Cum să accelerezi site-ul tău WordPress
Publicat: 2022-05-05Știu, este frustrant când site-ul tău este lent. Eu însumi am avut această luptă. Îmi amintesc că am căutat pe Google și am luat imagini și, mai târziu, am aflat că site-ul meu era lent. Am crezut că am făcut totul pentru a remedia site-ul meu lent. Crede-mă, am fost acolo. Am creat acest ghid pentru a vă ajuta pe toți să vă accelerați site-ul WordPress în detaliu. Atunci când vă gestionați site-ul WordPress, există mai mulți factori de care trebuie să luați în considerare, cum ar fi pluginuri, găzduire, imagini și Javascript, așa că îi voi acoperi pe fiecare și vă voi oferi câteva sfaturi... De fapt nu. Să vă REPARAȚI site-ul WordPress și să îl facem mai rapid astăzi. Gata? Să începem.
1. Păstrați paginile sub 3 MB.

Ce inseamna asta?
De fiecare dată când adăugați o imagine, CSS sau javascript, pagina dvs. devine mai grea. Cu cât ai mai mult conținut pe fiecare pagină, cu atât se încarcă mai mult. Viteza site-ului dvs. poate depinde de server. Dacă găzduiți cu companii precum hostgator sau ipage, site-ul dvs. se va încărca cel mai probabil mai lent. Cu toate acestea, dacă site-ul dvs. este găzduit cu liquidweb sau namehero, site-ul dvs. se va încărca mai repede în mod implicit. Diferite companii de găzduire se încarcă mai lent și mai rapid, în principal datorită specificațiilor serverului.
Să revenim la punctul principal. Păstrați imaginile pe site-ul dvs. WordPress cu o dimensiune de aproximativ 100-50 KB sau mai mică. Nicio imagine de pe site-ul dvs. nu trebuie să depășească 200 KB.

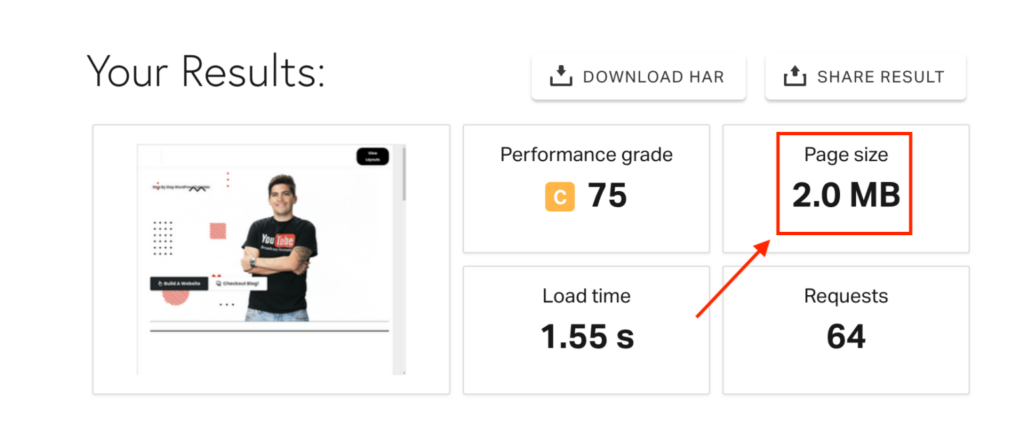
Imaginea de mai sus arată dimensiunea conținutului în funcție de tipul de conținut. Site-ul meu WordPress conține în jur de 1MB de imagini, ceea ce este bun și încă 1MB de CSS și Java, ceea ce este ehh. Așa că rețineți acest lucru, cu cât aveți mai multe lucruri sclipitoare pe site-ul dvs., cu atât site-ul dvs. se va încărca mai lent. Aceasta se numește Javascript. Doriți să evitați javascript-ul cât mai mult posibil și să îl înlocuiți cu CSS, deoarece nu implică randare.
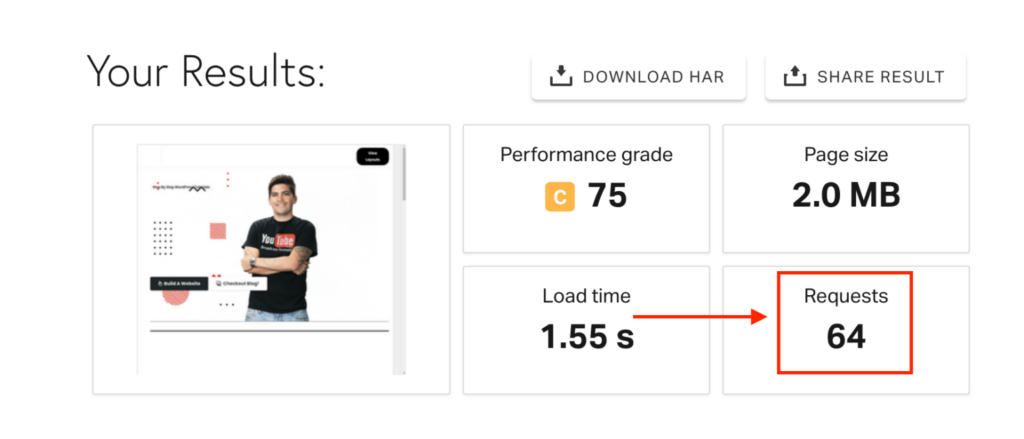
Imaginea din partea stângă este site-ul meu fiind măsurată prin pingdom. Pagina mea de pornire se încarcă în mai puțin de două secunde, ceea ce este o viteză bună pentru a fi în jur. Sigur că pot optimiza în continuare fiecare pagină, dar atâta timp cât site-ul se încarcă suficient de repede pentru vizitatorii mei, cred că asta este tot ce îmi pasă. Amintiți-vă, Google spune că orice site web care durează mai mult de 3 secunde pentru a se încărca va pierde 50% din trafic, da!
Așa că nu uitați, dimensiunea totală a paginii ar trebui să fie sub 3 MB pentru a vă asigura un site web cu timpi de încărcare buni.
2. Obțineți găzduire web de încredere

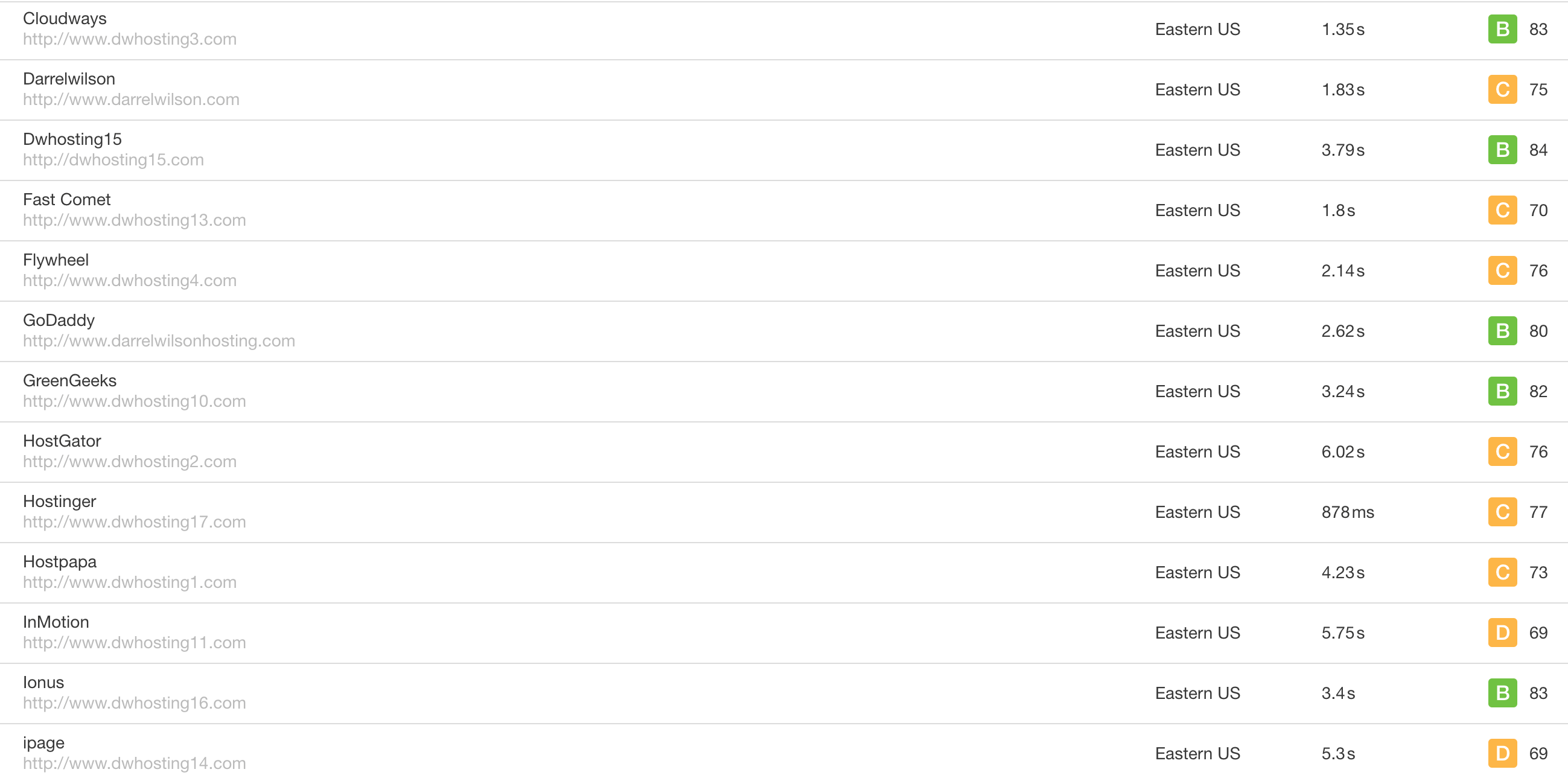
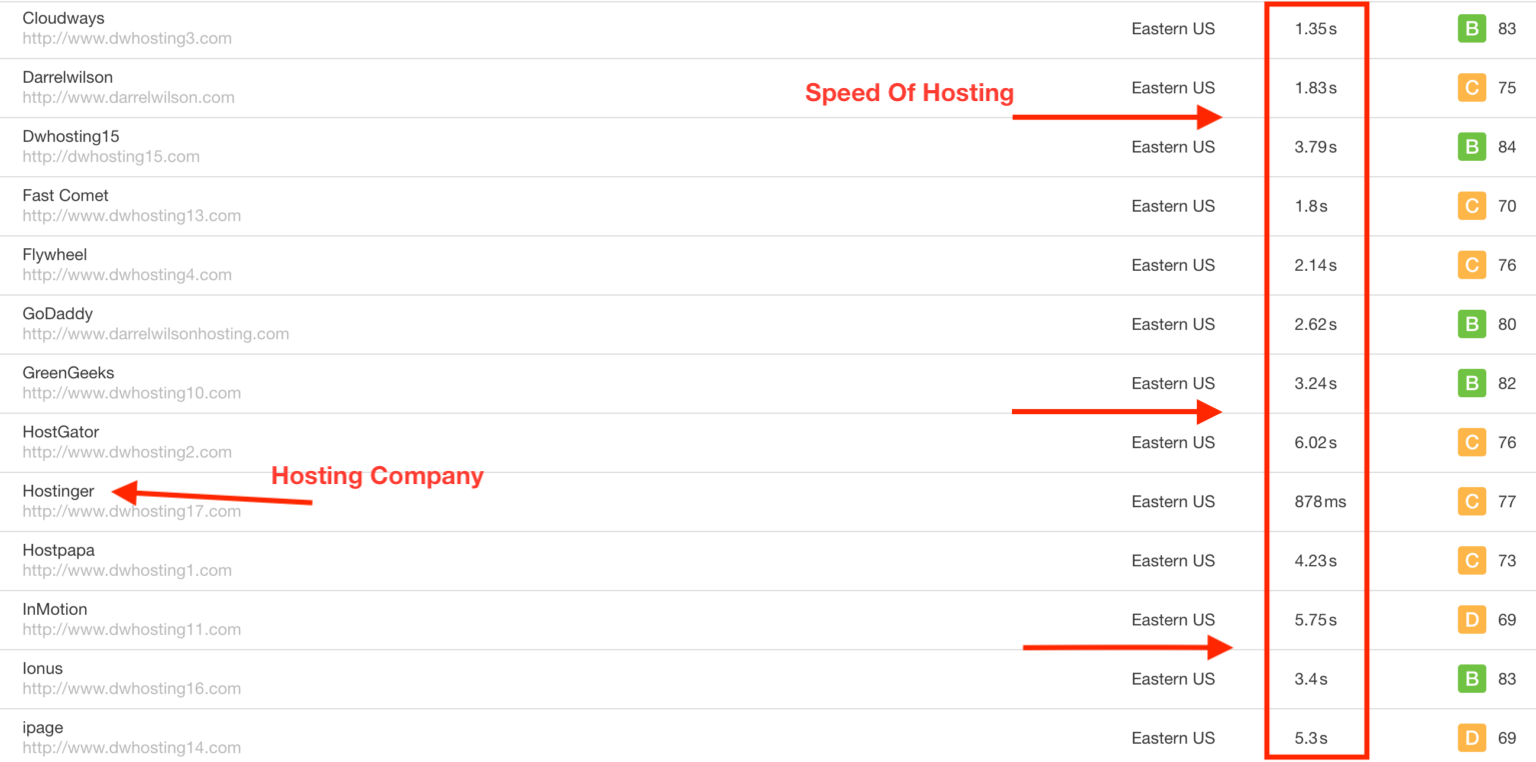
Aruncă o privire asupra rezultatelor vitezei mele de la diferite găzduire web
Am început acest blog pentru că aș căuta mereu pe internet și aș merge cu găzduirea recomandată pe care afiliații le recomandau. M-am încurcat. Să fim realiști, blogurilor afiliate nu le pasă dacă site-ul tău este sau nu rapid, ei vor doar să facă un comision de la tine.
M-am săturat și am vrut să schimb asta. Deci ce am făcut?
Am înregistrat performanța a 25 de companii diferite de găzduire web și am folosit pingdom pentru a le urmări vitezele și timpul de funcționare. Apoi am afișat rezultatele și am început să recomand doar cele mai bune companii de găzduire web. Puteți vedea o listă de companii pe care le recomand pe videoclipul meu de pe youtube aici.
3. Optimizarea imaginii

Nu adăugați imagini aleatorii pe site-ul dvs. Asigurați-vă că sunt bine dimensionate sub 100KB.
Aceasta este cea mai frecventă greșeală numărul 1 la noobs care fac site-uri web wordpress. Dacă adăugați imagini aleatorii de pe google, puteți fi sigur că site-ul dvs. va fi lent, așa că nu acest lucru.
În schimb, optimizați fiecare imagine de pe site-ul dvs. web pentru a preveni încărcarea lentă a site-ului.
- Asigurați-vă că imaginile sunt sub 100-50KB pentru a asigura timpi de încărcare mai rapidi.
- Încercați să evitați fișierele PNG. Am câteva fișiere PNG pe site-ul meu, dar tind să le evit. Principalul motiv pentru care pentru a evita fișierele PNG este că acestea sunt mai mari decât JPEG și pot duce la mai multe solicitări de server, ceea ce duce la un site web mai lent.
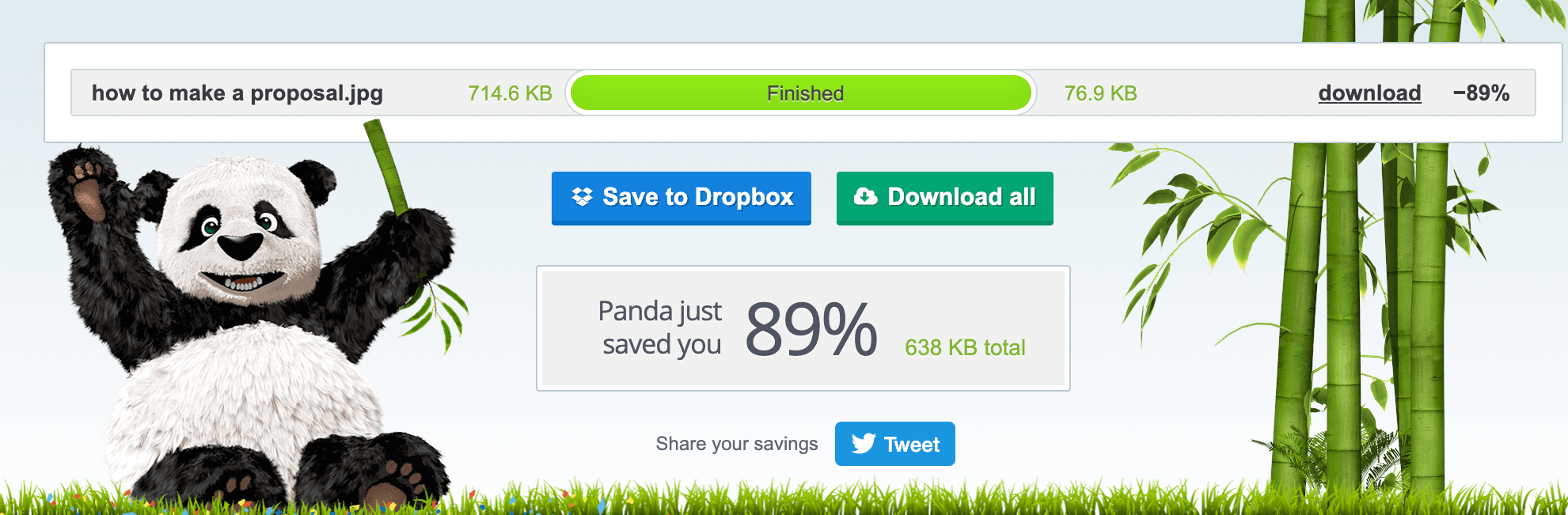
- Încercați site-uri web precum TinyJPG. TinyJPG vă poate converti PNG în JPEGS și, de asemenea, poate reduce dimensiunea imaginii dvs. cu până la 90%. Comparația din stânga este două imagini înainte de optimizarea imaginii. Pur și simplu încărcând imaginea mea pe tinyjpg, am salvat 600 KB de spațiu pe pagina mea! Totuși, mai am de lucru, imaginea este încă un fișier PNG, așa că pot optimiza și mai mult dacă o convertesc într-un JPEG.
Dacă aveți nevoie de ajutor pentru optimizarea imaginilor dvs. personale, aș recomanda să mergeți la fiverr și să întrebați pe cineva dacă poate optimiza în continuare imaginile pentru dvs. Site-ul meu are un designer care reduce cât mai mult posibil dimensiunile imaginii fără a pierde calitatea.
Așa că nu uitați, oameni buni, păstrați acele imagini mici!
4. Regula celor 10 pluginuri

Să păstrăm acest lucru simplu, adăugarea de prea multe plugin-uri pe site-ul dvs. WordPress va încetini.

Dacă site-ul dvs. este pe găzduire partajată, ar trebui să rămâneți sub 10 plugin-uri. Sincer, dacă adăugați prea multe plugin-uri site-ul dvs. va avea mai multe probleme decât va rezolva.
Gândește-te la site-ul tău ca la o mașină, iar pluginurile sunt greutăți. Cu cât ai mai multe greutăți pe mașină, cu atât mașina va rula mai încet. Acesta este același exemplu cu pluginurile WordPress.
După cum puteți vedea, pluginurile care încarcă o mulțime de javascript, cum ar fi revoluția slider și pluginul GTM, adaugă greutate paginii.
Pluginurile de securitate pentru WordPress îți vor încetini site-ul. Am văzut că pluginurile de securitate supraîncărcează serverele și pun prea multă presiune asupra lor. Aș evita pluginurile de securitate.
5. Adăugați un plugin de cache

Ce face de fapt un plugin de cache?
Un plugin de stocare în cache creează o versiune HTML statică a paginilor dvs. de pe site-ul dvs. și o salvează pe serverul dvs. de găzduire web. De fiecare dată când cineva vă vizitează site-ul web, pluginul dvs. de stocare în cache creează o „versiune replicată” a site-ului dvs. cu o pagină HTML în loc să proceseze scripturile WordPress PHP comparativ mai grele. Pe scurt, creează copii ale site-urilor dvs. web, astfel încât serverul dvs. să nu fie nevoit să vă încarce site-ul pentru fiecare vizitator.
Eu personal folosesc wp-rocket pe acest site. Nu numai că ajută la stocarea în cache a site-ului meu, dar minimizează CSS și Java. De asemenea, oferă încărcare leneșă pentru a ajuta la reducerea efortului pe serverul meu. Îl poți cumpăra de aici.
Ajutați site-ul dvs. să se relaxeze și obțineți un plugin de cache.
6. Reduceți Java + CSS

De ce să reduc javascript și css pe site-ul meu?
Cea mai mare greșeală a începătorilor este să adauge animații strălucitoare pe site-ul lor. Știu, arată grozav. Problema principală cu aceste animații strălucitoare de pe site-ul dvs. este că vă va încetini site-ul WordPress.
Dacă aveți prea mult JavaScript și CSS pe site-ul dvs. web, crește cantitatea de solicitări de server, ceea ce duce la un timp de încărcare mai lent. Când un utilizator vizitează pagina dvs. web, browserul efectuează mai multe solicitări pentru a încărca javascript, css și imagini. Pe scurt, cererile crescute ale serverului pot crește semnificativ viteza de încărcare a paginii, ceea ce face ca site-ul dvs. să fie lent.
Vezi imaginea din stânga? Am aproximativ 50% din site-ul meu care încarcă javascript și css. Am minimizat javascript-ul cât mai mult posibil pentru a face site-ul să se încarce mai repede.
Așa că nu uitați, cu cât site-ul dvs. este mai strălucitor, cu atât poate deveni mai lent!
7. Reducerea cererilor

Ce înseamnă o cerere de server?
O solicitare HTTP este atunci când un browser web trimite o „cerere” către serverul site-ului dvs. wordpress pentru a obține informații despre ceea ce este pe site-ul dvs. Atunci când un utilizator vizitează o pagină de pe site-ul dvs., serverul dumneavoastră are nevoie de această solicitare și returnează fișierele conținute în pagina respectivă în browserul utilizatorului. Cu cât un site trebuie să facă mai puține solicitări HTTP, cu atât site-ul se poate încărca mai repede.
Ce declanșează solicitările HTTP?
- Pluginurile vor provoca solicitări HTTP.
- Prea multe imagini
- Prea mult javascript
Adăugând aceste mici practici pe site-ul dvs. web, veți putea face site-ul dvs. să se încarce mai rapid.
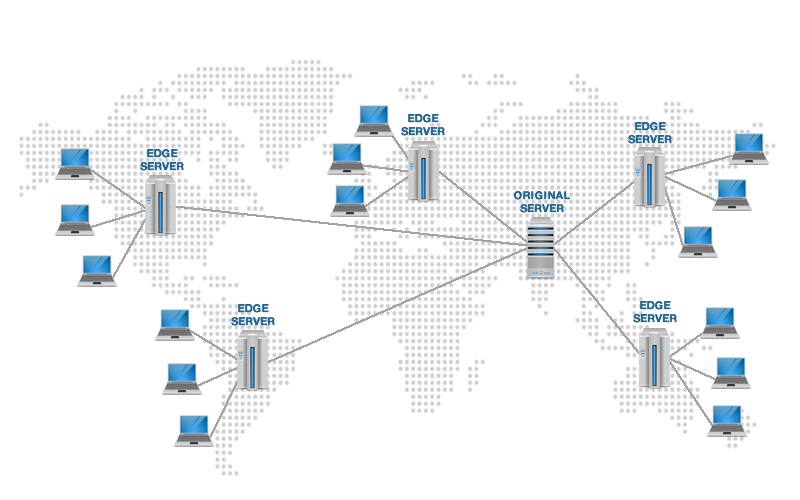
8. Utilizați un CDN

În primul rând, Ce este un CDN?
O rețea de livrare de conținut (CDN) este o varietate de servere distribuite în întreaga lume care stochează fișierele accesate de vizitatorii site-ului web. Practic, un CDN creează „versiuni replicate” ale site-ului tău web și le răspândește în întreaga lume pe alte servere. Drept urmare, utilizatorii din întreaga lume nu trebuie să acceseze serverul dvs. specific, ci serverele situate mai aproape de vizitatorii dvs., reducând distanța fizică pe care o au pentru a ajunge la serverul dvs.
Sincer să fiu, un CDN nu va ajuta site-ul dvs. să viteze prea mult dacă utilizatorii dvs. sunt locali. Dacă sunteți o companie locală de design web care încearcă să atragă clienți locali, un CDN nu va ajuta prea mult. Un CDN este mai special pentru site-urile web care au o acoperire globală, cum ar fi un blog mare sau un site mare de comerț electronic.
Încercați să identificați de ce site-ul dvs. este lent.
Poate fi frustrant când site-ul tău WordPress este lent și nu știi de ce. Cei mai mulți începători care încep să creeze site-uri web dau rapid vina pe serverul pe care îl folosesc, dar când, de fapt, site-urile web lente se datorează optimizării slabe a imaginii sau au prea multe plugin-uri. Dacă întâmpinați în continuare probleme cu site-ul dvs. web, încercați să vizitați pagina mea de resurse pentru a vedea cum puteți îmbunătăți viteza site-ului.
Și, ca întotdeauna, rămâneți oameni de petrecere proaspeți. Vizitați Resurse pe site
