Cum să stilați SVG în Illustrator
Publicat: 2023-01-18SVG, sau Scalable Vector Graphics, este un format de fișier care vă permite să creați ilustrații și grafice bazate pe vectori care pot fi scalate la orice dimensiune fără a pierde calitatea. Dacă ești un designer sau un ilustrator care lucrează cu grafică vectorială, atunci probabil că ești deja familiarizat cu SVG. Dar chiar dacă sunteți nou în grafica vectorială, a învăța cum să utilizați SVG poate fi o abilitate valoroasă de adăugat setului dvs. de instrumente. În acest tutorial, vă vom arăta cum să configurați ilustratorul de stil svg, astfel încât să vă puteți crea propria grafică vectorială scalabilă.
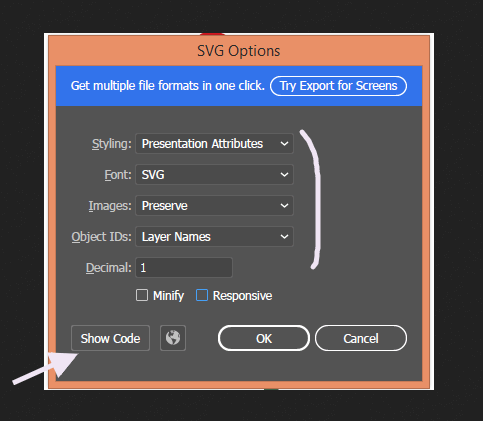
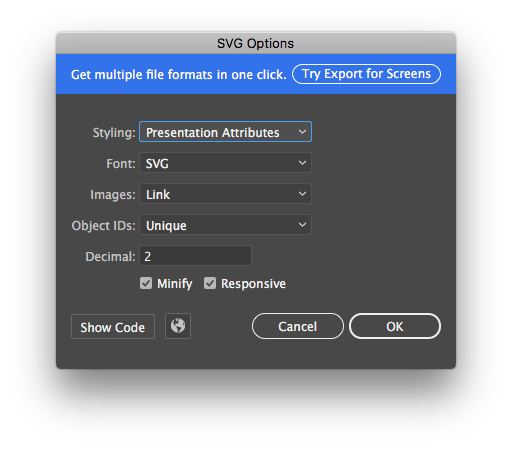
Puteți crea un fișier grafică vectorială scalabilă sau un fișier SVG, folosind Adobe Illustrator . Dacă vă simțiți confortabil și aveți multă experiență în codificare, puteți începe să codați singur. Ar trebui să vă gândiți la câteva lucruri înainte de a crea un SVG. Puteți salva fonturile pe care le-ați folosit selectând Atribute prezentare sau Toate glifele din Opțiuni avansate. Dacă doriți să faceți fișierul dvs. SVG mai utilizabil pentru cititoarele de ecran, vă recomandăm să citiți tutorialele noastre despre Cum să vă faceți fișierul SVG mai convingător pentru cititoarele de ecran. Pentru a crea un fișier svg care răspunde la dimensiune, faceți clic pe OK în colțul din dreapta jos.
Cum folosesc Svg în Illustrator?

Pentru a utiliza SVG în Illustrator, mai întâi trebuie să descărcați fișierul SVG pe care doriți să îl utilizați. Odată ce fișierul este descărcat, deschideți-l în Illustrator și selectați fila „Editare”. De aici, puteți utiliza diferitele instrumente din Illustrator pentru a edita fișierul SVG. După ce ați terminat de editat, puteți salva fișierul ca fișier SVG.
SVG folosește o descriere bazată pe text a obiectelor și a căilor pentru a genera un format grafic vectorial . Puteți importa fișierul SVG în Illustrator făcând clic dreapta pe el și selectând Import din meniu. De asemenea, puteți utiliza comanda rapidă de la tastatură Ctrl -I (Mac) sau Cmd -I (Windows). Selectați următorii parametri din secțiunea Opțiuni a casetei de dialog Convertiți în grafic vectorial. Scara unui grafic vectorial este definită ca scara reală. Rotirea unei imagini este rezultatul rotirea graficului vectorial. Aveți opțiunea de a atribui o valoare de rotație în grade sau pixeli. Numele fișierului trebuie să fie precedat de litere. Numele fișierului.svg care va fi convertit într-un fișier Adobe Illustrator.
Utilizarea SVG vă permite să creați grafice mai detaliate și mai precise decât folosind Adobe Photoshop sau Adobe Inkscape. Illustrator și alte programe bazate pe vectori pot fi folosite pentru a edita fișiere SVG, care pot fi apoi exportate ca imagini sau fișiere PDF. Folosind SVG, un format de grafică vectorială , puteți crea grafice mai detaliate și mai precise decât folosind Photoshop sau Adobe Inkscape. Dacă utilizați SVG, puteți realiza grafice mai detaliate și mai precise decât cele create folosind Adobe Photoshop sau Adobe Inkscape.
Svg-ul poate fi editat în Illustrator?

Este posibil să editați fișiere SVG în Illustrator, dar există unele limitări. Poate fi dificil să editați puncte individuale ale unui fișier SVG și este posibil ca unele funcții de editare să nu funcționeze corect. Asigurați-vă că verificați ambele căi și faceți clic pe OK ca parte a casetei de dialog Conectare cale.
Puteți folosi SVG în Illustrator dacă doriți. Pentru a ușura procesul, puteți folosi câteva trucuri. Pentru a crea grafică vectorială, trebuie mai întâi să utilizați Illustrator Pen și Inkscape. Punctele individuale ale unui fișier SVG nu pot fi editate. În cele din urmă, va trebui să adăugați ceva text la fișier. Instrumentul Text ar trebui să fie ales, iar textul selectat ar trebui să fie afișat. Pentru a face acest lucru, selectați lățimea și înălțimea chenarului din câmpul de dimensiune. După ce ați terminat de lucrat cu fișierul în Illustrator, sunteți gata să începeți să îl utilizați.
Poate Adobe Illustrator deschide fișiere Svg?
Puteți vizualiza și edita fișiere SVG în orice browser web, le puteți edita în Adobe Illustrator sau le puteți converti într-un alt format de fișier în Adobe Photoshop.
Cu ce pot edita Svg-ul?
Dacă doriți să deschideți fișierele svg, va trebui să utilizați un program software de grafică vectorială precum Adobe Illustrator, CorelDraw sau Inkscape (un editor de grafică vectorială gratuit și open-source care rulează pe Windows, Mac OS X și Linux) .
Svg Options Illustrator

Există mai multe moduri de a crea fișiere SVG în Adobe Illustrator. O opțiune este să vă creați fișierul în format AI și apoi să îl exportați ca SVG. O altă opțiune este să vă creați fișierul în format EPS și apoi să îl convertiți în SVG folosind un program precum Inkscape. Avantajul utilizării Illustrator pentru a vă crea fișierele SVG este că oferă mult control asupra formatului fișierului și asupra calității rezultatelor.
Cum funcționează fișierele Svg în Illustrator?
Selectarea fișierului SVG din File Import vă va duce la etapa în care îl puteți importa sau în biblioteca unde îl puteți importa. Puteți trage un fișier SVG direct pe scenă. Utilizarea elementelor SVG în biblioteca dvs. CC: trageți și plasați materialul direct în sau prin bibliotecile de scenă sau de documente.
Sunt fișierele Svg editabile în Illustrator?
Un sfat pentru utilizatorii Illustrator: deoarece există anumite restricții, instrumentul poate fi folosit pentru a edita fișiere SVG. Fișierul A.svg , de exemplu, nu poate fi editat individual și este posibil ca unele funcții de editare să nu funcționeze conform așteptărilor.
Cum debloc un Svg în Illustrator?
Puteți importa un fișier sva în Illustrator utilizând opțiunea de meniu Fișier > Import > SVG . Dacă utilizați un Mac, puteți utiliza Ctrl I (Mac), sau dacă utilizați Windows, puteți folosi Cmd I. Pentru a converti fișierul SVG într-o grafică vectorială, trebuie mai întâi să îl importați în Illustrator.
Creați pictograma Svg în Illustrator
Un simplu fișier Illustrator SVG poate fi creat în câteva minute. Primul pas este să extrageți un fișier Illustrator pe care doriți să îl convertiți într- un fișier .sv . Selectați „Fișier” din meniul „Fișier” și apoi salvați fișierul salvat. După ce selectați „Fișier SVG” din meniul derulant „Tip”, veți vedea o casetă de dialog Salvare ca cu „

În acest tutorial, vom analiza cum să creați svg. O grafică vectorială poate fi creată în Adobe Illustrator pe un singur computer. Deoarece nu sunt formate din pixeli, aceste elemente pot fi scalate fără a pierde calitatea. Această caracteristică este utilă în special pentru crearea pictogramelor sau a altor elemente grafice care vor fi utilizate pe site-urile web receptive. Dacă doriți să creați un fișier .svg, trebuie să aveți o imagine care va genera cod. Cel mai simplu mod de a vă curăța codul și de a-l micșora este să vă simplificați imaginea. Trebuie să fie plasat pe o planșă de artă fără detalii din culise și niciuna dintre formele sau fundalurile pe care le puteți vedea în spatele ei. Convertiți în Outlines cu ajutorul CSS și fontului intern. Dacă nu convertiți fontul în contururi, acesta poate deveni distorsionat.
Crearea formelor de bază într-un program de desen vectorial
Pentru a începe să utilizați un program de desen vectorial, trebuie mai întâi să deschideți fișierul.svg și să generați câteva forme de bază. Instrumentul Pen poate fi folosit pentru a desena o cale de bază, apoi instrumentele Contur și Umplere pot fi folosite pentru a colora pictograma. După ce ați creat formele și culorile de bază, vă puteți exporta pictograma ca fișier .svg.
Import Svg în Illustrator
Pentru a importa un fișier SVG în Illustrator:
1. În Illustrator, selectați Fișier > Import.
2. Localizați fișierul SVG pe care doriți să îl importați.
3. Selectați fișierul, apoi faceți clic pe Deschidere.
4. Fișierul va fi importat acum în documentul actual Illustrator.
Pot importa Svg în Illustrator?
SVG-urile pot fi importate în Adobe Illustrator în două moduri. Pentru a salva codul, puteți fie să deschideți un fișier svg (descărcare), fie să copiați și să lipiți codul.
De ce SVG este cel mai bun format pentru grafica web
Elementele grafice precum imaginile și ilustrațiile pot fi create folosind formatul de fișier vectorial cunoscut sub numele de SVG. Deoarece este scalabil, poate fi mărit fără a pierde calitatea. Convertiți imagini SVG în PNG pentru confort sau o compresie fără pierderi și utilizați-le pentru compresie. Cel mai bun software pentru această sarcină este Adobe Photoshop.
Cum convertesc Svg în Illustrator?
O imagine animată poate fi creată prin conversia fișierelor JPEG în SVG. Puteți începe imediat și puteți finaliza procesul în doar câteva clicuri. După ce ați deschis fișierul JPEG în Illustrator, faceți clic pe „Salvați ca” și salvați-l. Pentru a-l salva, accesați caseta de dialog „Salvare ca” și alegeți „SVG”.
Cum import un fișier Svg într-o imagine?
Când utilizați HTML, o imagine poate fi scrisă direct în document folosind *svg= Această procedură vă va permite să deschideți o imagine SVG într-un cod VS sau alt IDE și să copiați codul, care va fi apoi lipit în elementul body> în documentul dvs. HTML. Dacă totul este executat corect, site-ul dvs. ar trebui să apară exact așa cum a apărut în imaginea de mai jos.
Svg: Cum să vă asigurați că fișierele dvs. sunt afișate corect pe un site web
Este simplu să faci grafică frumoasă folosind sva, dar ca fișierele tale să apară corect pe site-ul tău web poate fi dificil. Este posibil să utilizați un tip de conținut greșit pe serverul dvs., deoarece conectați corect SVG, dar browserul nu îl afișează. Pentru a rezolva acest lucru, trebuie mai întâi să adăugați fișierul SVG pe serverul dvs. web. În acest caz, veți putea alege un format pentru conversie și descărcare.
Svg Interactivitate Illustrator
Adăugarea de interactivitate la SVG-urile dvs. poate fi o modalitate excelentă de a le face mai atractive și mai informative. În Illustrator, puteți adăuga interactivitate adăugând hyperlinkuri și animație la opera dvs. de artă SVG . Hyperlink-urile pot fi adăugate oricărui obiect și vă vor permite să vă conectați la o altă pagină web sau un fișier. Animația poate fi adăugată la obiecte folosind panoul Cronologie și poate fi folosită pentru a crea animații simple, cum ar fi mișcarea obiectelor sau estompările.
Adobe Illustrator a făcut unele progrese în ceea ce privește sprijinirea standardului web, dar există încă domenii în care trebuie îmbunătățit. Rezultatul va fi un SVG umflat , deoarece orice informație din fișier este inclusă și, astfel, umfla fișierul. Punctele rătăcite, obiectele pictate și căile de text goale pot fi toate eliminate folosind comanda „Curățare”. Nodurile sunt numite Obiecte (Noduri). Nodurile sunt obiecte dintr-un SVG (cum ar fi o linie, un poligon, un grup și așa mai departe). Nodurile au mai multe caracteristici diferite, inclusiv un ID, o clasă și un stil. În stilul unui nod, sunt utilizate elementele umplere și contur.
Procesul de adăugare a claselor la nodul Illustrator nu poate fi automatizat. Este esențial să identificați obiectele care conțin date sau care suferă transformări. Cel mai simplu mod de a numi o cale este cu un număr de unitate, așa cum s-a văzut mai sus; aceste nume sunt apoi convertite într-un ID SVG atunci când sunt salvate ca fișiere. Într-un design cu mai multe căi pe „unitate”, este o idee bună să etichetați fiecare cale și să le grupați după nume.
Setări de export Svg Illustrator
Când exportați un SVG din Illustrator, aveți câteva setări diferite pe care le puteți ajusta pentru a modifica calitatea și dimensiunea fișierului exportat. Aceste setări includ rezoluția, încorporarea fonturilor și optimizarea fișierului pentru diferite browsere.
Folosind Illustrator, cum puteți exporta imagini sva pe web? Adobe Illustrator oferă trei metode pentru salvarea unui SVG. File Export Este calea ta de aur către prosperitate. Stilul inline sau CSS intern sunt ambele utile dacă avem un SVG mare pe care dorim să îl optimizăm. Aveți două opțiuni dacă doriți să utilizați o grafică raster (cum ar fi un JPG) în SVG. Alegerea fontului este o opțiune mult mai rentabilă, mai ales când vine vorba de imagini mai mari. Vă puteți schimba literele dintr-un font în vector, transformându-le în contururi.
Dacă întâmpinați o problemă de afișare, este posibil să pierdeți câștigurile de performanță; cu toate acestea, dacă nu respectați regulile de accesibilitate, performanța dvs. va avea de suferit. Dacă utilizați mai mult de un SVG cu mai puțin de un nume de clasă, veți ajunge să stilați lucruri pe care nu intenționați să le faceți. Cel mai obișnuit mod de a alege zecimala 2 este de a folosi inversul. Prin dezactivarea responsive, adăugăm o înălțime și o lățime la SVG-urile de bază . În CSS, trebuie să definim lățimea și înălțimea, iar CSS-ul va ignora ceea ce a fost definit în SVG.
Omiterea punctului zecimal
Faptul că nu veți putea arăta cititorilor sau spectatorilor fișierul la o rezoluție mai mare decât cea în care îl exportați nu va necesita precizie zecimală atunci când exportați pe un blog sau pe un site web. În acest caz, puteți alege pur și simplu un fișier JPEG sau PNG cu o rezoluție mai mică și puteți salva fișierul ca virgulă zecimală neconvertită.
