Cum să utilizați imagini SVG pe site-ul dvs. web
Publicat: 2023-01-04Dacă doriți să utilizați o imagine SVG pe site-ul dvs. web, există trei modalități potențiale de a face acest lucru. În primul rând, puteți încorpora codul SVG direct în codul HTML . În al doilea rând, puteți folosi o etichetă pentru a face referire la un fișier SVG care este stocat pe site-ul dvs. web. În cele din urmă, puteți utiliza proprietatea imagine de fundal CSS pentru a face referire la un fișier SVG care este stocat pe un alt site web.
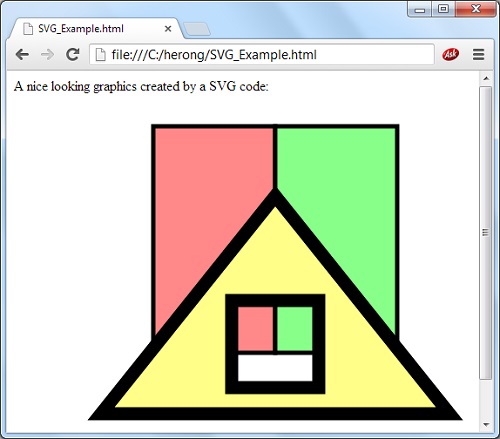
Imaginile pot fi afișate într-un container utilizând eticheta svg>. Imaginile grafice pot fi desenate folosind o varietate de metode, inclusiv căi, casete, cercuri și text. În tutorialul nostru SVG, vom trece peste câteva concepte de bază SVG .
Proprietățile și valorile CSS din SVG diferă de cele din alte tipuri. Unele dintre ele amintesc de proprietățile CSS pentru HTML.
Există o metodă de a utiliza SVG în CSS prin URI de date, dar este disponibilă numai în browserele bazate pe webkit care nu necesită codare. encodeURIComponent() va codifica SVG și va funcționa indiferent de locul în care este codificat. XMLn-uri ca acesta ar trebui folosite pentru ca SVG-ul să funcționeze corect. Îl vei putea adăuga automat dacă nu există.
Vizualizarea fișierelor SVG este posibilă în orice browser web modern. Chrome, Edge, Firefox și Safari sunt doar câteva dintre browsere. Cel mai simplu mod de a deschide un SVG este să utilizați browserul preferat, apoi selectați Fișier > Deschideți, apoi alegeți SVG-ul pe care doriți să îl deschideți. Când faceți clic pe el, acesta va apărea în browser.
Puteți încorpora Svg-ul direct în Html?

Da, puteți încorpora SVG direct în HTML. Acest lucru se poate face folosind eticheta. Eticheta vă permite să încorporați conținut SVG direct în codul HTML. Aceasta poate fi folosită pentru a crea ilustrații simple sau grafice complexe.
Mai aveți nevoie de o etichetă <object> cu browsere moderne? Care sunt avantajele și dezavantajele lor? Etichetați și încorporați fonturi folosind tehnologia Nano. Dacă este posibil, vă puteți comprima SVG-ul utilizând compresia statică și trăgând Brotli. Ca urmare, numărul de imagini de pe site-urile noastre web va cauza probleme de afișare care nu pot fi detectate cu ușurință. Drept urmare, metoda de încorporare adoptată de noi ar permite motoarelor de căutare de imagini să ne listeze imaginile. Când încorporați SVG în HTML, utilizați HTML.
Dacă aveți nevoie de interactivitate, utilizați eticheta <object> în fișierele dvs. de imagine. Cu excepția cazului în care vă memorați imaginile în cache, utilizarea unei etichete orlt;img> va duce la o încărcare dublă. Deoarece SVG este în primul rând un DOM, puteți gestiona cu ușurință dependențele utilizând CSS, fonturi și scripturi externe. Deoarece ID-urile și clasele rămân încapsulate în fișier, menținerea imaginilor SVG folosind etichete obiect este simplă. Pentru a încorpora în linie, este esențial să vă asigurați că toate ID-urile și clasele sunt unice. Dacă aveți nevoie de modificări dinamice ale SVG-ului dvs. pe baza interacțiunii utilizatorului, nu ar trebui să aveți probleme în a face acest lucru. De cele mai multe ori, SVG inline nu este recomandat, dar vă recomandăm să încărcați paginile înainte ca acestea să se încarce. Iframe-urile sunt greu de întreținut, nu apar în motoarele de căutare și nu sunt eficiente în SEO.
Pe termen lung, vestea bună este că acum SVG poate fi folosit direct în HTML5 fără niciun plugin. Ca rezultat, crearea de grafică și pictograme este ușoară, deoarece acestea sunt complet separate de pluginuri și aplicații terțe. Folosirea sva este o modalitate excelentă de a crea grafică frumoasă și șlefuită în HTML5. Folosind-o, puteți crea elemente grafice incredibile pe orice site web, inclusiv pictograme, logo-uri și alte logo-uri. Pentru a utiliza sva în HTML5, tot ce trebuie să faceți este să urmați câțiva pași simpli. Este esențial să includeți eticheta SVG în documentul HTML înainte de a începe. Trebuie specificate și lățimea și înălțimea graficului. În cele din urmă, puteți include toate atributele necesare în eticheta SVG. Puteți afla mai multe despre SVG dacă nu l-ați folosit niciodată, răsfoind unele dintre cele mai bune tutoriale de pe internet. În această lecție, vei învăța cum să folosești sva în HTML5 și cum să faci o grafică uimitoare.
Svg: Viitorul Web Designului
Deoarece pot fi încorporate în HTML, SVG pot fi stocate în cache, editate cu CSS și indexabile pentru o mai mare accesibilitate.
SVG poate fi convertit în HTML și apoi descărcat.
Este o dovadă de concept, dar este și o dovadă de concept pentru utilizare ulterioară.
Svg face parte din HTML?

Elementul Asvg, în forma sa cea mai de bază, este un container care definește un nou sistem de coordonate și o fereastră de vizualizare. Poate fi încorporat într-un document HTML sau SVG ca element exterior sau poate fi încorporat în interiorul unui fișier.sva ca element interior. Atributul xmlns este necesar numai pentru elementul svg exterior al documentelor SVG.
Ce este HTML? Tim Berners-Lee a inventat HTML, limbajul bazat pe text folosit de paginile web care urmează să fie create. Site-ul dvs. poate fi vizualizat utilizând unul dintre browsere (IE, Safari, Chrome, Firefox sau altul) și puteți crea cu ușurință un editor de text de la zero. Ce este mai exact o poartă segway? Este o prescurtare pentru structura și forma unui site web. Grafica vectorială scalabilă (SVG) poate fi utilizată pe lângă text și hărți de biți. Conținutul bazat pe XML poate fi creat, textul poate fi adăugat și imaginile pot fi încorporate cu text.

HTML5 are multe caracteristici care nu sunt disponibile în SVG, cum ar fi încorporarea de formulare și videoclipuri, dar este posibil să faceți acest lucru ca obiect străin. Un SVG este un fișier text cu link-uri către imagini și alte pagini. Această bibliotecă binecunoscută, D3.js, a fost folosită într-o gamă largă de aplicații inovatoare. Puteți vizualiza un exemplu impresionant de animație SVG făcând clic și trăgând nodurile (faceți clic și trageți nodurile). Formatele de fișiere PDF sunt discutate în detaliu în secțiunea despre postările tehnice furnizată în ghidul nostru pentru dezvoltatori.
Imaginile raster, precum imaginile JPEG, sunt alcătuite dintr-o serie de imagini cu dimensiunea tuturor pixelilor. Imaginile grafice raster conțin de obicei o serie de octeți, la fel cum imaginile PNG conțin o serie de elemente de imagine. Când utilizați un grafic Raster într-o imagine SVG, sunt luate în considerare caracteristicile imaginii. Când o imagine raster este un fișier PNG, imaginea PNG va fi denumită fișier sva. Dacă o imagine raster este un fișier JPEG, imaginea SVG va fi un fișier JPEG. Elementul image>, pe lângă faptul că este un instrument excelent pentru crearea de imagini sva, poate fi folosit și pentru a genera HTML. Acceptă o gamă largă de grafice Raster, cum ar fi PNG, JPEG, GIF și JPEG2000. Elementul imagine poate fi folosit și pentru a încorpora matrice de octeți, care sunt hărți de biți care sunt stocate într-o matrice de octeți. Dacă căutați o modalitate simplă de a include imagini în documentele dvs., încercați să utilizați elementul *image *. încorporați imagini dintr-o varietate de surse, inclusiv fișiere PNG, JPEG, GIF și HTML4.
De ce nu se afișează SVG-ul în HTML?

Există câteva motive potențiale pentru care un fișier SVG ar putea să nu apară atunci când este redat într-un document HTML. Poate fi cauzat de o greșeală în cod, căi incorecte ale fișierelor sau formate de fișiere neacceptate. Dacă sunteți sigur că codul este corect și căile fișierelor sunt valide, atunci este posibil ca browserul pe care îl utilizați să nu accepte fișiere SVG. Încercați să utilizați un browser diferit sau să deschideți fișierul într-un alt program.
Dezvoltatorii, designerii și programatorii de toate nivelurile de calificare sunt încurajați să participe la comunitatea Treehouse Community. Astăzi, suntem mândri să sărbătorim realizările a mii de studenți și absolvenți ai noștri. În primele șapte zile, studenții noi se pot înscrie în versiunea de probă gratuită a Treehouse. Puteți avea acces la o comunitate care vă sprijină și vă oferă mii de ore de conținut. Elementul obiect este foarte ușor de utilizat în majoritatea browserelor. Dacă doriți ca imaginea să se comporte ca o imagine, poate fi necesar să setați o marjă explicită, dacă o centrați astfel: margin: 0 auto; și poate fi necesar să setați afișarea div-ului la inline dacă doriți ca acesta să fie centrat așa cum doriți. Acest lucru nu rezolvă problema sau ați făcut deja acest lucru, ați putea lipi codul pe care l-ați folosit pentru a plasa svg-ul?
Este bine să folosiți Svg în HTML?
Există argumente pro și contra în utilizarea SVG în HTML. Unele beneficii includ posibilitatea de a scala imaginea la orice dimensiune fără a pierde calitatea, accesul la anumite funcții care nu sunt disponibile cu alte formate de imagine și posibilitatea de a crea animații. Cu toate acestea, unele dezavantaje includ lipsa anumitor funcții care sunt disponibile cu alte formate de imagine și dimensiunea fișierului poate fi mai mare decât alte formate de imagine.
Elementele SVG definesc sistemul de coordonate și portul de vizualizare al unei imagini. Grafica vectorială scalabilă (SVG) este un tip de format de imagine care utilizează date vectoriale. Nu există pixeli unici într-o imagine SVG, așa cum există și în alte tipuri de imagini. În loc să folosească date vectoriale, folosește o metodă DDS pentru a genera imagini cu orice rezoluție. Puteți folosi elementul >rect> al elementului HTML pentru a desena un dreptunghi. Steaua este creată folosind stilul SVG, care este folosit pentru eticheta poligonului. Folosind un gradient liniar, puteți genera un logo în SVG.
Deoarece fișierele au dimensiuni mai mici, puteți încărca imagini mai rapid pe site-ul dvs. folosind sva. Rezoluția graficii în SVG nu are efect asupra aspectului lor. Ca rezultat, ele pot fi utilizate de o gamă largă de dispozitive și browsere. Când un fișier este redimensionat, acesta este convertit într-o imagine JPEG sau PNG care a fost pixelată. În loc să fie nevoie să solicite o conexiune HTTP pentru a încărca un fișier imagine, inline SVG face acest lucru. Ca rezultat, site-ul dvs. va fi mai receptiv.
O imagine SVG poate fi scalată la ORICE dimensiune și este ideală pentru imagini de înaltă calitate. Formatul de fișier selectat de o persoană se poate baza pe dimensiunea fișierului, cum ar fi adăugarea de imagini pe site-ul dvs. pentru a crește viteza de încărcare a acestuia, de exemplu.
Deoarece sunt transparente, PNG-urile și s vo vo sunt alegeri excelente pentru utilizarea în grafica și logo-urile online. Este de remarcat faptul că fișierele PNG sunt o alegere excelentă pentru un fișier transparent bazat pe raster. Dacă lucrați cu pixeli și transparență, PNG-urile sunt o alegere mai bună decât SVG-urile.
PNG-urile sunt cea mai bună alternativă pentru transparență în comparație cu SVG, care este o alegere bună pentru imaginile cu transparență.
