Cum să utilizați lățimea și înălțimea explicite pe elementele imaginii
Publicat: 2023-05-30Elementele vizuale precum imaginile pot face conținutul site-ului dvs. web mai atrăgător. Dacă dimensiunile lor nu sunt configurate corect, totuși, ele pot face mai mult rău decât bine. Învățarea cum să utilizați lățimea și înălțimea explicite pe elementele imaginii este esențială pentru a menține performanța site-ului dvs. împreună cu estetica acestuia.
Pentru a începe, instrumente online precum PageSpeed Insights vă pot ajuta să identificați imaginile cu dimensiuni lipsă. Apoi puteți fie să adăugați acele atribute manual, fie să utilizați un plugin pentru a simplifica procesul.
De ce trebuie să adăugați lățime și înălțime explicite elementelor imaginii
Fiecare imagine care este adăugată pe site-ul dvs. ar trebui să aibă o lățime și o înălțime definite. Dacă aceste atribute lipsesc, browserul va trebui să „ghicească” spațiul necesar pentru a afișa fiecare imagine în timp ce încarcă pagina relevantă.
Ca urmare, diferite elemente pot fi împinse în jurul paginii până când browserul a terminat de redimensionat și de redat imaginile. Aceste schimbări de aspect pot face site-ul dvs. să pară mai puțin profesional și, de asemenea, au un impact negativ asupra experienței utilizatorului.
De exemplu, dacă elementele se mișcă pe pagina dvs., utilizatorii pot face clic accidental pe cele greșite. De asemenea, este dificil pentru vizitatori să navigheze pe site-ul dvs. și să găsească rapid ceea ce caută.
În plus, Cumulative Layout Shift (CLS) este una dintre valorile cheie din Core Web Vitals de la Google. Măsoară mișcarea conținutului pe măsură ce pagina se încarcă. Un scor CLS ridicat indică faptul că utilizatorii se confruntă cu o mulțime de schimbări de aspect atunci când vă vizitează site-ul și poate afecta negativ clasarea paginilor dvs.
Pentru a rezolva această problemă, va trebui să utilizați lățimea și înălțimea explicite pe elementele imaginii. Acest lucru ajută browserul să determine cantitatea exactă de spațiu pe care trebuie să o aloce pentru fișierele dvs. media.
Pe lângă reducerea schimbărilor de aspect, această practică simplă poate ajuta la minimizarea „lucrării principale”. Acest termen se referă la sarcinile pe care un browser trebuie să le îndeplinească atunci când încarcă o pagină. Dacă browserul trebuie să-și dea seama de dimensiunile imaginilor dvs., aceasta va crește volumul de lucru și va duce la timpi de încărcare mai lenți.
Prin urmare, prin definirea dimensiunilor imaginilor dvs., veți elimina orice presupunere (și sarcini suplimentare) pentru browser. Acest lucru îl va ajuta să vă încarce conținutul mai rapid și mai eficient, ceea ce duce la o experiență de utilizator mai fluidă.
Cum să utilizați lățimea și înălțimea explicite pe imagini în WordPress
Acum, să vedem cum să folosiți lățimea și înălțimea explicite pe elementele de imagine în WordPress. În următorii doi pași, vă vom arăta cum să adăugați dimensiunile lipsă imaginilor dvs.
Pasul 1: Identificați imaginile cu dimensiuni lipsă
În primul rând, va trebui să aflați ce imagini de pe site-ul dvs. au dimensiuni lipsă. De obicei, fiecărei imagini pe care o încărcați prin Biblioteca Media WordPress sau Editorul de blocuri i se vor atribui automat atribute de lățime și înălțime:

Cu toate acestea, dacă ați adăugat imagini prin cod sau printr-un generator de pagini, este posibil să lipsească dimensiuni. Este posibil să întâmpinați această problemă și atunci când migrați site-ul dvs. pe WordPress de pe o altă platformă (cum ar fi Wix).
Din fericire, este foarte ușor să identifici aceste imagini. Primul pas este să rulați un test de performanță folosind PageSpeed Insights:

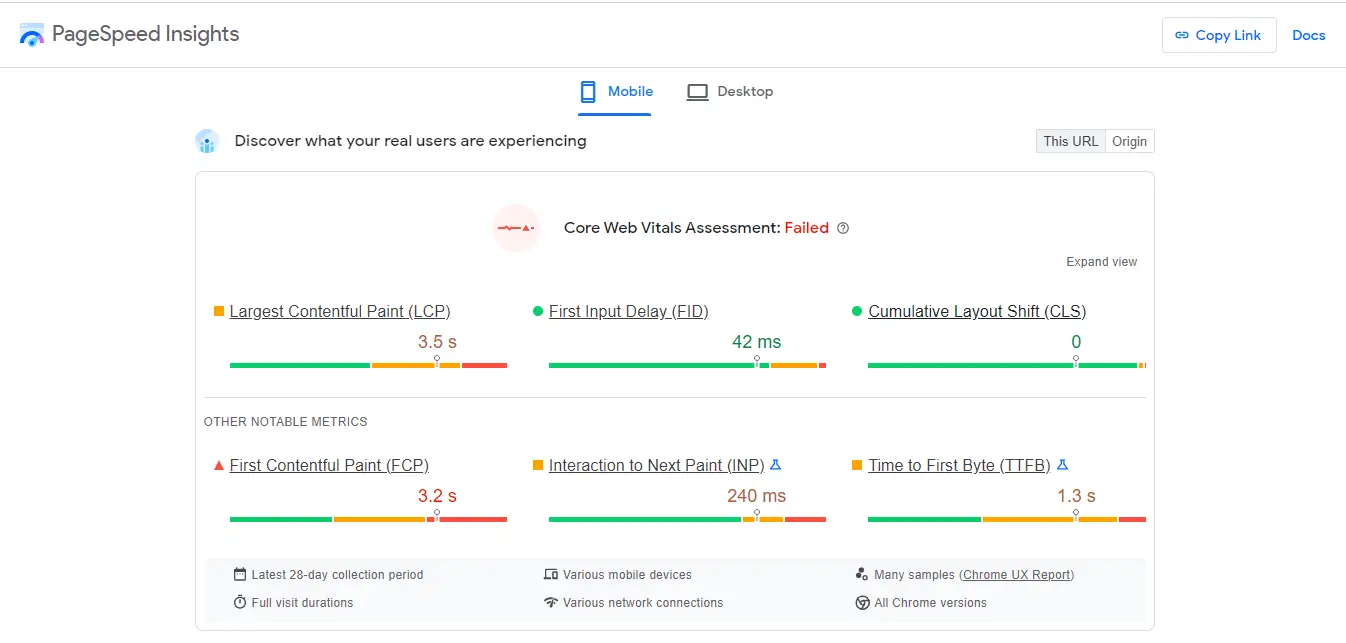
Introduceți adresa URL a site-ului dvs. și faceți clic pe Analizați . Veți primi un raport despre Core Web Vitals al site-ului dvs., care include un scor pentru schimbările de aspect cumulate:

În mod ideal, veți dori să urmăriți un scor verde în fiecare zonă. Cu toate acestea, chiar dacă obțineți un scor CLS bun, este posibil să fie necesar să utilizați lățimea și înălțimea explicite pe elementele imaginii în câteva locuri.
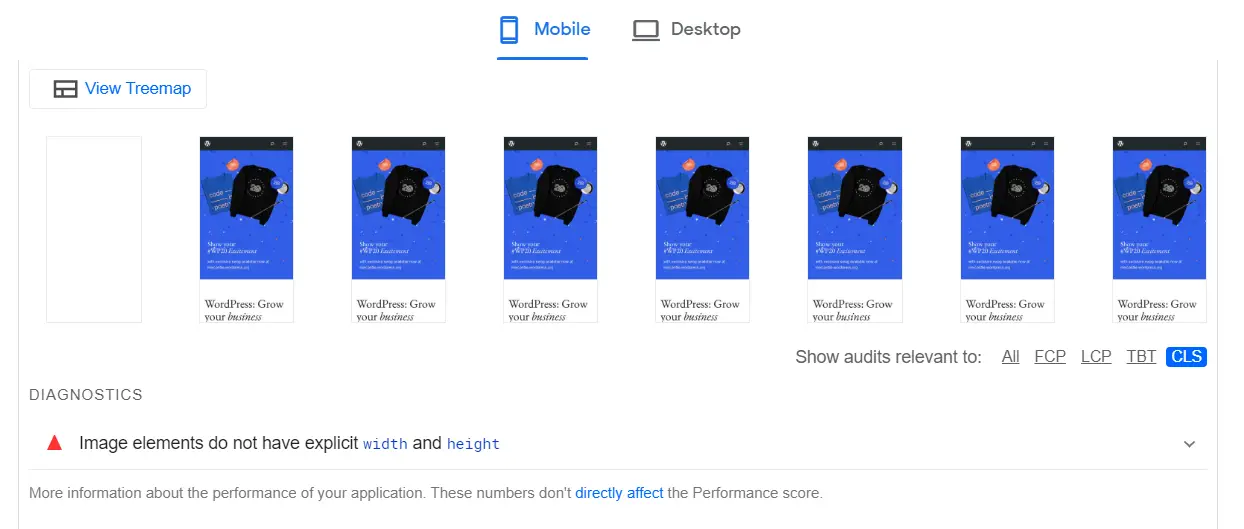
Pentru a afla dacă acesta este cazul, derulați în jos la audituri și selectați fila CLS . Această secțiune vă va arăta dacă există imagini pe pagina dvs. cărora le lipsesc dimensiuni:

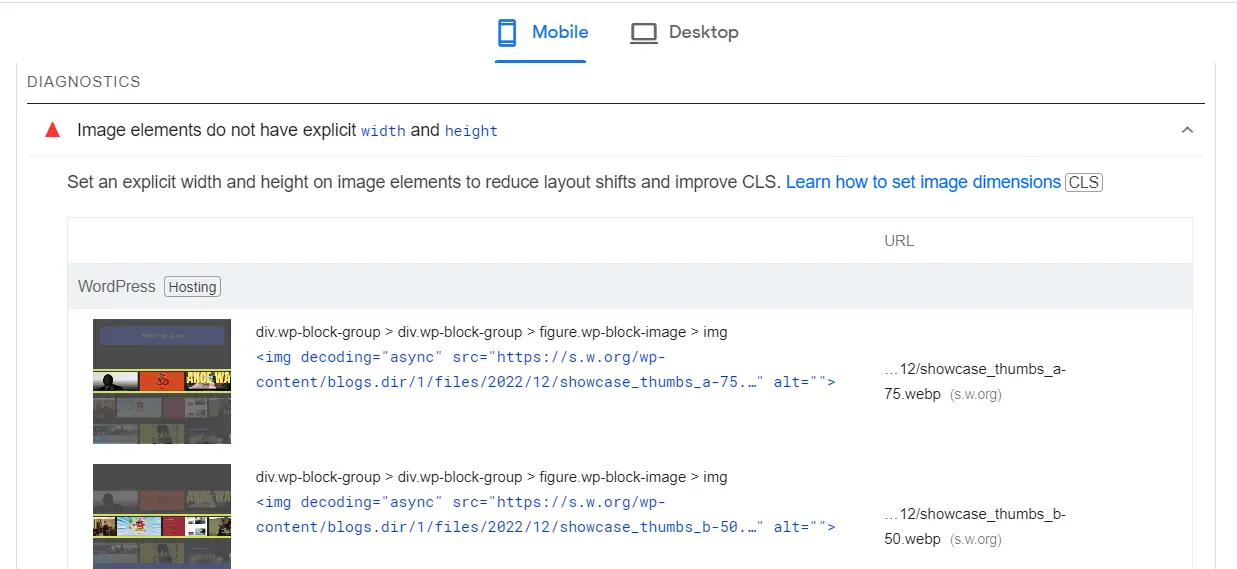
Dacă faceți clic pe Elementele de imagine nu au lățime și înălțime explicite , veți vedea chiar ce imagini specifice trebuie remediate:

Puteți face clic pe URL-urile însoțitoare pentru a arunca o privire mai atentă asupra fiecărei imagini.
Pasul 2: Adăugați dimensiunile imaginii manual sau cu un plugin
În continuare, să ne uităm la două moduri de a folosi lățimea și înălțimea explicite pe elementele imaginii. Dacă v-ați construit site-ul (sau părți ale acestuia) cu cod, puteți face acest lucru manual.
Mai întâi, navigați la pagina sau secțiunea site-ului dvs. care conține imaginea cu valori lipsă. Apoi, localizați imaginea și specificați atributele de lățime și înălțime.

De exemplu, codul HMTL pentru fișierul imagine va arăta cam așa:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Dacă aveți mai multe imagini cu dimensiuni lipsă sau doriți pur și simplu să accelerați procesul și să evitați orice erori, poate doriți să utilizați un plugin de optimizare precum WP Rocket pentru a economisi timp. Acest instrument poate face toată munca pentru dvs.
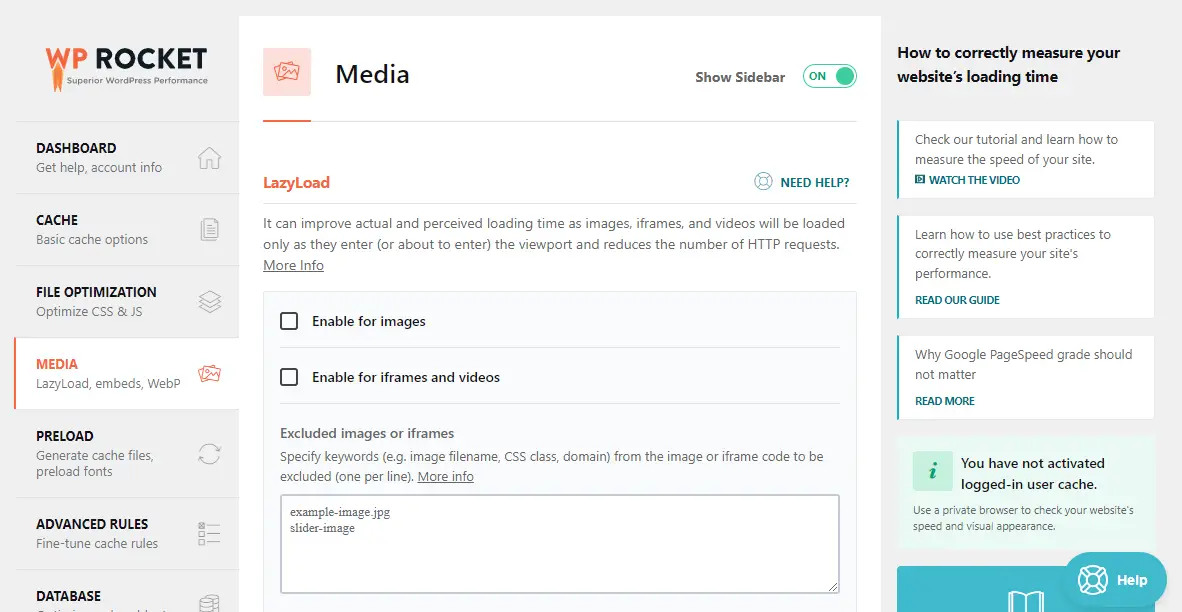
După ce ați instalat și activat pluginul pe site-ul dvs., accesați Setări > WP Rocket și selectați fila Media :

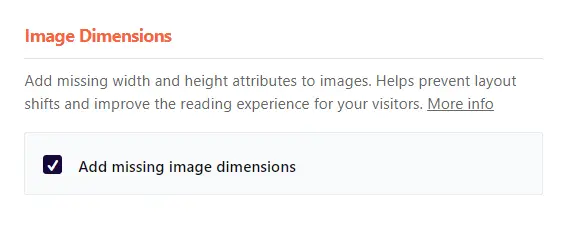
Apoi, derulați în jos în pagină și bifați caseta pentru Adăugați dimensiunile imaginii lipsă :

În cele din urmă, faceți clic pe Salvare modificări . WP Rocket va scana codul HTML al site-ului dvs. pentru a găsi imagini cărora le lipsesc atributele width și height . Apoi va prelua dimensiunile imaginii folosind funcția PHP getimagesize și va adăuga atributele folosind acele valori.
Alte bune practici pentru adăugarea de imagini la WordPress
Este demn de remarcat faptul că există multe alte moduri de a vă optimiza imaginile WordPress. De exemplu, este posibil să doriți să începeți să redimensionați imaginile pentru a îmbunătăți și mai mult performanța site-ului.
Desigur, este nevoie de multă muncă pentru a redimensiona sau a comprima fiecare imagine pe care o încărcați pe WordPress. Din fericire, există multe plugin-uri care se vor ocupa de această sarcină pentru tine.
De exemplu, Optimole vă poate scala imaginile imediat când le încărcați. De asemenea, alege dimensiunile potrivite de imagine pentru afișare, în funcție de browserul și dispozitivul fiecărui vizitator:

În plus, serviciul este în întregime bazat pe cloud. Aceasta înseamnă că nu adaugă nicio presiune pe server și vă ajută să economisiți spațiu de stocare.
Concluzie
Imaginile fără atribute de lățime și înălțime pot duce la schimbări mari de aspect pe măsură ce site-ul dvs. se încarcă. Asta înseamnă că elementele se vor deplasa în jurul paginii până când browserul va determina dimensiunile corecte pentru toate. Acest lucru poate duce la timpi de încărcare mai lenți și la o experiență mai slabă a utilizatorului.
Pentru a recapitula, iată cum puteți adăuga cu ușurință atributele lipsă imaginilor dvs.:
- Rulați un test pe PageSpeed Insights pentru a identifica imaginile cu valori lipsă.
- Adăugați manual dimensiunile de lățime și înălțime sau folosind un plugin precum WP Rocket.
Aveți întrebări despre cum să utilizați lățimea și înălțimea explicite pe elementele imaginii? Spune-ne în secțiunea de comentarii de mai jos!
