Cum se transformă un SVG 360
Publicat: 2023-01-13Când vine vorba de transformarea unui svg 360, există câteva lucruri de care trebuie să ții cont. În primul rând, trebuie să vă asigurați că fișierul dvs. este în formatul corect. În al doilea rând, trebuie să vă asigurați că aveți software-ul corect instalat pe computer. În cele din urmă, trebuie să înțelegeți clar procesul pe care urmează să îl întreprindeți.
În același mod în care elementele HTML pot fi manipulate folosind funcții de transformare, elementele HTML pot fi manipulate folosind funcții de transformare în sva. Multe dintre aceleași lucruri care apar în elementele HTML nu apar în elementele SVG. Nu putem folosi valori % pentru funcțiile de traducere (valorile % nu ar funcționa nici pentru transformările CSS) și nu putem folosi valorile unghiului de rotire sau declinare cu rotire sau declinare. După cum puteți vedea, elementele HTML își au originea la 50%. În cazul SVG, pânza este plasată la 0 0s. Când are loc o transformare de rotire, scalare sau declinare, rezultatele vor fi diferite pentru diverse origini. Elementele noastre sunt deplasate în direcția opusă pe măsură ce le traducem.
translateX(tx), translateY(ty) și translate(tx[,ty) sunt cele trei funcții de traducere disponibile pentru elementele HTML și SVG. Fiecare dintre aceste operații are o pereche fixă de coordonate x și y (așa cum sunt definite de coordonatele elementului). Elementul poate fi mutat cu tx de-a lungul axei x sau cu ty de-a lungul axei y în a treia funcție de translație. Rotirea unei suprafețe mișcă elementele și sistemele lor de coordonate în jurul originilor lor fixe. Gradele (grade), radianii (rad), turele (turnurile) sau gradianii (gradurile) sunt valorile care pot fi exprimate. Dacă trebuie să folosim o valoare calc(), de exemplu, ceva de genul calc(25turn – 30deg), putem face acest lucru în Chrome 38+/Opera 25+, dar acest lucru nu este acceptat în prezent. Deoarece calc() poate fi folosit ca valoare a unghiului pentru funcțiile de rotire(), noul Firefox 59+ îl include.
În CSS-ul nostru, putem adăuga și o valoare de origine a transformării pentru a facilita simularea parametrilor x și y. Folosind un atribut de transformare într-un SVG, elementul și coordonatele sale de sistem sunt pur și simplu rotite în jurul punctului specificat de al doilea și al treilea argument al lui rotate() ori de câte ori sunt întâlnite. Pentru acest exemplu, trebuie să inversăm rotația prin rotire (-45 140 105) în loc de rotire (-45). Pentru a roti un anumit element cu 90 de grade în jurul colțului din dreapta jos și apoi cu 90 de grade în jurul colțului din dreapta sus, specificăm doar punctul fix al fiecărei rotații. Cum pot obține același efect cu transformările CSS? Este ușor pentru prima rotație, deoarece putem seta originea transformării în dreapta jos, dar ce zici de a doua rotație? Dacă îl înlănțuim după primul, pur și simplu se va roti din nou la 90 de grade.
O transformare la scară este calculată pe baza poziției coordonatelor la origine. Un factor de scalare din intervalul (-1, 1) extinde un element, în timp ce unul din afara acestui interval îl micșorează. Dacă doar un factor de scalare este diferit de celălalt, există și scalare direcțională. Pentru a realiza acest lucru, putem fie să setăm originea transformării corespunzătoare, fie să o înlănțuim. Suficientul denaturează un element, făcându-l să apară ca cercuri și cercuri, spre deosebire de translație sau rotație. După aplicarea transformării, unghiul de oblic al axei se modifică față de pozițiile sale finale și inițiale. Valoarea unui semn dat este adăugată la valoarea inițială ca rezultat al unui unghi de oblic pozitiv în intervalul [ [0*, 90].
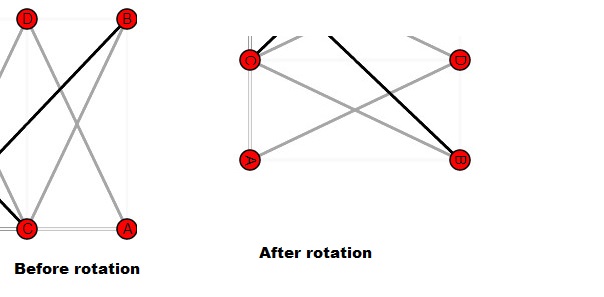
Trebuie să menținem constantă coordonatele x dacă înclinăm de-a lungul axei x, dar coordonatele y se modifică cu o sumă dacă declinăm de-a lungul axei y. O operație de declinare, cum ar fi scalarea, afectează poziția de la care a apărut sistemul de coordonate al unui element. Când două transformări oblice ale aceluiași unghi de-a lungul aceleiași axe sunt combinate, rezultatele sunt afectate de doi factori diferiți. Figura de mai sus afișează atât cazurile HTML, cât și SVG. În ambele cazuri, unghiurile noastre sunt de 60 de grade, dar semnul coordonatei y din colțul din dreapta sus ne distinge. În proprietatea de transformare CSS , unghiul este o expresie derivată din valoarea cu o unitate. Pentru a combina grade (grade), radiani (rad), viraje (turns) sau gradiani (grad), utilizați calc() pentru a face acest lucru.
transformările, ca și în HTML, pot fi folosite pentru a roti, a scala și a deforma un element. În IE, putem chiar să obținem rezultatul pe care îl dorim folosind transformări înlănțuite ca valoare a unui atribut SVG . Chiar dacă este urât, este o îmbunătățire. De ce nu există o modalitate mai simplă de a face acest lucru? În codul de mai jos, o stea este o formă asemănătoare unui poligon. Imaginea de mai jos demonstrează modul în care cadrele sunt poziționate în raport cu originea (0 0) pânzei. Pentru a vedea dacă corespund, plasați cursorul pe perechile x,y din cod sau pe punctele în sine. Pentru fiecare stea, putem crea o rotație pe baza indicelui stelei – să zicem, un unghi aleatoriu, dar cu un unghi specific.
Cum rotesc o formă în SVG?

Există câteva moduri diferite de a roti o formă în svg. O modalitate este de a folosi atributul transform. De exemplu, dacă doriți să rotiți un dreptunghi cu 45 de grade, ați folosi următorul cod: O altă modalitate de a roti o formă este să utilizați metoda de rotire a elementului svg . De exemplu, dacă doriți să rotiți un cerc cu 90 de grade, ați folosi următorul cod: var circle = document.querySelector('circle'); circle.setAttribute('transform', 'rotate(90)');
Această implementare JavaScript simplifică rotirea unui element. Puteți selecta orice element pe care doriți să îl rotiți făcând clic pe butonul de rotire a elementului. Funcția rotate() poate fi găsită folosind selectorul de tip de element. Codul elementului ar trebui să includă o funcție de rotație. Veți putea vedea rezultatele odată ce browserul este repornit.
Aplicarea traducerii într-un Svg
Traduceți într-un SVG în următoarele moduri: *br Translate() este folosit în funcția translate(). Când utilizați funcțiile translateX() și translateY(), vă rugăm să rețineți că acestea pot fi citite în orice limbă. br> poate fi folosit pentru a transforma proprietatea transform. Este la fel de simplu ca folosirea lui x. Pentru fiecare atribut, veți avea nevoie de y. Să aruncăm o privire la un exemplu despre modul în care sistemul de coordonate poate fi tradus în jos și în dreapta.
X rect 10 Puteți obține codul de mai jos: *scriptsrc="https://code.jquery.com/jquery-3.2.1.min.js" br>script src="https://code.angularjs.org/ 1.3.14/angular.min.js”%27s/script> Vă rugăm să selectați [script] din meniul din dreapta. (*br) br> corp> br> br> svg lățime=”400″ înălțime=200. Completați textul cu culoarea albastră folosind culoarea corespunzătoare a umplerii. */svg> *br> Această pagină a fost generată folosind următorul format: (*) (funcție()) indică faptul că un document este gata.
$(#svg));)
var rect = svg.rect(br>). Numărul maxim de caractere este de zece.
Un rezultat al ecuației este zece. Pentru această măsurătoare, lățimea este de 100 mm. Cele mai înalte persoane sunt descrise în figurile de mai jos ca având 100 de lire sau mai mult. Traducerea este tradusă la 50, 50 sau 50.
A fost necesar să se rotească (45).
*br /script/
Cum scalați un Svg importat în Fusion 360?

Pentru a scala un svg importat în fusion 360, selectați svg-ul în fereastra de proiectare și faceți clic pe instrumentul „scale” din panoul de modificare. Introduceți factorul de scară dorit în caseta de dialog de scară și faceți clic pe „OK”.
Puteți modifica schița făcând clic dreapta pe Fusion 360 și selectând „Schiță nouă”.
Selectați opțiunea Inserare SVG și apoi selectați planul în care doriți să inserați fișierul SVG.
Dacă alegeți pictograma folderului, veți putea selecta fișierul SVG, care va fi apoi adăugat la schiță.
Transform Svg

Un fișier SVG este un fișier Scalable Vector Graphics. Formatul nativ pentru Adobe Illustrator este .ai. Cu toate acestea, multe alte aplicații pot deschide și edita fișiere SVG, cum ar fi Adobe Photoshop, Sketch, Inkscape și Microsoft Visual Studio Code. Când exportați o lucrare de artă în format SVG , puteți specifica nivelul de precizie pentru fișier alegând un număr de zecimale în caseta de dialog Opțiuni SVG. Cu cât numărul de zecimale este mai mare, cu atât fișierul va fi mai precis. Cu toate acestea, fișierul va fi și mai mare.

Conversia, scalarea, rotirea, skewX, skewY și matricea sunt doar câteva dintre proprietățile atributului de transformare care pot fi folosite pentru a schimba obiectele SVG . Cele trei funcții de transformare sunt translateX (tx), translateY (ty) și translate (tx, ty). Convertește un element din tx în ty, care este apoi exprimat prin axa x și axa y. Scalare este utilizarea unui factor de scalare pentru a transforma un obiect. Funcția poate lua doar una sau două valori pentru a determina scalarea spațiilor orizontale și verticale. Transformarea axelor unui sistem de coordonate printr-un unghi specific este cunoscută ca o acțiune de deformare. Rotirea unui element SVG nu distorsionează structura acestuia și nu duce la pierderea paralelismului, unghiurilor sau distanțelor, ca în translație. Funcția skewX(unghi) face ca liniile verticale să apară să se rotească în direcția unghiului dat. Dacă specificați doar un unghi și un cx, valoarea este invalidă și nu se efectuează nicio rotație.
Puteți utiliza imagini SVG pentru a crea machete, pictograme și grafice pentru aplicații web și site-uri web. Acest instrument poate fi folosit și pentru a crea ilustrații pentru cărți, reviste sau alte publicații.
Următoarele sunt câteva dintre modalitățile în care puteți crea și utiliza fișiere SVG. Utilizarea unui editor SVG online precum Adobe Illustrator sau Inkscape este o opțiune viabilă. Alternativ, puteți utiliza un editor SVG dedicat, cum ar fi Inkscape sau Illustrator. Crearea fișierelor SVG se poate face într-un editor de text, cum ar fi Microsoft Word sau Notepad.
Când creați un nou fișier sveiw, acesta poate fi salvat într-o varietate de formate, inclusiv PDF, EPS și SVG. Puteți utiliza fișierele SVG pentru a crea un fișier imagine pe care îl puteți exporta pe un site web sau într-o aplicație.
Un format de imagine vectorială bazat pe XML este un format grafic bidimensional. Nu există pierderi de calitate sau de detaliu în procesul de ajustare a dimensiunii imaginii. Un fișier vectorial este un tip de imagine care descrie imaginea ca formă, cale, text sau filtru. Când imaginea vectorială este scalată, își păstrează formele.
Cum traduc în Svg?
Pentru a muta sistemul de coordonate, o specificație de traducere preia întreaga grilă și o plasează într-o nouă locație pe pânză. transform=translate(x-value, y-value) este un atribut de traducere a valorii care convertește valorile x și y într-o valoare. Ca termen tradus, mutarea se referă la o mișcare.
Cum rotesc Svg-ul în HTML?
Puteți pune proprietatea rotire(180deg) în selectorul de tip de element utilizând exemplul de fragment de tip de element de mai jos. Răspunsul poate fi salvat aici.
Ce face Transform Property?
Următoarele sunt definiții și exemple de utilizare. transformă un element pe baza transformării 2D sau 3D . Puteți roti, scala, muta, înclinați și așa mai departe folosind această proprietate.
Svg Transform Flip
Atributul svg transform este folosit pentru a specifica o transformare care trebuie aplicată unui element și copiilor acestuia. Atributul de transformare poate fi folosit pentru a răsturna un element în jurul unui punct dat. Punctul poate fi specificat folosind atributul transform-origin.
În această postare, vom analiza cum să rezolvăm puzzle- ul de programare Css Flip Svg . Folosind o gamă largă de exemple diferite, a fost posibil ca problema să fie rezolvată. Dacă doriți să oglindiți un SVG, utilizați glisați n pentru a-l încărca sau glisați n pentru a-l plasa în editor. Când fișierul SVG este activat, acesta poate fi oglindit vertical sau orizontal, răsturnându-l pe orizontală. Funcția de transformare rotire(x, y) specifică rotația unui punct în grade în jurul acestuia. O origine de transformare va fi setată la 50% dacă valoarea inițială este 50% și 0% dacă valoarea inițială este 50%. Rotirea centrului este cauzată de o rotație a centrului. Nu necesită modificarea SVG. Atributul viewBox definește poziția și dimensiunea în spațiul utilizator al unei ferestre de vizualizare SVG.
Cum să rotiți un dreptunghi Svg
Pentru a roti un dreptunghi svg, puteți utiliza una dintre următoarele proprietăți CSS: rotire: rotire (-45 100 100).
Rotiți Svg Css
Pentru a roti un obiect svg folosind css, trebuie mai întâi să selectați obiectul. Odată ce obiectul este selectat, puteți utiliza proprietatea de transformare pentru a roti obiectul cu un anumit număr de grade.
Dacă scrieți ceva în editorul HTML, acesta va merge în partea de sus a fișierului HTML într-un șablon HTML5 de bază. Aceasta este locația pentru a căuta elemente de nivel înalt, cum ar fi eticheta html. CSS poate fi aplicat stiloului dvs. folosind orice foaie de stil disponibilă pe internet. Cu un script, îl puteți aplica cu ușurință pe Pen din orice locație de pe web. Dacă puneți o adresă URL aici, JavaScript din Pen va fi adăugat înainte de a pune adresa URL în ordinea corespunzătoare. Înainte de a aplica, vom încerca să procesăm scriptul pe care îl legați dacă acesta conține o extensie de fișier care nu este acceptată de un preprocesor.
Cum rotesc un articol în Css?
Să trecem peste sintaxa pentru CSS rotate (): transform rotate(angle); „Unghiul” reprezintă numărul de grade la care ar trebui să se rotească un element. Puteți specifica o rotire în sensul acelor de ceasornic utilizând un număr de grad pozitiv (de ex. 45).
Funcția Rotate() Css
Folosind această funcție, puteți crea o varietate de efecte, inclusiv rotirea unui element în jurul punctului său central, lucru pe care îl puteți face răsturnându-l în jurul centrului său vertical sau orizontal.
rotate() este o metodă orientată pe obiecte care poate fi utilizată într-o varietate de contexte, inclusiv poziționarea documentelor și crearea de efecte vizuale.
Funcția rotate() poate fi combinată cu alte proprietăți CSS pentru a produce efecte mai sofisticate, la fel cum face cu toate funcțiile sale.
Puteți crea cu ușurință o varietate de efecte în pagina dvs. web utilizând funcția CSS rotate().
Transformarea Svg=matricea explicată
Atributul de transformare SVG poate lua o varietate de valori diferite, inclusiv matrice. Valoarea matricei este utilizată pentru a specifica o transformare sub forma unei matrice de transformare de șase valori. Primele patru valori specifică coordonatele x și y ale celor două puncte care definesc axa de rotație, iar ultimele două valori specifică coordonatele x și y ale punctului în jurul căruia este rotit elementul.
Transformările individuale, locale, sunt denumite operații de matrice (de exemplu, translație, rotire, scalare, înclinare) și pot fi clasificate ca concatenare. Dacă doriți ca un obiect să se rotească cu r grade în jurul unui punct (x), trebuie mai întâi să translați coordonatele în (x, y), apoi să rotiți coordonatele înapoi la poziția inițială. Procesul de combinare a mai multor transformări „locale” într-un singur rezultat este cunoscut sub numele de înlănțuire. Face o situație oarecum incomodă, deoarece transformările 2D nu au o stare comutativă. Matricea de transformare este un instrument puternic care poate fi utilizat în mod corespunzător pentru a gestiona animații complexe. Am descoperit că scrierea transformărilor într-o anumită ordine îmi permite să țin evidența totalurilor. Deși acesta este un exemplu de cod scurt foarte avansat, conține o mulțime de informații despre transformările matriceale, care pot fi utile pentru animații mai avansate.
De ce ar trebui să utilizați atributul Viewbox în Svg
Ce este viewbox? ViewBox este o proprietate care specifică dimensiunile și poziția unei ferestre de vizualizare SVG în spațiul utilizatorului. În atributul viewBox, este reprezentată o listă de patru numere: min-x, min-y, lățime și înălțime. Cum pot roti un dreptunghiular în SVG? O transformare descrie forma de rotire în SVG, unde sursa citește transform=”rotate(-45 100 100)”. Dreptunghiul trebuie rotit cu 45 de grade în sensul acelor de ceasornic, centrul de rotație fiind de 100 de grade.
Atribut de transformare SVG
Atributul de transformare svg poate fi folosit pentru a modifica aspectul unui element. De exemplu, atributul de transformare poate fi folosit pentru a schimba poziția unui element, pentru a modifica dimensiunea unui element sau pentru a schimba forma unui element.
Elemente Svg și atributele lor
Care sunt câteva exemple de atribute SVG ? Atributele din elementele HTML pot fi modificate pentru a specifica ce elemente trebuie gestionate sau redate. O listă cu toate atributele SVG, precum și linkuri către documentația de referință, pot fi găsite mai jos pentru a vă ajuta să aflați ce elemente le susțin și cum interacționează. Cum scalați elementele SVG? ViewBox-ul poate fi configurat cu o singură opțiune: înălțime sau lățime automată. În acest caz, browserul va ajusta raportul de aspect astfel încât să se potrivească cu viewBox.
