Cum să utilizați un aspect grilă pentru a vă afișa postările WordPress
Publicat: 2022-08-30Doriți să vă afișați postările WordPress într-un format de grilă?
Când vă prezentați conținutul în WordPress, un aspect al grilei vă oferă opțiuni suplimentare. Acest lucru poate fi util atunci când proiectați pagini personalizate. Vă vom învăța cum să afișați rapid postările WordPress într-un stil grilă oriunde pe site-ul dvs. în acest articol.
Când aveți nevoie de un aspect al grilei WordPress?
Fiecare temă WordPress acceptă stilul clasic de postare pe blog vertical, care funcționează bine pentru majoritatea site-urilor web. Acest stil, totuși, ar putea ocupa mult spațiu, mai ales dacă aveți o mulțime de articole. Dacă creați o pagină de pornire personalizată pentru blogul dvs., este posibil să doriți să utilizați stilul grilă pentru a vă afișa cel mai recent conținut.
Acest lucru vă va permite să adăugați mai multe lucruri pe pagina dvs. de pornire. În plus, grila de postări vă va accentua fotografiile prezentate, făcându-le mai atrăgătoare din punct de vedere estetic și mai ușor de făcut clic. Grila de postare poate fi folosită și pentru a afișa portofoliul dvs. de creație și alte forme de material unic.
Folosind editorul de blocuri, creați un aspect al grilei de postare WordPress.
Folosind editorul de blocuri WordPress, vă puteți afișa cu ușurință postările și miniaturile într-un aranjament grilă de postări. Vă puteți construi propria grilă folosind blocul de post grid încorporat.
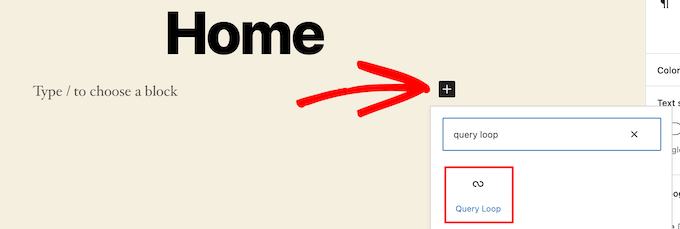
Deschideți pagina pe care doriți să o modificați, apoi faceți clic pe butonul „Plus” adăugare bloc, căutați „Bucla de interogare”, apoi faceți clic pe bloc pentru a-l adăuga.

Acest bloc încorporează bucla de postare în pagina ta.
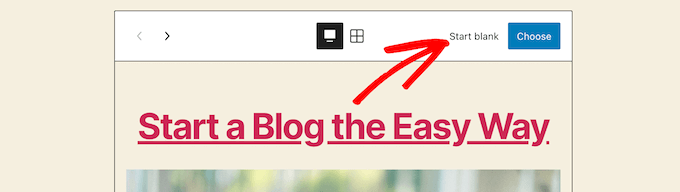
Apoi, în partea de sus a blocului, selectați „Start Blank” pentru a crea o grilă de postare.

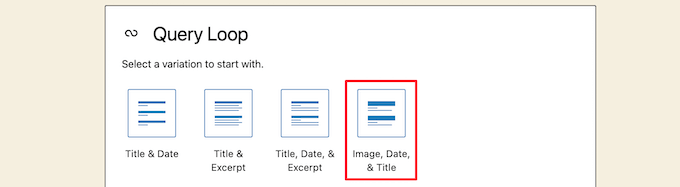
În funcție de tipul de informații pe care doriți să le afișați cu grila de postări, aveți câteva opțiuni.
Vom alege „Imagine, dată și titlu”, dar puteți face ce doriți.

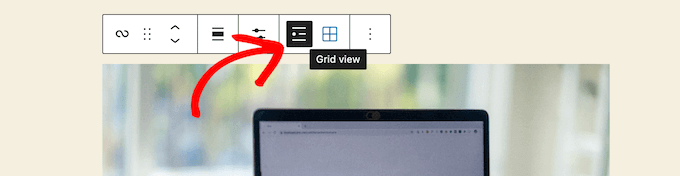
Apoi, treceți cu mouse-ul peste imagine și alegeți opțiunea „Vizualizare grilă”.
Aceasta vă transformă lista într-o grilă de postări.

Informațiile afișate pot fi apoi personalizate.
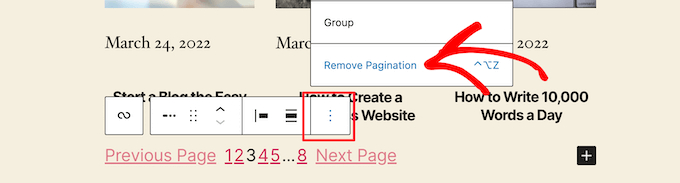
Mai întâi, vom elimina paginarea din partea de jos a blocului. Pur și simplu faceți clic pe el și selectați meniul de opțiuni „Trei puncte”.
Apoi, alegeți „Eliminați paginarea”.

Acest lucru va șterge automat elementul din bloc.
În mod similar, puteți elimina datele din postări sau puteți lăsa informații suplimentare despre postări pentru cititorii dvs.
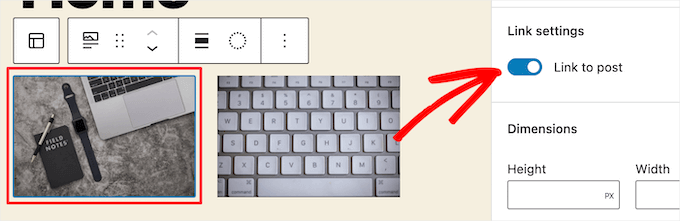
După aceea, vom adăuga link-uri atât la miniatura postării, cât și la titlul postării.
Pur și simplu faceți clic pe miniatura postării dvs. și comutați comutatorul „Link către postare” în caseta de opțiuni din dreapta.

Apoi, pentru titlul postării, repetați procesul.
Când ați terminat, faceți clic pe butonul „Actualizați” sau „Publicați” pentru a vă publica grila de postări.
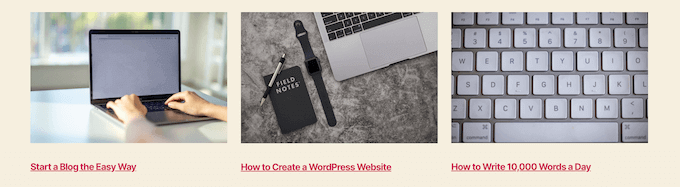
Acum puteți vizualiza noua grilă de postări WordPress, vizitând site-ul dvs. WordPress.

Apoi, pentru titlul postării, repetați procesul. Când ați terminat, faceți clic pe butonul „Actualizați” sau „Publicați” pentru a vă publica grila de postări. Acum puteți vizualiza noua grilă de postări WordPress, vizitând site-ul dvs. WordPress.
Adăugând cod la WordPress, puteți crea un aspect al grilei de postare WordPress.
Această abordare necesită o înțelegere de bază a modului de inserare a codului în WordPress. Înainte de a începe să adăugați cod, trebuie mai întâi să stabiliți o nouă dimensiune a imaginii pentru grila dvs. de postare.
Apoi, localizați fișierul cu tema WordPress la care veți adăuga fragmentul de cod. Puteți, de exemplu, să îl includeți în fișierul single.php, astfel încât să apară în partea de jos a tuturor articolelor dvs. De asemenea, puteți crea propriul șablon de pagină pentru a afișa aspectul grilei postărilor de blog cu miniaturi.

După aceea, puteți începe să adăugați cod la WordPress. Vom defalca eșantionul de cod secțiune cu secțiune, deoarece este foarte lung. Pentru a începe, inserați următorul fragment de cod în fișierul șablon de temă.
<?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts*/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?>Interogarea post buclă este configurată în această linie de cod. Dacă doriți, puteți modifica variabila „postări pe pagină” pentru a afișa mai multe postări pe pagină.
Apoi, în fișierul șablon de temă, inserați următorul fragment de cod.
<?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?>Această linie de cod produce două coloane pentru articolele noastre, afișând titlul postării și imaginea. De asemenea, generează o clasă CSS, pe care o vom stila mai târziu. De asemenea, se referă la „post imagine”, care trebuie înlocuită cu numele dimensiunii imaginii pe care ați făcut-o anterior.
Apoi, la final, adăugați următorul fragment de cod.
<?php $counter++; endwhile; //Post Navigation code goes here endif; ?>Această bucată de cod doar închide bucla. De asemenea, vă permite să adăugați navigare în postări, dar deoarece majoritatea proprietarilor de site-uri web folosesc un plugin diferit pentru aceasta, nu l-am inclus pentru a evita conflictele de cod.
Iată cum apare întregul fragment de cod.
<div> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div>Pentru a vă asigura că grila de postări se afișează corect, adăugați următorul CSS pe site-ul dvs. web.
#gridcontainer{ margin: 20px 0; width: 100%; } #gridcontainer h2 a{ color: #77787a; font-size: 13px; } #gridcontainer .griditemleft{ float: left; width: 278px; margin: 0 40px 40px 0; } #gridcontainer .griditemright{ float: left; width: 278px; } #gridcontainer .postimage{ margin: 0 0 10px 0; }Explorați efectele diferitelor selectoare CSS asupra diferitelor componente ale buclei de postare prin experimente.
Sperăm că acest articol a fost util pentru a vă învăța cum să vă afișați postările WordPress într-un stil grilă.
