Cum să utilizați Illustrator pentru modele SVG: un ghid cuprinzător
Publicat: 2022-11-25Dacă doriți să creați niște modele SVG uimitoare, atunci va trebui să vă familiarizați cu Illustrator. Acest ghid cuprinzător vă va arăta tot ce trebuie să știți despre utilizarea Illustrator pentru modele SVG, inclusiv cum să creați forme de bază, să adăugați text și să aplicați culori și efecte. SVG (Scalable Vector Graphics) este un format de imagine vectorială care oferă calitate și scalabilitate înaltă. Spre deosebire de alte formate de imagine, imaginile SVG pot fi scalate fără a pierde calitatea. Acest lucru le face ideale pentru utilizare în design web responsive, unde imaginile trebuie redimensionate pentru a se potrivi cu diferite dimensiuni de ecran. Illustrator este un editor de grafică vectorială care este utilizat pe scară largă pentru crearea de modele SVG. Oferă o gamă largă de caracteristici și instrumente care facilitează crearea de modele complexe. În acest ghid, vă vom arăta cum să utilizați Illustrator pentru a crea modele SVG. Vom acoperi următoarele subiecte: Crearea formelor de bază Adăugarea de text Aplicarea culorilor și a efectelor Exportarea designului dvs. ca fișier SVG Să începem!
Puteți crea un Svg în Illustrator?
Navigați la Fișier > Salvare ca și apoi la pagina următoare. Acesta va fi salvat pe computer și îi veți putea schimba numele. Puteți alege o metodă de extragere a fișierului SVG făcând clic pe butonul „Format”. După aceea, îl puteți salva.
În acest tutorial, vom analiza cum să creați un fișier svg. Este o aplicație Adobe Illustrator care vă permite să creați grafică vectorială. Acestea sunt bazate pe cod, astfel încât pot fi scalate fără a pierde calitatea datorită faptului că nu sunt formate din pixeli. Este util în special pentru crearea pictogramelor sau a altor elemente grafice care vor apărea pe site-urile web responsive. Imaginea pe care doriți să o utilizați pentru .svg ar trebui să fie cea care va fi convertită în cod pentru aceasta. Pentru a obține un cod mai curat și un fișier mai mic, este o idee bună să vă simplificați imaginea. Tabla de artă trebuie să nu aibă niciun fundal sau alte forme și nu trebuie să aibă niciuna în spate. Când schimbați stilul, schimbați CSS-ul intern și fontul la HTML și, respectiv, CSS3. Este posibil ca dacă nu vă convertiți fontul în contururi, acesta să fie distorsionat.
Adobe Illustrator este un instrument software de design grafic care poate fi folosit pentru a crea logo-uri, butoane și ilustrații. Există numeroase motive pentru care ar trebui să salvați fișierul SVG în Illustrator. Este posibil ca fișierul să fie necesar să fie salvat într-un alt program pentru a fi utilizat cu un program de web design. În plus, formatul de fișier SVG este mai scalabil decât alte tipuri de fișiere grafice, ceea ce înseamnă că poate fi mărit sau redus fără a pierde calitatea. În Illustrator, salvați ca fișier sva selectând Salvare ca din meniul Fișier, urmat de tipul SVG. Urmând acești pași, puteți fi sigur de cele mai fiabile setări de export. Numele fișierului trebuie precedat de o literă. „Fișier SVG (recomandat).svg” va salva fișierul ca SVG și va adăuga extensia.svg „br> la acesta. „Fișier SVG (Alternate).svg” convertește fișierul într-un SVG și îi adaugă extensia.zip „br”. În „Fișier SVG.PDF”, veți putea salva fișierul ca PDF. Dimensiunea fișierului este afișată mai jos. Când încărcați un fișier, salvați-l în „Fișier SVG (recomandat).svg”, care îl va salva la o dimensiune maximă de 10 MB. Când este selectat „Fișier SVG (Alternate.svg)”, acesta va salva fișierul la o dimensiune maximă de 2 MB. Dacă salvați fișierul ca „Fișier SVG.PDF”, acesta va fi comprimat la o dimensiune maximă de 10 MB. Există un nivel ridicat de calitate implicat. Trebuie să salvați fișierul ca „Fișier SVG (recomandat).svg” Este imposibil să obțineți cea mai bună calitate posibilă. Puteți salva fișierul ca „Fișier SVG (Alternate).svg”, dacă preferați, și va fi salvat la cea mai bună calitate. „SVG File.PDF” va salva fișierul la cea mai bună calitate posibilă pentru utilizator.
Adobe Illustrator pentru editare vectorială Svg
Adobe Illustrator este o alegere excelentă dacă aveți nevoie de un instrument care poate crea și edita fișiere SVG . Design Toolbox este un program puternic vectorial care vă permite să proiectați și să modificați imagini.
Cum folosesc fișierele Svg în Illustrator?

Pentru a utiliza un fișier SVG în Illustrator, pur și simplu deschideți fișierul în program. Dacă utilizați o versiune recentă de Illustrator, veți vedea imaginea pe pânză. Dacă utilizați o versiune mai veche, imaginea va apărea în panoul „Straturi”. Faceți dublu clic pe strat pentru a deschide caseta de dialog „Opțiuni strat” și selectați „Intersectare” din meniul derulant „Mod de amestecare”.
Este un format grafic vectorial în care obiectele și căile sunt descrise în text. Fișierul SVG poate fi importat folosind Illustrator prin deschiderea acestuia. Alternativ, puteți utiliza comanda rapidă de la tastatură Ctrl -I (Mac) sau Cmd -I (Windows). În secțiunea Opțiuni din caseta de dialog Convertiți în grafic vectorial, veți găsi următorii parametri: Scara graficului vectorial este afișată mai jos. Rotația graficului vectorial este o metodă de determinare a rotației acestuia. Există două moduri de a specifica rotația: grade și pixeli. Fișierul a fost numit după o scrisoare. Numele fișierului.svg care va fi convertit într-un fișier Adobe Illustrator.
Multe utilizări ale fișierelor Svg
De asemenea, este posibil să editați fișiere SVG într-un editor de grafică vectorială, cum ar fi Adobe Illustrator sau Inkscape, pentru a face imaginea să pară mai bună. Puteți folosi un fișier svg pentru a adăuga text, forme și elemente de gradient. Un fișier SVG poate fi exportat și ca imagine raster, care poate fi folosită pentru a crea aplicații web sau de imprimare.
Cum fac Svg de la zero în Illustrator?
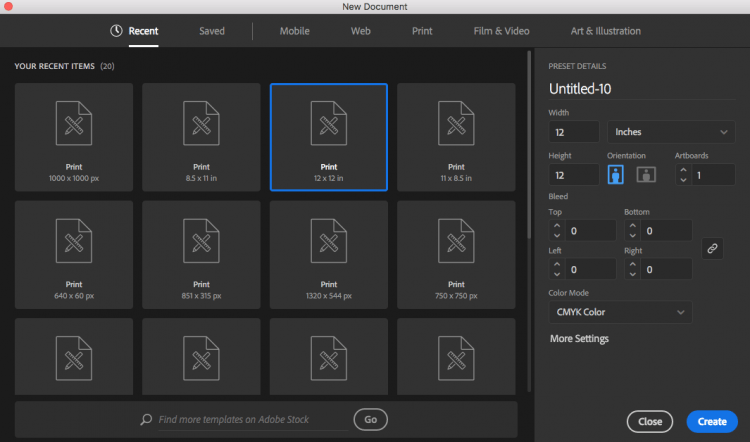
Nu există un răspuns „unică pentru toate” la această întrebare, deoarece cea mai bună modalitate de a crea un fișier SVG de la zero în Adobe Illustrator va varia în funcție de proiectul în cauză. Cu toate acestea, câteva sfaturi despre cum să creați un fișier SVG de la zero în Adobe Illustrator includ: începeți prin a crea un document nou, utilizați instrumentul stilou pentru a vă desena designul, adăugați orice culori sau efecte doriți și apoi salvați fișierul ca un SVG.

XML este folosit pentru a crea fișierul Scalable Vector Graphics (SVG). Puteți crea și edita un fișier SVG direct sau programatic folosind Instrumente JavaScript pentru a crea fișiere script. Dacă nu aveți acces la Illustrator sau Sketch, Inkscape este o opțiune excelentă. Mai multe informații despre crearea fișierelor SVG pot fi găsite în secțiunea de mai jos. Textul fișierului SVG poate fi generat folosind butonul Cod SVG . Este vizibil în editorul de text implicit ori de câte ori este deschis. Acest instrument poate fi folosit pentru a vedea cum va arăta fișierul final sau pentru a copia și lipi textul din acesta.
O declarație XML și comentariile ar trebui eliminate din partea de sus a fișierului. Când utilizați CSS sau JavaScript pentru a vă anima sau a stila formele, cel mai bine este să le organizați în grupuri, astfel încât să poată fi stilizate sau animate împreună. Întreaga planșă de desen (fundal alb) din Illustrator aproape sigur nu va fi umplută cu designul dvs. Înainte de a salva graficul, asigurați-vă că tabloul de desen este aliniat cu opera de artă.
Ce program Adobe este cel mai bun pentru SVG?
Mulți oameni preferă Adobe Illustrator, un editor de grafică vectorială compatibil cu Photoshop, pentru a crea și edita fișiere SVG, deoarece Photoshop este un editor de grafică raster.
Inkscape, un mediu de design open source, oferă tehnologie de desen vectorial cu caracteristici de ultimă oră. Înainte de achiziționarea de către Adobe a Macromedia, compania a fost cel mai proeminent susținător al SVG. Proiectul Batik este construit în Java și include aproape toate caracteristicile care au fost planificate inițial pentru 1.2, inclusiv aproape tot suportul SVG 1.1. ImageMagick, ca instrument de procesare a imaginii din linia de comandă, este binecunoscut. Deoarece formatul de fișier svg este conceput pentru browserele moderne, include cele mai recente caracteristici, cum ar fi mascarea, tăierea, modelele, gradienții completi și grupurile. Atât xfig, cât și gnuplot, două instrumente de plotare bine-cunoscute, au capacitatea de a exporta ca SVG. JSXGraph acceptă VCML, SVG și canvas, astfel încât graficele să poată fi vizualizate pe web.
Ce program funcționează cu fișierele Svg?
Chrome, Firefox, IE și Opera, printre alte browsere populare, vă permit să randați imagini SVG. Pe lângă editorii de text de bază și editorii grafici de ultimă generație, cum ar fi CorelDRAW, fișierele SVG pot fi descărcate de pe Internet.
Fișier Svg
Un fișier SVG este un fișier grafic care utilizează un format de grafică vectorială bidimensională. Formatul este utilizat pe scară largă pe Internet pentru dimensiunea compactă a fișierului și pentru suportul pentru animație și interactivitate.
Imaginea poate arăta grozav, indiferent de dimensiunea sa, atâta timp cât este făcută pentru a utiliza formatul SVG . Sunt optimizate pentru motoarele de căutare, sunt adesea mai mici decât alte formate și pot fi animate în moduri dinamice. Acest ghid explică ce sunt aceste fișiere, cum să le folosiți și ce să faceți cu ele după ce ați creat un SVG. Deoarece rezoluția mai multor imagini este fixă, mărirea dimensiunii acestora le face mai puțin eficiente. Punctele și liniile sunt stocate în formate grafice vectoriale, unde imaginile sunt stocate ca un set de puncte. Limbajul de marcare XML este folosit pentru a scrie aceste formate. Codul XML al unei imagini specifică dimensiunile, formele, culorile și textul acesteia.
Deoarece codul XML este atât de simplu de înțeles, poate fi folosit și de site-uri web și aplicații web pentru a genera HTML și alte tipuri de conținut. Este posibil să măriți sau să micșorați un SVG la orice dimensiune fără a pierde calitatea. Nu contează care este dimensiunea imaginii sau tipul de afișare, deoarece acestea apar întotdeauna la fel. Deoarece nu are toate detaliile imaginilor raster, este creat folosind SVG-uri. Acestea oferă designerilor și dezvoltatorilor control complet asupra modului în care apar. Formatul de fișier este un format standard de grafică web dezvoltat de World Wide Web Consortium. Fișierele text, cum ar fi codul XML, sunt definite într-un fișier XML, astfel încât programatorii să îl poată înțelege rapid.
Cu alte cuvinte, încorporând capabilitățile CSS și JavaScript ale ambelor, puteți schimba dinamic aspectul sva vis. Multe aplicații diferite pot fi utilizate de grafică vectorială cu dimensiuni mari. Puteți crea cu ele într-un editor grafic, deoarece sunt versatile, interactive și ușor de utilizat. Există întotdeauna unele limitări pentru fiecare program, precum și o curbă de învățare. Înainte de a vă decide asupra unui plan gratuit sau cu plată, ar trebui să încercați câteva opțiuni și să vă dați o idee despre cum sunt instrumentele.
Ce este un fișier Svg?
Ce este un fișier sva? Este prietenos cu web și vă permite să descărcați fișiere Scalable Vector Graphics (SVG). Fișierele vectoriale , spre deosebire de fișierele raster bazate pe pixeli, cum ar fi JPEG, stochează imagini folosind formule matematice bazate pe puncte și linii pe o grilă.
Fișierul Svg este la fel ca Png?
PNG-urile, în ciuda capacității lor de a gestiona rezoluții extrem de mari, nu sunt infinit de flexibile. Un fișier vectorial , pe de altă parte, este construit în jurul unei rețele matematice de linii, puncte, forme și algoritmi. Cu rezoluția lor, pot fi extinse la orice dimensiune fără a-și pierde farmecul.
Este Svg mai bun decât Png?
Crearea imaginilor vectoriale este la fel de simplă ca și apăsarea unui singur buton. Dacă aveți o imagine de înaltă calitate, ar trebui să utilizați PNG. Datorită scalabilității și ușurinței de degradare, SVG-urile sunt mai potrivite pentru design web pregătit pentru retina, motiv pentru care sunt tehnologia preferată.
