Cum să utilizați codurile scurte în widget-urile din bara laterală (3 moduri)
Publicat: 2023-08-04Crearea unei bare laterale pe site-ul dvs. este o modalitate excelentă de a afișa elemente pe toate paginile dvs. web. Codurile scurte WordPress vă pot permite să faceți acest lucru. Cu toate acestea, dacă sunteți nou în CMS, este posibil să nu știți cum să utilizați codurile scurte în widget-urile din bara laterală.
Vestea bună este că procesul ️ este relativ simplu. În plus, puteți alege dintre câteva abordări diferite, în funcție de configurația site-ului dvs. și de preferințele dvs. personale. De exemplu, puteți utiliza Editorul de site sau pur și simplu puteți activa codul scurt în toate widget-urile dvs.
O scurtă introducere în codurile scurte WordPress
În primul rând, dacă sunteți nou în WordPress, s-ar putea să vă întrebați ce sunt codurile scurte. Pe scurt, codurile scurte WordPress sunt mici bucăți de cod care sunt indicate prin paranteze, cum ar fi [this one] . Acestea există încă de la versiunea 2.5 de WordPress [1] .
Începând cu WordPress Versiunea 4.9, puteți adăuga aceste coduri scurte aproape oriunde pe site-ul dvs., inclusiv postări, pagini și tipuri de postări personalizate. Shortcode-urile pot îndeplini o mulțime de funcții diferite și pot crea o mulțime de elemente de design diferite, cum ar fi legendele, galeriile și multe altele.
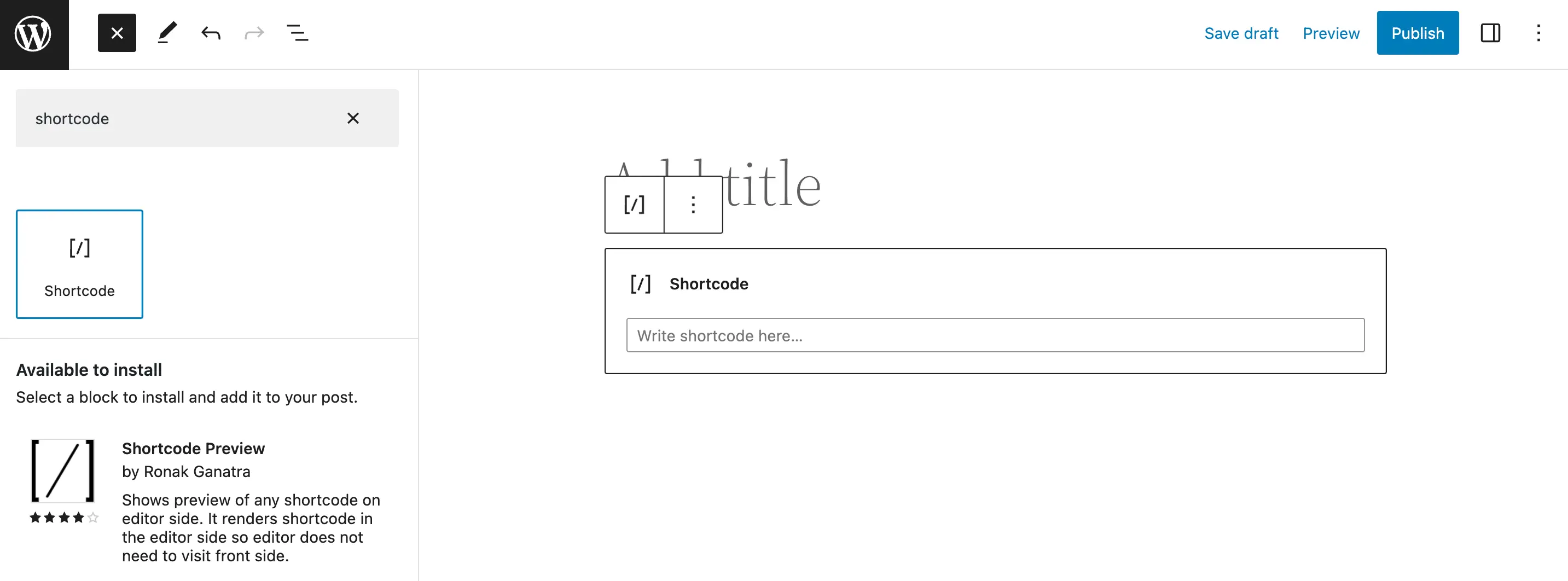
Cele mai multe versiuni de WordPress vin cu o mulțime de coduri scurte încorporate, dar puteți folosi și pluginuri de coduri scurte pentru a obține și mai multe. În Editorul de blocuri, puteți utiliza pur și simplu blocul Shortcode:

Sau le puteți adăuga manual în Editorul clasic.
Cu toate acestea, dacă doriți să utilizați coduri scurte în widget-urile din bara laterală, lucrurile nu sunt la fel de simple. În plus, modul în care faceți acest lucru va depinde atât de tema dvs., cât și de versiunea WordPress. Dar nu vă faceți griji, vă vom arăta trei moduri de a face acest lucru mai târziu în această postare!
Deci, de ce să folosiți codurile scurte WordPress în widget-urile din bara laterală? Înainte de a răspunde la această întrebare, să vorbim rapid despre widget-uri.
În esență, widget-urile WordPress sunt module care vă permit să adăugați funcții unice și adesea interactive site-ului dvs. Puteți include aceste widget-uri în diferite zone globale de widget-uri, cum ar fi bara laterală, antetul și subsolul.
Aceasta înseamnă că puteți adăuga funcții care apar pe fiecare pagină de pe site-ul dvs. dintr-o singură lovitură. De exemplu, puteți utiliza widget-uri pentru a adăuga o bară de căutare, o listă de categorii sau o listă de postări recente:

Rețineți, totuși, că nu trebuie să creați o bară laterală pentru întregul dvs. site. De asemenea, puteți prezenta doar unul în toate postările de blog sau în anumite locații, cum ar fi pagina de pornire.
Există o mulțime de widget-uri gratuite din bara laterală pentru a adăuga elemente dinamice, cum ar fi feeduri de rețele sociale, Hărți Google și calendare de evenimente. Apoi, când adăugați puterea codurilor scurte în zona widget-ului din bara laterală, posibilitățile devin aproape infinite!
Cum să utilizați codurile scurte în widget-urile din bara laterală
Acum, vă vom arăta trei moduri de a utiliza coduri scurte în widget-urile din bara laterală!
- Folosind Editorul site-ului
- Cu widget-ul WordPress Shortcode
- Utilizarea codului personalizat pentru a activa codurile scurte în titlurile widgetului
1. Utilizarea Editorului site-ului (numai temele blocate)
Dacă utilizați o temă de bloc, cum ar fi Raft, Neve FSE sau Twenty Twenty-Two, atunci veți putea folosi Editorul de site complet WordPress (FSE). Acest lucru vă permite să modificați elemente la nivelul întregului site (cum ar fi o bară laterală) folosind blocuri. Deoarece există un bloc Shortcode, acest proces este foarte simplu.
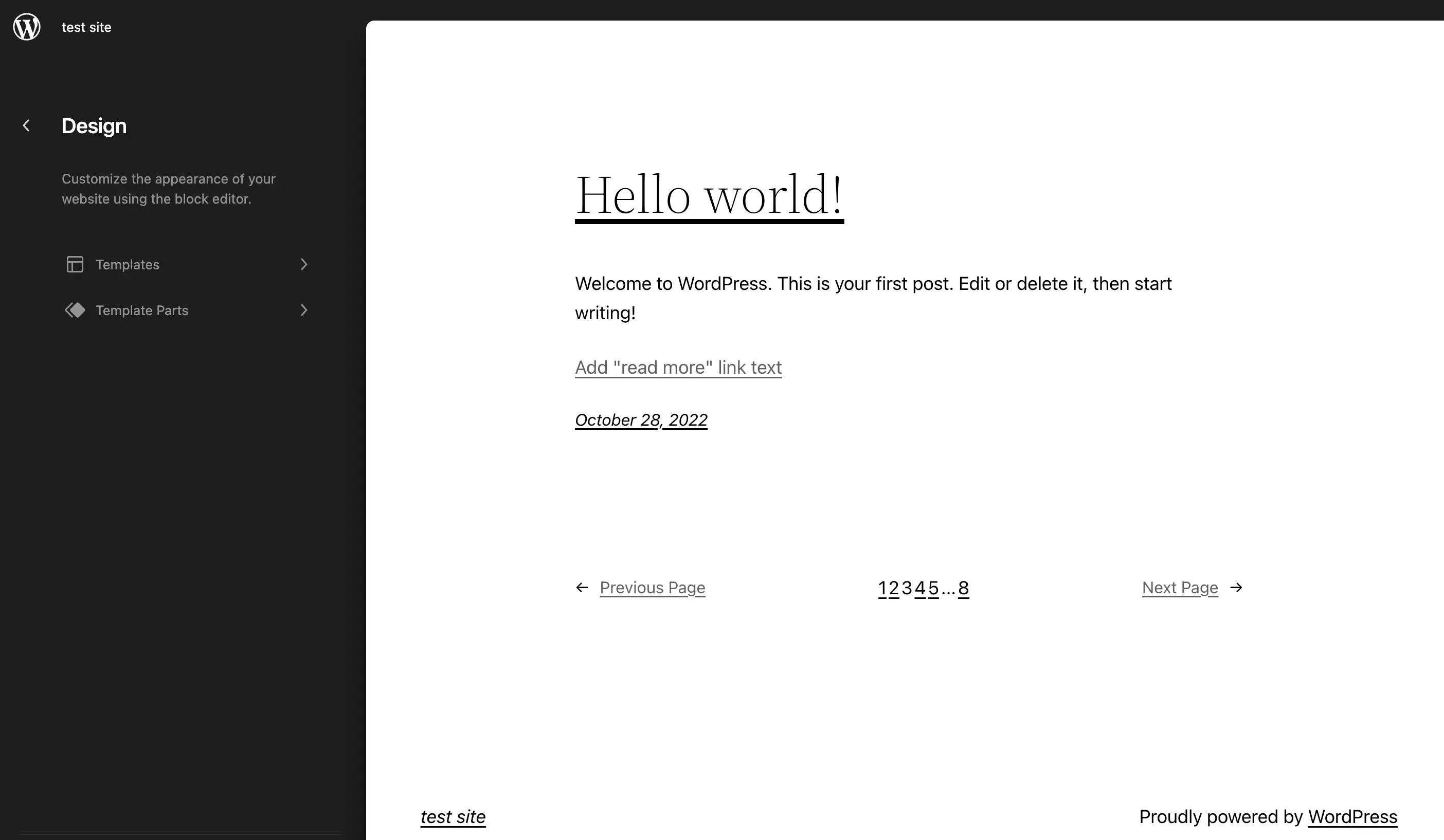
Pentru a începe, accesați Aspect > Teme > Editor . Aceasta va lansa Editorul de site, unde vă puteți accesa meniurile pentru șabloane și părți de șabloane :

Selectați șablonul sau partea în care doriți să adăugați bara laterală.
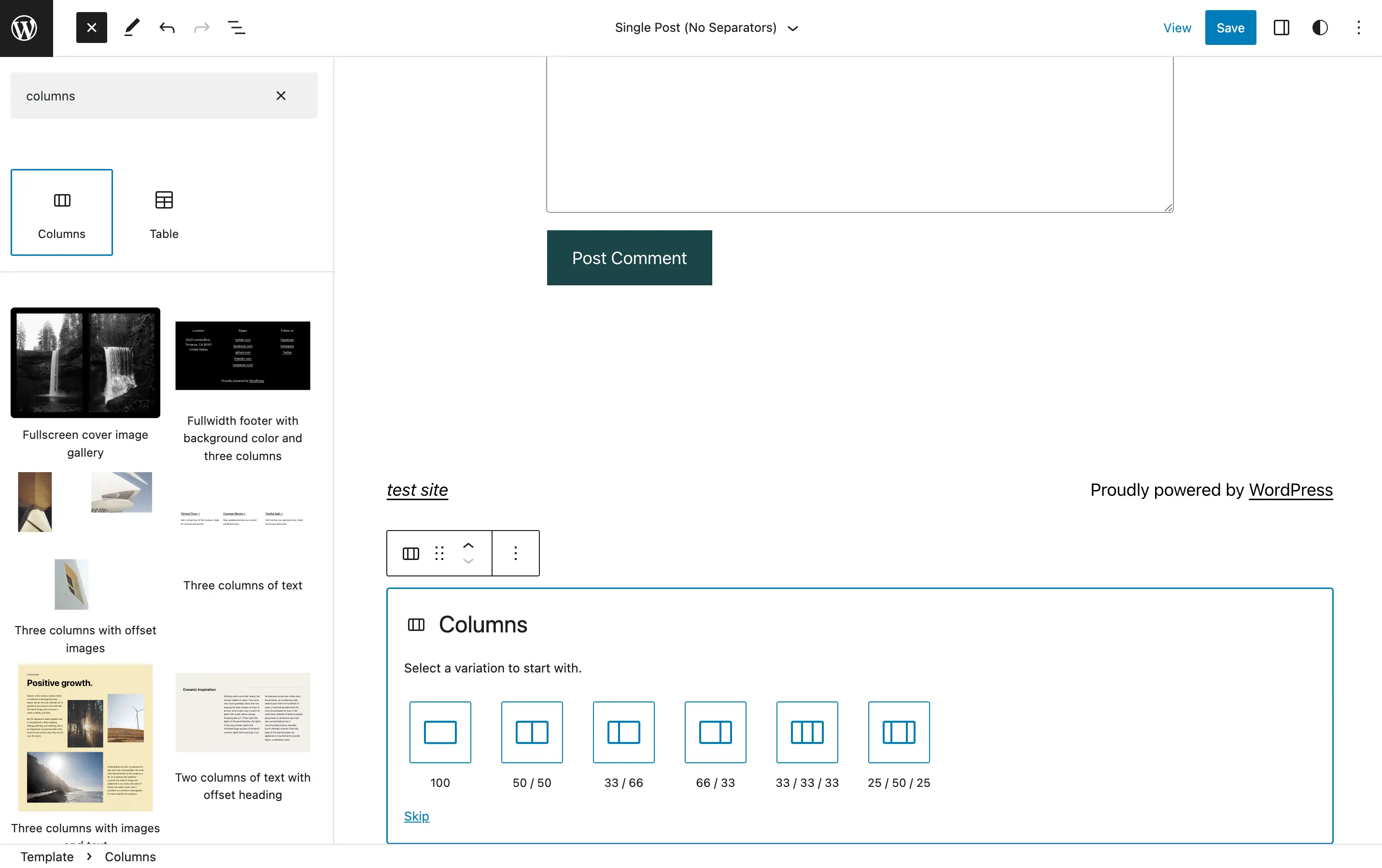
Dacă tema dvs. nu are deja una, va trebui să vă creați bara laterală adăugând blocul Coloane. În mod implicit, blocul va apărea în partea de jos a paginii:

Alegeți o variantă pentru bara dvs. laterală. Vom selecta opțiunea 66/33 pentru o bară laterală din dreapta.
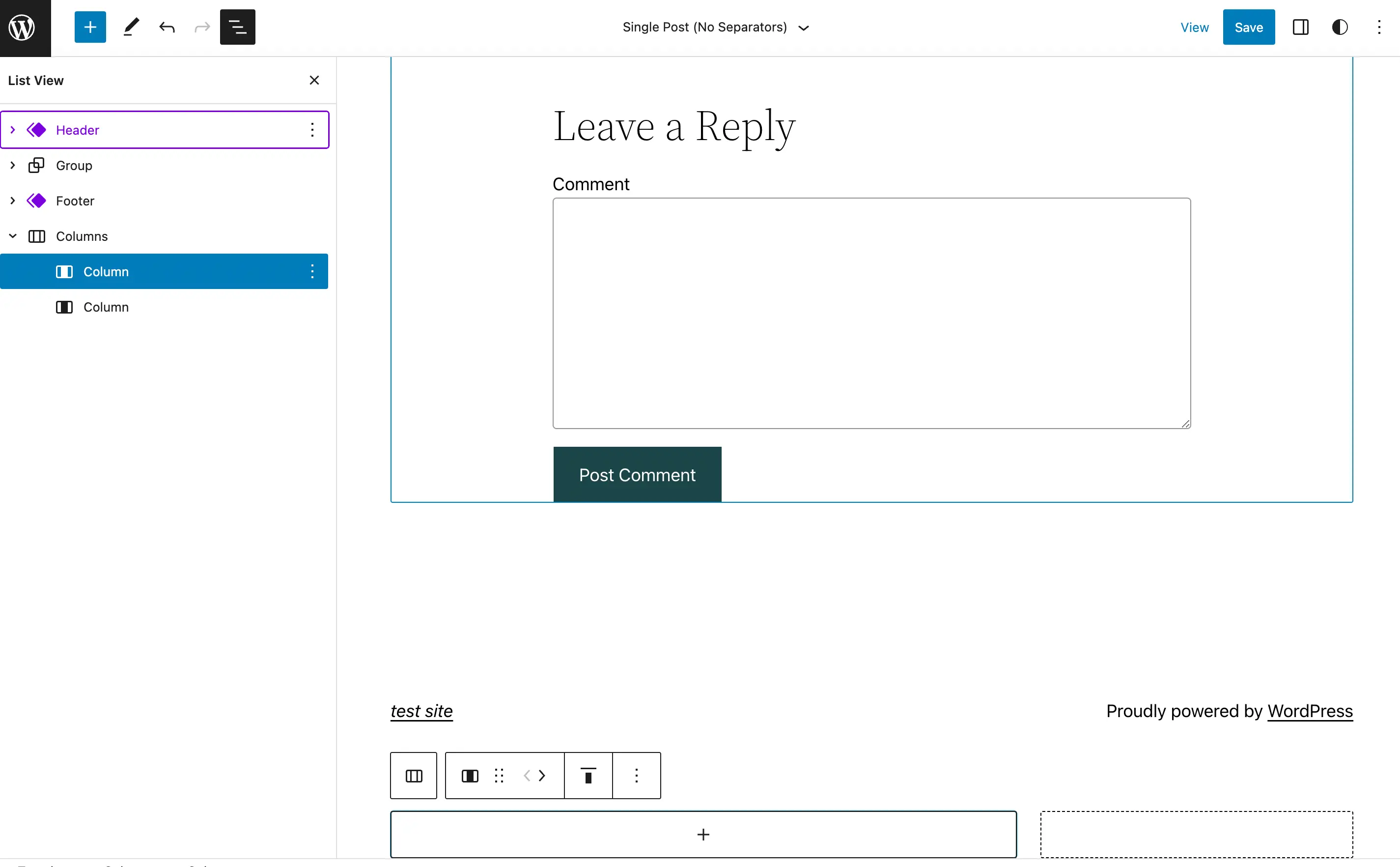
Apoi, pentru a muta orice conținut în partea stângă, deschideți vizualizarea Listă :

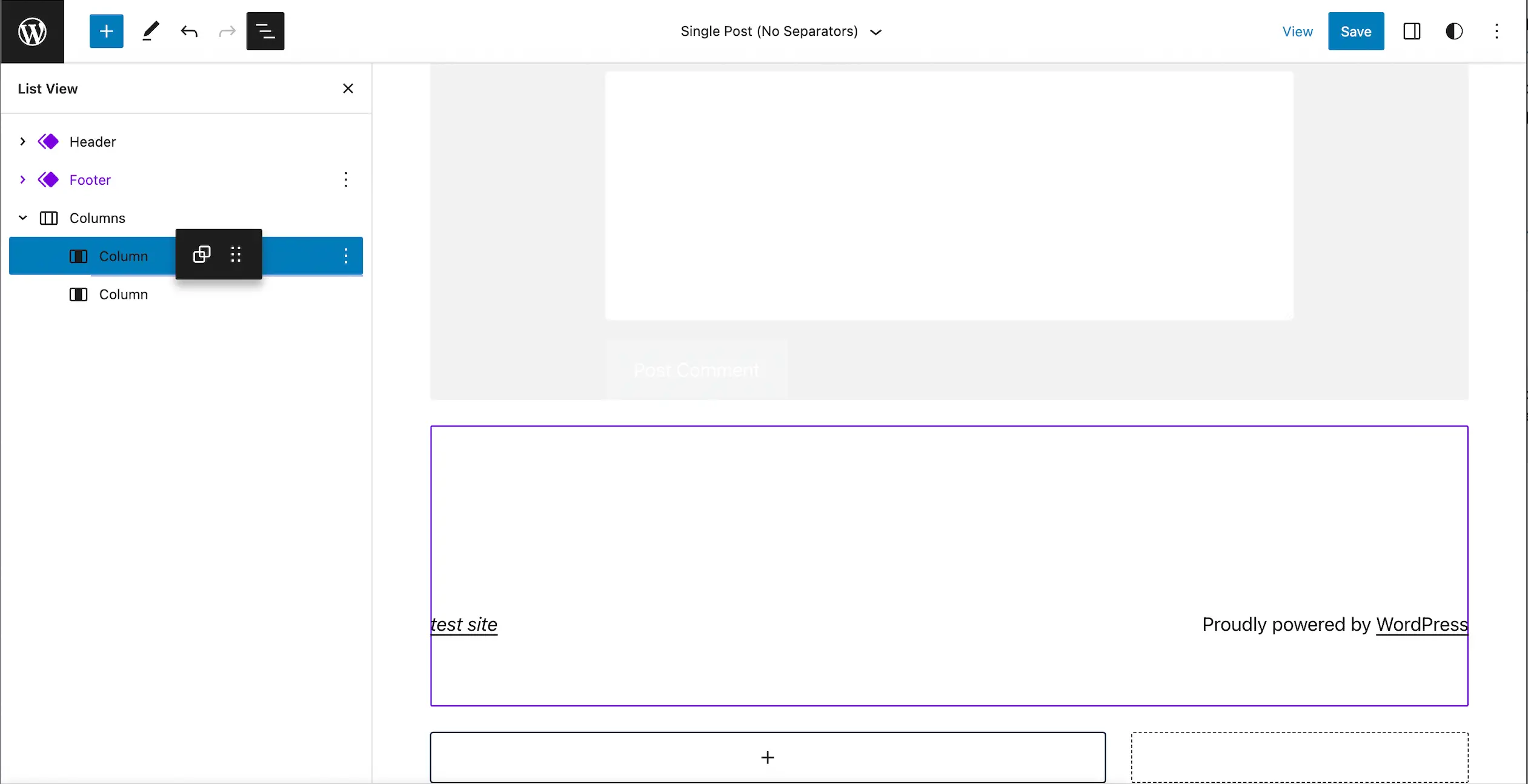
Trageți conținutul principal în coloana din stânga. Aceasta va lăsa bara laterală din dreapta goală:

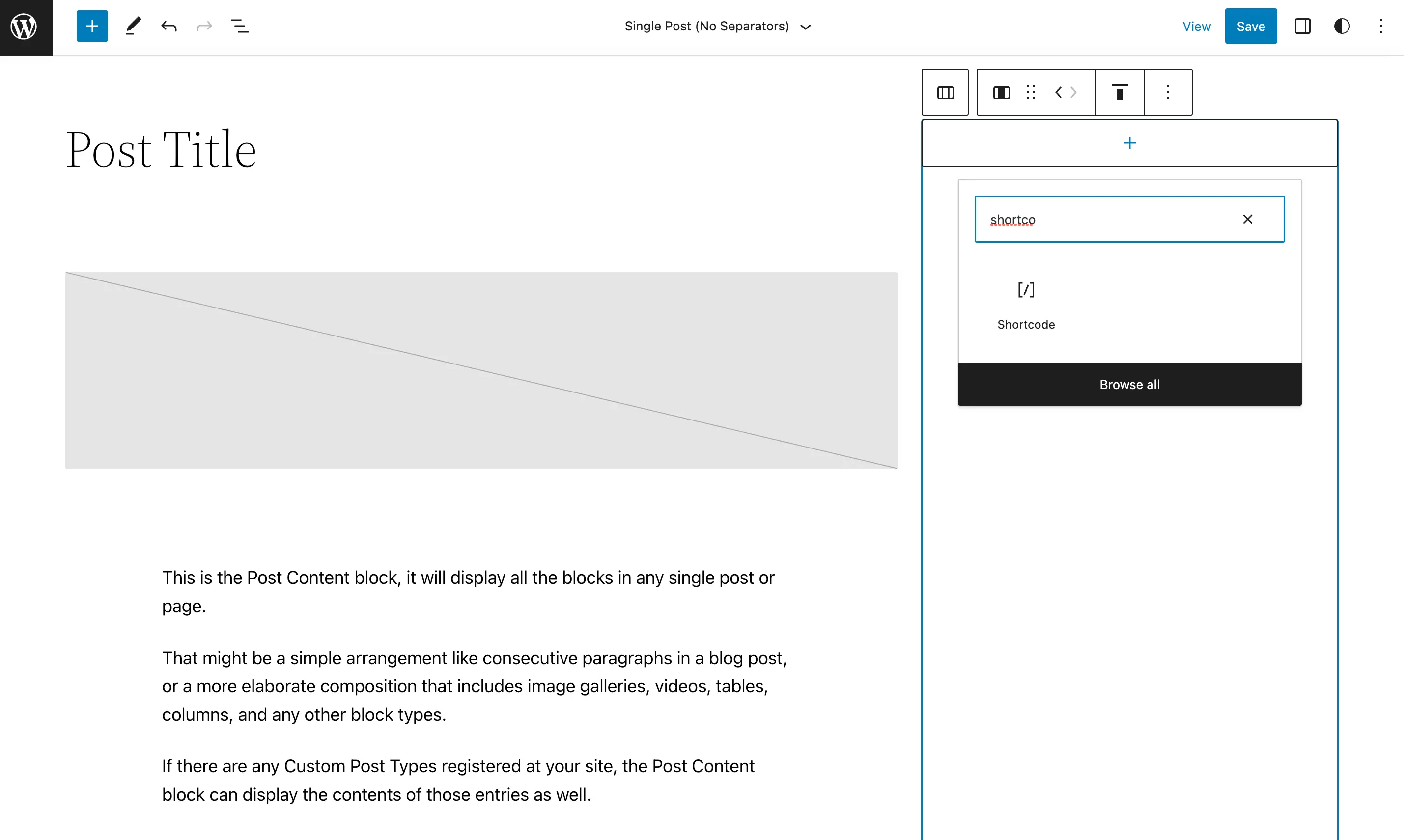
În cele din urmă, căutați blocul de coduri scurte și adăugați-l în noua bară laterală:

Apoi, adăugați orice coduri scurte unice care vă plac și faceți clic pe Salvare când ați terminat.

Nu uitați, odată ce finalizați acest design, acesta va fi implementat pe toate postările preexistente și viitoare care folosesc șablonul.
2. Cu widget-ul WordPress Shortcode
Dacă nu ați făcut trecerea la temele blocate și Editorul site-ului, puteți utiliza widgetul WordPress Shortcode în editorul dvs. de widgeturi bazat pe blocuri.
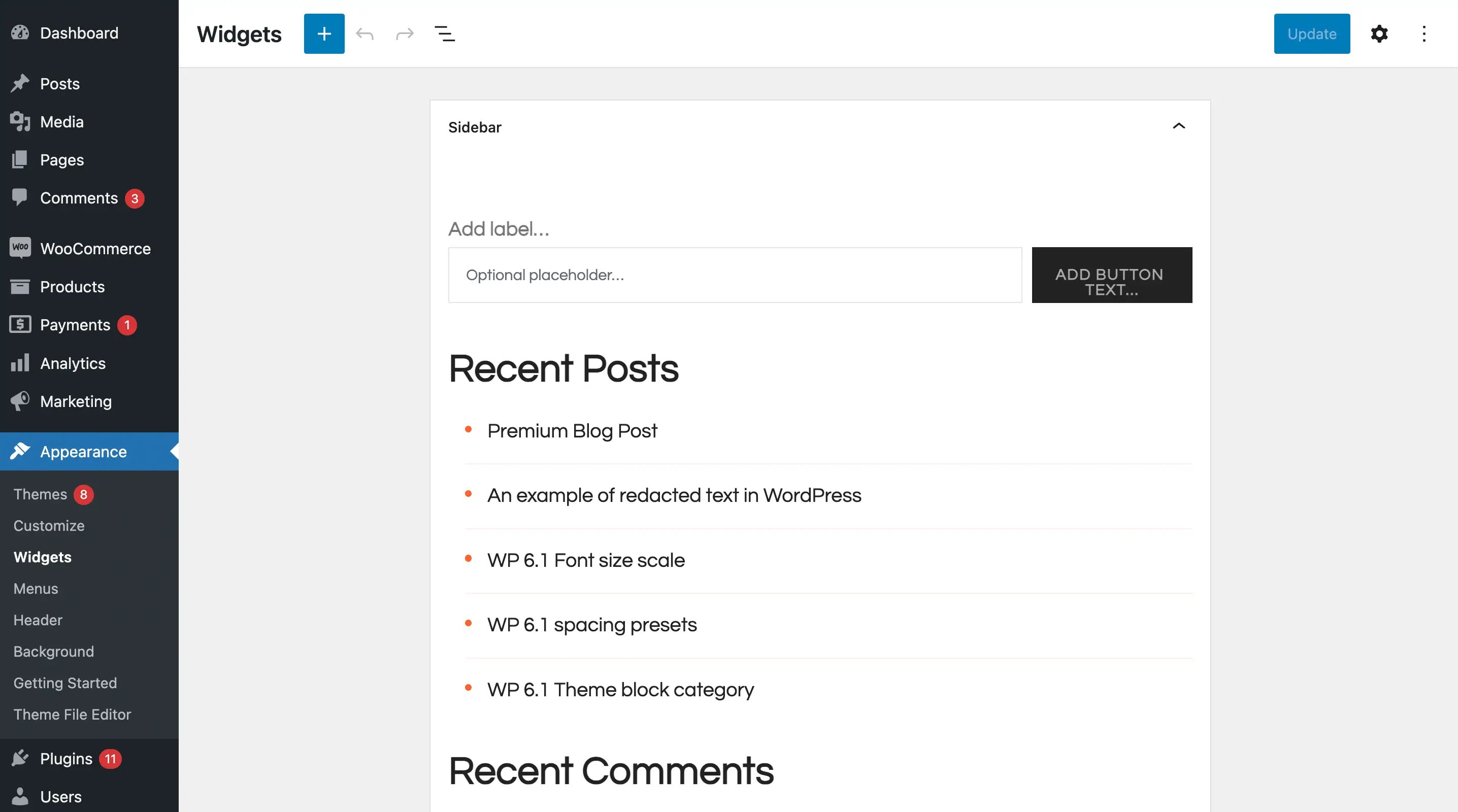
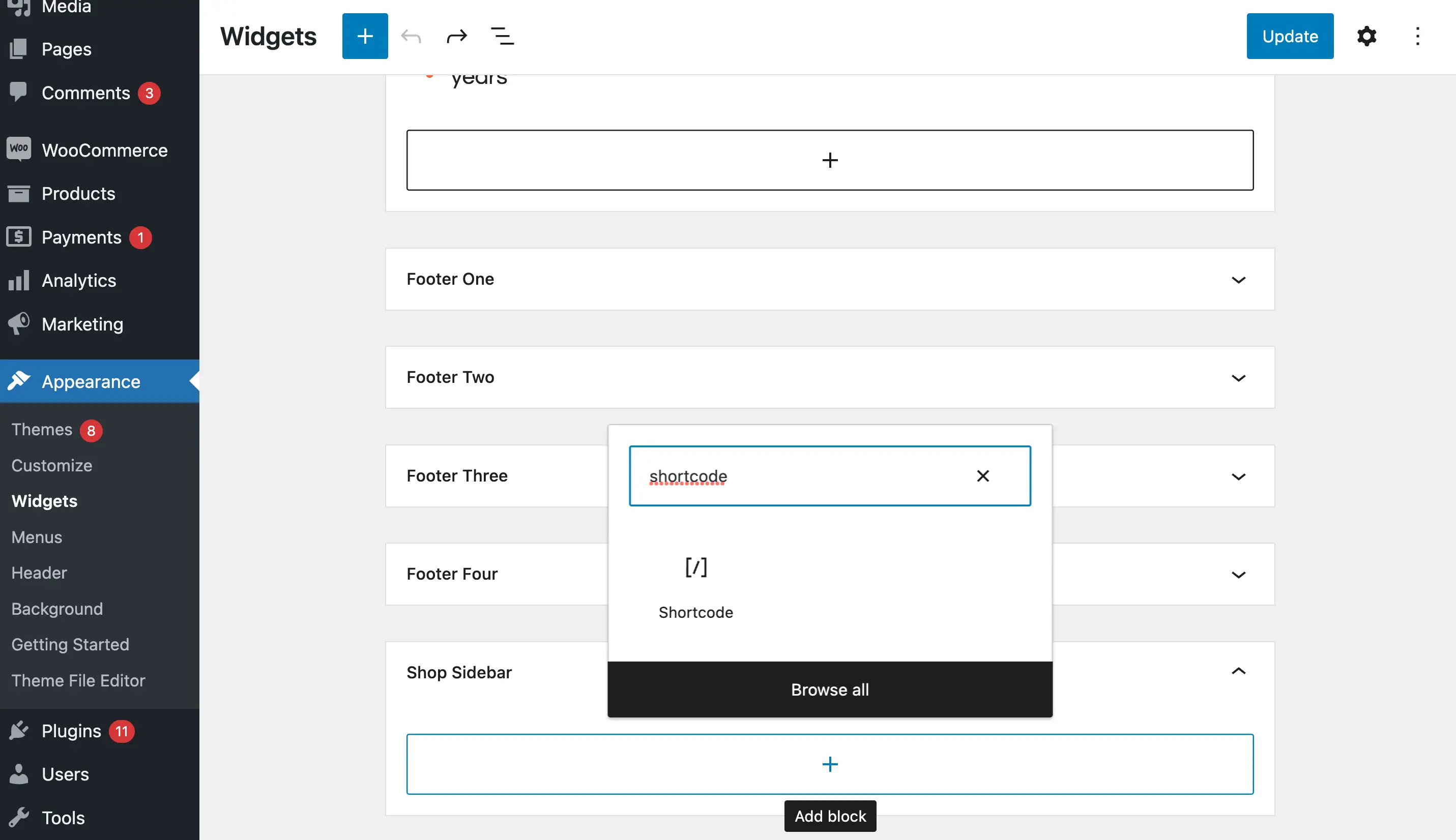
Pentru a face acest lucru, accesați pur și simplu Aspect > Widgeturi :

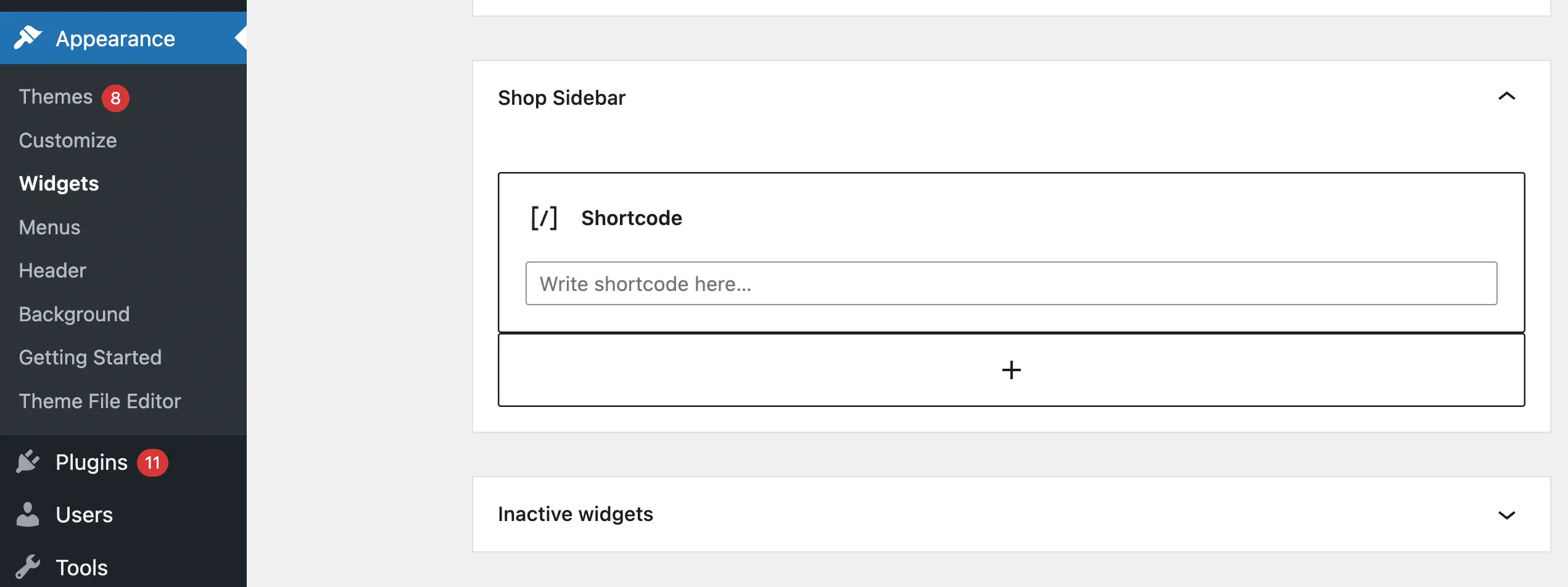
Apoi, dacă tema dvs. activă are deja o bară laterală, selectați-o. Faceți clic pe simbolul plus (+) și căutați widgetul de bloc Shortcode :

După aceea, puteți scrie în orice shortcode doriți:

Este la fel de simplu!
Cu toate acestea, rețineți că puteți dezactiva și widget-urile bazate pe blocuri pentru a utiliza widget-uri clasice, dacă aceasta este preferința dvs.
3. Utilizarea codului personalizat pentru a activa codurile scurte în titlurile widgetului
Dacă sunteți interesat să obțineți o funcționalitate mai specializată și dacă codurile scurte funcționează nu numai în corpul widget-urilor, ci și în titluri, atunci va trebui să configurați o soluție personalizată pentru asta. Totuși, este destul de ușor de făcut!
Începeți prin a face o copie de rezervă a site-ului dvs. (doar în cazul în care ceva nu merge bine).
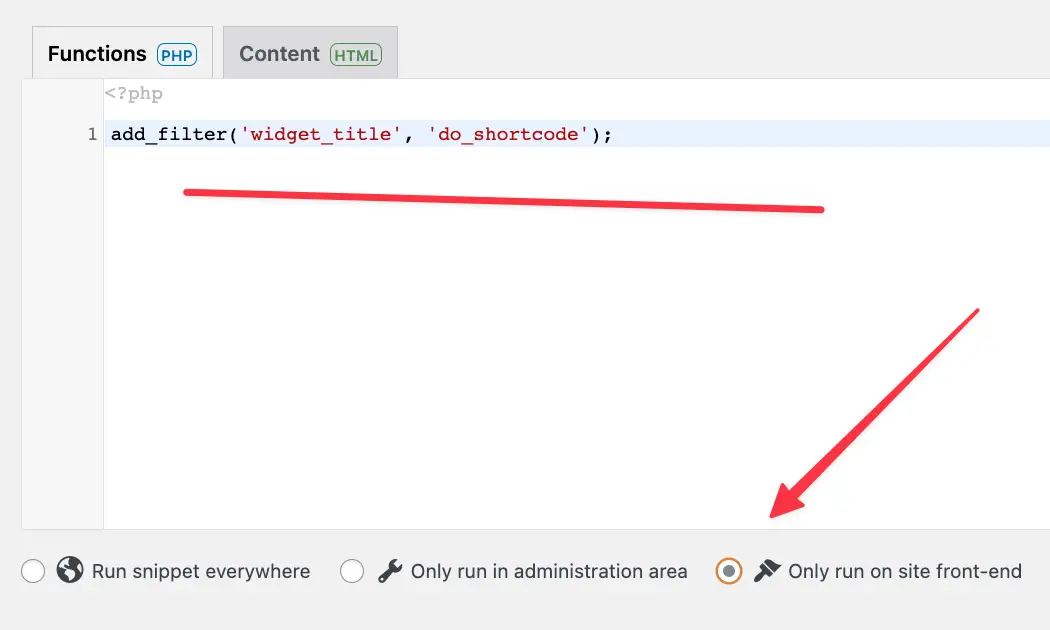
Apoi, instalați pluginul Code Snippets și creați un nou fragment PHP. Puneți acest cod în corpul fragmentului:
add_filter('widget_title', 'do_shortcode');
Setați noul fragment să funcționeze pe front-end-ul site-ului:

Salvați noul fragment.
Acest lucru va activa codurile scurte nu numai în widget-uri, ci și în titlurile acestora!
Concluzie
Dacă doriți să apară anumite caracteristici de design pe toate paginile dvs. web, utilizarea barei laterale este o strategie fantastică. Cu toate acestea, dacă nu aveți abilități de design web, este posibil să nu știți cum să faceți acest lucru.
Din fericire, cu WordPress, puteți utiliza coduri scurte în widget-urile din bara laterală pentru a crea o mulțime de elemente unice, cum ar fi feeduri de rețele sociale, formulare de înscriere și multe altele. În plus, există câteva moduri în care puteți utiliza aceste coduri scurte. Cu o temă de blocare, pur și simplu utilizați Editorul complet de site. În caz contrar, încercați widgetul WordPress Shortcode sau pur și simplu activați shortcode-urile în toate widget-urile.
Aveți întrebări despre cum să utilizați codurile scurte în widget-urile din bara laterală? Anunțați-ne în secțiunea de comentarii de mai jos!
