Cum să utilizați fișierele grafice vectoriale scalabile (SVG) în Sketch
Publicat: 2023-02-13Dacă sunteți un designer web sau de aplicații, s-ar putea să vă întrebați dacă este posibil să utilizați fișiere Scalable Vector Graphics (SVG) în Sketch. Răspunsul scurt este da! În acest articol, vă vom arăta cum să adăugați fișiere SVG la modelele dvs. Sketch. SVG este o alegere excelentă pentru a adăuga pictograme și alte grafice vectoriale la desenele tale Sketch. Principalul avantaj al utilizării unui fișier SVG este că acesta poate fi scalat la orice dimensiune fără a pierde calitatea. Acest lucru este perfect pentru design web receptiv, unde trebuie să vă asigurați că pictogramele dvs. arată clar pe diferite dimensiuni de ecran. Un alt avantaj al folosirii fișierelor SVG este că acestea pot fi animate. Acest lucru poate adăuga un strat suplimentar de interactivitate design-urilor dvs. Pentru a adăuga un fișier SVG la designul dvs. Sketch , pur și simplu trageți și plasați-l pe pânză. Apoi puteți utiliza instrumentele vectoriale încorporate pentru a edita fișierul după cum este necesar. Deci, iată-l! Acum puteți adăuga fișiere Scalable Vector Graphics (SVG) la desenele dvs. Sketch.
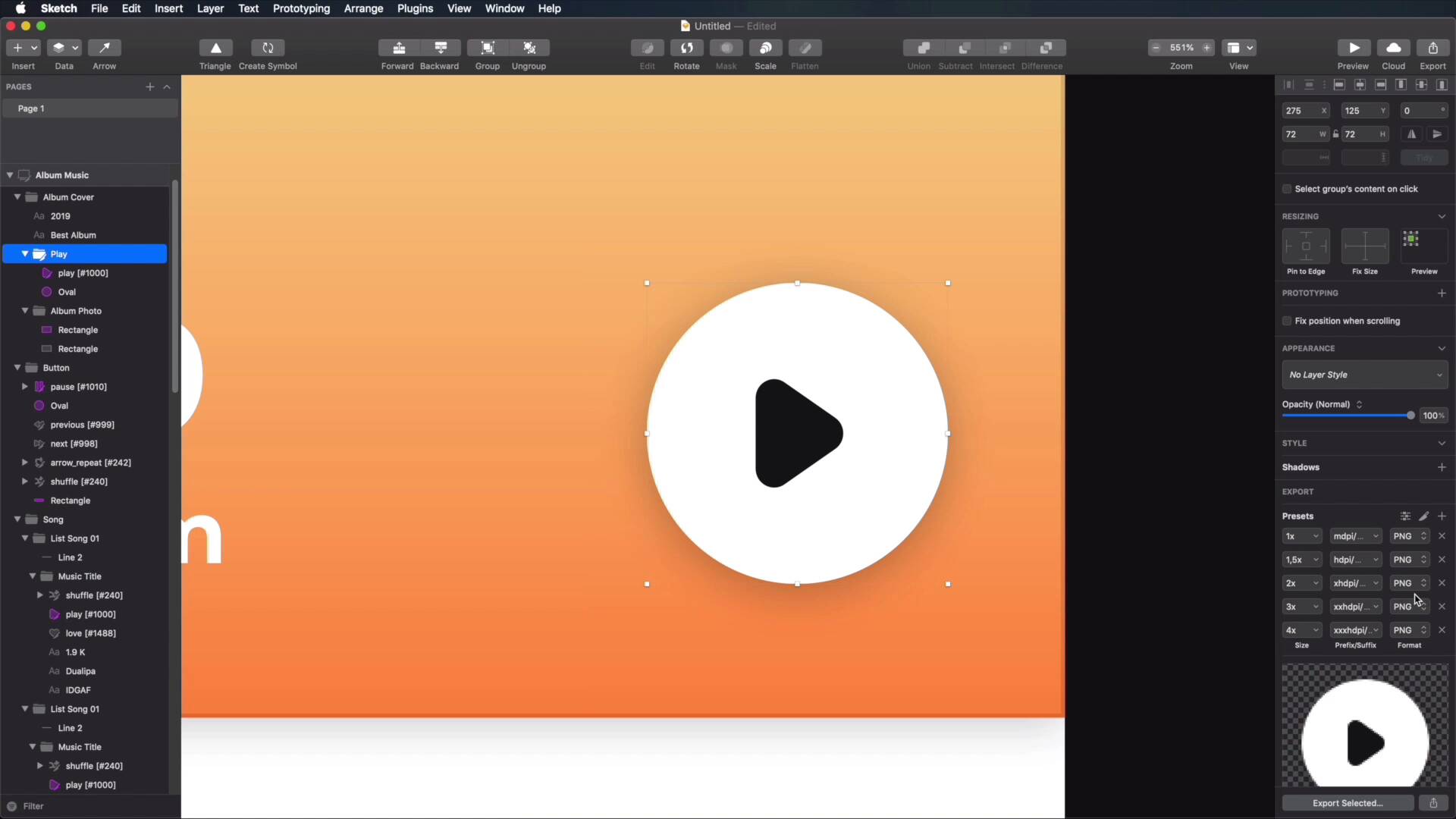
Deschideți fișierul de schiță și selectați un strat, mai multe straturi sau o panou de desen, apoi faceți clic pe Export în colțul din dreapta jos al ecranului. Trebuie să setați formatul ca SVG în meniul derulant Format. Dimensiunea rezoluției poate fi modificată și opțiunea de export (fie Export layers, fie Export [numele planului de lucru]) poate fi selectată.
În cazul unui fișier SVG importat, SketchUp nu poate fi descris ca „solid”. Această piesă de artă este un format 2D, deci poate fi împărțită într-un număr de muchii sau muchii și fețe. Volum 3D în buclă închisă, închis de două fețe, cu fiecare margine conectată la două fețe, conform standardelor SketchUp.
Cum import o pictogramă în Sketch?

Pur și simplu importarea pictogramelor din foldere sau utilizarea propriilor pictograme este tot ceea ce este necesar cu pluginul Sketch Icons . Cmd Shift I este, de asemenea, o comandă rapidă de la tastatură pentru această funcție. După ce ați selectat o bibliotecă de culori, va trebui să completați tabloul de desen și să importați pictogramele.
Prototy pr a lansat un nou set de schițe. În mai puțin de 5 minute, puteți crea rapid și ușor o bibliotecă de pictograme dinamice folosind Sketch. De la introducerea simbolurilor imbricate și a bibliotecilor de schițe, am îmbunătățit mult worfklow-ul. Am creat pluginul pentru pictograma Schiță pentru a automatiza pașii asociați cu lucrul pe linie, permițându-vă să evitați să petreceți timp cu aceste sarcini obositoare. În Icons 4, acum este posibil să trageți și să plasați pictogramele direct în desen. Dacă doriți să utilizați simboluri pentru fiecare pictogramă, trebuie să le importați manual. De asemenea, puteți utiliza comanda rapidă de la tastatură Cmd Shift M pentru a înlocui sau actualiza pictogramele bibliotecii dvs.
Cum creez un fișier Svg cu pictogramă?

Pentru a crea un fișier SVG cu pictogramă , veți avea nevoie de un program de editare vectorială precum Adobe Illustrator, Inkscape sau Sketch. După ce aveți programul deschis, va trebui să creați un nou document. Primul pas este să vă creați forma de bază. Pentru acest exemplu, vom crea un pătrat. În continuare, veți dori să adăugați orice detalii sau ornamente pictogramei dvs. Odată ce sunteți mulțumit de designul dvs., va trebui să exportați fișierul ca SVG.
Folosind Scalable Vector Graphics (SVG), puteți face o fotografie din codul dvs. În loc să desenați cu pixeli, puteți desena cu coordonate folosind limbajul XML în format. Cele trei avantaje ale utilizării SVG-urilor sunt compatibilitatea, ușurința în utilizare și aspectul.
În acest moment, există o mulțime de zgomot în jurul SVG. Este de inteles. În SVG, nu există nicio pierdere de calitate, deoarece este un format de imagine grafică vectorială care poate fi mărit sau redus. Acesta este ideal pentru pagini web, precum și pentru alte afișaje grafice. Când creați un document HTML, codul SVG va fi lipit în partea de corp a acestuia. Utilizarea imaginilor SVG ca bază pentru propriul design grafic este o altă opțiune. Nu este un secret pentru nimeni că SVG are o gamă largă de aplicații, așa că fii cu ochii pe el.
De ce nu este recomandat fișierul Svg pentru un logo?
Deoarece SVG este un format vector, nu poate funcționa bine cu imagini cu multe detalii fine și texturi, cum ar fi fotografiile. Spre deosebire de alte elemente grafice, logo-urile, pictogramele și alte elemente grafice plate care sunt ușor de creat vor fi cele mai potrivite pentru utilizarea SVG. În plus, deoarece majoritatea browserelor moderne acceptă SVG, este posibil ca versiunile mai vechi ale browserului să nu nu fie.

Cum creez un fișier Svg cu pictogramă?
Metoda de creare a pictogramelor SVG poate fi manuală sau automată. Nu există aproape niciun cod implicat în ultima opțiune. Un program de imagine vectorială vă permite să vă desenați pictogramele pe o planșă de desen virtuală utilizând diferite forme, culori și manipulare a căilor. Apoi, după exportul dvs. cu dvs.
Fișierele Svg pot fi folosite ca pictograme?
Datorită capacității lor de a fi grafică vectorială, o pictogramă de grafică vectorială, cunoscută și sub numele de Grafică vectorială scalabilă, este o alegere excelentă pentru utilizare pe site-ul dvs. web. Nu există limită pentru dimensiunea graficelor vectoriale, astfel încât acestea pot fi scalate la orice dimensiune. Deoarece fișierele sunt mici și se comprimă bine, ele nu vor încetini site-ul dvs.
Ce este fișierul .sketch?

Fișierele .sketch sunt fișiere de desen vectorial utilizate de aplicația Sketch, un software de desen vectorial și de animație pentru MacOS. Fișierele .sketch pot conține mai multe pagini și planșe și pot fi exportate într-o varietate de formate, inclusiv PDF, SVG și PNG.
Pentru Windows, nu există altă opțiune decât Sketch. Icons8 Lunacy este un vizualizator independent de Windows care vă permite să răsfoiți și să vizualizați fișiere Sketch. Acest instrument a fost creat fără cunoștințe anterioare despre formatele de fișiere de schiță . A trebuit să setăm Sketch timp de 40 de minute, consumând 90% din timpul CPU. Un editor de vectori online, precum și un instrument de colaborare, sunt disponibile în Lunacy. Cu pluginul Sketch, puteți importa fișiere Sketch în Mockplus și le puteți revizui instantaneu, vi se oferă feedback și feedback. Un membru poate folosi acest serviciu pentru doar 12 USD per proiect, iar două proiecte sunt gratuite.
Sketch este un program puternic de proiectare grafică vectorială de la Adobe.
Schița Adobe este un program de design grafic vectorial.
Cum export simbolurile din schiță?
Simbolurile pot fi exportate în același mod în care sunt exportate în tablouri de artă. După ce ați ales un simbol sau mai multe simboluri (care sunt de obicei afișate pe pagina Simboluri din Sketch), faceți clic pe Control > Comanda E pentru a începe procesul de export.
Simbolurile facilitează reutilizarea pictogramelor pe tot parcursul designului. Activele pot fi exportate din simboluri din Sketch în Zeplin într-un format ușor de căutat. Pentru a exporta întregul strat sau substrat simbol, marcați-l ca exportabil fie ca întreg strat, fie ca substrat. Când marcați o aplicație, Zeplin va genera activele necesare pe baza platformei și a densității pe care le-ați ales. Simbolurile exportabile au același nume ca și Zeplin în Sketch, care este locul unde sunt numite. Selectând această opțiune în meniul desktop Zeplin, veți putea păstra numele complet. Ar trebui să existe un nume de simbol unificat pentru toate integrările specifice Zeplin. Alte simboluri pot fi setate ca suprascrieri dacă simbolurile imbricate nu există.
Schiță în Svg Online
Există multe site-uri web care oferă conversie online din schiță în svg. Cu toate acestea, nu toate sunt gratuite. Cel mai popular site gratuit care oferă această conversie este www.sketchtosvg.com.
Este un creator SVG simplu, gratuit și ușor de utilizat, care poate fi folosit în orice browser. Este de remarcat faptul că, cu SVGator, puteți crea și exporta gratuit un număr infinit de fișiere static.svg . Este simplu să începeți să utilizați programul fără a fi nevoie să îl descărcați. Vă puteți accesa conturile online oriunde aveți o conexiune la internet. Puteți utiliza efecte de gradient și de filtru, precum și efecte de gradient și gradient, măști de text sau orice număr de alte efecte. O grafică vectorială de înaltă calitate într-un format clar, care va face site-ul dvs. să pară mai atrăgător pentru utilizatorii de pe toate dispozitivele.
Convertiți schița în Svg
Pentru a vă exporta elementele ca SVG, accesați „Faceți exportabil” în colțul din dreapta jos al interfeței de schiță și alegeți tipul de format pe care doriți să îl exportați, apoi faceți clic pe „Exportați selectat”. Dacă nu știți care este fișierul, accesați meniul Fișier și alegeți numele și destinația.
