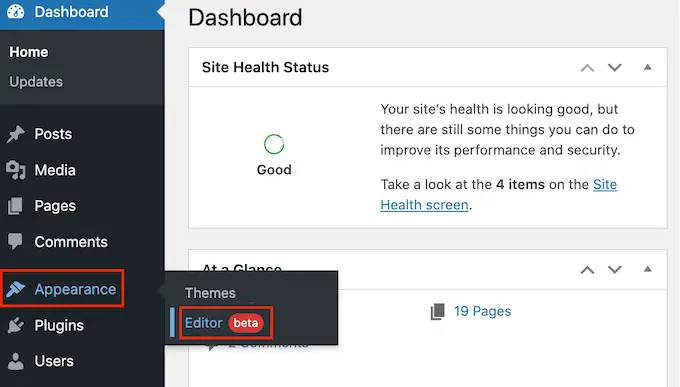
În tabloul de bord WordPress, accesați Aspect » Editor .

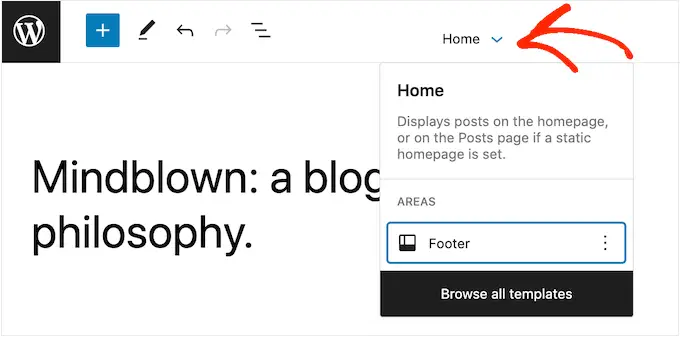
În mod implicit, editorul întregului site va afișa șablonul de pornire al temei. Dacă doriți să adăugați feedul Google, Facebook sau Yelp la un alt șablon, faceți clic pe săgeata de lângă „Acasă”.
Apoi puteți alege orice design din meniul drop-down, cum ar fi șablonul de subsol.

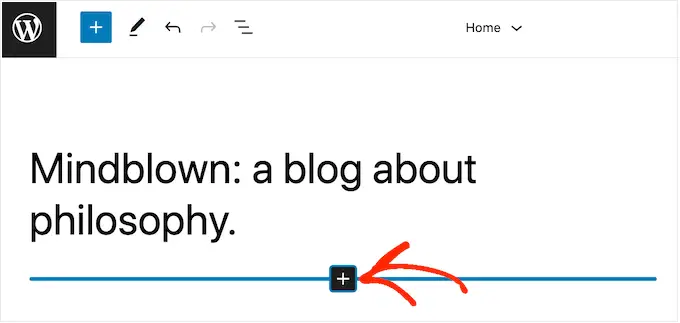
După ce ați ales un șablon, treceți pur și simplu cu mouse-ul peste zona în care doriți să afișați recenziile.
Apoi, faceți clic pe butonul „+”.

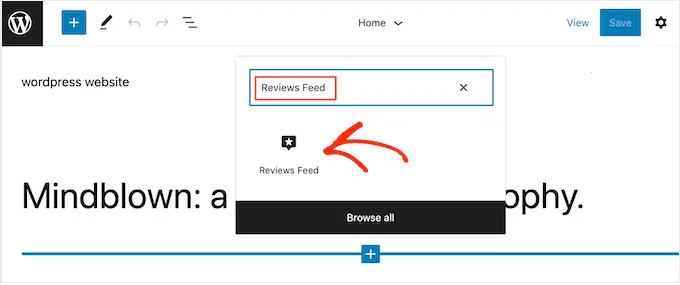
După ce ați făcut asta, introduceți „Feed de recenzii”.
Când apare blocul din dreapta, faceți clic pentru a-l adăuga la șablon.

Ca întotdeauna, feedul de recenzii va afișa un feed în mod prestabilit. Puteți modifica acest flux adăugând un cod scurt urmând același proces descris mai sus.
Sperăm că acest articol v-a ajutat să învățați cum să afișați recenzii Google, Facebook și Yelp în WordPress. De asemenea, puteți parcurge ghidul nostru despre cele mai bune servicii de marketing prin e-mail pentru întreprinderile mici și despre cum să creați un buletin informativ prin e-mail.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
