Cum să utilizați instrumentul Gradient liniar pentru umplere SVG
Publicat: 2023-02-02Când vine vorba de a crea degrade netede și subtile în fișierele SVG, gradientul liniar este cel mai bun prieten al tău. Acest instrument vă permite să controlați direcția gradientului, precum și culorile utilizate. Iată un ghid rapid despre cum să utilizați instrumentul de gradient liniar pentru umplerea SVG. Mai întâi, deschideți fișierul SVG în programul de editare vectorială ales. În scopul acestui tutorial, vom folosi Adobe Illustrator. Apoi, selectați instrumentul de gradient liniar din bara de instrumente din stânga. Acum, faceți clic și trageți în fișierul SVG pentru a crea direcția gradientului. Punctul de pornire va fi culoarea pe care o selectați prima, iar punctul final va fi culoarea pe care o selectați a doua. În cele din urmă, selectați culorile pe care doriți să le utilizați pentru gradientul dvs. din paleta de culori. Si asta e! Acum ați folosit cu succes instrumentul de gradient liniar pentru a crea un gradient neted și subtil în fișierul dvs. SVG.
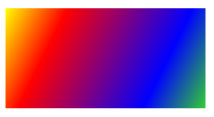
Biblioteca SVG acceptă atât tipurile de gradient radial, cât și liniar. În cadrul funcției DEF, le definiți ca umplere sau contur, așa cum vă referiți la ele mai târziu. Un gradient simplu care trece de la albastru la verde poate fi văzut aici. Proprietățile unui element, cum ar fi proprietățile gradientului liniar, determină punctele de început și de sfârșit ale gradientului. Există două opriri de culoare la marginea stângă (zero (0)) și marginea dreaptă (verde), apoi una la marginea dreaptă și cealaltă la marginea stângă (verde). Când există o tranziție, rata scade la 0% sau 50%. Adăugarea unui gradient la un accident vascular cerebral sau umplere poate fi realizată în două moduri.
Atributul „stop” al elementului <linearGradient> determină cât de opace va fi imaginea la fiecare oprire de culoare pe baza a două valori: 1,0 și 0,5. Având în vedere valoarea implicită de 1,1 pentru acest atribut, nu am folosit-o în niciunul dintre exemple, dar iată un exemplu în care am setat prima oprire de culoare la 50% opacitate (0,4) și a doua la 100% Finala și cea mai mare. Un aspect important al acestei proprietăți este metoda răspândirii. Când culorile de început și de sfârșit sunt în interiorul formei și nu la 0% și 100%, gradientul pare mai normal. Este necesar un exemplu pentru a le înțelege pe toate trei. Problemele de browser sunt de vină pentru că valorile reflect și repetate nu funcționează corect în alte browsere. Un gradient poate fi definit ca umplere sau contur care apare într-o locație și în alta. Fiecare gradient liniar conține un element de oprire a culorii în plus față de elementul de gradient și atributele atât ale gradientului, cât și ale opririlor de culoare, permițându-vă să selectați opririle de culoare care se potrivesc cel mai bine cu designul gradientului dvs. Un gradient poate moșteni de la altul folosind atributul xlink:href.
Există două tipuri de tipuri de gradient disponibile în SVG: gradient liniar și gradient radial . Gradientul la care se face referire va fi umplut sau mângâiat cu un anumit element grafic de îndată ce acesta este definit folosind proprietățile „umplere” sau „construire” pe acel element grafic.
Tipurile de gradient liniar, radial și mesh se numără printre cele trei tipuri de tipuri de gradient disponibile pe SVG.
Puteți folosi gradient liniar la umplere?

Da, puteți utiliza gradient liniar pe umplere. Umplerea este culoarea sau modelul din interiorul conturului unei forme. Puteți utiliza un gradient liniar pentru a umple o formă specificând linia de gradient , care definește direcția gradientului și opreștele gradientului, care definesc culorile gradientului.
Gradienele pot fi folosite pentru a crea o varietate de efecte, inclusiv fundaluri, chenaruri și text. Deoarece adaugă profunzime și dimensiune unei opere de artă, aceasta poate fi transformată într-un obiect tridimensional. Gradientele pot fi create cu orice combinație de culori și pot fi ajustate pentru a obține rezultatele dorite.
Cum să utilizați gradienții liniari în Css
Tranziția de la gradient la gradient începe în punctul în care culoarea gradientului se schimbă în implementarea liniar-gradient(). Proprietatea direcție poate fi setată pentru a schimba direcția tranziției. Tranziția între culorile dintr-un gradient se face în același mod în care se face între culorile dintr-un cod sursă; orice culoare poate fi într-un gradient. Linear-gradient() este un instrument versatil care poate fi folosit pentru a crea o gamă largă de efecte, cum ar fi umpleri simple de fundal, tranziții de gradient mai complexe și așa mai departe.
Pot folosi Gradient în Svg?

Da, puteți folosi gradienți în svg. SVG acceptă atât gradienți liniari, cât și radiali. Pentru a crea un gradient, trebuie să definiți un element gradient și apoi să faceți referire la acesta din atributul de umplere sau contur al obiectului pe care doriți să îl umpleți sau să îl trasați.
Un gradient este definit ca un produs mai degrabă decât o formă în sine, ceea ce promovează reutilizarea. tipurile de gradient pot fi liniare sau radiale. Pentru a insera acest nod în fișierul SVG, utilizați secțiunea de definire a nodului. Pentru a fi referit de alte elemente din fișier, trebuie să furnizați un id de gradient. Un gradient radial este similar cu un gradient liniar, dar desenează un gradient dintr-un punct într-un model liniar. Pentru a crea unul, includeți un element andlt;radialGradient> în secțiunea de definiții a documentului. Nodul, ca un gradient liniar, poate fi descris prin preluarea unei varietăți de atribute. Aceste atribute definesc traseul gradientului.
gradientUnits este un atribut separat care descrie sistemul de unități utilizat pentru a descrie dimensiunea sau orientarea gradientului. În acest caz, pot fi utilizate două valori: userSpaceOnUse și objectBoundingBox. Gradientul este redus la o dimensiune mai mică prin scara sa, permițându-vă să specificați coordonate de la zero la unu.
Un ghid pentru diferite tipuri de degrade
Un gradient liniar apare atunci când o culoare are o tranziție lină la alta. Un gradient radial poate fi aplicat ca umplere sau ca un accident vascular cerebral. Forma conică a gradientului conic permite aplicarea acestuia ca umplere sau cursă.
Cum adaugi un gradient la o umplere?
Când apare fila Format, faceți clic pe butonul Shape Fill pentru a completa formularul. Selectând Gradient din meniul derulant, puteți adăuga umplere cu gradient . Alegeți tipul din listă. Selectați Direcție pentru a schimba direcția gradientului.
Umplerea formelor gradiente cu culori solide și fundaluri goale este o modalitate rapidă de a adăuga varietate. Umplerile cu degrade pot fi adăugate în Caseta de instrumente folosind Instrumentul Gradient din Adobe Photoshop CC. O săgeată scurtă extinde gradientul, în timp ce o săgeată lungă îl compactează. Schimbați opacitatea și modul în bara de opțiuni, dacă doriți. Folosind Instrumentul Text orizontal din Caseta de instrumente, puteți adăuga text la proiectul dvs. Photoshop. Umpleți stratul de gradient cu un nou strat. Pasul 3 vă va permite să trageți cursorul peste zona selectată și să specificați cum ar trebui să apară gradientul.

Puteți alege zona utilizând fie Instrumentul Lasso, fie oricare dintre instrumentele de marcaj. Umplerile pot fi personalizate folosind bara de Opțiuni, care vă permite să specificați forma, culoarea și tipul de umplere. Selectând Încărcare, puteți utiliza gradientul care a fost salvat anterior. Pentru a începe să utilizați gradientul personalizat , introduceți un nume în câmpul de text Nume și faceți clic pe OK.
Faceți o umplere cu gradient urmând acești pași. Utilizați instrumentul de selecție pentru a găsi o zonă de umplere cu gradient. Nu este necesar să selectați un strat dacă acesta va fi umplut în întregime. Selectați o umplere din eșantionul larg făcând clic pe triunghiul de lângă acesta în bara de opțiuni. Pentru a specifica intensitatea unui gradient, utilizați glisorul gradient pentru a specifica intensitatea gradientului în opțiunile instrumentului pentru gradient. Când utilizați un gradient neted, glisorul din centrul ecranului trebuie lăsat. Dacă gradientul este mai pronunțat, acesta poate fi mutat în partea stângă sau în dreapta. Puteți utiliza apoi butonul de contur pentru a umple spațiul gol cu un gradient de umplere.
Pot folosi gradient liniar pentru culoare?
Deoarece s este membru al tipului de date image>, este acceptabil să se folosească numai s acolo unde image> nu este. În acest caz, linear-gradient() nu poate fi utilizat pe proprietăți cu tipul de date *color*.
Veți învăța cum să aplicați efecte de gradient radial și liniar lucrării dvs. de artă, precum și cum să le editați. Un gradient este unul în care două sau mai multe culori sau nuanțe de aceeași culoare sunt combinate pentru a forma un amestec gradat. Puteți modifica tipul de gradient, unghiul gradientului și alți parametri în panoul Gradient.
Gradienții liniari pot fi utilizați pentru a îmbunătăți aspectul și senzația paginilor dvs. web și pentru a le oferi un sentiment de culoare și progresie. Este simplu să le faci și le poți folosi cât de multe sau câte puține opriri de gradient vrei. Aceste pensule pot fi folosite pe lângă completarea golurilor din paleta de culori sau pentru a crea un aspect mai detaliat.
Dacă sunteți nou în gradient liniar, încercați unul dintre tutorialele disponibile pe internet. Veți primi toate cunoștințele și abilitățile necesare pentru a crea efecte impresionante și sofisticate.
Cum să utilizați instrumentul Gradient în Adobe Photoshop
Instrumentul Gradient poate fi folosit pentru a crea un gradient liniar trăgând un glisor de gradient la începutul și la sfârșitul gradientului. Adnotarea gradient poate fi folosită și pentru a începe și a se termina la un unghi și o direcție de pornire. Faceți dublu clic pe oprirea culorii din ilustrație pentru a o adăuga la bara de culori.
Svg Umplere Gradient Linear Css
O modalitate de a crea gradienți liniari în SVG este utilizarea elementului „linearGradient”. Acest element definește un gradient care poate fi utilizat de alte elemente SVG prin atributele „umplere” sau „construire”. Elementul linearGradient trebuie plasat într-un element „defs”.
În CSS, utilizați orice atribut doriți și nu omiteți niciodată nimic. Când folosiți clase în loc de.nth-child, nu vă veți pierde opririle pentru că nu vor fi afectate. Apoi personalizați-vă gradientul după cum credeți de cuviință setând o variabilă numită pentru fiecare oprire. L-am testat pe aproape fiecare browser de pe piață, inclusiv Chrome, Firefox și Internet Explorer 11. Iată un exemplu care poate fi modificat. Pentru a răspunde, accesați http://jsbin.com/gabuvisuhe/edit?html, care utilizează Bootstrap. Acest lucru a fost raportat pe 11 decembrie 2018.
K.harshen a primit o insignă de aur de 18,4 k8. Ecusoanele de bronz reprezintă 90,5% din totalul insignelor. Un gradient liniar poate fi setat utilizând următoarele: Mar a fost cel care a răspuns la întrebare, afirmând „13 martie 2017 la 221:22 1”.
Gradient de umplere SVG fără URL
Gradienții de umplere SVG pot fi creați fără o adresă URL, utilizând schema data:. De exemplu, următorul gradient umple un dreptunghi cu un gradient liniar, fără a utiliza o adresă URL:
În articolul meu din 2016 Cum se lucrează cu pictogramele SVG, am declarat următorul avertisment: umplerile cu gradient nu vor funcționa. Cel mai comun exemplu este umplere: liniar-gradient (roșu, albastru), care nu funcționează deoarece se bazează pe SVG, care folosește propriul sistem de gradient. Există vreo modalitate de a obține gradient în HTML? Dacă vrem să ne setăm culorile gradient folosind CSS, putem face acest lucru folosind variabile CSS. Vom folosi proprietăți personalizate CSS (var(–my-custom-property)) pentru a defini definițiile noastre de gradient. Acum că avem opțiunea de a ajusta acele culori în CSS-ul nostru, le putem folosi. În cele din urmă, folosiți-le ca pictograme de umplere: Ceea ce urmează este rezultatul în browsere care acceptă proprietăți personalizate CSS.
Ce este offset în gradient liniar?
Pentru a defini poziția de început și de sfârșit a gradientului, utilizați proprietățile x1, x2, y1, y2 ale etichetei „linearGradient”. Spre deosebire de curcubeu, gama de culori a unui gradient poate fi împărțită în două sau mai multe componente. O etichetă „stop” este folosită pentru a specifica ce culoare trebuie aplicată. Atributul offset este utilizat pentru a determina unde începe și unde se termină culoarea gradientului.
Coborâre gradient: lot, stocastic și mini-lot
Metoda coborârii gradientului este un instrument de învățare utilizat pe scară largă pentru funcții. Funcționează scăzând treptat diferența dintre ceea ce se ghicește în prezent și ceea ce se dorește.
coborârea gradientului în lot, coborârea gradientului stocastic și coborârea gradientului în mini-loc sunt cele mai comune trei tipuri de algoritmi de coborâre a gradientului.
Funcțiile liniare pot fi învățate într-un algoritm de coborâre a gradientului Batch. Soluția împarte problema în loturi mici, de dimensiuni fixe și actualizează estimarea pentru fiecare lot, după cum este necesar.
Când o problemă neliniară necesită algoritmi mai avansați, se folosește algoritmul de coborâre a gradientului stocastic. Metoda se bazează pe eșantionarea direcției de coborâre a gradientului și pe ajustarea ipotezei pe baza rezultatelor.
Coborârea gradientului mini-batch este un tip de coborâre a gradientului stocastic care este potrivită în special pentru problemele care implică un număr mare de variabile. Problema este împărțită în loturi mici, de dimensiuni fixe, iar estimarea pentru fiecare mini-lot este actualizată pe măsură ce devine disponibilă.
