Cum să utilizați codurile scurte în widget-urile din bara laterală WordPress
Publicat: 2023-05-24Doriți să studiați cum să utilizați codurile scurte în widget-urile din bara laterală WordPress?
Puteți include coduri scurte în orice pagină web sau scris folosind blocul Shortcode. Cu toate acestea, dacă doriți să utilizați codul similar pe întregul site, poate fi mult mai ușor să îl introduceți într-un widget din bara laterală.
În acest raport, vă vom arăta cum să utilizați codurile scurte în bara laterală WordPress.

Shortcode-urile vă permit să creșteți articole și capacități superioare pentru site-ul dvs. web, ceea ce include intrarea în contact cu tipuri, tabele, rate aleatorii și mult mai mult. WordPress va veni cu multe coduri scurte încorporate, dar unele plugin-uri își măresc și propriile coduri scurte.
Puteți încorpora coduri scurte în orice site sau articol utilizând editorul WordPress și blocul de coduri scurte proiectat. Cu toate acestea, dacă doriți să utilizați coduri scurte pe întregul site web, atunci va fi deseori simțit să îl introduceți în bara laterală.
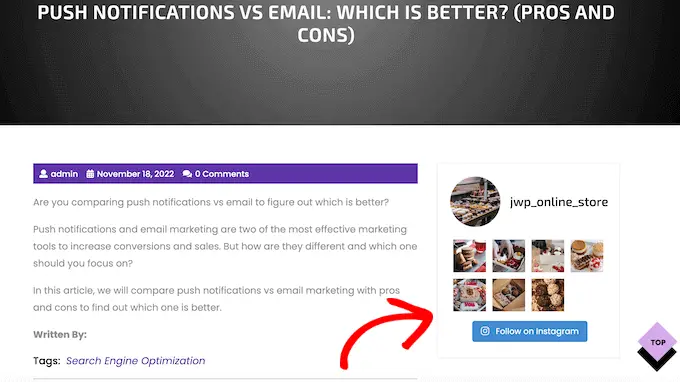
Pentru ilustrare, puteți afișa fotografii Instagram în bara laterală WordPress utilizând un cod scurt furnizat de Smash Balloon Instagram Feed.

Acest material va apărea apoi pe întregul site web WordPress, așa că nu va trebui să-l încorporați aproape în fiecare pagină și să trimiteți manual. Acest lucru vă poate ajuta să economisiți o mulțime de timp și muncă grea și vă ajută să păstrați structura site-ului dvs. stabilă.
Având în vedere acest lucru, să vedem câteva abordări unice pentru a include și a folosi coduri scurte în widget-urile din bara laterală WordPress. Practic, utilizați scurtele hyperlinkuri de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
Cele mai multe teme WordPress gratuite și plătite apar cu bare laterale pregătite pentru widget-uri. Cu asta în intelect, puteți deseori să încorporați un widget Shortcode în bara laterală a site-ului dvs.
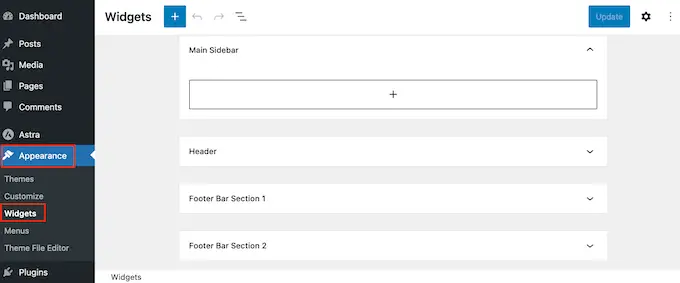
Inițial, accesați Aspecte » Widgeturi din tabloul de bord. Mai jos, veți vedea toate zonele diferite în care puteți include widget-uri în WordPress, cum ar fi bara laterală.

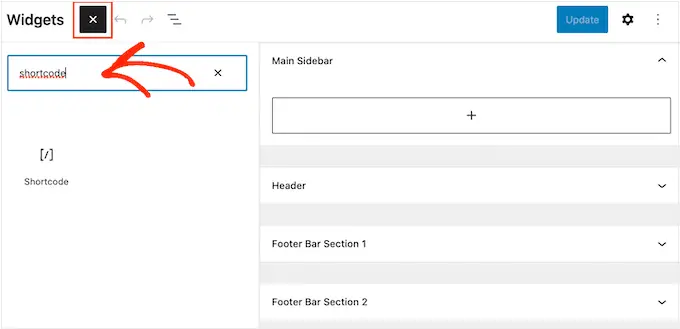
Pur și simplu faceți clic pe butonul „+” și începeți să tastați „Shortcode”.
Când se afișează blocul corect, trageți-l în bara laterală WordPress.

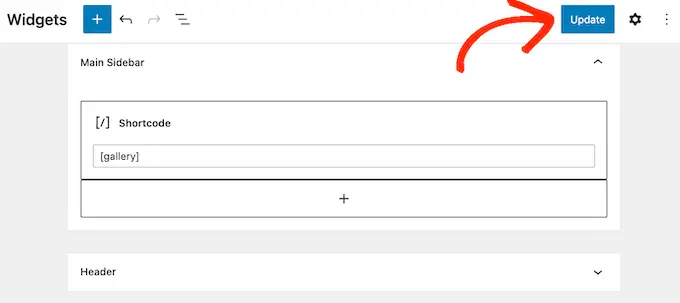
Acum puteți include codul scurt în bloc.
Când ați încheiat, nu uitați să faceți clic pe „Actualizare” pentru ca modificările să rămână.

Acum puteți verifica site-ul dvs. blog sau site-ul WordPress pentru a vedea codul scurt în acțiune.
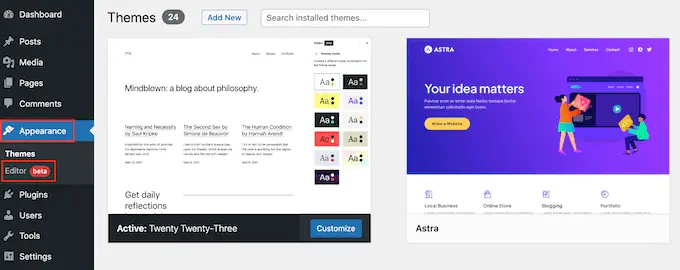
Dacă utilizați un subiect bloc, puteți adăuga un shortcode în bara laterală folosind editorul complet al site-ului de internet. În tabloul de bord WordPress, accesați Teme » Editor .

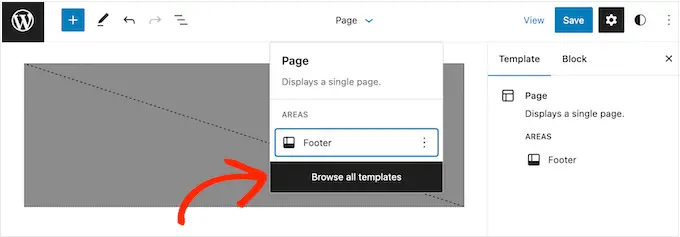
Aceasta deschide editorul întregului site web, cu unul dintre șabloanele temei dvs. deja selectat.
Dacă doriți să includeți un cod scurt într-un șablon distinctiv, faceți clic pe săgeata din bara de instrumente și alegeți „Răsfoiți toate șabloanele”.

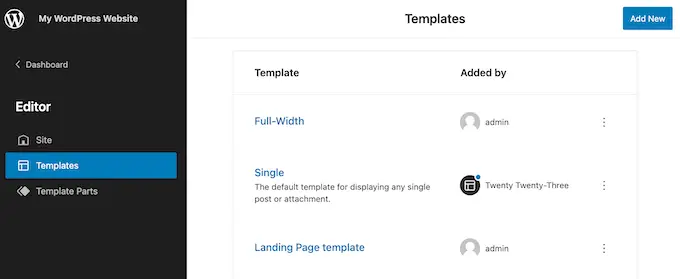
Veți vedea acum toate șabloanele diferite care compun subiectul dvs.
Localizați doar șablonul în care doriți să adăugați codul scurt și dați-i un clic.

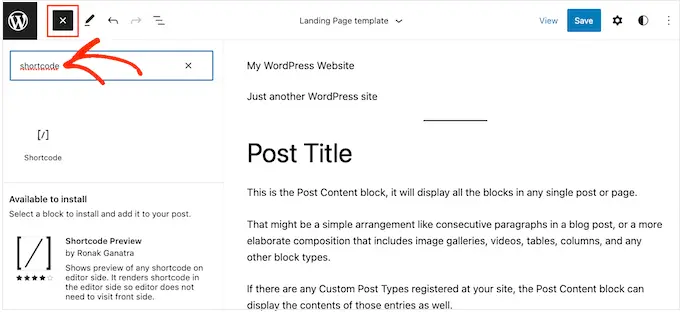
Imediat după aceea, faceți clic pe butonul „+” și începeți să tastați „Shortcode”.
Când widget-ul ideal apare, pur și simplu trageți-l pe bara laterală a temei.

Acum puteți introduce codul scurt în widget. Când sunteți mulțumit de modificările dvs., faceți clic pe „Salvați” pentru ca shortcode-ul să rămână.
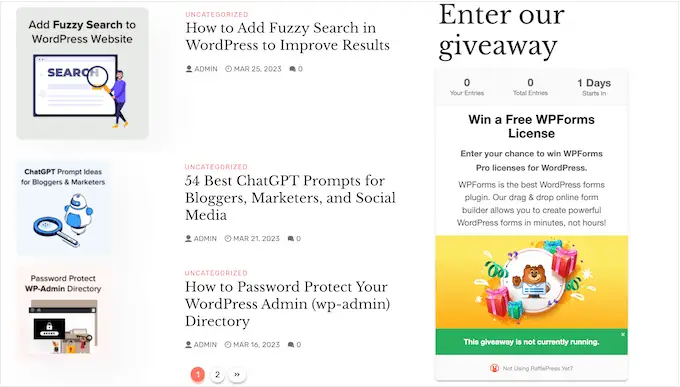
Uneori ați putea dori să afișați și alt conținut scris alături de codul scurt. De exemplu, RafflePress poate insera un concurs sau un cadou în bara laterală utilizând un shortcode. Pentru a atrage și mai multă atenție concursului, ați putea dori să prezentați un titlu mai mare decât concurenții.

În loc să creați blocuri individuale Shortcode și Heading, puteți pur și simplu să introduceți codul scurt și conținutul textual într-un bloc HTML adaptat. Acest lucru vă ajută să organizați materialul de conținut distinct într-un format excelent. De asemenea, puteți proiecta blocul aplicând HTML, astfel încât să puteți controla în special modul în care apare în bara laterală.
Blocul HTML personalizat nu asistă codurile scurte în mod implicit, dar puteți modifica acest lucru în mod convenabil introducând cod personalizat în WordPress. După încorporarea acestui cod, puteți utiliza coduri scurte în orice bloc HTML personalizat pe site-ul dvs. WordPress general.
De obicei, veți găsi ghiduri cu recomandări pentru a încorpora cod personalizat în fișierul capabilities.php al site-ului dvs. Chiar și așa, acest lucru nu este recomandat, deoarece orice gafă în cod poate duce la erori tipice WordPress sau chiar poate distruge complet site-ul dvs. de internet.

În care ajunge WPCode.
Acest plugin absolut gratuit ajută la creșterea cu ușurință a CSS personalizat, PHP, HTML și altele pentru WordPress, fără a vă pune site-ul web în pericol. Chiar și superior, va veni cu o bibliotecă de fragmente gata produse, care includ cod care vă permite să utilizați coduri scurte în widget-urile text.
Pentru a începe, va trebui să instalați și să activați WPCode. Pentru mai multe informații și fapte, puteți vedea ghidul nostru de acțiune cu fază despre cum să instalați un plugin WordPress.
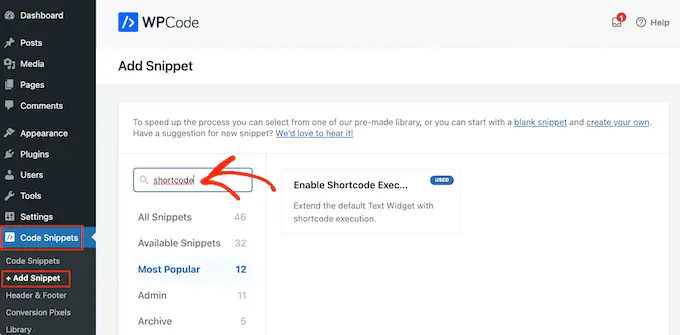
Curând după aceea, accesați Fragmente de cod » Adăugați fragment în tabloul de bord WordPress. Acum puteți începe să tastați „shortcode”.

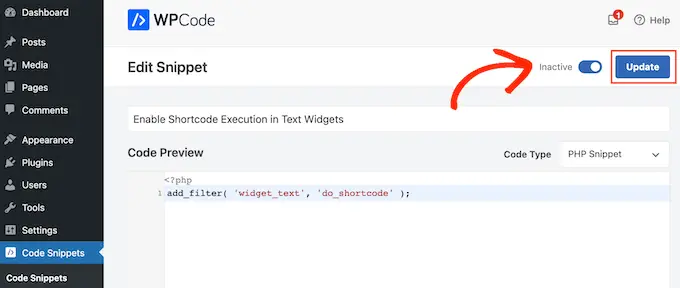
Când pare, plasați mouse-ul în jurul fragmentului care aderă la: „Activați executarea codului scurt în widgeturile de text”.
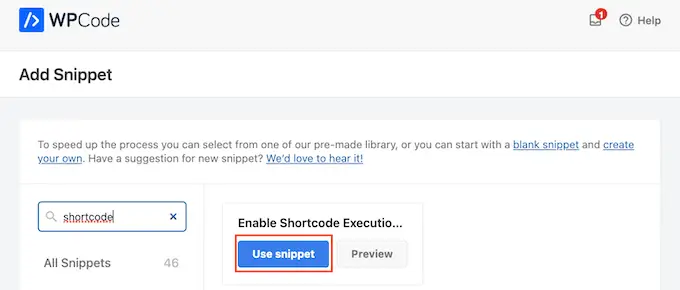
Apoi puteți merge în avans și faceți clic pe „Utilizați fragmentul”.

Aceasta va deschide fragmentul în editorul WPCode. WPCode configurează configurațiile fragmentului pentru tine, așa că poți pur și simplu să dai clic pe comutatorul „Inactiv”, astfel încât acesta să devină albastru.
După ce ați finalizat, faceți clic pe „Actualizare” pentru a activa fragmentul.

Acum, puteți insera un shortcode în orice widget de conținut textual.
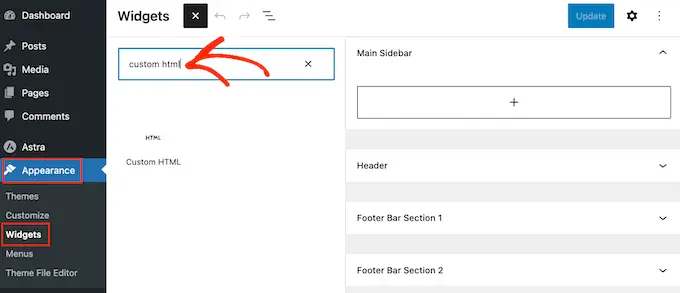
Accesați doar Aspect general » Widgeturi și introduceți „HTML personalizat” în bara de aspect.

Când apare blocul din dreapta, trageți-l în bara laterală a site-ului dvs.
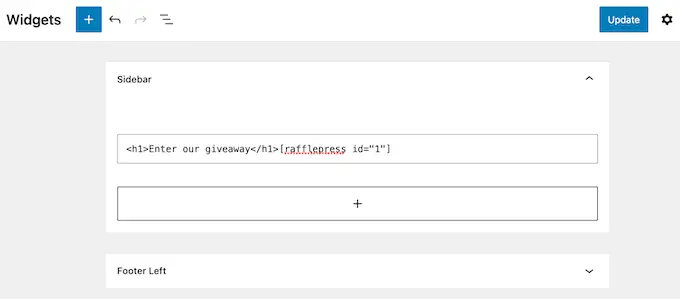
După ce ați terminat, puteți include HTML și codul scurt în bloc.

Când sunteți mulțumit de modul în care este configurat widget-ul, faceți clic pe „Actualizare”.
Acum, dacă vizitați site-ul dvs. web, veți vedea codul scurt și HTML personalizat.
Întrebări frecvente: Lucrul cu coduri scurte în widgeturile din bara laterală WordPress
Indiferent de subiectul pe care îl folosiți, trebuie să fiți gata să măriți codurile scurte în bara laterală, aplicând una dintre metodele de mai sus. Pe de altă parte, dacă trebuie să aveți ajutor în exces, aici sunt câteva dintre cele mai frecvente gânduri despre includerea codurilor scurte în bara laterală.
Cum pot schimba exact unde pare widgetul din bara laterală?
Locația barei laterale este gestionată de subiectul dvs. WordPress. Dacă nu sunteți mulțumit de postura barei laterale, atunci puteți fi echipat să o modificați folosind opțiunile de concept.
Câteva dintre temele WordPress ideale vă permit să alegeți între aspecte distincte. De obicei, aceasta include demonstrarea barei laterale pe diferite părți ale ecranului.
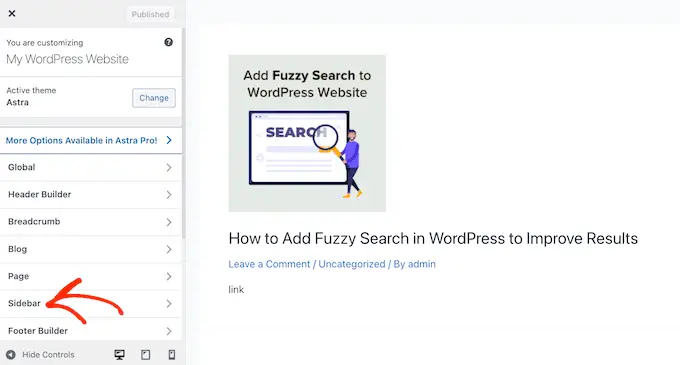
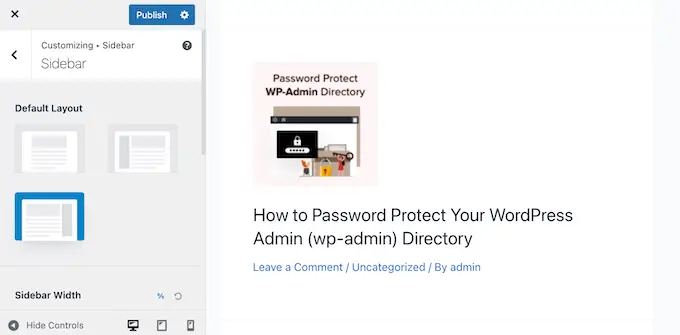
Pentru a vedea dacă subiectul dvs. are aspect unic de bară laterală, accesați Aspect vizual » Personalizare în tabloul de bord WordPress. Mai jos, apar pentru toate configurațiile etichetate Bară laterală sau similare.

Pur și simplu faceți clic pe această alegere și căutați orice configurație care vă permite să modificați locul în care bara laterală apare pe site-ul dvs. de internet.
Pentru ilustrare, imaginea următoare prezintă configurațiile barei laterale în tema WordPress Astra.

Imediat după ce ați creat ajustările, faceți clic pe butonul „Publicați” pentru a face ca noul aspect al barei laterale să fie activ.
Dacă nu puteți schimba locul barei laterale utilizând setările proiectate, atunci o soluție diferită este să dezvoltați un subiect WordPress mic.
Cum măresc o bară laterală la subiectul meu WordPress?
Dacă conceptul dvs. nu are o bară laterală, atunci ați putea construi un concept pentru bebeluș și apoi să includeți o bară laterală de aplicare a codului.
Dacă nu vă simțiți confortabil să scrieți cod, atunci puteți, de asemenea, să creați un concept WordPress personalizat folosind un plugin de tipul SeedProd. Puteți utiliza acest binecunoscut plugin de generare de pagini web pentru a vă structura propriul concept și bara laterală folosind un editor simplu de tip drag-and-fall.
Pentru instrucțiuni pas cu mișcare, consultați tutorialul nostru despre cum să dezvoltați un subiect WordPress personalizat fără niciun cod.
Cum folosesc un shortcode distinct pe fiecare post sau site individual?
Uneori este posibil să doriți să utilizați coduri scurte unice pe unele dintre postările și paginile dvs. web. Pentru ilustrare, este posibil să doriți să afișați cele mai apreciate postări pe site-ul dvs. de arhivă și să afișați reclame pe ecran pe pagina dvs. de pornire.
Pentru a înțelege mai multe, ar trebui să vedeți ghidul nostru despre cum să afișați diverse bare laterale pentru fiecare postare și pagină web în WordPress.
Sperăm că acest articol te-a ajutat să stăpânești cum să încorporezi rapid coduri scurte în widget-urile din bara laterală WordPress. De asemenea, poate doriți să vedeți ghidul nostru despre cum să generați o pagină web de destinație cu WordPress sau alegerea noastră profesionistă a celor mai bune pluginuri de rețele sociale.
Dacă ați preferat acest raport, nu uitați să vă abonați la canalul nostru YouTube pentru tutoriale pentru clipuri video WordPress. Ne puteți găsi și pe Twitter și Fb.
