Cum să simplificați fișierele Svg în Inkscape
Publicat: 2023-02-12Dacă aveți o mulțime de ilustrații vectoriale detaliate, poate fi util să o simplificați înainte de a le imprima sau de a le posta online. Inkscape este un program grozav pentru simplificarea fișierelor vectoriale complexe. Iată câteva sfaturi despre cum să simplificați fișierele svg în Inkscape: 1. Utilizați instrumentul de simplificare: instrumentul de simplificare se află în meniul „Cale”. Poate fi folosit pentru a reduce numărul de puncte dintr-o cale. 2. Utilizați instrumentul nod: instrumentul nod poate fi folosit pentru a șterge punctele inutile dintr-o cale. 3. Utilizați meniul cale: meniul cale are o opțiune „simplificare” care poate fi folosită pentru a reduce numărul de puncte dintr-o cale. 4. Utilizați linia de comandă: Inkscape are o opțiune de linie de comandă pentru simplificarea căilor. Pentru a-l folosi, deschideți Inkscape și accesați „Editare” > „Preferințe” > „Sistem”. Apoi, introduceți următoarea comandă în câmpul „Opțiuni linie de comandă”: „–simplify-threshold= ” urmat de un număr între 0 și 1. Acest număr reprezintă pragul pentru eliminarea punctelor . Un număr mai mic va duce la eliminarea mai multor puncte.
Puteți crea un fișier vectorial utilizând Inkscape, un program gratuit care vă permite să luați jpg și alte tipuri de fișiere și să le convertiți. Când creez fișiere tăiate SVG de înaltă rezoluție, folosesc această metodă. Dacă doriți să faceți AI mai profesionistă, o mică investiție în software pentru o instalare ușoară merită din plin. Învățarea cum să vă creați propriile fișiere SVG se poate face cu ușurință folosind Inkscape. Veți învăța cum să creați un fișier SVG folosind Inkscape în acest tutorial video. Odată ce înțelegeți elementele fundamentale, veți putea converti jpg și png în SVG.
În fila vopsea stroke din INKSCAPE, puteți selecta „culoare plată”, în timp ce în fila de umplere, puteți selecta „fără vopsea (X).” Apoi, în meniul PATH/Break apart, selectați imaginea ca lic. După ce te-ai decis asupra pieselor pe care vrei să le folosești, ai schimbat culoarea și ai eliminat elementele, poți trece la pasul următor.
Cum simplificați vectorii în Inkscape?

Una dintre cele mai rapide moduri de a simplifica lucrurile este să folosești un cuvânt simplu. Această comandă este folosită pentru a reduce numărul de noduri de pe o cale, păstrându-i totodată forma. Ar putea fi util dacă instrumentul Creion creează mai multe noduri decât ar trebui uneori.
Cum netezesc o cale în Inkscape?
Folosind instrumentul Nod, puteți alege calea. Faceți o listă de noduri pe care doriți să le utilizați. Puteți transforma nodurile într-un nod care menține o cale netedă făcând clic pe pictograma Faceți nodurile selectate Netezire automată sau trăgând Shift A.
Cum să simplificați o cale
Wayfinding poate fi realizată în două moduri. Calea trebuie specificată mai întâi, urmată de comanda Simplificare ( Ctrl L). Pur și simplu începeți prin a crea o cale pe care doriți să o simplificați, apoi utilizați comanda Simplificare ( Ctrl L) în locațiile selectate pentru a simplifica acea cale. O cale care este doar ușor sau complet umplută cu noduri este cea mai simplă modalitate de a o simplifica. Puteți găsi mai ușor dacă doriți să simplificați doar o mică parte a unei căi. Pur și simplu alegeți calea și apoi apăsați tasta Ctrl L pentru a o simplifica (Shift L). Ca urmare, vor fi mai puține noduri pe cale, dar aproape întotdeauna va lăsa calea în forma sa inițială. Puteți simplifica o cale în a doua metodă, începând cu o cale pe care doriți să o simplificați și apoi folosind comanda Simplificare ( Ctrl L) în zona aleasă. Dacă numărul de noduri de pe cale este redus, este posibil să nu fie suficient pentru a păstra forma căii.
Cum degrupez Svg-ul în Inkscape?

Pentru a degrupa un obiect în Inkscape, selectați obiectul și faceți clic pe butonul „Degrupare” din bara de instrumente.
Este posibil să imaginezi un strat în Design Space. Când vă uitați la panoul Straturi, veți observa că sunt afișate un strat sau mai multe straturi. Mai multe straturi pot avea cuvântul Grupat deasupra lor, ceea ce înseamnă că pot fi degrupate. Un strat de imagine poate fi conturat pentru a ascunde liniile de tăiere nedorite. Pentru a distinge fișierul de altele, am decis să folosesc diferite culori pentru părți, precum verde pentru barele de încărcare și maro pentru cuvântul cafea. Am ales Contour pentru că oferea cea mai bună combinație de realism și interactivitate. Puteți folosi Contour în același mod în care puteți utiliza Design Space, chiar dacă salvați fișierul și îl închideți.

La pasul 9, veți selecta acest strat de imagine ca primă culoare. La Pasul 11, trebuie să decideți asupra culorilor pe care le veți folosi în continuare. Barele barei de putere pot fi ascunse, la fel ca toate liniile de tăiere. Făcând clic pe el, puteți selecta un buton de contur. Pentru a închide fereastra Ascundere contururi, faceți clic pe X din colțul din dreapta sus. Când vedeți fereastra pop-up Hide All Contours, faceți clic pe butonul Hide All Contours din colțul din dreapta jos al ferestrei. Când faceți clic pe liniile tăiate pentru fiecare parte a barei de putere, bara de putere va apărea din nou. Este mai ușor să descompuneți un fișier SVG cu un singur strat folosind Contour, mai degrabă decât Slice.
Dacă doriți să degrupați o imagine, puteți fie să dați clic pe altceva în afara grupului (sau să faceți clic pe un strat real (nu pe stratul introdus). Dacă vedeți doar un strat și nu Grupat, acea imagine nu poate fi degrupată după folosind Ungroup.Pentru a ieși din acel grup, faceți clic pe alt obiect din grup sau pe un strat real (nu pe stratul care a fost introdus).
Cum să degrupați obiecte în Inkscape
Trebuie să le eliberați înainte de a putea selecta un grup care conține alte elemente: Selectați grupul și selectați Object Select None din bara de meniu sau pictograma Select None din bara de comenzi. Ca rezultat, grupul va fi vizibil și tot conținutul său va fi vizibil, precum și orice obiecte care au fost ascunse în grup.
Odată ce grupul a fost liber, îl puteți degrupa selectând-l din bara de meniu sau folosind pictograma Ungroup din bara de comandă. Pentru a degrupa un grup, faceți clic dreapta pe el și selectați Ungrup din meniul drop-down.
Cum să utilizați Inkscape pentru a converti în Svg

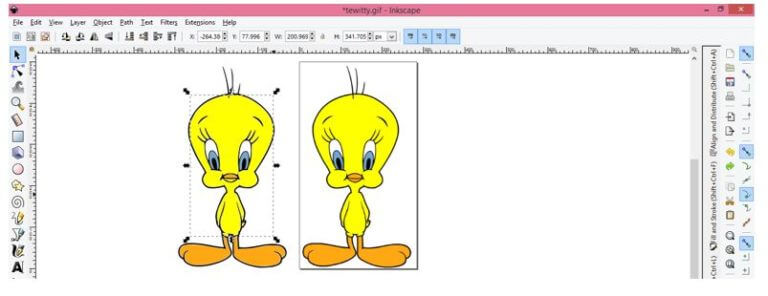
Pentru a converti o imagine într-un svg folosind Inkscape, mai întâi deschideți Inkscape și importați fișierul imagine . Apoi, selectați imaginea și faceți clic pe meniul „Obiect”. Din meniul „Obiect”, selectați „Obiect către cale”. Aceasta va converti imaginea într-un svg.
Setări Inkscape Simplify
Setările de simplificare ale Inkscape sunt situate sub meniul Cale. Există trei opțiuni disponibile: simplificați selectat, simplificați totul și simplificați totul, cu excepția liniilor conectate. Primele două opțiuni vor simplifica toate căile selectate sau, respectiv, toate căile din document. A treia opțiune va simplifica toate căile, cu excepția celor care sunt conectate prin linii.
Căi: Unitățile fundamentale ale graficii vectoriale
O cale este unitatea fundamentală a graficii vectoriale. Simbolurile reprezintă linii, curbe și alte forme dintr-un document. Instrumentul Pen poate fi folosit pentru a desena trasee, în timp ce instrumentul Desenați cale și panoul Căi pot fi folosite pentru a le crea. În plus, dacă doriți să convertiți un obiect într-o cale, utilizați comanda Path / Break Apart.
Inkscape Svg
Un fișier SVG este un fișier Scalable Vector Graphics. Inkscape este un editor de grafică vectorială gratuit și open-source. Poate fi folosit pentru a crea și edita grafice vectoriale, inclusiv ilustrații, logo-uri și grafice.
O grafică vectorială este formată din linii și puncte și este cunoscută ca SVG. Acest design poate fi mărit sau micșorat în dimensiune după cum este necesar pentru a-și menține calitatea. Vom învăța cum să folosim Delisya Script în acest tutorial. Pentru a afla cum să convertiți imaginile JPG în SVG, consultați tutorialul nostru. Al doilea pas este să vă asigurați că designul este editat într-o singură cale pentru a preveni tăieturile. Pasul 3 necesită să verificați nodurile rătăcite și apoi să ajustați instrumentul Editare cale după nod. Ca parte a Pasului 4, poate fi necesar să ajustați și să eliminați nodurile rătăcite. Ca HTMLScript, salvați-vă designul.
Inkscape vs. Browser: care este cel mai bun instrument Svg?
Deși există unele diferențe subtile între cele două, nu există diferențe majore de calitate. Inkscape, de exemplu, va păstra întotdeauna dimensiunea inițială a unui desen la salvarea ca sva, în timp ce majoritatea browserelor vor scala dimensiunea unui desen pentru a se potrivi în fereastră. Inkscape acceptă, de asemenea, o serie de funcții pe care browserele nu le acceptă în prezent, cum ar fi detectarea gradientului și modelelor.
Drept urmare, Inkscape este o alegere excelentă pentru oricine abia la început cu SVG sau care caută un instrument mai puternic pentru a lucra cu desenele.
