Cum să vă testați codul SVG
Publicat: 2023-03-03SVG, sau Scalable Vector Graphics, este un format de imagine care câștigă în popularitate datorită capacității sale de a fi scalat la orice dimensiune fără a pierde calitatea. Odată cu popularitatea în creștere, tot mai mulți dezvoltatori se întreabă cum să-și testeze codul SVG. Există câteva moduri diferite de a testa codul SVG. Prima este utilizarea unui vizualizator SVG online, cum ar fi cel oferit de W3C. Acest vizualizator vă va permite să vedeți cum va fi redat codul dvs. în diferite browsere și poate fi un instrument util pentru depanare. O altă modalitate de a testa codul SVG este să utilizați un server local. Acest lucru vă va permite să vizualizați codul într-un browser fără a fi nevoie să îl încărcați pe un server live. Aceasta este o opțiune bună dacă doriți să testați codul care nu este încă pregătit pentru producție. În cele din urmă, puteți folosi și un editor de text pentru a vă testa codul. Aceasta este o opțiune bună pentru a testa fragmente mici de cod sau pentru a testa codul pe care nu sunteți pregătit să îl implementați. Indiferent de metoda pe care o alegeți, testarea codului dvs. SVG este o parte importantă a procesului de dezvoltare. Făcându-ți timp pentru a testa codul, vă puteți asigura că codul va fi redat corect în toate browserele și dispozitivele.
Cum previzualizez o imagine Svg?

Există câteva moduri de a previzualiza o imagine SVG . O modalitate este să-l deschideți într-o filă nouă de browser. O altă modalitate este să utilizați un vizualizator SVG online, cum ar fi https://www.w3schools.com/graphics/svg_viewer.asp.
Cum pot vizualiza un fișier Svg?

SVG este un format de grafică vectorială care este acceptat de majoritatea browserelor web moderne. Pentru a vizualiza un fișier SVG , deschideți-l în browser. Dacă utilizați un editor de text, puteți vizualiza fișierul și deschizându-l într-un vizualizator SVG, cum ar fi Inkscape sau Adobe Illustrator.
Deși fișierele pot fi editate într-un editor de text de bază, cum ar fi Notepad, sau într-un editor grafic de ultimă generație, cum ar fi CorelDRAW, ele nu funcționează în mod similar fișierele toaster. Nu este întotdeauna simplu să citiți și să editați fișierele SVG. Din cauza naturii consumatoare de timp a editării SVG-urilor, este necesar un editor vectorial. Cu toate acestea, datorită avantajelor fișierelor SVG, acestea sunt potrivite pentru o gamă largă de grafice. Deoarece sunt fișiere vectoriale, sunt clare și ușor de editat. Deoarece cele mai multe dintre ele pot fi vizualizate într-un browser, sunt ușor de partajat altora. În plus, ele pot fi utilizate în orice editor grafic obișnuit, deoarece sunt acceptate.
Fișierele Svg acceptate de toate browserele majore
Toate browserele majore acceptă formatul de fișier svg . Deoarece fișierele SVG sunt acceptate de toate browserele majore, dacă nu le puteți deschide cu niciun alt program, accesați Fișier.
Svg-ul poate fi citit de om?

Da, SVG poate fi citit de om. Codul este format din etichete XML care sunt ușor de citit și de înțeles. În plus, formele și culorile care alcătuiesc imaginea pot fi ușor identificate.
De ce SVG este cea mai bună alegere pentru grafică și pictograme
Este un format de fișier vector care poate fi editat cu un editor de text, comprimat, căutat și creat automat, poate fi integrat în HTML, poate fi animat, poate fi folosit pentru a crea medii desktop și poate fi folosit pentru a crea pagini web
Datorită transparenței lor, PNG-urile și s vo gans sunt alegeri excelente pentru logo-urile și grafica web. Este important de reținut că fișierele PNG sunt cea mai potrivită alegere pentru un fișier transparent bazat pe raster. Când lucrați cu pixeli și transparență, este de preferat să folosiți PNG-uri mai degrabă decât SVG.
Un element grafic SVG poate fi aplicat textului> folosind un gradient, un model, o cale de tăiere, o mască sau un filtru. Dacă textul nu este inclus într-un element *text * în SVG, acesta nu este afișat.
Svg-urile pot fi receptive?
Ca urmare, cel mai important aspect este eliminarea atributelor de lățime și înălțime care sunt furnizate frecvent de majoritatea aplicațiilor. Ca rezultat, browserele moderne pot face SVG-ul cât mai receptiv.
Chiar dacă este destul de simplu, dimensionarea unei imagini SVG poate face diferența în etapa de randare. Puteți utiliza o imagine SVG în același mod în care ați utiliza orice altă imagine de pe pagina dvs. Cu toate acestea, dacă SVG este redat pe pagină și apoi redimensionează dimensiunea, acesta poate avea un impact semnificativ asupra redării finale a paginii. Când un SVG este încărcat pentru prima dată într-un browser, acesta este măsurat în dimensiunea containerului părinte. Pentru acest element, tipul poate fi un *iframe* sau un element *style*. În ambele cazuri, dimensiunea SVG este determinată de lățimea și înălțimea elementului. Pentru a modifica dimensiunea unei imagini SVG după ce aceasta a fost încărcată, trebuie mai întâi să setați atributul dimensiune al etichetei svg . Valoarea acestui atribut este determinată de adăugarea unui vector cu două elemente. Primul element este lățimea SVG-ului în pixeli, în timp ce al doilea element este înălțimea. Pentru a modifica dimensiunea unei imagini SVG înainte de a fi încărcată, puteți utiliza atributele lățime și înălțime ale etichetei.img().
Importanța graficelor vectoriale scalabile
Fișierele vectoriale, cunoscute și ca fișiere SVG, sunt fișiere cu instrucțiuni pentru generarea de forme pe ecranul computerului. Când creați un SVG, specificați coordonatele punctelor de pe ecran unde ar trebui să apară formele. Scribb-urile pot fi mărite sau reduse fără a pierde calitatea, deoarece sunt independente de rezoluție. În plus, svg-urile pot fi citite de cititoarele de ecran, ceea ce înseamnă că persoanele cu dizabilități pot înțelege ceea ce citesc sau ce reprezintă.

Testați codul Svg
Acesta este un test de cod svg.
Testați Svg online
Există câteva moduri de a testa grafica vectorială scalabilă (SVG) online. Una este să utilizați validatorul online al World Wide Web Consortium (W3C) la https://validator.w3.org/#validate_by_upload. O alta este să deschideți fișierul SVG într-un editor de text și să verificați codul pentru erori.
Testează Calea Svg
O cale SVG de testare este o linie sau o formă care poate fi adăugată la o imagine SVG. Poate fi folosit pentru a crea o varietate de efecte diferite și este o modalitate excelentă de a adăuga interes și profunzime imaginii dvs.
Care este calea unui SVG?
Căile sunt definite în SVG de elementul „cale”, care face parte din elementul cale. În general, toate formele sunt descrise după cum urmează: calea lor echivalentă, care este forma. Nu există o cale echivalentă pentru un element „cale” (doar calea în sine).
Cum pun text într-o cale Svg?
Elementul SVG *textPath* este folosit pentru a converti textul într-o cale specificată. Textul poate fi redat cu o cale dacă este inclus într-un element *path* cu un atribut href și o referință la elementul cale. Comprimarea adresei URL într-o cale sau o formă de bază este denumită href.
Cum se testează Svg Jest
Nu există un răspuns unic la această întrebare, deoarece cel mai bun mod de a testa SVG cu Jest va varia în funcție de proiect. Cu toate acestea, câteva sfaturi despre cum să testați SVG cu Jest includ: - Folosirea funcției „instantaneu” pentru a crea o imagine de bază a SVG-ului și apoi a compara modificările viitoare ale acestei imagini. -Testarea ieșirii SVG utilizând caracteristica „toMatchInlineSnapshot”. -Crearea unui transformator Jest personalizat pentru a alinia imaginile SVG în rezultatele testului.
Px } }); Svg în reacție
br>Înlocuiește „f” din svgr cu dependența. Această comandă vă va permite să adăugați următoarea dependență la proiectul dvs.: svgr. Adăugați fire deasupra cârpei de vase. Dacă preferați, puteți utiliza și următoarea comandă: După instalarea npm, lansați programul npm install svgr. Crearea unei componente simple svgr br> este tot ceea ce este necesar. Codul [br] este folosit pentru a crea o componentă svgr simplă. Creați o imagine dintr-un fișier svg și importați elementul react; exportați imaginea implicită: Svg.createElement(React.createElement('div'), style: 100px ); În Reactbr>, utilizați SVG. Acum este timpul să începeți să îl implementați în proiectele dvs. React după ce ați învățat cum să îl configurați și să creați o componentă svgr simplă. Înainte de a începe, trebuie să adăugați mai întâi biblioteca svgr la proiectul dvs. Acest lucru poate fi realizat adăugând următoarea linie la pachet. Următoarele sunt variabilele: *svgr: *1.0.6. După importarea bibliotecii svgr, proiectul va fi gata. Acest lucru poate fi realizat adăugând următoarea linie la fișierul dvs. React de nivel superior. Cuvântul „svg” este derivat din cuvântul „swug”. Următorul pas este să construiți o nouă componentă React. Puteți realiza acest lucru tastând următorul cod: *br. Creați primul element în interfața dvs. de utilizator; apoi exportați elementul implicit, folosind stilul: stil: 100%. După ce ați creat o componentă SVgr simplă, puteți începe să o utilizați în proiect. Pentru a face acest lucru, introduceți codul *br>. Pentru a importa Svg, accesați „svg”, apoi „reacționați” și exportați-l ca implicit.
Adresa URL a imaginii Svg pentru testare
O adresă URL a unei imagini SVG este o adresă URL care specifică locația unui fișier imagine SVG. URL-ul poate specifica, de asemenea, lățimea și înălțimea imaginii, precum și alți parametri opționali.
Imaginile Svg sunt grozave pentru SEO și site-ul polonez
Drept urmare, dacă aveți fișiere svg pe care doriți să le includeți pe site-ul dvs., acestea sunt o modalitate excelentă de a îmbunătăți SEO, făcând, de asemenea, site-ul dvs. mai atrăgător.
Vizualizator SVG
Un vizualizator SVG este un tip de software care permite utilizatorilor să vizualizeze fișiere Scalable Vector Graphics (SVG). Aceste fișiere sunt create de obicei folosind un software de desen vectorial și pot fi deschise și vizualizate folosind orice vizualizator SVG. Unele vizualizatoare SVG populare includ Adobe Illustrator, Inkscape și CorelDRAW.
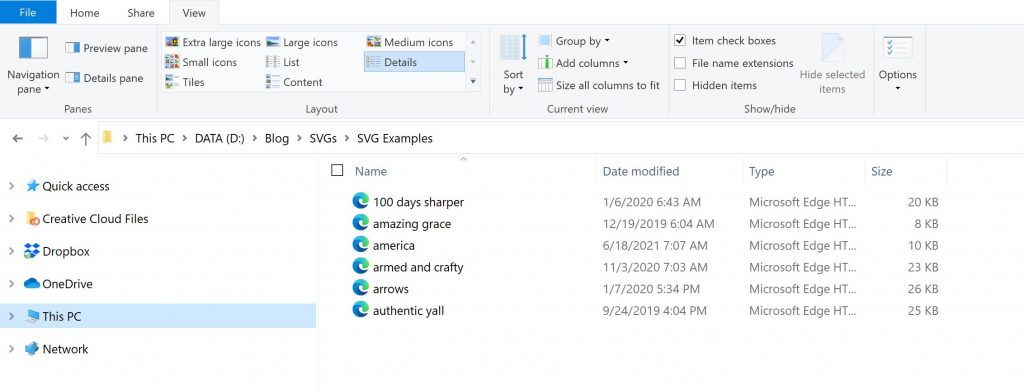
Miniaturile probabil nu sunt foarte frecvente în cazul dvs. și majoritatea oamenilor nu le folosesc atât de des. Nu mai sunt disponibile din cauza lipsei de resurse. Deși au fost cândva o modalitate populară de a previzualiza fișierele în File Explorer, nu mai funcționează, deoarece majoritatea browserelor nu le acceptă. Dacă nu utilizați miniaturi SVG , utilitarul gratuit PowerToys de la Microsoft vă poate ajuta în acest caz. Cea mai recentă versiune a lui PowerToys vine cu o caracteristică care vă permite să alegeți ce imagini în miniatură să afișați. În File Explorer, dacă nu doriți să utilizați PowerToys, există un utilitar gratuit „PowerToys” care vă poate ajuta să găsiți imagini în miniatură SVG.
De ce fișierele Svg sunt cel mai bun tip de imagine
Deoarece aceste fișiere sunt imagini vectoriale , ele pot fi scalate sau ajustate, rezultând imagini de calitate superioară. De asemenea, le puteți schimba culoarea, le puteți roti și efectua alte acțiuni pentru a le face să pară mai strălucitoare. Deoarece fișierele SVG sunt imagini vectoriale, ele pot fi reduse sau crescute fără a-și pierde calitatea. Funcția de zoom din browserele web vă permite să vedeți mai atent fișierele SVG dacă le vizualizați. Pentru a mări sau micșora, apăsați pur și simplu tastele cursor. Tastele săgeți pot fi folosite și pentru a roti imaginea. Puteți vedea o imagine a unui fișier SVG în Windows Explorer utilizând panoul de previzualizare. Puteți vizualiza fișierul dorit făcând clic pe panoul de previzualizare din colțul din dreapta sus al ferestrei. De asemenea, imaginea poate fi rotită și modificată în culoare.
