Cum să înclinați un SVG în Inkscape
Publicat: 2023-02-11Deformarea unui svg în Inkscape se poate face selectând obiectul, apoi accesând meniul drop-down „Obiect” din partea de sus a ferestrei Inkscape . De acolo, alegeți „Transformare”, apoi „Înclinare”. Aceasta va afișa caseta de dialog „Skew”. De aici, puteți introduce valorile dorite orizontale și/sau verticale, apoi faceți clic pe „OK”. Obiectul va fi denaturat cu cantitatea specificată.
Cum distorsionați o formă în Inkscape?

Transformare obiect este numele paletei Transformare care apare. Paleta Transformare poate fi găsită în partea dreaptă a ecranului. Vă permite să mutați, să scalați, să rotiți, să înclinați și să distorsionați un obiect prin manipularea mânerelor acestuia și, de asemenea, vă permite să scalați, să rotiți, să înclinați și să distorsionați un obiect cu paleta Transformare.
Cum să utilizați instrumentul Warp al Inkscape pentru a distorsiona textul și formele
Folosind instrumentul warp al Inkscape, puteți distorsiona textul și formele. Este simplu de utilizat și permite crearea unei game largi de efecte. Utilizând filtrele și efectele de cale, puteți crea forme noi sau puteți adăuga o distorsiune suplimentară.
Inkscape Skew Shape
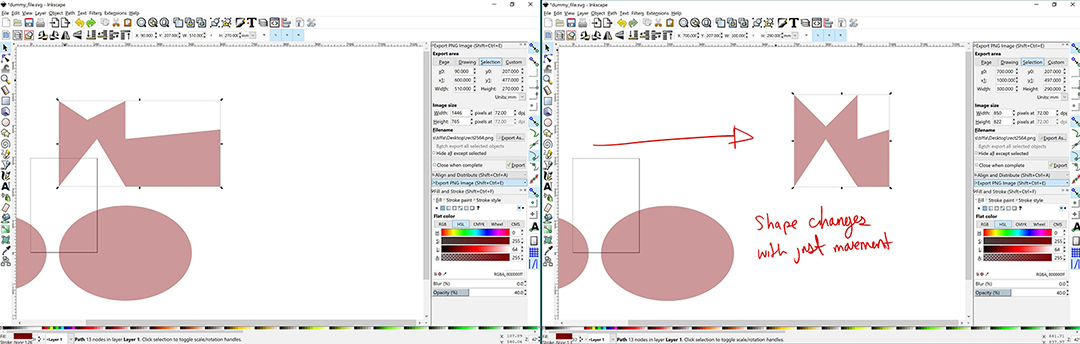
Inkscape skew shape este o funcție care vă permite să schimbați forma unui obiect prin înclinarea acestuia. Acest lucru poate fi util pentru a crea diferite forme sau pentru a schimba pur și simplu aspectul unui obiect. Pentru a deforma un obiect, selectați-l și apoi faceți clic pe butonul „deformare” din bara de instrumente.
Redimensionare Inkscape Svg
Pictograma SVG poate fi găsită pe Inkscape. Setați dimensiunea și lățimea documentului la specificațiile dorite în Fișier > Proprietăți document. Următorul pas este să alegeți toate obiectele din pictograma dvs. Pe măsură ce navigați de la o fereastră de vizualizare la alta, va trebui să ajustați poziția și dimensiunea obiectului în bara de meniu de sus: Împărțiți valoarea în X, Y, B și W la 2 dacă treceți de la 200. la 100.
Veți învăța cum să scalați Scalable Vector Graphics (SVG). Amelia Bellamy-Royds demonstrează cum să scalați SVG. Chiar dacă scalarea graficelor raster este dificilă, aplicația oferă câteva posibilități interesante. Când învățați SVG, poate fi dificil să vă dați seama cum să vă comportați așa cum doriți. Raportul de aspect al imaginilor aaster este definit ca raportul dintre lățime și înălțime. Este posibil să forțați browserul să deseneze o imagine raster la o dimensiune diferită decât înălțimea și lățimea intrinsecă, dar se va distorsiona atunci când o forțați la un raport de aspect diferit. SVG-urile inline sunt desenate pe baza dimensiunii specificate în cod, indiferent de dimensiunea pânzei.
ViewBox este ultima bucată de software care face grafică vectorială scalabilă. ViewBox-ul acestui element este un atribut de tip. Această valoare este o listă de patru numere împărțite prin spații albe sau virgule: x, y, lățime și înălțime. Sistemul de coordonate pentru colțul din stânga sus al ferestrei de vizualizare trebuie specificat prin valoarea x și y. Înălțimea este calculată prin însumarea numărului de xaphs/coordonate care trebuie scalate pentru a se potrivi cu lățimea spațiului dorit. Când oferiți dimensiunile imaginii care nu sunt în conformitate cu raportul de aspect, imaginea va fi întinsă sau distorsionată. Proprietățile CSS de potrivire obiect sunt acum disponibile pentru alte tipuri de imagini, permițându-vă să faceți același lucru. În plus, dacă selectați opțiunea preserveRatioAspect="none", graficul dvs. va fi scalat în același mod în care ar fi dacă ar fi o imagine.

imaginile raster pot fi folosite pentru a specifica lățimea sau înălțimea lor, precum și scara pe care ar trebui să fie utilizate. Poate sva să facă asta? Pe măsură ce progresezi prin proces, descoperi că devine mai complicat. Este un loc bun pentru a începe, dar va trebui să-l piratați puțin înainte de a-l putea folosi. Raportul de aspect al unui element poate fi controlat folosind o varietate de proprietăți CSS diferite pentru a-și ajusta înălțimea și marginea. Alte browsere vor aplica dimensiunea implicită de 300*150 imaginii dacă viewBox este setat la 300*150; acest comportament nu este definit în nicio specificație. Se va scala pentru a se potrivi în interiorul viewBox-ului dvs. dacă utilizați cele mai recente browsere Blink/Firefox.
Nu vor aplica dimensiunile implicite ale acelor browsere dacă nu specificați atât înălțimea, cât și lățimea. Cea mai simplă metodă este înlocuirea unui element container cu un SVG inline, în plus față de <object> și alte elemente înlocuite. Într-un grafic în linie, înălțimea oficială va fi cel mai probabil zero (în acest caz). Dacă valoarea preserveRatioAspect este setată la true, graficul va fi redus la nimic. În loc să întindeți grafica pentru a acoperi întreaga lățime pe care ați furnizat-o, ar trebui să le întindeți pentru a acoperi întreaga zonă de umplutură pe care ați ales cu grijă să o includeți în raportul de aspect. ViewBox și preserveRatioAspect oferă un nivel incredibil de flexibilitate. elementele imbricate și lswsvg pot fi utilizate pentru a permite ca părțile separate ale scării grafice să fie formate din elemente imbricate. Puteți crea un antet grafic care se extinde pentru a umple un ecran lat, fără a accentua suprafața zonei, urmând această metodă.
Cum să redimensionați SVG-urile
Cum pot redimensiona o imagine sva? Pentru a începe, trebuie mai întâi să încărcați un fișier imagine SVG: trageți sau faceți clic pe fișierul imagine pentru a-l alege din zona albă. După aceea, puteți redimensiona accesând fila Redimensionare și ajustând setările de redimensionare. Puteți descărca rezultatul după finalizarea procesului. Cum pot redimensiona în Inkscape? Pentru a redimensiona o imagine în Inkscape, utilizați Instrumentul de selectare (comandă rapidă de la tastatură: S) și selectați imaginea pe care doriți să o utilizați. Mânerele de transformare ar trebui să fie amplasate în părțile laterale și colțurile paginilor. Pentru a redimensiona imaginea, faceți clic pe unul dintre mânere și trageți-l. Cum redimensionați proporțional inkscape? Selectați butonul de scară. Caseta de proporție la scară poate fi găsită în partea de jos a acestei pagini dacă doriți ca lățimea și înălțimea să rămână aceleași. În câmpul Unitate de măsură, faceți clic pe săgeata în jos de lângă unitatea de măsură și apoi alegeți-o. Cum reduc sg? Setați viewBox pe svg> pentru a genera automat una dintre următoarele: înălțime sau lățime. După ajustarea raportului de aspect, viewBox-ul se va potrivi cu raportul general de aspect din browser.
