Cum să utilizați fonturile de script în fișierele SVG
Publicat: 2022-12-28Dacă doriți să adăugați un pic de fler fișierelor dvs. svg, o modalitate de a face acest lucru este să utilizați fonturi de script. În acest articol, vă vom arăta cum să utilizați fonturile script în fișierele svg, astfel încât să puteți adăuga o notă personală design-urilor dvs. Există câteva lucruri de reținut atunci când utilizați fonturi de script în fișierele svg. În primul rând, asigurați-vă că fontul pe care îl utilizați este lizibil la dimensiuni mici. În al doilea rând, evitați să utilizați prea multe fonturi diferite într-un singur design - rămâneți la unul sau două cel mult. În cele din urmă, amintiți-vă că fonturile script pot adăuga o notă de eleganță sau distracție design-urilor dvs., așa că utilizați-le cu moderație. Acum că știți elementele de bază, să începem!
Toate produsele noastre sunt digitale și pot fi descărcate imediat de pe pagina Contul meu. Vă rugăm să verificați din nou coșul dvs. de cumpărături, deoarece în prezent este gol. Un dolar pentru unul, 3 dolari pentru trei, 5 dolari pentru zece, 10 dolari pentru cincisprezece sau mai mult. Există un pachet de hârtie 3D.
Cum încorporez fonturi în Svg?

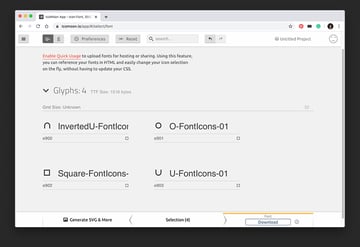
Pentru a încorpora fonturi într-un fișier SVG , mai întâi trebuie să creați un element și să specificați fontul pe care doriți să îl utilizați. Apoi, în cadrul acelui element, trebuie să creați un element pentru fiecare caracter pe care doriți să-l afișați. Fiecare caracter va trebui să aibă atributele ax și y pentru a-și specifica poziția și un atribut font-size pentru a specifica dimensiunea fontului.
Utilizăm un font numit metropolis ca parte a mărcii noastre corporative, dar fișierele .svg sunt folosite pentru vizualizarea conținutului de către utilizatori externi (care nu au acces). Vă rugăm să permiteți instalarea unui font corporativ (de exemplu, PostScript). Times New Roman este fontul implicit , conform persoanelor care îl folosesc. Acesta nu este rezultatul încorporarii fonturilor Inkscape. Pentru a reinstala fontul, veți avea nevoie de un al doilea computer care nu îl are deja instalat. Dacă fișierul svg nu funcționează, deschideți-l într-un browser sau într-o etichetă originală. Acest program poate fi realizat într-o varietate de moduri.
Am lipit formatul original al celor două fișiere pe care le-am postat aici. În forma sa cea mai de bază, aceasta implică lucrul cu un computer care are fontul instalat. Dacă doriți să schimbați familia de fonturi sau stilul liniei, faceți acest lucru.
Un Svg poate avea font?

Este important să rețineți că fonturile SVG sunt disponibile numai pentru utilizatorii de Android și Safari. Firefox a încetat să mai accepte această funcționalitate începând cu Chrome 38 (și Opera 25) și acum se concentrează pe WOFF. Alte instrumente, cum ar fi Batik și părți ale Inkscape, acceptă fontul încorporat.
Acesta este un tip de grafică vectorială scalabilă (SVG). Nu este nevoie de această aplicație pentru a oferi o soluție grafică vectorială bazată pe web. Când creați un font SVG, va exista o extensie de fișier care va fi convertită în XML și o extensie de fișier care va fi convertită în HTML. Aveți trei opțiuni dacă doriți ca textul să fie redat în orice vizualizator SVG. În loc de fonturi TTF/EOT/OTF, puteți utiliza declarația CSS @Font-face pentru a specifica fonturile SVG. Un dezavantaj major este că nu există nicio modalitate de a evidenția fonturile. Dacă conținutul dvs. are dimensiuni mici de font, vă recomandăm să vă gândiți la utilizarea unei tehnologii alternative de font.
Nano: Cel mai bun mod de a include fonturi în grafica Svg
Puteți utiliza SVG pentru a realiza grafice bazate pe text. Când scanați nano SVG, scanează și inserează doar fonturile care sunt deja instalate, eliminând nevoia de a include sau de a exclude anumite tipuri de fonturi. Datorită varietății de culori și modele de gradient disponibile în fonturile OpenType-SVG, acestea sunt cunoscute și ca „ fonturi de culoare ”. Ca rezultat, grafica bazată pe text arată bogat și detaliat atunci când este creată în aceste programe. Puteți utiliza text SVG în orice proiect web sau aplicație, deoarece este ușor accesibil.

Cum conectez un font script la spațiul de design Cricut?

Există câteva moduri diferite prin care puteți conecta un font de script la Cricut Design Space. O modalitate este să descărcați fontul pe computer și apoi să îl încărcați în Design Space. O altă modalitate este să utilizați un serviciu de fonturi bazat pe cloud, cum ar fi Google Fonts sau Adobe Fonts . După ce ați instalat fontul, îl puteți selecta din meniul drop-down din Design Space.
În Design Space, este disponibilă noua caracteristică Kerning. Fontul pe care îl tastați se va conecta automat la un anumit script dacă îl tastați cu o anumită viteză. Dacă doriți să utilizați un font kerned, trebuie să debifați caseta care spune „numai fonturi kerned”. Odată ce cuvântul tău a fost aliniat, desenează o casetă în jurul lui, apoi regrupează-l. Odată ce WELD (în colțul din dreapta jos) a fost selectat, va apărea o singură imagine a unui cuvânt. Pentru a face selectarea și împerecherea fonturilor mai rapide și mai ușoare, am creat un Ghid imprimabil de referință rapidă pentru fonturile Cricut.
Cum pot tăia un font de script în Cricut?
Există câteva moduri diferite prin care puteți tăia un font de script în Cricut. O modalitate este să folosiți instrumentul stilou pentru a urmări literele. O altă modalitate este să utilizați funcția de imprimare și apoi tăiere. Acest lucru vă va permite să imprimați fontul pe imprimantă și apoi să îl decupați cu Cricut.
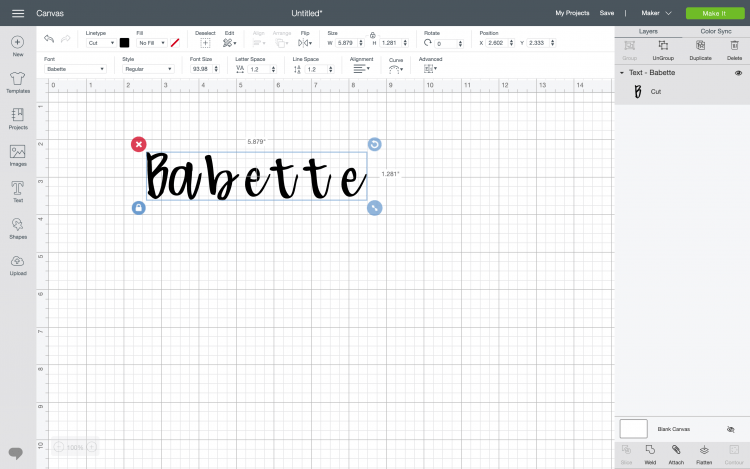
Primul pas este să vă asigurați că fonturile dvs. de script sunt dimensionate corect în Cricut Design Space înainte de a le conecta, astfel încât să poată fi tăiate într-o singură bucată. Spațierea implicită dintre litere și spațierea între rânduri pentru fonturi sunt 1.2. Majoritatea fonturilor, în cele mai multe cazuri, sunt prea mari. Folosind instrumentul Spațiere între litere, ne putem conecta mai bine literele. Se recomandă ca fonturile să aibă o spațiere între rânduri de 1,2 ceva. Folosind instrumentul Spațiere între linii, ne putem lega liniile împreună mai ușor. Singura modalitate de a activa funcția de grup pe linii este dacă există mai multe rânduri de text într-o singură casetă de text.
Cu următorul set de instrumente, puteți face modificări și mai detaliate fonturilor dvs. Weld este o mașină care face posibilă tăierea textului în bucăți unice, mai degrabă decât în litere individuale, folosind o torță de sudură. Pentru a vă ajuta să vă distanțați sau să aliniați uniform literele, utilizați instrumentele Aliniere din bara de instrumente Editare. Faceți-vă proiectele mai rapide și mai profesionale prin încorporarea mai multor instrumente în Cricut.
Cricut: Cum să aranjați și să tăiați textul
Pentru a vizualiza textul cursiv, mergeți în partea dreaptă și faceți clic pe el. Culoarea va fi acum albă. Literele vor fi tăiate de Cricut imediat ce textul este alb.
Este la fel de simplu ca aranjarea textului după cum doriți peste forma pe care ați ales-o pentru proiectul dvs. Asigurați-vă că textul este complet centrat pentru a evita tăieturile. Panoul Straturi va afișa Aplatizare selectând Toate din partea de jos a panoului Straturi.
Puteți modifica fontul, stilul, dimensiunea fontului, spațierea dintre litere, spațierea între linii și așa mai departe în bara de editare din partea de sus a pânzei (Windows/Mac) sau utilizând instrumentul Editare din partea de jos a pânzei (iOS/ Android).
