Cum să utilizați codurile scurte în WordPress: informații pentru începători
Publicat: 2023-10-04Shortcode-urile sunt utilizate în mod obișnuit pe mai multe site-uri WordPress. Chiar dacă nu sunt esențiale pentru procedura site-ului dvs., ele pot fi extrem de utile pentru a prelungi funcționarea acestuia. Destul de multe plugin-uri și teme se bazează pe coduri scurte pentru a vă permite să creșteți caracteristicile cheie ale site-ului dvs. web. De aceea, este atât de important să afli cum să folosești codul scurt în WordPress. Dacă într-adevăr nu știi cum să le folosești, vei avea lipsă de o parte cheie a experienței WordPress.
Din fericire, utilizarea shortcode-ului în WordPress este simplă. Programul de administrare a materialelor de conținut (CMS) vă permite să faceți acest lucru din editor și transformă codurile scurte în material de conținut nou sau în aspecte pe care le vor vedea consumatorii.
Să ajungem la asta!
În care să descoperi shortcodes
Probabil că aveți un concept superior despre ce sunt codurile scurte și cum funcționează ele într-un grad esențial. Pluginurile pot încorpora coduri scurte în WordPress pentru a vă permite să poziționați aspectele oriunde doriți pe site-ul dvs. De exemplu, dacă un plugin adaugă un cod scurt de galerie, îl puteți plasa folosind editorul.
Când sunteți în căutarea unor plugin-uri noi, lăsați interesul pentru descrierea acestora pentru a vedea dacă indică coduri scurte. O cantitate mare de pluginuri ajută la introducerea elementelor care utilizează cele două coduri scurte și blocuri, ceea ce vă oferă o flexibilitate suplimentară.
De asemenea, este esențial să observăm că WordPress este livrat cu unele shortcode-uri proiectate pe care le puteți utiliza fără niciun plugin. Aceste coduri scurte implică alternative pentru încorporarea de galerii, documente audio și video, liste de redare și multe altele.
Cum să utilizați codul scurt în WordPress
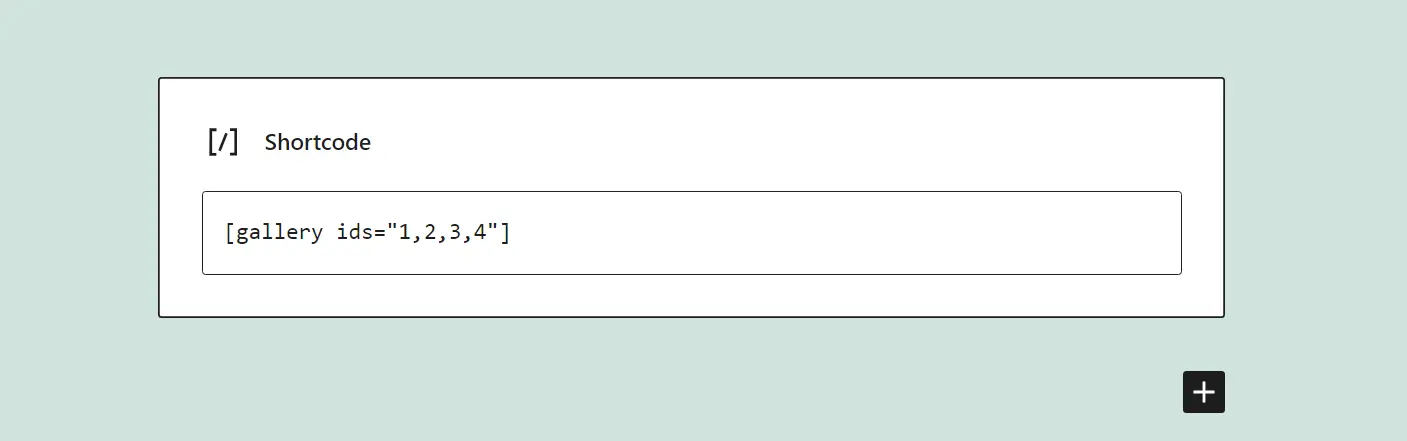
Înțelegerea modului de utilizare a codului scurt în WordPress este simplă, deoarece totul are loc doar în Editorul de blocuri. Când editați o trimitere sau un site web, puteți include blocul Shortcode oriunde doriți:

Blocul constă dintr-un subiect text oriunde puteți introduce codul scurt. Această industrie exactă funcționează pentru fiecare cod scurt accesibil pe site-ul dvs. de internet, fie că este una dintre opțiunile implicite sau una suplimentară specială de un plugin.
Observați că blocul Shortcode nu va ecraniza efectele codului. Pentru a vedea aspectul real, veți dori fie să previzualizați articolul sau pagina site-ului, fie să o conservați și să o publicați. În eventual scenariu, efectele sunt vizibile doar pe finisajul frontal.
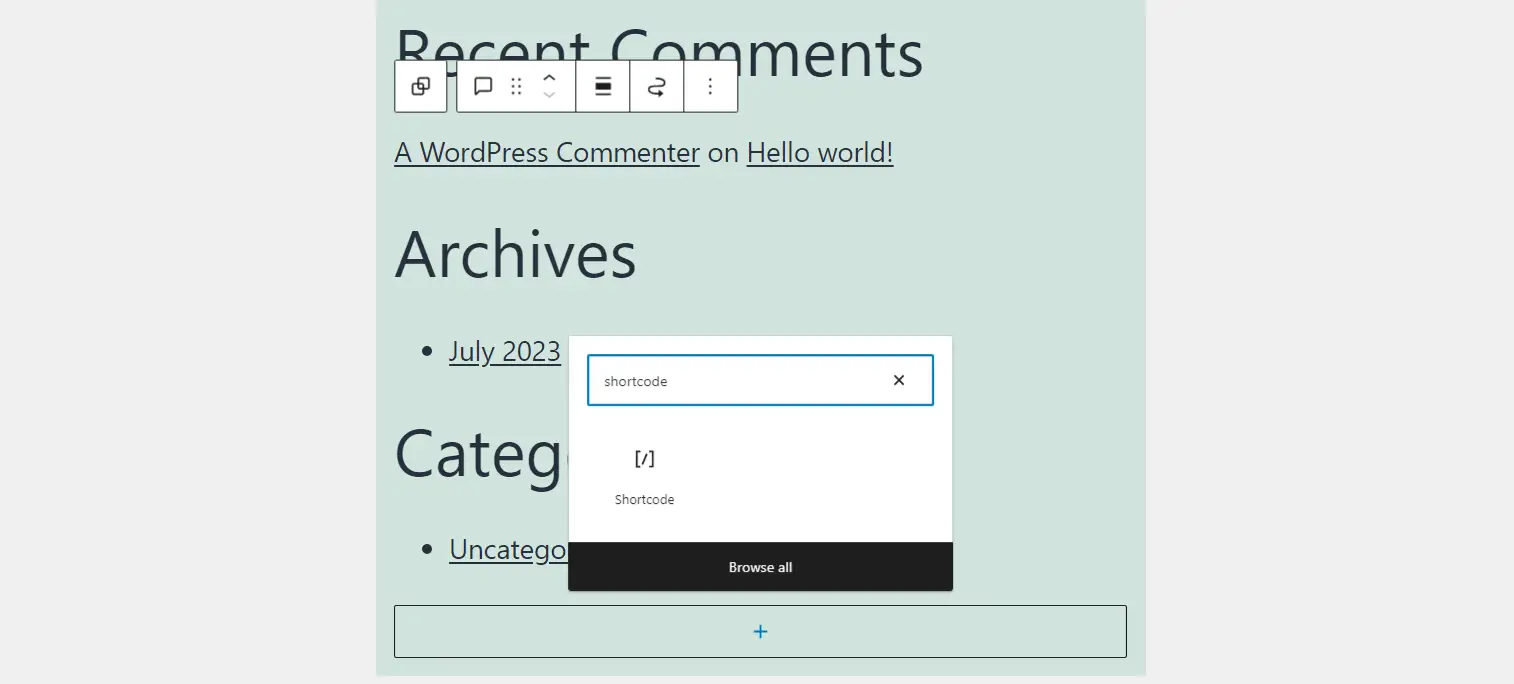
De asemenea, puteți crește codul scurt la alte componente ale site-ului dvs. web, cum ar fi antetul și subsolul. Având în vedere că WordPress folosește Editorul de blocuri pentru a vă ajuta să personalizați spoturile widget, această procedură funcționează exact la fel:

Puteți încorpora cât mai multe blocuri Shortcode doriți în orice componentă a site-ului dvs. Cu toate acestea, rețineți că, dacă dezactivați pluginul care alimentează codurile scurte pentru acești oameni, ei vor opri performanța.
Pluginuri de coduri scurte de top pentru WordPress
Avem un raport complet despre pluginurile de coduri scurte pe care le recomandăm, care include câteva opțiuni suplimentare. Deocamdată, vă vom lăsa cu o serie dintre cele mai bune alegeri ale noastre, astfel încât să puteți experimenta includerea unor tipuri distincte de coduri scurte în WordPress.
Shortcodes Ultimate
Shortcodes Top oferă un sortiment de peste 50 de shortcodes pentru WordPress. Toate aceste coduri scurte constau din multe componente pe care Editorul de blocuri nu le oferă, de genul:
- Soluția de a furniza conținut textual fals
- Carusele grafice
- Acordeoane
- Hărți Google
- Pagini web încorporate
- coduri QR
- Conținut non-public
Fiecare cod scurt este complet personalizabil. Pentru a le utiliza, va trebui să citiți documentația pluginului și să respectați instrucțiunile privind variabilele pe care le acceptă fiecare cod scurt și cum să le încadrați.
Shortcoder
WordPress vă permite să faceți manual shortcode-uri, dar este o procedură care vă cere să editați multe documente. Doriți să creați un scop în fișierul purpose.php al temei, să adăugați caracteristici acestuia, să înregistrați codul scurt și apoi să aruncați o privire cuprinzătoare la el.
Shortcoder simplifică această metodă prin localizarea unui „generator” de coduri scurte în tabloul de bord. Puteți atribui o identificare unui nou cod scurt și puteți introduce codul pe care doriți să îl execute. Pluginul acceptă HTML, JavaScript și CSS.

Această performanță este cea mai bună dacă aveți fragmente de cod care adaugă funcții site-ului dvs. de internet și doriți să le reutilizați. În loc să încorporați codul manual de fiecare dată, puteți utiliza coduri scurte pentru a simplifica sistemul. În plus, puteți alege dacă aproape fiecare cod scurt va funcționa pe desktop, produse celulare sau în mod egal.
Pluginul adaugă, de asemenea, un bloc Shortcoder la Editorul de blocuri. Blocul vă permite să decideți dintr-o înregistrare a codurilor scurte existente, mai degrabă decât să le adăugați manual.
În ciuda faptului că WordPress vă permite să inserați coduri scurte practic oriunde pe site-ul dvs. de internet, există zone ale acestuia care sunt mai greu de editat. Meniurile reprezintă un astfel de factor și, de obicei, ajută doar link-urile din spate ca aspecte.
Spunem de obicei pentru că temele activate pentru blocare ajută la îmbunătățirea completă a site-ului Internet. Cu Îmbunătățirea completă a site-ului web, puteți edita meniuri utilizând Editorul de blocuri, ceea ce sugerează că puteți adăuga coduri scurte la acestea.
Dacă nu utilizați un concept activat pentru blocare, Shortcode în Meniuri va veni în ajutor. Acest plugin vă permite să adăugați coduri scurte la meniuri din ecranul de editare a meniului. Metoda este eficientă la fel ca și includerea link-urilor înapoi și sunteți absolut liber să creșteți orice cod scurt dorit.
Observați că unele coduri scurte pot diviza construcția meniului, așa că este esențial să aruncați o privire asupra acestor funcții chiar înainte de a produce actualizări pentru publicul larg.
rezumat
A studia cum să folosești codul scurt în WordPress este simplu. Puteți întâlni coduri scurte aproape peste tot în ecosistemul WordPress. O mare parte dintre cele mai comune plugin-uri și teme de pe piața actuală includ o cantitate de coduri scurte pentru site-ul dvs. și este important să știți cum să le utilizați.
Dacă știi cum să inserezi blocuri, știi cum să folosești shortcode în WordPress. Va trebui să măriți codul scurt și să setați orice caracteristici pe care doriți să-l personalizați. Odată ce faci, blocul va modifica aspectul, astfel încât oamenii să-l poată vedea.
Aveți întrebări despre cum să utilizați codul scurt în WordPress? Să vorbim despre ele în zona de comentarii de mai jos!
