Cum să utilizați Editorul Fullscreen gratuit pentru distragere în WordPress
Publicat: 2023-10-03Doriți să utilizați editorul de ecran complet fără distracție în WordPress?
WordPress vine cu un mod dezvoltat, fără distragere a atenției, pentru scriitori. Acest element ascunde componentele inutile și vă prezintă o pânză pe ecran complet pentru a crea conținut scris.
În acest articol, vă vom arăta cum să utilizați rapid editorul de ecran complet, fără costuri de distragere a atenției, în WordPress.

De ce să folosiți editorul Fullscreen absolut gratuit pentru distragere a atenției în WordPress?
Crearea postărilor de pe blog este o procedură artistică care necesită conștientizare la profunzime și concentrare. Cu toate acestea, mulți scriitori simt distrași de aspectele de pe ecran ale interfeței de producție WordPress, cum ar fi butoanele, coloanele, barele de instrumente și multe altele.
Când produceți o publicare pe site-ul dvs. web WordPress, puteți utiliza modurile implicite fără distragere, evidențiere și ecran complet în editorul de blocuri pentru o interfață de producție absolut liberă și clară.

Aplicarea acestor atribute vă poate ajuta să vă orientați spre crearea și să creșteți productivitatea prin eradicarea întreruperilor precum panoul de blocare, meniul de blocare, bara laterală de administrare WordPress și altele.
În calitate de autor, acest lucru poate face sistemul de crafting mult mai plăcut și mai liniștitor pentru tine.
Acestea fiind spuse, haideți să vedem cum să folosiți foarte ușor editorul de ecran complet fără distracție în WordPress. Vom aborda abordări atât pentru editorul de bloc, cât și pentru editorul tradițional și puteți utiliza hyperlinkurile rapide de sub pentru a trece la abordarea pe care doriți să o utilizați:
Cum să utilizați Editorul complet gratuit pentru distragere a atenției în Editorul de blocuri WordPress
Dacă utilizați editorul de blocuri WordPress pentru a vă publica postările, atunci puteți schimba rapid metoda de distragere a atenției fără costuri, deschizând o trimitere nouă sau prezentă în editor.
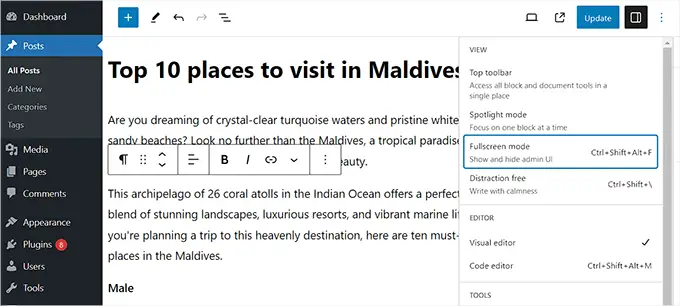
Odată ce sunteți acolo, pur și simplu faceți clic pe pictograma cu 3 puncte din colțul de sus al ecranului de afișare.
Acest lucru va deschide o solicitare exact în care veți observa că modul ecran complet este activat în mod implicit.

Dacă debifați această alegere, atunci bara laterală admin WordPress va fi demonstrată în partea rămasă a editorului de conținut.
Pe de altă parte, vă sugerăm să lăsați această locație așa cum este.

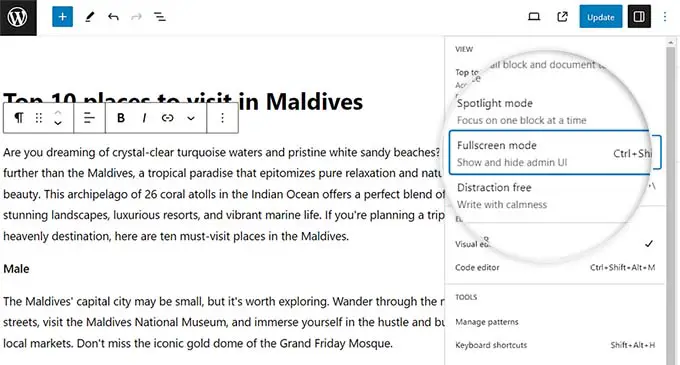
De asemenea, puteți ajuta la modul complet liber de distragere a atenției făcând clic pe cele trei puncte din partea de sus.
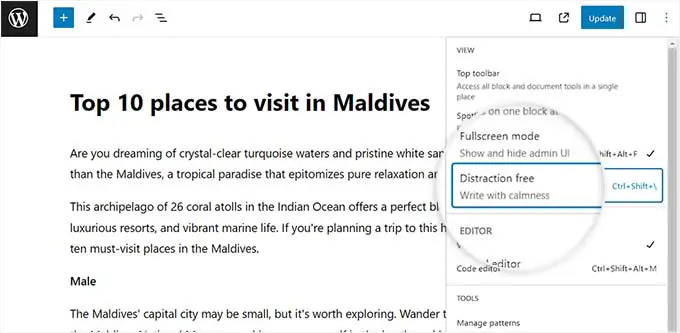
În viitor, testați opțiunea „Fără distragere a atenției” din meniul drop-down.

În momentul în care faceți asta, opțiunile panoului de blocare din partea dreaptă și opțiunile meniului bloc din partea stângă vor dispărea instantaneu de pe afișaj.
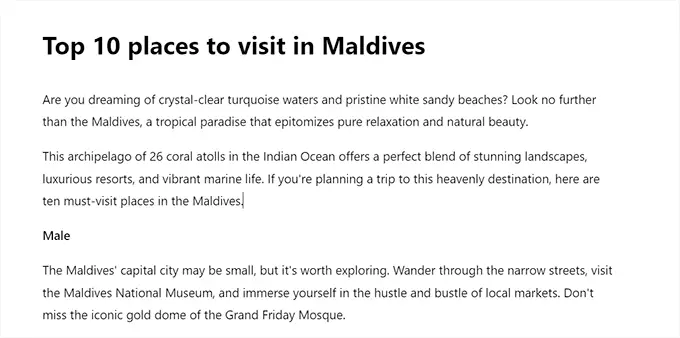
Acum veți avea o pânză complet curată pentru a începe să vă compuneți articolul.

Când ați terminat de crafting și doriți să ieșiți din modul complet liber de distragere a atenției, puteți face acest lucru, de asemenea, pur și simplu plasând mouse-ul în topul evaluat.
Aceasta va afișa meniul din partea de sus a editorului de blocuri, exact unde puteți face clic pe pictograma cu câteva puncte pentru a deschide meniul drop-down. Apoi, deselectați posibilitatea „Fără distracție”.
Acum că ați descoperit cum să permiteți modurile pe ecran complet și fără costuri de distragere a atenției în editorul WordPress Gutenberg, este timpul să activați metoda Evidențiere.
Acest mod evidențiază doar blocul recent pe care îl executați și estompează toate celelalte blocuri. Acest lucru vă permite să vizați cu ușurință un anumit bloc la un moment dat.
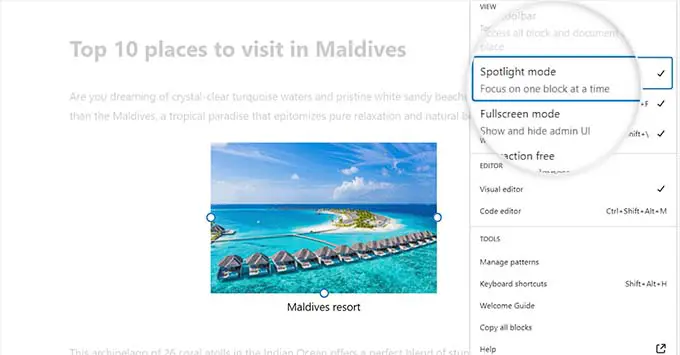
Pentru a activa modul Spotlight, pur și simplu faceți clic pe pictograma cu câteva puncte din colțul cel mai potrivit al afișajului și alegeți posibilitatea „Modul Spotlight”.

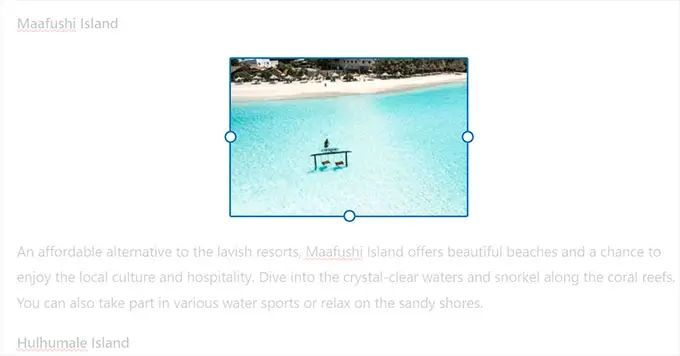
După ce faci asta, doar blocul la care lucrezi în prezent va fi evidențiat pe monitor, în timp ce restul se va estompa în calificări.

De exemplu, dacă creați un articol de site web și în acest moment introduceți niște capturi de ecran sau fotografii, atunci numai blocul Imagine va fi evidențiat pe afișaj, în timp ce blocurile Paragraf se vor estompa.

Acum puteți publica articolul de blog fără distragere în editorul de blocuri WordPress.
Cu toate acestea, rețineți că există o bară de instrumente pe care o veți vedea totuși pe monitor în modul de încărcare fără distragere. Această bară de instrumente vă permite să încorporați noi blocuri, să anulați îmbunătățiri și să afișați o schiță a articolului dvs. scurt.

De îndată ce ați terminat, nu treceți cu vederea să faceți clic pe butonul „Publicați” sau „Actualizați” pentru a vă păstra setările.
Acum, setările absolut gratuite pe care le-ați configurat vor fi efectuate automat pentru toate postările și paginile web pe care le editați în editorul de blocuri.
Cum să utilizați editorul Fullscreen gratuit pentru distragere a atenției în Editorul de bază WordPress
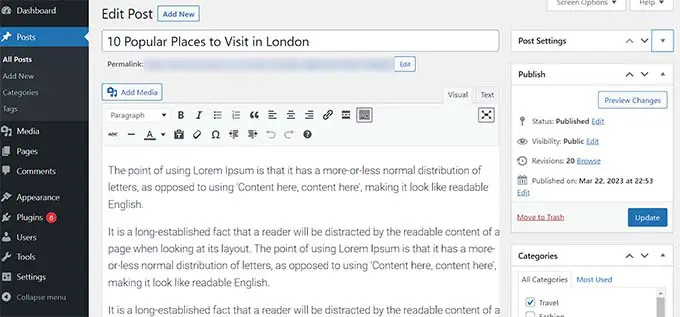
Dacă aplicați chiar și acum editorul clasic WordPress anterior, atunci puteți utiliza această strategie pentru a activa editorul de ecran complet, absolut gratuit, care distrage atenția.
Pentru a face acest lucru, trebuie doar să deschideți un articol nou sau existent, după bunul plac, în editorul tradițional.
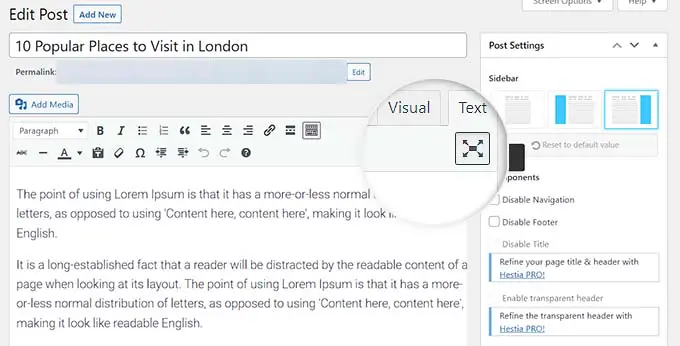
Apoi, faceți clic pe butonul „Mod de producție fără distracție” din bara de meniu.

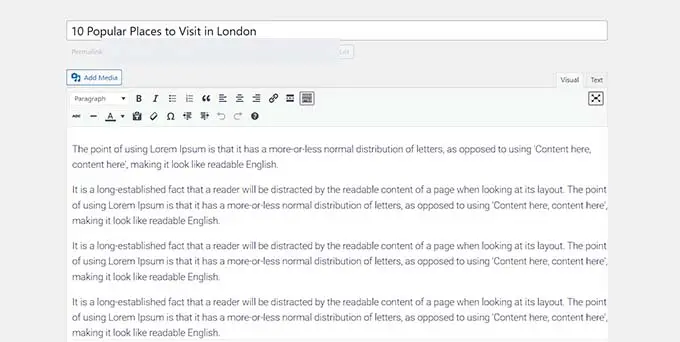
WordPress va converti acum afișajul într-un editor de ecran complet, fără încurcături.
Editorul pe ecran complet are un aspect minimalist. Are o bară de meniu pe cea mai bună parte a ecranului de afișare cu soluții de formatare a conținutului textual și chiar vă permite să schimbați cu ușurință între editorul vizibil și cel de text.

Chiar și așa, editorul pe ecran complet nu are un buton Publicare sau orice containere meta de ambalare pentru a alege clase și etichete.
De îndată ce ați terminat, puteți ieși în mod convenabil din modul fără distragerea atenției, trecând mouse-ul pe partea stângă sau corespunzătoare a ecranului.
În acest sens, toate opțiunile ascunse și tabloul de bord WordPress vor deveni vizibile.
Acum, pur și simplu faceți clic pe butonul „Actualizați” sau „Publicați” pentru a stoca cu amănuntul configurațiile dvs.

Recomandări de recompensă pentru aplicarea editorului de blocuri WordPress
În afară de activarea metodei fără distragere a atenției, puteți folosi și alte capacități din editorul de blocuri pentru a îmbunătăți productivitatea.
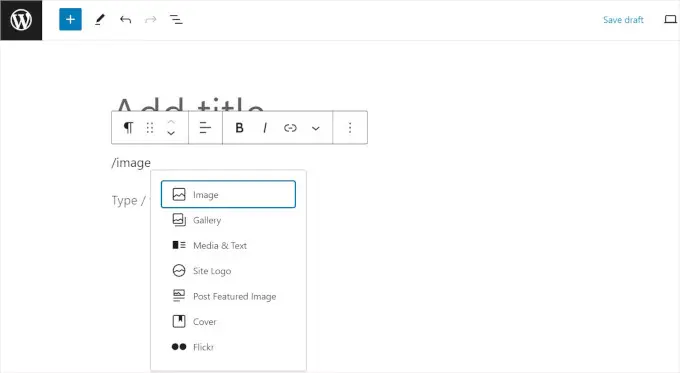
Puteți utiliza comenzile rapide de la tastatură pentru a face informațiile foarte rapid. De exemplu, trebuie doar să tastați / în editorul de conținut scris, adoptat de identificarea blocului pe care doriți să-l utilizați.
Editorul de blocuri vă va prezenta apoi blocuri pe care le puteți introduce direct în conținutul scris făcând clic pe ele.

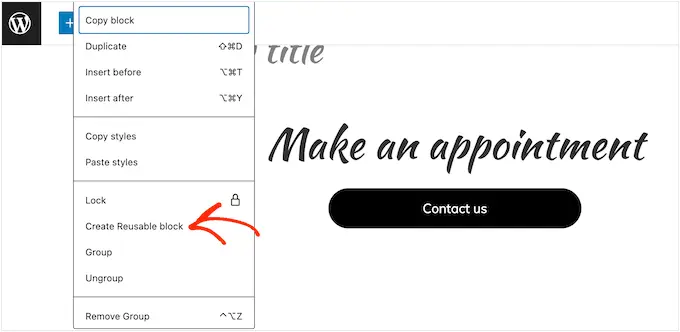
De asemenea, puteți utiliza elementul blocuri reutilizabile pentru a conserva orice bloc de conținut și a-l reutiliza în alte postări și pagini web de pe site-ul dvs.
Acest lucru vă poate economisi mult timp și efort.

Pentru a fi un profesionist cuprinzător în aplicarea editorului de blocuri, puteți vedea tutorialul nostru complet Gutenberg.
Sperăm că această postare te-a ajutat să studiezi cum să folosești editorul de ecran complet gratuit, care distrag atenția, în WordPress. S-ar putea să doriți, de asemenea, să vedeți ghidul nostru pentru începători despre cum să examinați problemele de gramatică și ortografie în WordPress și alegerile noastre de specialiști pentru pluginurile ideale pentru blocuri Gutenberg pentru WordPress.
Dacă ați preferat acest articol, asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale de filme WordPress. Ne puteți găsi și pe Twitter și Fb.
