Cum să utilizați codurile scurte în temele dvs. WordPress
Publicat: 2023-06-13Doriți să utilizați coduri scurte în tema dvs. WordPress?
În mod normal, veți folosi coduri scurte în interiorul zonelor de conținut, cum ar fi postări, pagini sau widget-uri din bara laterală. Cu toate acestea, uneori este posibil să doriți să adăugați un cod scurt în tema dvs. WordPress.
În acest articol, vă vom arăta cum să adăugați cu ușurință orice cod scurt la tema dvs. WordPress.

De ce să folosiți coduri scurte în temele dvs. WordPress?
Shortcode-urile vă permit să adăugați tot felul de caracteristici site-ului dvs., inclusiv galerii de imagini, formulare, fluxuri de rețele sociale și multe altele.
WordPress vine cu câteva coduri scurte încorporate, dar există și multe pluginuri WordPress populare care adaugă coduri scurte pe site-ul tău.
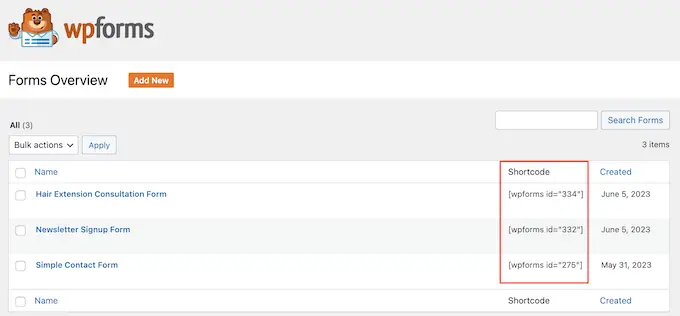
De exemplu, WPForms are blocuri ușor de utilizat, dar oferă și coduri scurte, astfel încât să puteți adăuga formulare în alte zone ale site-ului dvs.

De cele mai multe ori, veți adăuga coduri scurte în interiorul zonelor de conținut, cum ar fi postări și pagini.
Pentru a afla mai multe, consultați ghidul nostru complet despre cum să adăugați un shortcode în WordPress.

Cu toate acestea, uneori este posibil să doriți să utilizați un cod scurt în interiorul fișierelor dvs. de teme WordPress.
Acest lucru vă permite să adăugați elemente dinamice în zonele pe care nu le puteți edita folosind editorul standard de postări WordPress, cum ar fi pagina dvs. 404. Este, de asemenea, o modalitate ușoară de a utiliza același cod scurt pe mai multe pagini.
De exemplu, puteți adăuga un cod scurt la pagina sau șablonul de postare al temei.
Având în vedere acest lucru, să vedem cum puteți utiliza shortcodes în tema dvs. WordPress. Pur și simplu utilizați linkurile rapide de mai jos pentru a trece direct la metoda pe care doriți să o utilizați.
- Metoda 1: Utilizarea editorului pentru site-ul complet (numai blocarea temelor)
- Metoda 2: Editarea fișierelor cu tema WordPress (funcționează cu orice temă WordPress)
- Metoda 3: Creați-vă propria temă WordPress (complet personalizabilă)
Metoda 1: Utilizarea editorului pentru site-ul complet (numai blocarea temelor)
Cea mai ușoară modalitate de a folosi shortcodes în tema dvs. WordPress este să utilizați editorul complet al site-ului. Acest lucru vă permite să adăugați un bloc Shortcode în orice parte a site-ului dvs.
Cu toate acestea, această metodă funcționează numai cu teme bazate pe blocuri precum Hestia Pro. Dacă nu utilizați o temă activată pentru blocare, atunci va trebui să utilizați o altă metodă.
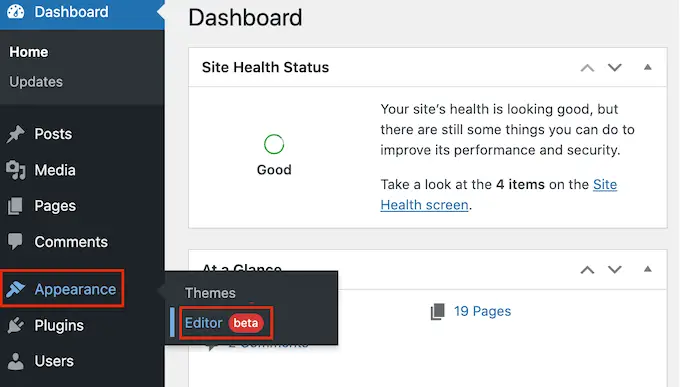
Pentru a începe, mergeți la Teme » Editor în tabloul de bord WordPress.

În mod implicit, editorul complet de site arată șablonul de pornire al temei dvs., dar puteți adăuga coduri scurte la orice șablon sau parte de șablon, cum ar fi antetul sau subsolul.
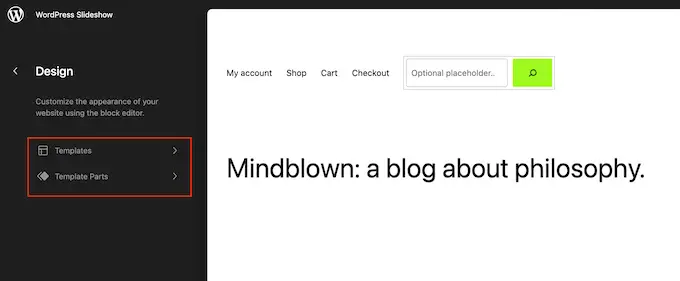
Pentru a vedea toate opțiunile disponibile, trebuie doar să selectați fie „Șabloane”, fie „Părți șabloane”.

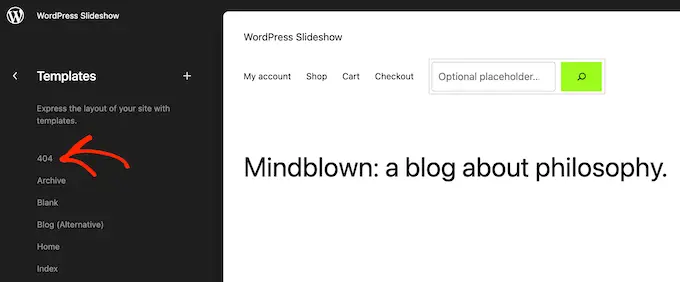
Acum puteți face clic pe șablonul sau pe partea șablonului pe care doriți să o editați.
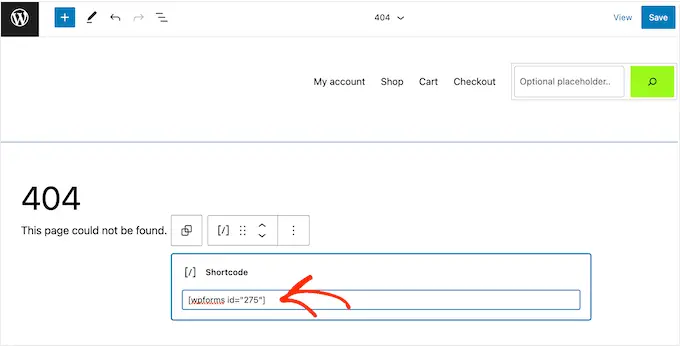
De exemplu, vom adăuga un cod scurt la șablonul de pagină 404, dar pașii vor fi exact aceiași, indiferent de șablonul pe care îl selectați.

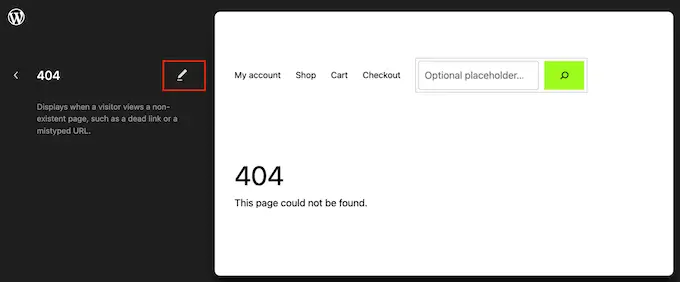
WordPress va afișa acum o previzualizare a șablonului sau a părții șablonului.
Pentru a adăuga un cod scurt, mergeți mai departe și faceți clic pe pictograma creion mică.

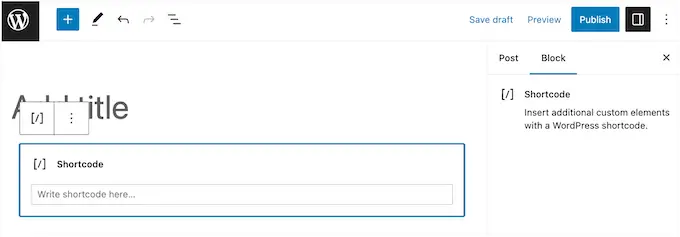
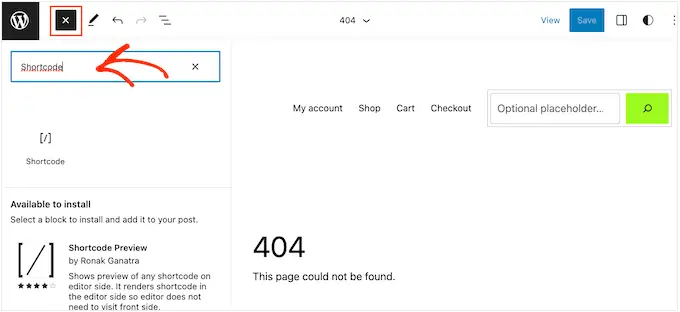
După ce ați terminat, faceți clic pe pictograma albastră „+” din colțul din stânga sus.
În bara de căutare, trebuie să tastați „Shortcode”.

Când apare blocul din dreapta, trageți-l și plasați-l pe șablonul de temă.
Acum puteți fie să lipiți, fie să tastați codul scurt pe care doriți să îl utilizați.

După aceea, mergeți mai departe și faceți clic pe butonul „Salvare”.
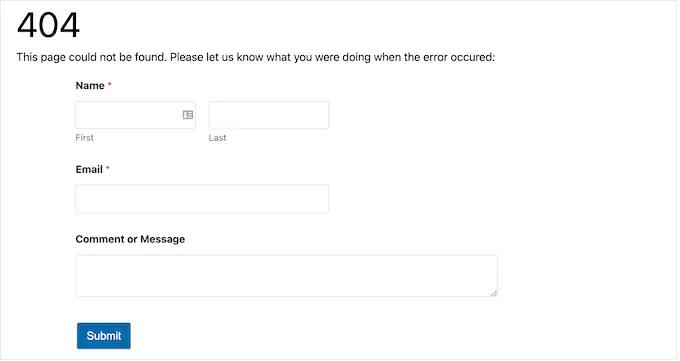
Acum, pur și simplu vizitați blogul dvs. WordPress pentru a vedea codul scurt în acțiune.

Metoda 2: Editarea fișierelor cu tema WordPress (funcționează cu orice temă WordPress)
De asemenea, puteți adăuga coduri scurte la tema dvs. WordPress prin editarea fișierelor teme. Această metodă este mai avansată, dar funcționează cu fiecare temă WordPress.
Dacă nu ați adăugat cod înainte pe site-ul dvs., atunci consultați ghidul nostru pas cu pas despre cum să copiați și să inserați codul în WordPress.
Puteți modifica fișierele teme individuale în mod direct, dar acest lucru face dificilă actualizarea temei dvs. WordPress fără a pierde personalizarea. Din acest motiv, vă recomandăm să înlocuiți fișierele cu teme prin crearea unei teme secundare.
Dacă creați o temă personalizată, atunci puteți adăuga sau modifica codul în fișierele de temă existente.
Când editați fișierele tematice, nu puteți adăuga codul scurt în același format pe care îl utilizați cu zonele de conținut standard. În loc să vedeți rezultatul codului scurt, veți vedea codul scurt în sine pe ecran.
Acest lucru se întâmplă deoarece WordPress nu execută coduri scurte în interiorul fișierelor șablon de teme. În schimb, va trebui să îi spuneți în mod explicit WordPress să ruleze shortcode-ul folosind funcția do_shortcode .
Pentru mai multe informații, consultați ghidul nostru despre cum să adăugați cu ușurință codul personalizat.
Iată un exemplu de cod pe care îl veți adăuga la fișierele dvs. de teme WordPress:

echo do_shortcode('[gallery]');
Pur și simplu înlocuiți „galeria” cu codul scurt pe care doriți să îl utilizați.
Dacă nu sunteți sigur unde să adăugați codul scurt, atunci vă rugăm să consultați ghidul nostru pentru începători pentru ierarhia șabloanelor WordPress.
Dacă adăugați un cod scurt cu parametri suplimentari, atunci și fragmentul de cod se va schimba puțin.
Imaginați-vă că ați creat un formular de contact folosind WPForms. În acest caz, va trebui să utilizați codul scurt standard WPForms plus ID-ul formularului:
echo do_shortcode("[wpforms id='92']");
Depanare: Ce să faci când do_shortcode nu funcționează
Uneori, puteți adăuga un shortcode la un fișier temă, dar rezultatul codului nu apare pe site-ul dvs. WordPress. Aceasta înseamnă, de obicei, că shortcode-ul depinde de un plugin WordPress sau de un alt cod de pe site-ul tău.
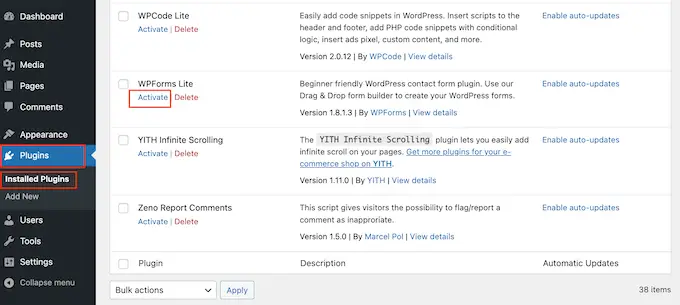
Dacă funcția do_shortcode nu funcționează, asigurați-vă că pluginul care furnizează codul scurt este instalat și activat accesând Plugins » Plugins instalate .
În imaginea următoare, WPForms este instalat, dar dezactivat, astfel încât codul echo do_shortcode nu va funcționa.

De asemenea, puteți verifica dacă un shortcode este disponibil pentru utilizare adăugând funcția shortcode_exists() în fișierul index.php.
În următorul fragment, verificăm dacă fragmentul WPForms este disponibil pentru utilizare pe site-ul nostru web:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
Dacă tot nu vedeți rezultatul codului scurt pe site-ul dvs., atunci încercați să ștergeți memoria cache WordPress, deoarece este posibil să vedeți o versiune învechită a site-ului dvs.
Metoda 3: Creați-vă propria temă WordPress (complet personalizabilă)
O altă opțiune este să creați o temă WordPress personalizată. Aceasta este o metodă mai avansată, dar vă permite să adăugați câte scurte coduri doriți în orice zonă a temei dvs. WordPress. De asemenea, puteți face alte modificări pentru a crea o temă care are exact caracteristicile și designul dorit.
În trecut, trebuia să urmați tutoriale WordPress complicate și să scrieți cod pentru a crea o temă WordPress personalizată. Cu toate acestea, acum este posibil să creați o temă personalizată fără a scrie o singură linie de cod folosind SeedProd.
SeedProd este cel mai bun generator de pagini WordPress și vine, de asemenea, cu un generator de teme. Acest lucru vă permite să vă proiectați propriile teme folosind drag and drop.

Pentru instrucțiuni pas cu pas, consultați ghidul nostru despre cum să creați o temă WordPress personalizată (fără niciun cod).
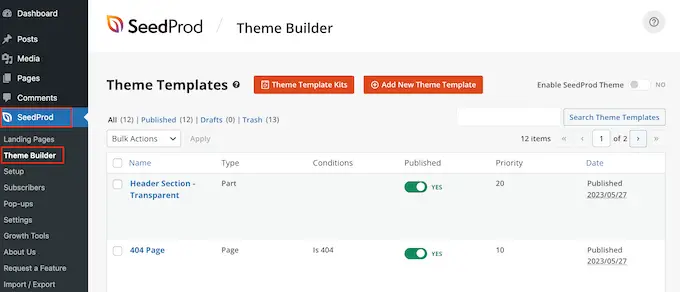
După ce creați o temă, puteți adăuga coduri scurte în orice parte a site-ului dvs. WordPress accesând SeedProd » Theme Builder .

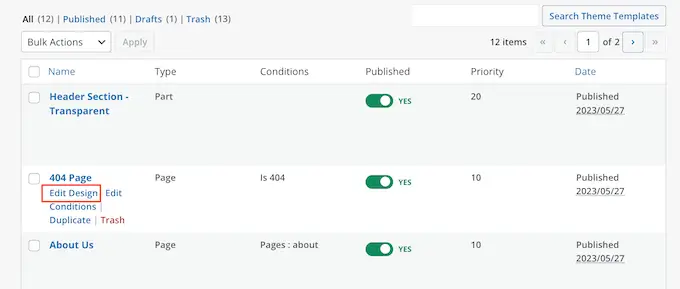
Aici, găsiți șablonul în care doriți să utilizați un cod scurt.
Apoi, treceți cu mouse-ul peste șablonul respectiv și faceți clic pe „Editați design” când apare.

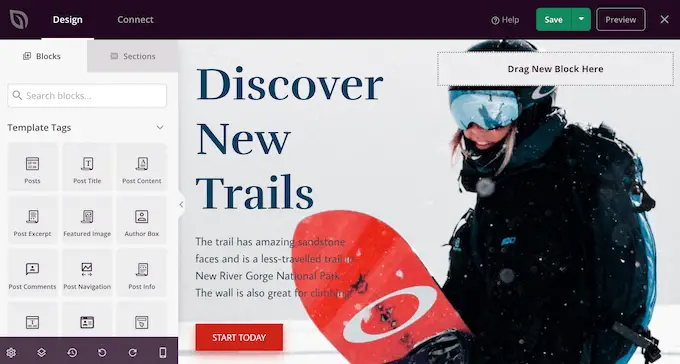
Acest lucru va deschide șablonul în generatorul de pagini de drag and drop al SeedProd.
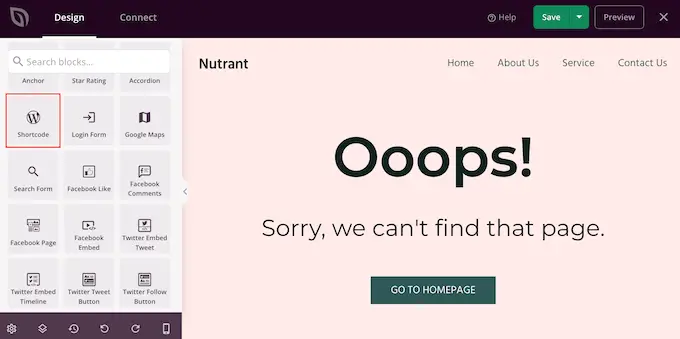
În meniul din stânga, derulați la secțiunea „Avansat”. Aici, găsiți blocul Shortcode și trageți-l pe aspectul dvs.

În previzualizarea live, faceți clic pur și simplu pentru a selecta blocul Shortcode.
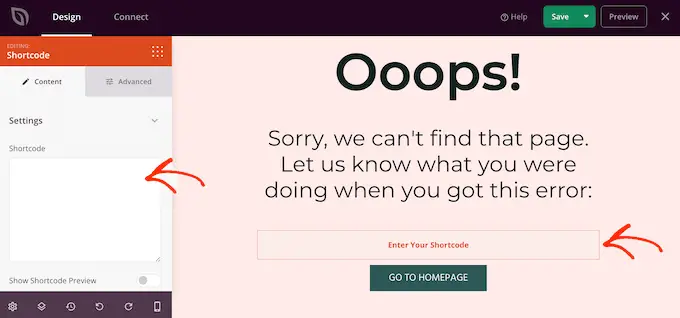
Acum puteți adăuga codul scurt în caseta „Cod scurt”.

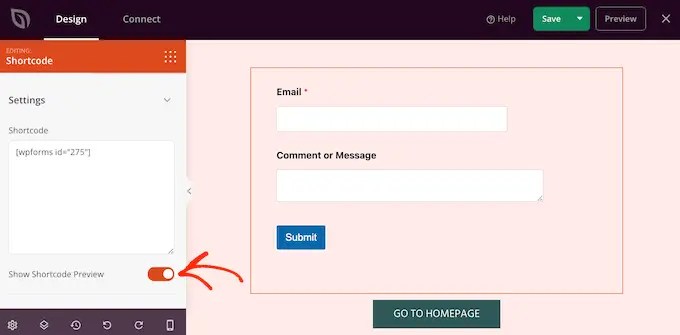
În mod implicit, SeedProd nu afișează rezultatul codului scurt în previzualizarea live.
Pentru a vedea codul scurt în acțiune, faceți clic pe comutatorul „Afișați opțiunea de cod scurt”.

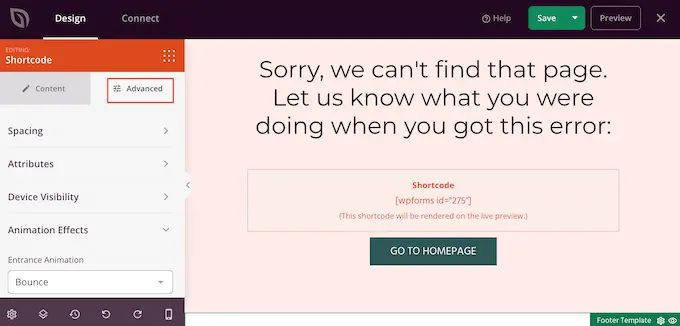
După aceea, este posibil să doriți să adăugați un stil la ieșirea codului scurt selectând fila „Avansat”.
Aici puteți schimba spațierea, puteți adăuga CSS personalizat și chiar puteți adăuga efecte de animație CSS.

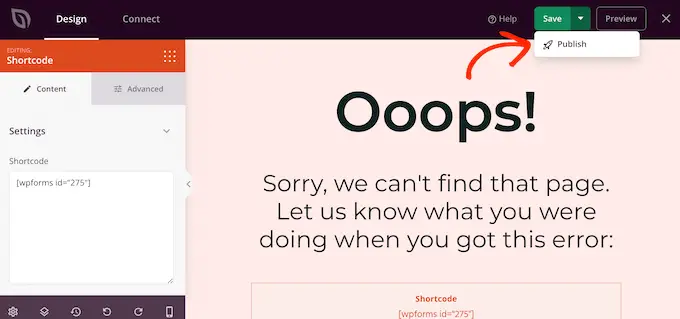
Când sunteți mulțumit de modul în care arată pagina, faceți clic pe butonul „Salvați”.
După aceea, selectați „Publicați” pentru a activa codul scurt.

Acum puteți vizita site-ul dvs. web pentru a vedea codul scurt personalizat în acțiune.
Sperăm că acest tutorial te-a ajutat să înveți cum să folosești shortcodes în temele tale WordPress. De asemenea, vă recomandăm să consultați ghidul nostru despre cum să creați o pagină de destinație în WordPress și alegerile experților noștri pentru cele mai bune pluginuri de rețele sociale pentru WordPress.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
Postarea Cum să utilizați codurile scurte în temele dvs. WordPress a apărut pentru prima dată pe WPBeginner.
