Cum se utilizează Elementor: Ghid detaliat pentru începători [2022]
Publicat: 2022-09-07Vrei să înveți cum să folosești Elementor pentru următorul tău proiect de proiectare a site-ului web?
Proiectarea și personalizarea propriului site web. Pare descurajantă, nu-i așa?
Ei bine, nu mai! Construirea și personalizarea site-urilor web este mai ușor ca niciodată cu WordPress și creatorii de pagini.
Pe lângă faptul că oferă o platformă gratuită pentru a face o prezență online, WordPress oferă și o gamă de creatori de pagini care facilitează proiectarea și configurarea structurii site-ului cu un efort minim.
Așa că astăzi, vom vorbi despre unul dintre cei mai populari constructori de pagini: Elementor.
În acest ghid detaliat, vom încerca să acoperim totul despre versiunea gratuită Elementor, de la procesul de instalare la trucuri și sfaturi utile.
Dacă tocmai ați început să utilizați Elementor, acest ghid vă va ajuta să înțelegeți mai bine structura și funcționalitatea de lucru a generatorului de pagini Elementor.
Așa că, fără alte prelungiri, haideți!
Ce este Elementor?

Elementor este unul dintre cei mai populari creatori vizuali de pagini WordPress cu drag-and-drop. Oferă instrumente avansate multiset pentru a construi site-uri web frumoase în cel mai simplu mod posibil.
Vine cu mai multe opțiuni de stil și oferă un cadru de creare a site-urilor web pentru a proiecta cu ușurință site-uri web creative și uimitoare.
În acest moment, Elementor alimentează în mod impresionant peste 10 milioane de site-uri .
De ce este popular Elementor?
S-ar putea să vă întrebați de ce Elementor este atât de popular și ce îl face atât de special.
În termeni simpli, Elementor vă permite să creați site-uri WordPress doar prin aranjarea blocurilor de conținut – fără a adăuga niciun cod!
Una dintre cele mai utile și impresionante caracteristici este editarea front-end, care vă permite să faceți editări live pe site-ul dvs. fără a vă încurca între editor și modul de previzualizare.
De ce ar trebui să utilizați Elementor
Pentru a utiliza și a lucra cu Elementor, nu trebuie să fii un expert în codificare sau un dezvoltator web profesionist. Elementor oferă zeci de widget-uri avansate pe care le puteți trage, plasa și personaliza fără a vă baza pe dezvoltatori pentru ajutor.
Elementor vine cu versiunea gratuită și Pro, iar dacă sunteți începător sau tocmai ați început cu designul web, vă sugerez să jucați mai întâi cu versiunea Elementor Free.
Versiunea gratuită cuprinde o mulțime de funcții care facilitează începerea procesului de proiectare a site-ului web și crearea de site-uri web care funcționează perfect.
Elementor este gratuit?
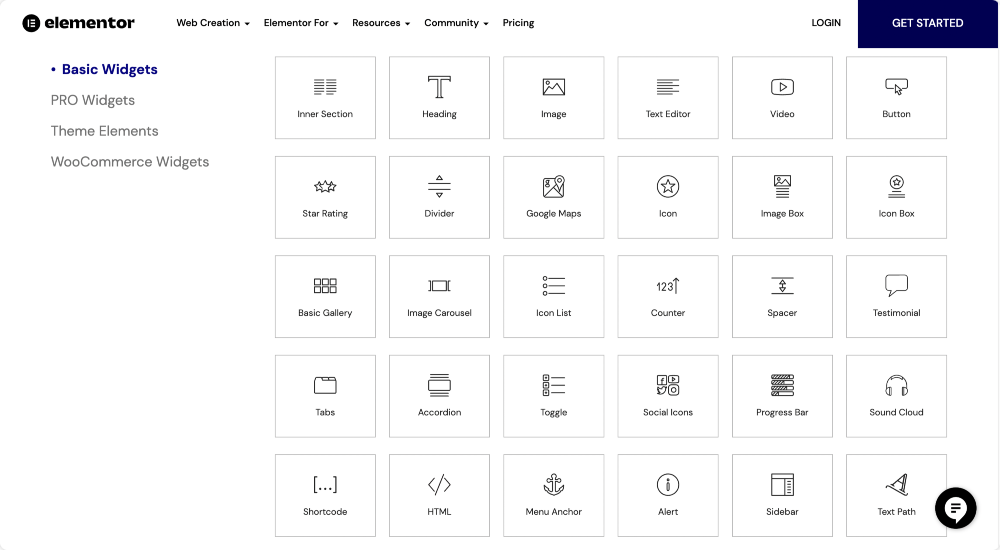
Elementor oferă atât planuri de abonament gratuite, cât și plătite. Versiunea gratuită oferă peste 40 de widget-uri gratuite cu opțiuni excelente de design și funcții inovatoare. Aceste widget-uri pot fi folosite pentru a crea conținut, cum ar fi butoane, titluri , mărturii, bare de progres și multe altele.

Faceți clic aici pentru a verifica lista completă de widget-uri Elementor.
În afară de widget-urile de conținut, versiunea gratuită Elementor include și o bibliotecă de șabloane care oferă șabloane impresionante de pagină completă și secțiuni pre-proiectate. Puteți folosi șabloane pentru a crea pagini web frumoase.
Cum se utilizează Elementor?
Nu există nicio îndoială că Elementor este ușor de utilizat și ușor de utilizat, dar cu siguranță veți avea nevoie de niște îndrumări atunci când începeți să îl utilizați.
Deci, să începem cu instalarea și activarea versiunii gratuite a Elementor.
Cum se instalează și se activează versiunea gratuită a Elementor
Ca și alte plugin-uri WordPress, instalarea Elementor este relativ ușoară și simplă. Puteți instala Elementor prin intermediul site-ului său oficial sau direct din tabloul de bord WordPress.
Presupun că aveți deja un site WordPress, așa că haideți să vedem cum puteți instala Elementor direct din WordPress Dashboard.
Instalarea Elementor prin WordPress Dashboard
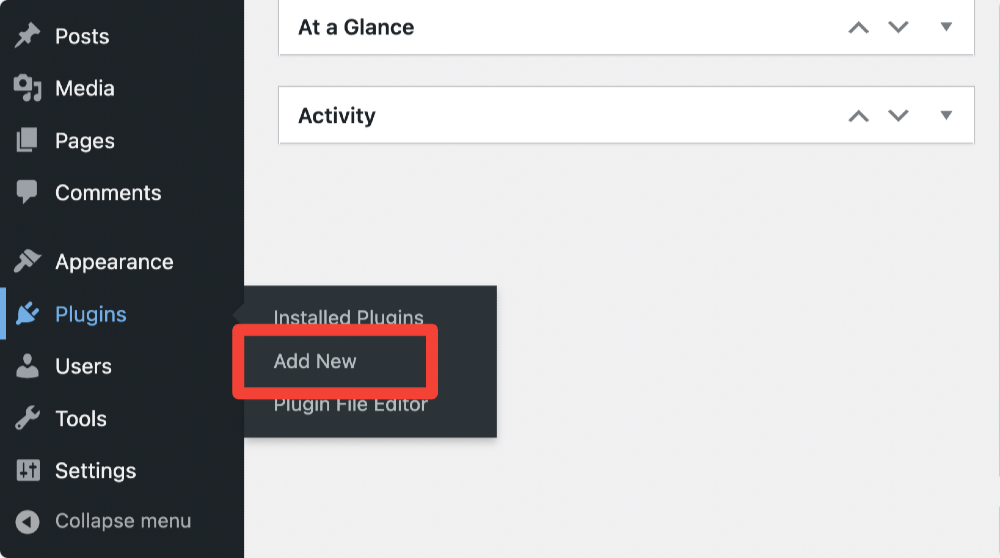
- Mai întâi, accesați tabloul de bord WordPress și faceți clic pe Plugin-uri >> Adăugați nou.

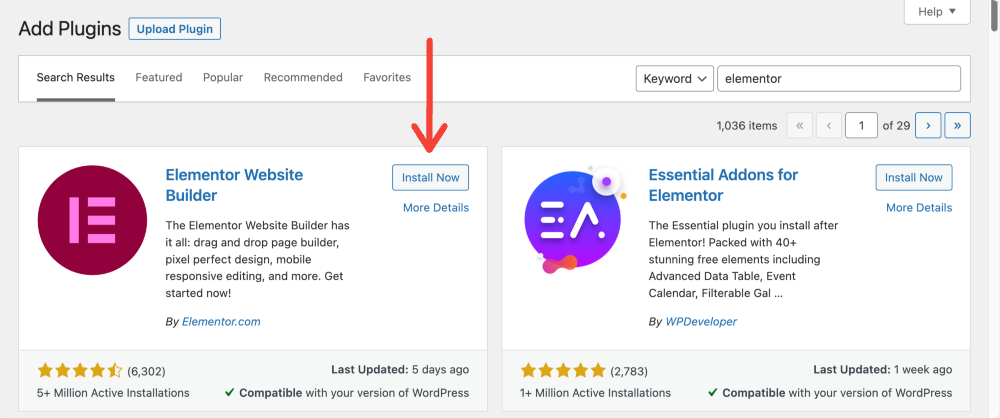
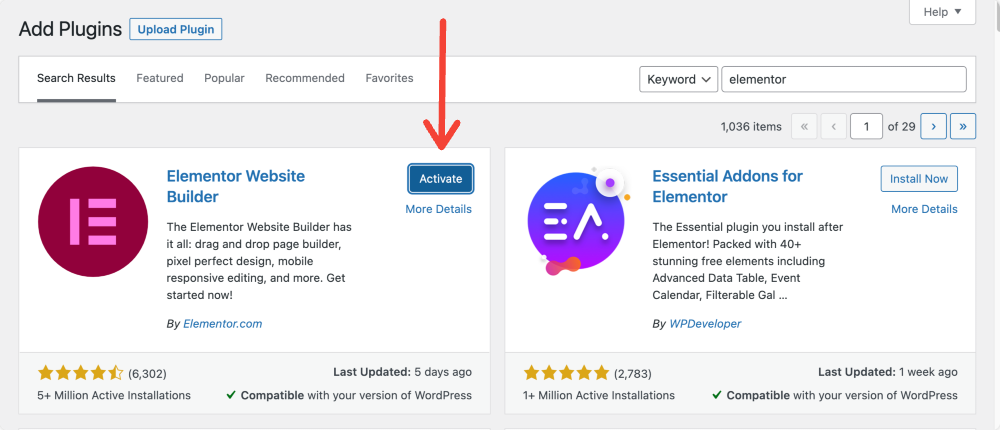
- Acum căutați Elementor și faceți clic pe Instalare.

- După finalizarea procesului de instalare, faceți clic pe Activare.

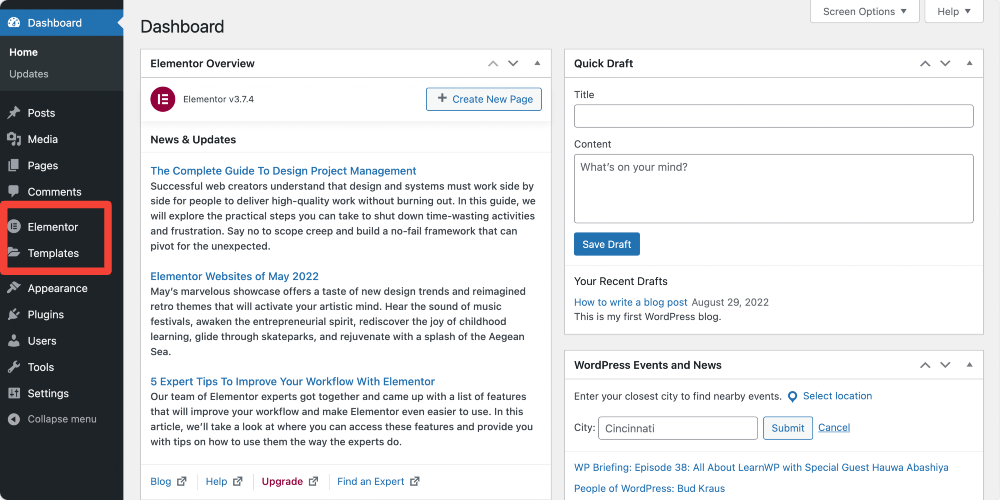
Iată cum arată tabloul de bord WordPress după instalarea și activarea versiunii gratuite Elementor.

Acum că ați instalat și activat cu succes Elementor pe site-ul dvs. WordPress, să începem să înțelegem câteva setări și caracteristici de bază ale generatorului de pagini Elementor.
Înțelegerea opțiunilor de bază ale Elementor
Elementor vă oferă opțiuni pentru a vă transforma viziunile de design în realitate. Cu funcția de editare frontală și de glisare și plasare, puteți crea cu ușurință orice site web.
Dar înainte de a trece la partea principală, să discutăm câteva elemente de bază ale setărilor front-end și back-end ale Elementor.
Mai întâi, să aruncăm o privire la Setările de backend ale Elementor.
Setări de backend Elementor
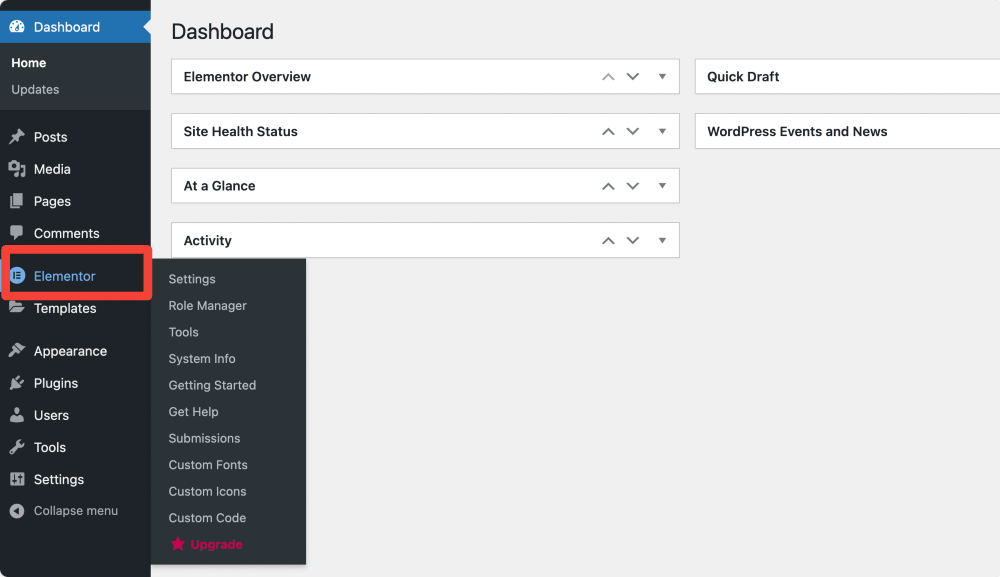
Pentru a vizualiza setările de backend Elementor. Faceți clic pe pictograma Elementor din panoul din stânga tabloului de bord WordPress și, implicit, va deschide pagina Setări a Elementor.

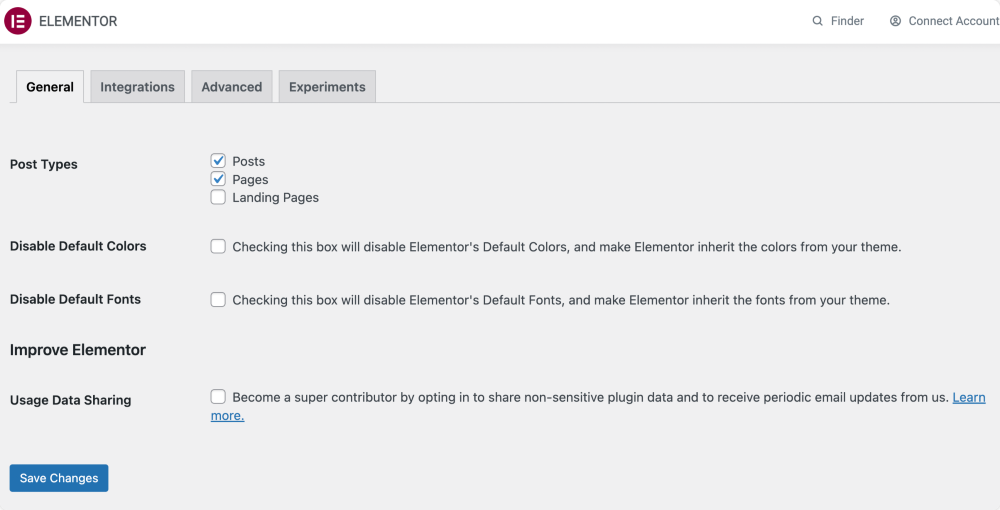
Pagina de setări Elementor constă din 4 file General , Integrations, Advanced și Experiment.
Filă generală

În fila General, aveți opțiuni pentru:
- Setați ce tipuri de postări, adică Postări sau Pagini , vor fi editabile în Elementor.
- Dezactivați Culorile implicite ale Elementor și permiteți lui Elementor să moștenească culorile din tema dvs.
- Dezactivați fonturile implicite ale Elementor și permiteți lui Elementor să moștenească fonturile din tema dvs.
Integrari
Sub această filă, veți găsi opțiuni pentru a integra cheile API ale diferitelor instrumente pentru a le integra cu Elementor.
De exemplu, veți găsi opțiuni pentru a adăuga o cheie Google API, Instagram Token și chei Captcha.
Deoarece începeți cu Elementor, vă sugerez să nu modificați setările filelor Avansate și Experimente și să nu le lăsați așa cum sunt.
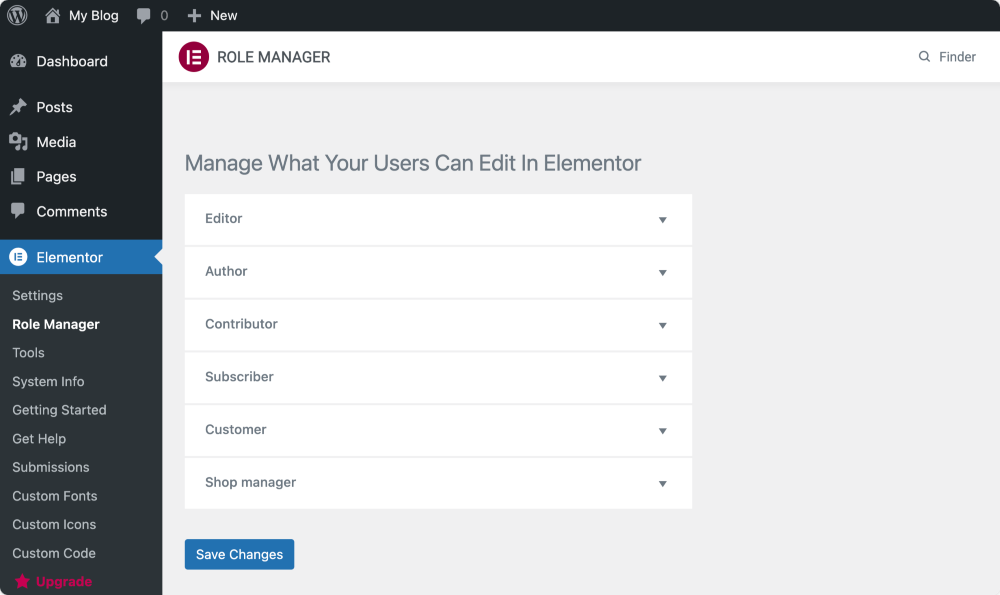
Manager de rol

Role Manager este o caracteristică avansată a Elementor care vă permite să atribuiți diferite privilegii de acces pentru fiecare rol de utilizator.
Cu versiunea gratuită Elementor, puteți alege să restricționați accesul anumitor roluri de utilizator la editorul Elementor.
Puteți atribui permisiuni acestor roluri implicite:
Editor – Poate publica și gestiona postările proprii și ale altora.
Autor – își poate publica și gestiona propriile postări
Contributor – își poate gestiona propriile postări, dar nu le poate publica.
Abonat – își poate gestiona numai profilul.
Cum poți gestiona rolurile în Elementor?
Accesați backend-ul dvs. WordPress și faceți clic pe Elementor > Manager de roluri.
Aici veți vedea o listă de roluri de utilizator. Faceți clic pe meniul derulant și veți vedea opțiunile de permisiuni pentru fiecare rol.
- Fără acces la editor – Acest lucru restricționează utilizatorul să intre în editorul Elementor.
Deoarece vorbim despre versiunea gratuită Elementor, aceste informații despre setările de backend ale Elementor ar putea funcționa potrivit pentru dvs. Să explorăm acum setările front-end ale Elementor.
Interfață Front-End Elementor
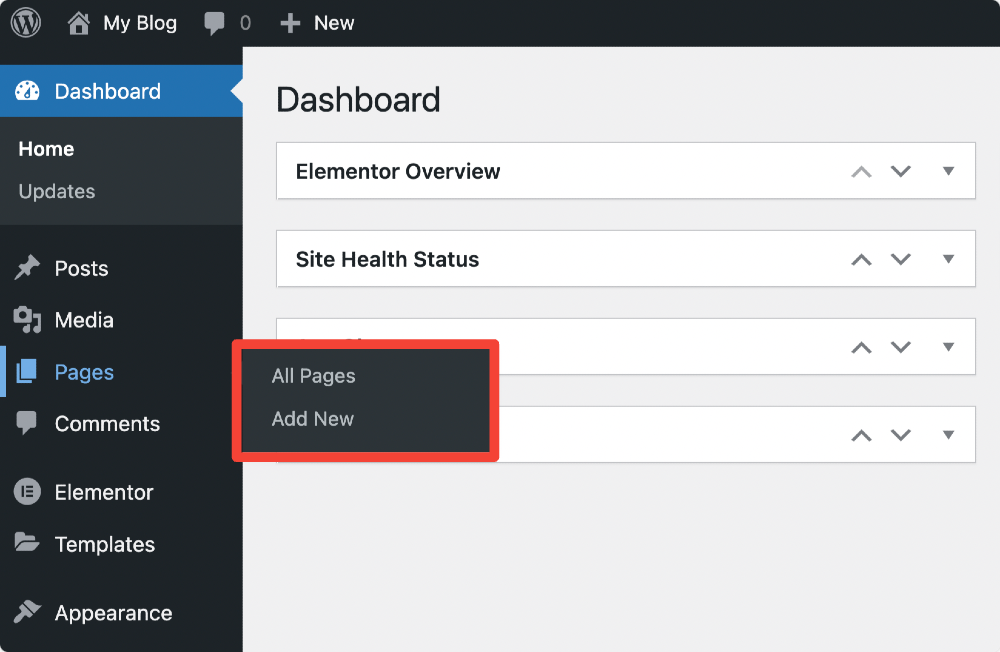
Pentru a afla despre interfața Elementor, mai întâi, trebuie să creăm o pagină nouă pe WordPress și să o edităm cu Elementor.
- Accesați tabloul de bord WordPress și, în stânga, faceți clic pe Pagini > Adăugați nou.

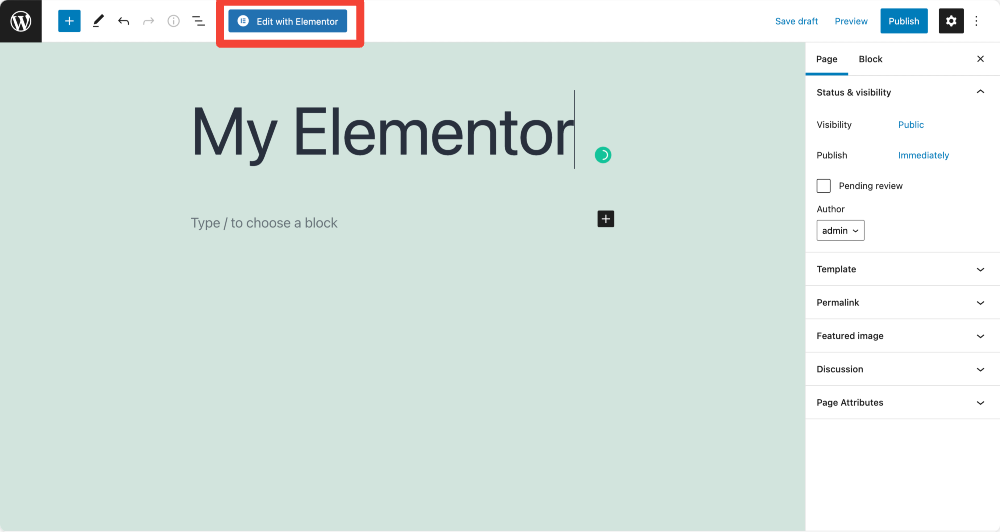
- Pe pagina următoare, adăugați titlul paginii și faceți clic pe Editați cu Elementor pentru a intra în generatorul de site-uri Elementor.

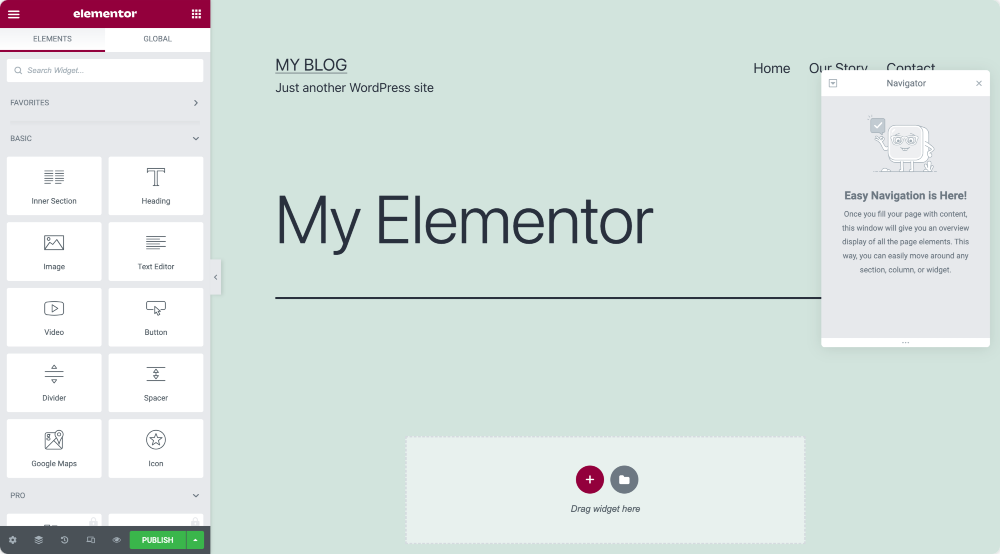
- Așa arată panoul Elementor.

Secțiuni, coloane și widget-uri
Editorul Elementor constă în principal din trei blocuri principale: Secțiuni, Coloane și Widgeturi.
- Secțiunile sunt cele mai mari blocuri de construcție, unde puteți adăuga grupuri de Coloane și Widgeturi.
- Coloanele sunt segmente individuale care conțin widgeturi.
- Widgeturile sunt elemente individuale.
Pentru a proiecta o pagină cu Elementor, trebuie să combinați aceste trei blocuri. În plus, obțineți control complet asupra aspectului fiecăruia dintre ele.
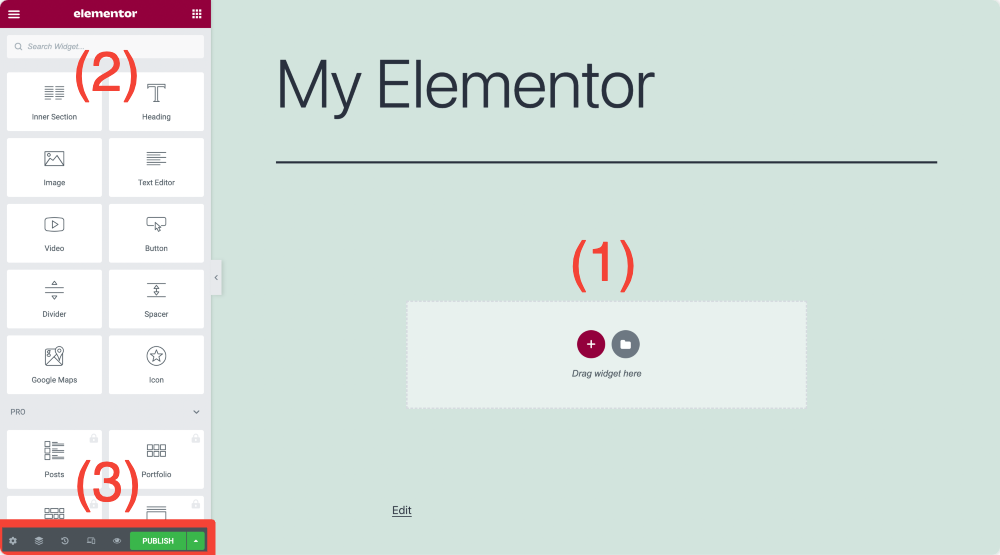
Prezentare generală a panoului Elementor

Zona de conținut – (1)
Aici puteți să adăugați secțiuni, să vă selectați structura, să trageți și să plasați widget-uri și să începeți să vă proiectați aspectul paginii. Dacă nu doriți să vă grăbiți cu procesul de proiectare a paginii de la zero, puteți adăuga pur și simplu o secțiune pre-proiectată și șabloane pentru întreaga pagină.
Voi explica mai multe despre șabloane în secțiunea Lucrul cu șabloane Elementor .
Elemente/Widget-uri – (2)
Acestea sunt elementele de bază, sau putem spune elemente mici pe care le putem combina și personaliza pentru a ne proiecta paginile.
Setări – (3)
Puteți să actualizați, să anulați modificările și să previzualizați designul paginii pe diferite dispozitive.
Să înțelegem în detaliu setările pentru Secțiuni, Coloane și Widgeturi.
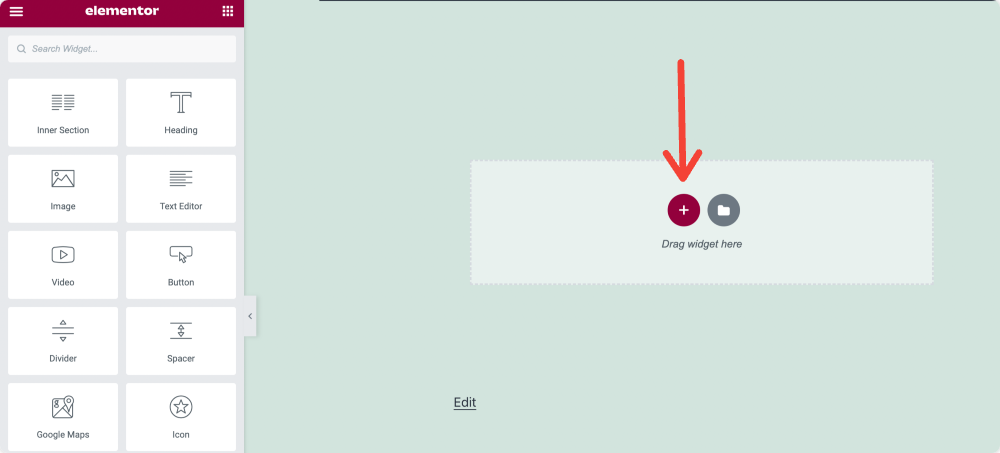
Crearea primei secțiuni în Elementor
- Faceți clic pe pictograma „+” din zona de conținut Elementor pentru a crea o secțiune.

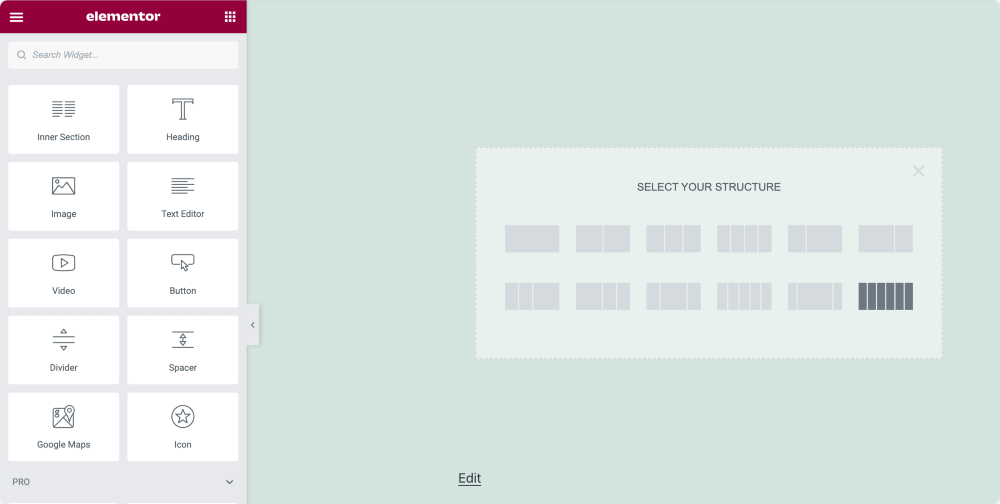
- Selectați structura paginii.

Prezentare generală a secțiunii
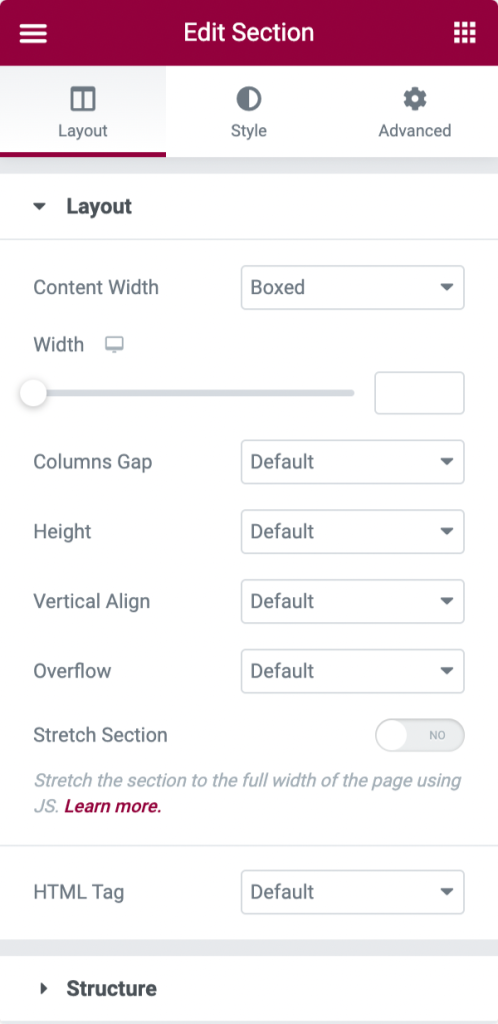
După ce ați creat secțiunea de pe prima pagină, veți putea vedea trei file: Aspect, Stil și Fila avansată în partea stângă a panoului Elementor.
Aceste file vă oferă control complet asupra proprietății de editare a secțiunii dvs. Puteți ajusta înălțimea, lățimea secțiunii, puteți seta culoarea de fundal și multe altele.
Să aflăm mai multe despre filele secțiunilor:
Fila Layout a secțiunii Elementor
Puteți seta aspectul secțiunii paginii dvs. din fila Aspect modificând mai multe opțiuni date.

- Opțiuni de aspect
- Lățimea conținutului: puteți seta Lățimea conținutului la Cutie sau Lățime completă. Dacă alegeți tipul de lățime a conținutului ca Boxed, puteți utiliza glisorul pentru a vă seta lățimea secțiunii.
- Decalajul coloanelor: După cum spune și numele, de aici puteți seta decalajul dintre coloane.
- Înălțime: definiți înălțimea coloanei din această opțiune. Puteți alege dintre opțiunile de înălțime disponibile: Implicit, Potrivire pe ecran și Înălțime minimă. Dacă selectați o înălțime minimă, utilizați un glisor pentru a vă seta înălțimea secțiunii.
- Aliniere verticală: setați alinierea verticală a conținutului secțiunii
- Depășire: selectați cum să gestionați conținutul care își depășește containerul. Opțiunea implicită permite depășirea. Selectați Ascuns pentru a ascunde conținutul debordant.
- Întinde secțiune: Dacă doriți să afișați secțiunea pe toată lățimea paginii, activați această opțiune.
- Etichetă HTML: de aici, puteți seta o etichetă HTML pentru secțiunea dvs. Elementor oferă diferite tipuri de etichete HTML din care puteți alege.
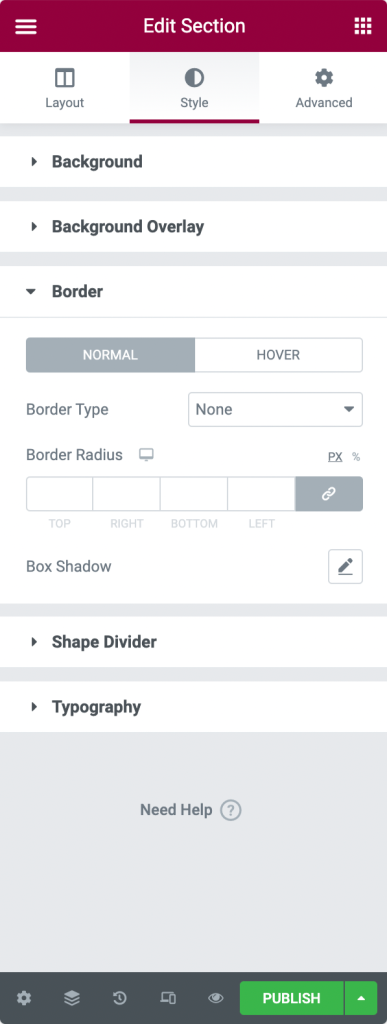
Fila Stil a secțiunii Elementor
Fila Stil este a doua filă a secțiunii dvs. De aici, puteți personaliza mai multe opțiuni de stil în funcție de preferințele dvs.

- Opțiuni de stil
- Fundal: selectați între fundaluri clasice, gradient, video sau prezentare de diapozitive.
- Suprapunere de fundal: alegeți între Clasic sau Gradient.
- Border: De aici, puteți seta tipul de chenar, definiți Border Radius și adăugați Box Shadow.
- Divizor de formă: alegeți stilul divizorului de formă, culoarea, lățimea, înălțimea etc.
- Tipografie: setați culorile tipografiei pentru secțiune.
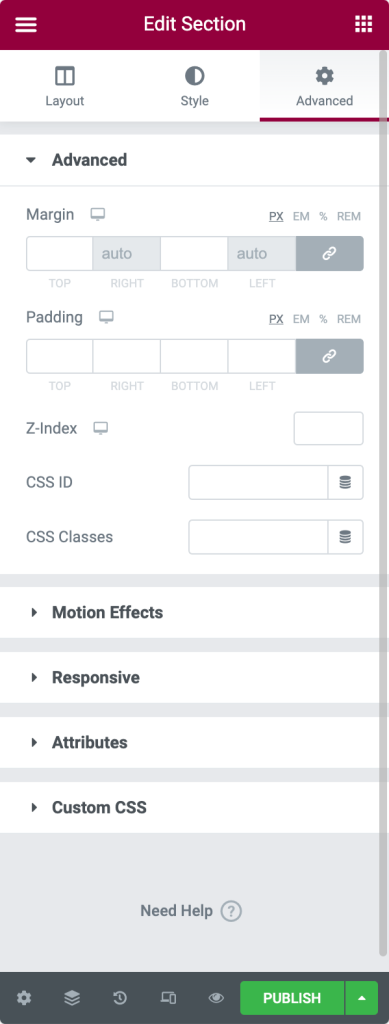
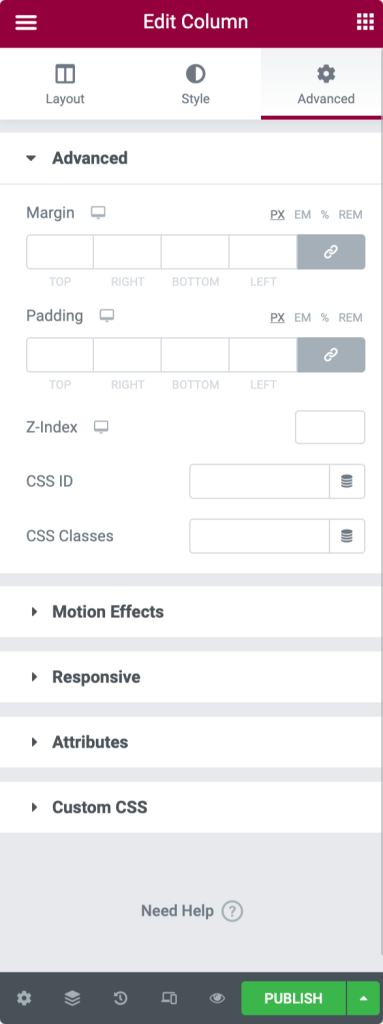
Fila avansată a secțiunii Elementor
În fila Avansat, găsiți opțiuni pentru a defini setări avansate, cum ar fi margine, umplutură, efecte de mișcare etc.

- Opțiuni avansate
- Marja: de aici, puteți seta marja pentru secțiunea dvs.
- Umplutură: setați umplutura pentru secțiune.
- Z-Index: Z-Index vă ajută să specificați ordinea stivei de elemente de pe pagina dvs.
- ID CSS: definiți ID-ul CSS pentru secțiunea dvs.
- Clase CSS : Adăugați clase CSS pentru secțiunea dvs.
- Efecte de mișcare: adăugați efecte de mișcare elementelor paginii dvs.
- Opțiuni de răspuns
- Inversați coloanele: activați această opțiune pentru a inversa ordinea coloanelor atât pe tabletă, cât și pe mobil.
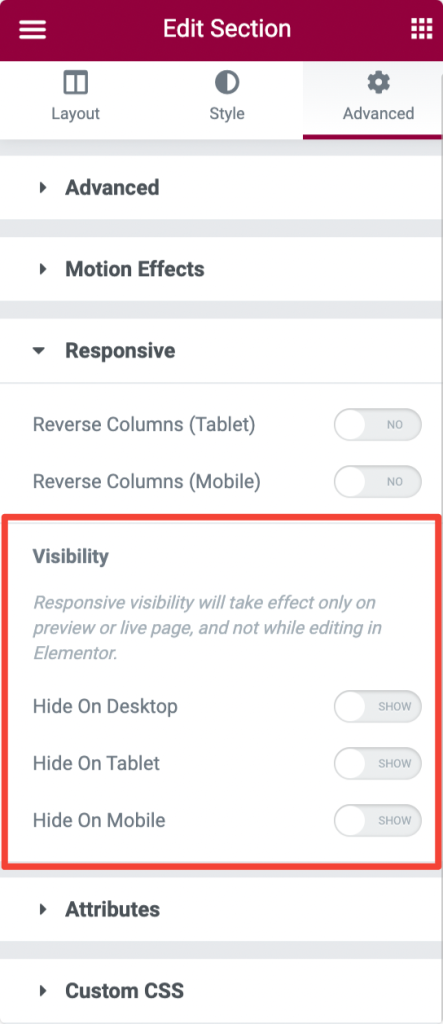
- Vizibilitate: Afișați sau Ascundeți secțiunea pe desktop, tabletă sau mobil.
- Atribute: această opțiune vă permite să adăugați atribute personalizate oricărui element. Dar această caracteristică nu este disponibilă cu versiunea gratuită Elementor.
- CSS personalizat: de aici, puteți adăuga orice CSS personalizat la orice widget, dar acesta nu este disponibil și cu versiunea gratuită.
Prezentare generală a coloanei
La fel ca și secțiunile, coloanele constau și din trei file: Aspect, Stil și Avansat.
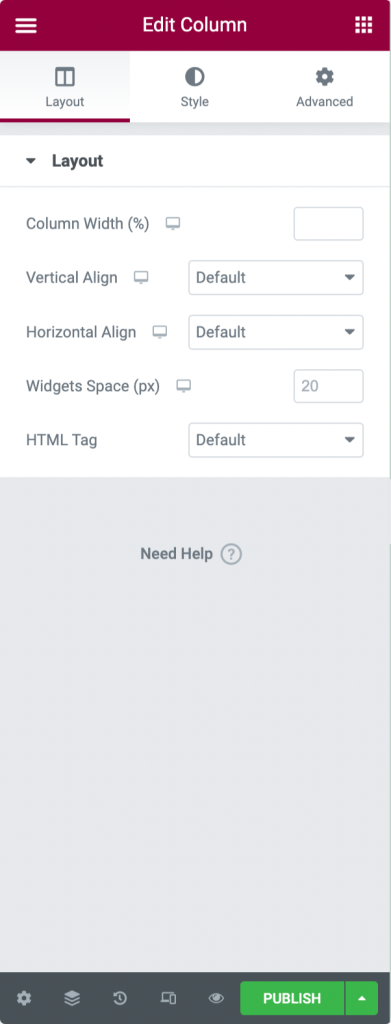
Fila Aspect din coloana Elementor
- Opțiuni de aspect

- Lățimea coloanei: utilizați această opțiune pentru a defini lățimea coloanei.
- Aliniere verticală: puteți seta aici alinierea verticală a conținutului coloanei.
- Aliniere orizontală: Această opțiune vă permite să aliniați pe orizontal widget-urile inline pe același rând.
- Spațiu widget-uri: Reglați spațiul dintre widget-urile inline.
- Etichetă HTML: setați o etichetă HTML pentru coloana dvs.
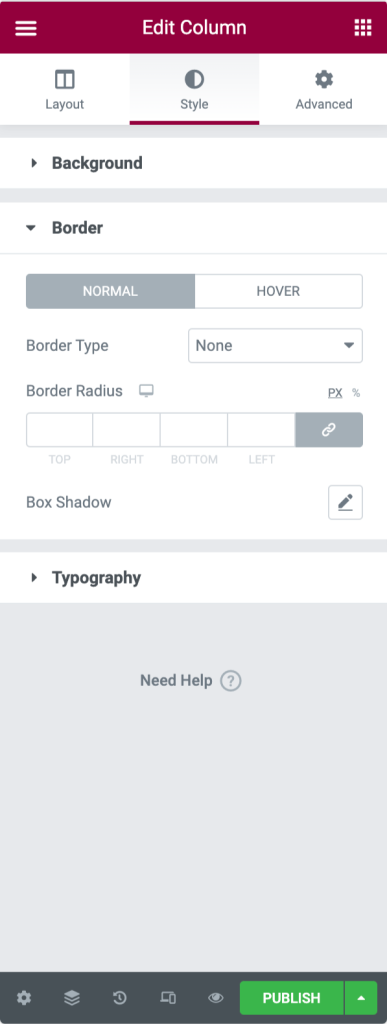
Fila Stil a coloanei Elementor
- Opțiuni de stil

- Fundal: alegeți între fundaluri clasice, gradient sau prezentare de diapozitive.
- Border: setați tipul chenarului, definiți raza chenarului și adăugați Box Shadow.
- Tipografie: setați culorile tipografiei pentru coloană.
Fila Avansat din coloana Elementor

- Opțiuni avansate
- Marja: de aici, puteți seta marja pentru coloana dvs.
- Umplutură: setați umplutura pentru coloană.
- Z-Index: Z-Index vă ajută să specificați ordinea stivei de elemente de pe pagina dvs.
- Efecte de mișcare: alegeți o animație din meniul drop-down.
- Opțiuni de răspuns : Afișați sau Ascundeți coloana pe desktop, tabletă sau mobil.
- Atribute: adăugați atribute personalizate oricărui element. Dar această caracteristică nu este disponibilă cu versiunea Elementor Free.
- CSS personalizat: adăugați orice CSS personalizat la orice widget, dar acesta nu este disponibil cu versiunea gratuită.
Prezentare generală a widgetului Elementor
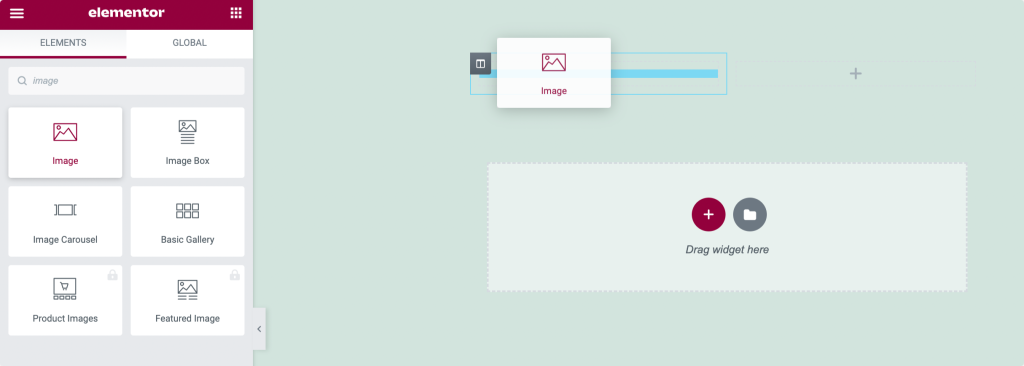
Pentru a afla și a vă face o idee despre setările widget-ului Elementor, mai întâi, vom adăuga un widget pe pagina noastră.
- Trageți un widget din panoul din stânga și plasați-l într-o coloană.

- Acum, pentru a edita widget-ul, faceți clic pe pictograma ✏️.

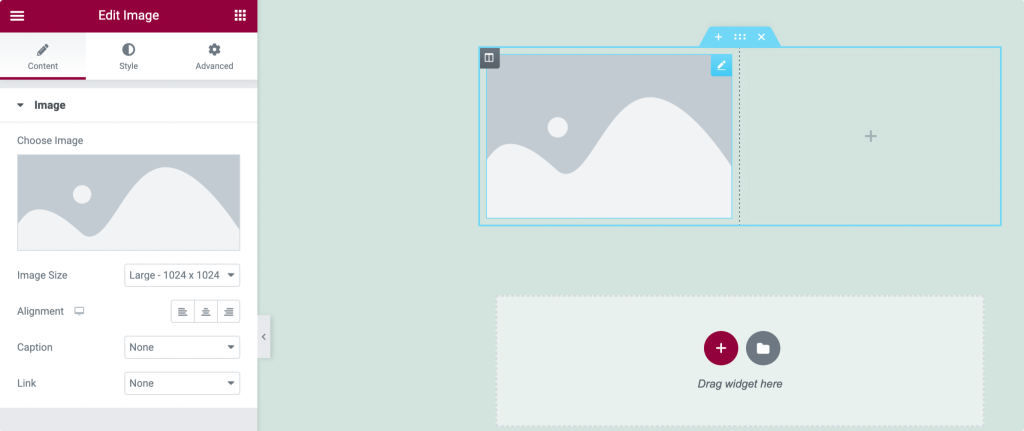
Aici vom începe cu widgetul simplu: Elementor Image Widget .
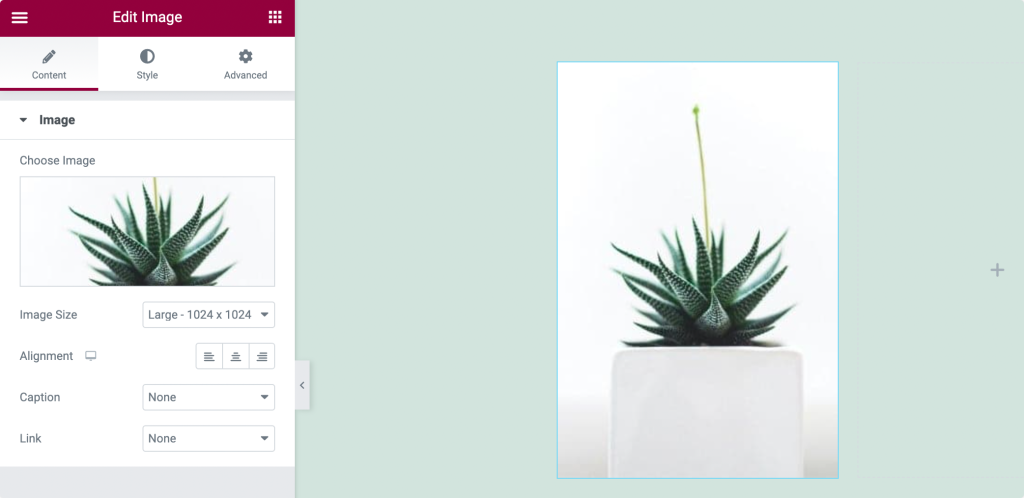
Puteți adăuga imaginea preferată la widget și o puteți personaliza în funcție de preferințele dvs. Amintiți-vă, fiecare widget are setări diferite în funcție de procesul său de lucru.
La fel ca secțiunile și coloanele, fiecare widget Elementor are trei file principale: fila Conținut, Stil și Avansat .; Voi explica în detaliu proprietățile fiecărei file.
Fila Conținut a widgetului Elementor

Fila Conținut vă permite să setați conținutul widget-ului dvs. Conținutul poate fi sub orice formă, fie text, imagine sau video.
Deci, pentru widgetul de imagine, imaginea funcționează ca conținut. Puteți să adăugați orice imagine la alegere, să îi setați dimensiunea, să definiți alinierea și să adăugați o legendă din fila de conținut.
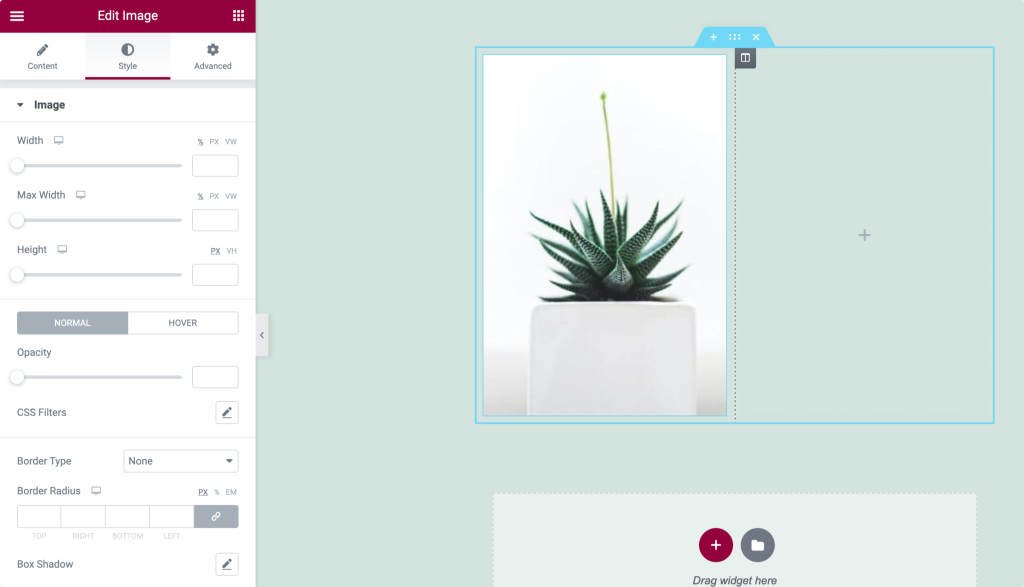
Fila Stil a widgetului Elementor

Fila Stil este fila în care proiectați, personalizați și adăugați stiluri widget-ului dvs. Din nou, proprietățile de stil sunt diferite pentru fiecare widget.
Pentru widgetul de imagine, puteți seta lățimea și înălțimea imaginii . Adăugați chenar și raza chenarului. De asemenea, pentru a-l face mai atrăgător, îl puteți face umbră .
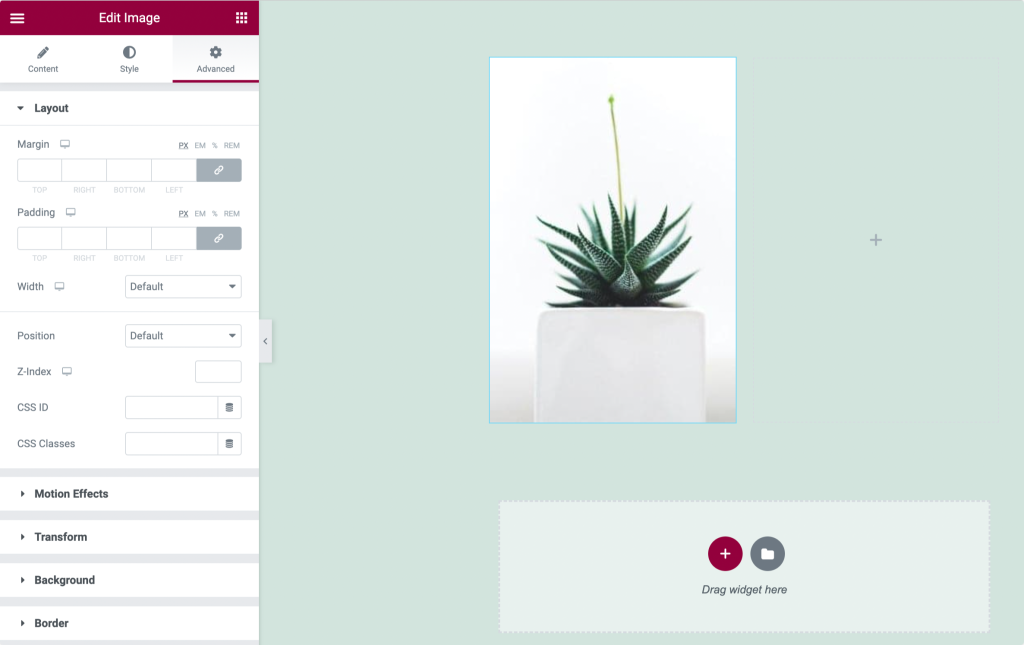
Fila Avansată a widgetului Elementor

Puteți adăuga marjă și umplutură la widget-ul dvs. din fila avansată. Puteți adăuga efecte de mișcare și fundal, puteți defini poziționarea și puteți face widget-ul să răspundă la toate tipurile de dispozitive.

Sper că ați înțeles complet setările și proprietățile secțiunilor, coloanelor și widgeturilor .
Trecem la următorul pas, și anume, Construirea unei pagini cu Elementor.
Construiește-ți prima pagină cu Elementor
După cum știm deja, Elementor are trei blocuri principale: Secțiuni, Coloane și Widgeturi.
Secțiunile sunt cele mai mari blocuri de construcție care dețin un grup de Coloane. Coloanele se află în interiorul secțiunilor, iar widgeturile sunt găzduite în Coloane.
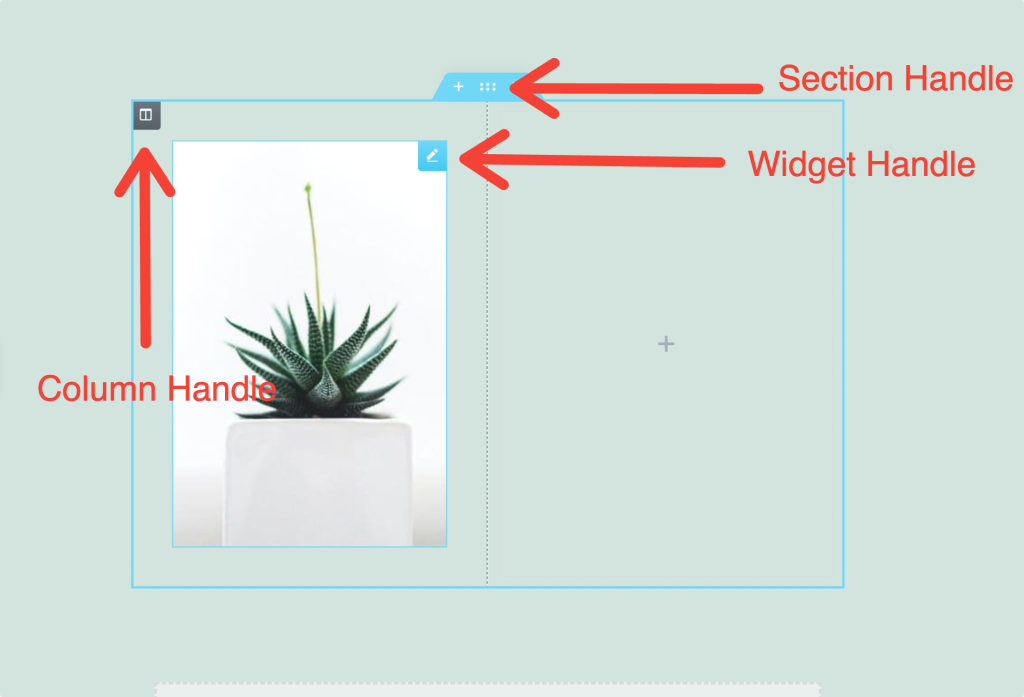
Folosind mânerele, puteți controla cu ușurință setările Secțiunilor, Coloanelor și Widgeturilor .

Acum, pentru a construi o pagină, mai întâi, avem nevoie de o nouă secțiune pentru pagina noastră.
Creați o secțiune nouă
- Pentru a adăuga o nouă secțiune, faceți clic pe pictograma „+” .
- Acum alegeți structura coloanei.
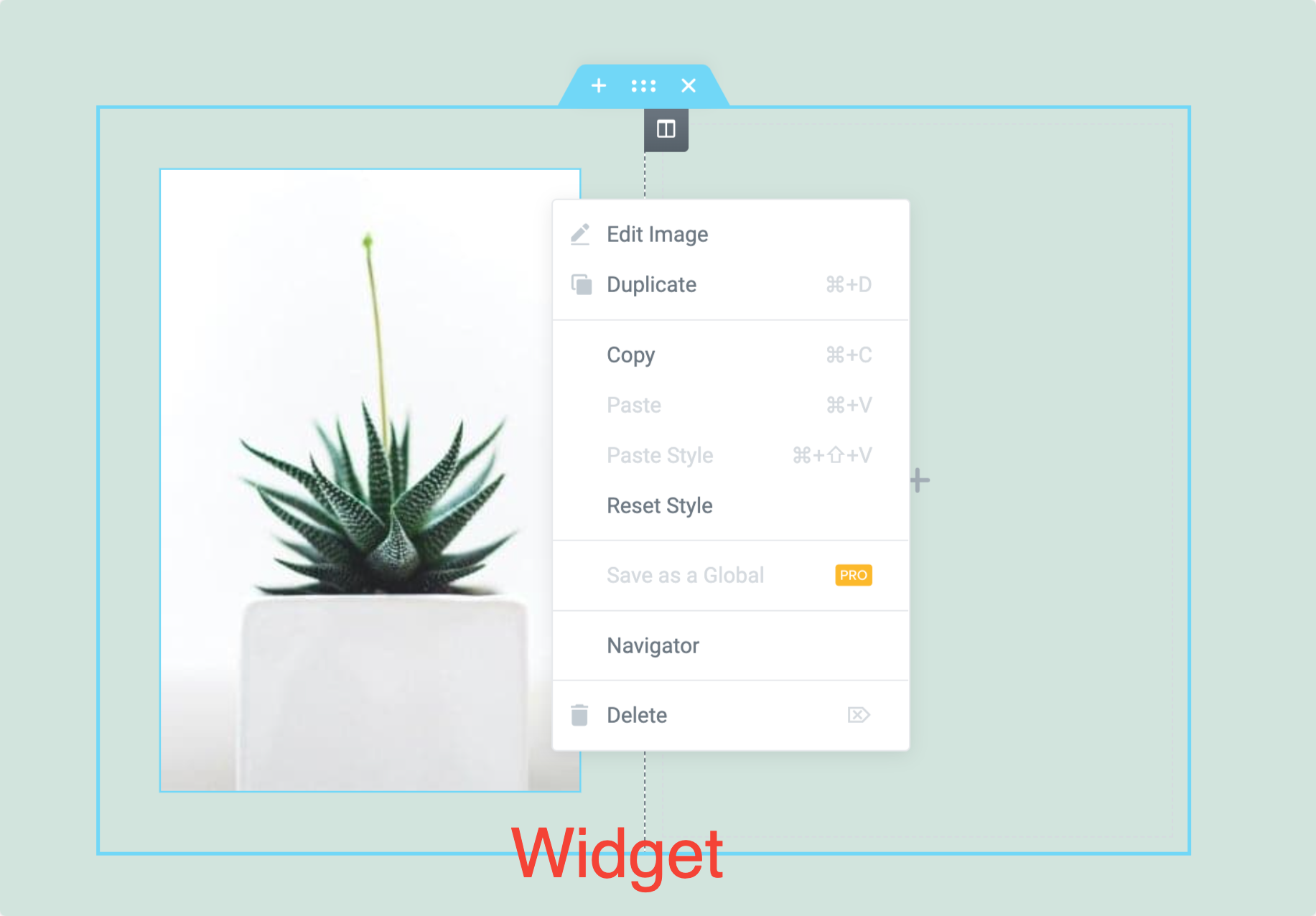
- Faceți clic dreapta pentru Editare, Duplicare, Ștergere și pentru mai multe opțiuni.
Setări coloane
- Faceți clic pe mânerul coloanei pentru a seta lățimea coloanei.
- Pentru a adăuga mai multe coloane, faceți clic dreapta > Adăugați o coloană nouă.
- Trageți și plasați widget-uri în coloanele dvs
Introduceți un widget
- Inserați widget-uri în interiorul coloanelor.
- Faceți clic pe pictograma ✏️ din dreapta pentru a vedea setările widget-urilor.
- Puteți seta lățimea widgetului după lățimea coloanei.
Editare cu Elementor
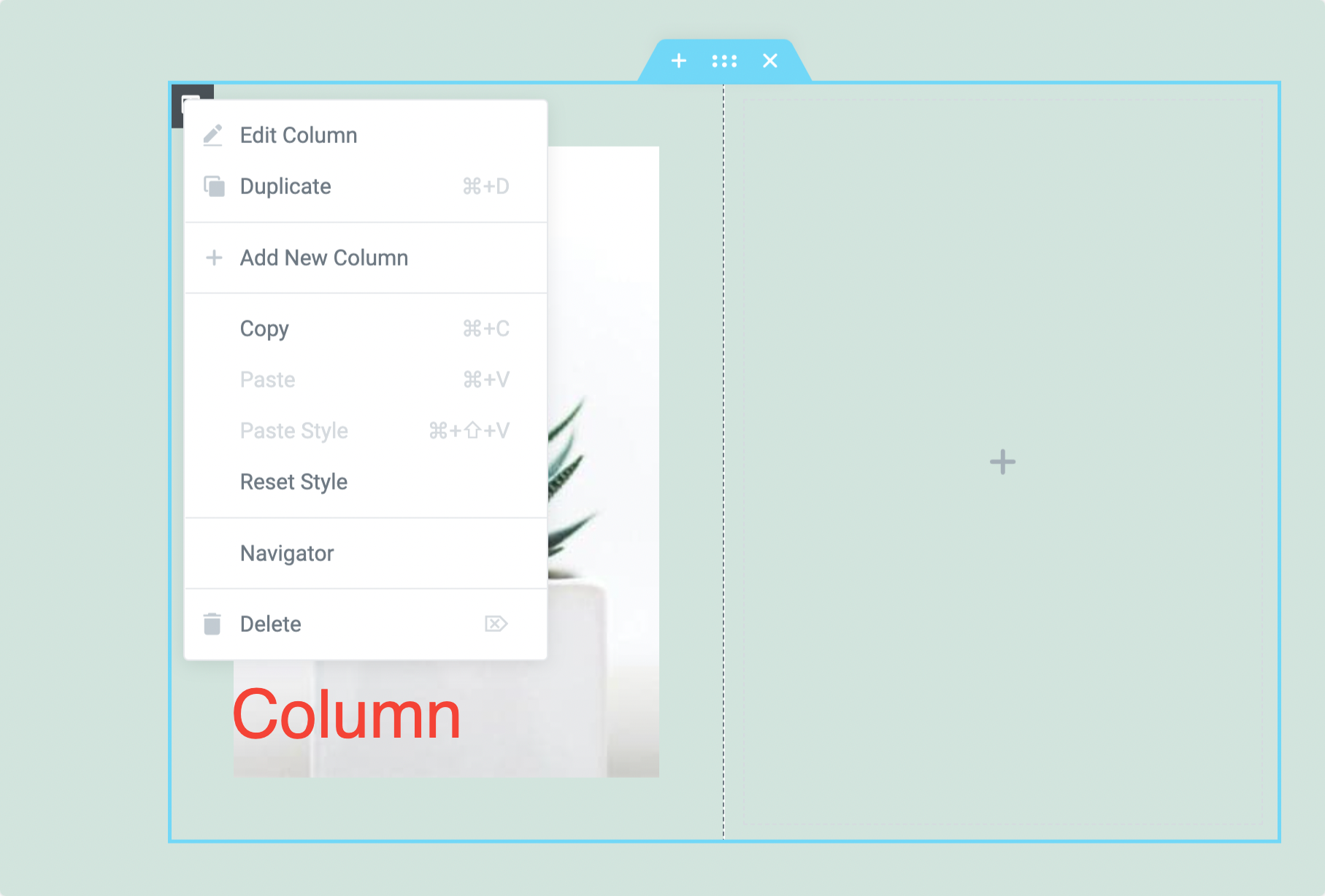
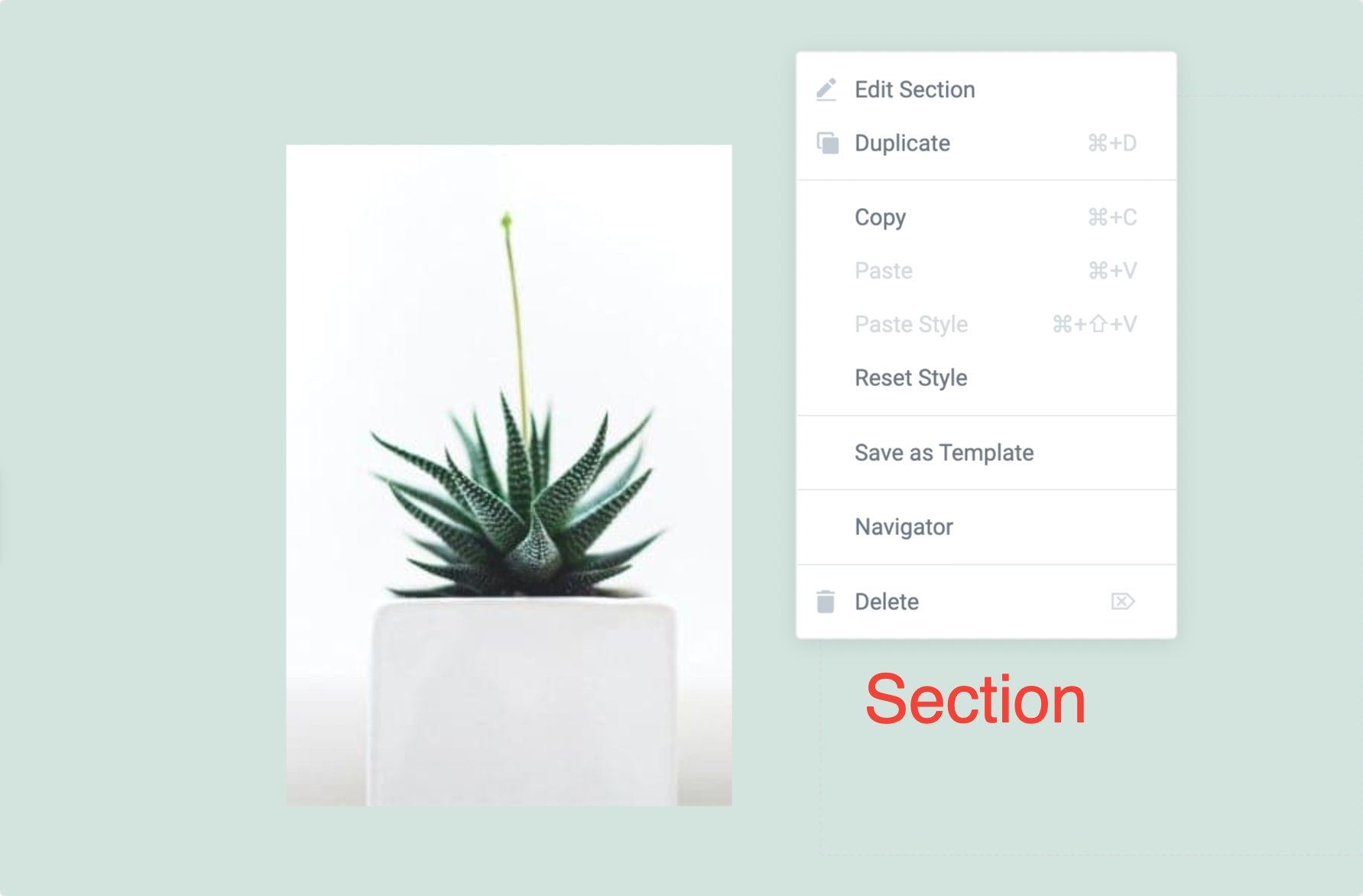
Pentru a edita secțiunea, coloana sau widgetul, faceți clic dreapta pe mânerul acestora.



Puteți vedea opțiunile de editare disponibile în Secțiune, Coloană și Widget. Toate aceste opțiuni sunt destul de ușor de utilizat. Folosind aceste opțiuni, puteți să copiați/lipiți cu ușurință stilul elementelor, să resetați stilul și să duplicați și să ștergeți conținutul .
Configurarea aspectului paginii Elementor
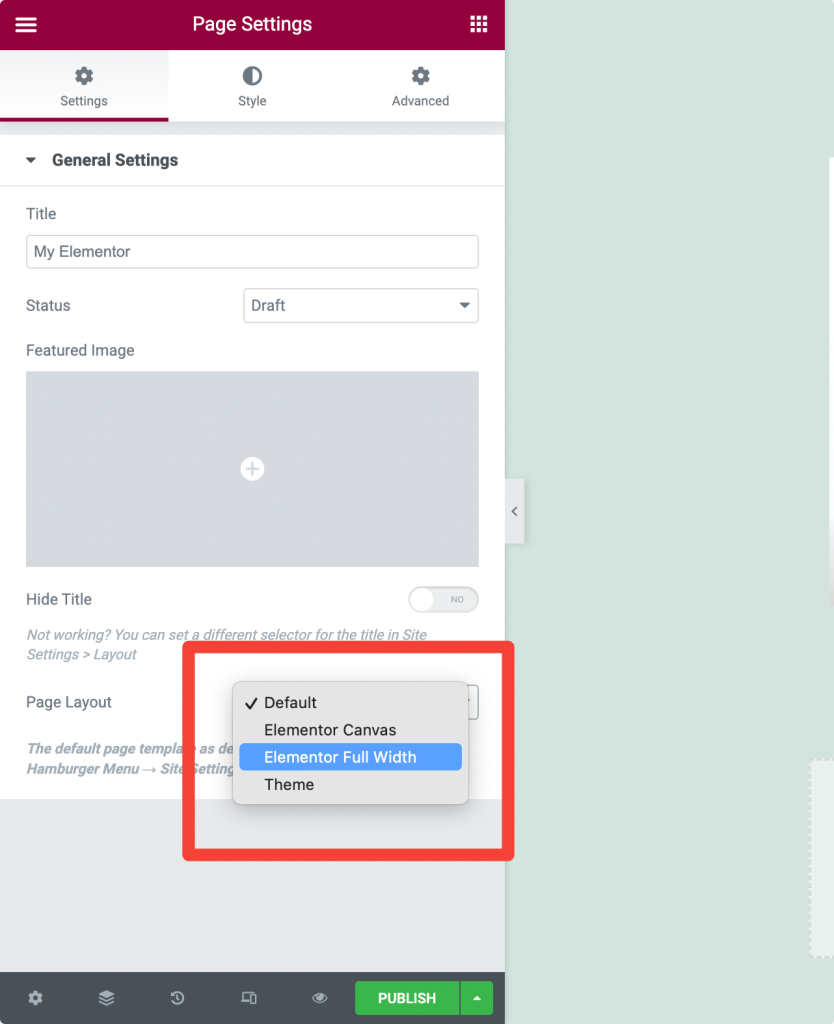
Aspectul paginii este o opțiune care vă ajută să controlați modul în care pot arăta paginile în interfață. Elementor oferă mai multe opțiuni de aspect al paginii pentru a seta aspectul paginii dvs. Există trei aspecte diferite de pagină disponibile cu Elementor:
- Aspect implicit: aspectul implicit preia detaliile dintr-o temă și conține aspectul paginii temei dvs.
- Elementor Canvas: aspectul Elementor Canvas vă permite să vă proiectați pagina dintr-o pânză goală. Exclude toate elementele temei, cum ar fi antet, subsol sau bare laterale.
- Elementor Full Width: aspectul Elementor Full-Width face conținutul dvs. la lățime completă . Include antetul și subsolul.
Utilizarea aspectului de pagină cu lățime completă Elementor
Aspectul de pagină cu lățime completă al Elementor vă permite să înlocuiți lățimea implicită a paginii și să utilizați un design cu lățime completă pe orice temă.
Să verificăm cum poți folosi șablonul Elementor Full-Width:
- Creați o pagină nouă și editați cu Elementor.
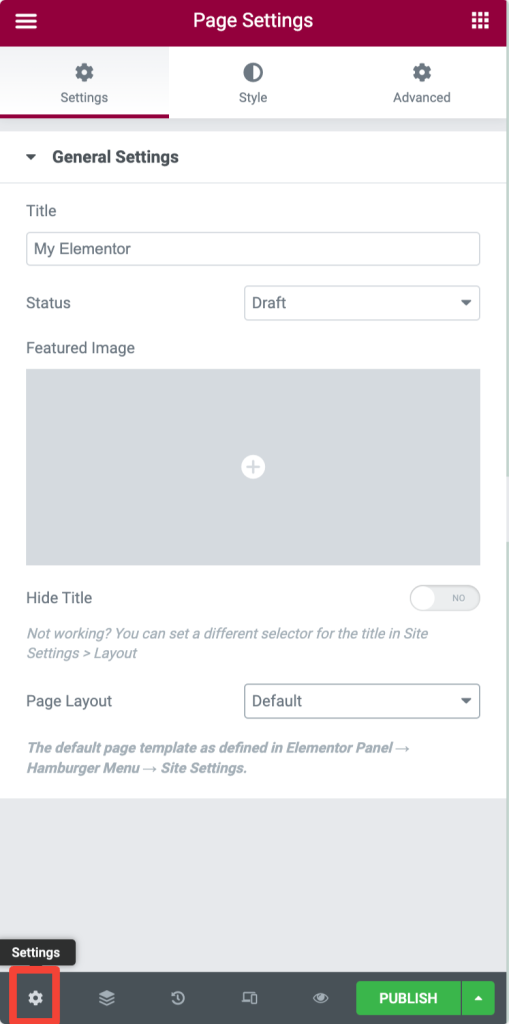
- Faceți clic pe pictograma ⚙️ din partea stângă jos.

- Acum, sub opțiunea Aspect pagină , alegeți Elementor Full-Width.

Puteți vedea un design de pagină cu lățime completă cu un antet, subsol, bare laterale și un container cu lățime completă .
Utilizarea Elementor Canvas Page Layout
Dacă doriți o pagină goală fără antet, subsol sau orice alt element de pagină, puteți seta Elementor Canvas Layout pentru aspectul paginii dvs.
Șabloanele de pânză sunt excelente pentru crearea unor pagini specifice, cum ar fi paginile de destinație, paginile care urmează, paginile modului de întreținere etc.
Configurarea aspectului paginii Canvas:
- Creați o pagină nouă și editați cu Elementor.
- Faceți clic pe pictograma ⚙️ din partea stângă jos.
- Sub opțiunea Aspect pagină, alegeți Elementor Canvas.

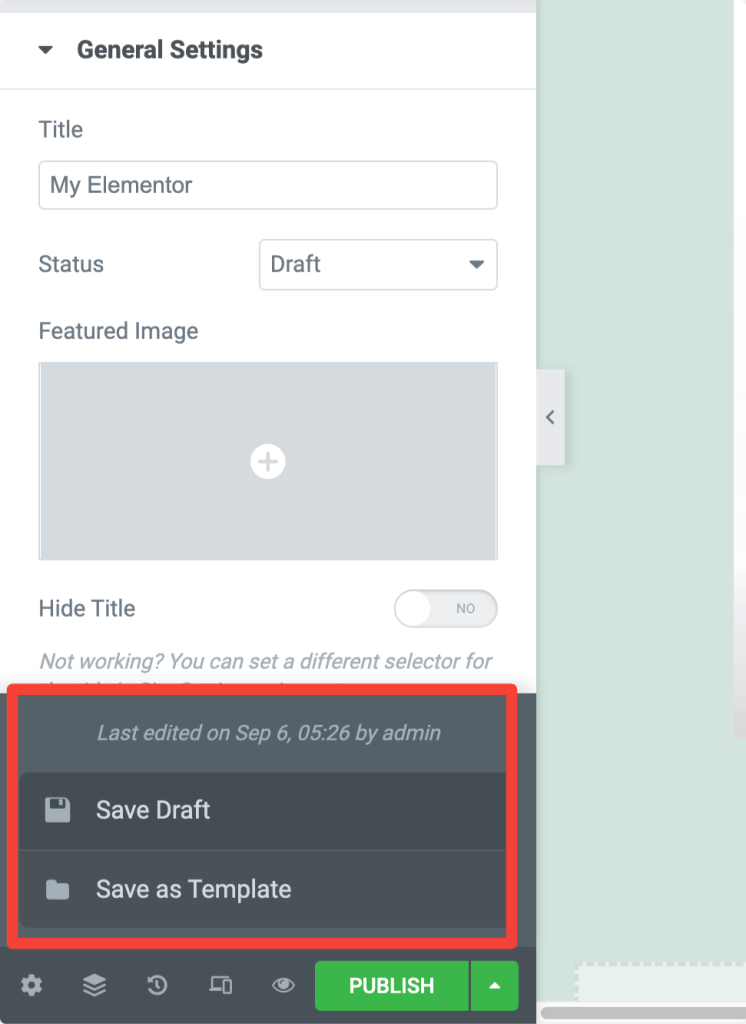
Salvați Pagina Elementor ca Ciornă
Dacă nu doriți să vă publicați pagina imediat, vă puteți salva pagina ca schiță în Elementor. Pentru a salva pagina ca schiță:
- Mai întâi, deschideți pagina cu Editorul Elementor. Faceți clic pe pictograma săgeată sus din stânga jos a paginii și selectați opțiunea Salvare ca schiță .

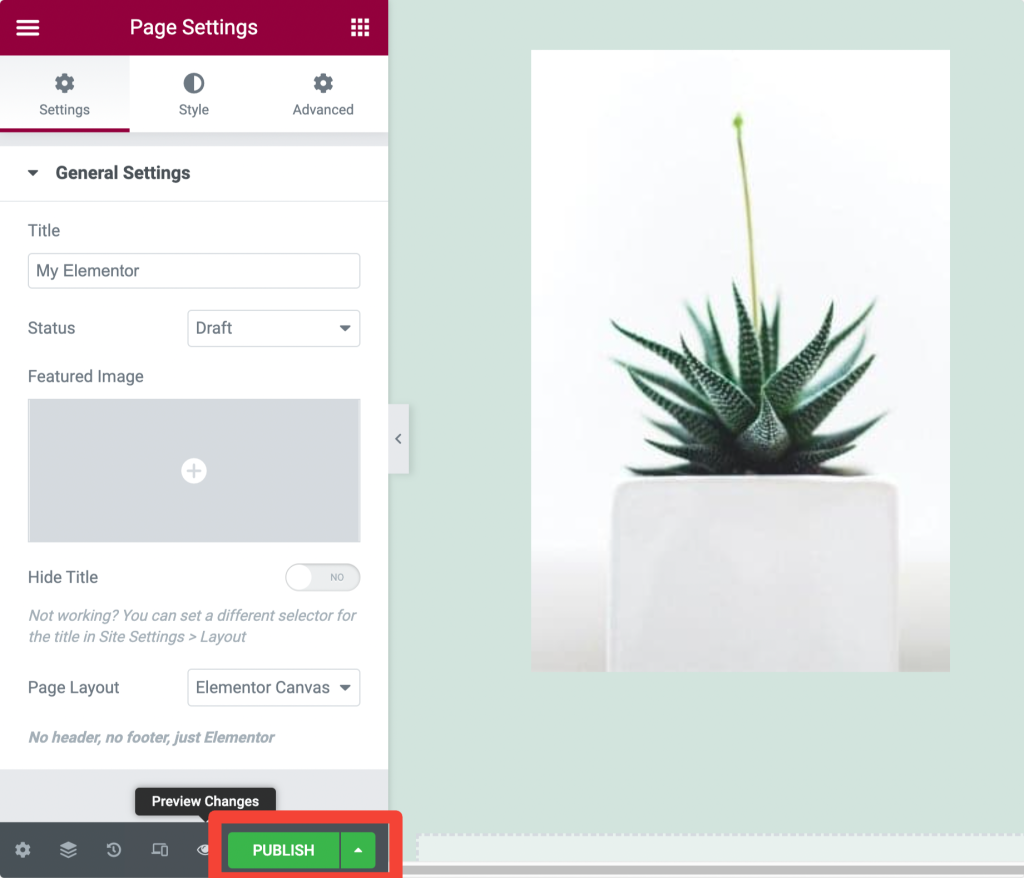
Previzualizează și publică pagina în Elementor
- Pentru a previzualiza pagina, faceți clic pe pictograma 👁️ din partea stângă jos.

- Dacă designul paginii dvs. este bun, faceți clic pe butonul verde Publicați .

- Faceți clic pe „Aruncă o privire” pentru a vedea pagina publicată.
Design/Editare responsive cu Elementor
Dacă proiectați un site web, pur și simplu nu puteți ignora proprietățile responsive ale paginilor dvs. web. Ele trebuie să arate perfect pe fiecare tip de dispozitiv, indiferent dacă este un dispozitiv mic, cum ar fi un mobil, sau un ecran mare, precum un laptop.
Folosind generatorul de pagini Elementor, nu trebuie să vă faceți griji prea mult cu privire la proprietatea de răspuns a paginilor dvs. Elementor include comenzi avansate de răspuns pentru fiecare widget, secțiune și coloană.
Trebuie doar să modificați setările în funcție de tipul dispozitivului și ați terminat cu o pagină web cu aspect frumos.
Să vedem cum putem face paginile noastre web să arate perfect pe orice tip de dispozitiv:
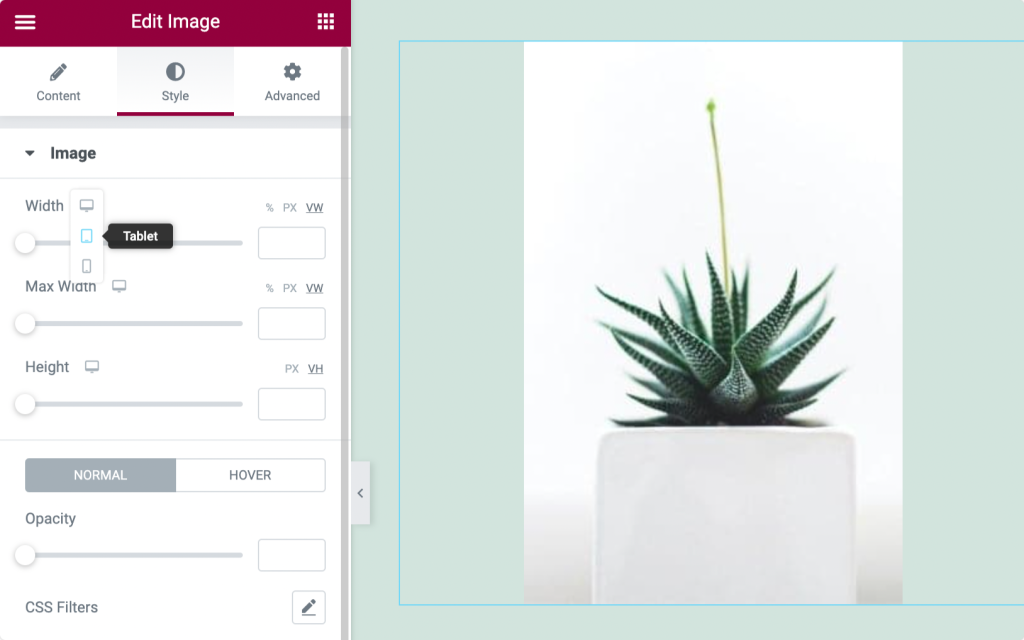
Controale receptive în Setările widget-ului
- Accesați fila Stil a widget-ului și căutați pictograma Viewport 🖥️ .
- Acum faceți clic pe pictograma dispozitivului specific și ajustați setările în funcție de tipul dispozitivului.

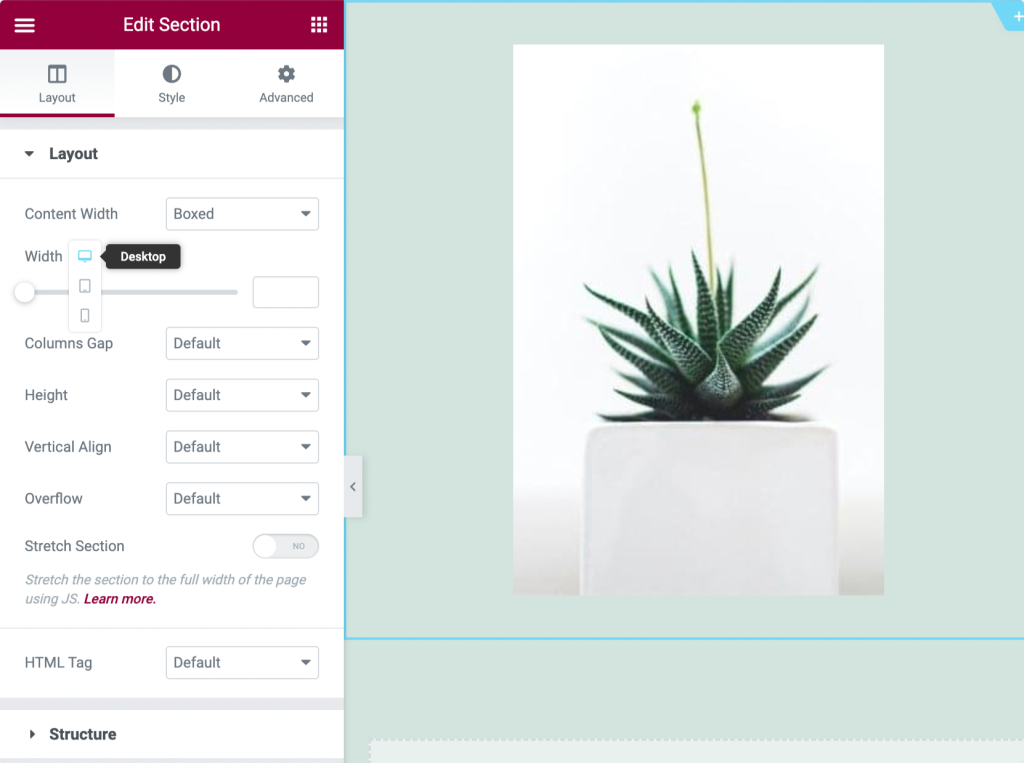
Controale receptive pentru secțiuni
- Accesați fila Aspect a secțiunii dvs.
- Acum ajustați lățimea pentru tipul de dispozitiv.

Afișați/Ascundeți secțiuni/coloane în funcție de dispozitive (desktop, tabletă, mobil)
Dacă doriți să ascundeți o anumită secțiune, coloană sau widget pe un anumit dispozitiv, o puteți face cu ușurință cu Elementor.
- Mergeți la fila Avansat a secțiunii, coloanei sau widget-ului dvs.
- Acum căutați opțiunea Responsive.
- Aici puteți vedea trei opțiuni, Ascundere pe desktop, Ascundere pe mobil și Ascundere pe tabletă, activând aceste opțiuni după preferințele dvs.

Cum să utilizați Biblioteca de șabloane Elementor
Una dintre cele mai bune și mai utile caracteristici ale Elementor este Biblioteca de șabloane Elementor.
Această bibliotecă include multe șabloane pre-proiectate de pagină completă și de secțiune care vă ajută să începeți cu primul proiect.
Elementor nu numai că ne oferă flexibilitatea importului și exportului de șabloane, dar facilitează și reutilizarea și salvarea aceluiași șablon pentru multe proiecte.
Această secțiune va explica totul despre șabloanele Elementor, de la utilizarea șabloanelor gratuite Elementor până la funcția Import/Export.
Utilizarea șabloanelor gratuite Elementor
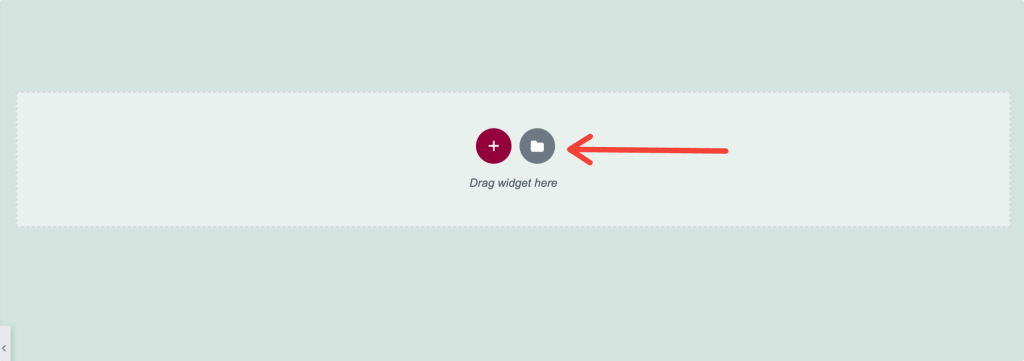
- Pentru a accesa șabloanele Elementor, dați clic pe pictograma 📁 din editorul Elementor.

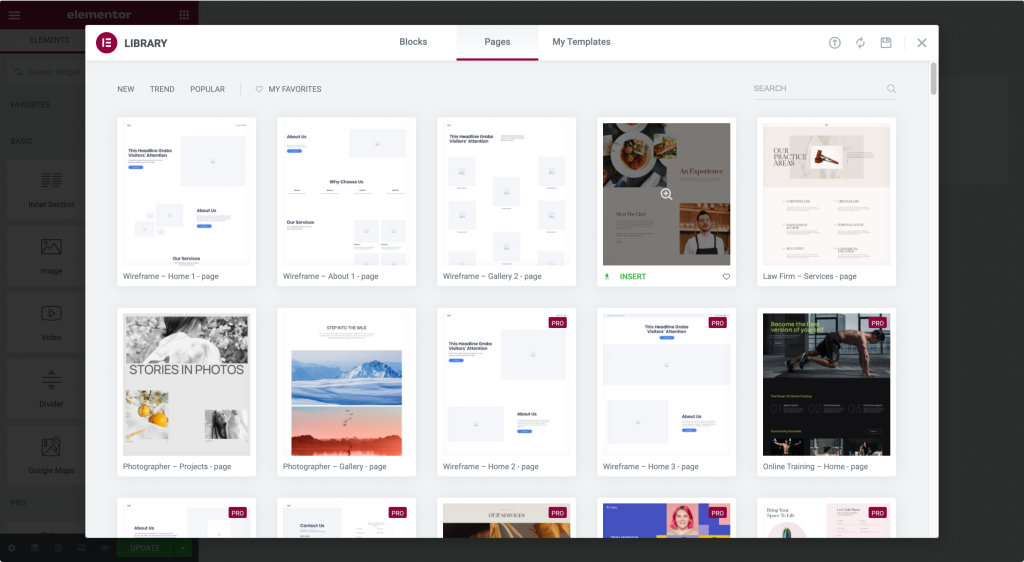
- După ce faceți clic pe pictogramă, apare o nouă fereastră cu filele Blocuri, Pagini și Șabloanele mele .

- Blocurile sunt șabloanele de secțiune , Paginile sunt șabloanele pentru pagină completă și Șabloanele mele sunt șabloanele salvate de utilizator.
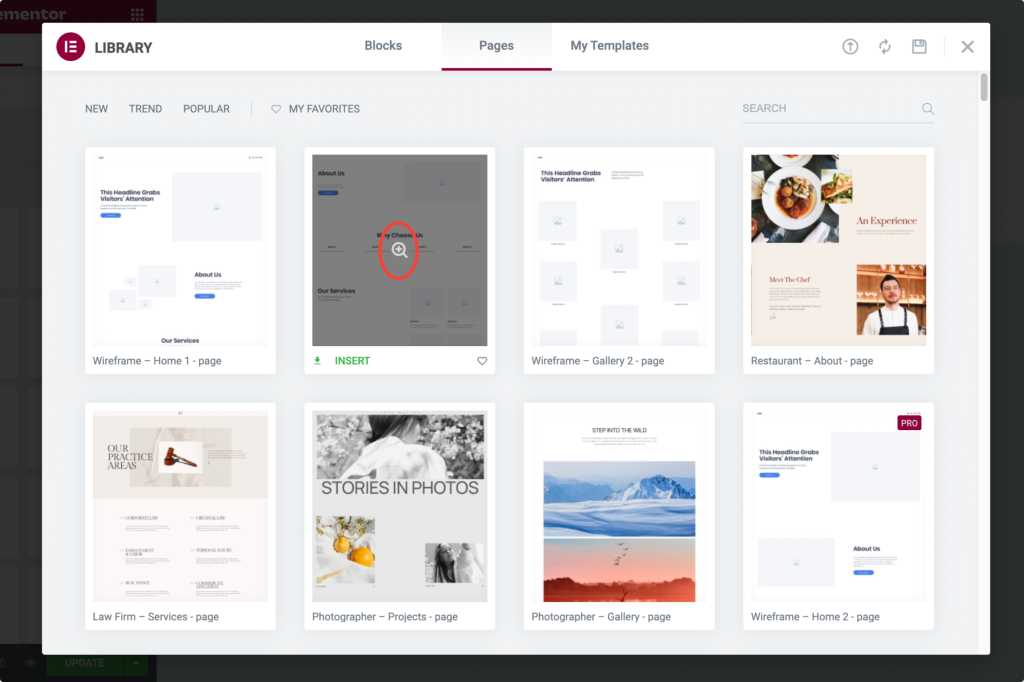
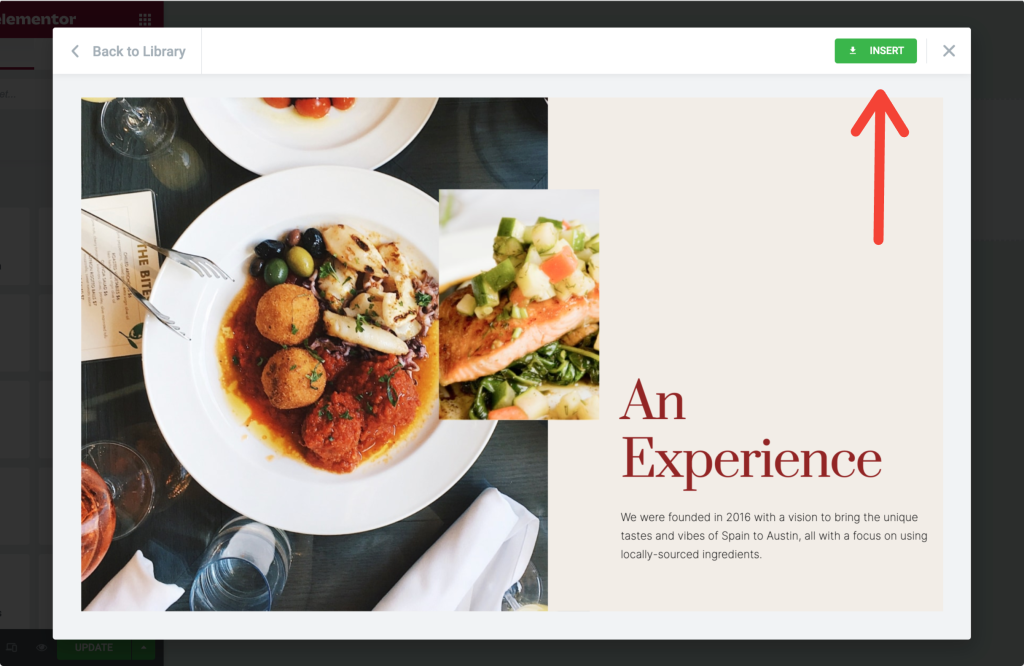
- Faceți clic pe pictograma lupă pentru a previzualiza un șablon.

- Faceți clic pe Inserare pentru a adăuga șablonul ales.

Dacă utilizați pentru prima dată Elementor, utilizarea șabloanelor din biblioteca de șabloane necesită să finalizați un proces de înregistrare în 2 pași.
Odată ce finalizați procesul, șablonul este preluat automat pe pagina dvs. web.
Salvați o secțiune ca șablon în Elementor
Inclusiv funcționalitatea, dacă salvăm o pagină întreagă ca șablon, Elementor ne oferă flexibilitatea de a salva o singură secțiune ca șablon.
Să presupunem că ați creat o secțiune de contact pe pagina dvs. și doriți exact aceeași secțiune pe fiecare pagină a site-ului dvs.
În loc să proiectați acea secțiune de contact pe fiecare pagină, puteți pur și simplu să salvați secțiunea ca șablon și să o utilizați pe fiecare pagină a site-ului.
Să vedem cum poți salva o secțiune ca șablon:
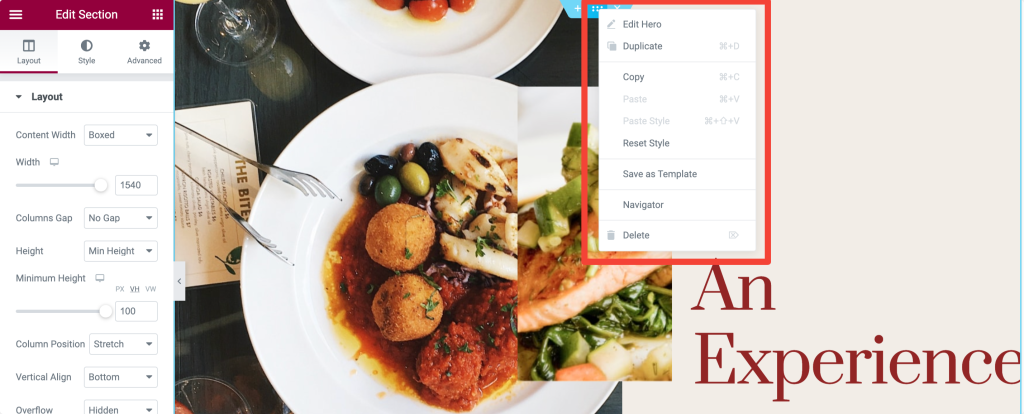
- Pentru a salva o secțiune ca șablon , alegeți secțiunea pe care doriți să o salvați și faceți clic dreapta pe Editați secțiunea.

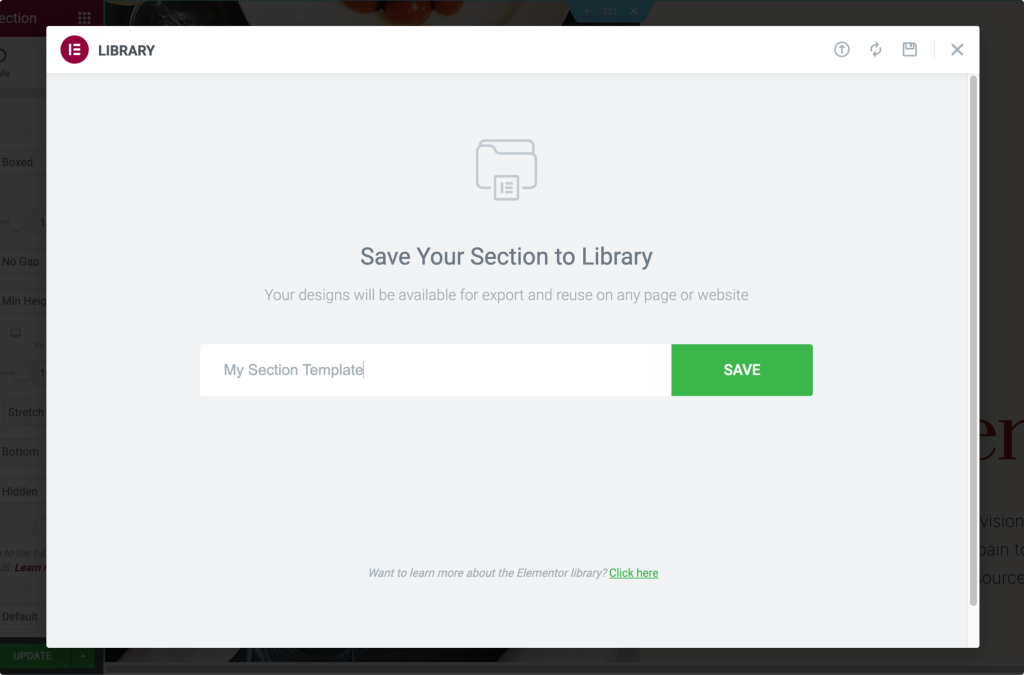
- După ce faceți clic pe secțiune, apare un meniu cu câteva opțiuni; alegeți opțiunea Salvare ca șablon . Dați șablonului dvs. un nume corect și salvați-l.

Salvați o pagină ca șablon în Elementor
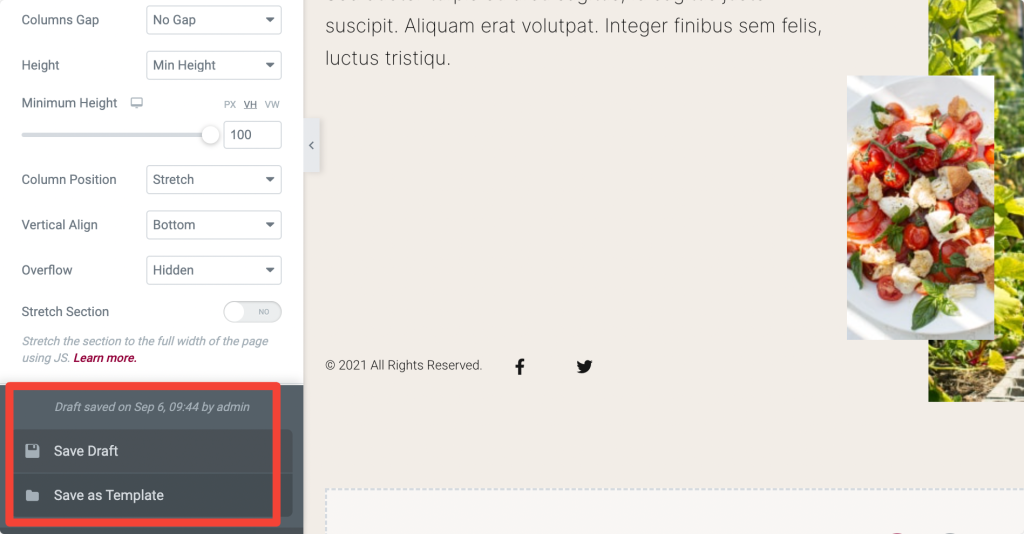
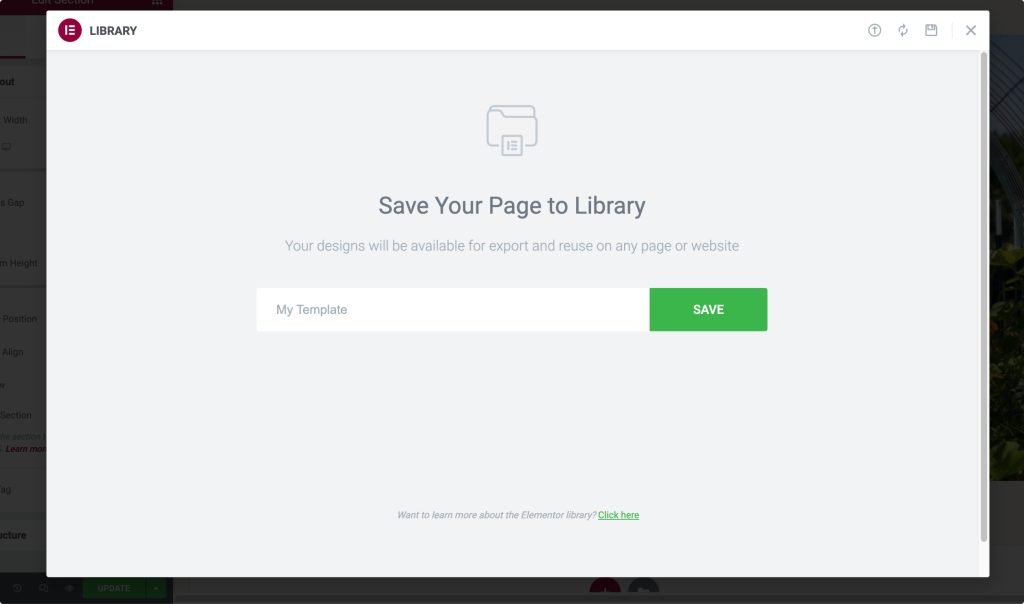
- Mai întâi, deschideți pagina cu Editorul Elementor. Faceți clic pe pictograma săgeată sus din stânga jos a paginii și selectați opțiunea „Salvare ca șablon” .

- După ce faceți clic pe opțiune, apare o nouă fereastră; dați un nume șablonului și salvați.

Exportați șabloane Elementor
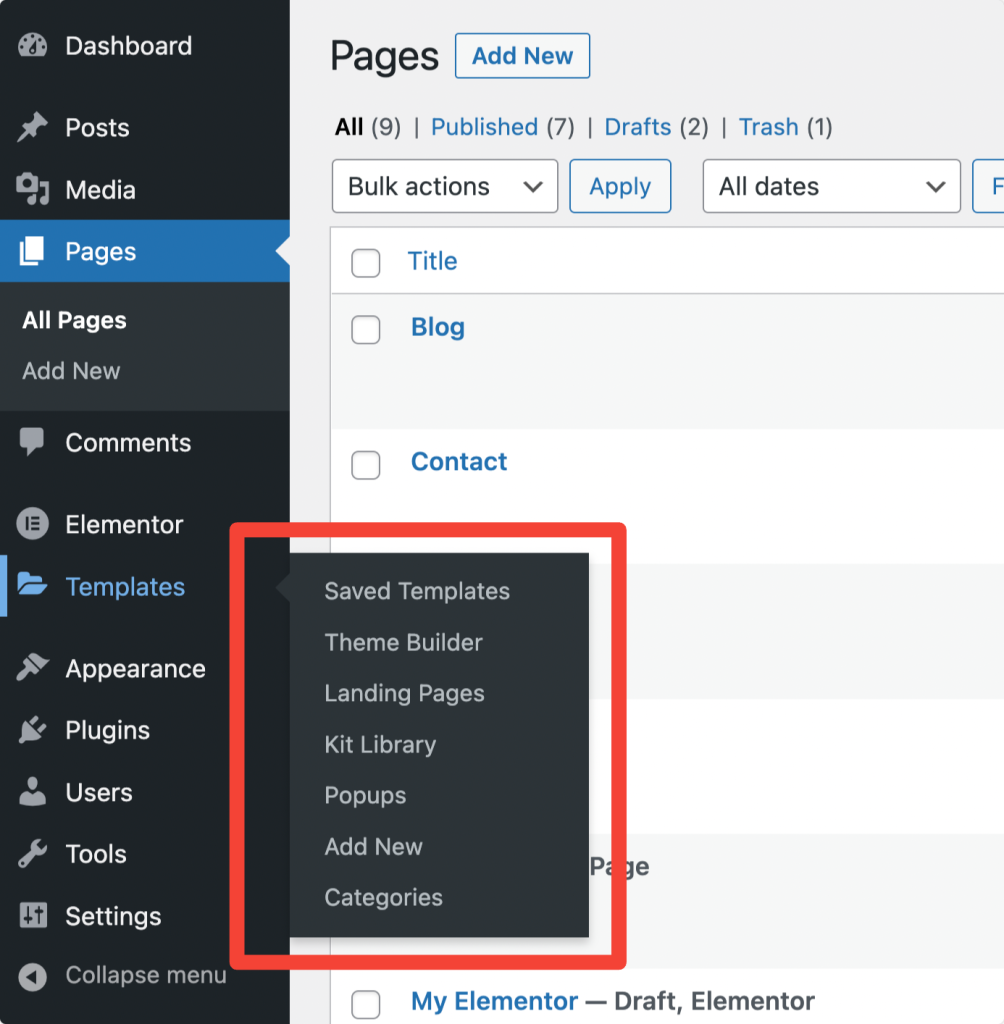
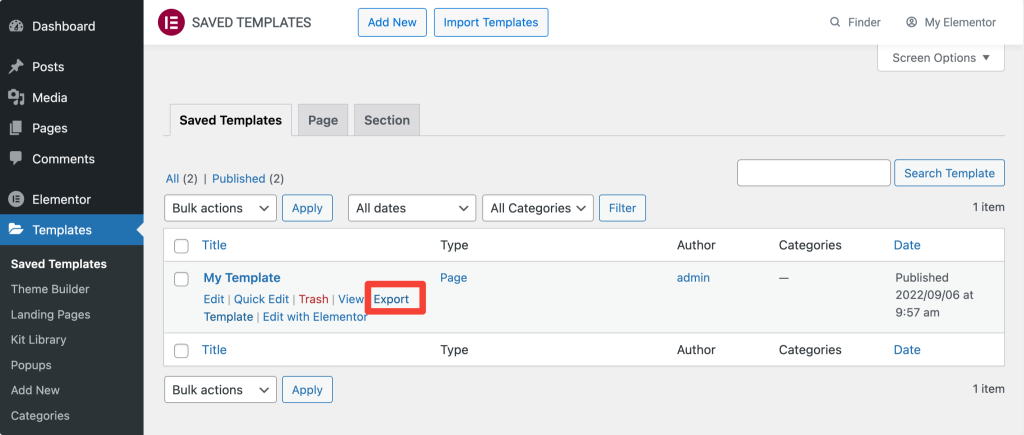
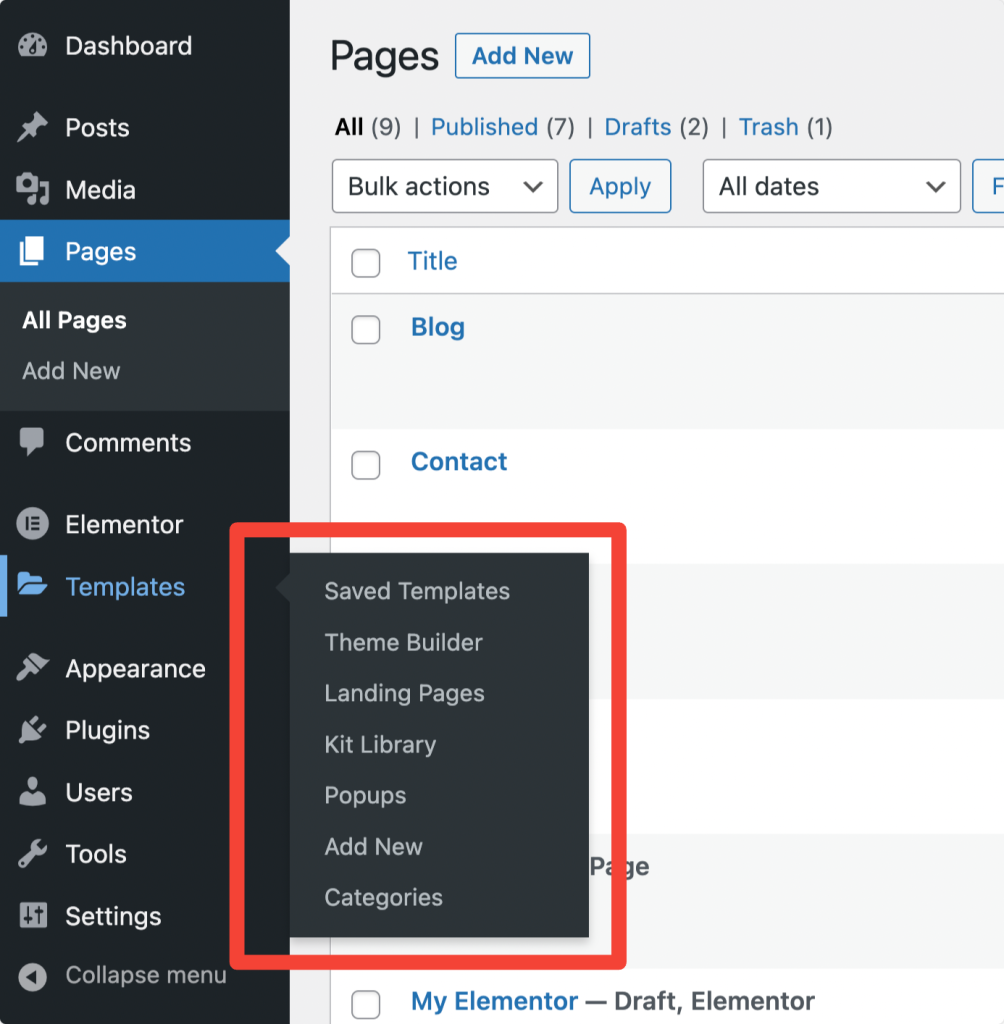
- Puteți exporta șabloane din tabloul de bord WordPress. Pentru a exporta șabloane, deschideți tabloul de bord WordPress>>Șabloane>>Șablon salvat.

- Alegeți șablonul și faceți clic pe opțiunea „Exportați șablon” .

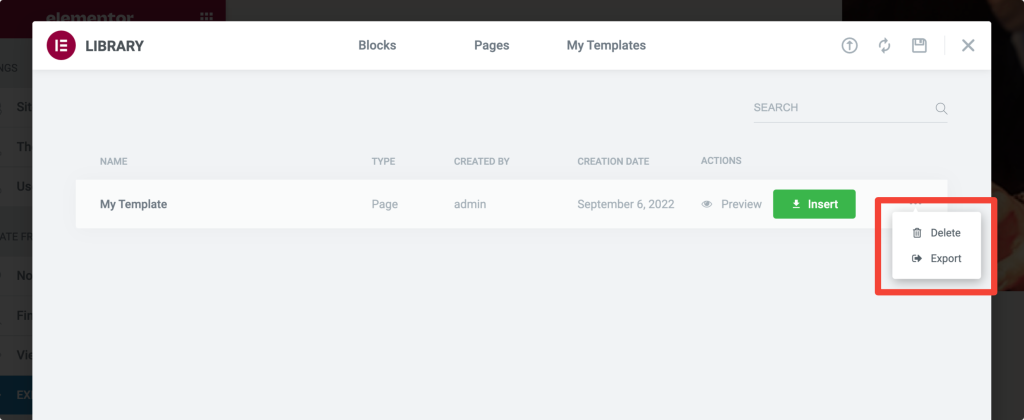
- De asemenea, puteți exporta un șablon din biblioteca Elementor. Deschideți biblioteca Elementor și faceți clic pe fila Șablonul meu . Sub Șabloanele mele, faceți clic pe cele 3 puncte din dreapta și faceți clic pe Export.

În ambele metode, fișierul șablon va fi salvat în format JSON .
Importați șabloane Elementor
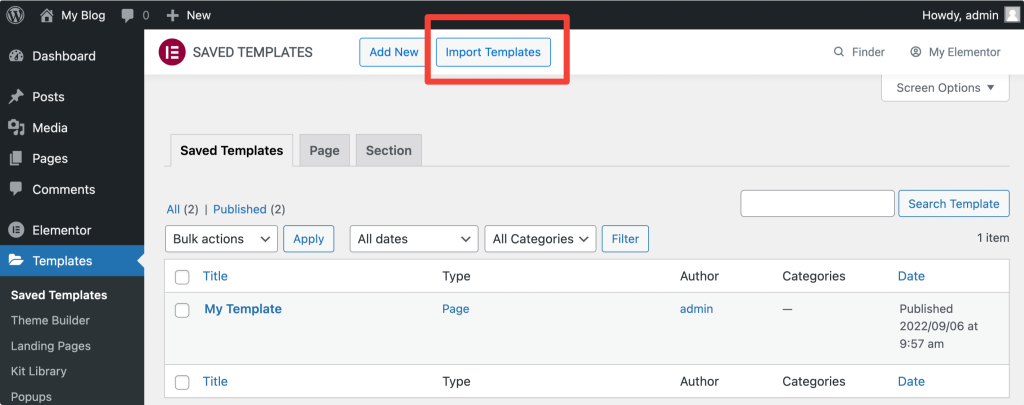
- Pentru a importa un șablon Elementor, deschideți mai întâi tabloul de bord WordPress>>Șabloane>>Șabloane salvate.

- În partea de sus a paginii, selectați opțiunea Import Templates.

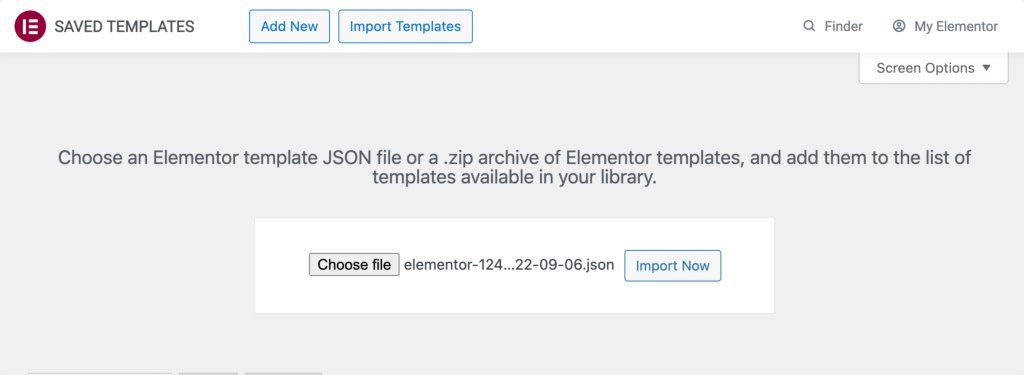
- Încărcați fișierul în format JSON și faceți clic pe butonul Import Now .

Odată ce importați fișierul, îl puteți vedea în lista de șabloane și poate fi folosit în orice aspect.
Sfaturi și trucuri Elementor
În această secțiune, voi împărtăși sfaturi și trucuri pentru a vă ajuta să vă îmbunătățiți fluxul de lucru cu Elementor.
Cum să activați modul de întreținere/În curând în Elementor
Dacă site-ul dvs. este în construcție, cu Elementor, puteți afișa vizitatorilor o pagină personalizată cu modul de întreținere și puteți trimite răspunsul HTTP corect către motoarele de căutare.
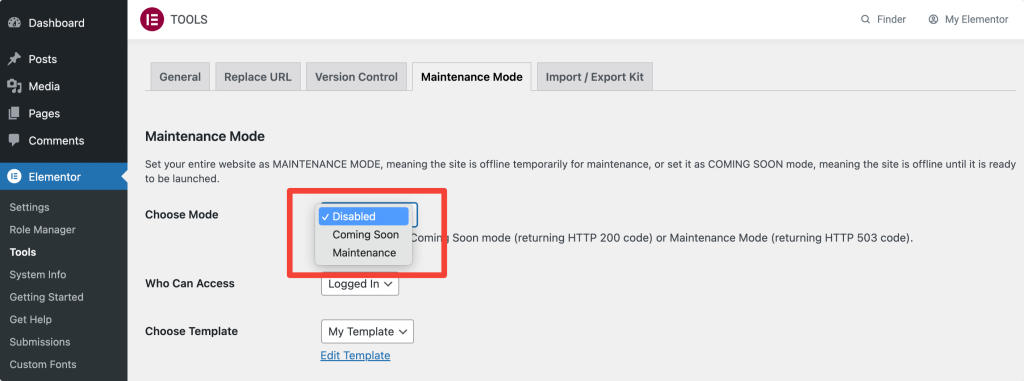
Pentru a activa modul de întreținere:
- Accesați WordPress Dashboard, faceți clic pe Elementor > Instrumente.
- Alegeți între Coming Soon și Maintenance Mode.
- Selectați șablonul.
- Salvează modificările.

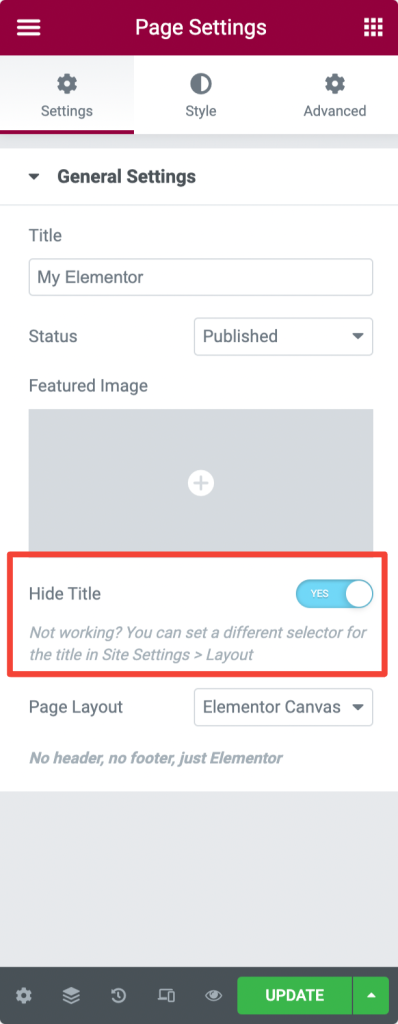
Cum să ascundeți titlul paginii în Elementor
Faceți clic dreapta pe pictograma setări ⚙️ din colțul din stânga jos al paginii și activați opțiunea „Ascunde titlul” pentru a ascunde titlul paginii.

Cum să duplicați o coloană sau o secțiune în Elementor
Faceți clic dreapta pe coloană sau secțiune și faceți clic pe „Duplicați”.
Cum se creează o secțiune cu lățime completă cu mai multe coloane în Elementor
Faceți clic pe Setări secțiuni și activați opțiunea „Întindere secțiune” din fila aspect.
Cum să adăugați o imagine recomandată folosind Elementor
De asemenea, puteți seta direct imaginile prezentate în postările și paginile dvs. din editorul Elementor.
- Faceți clic pe pictograma setări ⚙️ din colțul din stânga jos al paginii dvs.
- Acum găsiți opțiunea Imagine prezentată și setați-vă imaginea.
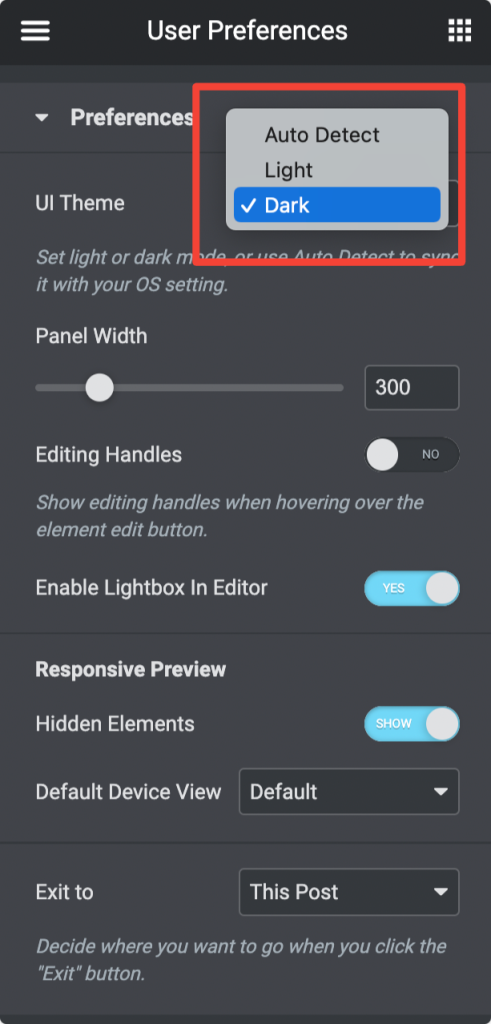
Cum să activați modul întunecat în Elementor
Elementor vă permite să setați modul Light sau Dark al temei UI sau puteți utiliza opțiunea Auto Detect pentru a o sincroniza cu setarea sistemului de operare.
Pentru a schimba modul:
- Accesați Elementor Widget Panel > Hamburger Menu > User Preferences > UI Theme.
- Alegeți Auto Detect, Light sau Dark , după preferințe.

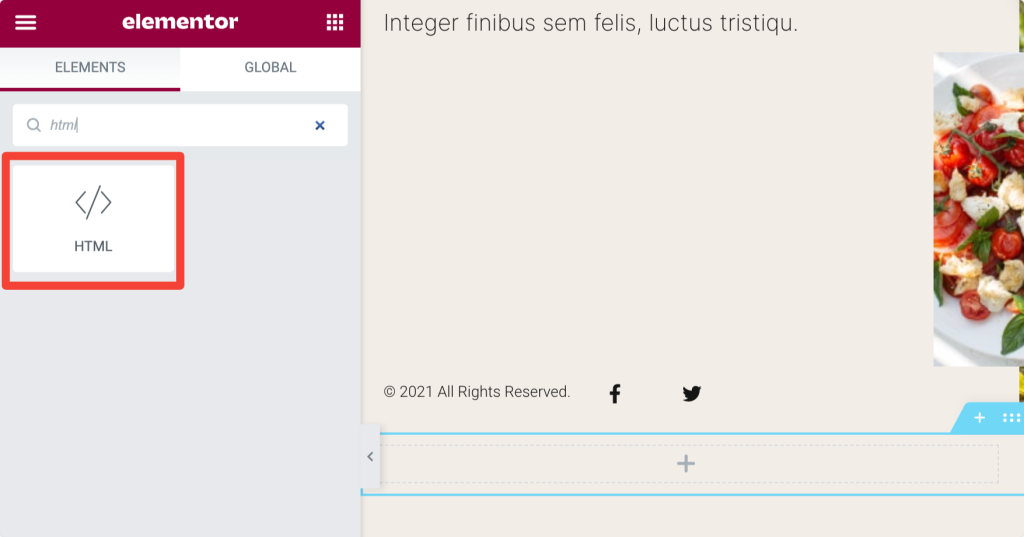
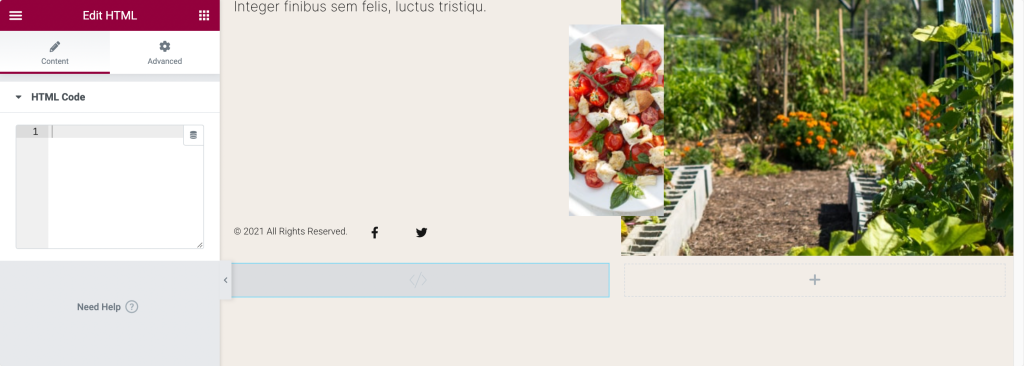
Cum să adăugați CSS personalizat folosind Elementor Free
Deoarece folosim versiunea gratuită Elementor, funcția sa personalizată CSS nu este acceptată. Nu vă faceți griji. Am un truc pentru tine. Puteți adăuga cu ușurință orice CSS personalizat la pagina dvs. folosind acest truc.
- Căutați elemente HTML în zona widget Elementor.

- Trageți și plasați elementul HTML și faceți clic pe Editare. Adăugați codul dvs. CSS și actualizați pagina.

Cum se instalează tema Elementor Hello
Site-urile WordPress au trei componente principale: pluginuri, șabloane și teme.
Acum că știți întregul proces de lucru al versiunii gratuite Elementor și al funcționalității Template.
Să vedem cum puteți instala și personaliza tema Hello a Elementor.
Instalarea temei Elementor Hello
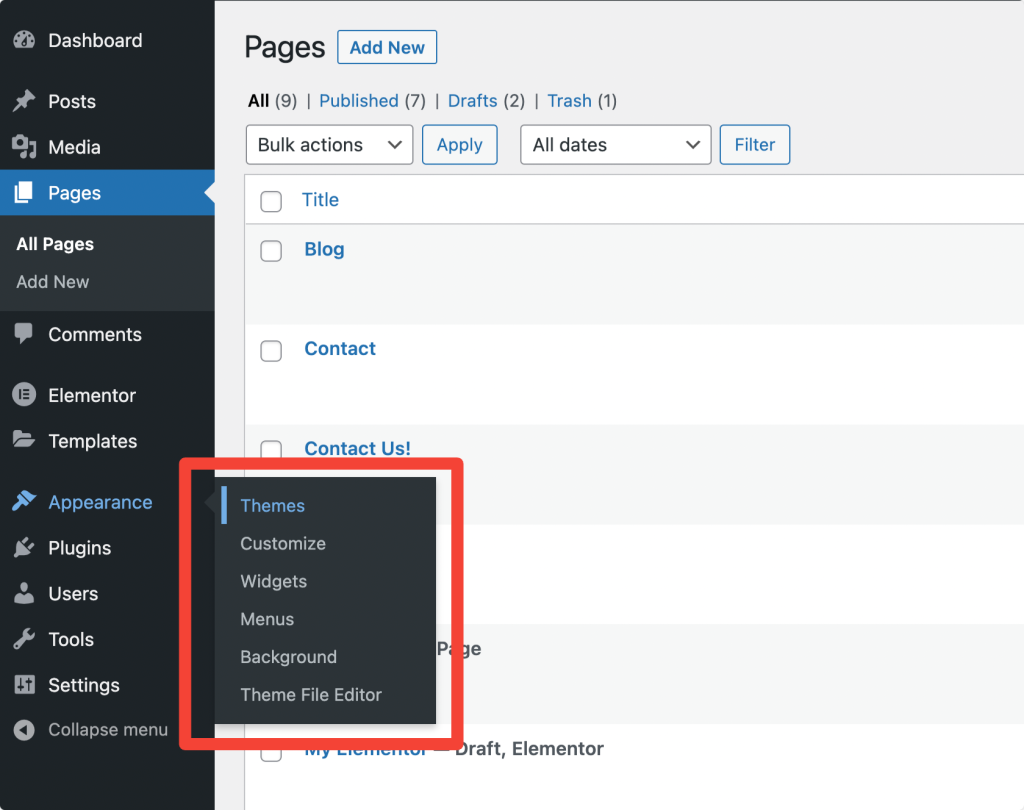
- Accesați tabloul de bord WordPress > Aspect > Teme.

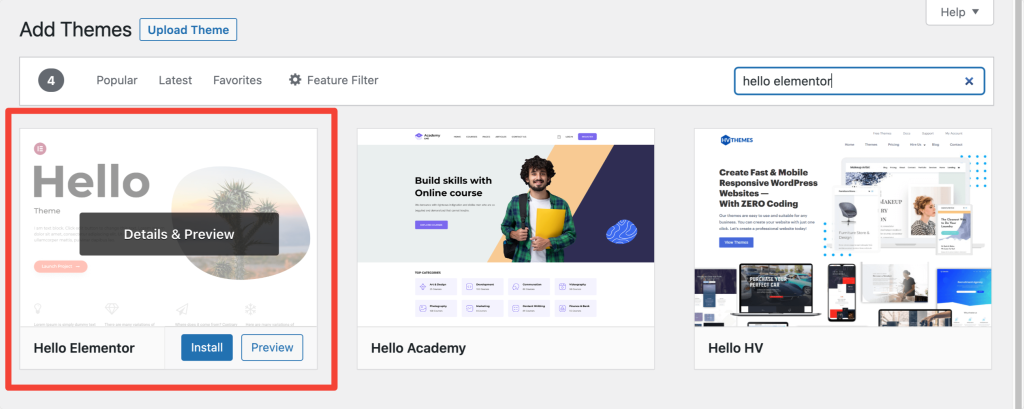
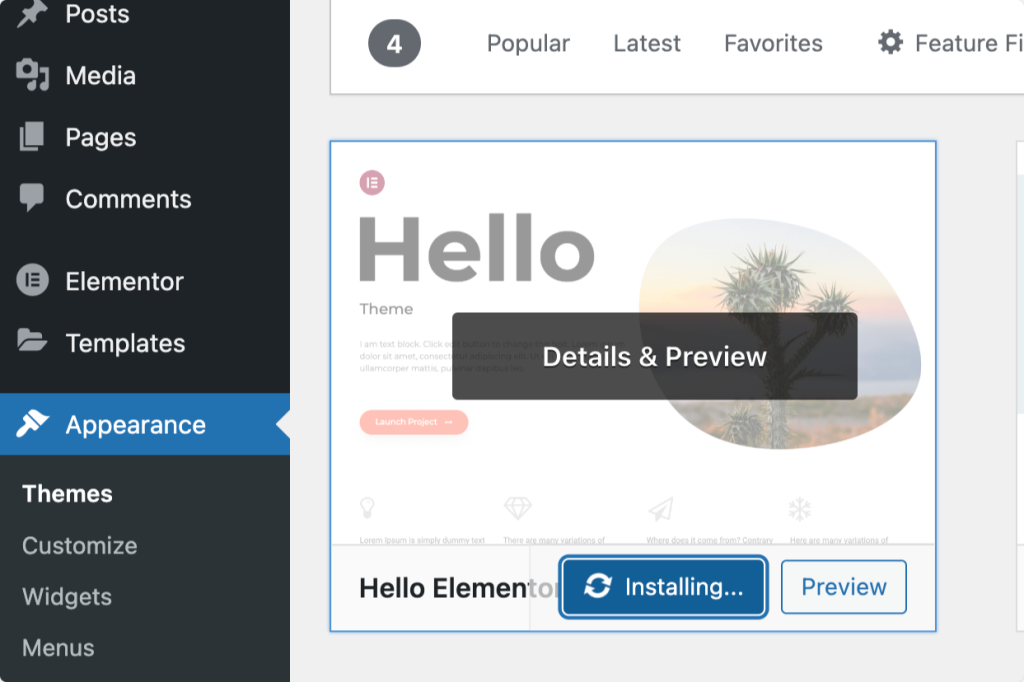
- Pe ecranul următor, faceți clic pe Adăugați nou și căutați „Hello Elementor”.

- Instalați și activați tema Elementor Hello.

Citiți următoarea: Erori Elementor și cum să le remediați
Sperăm că acest ghid vă va ajuta să începeți și să înțelegeți mai bine Elementor.
Pentru a afla mai multe despre generatorul de pagini Elementor, puteți consulta ghidurile noastre populare pe:
- Erori Elementor și cum să le remediați
- Cea mai bună găzduire WordPress pentru Elementor
- Lista finală a celor mai bune resurse de învățare gratuite Elementor
Dacă găsiți această listă utilă, distribuiți-o și lăsați un comentariu mai jos dacă aveți mai multe întrebări!
De asemenea, dacă sunteți în căutarea unor suplimente creative și cu încărcare rapidă pentru Elementor, consultați suplimentele PowerPack pentru Elementor. PowerPack vine cu peste 80 de widget-uri puternice și proiectate creativ care vă ajută să construiți site-uri WordPress frumoase folosind generatorul de pagini Elementor.
Faceți clic aici pentru a obține PowerPack acum!
