Cum să utilizați fragmentele îmbogățite în WordPress
Publicat: 2022-12-02Doriți să adăugați fragmente bogate pe site-ul dvs. WordPress?
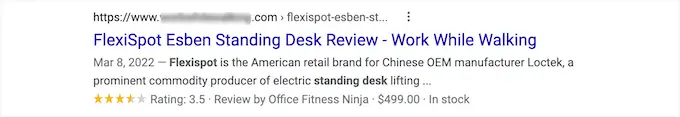
Fragmentele îmbogățite vă permit să aveți liste de căutare personalizate pentru conținut special, cum ar fi recenzii, rețete, evenimente și multe altele. Aceste înregistrări de căutare vor ieși în evidență și vor ajuta să obțineți mai mult trafic pe site-ul dvs.
În acest articol, vă vom arăta cum să adăugați fragmente îmbogățite pe site-ul dvs. WordPress, pas cu pas.

De ce să folosiți fragmente îmbogățite pe site-ul dvs. WordPress?
Fragmentele îmbogățite folosesc ceea ce se numește marcaj de schemă pentru a oferi motoarele de căutare informații suplimentare despre conținutul dvs.
Boții motoarelor de căutare folosesc aceste date pentru a afișa informații suplimentare despre postările și paginile dvs. în rezultatele căutării.

Acest lucru vă ajută să vă evidențiați mai mult postările și paginile în rezultatele căutării, ceea ce vă poate îmbunătăți rata de clic organică și vă poate ajuta să creșteți traficul pe blog.
De asemenea, vă ajută să vă construiți autoritate în nișa dvs., deoarece site-ul dvs. devine mai vizibil în căutare.
Fragmentele bogate nu sunt doar pentru site-uri de recenzii sau rețete. Puteți folosi fragmente îmbogățite pentru evenimente, produse, persoane, videoclipuri, muzică, aplicații, articole, postări pe blog și multe altele.
Notă : este important să știți că adăugarea unui marcaj de schemă pe site-ul dvs. web nu garantează că Google îl va afișa. Google poate alege să nu facă pentru unele căutări. Cu toate acestea, adăugarea markupului de schemă ajută Google să vă înțeleagă conținutul și face mult mai probabil să afișeze fragmente îmbogățite.
Acestea fiind spuse, haideți să vă arătăm cum să adăugați fragmente bogate la WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Metoda 1. Adăugarea de fragmente îmbogățite în WordPress utilizând un plugin WordPress
Cel mai simplu mod de a adăuga fragmente îmbogățite la WordPress este utilizarea pluginului AIOSEO. Este cel mai bun plugin WordPress SEO de pe piață, folosit de peste 3 milioane de site-uri web.

Vă ajută să vă optimizați cu ușurință site-ul pentru motoarele de căutare, fără a fi nevoie să angajați un expert SEO. În plus, puteți configura fragmente îmbogățite pe site-ul dvs. în câteva clicuri.
Notă: veți avea nevoie de versiunea pro a AIOSEO, deoarece include funcționalitate de marcare a schemei și alte caracteristici, cum ar fi hărți de site XML, un manager de redirecționare și multe altele. Există o versiune gratuită a pluginului pe care o puteți folosi pentru a începe.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul AIOSEO. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să instalați un plugin WordPress.
După activare, veți fi dus imediat la expertul de configurare AIOSEO. Trebuie să faceți clic pe butonul „Să începem”.

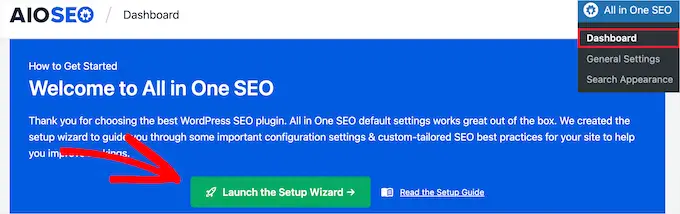
Dacă asistentul de configurare nu apare imediat, atunci pur și simplu accesați All in One SEO » Tabloul de bord .
De aici, puteți face clic pe butonul „Lans the Setup Wizard”. Acest lucru vă va ghida prin pașii de configurare a pluginului pentru site-ul dvs. web.

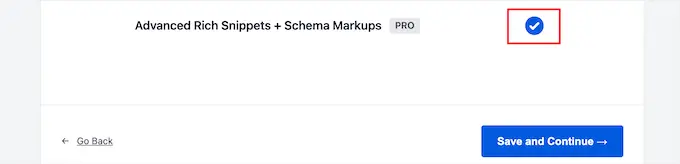
Pe măsură ce parcurgeți asistentul de configurare, va trebui să activați addonul „Fragmente îmbogățite avansate + Markupuri de schemă”.
Pur și simplu bifați caseta astfel încât să devină albastră, apoi faceți clic pe butonul „Salvați și continuați”.

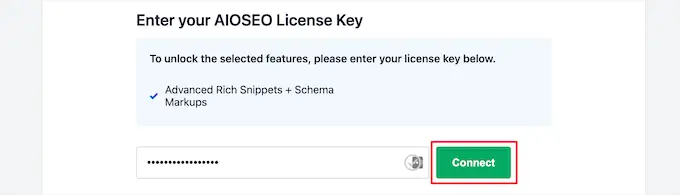
Pe ecranul final, trebuie să introduceți cheia de licență și apoi să faceți clic pe butonul „Conectați”.
Puteți găsi aceste informații în pagina contului dvs. de pe site-ul web AIOSEO.

Pentru mai multe detalii, consultați ghidul nostru final despre cum să configurați corect AIOSEO pentru WordPress.
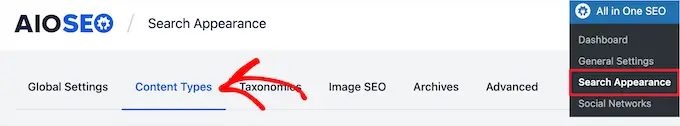
După aceea, puteți accesa AIOSEO » Search Appearance în panoul de administrare WordPress, apoi faceți clic pe fila „Tipuri de conținut”.

Apoi, puteți seta tipul de marcare a schemei pentru postările și paginile dvs.
Pur și simplu faceți clic pe opțiunea de meniu „Markup Schema”, apoi puteți alege tipul de schemă din meniul drop-down.
Veți putea vedea diferite tipuri de conținut pe care le puteți crea cu pluginul. Lista include:
- Curs
- Produs
- Reţetă
- Software/Aplicație
- FAQ
- Pagină web
- Profil
- Articol
Făcând clic pe orice tip de conținut, vă vor afișa câmpurile care vor fi disponibile.

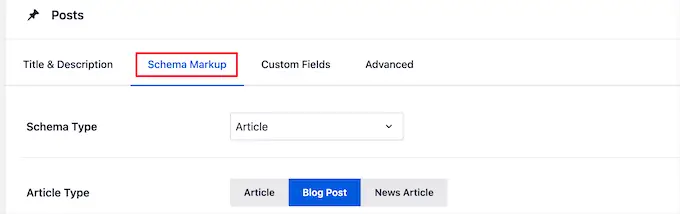
Aceste setări vor fi setările implicite atunci când adăugați o nouă postare pe blog. Cu toate acestea, le puteți modifica și pe baza unei postări individuale.
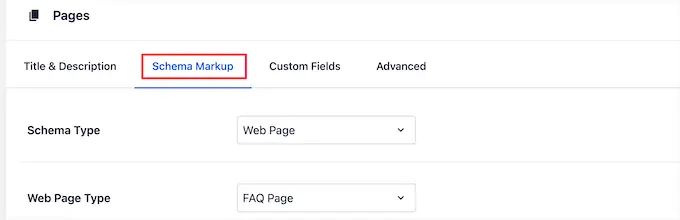
Sub marcajul post schema, puteți controla și schema implicită pentru paginile dvs.
Pur și simplu selectați „Tipul de schemă” din meniul drop-down. Apoi, veți avea opțiuni suplimentare pentru tipul de schemă pe care îl selectați.

După ce ați terminat de făcut modificări, faceți clic pe butonul „Salvați modificările” înainte de a părăsi pagina.
Adăugarea de informații despre fragmente îmbogățite la postările și paginile dvs
Acum, puteți adăuga informații despre schemă la postările și paginile dvs. individuale, astfel încât acestea să se afișeze cu fragmente bogate unice în rezultatele căutării.
Pentru a face acest lucru, pur și simplu deschideți o postare pe blog și derulați în jos sub editorul de postări. Aici veți vedea o casetă meta numită „Setări AIOSEO”.
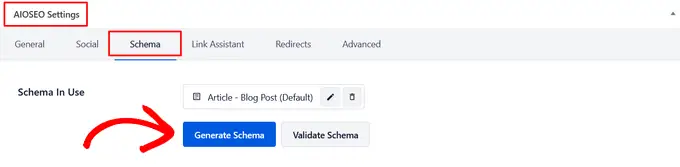
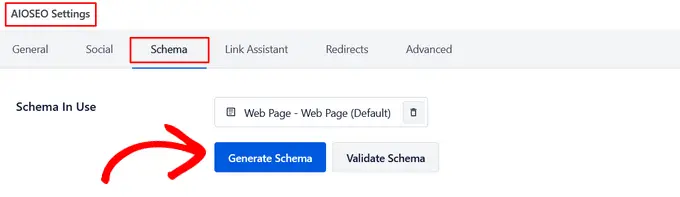
Trebuie să faceți clic pe fila „Schema” și apoi pe butonul „Generează schema”.

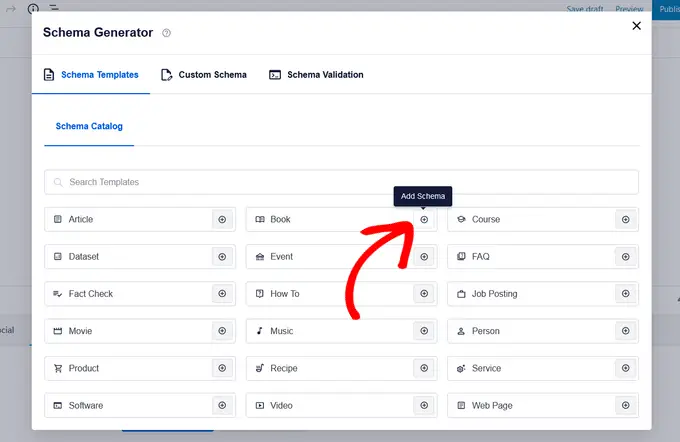
Aceasta va deschide Catalogul Schemei. Pur și simplu faceți clic pe butonul „Adăugați schemă” de lângă tipul de schemă pe care doriți să o adăugați.

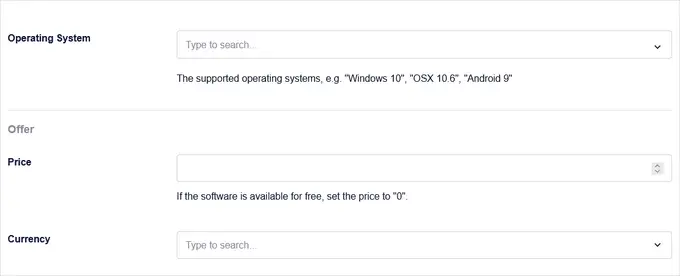
Acum, vor fi diferite câmpuri disponibile pentru completare, în funcție de opțiunea pe care o selectați. De exemplu, tipul de schemă „Software” include câmpuri pentru nume, sistem de operare, preț, descriere, recenzie și multe altele.

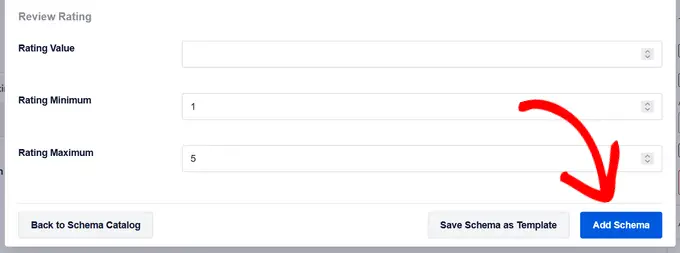
După ce ați terminat, faceți clic pe butonul „Adăugați schemă”. Nu uitați să faceți clic pe „Actualizare” sau „Publicare” pe postare pentru a salva și modificările.

Adăugarea de markup schema la paginile WordPress individuale este similară. Trebuie să deschideți pagina pe care doriți să o editați și apoi să derulați în jos la metacaseta „AIOSEO Settings” de sub editorul de pagini.

Apoi, faceți clic pe opțiunea de meniu „Schema”, faceți clic pe butonul „Generează Schema” și selectați tipul de schemă a paginii din Catalogul Schemei.

Vor apărea diferite opțiuni în funcție de tipul de schemă selectat.
La fel ca mai sus, când ați terminat, trebuie să faceți clic pe butonul „Adăugați schemă” și să apăsați pe „Actualizare” sau „Publicare” pe pagină pentru a face modificările live.
Adăugarea de informații despre fragmente bogate nu va face diferența în partea din față a blogului dvs. WordPress. Cu toate acestea, veți oferi roboților motorului de căutare date suplimentare pentru a le afișa împreună cu postările și paginile dvs. în rezultatele căutării.
Metoda 2. Adăugarea de fragmente îmbogățite prin adăugarea de cod la WordPress
O altă modalitate de a adăuga fragmente bogate la WordPress este prin adăugarea de cod la WordPress. Dacă nu ați făcut acest lucru înainte, atunci consultați ghidul nostru despre cum să copiați și să lipiți codul în WordPress.
Fragmentele îmbogățite sau marcarea datelor structurate pot fi scrise în trei vocabulare diferite. Aceste vocabulare sunt microdate, RDFa și JSON-LD. Puteți folosi oricare dintre ele pe site-ul dvs. Cu toate acestea, majoritatea începătorilor consideră că RDFa este mai prietenos pentru începători.
Iată un exemplu de pagină despre un utilizator în WordPress. În mod normal, textul paginii va arăta cam așa:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Acest lucru poate fi ușor transformat cu fragmente bogate.
Dacă sunteți familiarizat cu HTML, puteți înțelege cu ușurință următorul exemplu:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Pentru fiecare tip de conținut, există câteva proprietăți speciale care trebuie definite.
Schema.org este organizația care ajută la menținerea standardului pentru diferite tipuri de conținut. Veți găsi documentație extinsă cu exemple pentru fiecare tip de conținut de schemă pe site-ul lor web.
Iată un alt exemplu de rețetă cu fragmente bogate.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Dacă adăugați manual fragmente bogate în postările dvs. WordPress, atunci va trebui să adăugați manual HTML la WordPress. Pentru mai multe detalii, consultați ghidul nostru pentru începători despre cum să editați HTML în editorul de cod WordPress.
De asemenea, poate fi necesar să consultați resursa pentru dezvoltatori Google privind datele structurate pentru a înțelege ce proprietăți sunt necesare pentru fiecare tip de conținut.
Testarea fragmentelor îmbogățite și a markupului de schemă
Dacă adăugați manual fragmente bogate, atunci veți dori să vă asigurați că ați adăugat corect datele structurate pe site-ul dvs. WordPress.
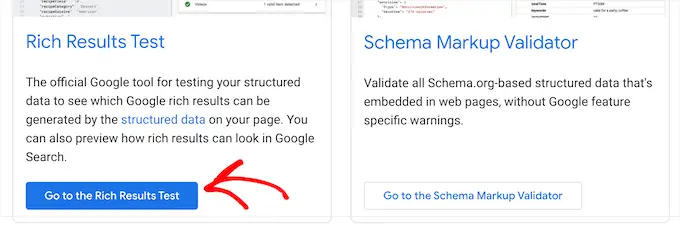
Pentru a vă verifica fragmentele îmbogățite, mergeți la Instrumentul de testare a datelor structurate Google. Apoi, există două teste diferite pe care le puteți rula pentru a vă testa datele structurate.
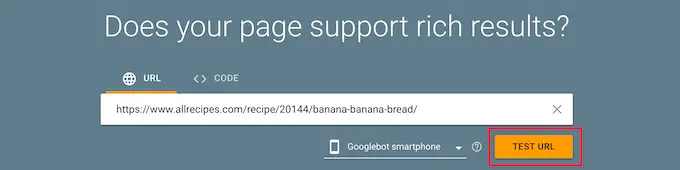
Mai întâi, faceți clic pe butonul „Mergeți la testul cu rezultate bogate”. Aceasta va vedea ce rezultate bogate pot fi generate pentru pagina ta.

Apoi, introduceți pagina sau adresa URL a postării în casetă.
Apoi, faceți clic pe butonul „Testați adresa URL”.

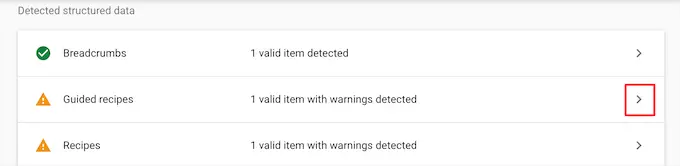
Aceasta va genera automat un raport pentru a vedea ce caracteristici de rezultate bogate pot apărea atunci când pagina sau postarea respectivă este listată în rezultatele căutării.
Vă va oferi orice erori sau avertismente, astfel încât să vă puteți îmbunătăți datele structurate. Puteți face clic pe săgeata derulantă de lângă orice avertisment și veți primi instrucțiuni detaliate despre cum să o remediați.

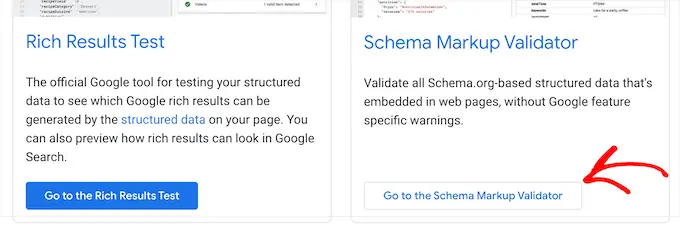
Apoi, puteți testa marcarea schemei revenind la pagina Instrumente de testare a datelor structurate Google.
Apoi, faceți clic pe butonul „Accesați Schema Markup Validator”.

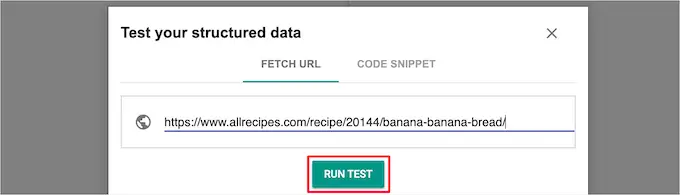
Apoi, introduceți adresa URL sau fragmentul de cod în fereastra pop-up „Testați datele structurate”.
Apoi, faceți clic pe butonul „Run Test”.

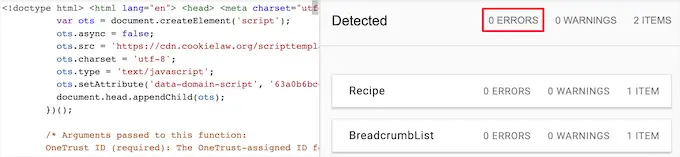
Instrumentul va analiza automat codul pentru a vedea dacă există erori.
Veți dori să vedeți 0 erori în partea dreaptă a paginii.

Sperăm că acest articol te-a ajutat să înveți cum să folosești fragmente bogate pe site-ul tău WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să alegeți cel mai bun registrator de nume de domeniu și alegerile experților noștri ale celui mai bun software de chatbot AI pentru site-ul dvs.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
