Cum să încărcați un fișier SVG în Shopify
Publicat: 2022-12-26Dacă doriți să încărcați un fișier SVG în contul dvs. Shopify , mai întâi trebuie să faceți câteva lucruri. Pentru început, va trebui să aveți un fișier SVG care a fost creat și salvat pe computer. Odată ce aveți acest lucru, va trebui să vă îndreptați către secțiunea „Teme” a contului dvs. Shopify și să faceți clic pe opțiunea „Editați HTML/CSS”. De acolo, veți dori să faceți clic pe folderul „Active”, apoi faceți clic pe butonul „Adăugați un nou activ”. În cele din urmă, veți putea încărca fișierul SVG făcând clic pe butonul „Alege fișierul” și selectând fișierul de pe computer.
Este de preferat să utilizați un alt format de fișier imagine decât JPEG sau PNG (care sunt ambele formate raster). De la început, puteți folosi elementul de personalizare a temei pentru a încărca o siglă personalizată. Deoarece implică editarea unui cod în editorul de teme, veți avea nevoie de anumite competențe tehnice pentru a finaliza sarcina. Acum trebuie să încărcați o imagine din încărcarea anterioară în fișierul.svg. La pasul 3, trebuie să vă asigurați că lățimea și alinierea maximă a imaginii se potrivesc cu acești parametri din personalizarea temei. Pentru a vă asigura că sigla este în stare bună de funcționare, trebuie să vă actualizați magazinul la rezoluții de ecran diferite de ale dvs.
Shopify permite fișierele Svg?

Da, Shopify permite încărcarea fișierelor SVG pe platformă pentru a fi utilizate pe paginile de produse și materialele de marketing. Acest tip de fișier poate fi folosit pentru a crea imagini și grafice de înaltă calitate care pot fi scalate la orice dimensiune fără a pierde rezoluția. În plus, SVG-urile pot fi editate și personalizate folosind diverse programe software, făcându-le un instrument versatil pentru crearea de imagini personalizate de produse și materiale de marketing.
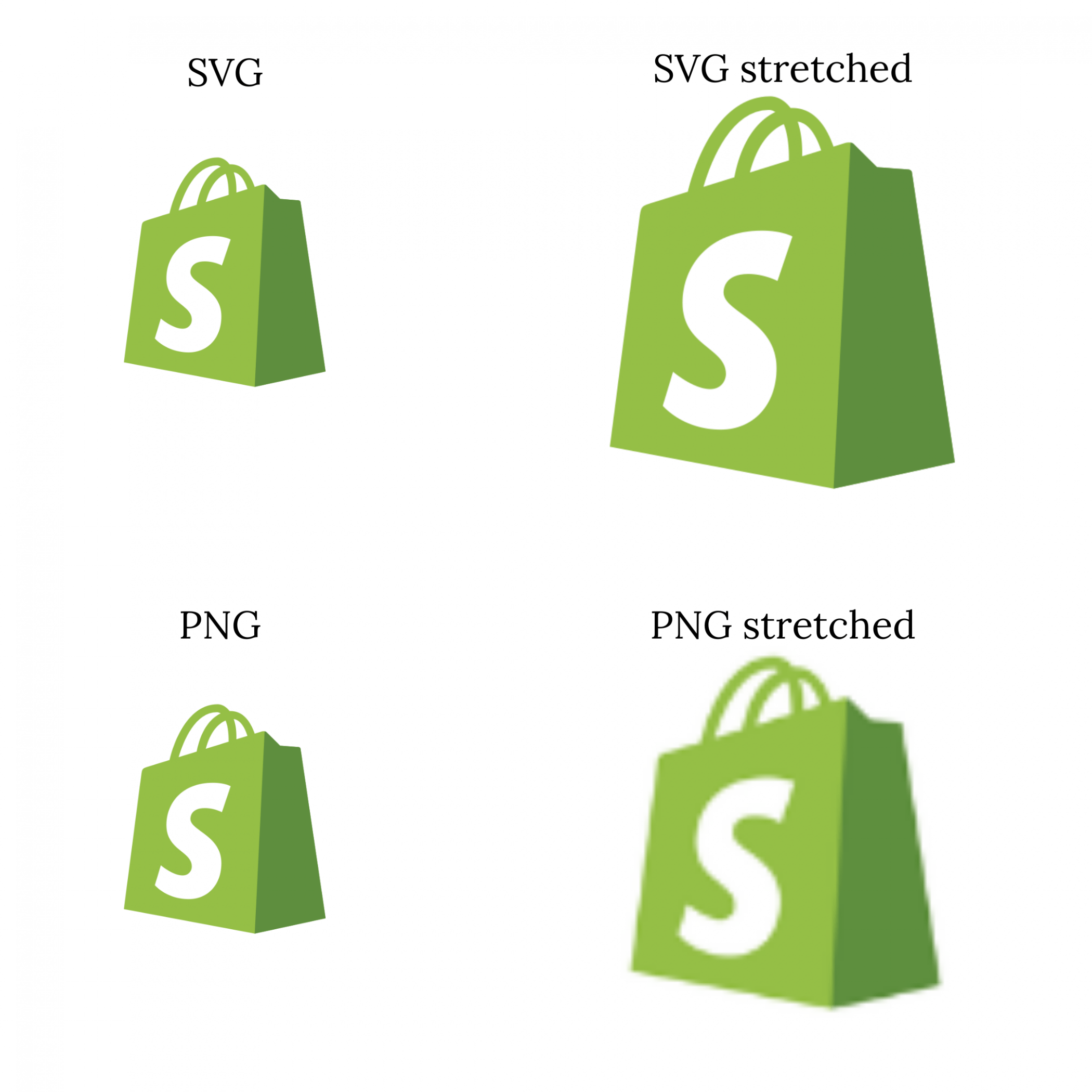
Majoritatea temelor de magazin Shopify (cel mult gratuite) nu acceptă încărcarea. Sigle VNG . Comparația de mai sus arată clar că un SVG este cu mult superior unui PNG. Când puneți un site web profesionist în fața vizitatorilor dvs., este mai probabil ca aceștia să interacționeze cu acesta. Știm că un site web bun este unul care are un aspect profesional și care transmite încredere în companie. Cum creez un logo pe Shopify? Puteți afla cum să utilizați o siglă SVG în acest articol.
Canva este o alegere excelentă dacă sunteți nou în design, dar nu aveți experiență. Îl poți folosi gratuit cu sute, dacă nu mii, de șabloane. Puteți crea și edita vectori în mod liber folosind Inkscape, o aplicație open-source. Deoarece software-ul rulează pe computere desktop Linux, Mac OS X și Windows, ar trebui să îl puteți instala pe computer. După cum sa menționat anterior, puteți proiecta direct în Inkscape în loc să utilizați Canva. Trebuie să vă încărcați sigla în tabloul de bord Shopify înainte de a putea fi utilizată pe site-ul dvs. web. După ce ați selectat pictograma imagine , copiați sau introduceți adresa site-ului dvs. în formularul URL, apoi faceți clic pe OK.
După aceea, trebuie să lipiți linkul din fișierele Shopify în caseta corespunzătoare. Puteți fie să măriți imaginea la dimensiunea preferată, fie să trageți săgeata de redimensionare pentru a o micșora la o dimensiune mai mică folosind meniul de dimensiuni. Dacă utilizați o temă de debut, găsiți codul evidențiat mai jos, eliminați linia și inserați-l în postare. Selectați meniul drop-down din tabloul de bord Shopify pentru a vă descărca tema. Notă importantă: înainte de a încărca din nou, trebuie mai întâi să eliminați sigla din prima încărcare.
Desenarea unei căi către succes
„lățime”: 600 px, „înălțime”: 400 px. [ID cale]M 359,5,408.5 C 373,5,408,5 373,5,462,5 405,5,462,5 404,5,517,5″ /> */svg *br */
Cum import Svg pe site-ul meu?
Pentru a importa un fișier SVG pe site-ul dvs. web, trebuie să utilizați „ ' etichetă. '
' eticheta este folosită pentru a încorpora o imagine într-o pagină web. Atributul „src” este folosit pentru a specifica locația fișierului imagine. Atributul „alt” este folosit pentru a specifica un text alternativ pentru imagine, dacă imaginea nu poate fi afișată.

Acesta creează două fișiere pentru dvs. după ce îl rulați în folderul pe care îl specificați: all-icons.js și Svsg-insider.html, care sunt fișierele care conțin toate fișierele.svg. Mi se pare așa: folosesc maparea HTML în aplicațiile mele pentru a vedea cum arată pictogramele și cum să le import; având o hartă HTML, este mult mai ușor. Instrumentul Svg-inliner este o alegere fantastică dacă trebuie să exportați SVG-urile sub formă de componente React (implicit) sau numai șiruri. Setarea SVGO este disponibilă în CLI pe GitHub la https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js. Este la fel de simplu ca să îl instalați o dată la nivel global și apoi să îl rulați de fiecare dată când adăugați un newsvg într-un folder pentru a-l face mai util în mod regulat.
Pot încărca Svg?
Dacă doriți să adăugați sau să modificați o postare, puteți face acest lucru în această nouă secțiune. În editorul de postări, vă veți încărca fișierul SVG ca și cum ar fi orice alt fișier imagine. Editorul poate fi folosit pentru a crea un bloc de imagini și apoi pentru a importa fișierul SVG. WordPress acceptă acum încărcarea și încorporarea fișierelor svg.
Fișierele grafice vectoriale scalabile (SVG) nu sunt acceptate implicit de WordPress. În acest articol, vom trece peste ce sunt SVG-urile și cum pot fi activate pe WordPress. Vom trece și peste unele restricții dacă alegeți să mergeți vector. Deoarece SVG-urile sunt un format vectorial , ele pot fi scalate atât în browsere, cât și în instrumentele de editare foto. Puteți accelera semnificativ site-ul dvs. WordPress dacă utilizați SVG-uri, deoarece reduc dimensiunea generală a paginii. De obicei, atunci când se compară dimensiunile fișierelor, acestea sunt mai mici decât PNG-urile sau JPG-urile. Fișierul SVG este un fișier XML, care îl expune la o serie de vulnerabilități care nu sunt conținute în formatele standard de imagine.
Partajarea pe platforme de socializare precum Facebook și Twitter nu este posibilă cu SVG-uri. Scopul igienizării este curățarea sau injectarea codului, astfel încât să nu reprezinte o amenințare pentru securitate (de exemplu, injectarea codului). Amber a creat un plugin cunoscut sub numele de Safe SVG care folosește standardul de grafică vectorială . Încărcarea unei imagini în biblioteca SVG-Sanitizer produce o imagine PostScript. De asemenea, puteți vizualiza SVG-uri în biblioteca media ca și cum ar fi imagini normale. În plus, pluginul este disponibil și ca versiune gratuită la wpsvg.com, ceea ce vă permite să restricționați cine poate încărca SVG-uri. Asigurați-vă că GZIP este activat pe serverul dvs. dacă nu sunteți familiarizat cu tipul de fișier SVG. Deși nucleul WordPress nu aprobă și nu acceptă niciunul dintre aceste plugin-uri sau metode, le puteți folosi în continuare pe propriul risc.
Multe browsere diferite acceptă acum imagini SVG ca formate de imagine, permițându-le să fie utilizate într-o varietate de contexte. Imaginile pot fi folosite în elemente HTML cu img> sau svg> ca formate de imagine. În plus, browserele permit utilizatorilor să descarce și să utilizeze imagini SVG ca grafică. Când exportați o imagine svg ca JPG, trebuie să alegeți formatul JPG din meniul derulant.
Avantajele și dezavantajele utilizării imaginilor Svg
Deoarece imaginile SVG sunt gratuite, sunt o alegere populară pentru logo-uri, pictograme și alte elemente grafice. Ca rezultat, deoarece SVG este un format de fișier vector, nu este potrivit pentru imagini de înaltă calitate cu texturi și detalii detaliate. Dacă aveți nevoie de logo-uri, pictograme sau alte elemente grafice care utilizează culori și forme simple, utilizați grafică vectorială. Este esențial să efectuați un test timpuriu pentru a vă asigura că browserele mai vechi pot gestiona corect imaginile SVG.
Shopify Svg
Shopify este o platformă pentru companiile de toate dimensiunile pentru a crea un magazin online. Shopify oferă utilizatorilor o platformă personalizabilă, un proces de plată ușor de utilizat și o gamă largă de funcții. Una dintre caracteristicile oferite de Shopify este capacitatea de a adăuga fișiere SVG în paginile tale de produse. Aceasta înseamnă că puteți adăuga imagini vectoriale în paginile dvs. de produse, ceea ce vă poate ajuta să creați o pagină cu aspect mai profesionist.
Shopify nu acceptă fișiere Svg
este o platformă de comerț electronic care acceptă o varietate de formate, inclusiv SVG. Cu toate acestea, Shopify nu acceptă fișiere SVG, iar dacă adăugați un fișier SVG în contul dvs. Shopify, acesta va fi blocat. Trebuie să vă convertiți fontul sau să încărcați pictograme personalizate pentru a utiliza sva în magazinul dvs. Shopify.
