Cum să utilizați fonturile pentru pictograme în Editorul de scrieri WordPress (fără cod)
Publicat: 2023-04-05Doriți să utilizați fonturi de pictograme în editorul de postări WordPress?
Fonturile pentru pictograme vă permit să utilizați rapid elementele vizuale și simbolurile în conținutul textual. Sunt ușoare și nu vor scădea treptat site-ul dvs. și pot fi scalate cu ușurință la orice măsură și stilate ca orice alt font text.
În acest raport, vă vom demonstra cum să utilizați cu ușurință fonturile de pictograme în editorul de publicare WordPress, fără să compuneți niciun cod HTML.

Vă vom arăta în mod clar diferite metode, fiecare folosind o metodă puțin diversă decât cealaltă. Poți alege unul care ți se potrivește cel mai bine.
Sistemul 1. Includerea fonturilor de pictograme în Editorul de articole WordPress folosind pictograme de conținut textual bogat JVM
Acest sistem este recomandabil să fie utilizat pe orice varietate de site-uri WordPress. Este simplu de utilizat și funcționează fără probleme cu editorul de blocuri.
Inițial, doriți să instalați și să activați pluginul JVM Wealthy Text Icons. Pentru detalii suplimentare, consultați manualul nostru pas cu acțiune despre cum să introduceți un plugin WordPress.
La activare, puteți pur și simplu să editați un articol sau o pagină WordPress sau să creați unul nou. În editorul de postări, adăugați un nou bloc de paragraf și veți vedea o nouă pictogramă Flag în bara de instrumente pentru blocuri.

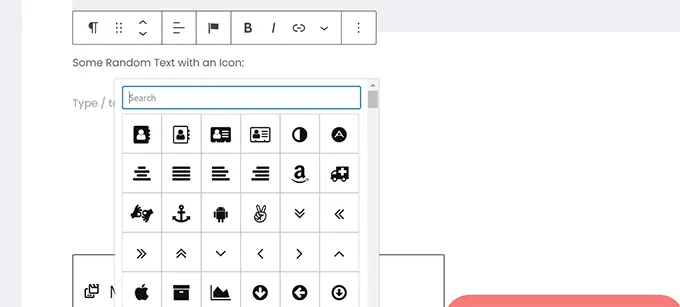
Făcând clic pe el, se va afișa clar o fereastră pop-up de pictograme din care să le alegeți. Funcționează utilizând fonturile comune pentru pictograme Font Amazing în mod implicit.
Puteți utiliza cercetarea pentru a apărea o pictogramă sau pur și simplu derulați în jos pentru a localiza pictograma dorită, apoi faceți clic pentru a o încorpora.

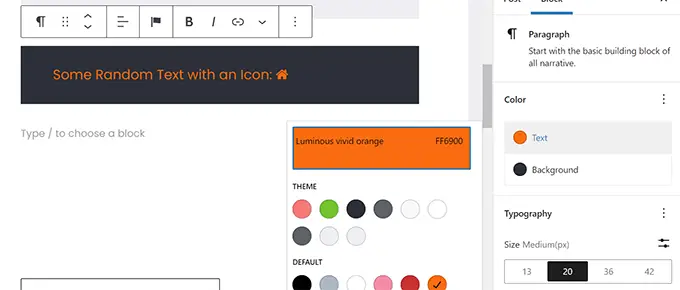
Un avantaj al folosirii fonturilor pentru pictograme este că puteți folosi CSS pentru a le stila.
Cu toate acestea, deoarece utilizați anterior editorul de blocuri, puteți utiliza practic echipamentul de culoare creat pentru a modela pictogramele.

Plugin-ul vă va permite să utilizați fonturi de pictograme în majoritatea blocurilor de text, cum ar fi Paragraf, Înregistrare, Buton, Coloane, Deal with și multe altele.
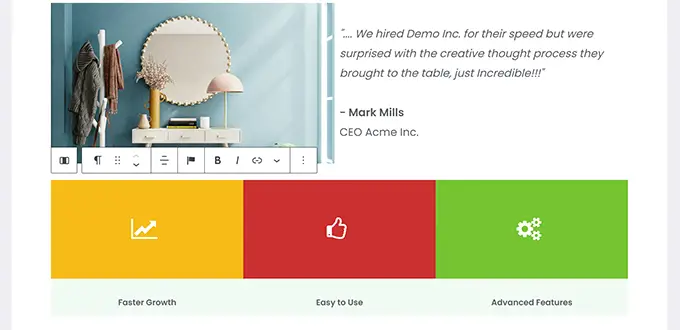
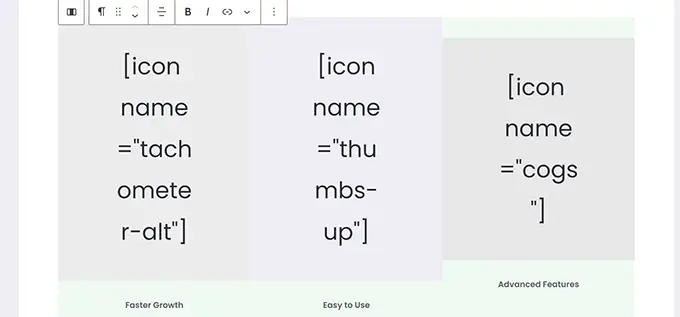
Iată o ilustrare a utilizării fonturilor de pictograme și a soluțiilor de blocare pentru a stila 3 coloane.

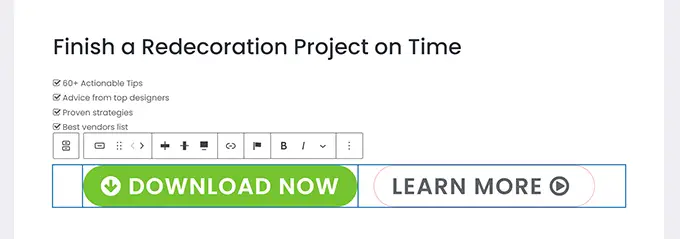
Un alt exemplu util de utilizare a fonturilor de pictograme este cu butoane.
De data aceasta, folosim fonturi de pictograme inline alături de ceva text pentru cele două butoane.

Simțiți-vă liber să utilizați echipamentul editorului de blocuri, cum ar fi alinierea conținutului textual, nuanțe, spațiere și multe altele pentru a profita la maximum de fonturile pictogramelor.
Strategia 2. Includeți fonturi pentru pictograme în Editorul de trimitere WordPress cu Font Awesome
Această metodă implică creșterea codurilor scurte în editorul de scrieri pentru a afișa fonturile pictogramelor de pe ecran. Puteți folosi această tehnică dacă nu doriți să utilizați în mod constant fonturile de pictograme în postările și paginile dvs. web WordPress.
Inițial, trebuie să instalați și să activați pluginul Font Amazing. Pentru mai multe aspecte, consultați informațiile noastre pas cu acțiune despre cum să configurați un plugin WordPress.
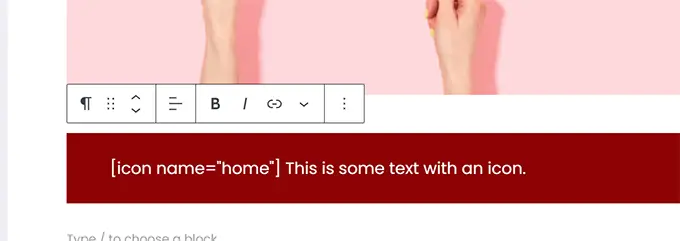
La activare, puteți edita o postare sau o pagină în WordPress și puteți utiliza codul scurt pentru a include o pictogramă de font.

Parametrul de nume listat aici este identificarea fontului utilizat de Font Brilliant. Puteți descoperi lista de verificare completă pe pagina web a fișei de trucuri Font Brilliant.
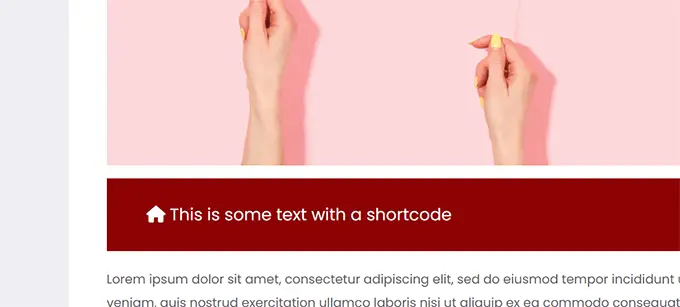
La ora inclusă, puteți previzualiza articolul sau pagina de site pentru a vedea cum va arăta pictograma pe site-ul de internet, deoarece nu se va afișa ca pictogramă în editorul de blocuri.
Așa a părut pe site-ul nostru de verificare.

Puteți utiliza codul scurt într-un paragraf și în linie cu alt conținut textual. De asemenea, îl puteți încorpora în posesia sa folosind blocul „Shortcode”.
Cu toate acestea, folosirea blocului „Shortcode” nu vă va oferi posibilitățile de stil pe care le veți obține cu alte blocuri de conținut textual.
De asemenea, puteți crește codul scurt în interiorul coloanelor pentru a genera un rând de opțiuni.

Ar fi puțin mai complicat, deoarece nu veți fi în măsură să vedeți imaginile adevărate, iar înălțimile coloanelor se vor păstra în schimbare în editor.
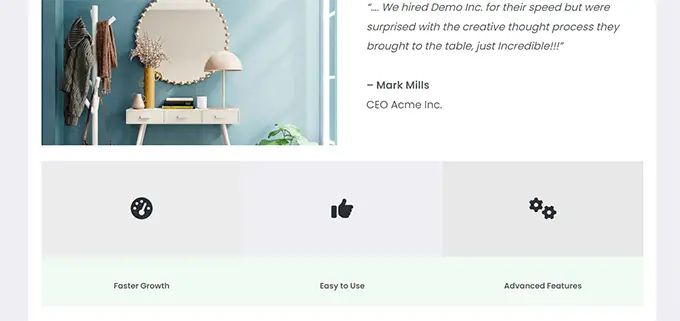
Iată cum a apărut pe site-ul nostru de verificare. Coloanele au exact aceeași înălțime, chiar dacă nu sunt în editor.

Probabil că va trebui să previzualizați munca dvs. într-o nouă filă a browserului de mai multe ori pentru a vedea cum le va vedea consumatorilor.
Procesul 3. Lucrul cu fonturi de pictograme cu creatorii de pagini web WordPress
Acest proces este excelent dacă generați un site de aterizare sau dezvoltați site-ul dvs. de internet utilizând un generator de site WordPress precum SeedProd.

SeedProd este cel mai bun generator de pagini WordPress de pe piața actuală. Vă permite să faceți în mod convenabil pagini de internet de destinație uimitoare sau să aranjați întregul site.

În primul rând, doriți să configurați și să activați pluginul SeedProd. Pentru mai multe detalii, consultați tutorialul nostru pas cu pas despre cum să instalați un plugin WordPress.
La activare, vi se va cere să introduceți licența pentru plugin vitală. Puteți descoperi aceste informații și fapte sub contul dvs. pe pagina web SeedProd.

La scurt timp după ce ați introdus licența esențială și ați făcut clic pe „Verificați crucial”, puteți începe să faceți treaba pe pagina dvs. de destinație.
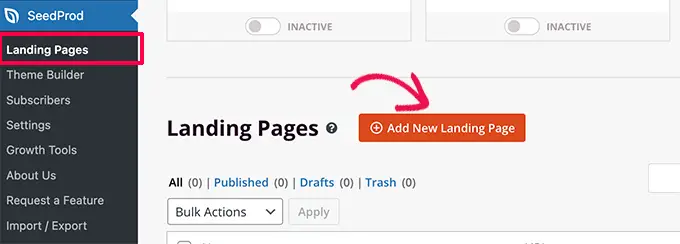
În principiu, accesați pagina SeedProd » Pagini web de destinație și faceți clic pe butonul „Adăugați o nouă pagină de destinație”.

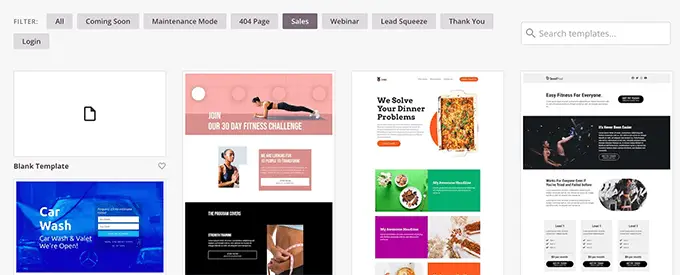
După aceea, veți fi interogat să decideți asupra unui șablon pentru site-ul dvs. de aterizare.
SeedProd vine cu o grămadă de stiluri minunate pe care le puteți folosi ca poziție de început sau puteți începe cu un șablon necompletat și puteți stila întreaga problemă.

Pentru acest tutorial, vom folosi un șablon pre-proiectat. Pur și simplu faceți clic pe un șablon pentru a-l alege și continuați.
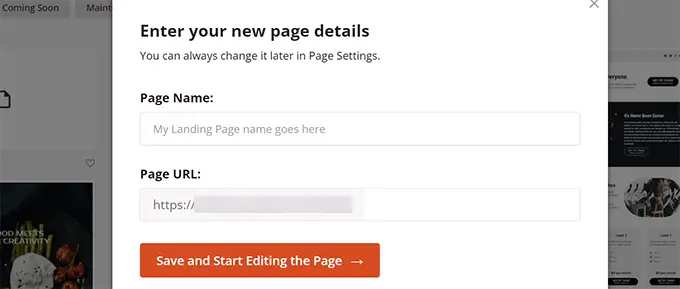
În viitor, vi se va solicita să prezentați un titlu pentru pagina site-ului dvs. de destinație și să alegeți o adresă URL.

Imediat după ce intrați în ele, faceți clic pe butonul „Salvați și începeți îmbunătățirea paginii” pentru a continua.
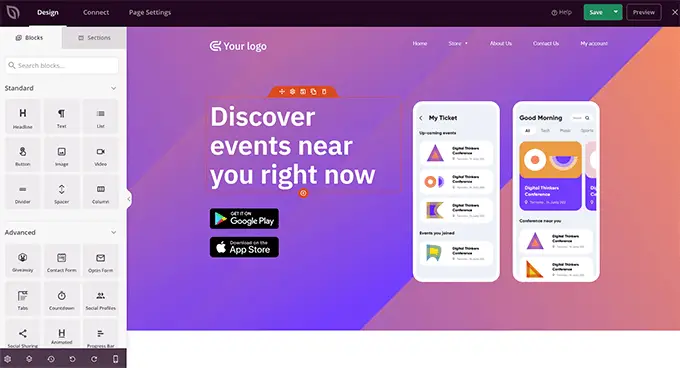
SeedProd va lansa acum interfața pentru generatorul de site-uri web. Este o resursă de design și stil prin glisare și plasare, în care puteți doar să poziționați și să faceți clic pe orice produs pentru a-l edita.

De asemenea, puteți să glisați și să plasați blocuri din coloana din stânga pentru a adăuga caracteristici noi aspectului dvs.
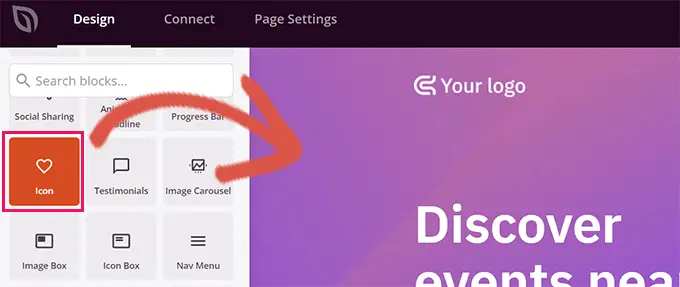
De dragul acestui tutorial, este posibil să încorporăm blocul Icon.

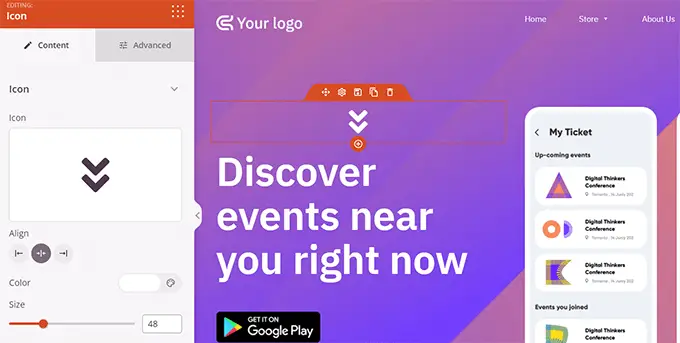
După ce încorporați blocul, puteți, practic, să faceți clic pe pentru a-i edita casele.
Coloana rămasă se va modifica pentru a afișa selecțiile pentru blocul Pictogramă. Puteți face clic în zona „pictogramă” în zona rămasă și puteți opta pentru o imagine distinctă a pictogramei sau puteți modifica culoarea și stilul.

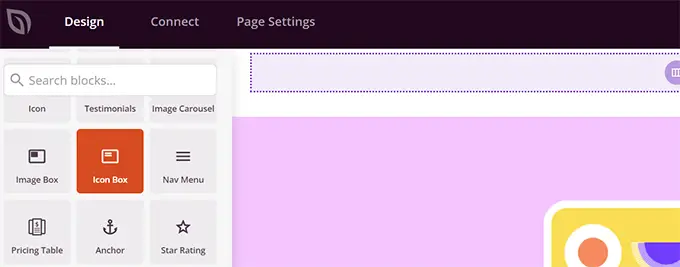
O modalitate suplimentară de a utiliza pictogramele în SeedProd este prin adăugarea blocului „Icon Box”.
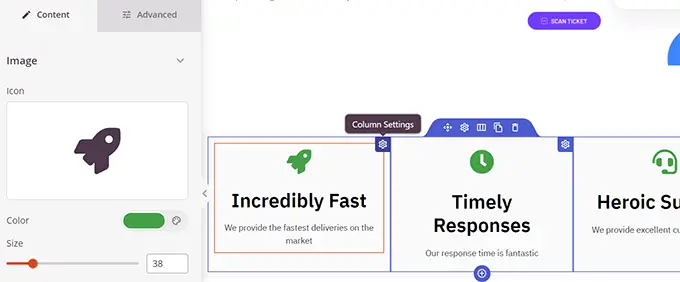
Diferența dintre acesta și blocul „pictogramă” pe care l-am folosit anterior este că „Casa cu pictograme” vă permite să creșteți conținutul textual împreună cu pictograma pe care ați ales-o.
Acesta este unul dintre cele mai comune mijloace de utilizare a pictogramelor atunci când se afișează opțiuni de marfă, companii și alte mărfuri.

Puteți să vă întindeți caseta cu pictograme în interiorul coloanelor, să alegeți nuanțe și să modificați dimensiunea pictogramei după bunul plac.
În plus, puteți structura și conținutul textual însoțitor lucrând cu bara de instrumente de formatare a SeedProd.

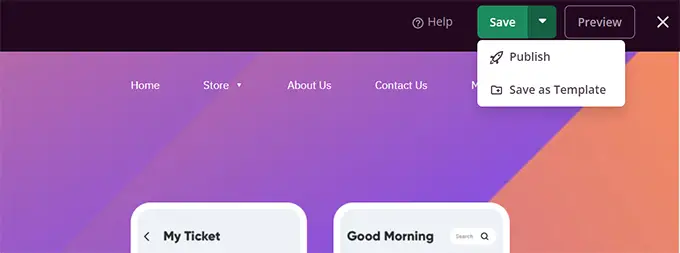
În momentul în care ați încheiat modificarea paginii dvs. web, nu uitați să faceți clic pe butonul „Salvare” din colțul potrivit de sus al afișajului.
Dacă sunteți gata, puteți face clic pe „Publicați” pentru ca pagina web să se afișeze, sau puteți face clic pe „Previzualizare” pentru a garanta că va apărea așa cum doriți.

De asemenea, puteți face clic pe „Salvare ca șablon” pentru a putea reutiliza această structură cu SeedProd în alte părți ale site-ului dvs. de internet.
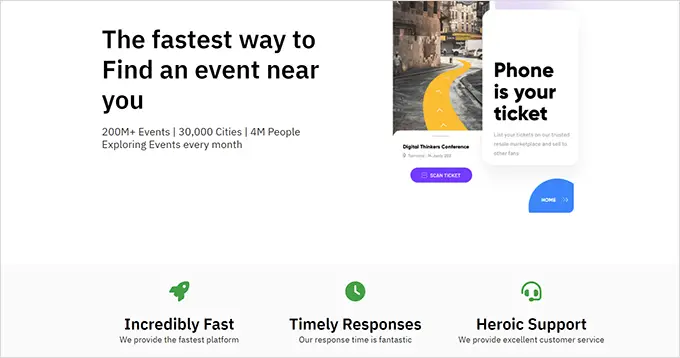
Iată cum au apărut fonturile pictogramelor pe site-ul nostru de testare.

Sperăm că acest articol v-a ajutat să înțelegeți cum să utilizați fonturile de pictograme în editorul de postări WordPress, fără a crea cod HTML. De asemenea, poate doriți să vedeți ghidul nostru de eficiență WordPress pentru a vă îmbunătăți ritmul site-ului sau cele mai bune pluginuri pentru paginile site-ului de destinație pentru WordPress.
Dacă ați preferat acest articol, asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale video online WordPress. Ne puteți descoperi și pe Twitter și Facebook.
